Как сделать плавное появление картинки в premiere pro
Привет всем желающим, кто пришел сегодня к нам, чтобы познать очередной урок, связанный с Adobe Premiere Pro. В нашей статье – вы узнаете, как, собственно, создавать анимацию, в этой программе, а также для чего она нужна.
Для чего нужна анимация в Premiere Pro
Собственно, ранее – мы рассказывали вам, как сделать анимацию в Photoshop. И если тогда – не возникало вопросов, куда ее деть (анимационная картинка живет сама по себе), то в случае с видеоредактором – все сложнее. Дело в том, что в Премьере, в основном, нужна анимация текста, чтобы впоследствии делать титры, какие-то записки, выскакивающие в ролике и т.д.
В общем – применение анимации в видео найти можно, главное понимать, что ты делаешь. Поэтому сегодня – мы покажем вам пример того, как делается анимация, как она настраивается и регулируется, чтобы после – вы могли выполнить все уже самостоятельно, со своими картинками.
Как сделать анимацию
Итак, изначально нам нужно достать то, с чем мы будем работать. Это фон и объект анимации. Находим и то, и другое, после чего – забрасываем их на таймлайн.

Теперь – выделяем видео, на таймлайне, и в левой верхней части экрана – находим пункт «Effect Controls». По дефолту у вас там будет стоять Opacity, Motion и Time Remapping. Вам нужны будут первые 2.

Т.к. у нас выбрано видео, то мы можем немного поколдовать с положением фона. Сложного тут ничего нет. Заходим в Motion и выбираем Scale, а после – отдаляем или приближаем. В случае необходимости – вы можете сделать что-то более глобальное.
Теперь – выделяем на таймлайне объект. В нашем случае это круг. Нам понадобятся все те же видеоэффекты, что и в случае с фоном. Ну а в Opacity вы сможете добавить эффект прозрачности.
Теперь – приступаем к анимации проекта. Суть заключается в том, что нам нужно сделать так, чтобы наш круг что-то делал, в бесконечном цикле. Мы хотим сделать его плавное появление и переезд в нижний левый угол. Тут нам понадобится табличка, находящаяся вверху, посередине.

Используя кейфреймы – делаем анимацию появления круга. Тоже самое делаем и с его перемещением. Как создавать кейфреймы – мы уже писали, в отдельной статье, так что при необходимости – вы можете более детально ознакомиться с этой информацией.

Ну а при сохранении – вы просто зацикливаете вашу анимацию в бесконечности и выбираете нужный формат. На этом наш урок подходит к концу. Всем спасибо и до новых встреч.
Задача, разговор о которой пойдет в данной статье, — задача композитинга. И решать ее нужно было бы с помощью соответствующей программы, например, Adobe After Effects. И все же мы попробуем воспользоваться тем, что у нас имеется, что мы достаточно хорошо изучили. А именно — связкой двух программ: Adobe Premiere Pro 2.0 и Adobe Photoshop CS2.
Данный прием довольно популярен, он часто используется как в рекламных роликах, так и в заставках к играм. Несмотря на относительную простоту изготовления такой заставки, ее зрелищность привлечет внимание любого, даже самого рассеянного зрителя.
Суть приема, который мы сегодня рассмотрим, проста. Например, имеется захваченное видео, представляющее собой съемку в городских условиях — главное, чтобы в кадре присутствовали объекты с четкими границами: дома, машины, люди. Мы попытаемся добиться появления в кадре этих объектов по очереди — сначала один объект, за ним следующий и так далее. После того, как все объекты окажутся на своих местах — начнется дальнейшее проигрывание видео. Итак, приступим.
Все, что нам нужно, чтобы начать работу — это найти момент, где движение объектов в кадре минимально. Здесь, конечно, и «эффект гребенки» на границах предметов выражен минимально. Выберите инструмент Razor Tool © и разрежьте клип в этом месте. Теперь экспортируйте выбранный кадр, создав рисунок (Ctrl+Shift+M). Присвойте рисунку любое имя, например, snap.bmp — мы недолго будем нуждаться в этом файле.

В окне проекта появится созданный файл, нажмите на нем правой кнопкой мыши и выберите из выпадающего меню самый нижний пункт: Edit in Adobe Photoshop.


Теперь продублируйте (Ctrl+J) слой с рисунком столько раз, сколько объектов присутствует в вашем кадре. Присвойте понятное вам имя каждому из слоев, пусть эти имена будут представлять собой названия объектов, которые вы хотите сделать героями заставки. Если проект состоит из большого количества объектов (а, соответственно, и слоев), не постесняйтесь нарисовать на листе бумаги примерную схему вашей будущей работы. Она вам здорово поможет в дальнейшем, когда придется практически вслепую импортировать в Adobe Premiere Pro заготовленные слои.


Теперь начинается самая трудоемкая часть работы: вам придется, используя инструмент выделения Polygonal Lasso Tool (L) , выделить, "оконтурить" каждый объект и удалить окружающий его фон. Сделайте видимым лишь тот слой, с которым в данный момент хотите работать, щелкнув мышкой в палитре слоев по пиктограмме с глазом, относящейся к выбранному слою, удерживая при этом клавишу Alt, и начинайте выделять объект по контуру. После того, как контур создан, нажмите сочетание клавиш Shift+Ctrl+I - выделение инвертируется, охватив все пространство вокруг объекта. Чтобы удалить этот фон, нажмите Del.

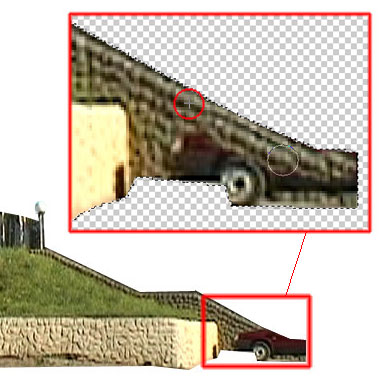
До сих пор мы работали с отдельно расположенным объектом, но далее начинаются сложности: следующий обрабатываемый объект частично перекрыт другим, находящимся ближе к оператору. На рисунке ниже видно, как девушка, находящаяся в центре кадра, закрывает собой расположенное на заднем плане сооружение. Как бы то ни было, но, прежде всего, необходимо это сооружение отделить от остального фона, и лишь потом заниматься ретушью отдельных участков.


Выбрав инструмент Healing Brush Tool (J), измените режим его работы с Normal на Replace. Размер кисти и ее форму выберите, исходя из размера и формы вашего объекта.

Прежде чем начать работу, не забудьте выделить обрабатываемый объект — для этого щелкните по миниатюре текущего слоя в панели слоев, удерживая при этом клавишу Ctrl. Выделение необходимо, чтобы работа велась строго в пределах объекта. Теперь выберите на рисунке место, не загороженное никакими лишними объектами, и щелкните по нему левой кнопкой мыши, зажав при этом клавишу Alt (обратите внимание — как только вы нажали Alt, курсор принял вид прицела — круг с перекрестием в центре). Щелкнув прицелом по нужному участку, вы тем самым выбрали группу пикселов, которая теперь будет копироваться в то место рисунка, которое вы выберете. Отпустите Alt, и начинайте зарисовывать лишний объект. Перекрестие, уже лишенное окружности, будет неотступно следовать вслед за кистью, однако, стоит вам отпустить кнопку мыши и нажать ее снова, перекрестие опять окажется в своем первоначальном положении, продолжая «забирать» изображение с прежнего участка.

Особо не усердствуйте, постарайтесь не переборщить, закрасив пространство, не занятое находящимися спереди объектами — ведь впоследствии, когда видео оживет, явное несоответствие оригинала искусственно сделанной подложке сразу бросится в глаза.

Обработав таким образом все объекты, приступайте к созданию фона. Разумеется, ничто не запрещает нам сделать заставку и на черном фоне при полном отсутствии какого-либо изображения. Но все же гораздо правдоподобнее станет выглядеть появление домов и людей на чем-то осязаемом: пусть это будет земля и голубое небо.
Нажмите клавишу Shift+Ctrl и выделите все объекты, кроме фона, попеременно щелкая мышью по миниатюрам в палитре слоев.

Таким образом, вы получите выделение, которое необходимо закрасить под цвет фона.

Наши полуфабрикаты готовы: сооружение с покатым газоном, два отдельно стоящих здания, припаркованный автомобиль, ожидающая своего дебюта девушка и, наконец, фон.

Мысленно представьте, в каком порядке лучше всего преподнести появление этих объектов в кадре. Правила композиции требуют в рисунке наличия равновесия, но видео - это такой же, только движущийся, рисунок. Пусть на фоне неба сперва появится сооружение с газоном, после него — здание справа, за ним одновременно последуют стоящее выше здание и автомобиль. А девушка пусть появится необычным образом — заставим ее выполнить пару кульбитов.
Пора завершать работу в Photoshop и переходить к созданию ролика, но прежде нужно сохранить созданный документ под именем, например, background.psd. Перед сохранением документа не забудьте переименовать слои, присвоив им нумерацию в соответствии с очередностью их будущего появления.

Зайдите в настройки Adobe Premiere Pro 2.0, выбрав пункт меню Edit->Preferences->General. Выставьте значение длительности рисунков, равное 150 кадрам (при 25 кадрах в секунду это составит 6 секунд, что вполне достаточно для короткой заставки).

Теперь начинайте импортировать созданный файл background.psd: нажмите Ctrl+I и найдите в открывшемся диалоговом окне ваш рисунок. При импортировании многослойных графических файлов Adobe Premiere Pro предлагает на выбор два действия — импортировать файл, слив все слои воедино, либо выбрать нужный слой. Для этого мы по окончании работы над этим файлом переименовали слои, добавив к их именам цифры: слои отображаются в алфавитном порядке, и теперь гораздо проще выбрать нужный, не запутавшись при большом количестве слоев.

Импортируйте поочередно все слои документа, после чего создайте новую таймлинию (Sequence) и назовите ее как угодно, например, «Слои». Новая таймлиния в нашем случае должна содержать не менее шести видеотреков и хотя бы три аудиотрека.


Вернемся к созданной пустой пока таймлинии «Слои». Приступайте к размещению на ней импортированных рисунков. Начать следует, конечно, с фона: Background/background.psd. Поместите его на первую видеодорожку и потяните за правый край клипа, сделав его длительность равной 5-10 секундам. Позже вы определитесь окончательно, какой должна быть длительность каждого из рисунков, а пока необходимо произвести лишь предварительное последовательное размещение клипов согласно порядку их появления в кадре.

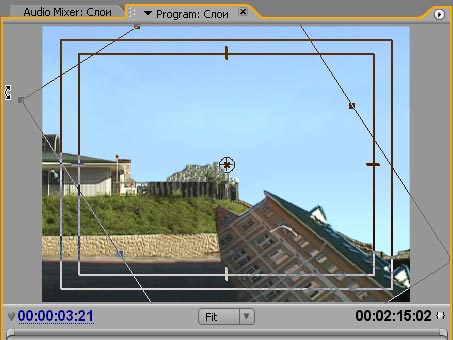
Каждый импортированный рисунок, помещенный на таймлинию, занимает в кадре свое исходное, «правильное» положение — ведь данный рисунок полностью соответствует размерам кадра. Нам необходимо вывести эти объекты за пределы кадра. Для этого выделите видеоклип, находящийся на второй видеодорожке (кстати, первую дорожку, где находится фон, лучше всего сразу заблокировать от случайного изменения), клавишами Page Up/Page Down переместите курсор времени на самое начало выделенного клипа. Теперь, при выделенной второй дорожке, в окне Program мышью переместите объект, принадлежащий выделенному рисунку, в самый левый верхний угол рабочей области, так, чтобы он полностью исчез из кадра.

Перейдите на вкладку Effect Controls и последовательно нажмите кнопки с изображением часов у пунктов Position и Scale. Затем передвиньте индикатор времени на несколько кадров вперед — достаточно будет десяти, поскольку клип у нас динамичный, и падать, и появляться каждый объект должен стремительно. А теперь, чтобы восстановить изначальную позицию объекта (какая была сразу после его помещения на таймлинию), нажмите кнопку с пиктограммой стрелки, бегущей по кругу (Reset). Объект сразу окажется на своем прежнем месте — вы можете наблюдать за его поведением в окне Program.

Изменение параметров появления остальных объектов будет зависеть лишь от вашей фантазии, однако не забывайте о способе быстрого клонирования этих параметров. Этот способ не только быстр — он удобен и нагляден. После того, как вы включили запись анимации, нажав кнопку с изображением часов, каждое движение слоя, каждое действие, произведенное над ним, записывается в виде ключевой точки. Точки эти последовательно отображаются в окне Effect Controls - своеобразном подобии таймлинии, где вместо дорожек с клипами — дорожки с эффектами, наложенными на один, выделенный в данный момент, клип. Итак, выберите ключевые точки, которые вы хотите скопировать, обведя мышью вокруг них.

Нажав правую кнопку мыши, выберите из контекстного меню команду Copy (либо нажмите Ctrl+C). Далее вам останется лишь выделить тот клип, которому вы хотите присвоить скопированные параметры движения, и, активировав окно Effect Controls, вставить ключевые точки командой Paste (Ctrl+V).


С копирование и вставкой нужно быть осторожнее — зрителю неинтересно будет наблюдать за повторяющимся движением объектов, пусть и разных. Однообразие - враг хорошего. Так, давайте добавим вариаций в траектории и характер движения разных объектов. Пусть здание, находящееся справа, не падает сверху, подобно предыдущему объекту, а появляется снизу, поворачиваясь против часовой стрелки. Правда, чтобы, кроме движения и изменения размера слоя, создались ключевые точки еще и поворота, вам придется активировать их запись, нажав кнопку с изображением часов, находящуюся рядом с параметром Rotation . Теперь вы можете не только передвигать слой влево/вправо/вверх и вниз, но и поворачивать его вокруг своей оси, и все эти движения будут записаны в виде ключевых точек.



Объект примет свое изначальное положение в пространстве, однако перед этим он изменит свой размер и вдобавок совершит три поворота вокруг оси. Если такое порхание еще и соответственно озвучить (добавить звук крыльев или шорох бумаг) — получится самый настоящий анонс.



Вдобавок, чтобы некоторые мелкие огрехи не бросались в глаза, можно сделать появление видео постепенным через изменение его прозрачности: просто добавьте пару ключевых точек в начале клипа, уведя первую точку вниз.

Читайте также:


