Как сделать градиент маску в illustrator
Прозрачность настолько естественна для программы Illustrator, что ее можно добавить в иллюстрацию, даже не заметив этого. Чтобы добавить прозрачность в иллюстрацию, выполните любое из следующих действий:
Попробуйте уменьшить степень непрозрачности объектов, чтобы изображения, расположенные ниже, стали видимыми.
Используйте непрозрачные маски, чтобы создавать различные варианты прозрачности.
Используйте режим наложения, чтобы изменять характер взаимодействия цветов перекрывающихся объектов.
Применяйте градиенты и сетчатые объекты, содержащие прозрачность.
Применяйте эффекты или графические стили, содержащие прозрачность, например тени.
Импортируйте файлы Adobe Photoshop, содержащие прозрачность.
Палитра «Прозрачность» («Окно» > «Прозрачность») используется для указания параметров непрозрачности и режима наложения объектов, для создания непрозрачных масок или маскировки участка одного объекта перекрывающим участком прозрачного объекта.
Отображение всех параметров в палитре «Прозрачность»
Выберите в меню палитры команду «Показать параметры».Отображение миниатюры выделенного объекта в палитре «Прозрачность»
Выберите команду «Показать миниатюру» в меню палитры. Или щелкните двойной треугольник на вкладке палитры, чтобы просмотреть по кругу различные размеры отображения.Важно знать об использовании прозрачности в иллюстрации, поскольку при печати и сохранении иллюстрации необходимо задать некоторые дополнительные параметры. Чтобы просмотреть прозрачность в иллюстрации, отобразите сетку с рисунком «в шахматную клетку», служащую фоном для прозрачных участков иллюстрации.
Выберите команду «Просмотр» > «Показать сетку прозрачности». (Необязательно) Выберите «Файл» > «Параметры документа» и настройте параметры сетки прозрачности.Можно также изменить цвет монтажной области, чтобы имитировать вид иллюстрации при печати на цветной бумаге.
Можно изменить непрозрачность отдельного объекта, непрозрачность всех объектов в группе или слое либо непрозрачность заливки или обводки объекта.
Выберите объект или группу (или назначьте слой в палитре «Слои»).Если необходимо изменить непрозрачность заливки или обводки, выделите объект, затем выберите заливку или обводку в палитре «Оформление».
Задайте значение для параметра «Непрозрачность» на палитре «Прозрачность» или панели «Управление».Чтобы выделить все объекты с одинаковой непрозрачностью, выделите один из объектов с нужной прозрачностью или отмените выделение всех объектов и введите значение непрозрачности в палитре «Прозрачность». Затем выберите команду «Выделение» > «По общему признаку» > «Непрозрачность».
Если выделить несколько объектов в слое и изменить настройки непрозрачности, прозрачность перекрывающихся участков выделенных объектов изменится относительно других объектов и будет показано суммарное значение непрозрачности. В то же время, если выбрать целевой слой или группу и изменить настройки непрозрачности, объекты в слое или группе рассматриваются как единый объект. Только объекты, расположенные вне и ниже слоя или группы, видимы сквозь прозрачные объекты. Если объект перемещается в слой или группу, к нему применяются настройки непрозрачности слоя или группы, при перемещении из слоя или группы наружу объект не сохраняет параметров непрозрачности.

В группе частичной прозрачности одни элементы группы не просматриваются через другие.

При выборе параметра «Маскировать в группе» можно задать одно из трех состояний: «включено» (флажок установлен), «выключено» (флажок не установлен) и «нейтрально» (квадрат, перечеркнутый линией). Используйте значение «нейтрально», если необходимо сгруппировать иллюстрацию, не оказывая влияния на параметры частичной прозрачности, определяемые включением слоя или группы. Используйте значение «выключено», если необходимо гарантировать, что слой или группа прозрачных объектов не будет маскировать друг друга.
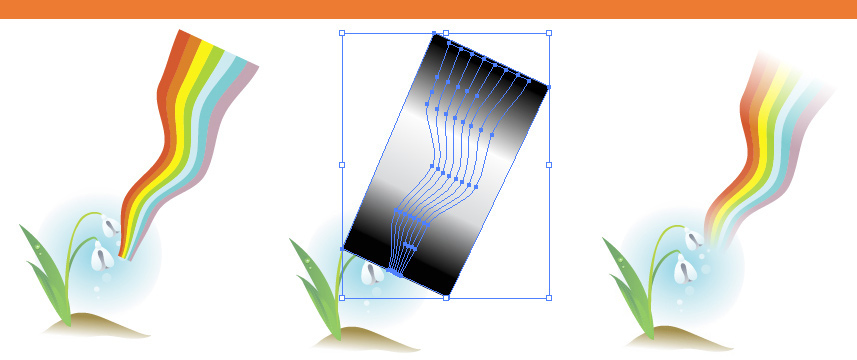
Используйте непрозрачную маску и маскирующий объект для изменения прозрачности иллюстрации. Непрозрачная маска (которую также называют рисунком-маской) представляет собой фигуру, сквозь которую просматриваются другие объекты. Маскирующий объект определяет, какие из участков являются прозрачными, а также степень прозрачности. В качестве маскирующего объекта можно использовать любой цветной объект или растровое изображение. Illustrator применяет эквиваленты цветов маскирующего объекта в градациях серого для определения степеней непрозрачности маски. На тех участках, где непрозрачная маска окрашена белым, иллюстрация просматривается полностью. На тех участках, где непрозрачная маска окрашена черным, иллюстрация полностью скрыта. Оттенки серого в маске соответствуют различным степеням прозрачности в иллюстрации.

A. Объекты, лежащие ниже B. Рисунок непрозрачной маски C. Маскирующий объект с заливкой градиентом от белого к черному D. Объект «В» перемещен над «Б» и маскирует часть «Б»
При создании непрозрачной маски миниатюра маскирующего объекта отображается в палитре «Прозрачность» справа от миниатюры рисунка-маски. (Если эти миниатюры не отображаются, выберите в меню палитры пункт «Показать миниатюры».) По умолчанию рисунок-маска и маскирующий объект связаны (что показано связью между миниатюрами в палитре). При перемещении рисунка-маски маскирующий объект перемещается вместе с ним. Но при перемещении маскирующего объекта рисунок-маска остается на месте. Можно отсоединить маску в палитре «Прозрачность», чтобы закрепить ее на месте и перемещать рисунок-маску независимо от нее.

Можно перемещать маски между программами Photoshop и Illustrator. Непрозрачные маски в программе Illustrator преобразуются в слои-маски в Photoshop и наоборот.
Невозможно перейти в режим изоляции из режима редактирования маски и наоборот.
Видеоролик с инструкцией по работе с непрозрачными масками см. по адресу Использование непрозрачных масок.

В свое время маски в Иллюстраторе были моей болью, печалью и тоской и я решила разобраться с этим вопросом раз и навсегда. Надеюсь этот пост поможет всем новичкам, кто хочет освоить вектор, избежать головной боли по поводу того, что делать и куда нажимать, чтобы все это замаскировать.
На самом деле маски в том же Аффинити делаются простым движением, но что имеем, то имеем, разбираемся сегодня с Иллюстратором. Я работаю в последней версии программы поэтому, если у вас что-то не работает, просто поставьте версию поновее.
Clipping Mask или Обтравочная маска
Первая штука, которая всем почти известна, так часто обрезают выходящие за края картинки объекты, смысл в том, что поверх картинки накладывается фигура нужного размера и по ее границам вся картинка обрезается. Обратите внимание, что в этом случае должно быть два объекта — фигура сверху и фигура, которую надо «обрезать», то есть если у вас много элементов на картинке снизу ее надо сгруппировать (выделить все и нажать Cmd / Ctrl+G). В противном случае иллюстратор не понимает что именно надо группировать.
Draw Inside или рисование внутри
- Прежде всего нужно создать форму для использования. Это может быть так просто квадрат, круг или что-то сложное, ее заливка может быть градиентной или однотонной
- Выделите фигуру
- Нажмите Shift+D дважды
- Либо нажмите на иконку внизу левой панели инструментов с кругом и квадратом
Opacity Mask или маска непрозрачности
Сильно выручает, когда вам нужно создать например отражение предмета или небольшой градиент на фигуре обтравки. Различные оттенки серого используются, чтобы скрыть/показать определенные детали группы/дизайна в Illustrator.
В такой маске есть правило — темный цвет скрывает, белый показывает. Так же, как тень и свет. Поэтому, когда вы создаете маску непрозрачности, учитывайте, что там, где градиент самый темный, рисунок будет наименее видимым, как в примере ниже.
Это три базовых способа создания масок в Adobe Illustrator, надеюсь пост окажется полезен.
За ценные дополнения и замечания огромное спасибо [необходимо войти на сайт или зарегистрироваться]
Сегодня продолжение статьи про эффекты прозрачности в Illustrator, которую я начинала публиковать в декабре.
Свечение и растушевка
Тень – не единственный эффект, скрытый в меню «Стилизация». Если вы вернетесь туда снова (Эффект/Effect > Стилизация/ Stylize), вы увидите опции для добавления растушевки, внутреннего и внешнего свечения.

Они выглядят не особо интересными, когда их применяешь к кругам, но, когда речь идет о более сложных формах, эти эффекты могут очень сильно сэкономить вам время по сравнению с работой в AI 8.0.
Плюсы: Свечение и растушевка – простой и быстрый способ внести изменения в вашу иллюстрацию.
Минусы: Как и эффект тени, свечение и растушевка будут растрированы, если открыть работу в любой другой программе, хотя они все еще хорошо получатся при печати.
Прозрачные переходы (бленды) и градиенты
Мы начнем с простой линии, которую мы закрасили в фиолетовый цвет. Скопируем и вставим эту линию на нее же и отодвинем копию от оригинала (в любом направлении, мы выбрали вверх). Выделите оба контура, а затем идем в Объект/Object > Переход/Blend > Создать/Make.

Используя инструмент «Прямое выделение/direct selection» (белая стрелочка) выделите одну из линий в переходе. Мы использовали нижнюю линию. Когда вы это сделаете, идите в палитру «Прозрачность» и измените процент непрозрачности до 0.

Если ваш переход выглядит не ровно, вам нужно немного прибавить количество «шагов/steps». Чтобы сделать это вам необходимо пойти в меню Объект/Object > Переход/Blend > Параметры перехода/Blend Options. Измените «Метод/Spacing» на «Заданные интервалы/Specified Distance» и введите небольшое число, например: 0,1 мм. Это позволит сгладить ваш переход, чтобы он не выглядел таким неравномерным.

Плюсы: Для таких эффектов, как мегапопулярный «сияющий пол», прозрачные переходы просто незаменимы. Они отлично смотрятся на любых цветных фонах, а не только на равномерном белом.
Минусы: Эти эффекты могут очень странно выглядеть в Corel, словно раздробленные контуры, особенно если они использовались в сочетании с градиентами. Мы рекомендуем вам аккуратно использовать прозрачность в переходах и стараться не накладывать их на градиенты.
Маска прозрачности/Opacity Mask
Еще один способ создать прозрачный градиент – использование маски прозрачности. Чтобы сделать это нарисуйте 2 формы – одну над другой. Мы использовали звезду и квадрат. Измените заливку нижней формы (квадрат) на градиент от белого к черному, и удалите обводку.

Затем переложите звезду за градиентированный квадрат. Звезда будет объектом, который будет обесцвечиваться, а квадрат послужит для создания градиентной маски.
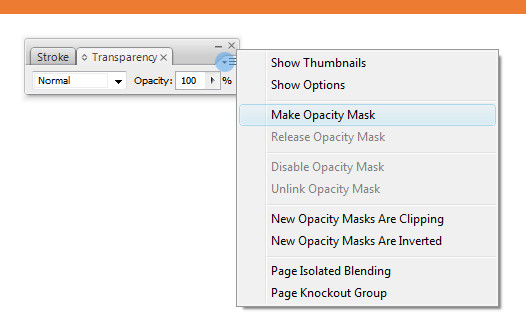
Выделите оба контура. В своей палитре Прозрачность/Transparency выберите пункт «Создать маску прозрачности/Make Opacity Mask из выпадающего меню, которое находится в верхнем правом углу.

Вуаля, теперь у вас есть звезда, которая постепенно исчезает. Мы также использовали фон, чтобы показать вам прозрачность.

Плюсы: Маска прозрачности – простой и быстрый способ сделать объект исчезающим в отличие от линейных или радиальных градиентов.
Минусы: Так как вы можете создавать только радиальные или линейные градиенты, этот эффект не так универсален, как, скажем, переходы с прозрачностями. Так же, как и большинство эффектов Illustrator, связанных с прозрачностью, эту маску лучше не использовать с градиентами, так что вам нужно стараться придерживаться размещения маски на однородную заливку.
Обратите внимание
Прозрачности в Illustrator, помимо того, что они замечательные, могут быть довольно сложными в печати, особенно если речь идет о смешивании цветов. Так что если вы все же решили использовать их, пожалуйста, убедитесь что вы указали этот факт в описании изображения, которое вы будете загружать для заработка на фотобанки.
Таким образом, клиенты будут знать, что они получают и стоит ли им приобретать данную иллюстрацию, смогут ли они использовать ее в работе. Добавьте всю возможную информацию об иллюстрации на фотобанке. Как был построен файл, какие эффекты прозрачности Illustrator использовались и в каких частях файла, какие палитры вы использовали, а так же тип цветовой модели файла.
Вы также можете рассмотреть вопрос о включении в свою папку «Дополнительных форматов» вариант работы без использования прозрачностей, просто на всякий случай.
Статья доступна для ознакомления в следующих рубриках: Istockphoto, О микростоках
Если Вам понравилась моя статья, то Вы можете получать новые материалы по RSS или подписаться для получения обновлений блога на e-mail :
Комментариев (1)
В иллюстраторе есть два вида масок: Cliping mask и Opacity mask. Работают они немного по-разному. У меня чаще в ходу Cliping mask, но расскажу про обе.
Cliping mask
В первую очередь это полезная штука, для того, что бы спрятать у изображения лишнее. Чаще всего я ее использую, что бы сделать сцене ровную рамку. Все хвосты прячутся, но в тоже время я могу в любой момент двигать элементы. До того, как я узнала этот инструмент, мне приходилось тратить массу времени, что бы выравнять все границы. А теперь это делается за секунду.
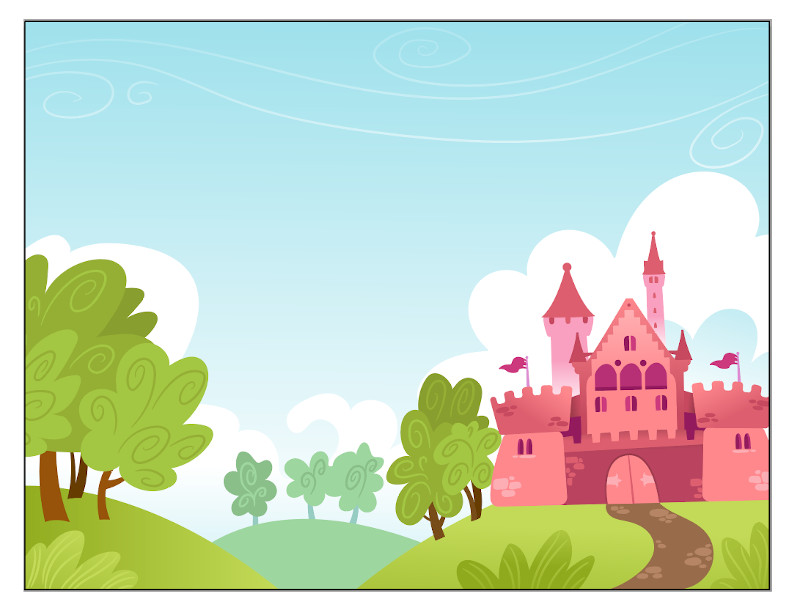
Вот к примеру сказочная идиллия.

А вот как она выглядит на самом деле. Голубым цветом показаны контуры всех элементов, скрытых под маской (что бы перевести любую векторную картинку в контуры достаточно нажать Ctrl+Y). Видите? Я могу сдвинуть облака, деревья, даже холмы, если мне потребуется это для композиции. Так же легко добавить новых элементов и не беспокоиться, что где-то торчит неровный край. Обычно я так и делаю со всеми фонами: прячу его под маску, двигаю элементы и создаю новую сцены с минимум усилий.

Ну и кроме этого такой маской можно вырезать фигурно по фону что угодно.
Для наглядности маска покрашена в черный. На самом деле она может быть любого цвета.

Как применить:
- Рисуем форму маски.
- Размещаем ее поверх слоев, которые будем обрезать.
- Теперь одним махом выделяем все слои вместе с маской.
- Object – Cliping mask – Make. Или, что значительно короче и быстрей, жмем Ctrl + 7
Opacity mask
Похожа на предыдущую, но для ее создания можно использовать градиент.Черный цвет в градиенте делает область невидимой, белый - видимой. Соответственно градации серого - разная прозрачность. Таким образом можно регулировать, что будет видно под маской хорошо, что плохо, а что вообще не видно.

Как применить:
- Рисуем форму маски. Заливаем градиентом (от белого к черному)
- Размещаем ее поверх элементов которые собираемся маскировать.
- Выделяем все вместе с маской.
- В панельке прозрачностей (Transparency) тыкаете в треугольничек справа и выбираете Opacity mask

Если рисунок все равно чуть-чуть просвечивает там, где выбран черный, посмотрите действительно ли у вас черный или все-таки градация серого.
Т.к. я практически не использую (а точнее использовала всего пару раз) Opacity mask, делать на ее основе пример не стала. Зато Cliping mask на мой взгляд бесконечно полезна.

котик или годзила.ai Есть отдельно взятое окно, в котором надо полностью поменять вид. Два раза:) Я знаю, что вы можете все аккуратно подогнать под границы окна, но смысл именно в том, что бы быстро и аккуратно сделать это с помощью маски. Что бы вам не было очень сложно, маска уже есть. Нужно понять как ее редактировать (если еще не поняли – читаем статью).
Что ж, с масками разобрались. Перейдем к инструменту, который поможет нам разрезать на части и склеить все, что угодно – Порежем, склеим.
Всем привет! Сегодня я разберу две нетипичные ошибки, которые иногда попадаются в векторных файлах для микростоков. Как бороться со стандартными ошибками все знают - Как готовить векторные файлы к продаже на микростоках. В этой инструкции Аня всё очень подробно разобрала. Но есть и ещё две коварные ошибки, которые не так то легко найти, и даже если они обнаружились, то совсем непонятно, что с ними делать.
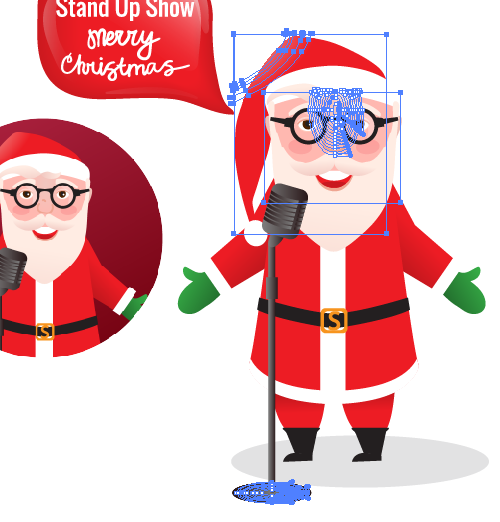
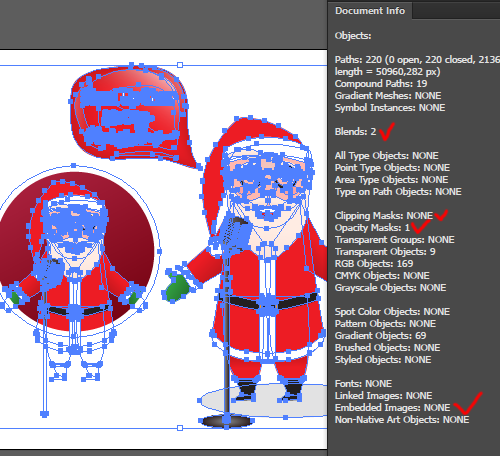
Вот так вот выглядит этот Дед Мороз в ai файле.
Спасибо Юле, что пожертвовала картинку для разбора :)
Ниже вы видите панель Document Info. Всё хорошо. Если вдруг, вы не пользовались до этого панелью Document Info, то вот пример: нажми меня

Обратите внимание, что в файле есть одна маска - это Дед Мороз, кадрированный в круге слева. Растровых изображений вообще нет.
Теперь сохраняем EPS-10. Закрываем, открываем снова, чтобы проверить. И перед нами предстаёт совершенно другая картина.

Clipping Mask вдруг стало целых три вместо одной. И появился растр Embedded Images, который сразу палится - прямоугольник с круглым Дедом Морозом слева.
Также вы можете проверить картинку с помощью скриптов. Например через Free Stock Master. И если растр способен обнаружить практически любой скрипт, то разбитый градиент никак не идентифицируется. Единственный вариант - это использовать косвенные признаки, искать лишние маски. Их можно увидеть в Document Info. У Дедушки Мороза в ai была одна маска, а стало три. При этом мы уже увидели, что первоначальная маска, когда Дед кадрирован по кругу, превратилась в растр, значит вообще не должно быть никаких масок. Но ещё три откуда то взялись? Тыкая по градиентным объектам белой стрелочкой мне удалось их найти. Вот эти разбитые градиенты.

Градиент на лице, в шапке и в основании микрофона. Всё это развалилось на отдельные круги, которые как раз спрятаны под маски, иллюстратор сам их сделал, чтобы было хоть как-то похоже на первоначальную картинку. Чтобы проще было искать такие разбитые градиенты, можно включить режим просмотра кривых Ctrl+Y. Тогда они практически сразу видны в виде многочисленных колец, как на спиле дерева.
Что делать, чтобы такого не было:
1. Сохранять Ai. Будет откуда восстановить файл.
2. Проверять EPS повторно после закрытия. Такие проблемы всплывают не сразу после сохранения, а именно после того, как файл закрыли.
3. Если проблема обнаружилась, то использовать Opacity Mask вместо Clipping Mask. Под ними растра не должно появиться. А градиенты, которые побились, можно заменить на монохромные цвета, либо изменить настройки градиента. Обычно бьётся радиальный сплюснутый градиент. Если его сделать обратно круглым (Aspect Ratio 100%), то чаще всего проблем не возникает. Также проблемный градиент можно разобрать в градиентную сетку через Object > Expand > галочка Fill и пипка Gradient Mesh.

Но и в этом случае результат тоже может быть какой-то кривой. Поэтому я чаще всего упрощаю градиент, либо меняю его на монохромный цвет. Благо, не так часто подобное случается.

Сохранил EPS-10, и как видите на скрине выше, теперь всё хорошо. На этом у меня всё. А у вас? Если у кого-то был подобный опыт, и вы нашли свои удобные решения, то делитесь в комментариях.

Подпишитесь на нашу рассылку, чтобы не пропустить ничего нового:
Читайте также:


