Как сделать цилиндр в after effects


Как сделать в Adobe After Effects? запись закреплена
Как подогнать слой под размер композиции?
Выделите слой и нажмите ctrl+shift+alt+h
Хинт:
ctrl+shift+alt+g подгон по высоте
ctrl+shift+alt+f подгон по ширине



Сергей, и то верно Век живи - век учись

ctrl + alt + f это деформация размеров слоя под пропорции композиции, если они разных пропорций.

Эффект Кена Бернса используется в видеосъемке неподвижных изображений для создания определенного впечатления или атмосферы. Если вы хотите оживить определенные неподвижные изображения или не дать зрителю слишком долго скучать от монотонного вида на экране, вы можете воспользоваться преимуществами использования эффекта Кена Бернса. И в этой статье мы покажем вам, как сделать эффект панорамирования и масштабирования в After Effects.
Это базовый учебник о After Effects, профессиональном программном обеспечении для редактирования видео. Однако, если редактирование видео является для вас новым, рассмотрите Wondershare Filmora. Длительного процесса и осложнений можно избежать, используя его в качестве альтернативы, так как это более удобный вариант.
Это так легко панорамировать и увеличивать Filmora с помощью трех шагов. Способ сделать это с помощью Filmora выглядит следующим образом.
- Перетащите нужное изображение на временную шкалу. Выберите и щелкните правой кнопкой мыши изображение, а затем нажмите кнопку "увеличить и обрезать" из выпадающего меню.
- Выберите панорамирование и масштабирование. Начальный и конечный кадр будут отображаться на экране просмотра видео красным и синим цветом соответственно.
- Сделайте необходимую регулировку. Экспортируйте и сохраните файл.


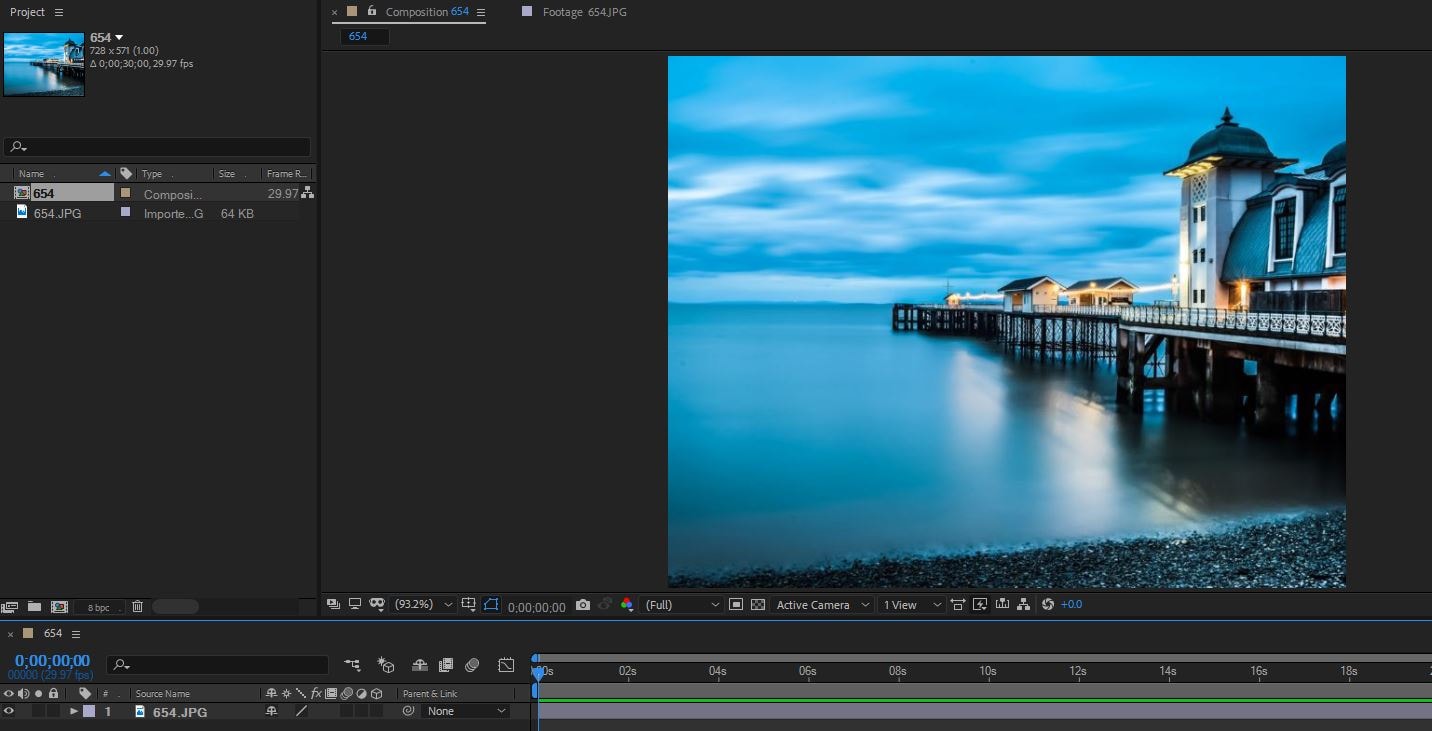
Часть 1: Как панорамировать и масштабировать (эффект Кена Бернса) в After Effects
After Effects предоставляет своим пользователям возможность применить эффект панорамирования и масштабирования к видео, выполнив следующий процесс:
Шаг 1: Сначала импортируйте изображение
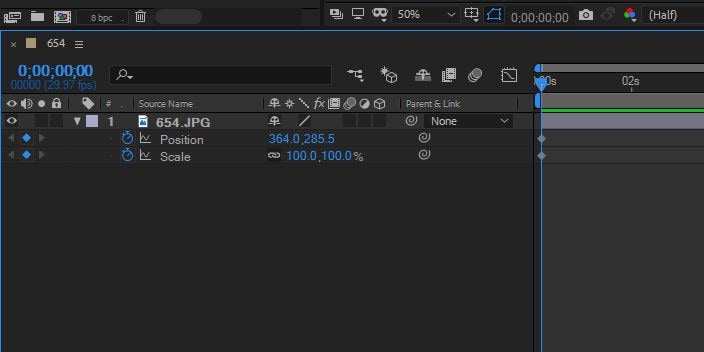
Шаг 2: масштабирование и позиционирование изображения
Затем нажмите S и Shift + P чтобы получить масштаб и положение. Затем clcik на значке секундомера рядом с позицией и шкалой. Переместите свою головку вперед примерно на 2-10 секунд. Как долго это должно быть основано на том, что вам нужно и материал, который вы использовали. Здесь мы продвинемся на две секунды вперед. Теперь масштабируйте изображение в любом направлении. Затем нажмите на серую точку в окне предварительного просмотра, чтобы перетащить ее в одном направлении. После того, как вы удовлетворены, воспроизвести эффект, чтобы увидеть, если это удалось.
Шаг 3: сохраните изменения
К настоящему времени этот эффект уже достигнут. Если вы хотите уточнить свой iamge, вы можете Shift+Click на ключевых кадрах, чтобы выбрать все, затем ctrl+click на одном из первых, а затем нажмите Keyframe Assistant > Easy Ease В конце нажмите Файл > Сохранить, чтобы сохранить свою работу.
Часть 2: 4 Советы о том, как увеличить / уменьшить масштаб After Effects
1. 1.Планируемое и целенаправленное масштабирование
Основная цель здесь при увеличении масштаба - получить представление о зрителе и создать близость с видео. В то время как при уменьшении масштаба появляется больше деталей. Следует уделять должное внимание намерению масштабирования, а чрезмерного масштабирования следует избегать любой ценой.
2. 2.Изменяющееся Движение
Попробуйте поиграть с движением панорамирования и масштабирования, не позволяйте вашим движениям быть монотонными во всем. Будьте разнообразны.
3. Осторожнее со скоростью
Вы не хотите входить или выходить слишком быстро или слишком медленно, что может легко испортить весь эффект. Время и скорость имеют огромное значение для того, чтобы этот эффект имел значимое влияние.
4. 4.Переходы
Избегайте жестких переходов при переходе от одной фокусной точки к другой будьте устойчивы и спокойны и старайтесь не делать это внезапно, а скорее осмысленно.

Вообще, в программе After Effects просто огромное количество самых разных эффектов, благодаря которым можно сделать очень и очень многое с вашим видео. Плюс к этому, есть ещё масса сторонних продуктов, плагинов, которые ещё больше расширяют возможности этой программы. Рассказать обо всех этих возможностях, в одной статье просто нереально.
Если работу с эффектами в After Effects описывать в книге, то для этого понадобятся тысячи, десятки тысяч страниц, а скорее всего, и того больше. Поэтому, на сегодня стоит задача попроще: мы рассмотрим как добавить эффект, и применим всего лишь парочку. Думаю, для начала этого будет вполне достаточно.
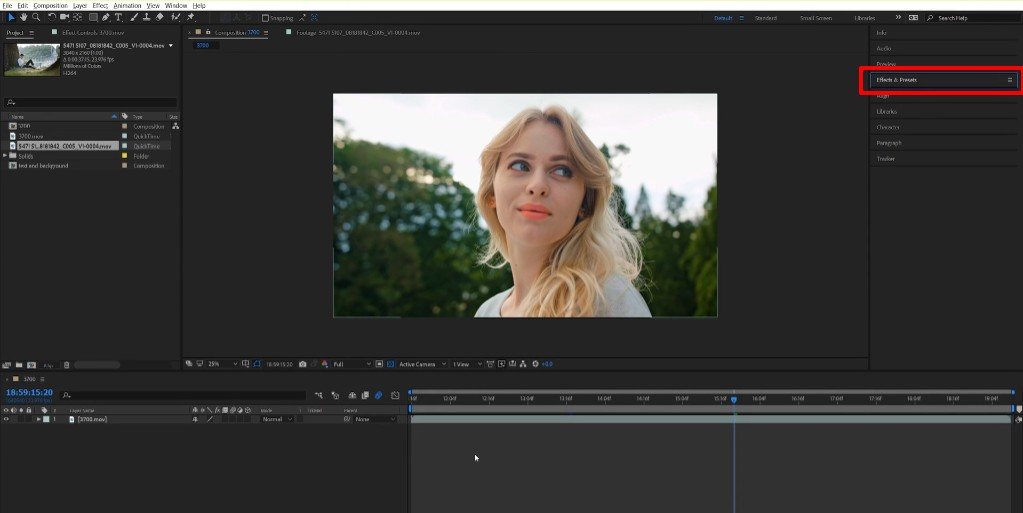
Панель эффектов.
Если вы ничего не меняли в интерфейсе, о котором я рассказывал в первом уроке, то панель с эффектами, будет находится с правой стороны.

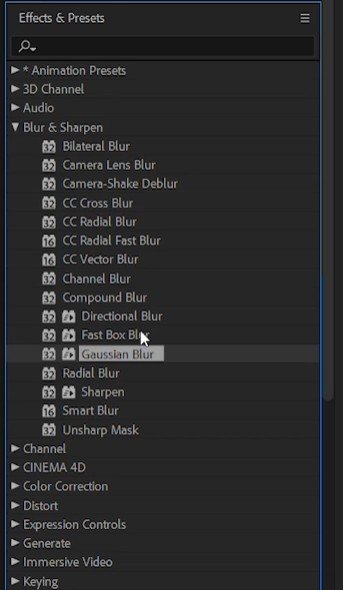
И хотя снаружи выглядит это весьма скромно, но раскрыв этот список, мы увидим ещё много эффектов. Но даже это, не сами эффекты. Это всё группы эффектов. Которые также можно раскрыть и уже тогда выбрать нужный эффект.
Смотрите также: 3 визуальных эффекта, которые вы можете создать с помощью перехода – хлесткое панорамирование (Whip Pan)


Добавление эффекта к видео.
Но поскольку эффектов очень много, то при знании нужного эффекта, его проще будет найти с помощью строки поиска.

Для того, чтобы добавить нужный эффект к видео в программе After Effects, вам нужно его перетащить на слой с видео, к которому вы хотите применить этот эффект.

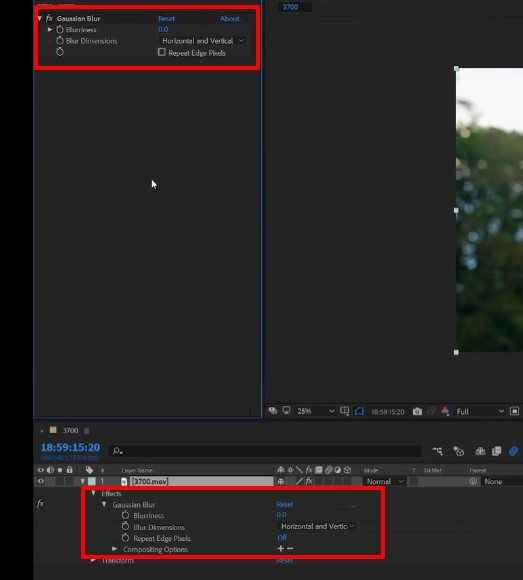
Свойства эффекта теперь будут находится рядом со свойствами видео.

Кроме того, свойства эффектов будут также находится на отдельной панели. Оба эти места, равнозначны. То есть, изменяя свойства эффекта в одном месте, After Effects изменить свойства и во втором месте.

Каждый из эффектов имеет свой набор свойств, которые вы можете изменять. Например, сейчас я добавил эффект Gaussian Blur – размытие по Гаусу. Соответственно, он имеет ряд свойств, в том числе Blurinnes – размытие. Изменяя это значение, я получу размытое видео.
Теперь давайте применим простую маску, как это мы сделали в четвертом уроке, а также разместим снизу еще один слой с видео.


Но что если, мы хотим сделать размытие сразу к двум слоям? Это можно сделать разными путями. Например, добавить эффект по отдельности к каждому слою, и дать им одинаковые значения. Но это сложно и долго. Есть и другой путь, это скопировать эффект с одного видео, на другое видео. Для этого выделяете эффект или группу эффектов которые нужно скопировать, даете команду скопировать, нажав клавиши Ctrl+C, затем выделяете слой, куда нужно скопировать, и даёте команду вставить, нажав клавиши Ctrl+V.

Это хороший метод, и во многих случаях, вполне работоспособный. Но есть и ещё один метод, метод с использованием корректирующего слоя.
Корректирующий слой.
Корректирующий слой, позволяет вам произвести сразу ряд действий над одним единственным слоем, и все эти действия потом будут применены ко всем нижеследующим слоям. То есть если вы дадите размытие на этом одном слое, то размытыми станут и все, нижележащие слои.
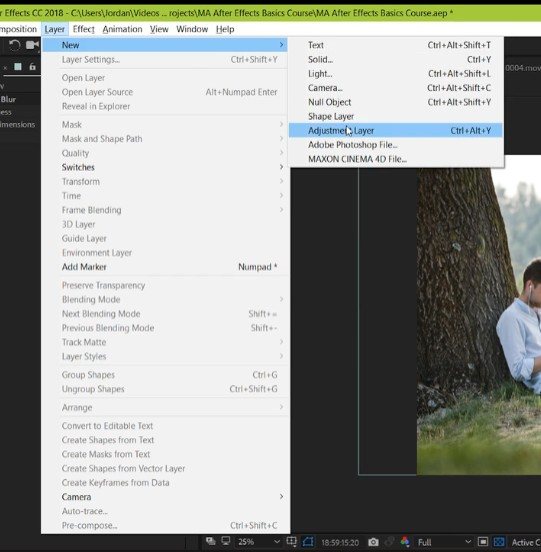
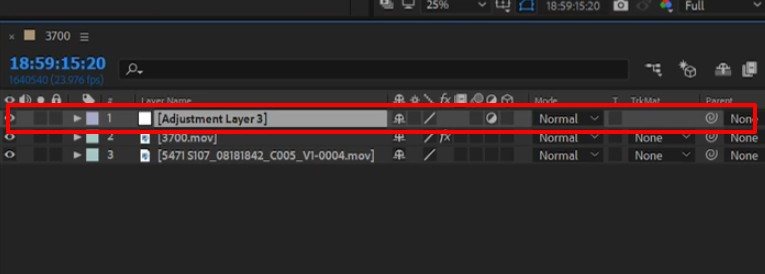
Чтобы создать корректирующий слой, зайдите в меню, выберите Layer > New > Adjustment Layer

В результате, вы получите еще один слой на таймлайне.

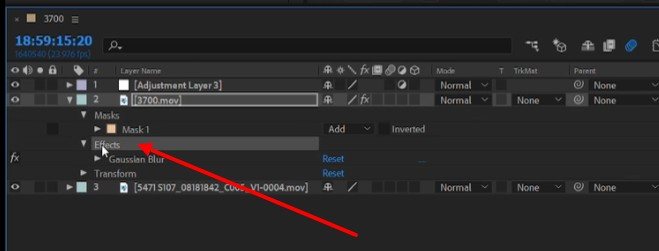
Чтобы лучше было видно изменения из-за корректирующего слоя, удалите эффект из старого слоя. Для этого сделайте активным пункт Effects и нажмите клавишу Delete. Если же у вас есть и другие эффекты, которые вы хотите оставить только для этого слоя, тогда в Effects, выделите тот, который вы хотите удалить, и уже потом нажмите клавишу Delete.

Окей, теперь, если вы посмотрите в окно предпросмотра, то вы увидите, что оба наши видео стали четкими, без размытия.

А теперь давайте применим размытие по Гауссу уже к корректирующему слою.

Вы увидите, что применив эффект только к одному слою, фактически, мы применили его к двум слоям. Более того, если у вас, как это часто бывает при работе с After Affects, слоев довольном много, то применив всего одно преобразование с корректирующим слоем, мы получим преобразование всех слоев.
Но что если, мы захотим убрать эффект у одного из слоев. Самый простой способ, просто поднять его выше корректирующего слоя.
Таким образом, эффекты, это мощный инструмент в арсенале программы After Effects. И про них можно говорить много и долго. Но сейчас мы этого делать не будем, а перейдем к следующему уроку. А пока, до новых встреч!
Для примера мы создадим какую-нибудь композицию. На нее мы загрузим значок доллара, для примера.

Итак, теперь нам нужно задать траекторию этого доллара. Сразу скажем, можно задать траекторию движения значка, используя ключевые кадры на таймлайне, однако это очень долгий и малоэффективный способ.

Выбрав данную функцию, у вас откроется маленькое окно.

После этого перемещаете ваш объект в изначальную точку, откуда он будет начинать свое движение.

Вот, собственно, и все. Теперь вы можете анимировать любой объект, который захотите. В том числе вы можете заставить двигаться ваш логотип, если вы работаете над своим интро (читайте одну из наших прошлых статей).
В этом уроке After Effects Tutorial и Element 3D Tutorial научитесь создавать VFX эффекты(визуальные эффекты) в видео. Покажу как загружать 3D модели в Element 3D.Разберем как сделать VFX эффекты для видео - портала, тряски и эффект исчезновения самолета. Сделаем настройки Element 3D в обычном окне программы Adobe After Effects.
Эффекты After Effects :
1:39 - Как загрузить 3D модель в Element 3D
4:25 - Как сделать вспышку
5:42 - Как сделать визуальный эффект портала
7:14 - Как добавить эффект дыма
12:25 - Как создать эффект тряски в After Effects
А модели с blender добавляются?

Глассоморфизм в After Effects.Как создать эффект матового стелка
Я покажу как сделать эффект матового стекла в After Effects. Покажу несколько техник, по работе с отражениями и бликами на стекле.
Этот урок будет полезен как новичкам, так и уже опытным пользователям Афтер Эффектс.
Визуальный обман
Забавно, как благодаря небольшому наклону досок цвет дороги на набережной меняется. По классике, все зависит от точки зрения.
Думаю, помните прикол с кубом и клеточками, где один и тот же цвет кажется то белым, то серым?

Как сделать турбо-тоннель эффект в Unity с помощью Particle System
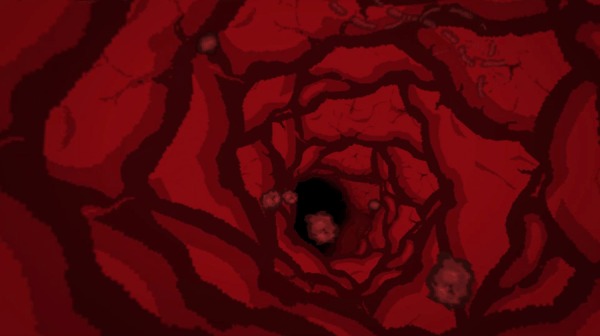
Я не знаю, как назвать такой эффект: дыра, пещера, турбо-тоннель, wormhole или, может, пищевод, но результат выглядит так:

Для реализации этого эффекта подойдёт практически любой игровой движок: мой первый вариант был сделан ещё на флеше. Здесь же расскажу на примере Unity (Version 2019.2.4f1).
ПОШАГОВАЯ РЕАЛИЗАЦИЯ
Создание сцены
Я использовал 2D темплейт при создании проекта, но можно использовать и 3D. В любом случае понадобится ортографическая проекция в настройках камеры и сплошной чёрный фон.

Создание материала
Для Particle System понадобится материал со спрайтом тоннеля. Я нарисовал вот такую картинку, не особо заморачиваясь, так как эффект динамичный и мало кто успеет оценить вашу невероятную детализацию. Но всё, конечно, на ваш вкус. Изначально спрайт был красный, но для динамического цвета стоит перевести его в черно-белый режим.

Закидываем наш спрайт в папку для спрайтов в Assets и создаём новый материал Tunnel Wall (создаём папку Materials, по ней кликаем правой кнопкой мыши → Create → Material). В настройках выбираем шейдер Mobile/Particles/Alpha Blended (в старых версиях Unity Particle/Additive). Затем в Particle Texture кликаем по нашему спрайту тоннеля.

Добавление основной Particle System
Добавляем в сцену пустой объект и называем Tunnel. В него мы будем помещать все необходимые партиклы и контроллеры. Кликаем правой кнопкой мыши и выбираем Effects → Particle System, который назовём Tunnel Wall по аналогии с именем спрайта. Начинается самое интересное! Настройка и эксперименты.
Основная суть данных настроек — это поочерёдное появление стенок тоннеля с последующим увеличением, где каждый последующий партикл находится за предыдущим. За счёт этого и получается эффект движения вперед по тоннелю.
* Material: Tunnel Wall;
* Sort Mode: Oldest in Front;
* Max Particle Size: 5 (для возможности увеличения спрайта на размер больше, чем на пол экрана, где 5 — это разрешение экрана * 5).
Основные (Появляются при клике на хедер настроек, если скрыты)
* Start Lifetime 2.5 (Время жизни партикла, так же определяет скорость увеличения);
* Start Speed: 0 (Скорость не нужна);
* Start Size: 100 (Зависит от размера спрайта, выбираем на глаз, регулируем вместе с Size over Lifetime);
* Start Rotation: от 0 до 360 (Выбираем Random Between Two Constants, крутим партиклы как хотим);
* Start Color: Выбираем на вкус, если спрайт Tunnel Wall чёрно-белый. Осторожно, со слегка оранжевым цветом турбо тоннель рискует превратиться в задний проход;
* Gravity modifier: 0.02 (Партиклы будут слегка падать, задаём немного динамики в движении);
* Simulation Space: World (Мы будем двигать точку создания партиклов, чтобы не перемещалась вся конструкция, ставим World);
* Max Particles: 10 (Смотрим итоговое количество партиклов в панели Particle Effect и устанавливаем столько же).
Emission: Rate over Lifetime: 4 (на вкус)
Shape (форма, которая спавнит партиклы)
* Radius: 0.05 (Чем меньше радиус, тем более ровными получаются стенки. Выбираем на вкус).
Color over Lifetime
* Я выставил такие настройки для плавного появления и менее плавного ухода

Size over Lifetime
* Размер должен увеличиваться примерно по экспоненте, но не с самого нуля

Результат на текущий момент

Другие партиклы
По аналогии я добавил другие частицы в виде клеток и вен. Расписывать подробно не буду, так как работу я проделал примерно аналогичную — настройки отличались лишь слегка. Следует учесть, что частицы должны быть поверх стен. Для этого необходимо задать Order in Layer в Renderer. Ещё я использовал Velocity over Lifetime, с этим тоже можно поиграться. Ну и добавил виньетку. Получилось так:

Немного динамики
Простым перемещением объекта Tunnel мы получим нелинейный тоннель. Добавим компонент Mover к Tunnel и удивимся результату
using UnityEngine;
public class Mover: MonoBehaviour public float rangeX = 2;
float rangeY = 1.5f;
public float timeDelimiterX = 4f;
public float timeDelimiterY = 3f;
void Update() transform.position = new Vector3(
Mathf.SmoothStep(-rangeX, rangeX, Mathf.PingPong(Time.time / timeDelimiterX, 1)),
Mathf.SmoothStep(-rangeY, rangeY, Mathf.PingPong(Time.time / timeDelimiterY, 1)),
0
);
>
>

Так же в коде можно менять каждый из параметров. Цвет, плавное вращение, скорость, да всё что угодно. Вот пример динамического света. Добавляем компонент и прикручиваем наши партиклы к аргументам.
using UnityEngine;
public class Colorizer: MonoBehaviour public ParticleSystem tunnelWall;
public ParticleSystem cellBig;
public ParticleSystem cellSmall;
public ParticleSystem cellVessel;
void Update() Color color = new Color(
Mathf.SmoothStep(1, 0.5f, Mathf.PingPong(Time.time / 10f, 1)),
Mathf.SmoothStep(0, 1, Mathf.PingPong(Time.time / 15f, 1)),
Mathf.SmoothStep(0, 1, Mathf.PingPong(Time.time / 5f, 1))
);
var tunnelWallMainSettings = tunnelWall.main;
tunnelWallMainSettings.startColor = color;
var cellBigMainSettings = cellBig.main;
cellBigMainSettings.startColor = color;
var cellSmallMainSettings = cellSmall.main;
cellSmallMainSettings.startColor = color;
var cellVesselMainSettings = cellVessel.main;
cellVesselMainSettings.startColor = color;
>
>

Весь код и ассеты тут: Github
Возможно есть более простые и качественные способы, как это сделать, но мне очень понравилось то, что получилось, вот и решил поделиться с вами.
Добавляйте игру в вишлисты!

Магия шейдеров 19: ASCII Art Шейдер а-ля Watch dogs от Мэтта Старка
Я возвращаюсь к Магии шейдеров и сегодня хочу, как обычно, не вдаваясь в детали, рассказать как бы я сделал шейдер для такого post-эффекта.
Но, давайте, сначала вспомним: что это за ASCII-арт такой. Как сообщает нам Википедия: ASCII-графика — это форма изобразительного искусства, использующая символы ASCII на моноширинном экране компьютерного терминала или принтера для представления изображений.
🤔 А причем здесь хакеры и Watch dogs? ASCII-арт, помимо демосцены, частенько встречался в .nfo файлах с crack и keygen архивами. В этих nfo-файлах создатели crack'ов и keygen'ов указывали всякую информацию о своей команде, рисовали теги команды или просто какой-то симпатичный арт. Часто можно было увидеть там символьные черепа, монстров и другую симпатичную жуть, которой, наверняка вдохновлялись Ubisoft для создания логотипа группировки DeadSec.
Так как бы я сделал?
Сделаем fullscreen post-эффект: 1) Вычисляем Luminance 2) Сжимаем картинку до размеров нашей ASCII-картинки в символах. Сколько символов мы хотим чтобы у нас было на экране? 3) Делаем 1D LUT-текстуру с, отсортированными по количеству белого, символами 4) В последнем пассе используем картинку из шага 2 и LUT-текстуру из шага 3 чтобы отрисовать символы в экранную текстуру.
Простор для применения
- Можно блендиться между исходной текстурой и полученной в результате такого пост-эффекта, чтобы сделать какой-то красивый fade-эффект.
- Можно затенять пиксели символов, я предполагаю будет гораздо более объемная картинка
Читайте также: