Как сделать меню в консоли python
Приветствую Вас, коллеги. Меня зовут Рустам, я работаю в небольшой компании, которая занимается web-разработкой и продвижением сайтов.
Очень часто во время работы над каким-либо проектом возникают задачи решение которых требует ввода в консоль нескольких команд, такие как, например, пересборка фронтенда, запуск/остановка нескольких docker-контейнеров, развертывание окружения на новом девелоперском компе и тому подобные вещи.
Это вообщем то не сложно, но зачастую подобные задачи возникают весьма регулярно, требуют повторения, превращаясь в рутину.
И вот, собственно, однажды возникла идея как сократить время на это вот все, максимально упростив процесс, реализовав небольшую утилиту, позволяющую обернуть наборы часто производимых действий в пункты удобного меню выводимого в консоль.
Реализовать решил на Python т.к. из коробки он установлен на большинстве дистрибутивах линукс, и для использования не потребуется установки дополнительных пакетов.
Получилось нечто весьма удобное доступное для клонирования c гитхаб.
В качестве примера приведено приложение состоящее из трех docker-контейнеров (php, mysql, nginx) с отдельными конфигами для девелоп и продакшен окружений и двумя отдельными сценариями деплоя в этих окружениях.
Итак, клонируем, запускаем ./env и видим меню из трех пунктов:
Развернем наше приложение в девелоп-режиме, для этого выбираем пункт 1, проваливаемся в подменю:
Здесь вначале создадим наши контейнеры выбрав 1, после чего необходимо придумать и ввести имя приложения. Здесь хочу обратить Ваше внимание на то, что параметры необходимые для выполнения тех или иных команд требуются ввести лишь один раз, далее они сохраняются в env.ini файл и при повторном запуске вводить их не требуется. Затем, немного подождав пока завершится создание контейнеров, запустим скрипт для деплоя самого приложения, выбрав 2.
В данном примере скрипт клонирует в ./app стартовое приложение Laravel, установит необходимые composer-пакеты, накатит миграции и создаст файл конфигурации .env. Делается это только один раз в самом начале, в последствии окружение запускается выбором пункта 3. Пункт 5 служит для удаления созданных контейнеров после того как они стали больше не нужны, например когда работа над проектом окончена.
Вот пожалуй все, теперь открываем в браузере localhost и продолжаем работу.
Иногда на продакшене возникает необходимость запускать некоторые команды автоматически по крону, например обновление SSL сертификатов, backup и т.п. В этом случае запускаем, например ./env -e 1-2-3, где 1-2-3 путь до нужной команды в меню.
Мне и моим коллегам принес немало пользы, немного облегчив им труд, надеюсь инструмент будет полезен и вам.
Создать консольное приложение, которое в режиме диалога непрерывно запрашивает у пользователя ввод данных.
При очередном запросе приложение выводит список доступных команд и предлагает пользователю выбрать команду.
- Если пользователь вводит "Exit", приложение завершает свою работу.
- Если пользователь вводит "1", то приложение запрашивает у него ввод строки и вносит её в список строк.
- Если пользователь вводит "2", то приложение запрашивает у него ввод числа и вносит его в список чисел.
- Если пользователь вводит "3", то приложение запрашивает у него одну из функций: "прямой", "обратный" или "назад".
· Если пользователь указал "прямой", то приложение выводит текст, сформированный из строк первого списка в порядке их ввода.
· Если пользователь указал "обратный", то приложение выводит строки первого списка в порядке, обратном порядку их ввода.
· Если пользователь указал "назад", то приложение предлагает ему выбрать другую (цифровую) команду из списка команд верхнего уровня.
- Если пользователь вводит "4", то приложение запрашивает у него одну из функций: "количество", "сумма", "среднее" или "назад".
· Если пользователь указал "количество", то приложение выводит количество чисел во втором списке.
· Если пользователь указал "сумма", то приложение считает сумму чисел во втором списке.
· Если пользователь указал "среднее", то приложение считает среднее арифметическое чисел во втором списке.
· Если пользователь указал "назад", то приложение предлагает ему выбрать другую (цифровую) команду из списка команд верхнего уровня.
Дополнительные требования.
1. В случае если пользователь ввёл несуществующую команду, приложение уведомляет его об этом и предлагает ввести команду повторно.
2. Желательно, чтобы приложение понимало текстовые команды в любом регистре (введённые заглавными буквами, строчными буквами или смешанным регистром).
Буду каждому очень благодарен за составленную консоль, очень нужно в краткие сроки.
__________________Помощь в написании контрольных, курсовых и дипломных работ здесь

Меню в консольном приложении
Есть приложение. Задаю какой-то вопрос: Dim key As String Console.WriteLine("Сменить.

Меню в консольном приложении
Доброго времени суток. Вот необходимо сделать интерфейс в консольном приложении. Я его сделал с.
Решение
Lord72, ифы и элсы. Список команд сам прикрутишь))За ответ огромное спасибо, но со списками особо нет времени "возекаться"
Было бы не плохо, если бы в консоль были встроенные списки, так как в питоне полный ноль))
Нужно дополнить существующую наполовину сделанную консоль, а именно добавить список команд, к примеру, я ввожу "1", консоль запрашивает "введите строку:" я ввожу к примеру "2", программа "2" вносит в список строк.
Думаю смысл понятен)) Нужны в короткие сроки, каждому буду благодарен на ответ по теме.))
- Если пользователь вводит "1", то приложение запрашивает у него ввод строки и вносит её в список строк.
- Если пользователь вводит "2", то приложение запрашивает у него ввод числа и вносит его в список чисел.
- Если пользователь вводит "3", то приложение запрашивает у него одну из функций: "прямой", "обратный" или "назад".
· Если пользователь указал "прямой", то приложение выводит текст, сформированный из строк первого списка в порядке их ввода.
· Если пользователь указал "обратный", то приложение выводит строки первого списка в порядке, обратном порядку их ввода.
· Если пользователь указал "назад", то приложение предлагает ему выбрать другую (цифровую) команду из списка команд верхнего уровня.
- Если пользователь вводит "4", то приложение запрашивает у него одну из функций: "количество", "сумма", "среднее" или "назад".
· Если пользователь указал "количество", то приложение выводит количество чисел во втором списке.
· Если пользователь указал "сумма", то приложение считает сумму чисел во втором списке.
· Если пользователь указал "среднее", то приложение считает среднее арифметическое чисел во втором списке.
· Если пользователь указал "назад", то приложение предлагает ему выбрать другую (цифровую) команду из списка команд верхнего уровня.
Сам наполовину сделанная консоль:

Создание меню в консольном приложении
Здравствуйте! Нужно создать меню. Каждый пункт в меню - программа, т.е. в меню можно выбирать какую.
Как реализовать меню в консольном приложении
нЕсть класс А, этот класс отображает меню из n пунктиков и кнопка('q') выхода, кликая на один из .
Создание меню в консольном приложении и навигация по нему с помощью клавиш
У меня стоит такая задача, допустим есть в консоле такая менюшка: Выберите действие: 1) первое.
как отключить контекстное меню по правой кнопке мишки в консольном приложении с++
нужно по правой кнопке мишки менять положения корабля, но вылазит это окно может кто знает как его.
Создать в консольном приложении класс TStud
Создать в консольном приложении класс TStud, имеющий поля: имя, фамилия, группа, рост, вес. Методы.
Tkinter поддерживает такие меню, которые отображаются и ощущаются в соответствии с окружением конкретной операционной системы. Это позволяет не симулировать все с помощью фреймов, ведь из-за этого пропадет возможность пользоваться встроенными кроссплатформенными особенностями Tkinter.
Добавим меню в корневое окно со вложенным выпадающим меню. В Windows 10 это отображается следующим образом:

В Tkinter есть класс виджета Menu , который можно использовать для разных меню, включая основную строку. По аналогии с другими классами виджетов экземпляры меню создаются с помощи передачи родительского контейнера в виде первого аргумента и опциональных параметров — в качестве второго:
Если запустить это скрипт, то вы увидите, что элемент Файл показывает дополнительное меню, а с помощью кнопки Выйти приложение можно закрыть.
Как работает создание верхнего меню
Сначала создаем экземпляр каждого меню, указывая родительский контейнер. Значение 1 у параметра tearoff указывает на то, что меню можно открепить с помощью пунктирной линии на границе. Это поведение не характерно для верхнего меню, но если его нужно отключить, то стоит задать значение 0 для этого параметра:
Элементы меню организованы в том же порядке, в котором они добавляются с помощью методов: add_command , app_separator и add_cascade :
Обычно add_command вызывается с параметром command , который является функцией обратного вызова, срабатывающей при нажатии. Аргументы ей не передаются — то же характерно и для виджета Button .
Для демонстрации добавим параметр элементу Выйти , который будет уничтожать экземпляр Tk и закрывать приложение.
Наконец, прикрепляем меню к основному окну с помощью вызова self.config(menu=menu) . Стоит отметить, что у этого окна может быть только одна строка меню.
Использование переменных в меню
Помимо вызова команд и вложенных встроенных меню также можно подключать переменные Tkinter к элементам меню.

Эти типы элементов добавляются с помощью методов add_checkbutton и add_radiobutton из класса виджета Menu . Как и в случае с обычными переключателями все связаны с одной переменной Tkinter, но имеют разные значения:
Будем отслеживать изменения переменной так, чтобы можно было выводить значения в консоли во время работы приложения.
Как работает создание переменных в меню
Для добавления булевой переменной элементу Checkbutton сначала нужно определить BooleanVar и затем создать элемент с помощью вызова add_checkbutton и параметра variable .
Стоит запомнить, что параметры onvalue и offvalue должны совпадать с типами переменных Tkinter как и в случае с виджетами RadioButton и Checkbutton :
Элементы Radiobutton создаются похожим образом с помощью метода add_radiobutton , и лишь один параметр value может быть задан для переменной Tkinter при нажатии на переключатель. Поскольку изначально в StringVar хранится пустая строка, зададим значение для первого переключателя, чтобы был отмечен как выбранный:
Обе переменные отслеживают изменения с помощью методов mark_checked и mark_radio , которые просто выводят значения в консоль.
Отображение контекстных меню
Меню Tkinter не обязательно должны быть расположены в строке меню. Их можно размещать в любом месте. Такие меню называются контекстными, и обычно они отображаются при нажатии правой кнопкой по элементу.
Контекстные меню широко распространены в приложениях с графическим интерфейсом. Например, файловые менеджеры позволяют показывать все доступные операции для выбранного файла так, что для пользователей это будет ощущаться интуитивно.
Создадим контекстное меню для виджета Text, которое будет отображать некоторые распространенные действия в редакторах текста: Вырезать, Копировать, Вставить и Удалить:

Вместо настройки экземпляра меню в качестве контейнера можно явно задать положение с помощью метода post .
Все команды в элементах меню вызывают метод, использующий текст для получения текущего выделения или позиции для вставки:

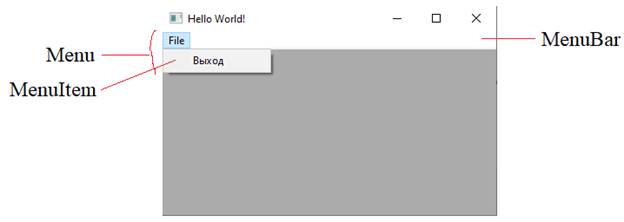
Давайте для начала создадим вот такое простое меню. На уровне языка Python это выглядит так:
Смотрите, мы сначала создаем экземпляр класса MenuBar и экземпляр класса Menu. Далее, указываем, что создаем пункт во вкладке fileMenu со строкой «Выход». Параметр ID_EXIT – это id нашего пункта. Оно выбрано как стандартное и, по идее, должно добавлять соответствующую иконку и комбинацию клавиш Ctrl+Q (но это не всегда срабатывает). В конце идет описание этого пункта, которое можно позже вывести, например, в статусную строку. Далее, мы добавляем созданный пункт во вкладку fileMenu с помощью метода Append и на панели menubar размещаем эту вкладку, также вызывая метод Append класса MenuBar. В конце размещаем панель меню в нашем окне.
Запустим программу и видим ожидаемый функционал. И смотрите, если сейчас нажать комбинацию клавиш
то наша вкладка «File» будет автоматически выбрана. Так получилось благодаря амперсанду перед символом F. Если мы его поставим, например, перед буквой «i», то вкладка откроется при нажатии
И так далее. Вот в этом смысл этого амперсанда.
Конечно, если сейчас выбрать пункт меню, то ничего не произойдет, т.к. мы еще не назначили ему обработчик. Но, прежде чем мы это сделаем, отметим следующее. Для удобства вот эти две строчки:
можно объединить в одну:
Результат будет абсолютно таким же. В дальнейшем мы будем создавать пункты именно так, если не понадобится первый способ.
Теперь свяжем данный пункт с обработчиком. Например, пусть при его выборе вызывается метод:
Обратите внимание, у этого метода следует прописывать обязательный параметр event, который будет ссылаться на объект события. Через него можно получать дополнительную информацию о том, что произошло.
Само связывание делается с помощью специального метода Bind, который наследуется почти всеми классами wxPython. Его синтаксис следующий:
- event – тип события, связанный с определенным интерфейсным объектом;
- handler – ссылка на функцию-обработчик;
- source – источник, генерирующий событие.
В нашем случае этот метод можно записать так:
Мы здесь указали тип события – EVT_MENU, далее, ссылка на метод onQuit, и, наконец, источник – наш пункт меню item. Все, теперь при запуске программы сработает метод onQuit и окно будет закрыто.
Добавим теперь нашему пункту дополнительный функционал. Во-первых, мы хотим, чтобы при комбинации клавиш
этот пункт автоматически вызывался и выполнялся связанный с ним обработчик. Назначить горячие клавиши очень просто, указав их через символ табуляции:
Далее, добавим нашему пункту изображение иконки. Вначале определим константу
которая будет связана с ним. И создадим пункт, используя класс MenuItem:
В данном случае это необходимо, т.к. перед его добавление во вкладку мы присвоим ему иконку:
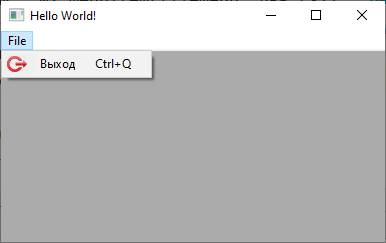
Запускаем программу и видим такой эффект:

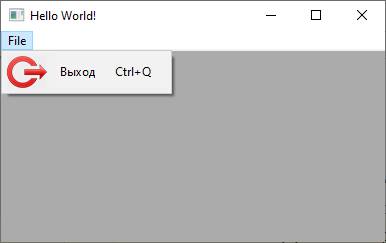
Разумеется, картинка exit16.jpg должна располагаться в том же каталоге, что и запускаемый файл с программой на питоне. Размеры картинки должны соответствовать нашему пункту. Если ее взять больше:
то это может выглядеть не так эстетично.

Кстати, используя нашу собственную константу APP_EXIT в качестве id пункта, в дальнейшем, мы можем связывать через нее обработчик в методе Bind:
Такой подход более предпочтителен, чем использование ссылок, т.к. их легко изменить или многократно использовать для разных пунктов. А вот id остается неизменным.
Подменю и сепараторы
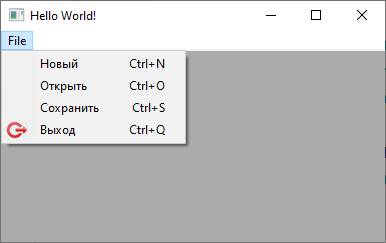
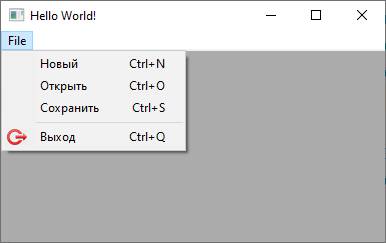
Давайте расширим нашу вкладку, добавим на нее еще несколько стандартных пунктов, например, такие:

И смотрите, нам бы здесь хотелось визуально отделить эти пункты от последнего. Как раз это можно сделать с помощью специального пункта, который называется separator. Он добавляется специальным методом:

Теперь наша вкладка выглядит привычнее.
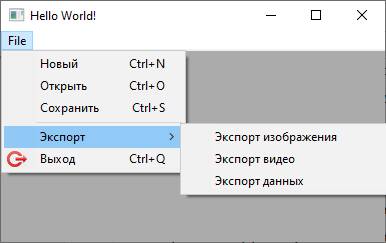
Следующим шагом добавим подменю. Создадим еще одну вкладку:
пропишем туда вот такие пункты:
и добавим на вкладку fileMenu:
Запускаем программу и видим такой результат:

Типы пунктов меню
- ITEM_NORMAL – обычный текст;
- ITEM_SEPARATOR – разделитель (сепаратор);
- ITEM_CHECK – пункт с флажком;
- ITEM_RADIO – пункт с возможностью перебора.
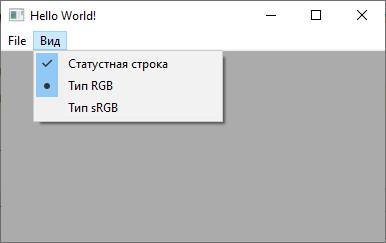
С первыми двумя мы уже познакомились. Для демонстрации двух других создадим еще одну вкладку:
Добавим туда следующие строчки:
Смотрите, здесь последним именованным параметром идет kind, определяющий тип пункта меню. У первого стоит ITEM_CHECK, а у двух других - ITEM_RADIO.
Добавим эту вкладку на панель меню:
Запустим программу и увидим вот такой эффект:

Смотрите, первую строчку можно отмечать флажком, а последние две только перебирать: либо RGB, либо sRGB.
Давайте теперь посмотрим как все это можно отследить в обработчиках этих событий. Пропишем в начале вот такие константы:
Укажем их при создании строчек меню:
И, далее, повесим обработчики:
Объявим два метода:
Видео по теме

















© 2021 Частичное или полное копирование информации с данного сайта для распространения на других ресурсах, в том числе и бумажных, строго запрещено. Все тексты и изображения являются собственностью сайта

Все мы, специалисты по анализу данных, выполняем множество рутинных и повторяющихся действий. Сюда о т носятся: создание еженедельных отчетов, ETL-операции (извлечение, преобразование, загрузка), обучение моделей с помощью различных наборов данных и т.д. Зачастую на выходе у нас появляется множество Python -скриптов, и каждый раз при выполнении кода нам приходится менять его параметры. Лично меня это бесит! Именно поэтому я стал превращать скрипты в повторно используемые инструменты интерфейса командной строки ( CLI -инструменты). Это повысило эффективность и продуктивность моей каждодневной работы. Начинал я с Argparse , но не особо проникся им, поскольку приходилось писать множество убогого кода. И тут я подумал: неужели нельзя достичь тех же результатов без постоянного переписывания кода? Да и вообще, смогу ли я когда-нибудь получать удовольствие от создания CLI -инструментов?
Так что же такое Click ? Из официальной документации следует:
Click призван сделать процесс написания инструментов командной строки быстрым и увлекательным, избавляя при этом от всякого рода разочарований из-за невозможности реализации желаемого CLI API.
Звучит шикарно! Как считаете?
В данной статье я поделюсь с вами практическим руководством по пошаговому созданию Python CLI с помощью Click на Python и продемонстрирую вам базовые опции и преимущества этой библиотеки. Выполнив данный пример, вы научитесь писать CLI -инструменты быстро и безболезненно :) Давайте уже займемся делом!
В ходе данного урока мы будем пошагово создавать CLI с помощью Click на Python . Я начну с самых основ и в каждом шаге буду рассказывать про концепцию, предлагаемую Click . Дополнительно мне понадобится Poetry для управления пакетами и зависимостями.
Подготовка
Для начала давайте установим Poetry . Существует множество способов установки, однако здесь мы воспользуемся pip :
Затем создадим в Poetry новый проект и назовем его cli-tutorial . Далее добавим зависимости click и funcy и создадим файл cli.py , который позже заполним кодом.
Я включил сюда funcy , поскольку он пригодится мне в дальнейшем. Ну а сейчас мы готовы к реализации своего первого CLI . Небольшое примечание: пример кода можно найти на GitHub.
Наш первый CLI на Click
Наш первоначальный CLI читает CSV -файл с диска, обрабатывает его (как именно он это делает — пока что не важно) и сохраняет результат в Excel . Пути к входному и выходному файлу настраиваются пользователем. И пользователь должен указать путь к входному файлу. Путь к выходному файлу указывается по желанию. Обычно им считается output.xlsx . Вот так выглядит этот код при использовании Click :
И что мы тут делаем?
2. Затем определяем аргументы командной строки через декоратор click.option . Но внимательно следите за правильными названиями аргументов в декорированной функции. Если в click.option добавляется строка без дефиса, то аргумент должен совпадать с этой строкой. Этим и объясняется --in и in_file . Если все имена начинаются с дефисов, то Click создает название аргумента по самому длинному имени и заменяет все дефисы внутри слова на нижнее подчеркивание. Название пишется в нижнем регистре. Пример: --out-file и out_file . Более подробно можно почитать в документации по Click .
3. Через соответствующие аргументы click.option задаем наши предварительные условия значениями по умолчанию или необходимыми аргументами.
4. Добавляем текст справки к нашим аргументами. Он будет показываться при вызове функции через --help . Здесь же отображается docstring из нашей функции.
Теперь можете вызвать этот CLI несколькими способами:
Круто! Вот мы и создали свой первый CLI с помощью Click !
Обратите внимание: я не прописываю read_csv , process_csv и write_excel , т.к. предполагаю, что они существуют и корректно выполняют свою работу.
Спецификация типов
В нашем примере с CLI мы хотели, чтобы пользователь передавал корректный путь к существующему файлу, для которого у нас есть разрешения на чтение. Если эти условия соблюдены, то мы загружаем входной файл. Кроме того, пользователь может задать путь к выходному файлу, и этот путь также должен быть действительным. Все это можно сделать, передав объект click.Path в аргумент type декоратора click.option .
click.Path — это один из нескольких готовых типов в Click . Помимо стандартных решений, вы можете создавать настраиваемые типы. Однако в данной статье эта тема не освещается. Почитать подробнее про пользовательские типы можно в документации.
Логические флаги
Еще одна полезная функция Click — это логические флаги. И, пожалуй, самым известным из них является флаг verbose . При значении true ваш инструмент выводит всю информацию в терминал. При значении false показываются только некоторые данные. В Click это можно реализовать следующим образом:
Все, что от вас требуется, — это добавить еще один декоратор click.option и установить is_flag=True . Теперь для получения подробного вывода нужно всего лишь вызвать CLI :
Переключатель функций
Допустим, нам захотелось не просто хранить результат в локальном process_csv , но и загружать его на сервер. Кроме того, есть не только целевой сервер, но и сервера для разработки, тестирования и реальной базы. И ко всем им нужно обращаться по разным URL . Один из способов выбора сервера — это передача полного URL - адреса как аргумента, который пользователь должен будет прописать. Причем, этот способ не просто рискованный в плане ошибок, но и весьма кропотлив. Поэтому для облегчения жизни пользователей я использую переключатели функций. Принцип их работы лучше всего иллюстрирует код ниже:
Здесь я добавил три декоратора click.option для трех возможных URL -адресов серверов. Важный момент: все три опции содержат одну общую переменную server_url . В зависимости от выбранной опции значение server_url соответствует значению, определенному в flag_value . Их вы выбираете, добавляя в качестве аргумента --dev , --test или --prod . Таким образом, при выполнении:
Запрос на ввод логина и пароля
К счастью или несчастью, наши сервера защищены паролями. Так что для загрузки файла на сервер потребуется имя пользователя и пароль. Конечно же, их можно задать стандартными аргументами click.option . Но тогда ваш пароль сохранится в виде обычного текста в истории команд, а это несет определенную угрозу для безопасности.
Поэтому мы предпочитаем выдавать пользователю запрос на ввод пароля, не передавая его в терминал и не сохраняя в истории команд. Что до логина, то здесь нам по душе простой запрос на ввод с передачей в терминал. А при определенных познаниях в Click ничего проще и не придумаешь. Вот наш код:
Чтобы добавить подсказку для ввода аргумента, установите prompt=True . Это действие добавит запрос везде, где пользователь не проставил аргумент --user , однако он может потребоваться. Если нажать на Enter в запросе, то проставится значение по умолчанию. Оно определяется с помощью другой полезной функции Click .
Запрос на ввод и подтверждение пароля без отправки его в терминал стало чем-то настолько обыденным, что Click придумал для этого специальный декоратор password_option . Важное примечание: пользователь все равно будет передавать пароль через --password MYSECRETPASSWORD . Однако так он сможет этого не делать.
Вот и все. Мы создали полноценный CLI . Перед тем, как подвести финальную черту, мне бы хотелось поделиться еще одной полезной подсказкой.
Poetry-скрипты
Последним штрихом этой статьи, который никак не связан с самим Click , но идеально вписывается в тему CLI , является создание Poetry -скриптов. Эти скрипты позволяют создавать исполняемые модули для вызова Python -функций из командной строки так же, как это делается в Setuptools -скриптах. Как это выглядит? Для начала добавим в файл pyproject.toml следующие строки:
Значение your-wanted-name — это псевдоним для функции process , определенной в модуле cli_tutorial.cli . Теперь вы можете вызвать ее следующим образом:
Таким образом, вы, например, сможете включать несколько CLI -функций в один файл, определять псевдонимы и не добавлять блок if __name__ == “__main__” .
В данной статье я показал вам, как пользоваться Click и Poetry для простого и эффективного создания CLI -инструментов. Это был лишь небольшой пример возможностей Click . В библиотеке есть и другие полезные функции, как, например, обратные вызовы, вложенные команды или предварительный выбор значений. Еще раз призываю всех заинтересовавшихся темой почитать документацию по Click .
Читайте также:


