Как сделать черно белый фильтр spark ar
Как сделать, что вы AR фильтр на Instagram?
Ниже приведено подробное пошаговое руководство по созданию собственного Instagram. Что вы фильтруете и делитесь им со всеми своими друзьями в личной или деловой учетной записи Instagram и делитесь историей Instagram с Facebook или создаете ее для своей бизнес-страницы Facebook или личных историй после того, как сделали это? публикация эффекта Instagram на Spark AR Hub.
1- Загрузить все фотографии в качестве активов
Начните с создания пустого проекта в главном окне Spark AR Studio.
С этого пустого холста начните с выбора всех изображений, которые вы хотите использовать для своего проекта, и импортируйте их, используя кнопку импорта, или перетащите их в нужную область.
Убедитесь, что изображения уже оптимизированы, иначе вы столкнетесь с некоторыми проблемами позже, если вы импортируете слишком много изображений, и они слишком велики. Окончательный размер пакета не может превышать 40 МБ в любом случае, который включает в себя все ресурсы, но, кроме того, чем меньше AR-фильтры Instagram и пакеты AR-фильтров Facebook, тем лучше - в идеале они должны иметь размер менее 1 МБ, чтобы их было легко загрузить.
2- Добавьте по одному фейс-трекеру на каждый актив
Затем, под этим вновь созданным фейс-трекером, добавьте по одному элементу плоскости на изображение, которое было важно и которое будет использоваться в Instagram, что вы фильтруете, щелкнув правой кнопкой мыши на основном трекере лица и выбрав добавить> элемент плоскости.
Удостоверьтесь, что переименовали каждый элемент плоскости соответственно, иначе это могло бы легко стать грязным и трудно распознать их между собой.
После того, как все элементы плоскости были созданы, по одному на изображение актива, выберите их все и переместите их, как вы хотите на главном экране.
По умолчанию средство отслеживания лица находится в середине лица, но вы, возможно, захотите, чтобы ваши изображения отображались над головой, например, или перед какой-либо определенной частью лица.
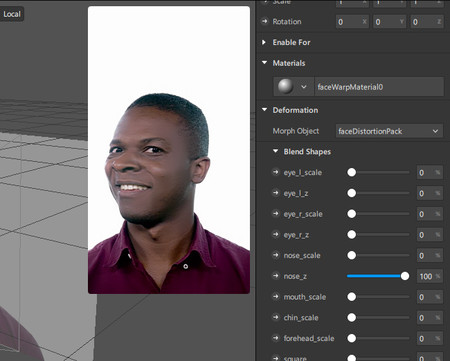
3- Свяжите каждый фейстрекер с активом с материалом
После того, как были созданы все элементы плоскости, выберите их один за другим и включите их для материалов с правой стороны - выбирайте новый материал каждый раз.
Для каждого нового созданного материала выберите его, нажмите на текстуру и назначьте соответствующую текстуру. Каждый элемент плоскости должен иметь один созданный материал, которому назначена одна текстура. Повторите упражнение для каждой текстуры.
В конце вы должны получить одинаковое количество элементов текстурного актива, плоских элементов под одним фейстреком и материальных активов, каждый из которых связан вместе с соответствующей текстурой.
4- Создать случайный селектор
Теперь, когда все ресурсы созданы и связаны друг с другом, и что они правильно размещены на трекере лица, а затем на камере, пришло время начать кодирование случайного селектора - не волнуйтесь, все будет визуально, не будет одна строка кода.
Начните с отображения редактора патчей, используя вид меню Spark AR Studio> показать / скрыть редактор патчей.
Для каждого элемента, который мы будем добавлять в редакторе патчей, его можно добавить, щелкнув правой кнопкой мыши в области элементов патча и используя функцию поиска элементов, набрав несколько букв, связанных с патчем, который мы хотим использовать.
В некоторых случаях патчи будут предлагаться приложением, в некоторых других случаях необходимо будет найти их самостоятельно в каталоге патчей, используя это окно.
Начните создавать свой первый патч, введя слово RANDOM и выбрав соответствующий патч RANDOM.
Теперь этот случайный элемент будет использоваться для генерации случайного числа, начиная с 0 и заканчивая количеством изображений, которое мы хотим рандомизировать, минус один.
В нашем случае, с 37 картинками, наш случайный счетчик начнется с 0 и закончится на 36.
5- Добавить одно решение на фотографии
Теперь, когда мы создали селектор случайных чисел, мы должны создать одно решение для каждого изображения.
Есть несколько способов сделать это - например, создать одну функцию округления для каждого изображения.
Каждый элемент EQUALS EXACTLY будет соответствовать другому целому числу, начиная с 0 до максимального количества изображений минус один, в нашем случае это будет 36.
Наконец, перетащите каждый элемент плоскости Facetracker - или все сразу - и поместите его рядом с равными элементами. Не забудьте нажать на стрелку перед видимым свойством одного из них - это означает, что свойство видимости будет вызвано функцией равенства.
Затем продолжите, связав все круглые элементы со случайным патчем, каждый круглый патч с одним равен точно патчу, и каждый равняется точно патчу с одним элементом плоскости фейстрекера.
6- Зациклить анимацию и запустить ее с прикосновением экрана
Когда все элементы были связаны, пришло время добавить цикл, чтобы непрерывно проходить весь тест, и выбрать другой элемент плоскости для отображения сразу, таким образом, показывая эффект карусели Instagram, который вы фильтруете.
Добавьте анимацию петли в зону патча.
Свяжите анимацию цикла со случайным патчем, это означает, что, пока активна анимация цикла, он будет запускать элемент случайного патча, пока цикл не закончится.
Наконец, мы хотим начать с показа статического изображения, основного изображения. Добавьте основное изображение перед анимацией цикла, добавьте элемент прикосновения к экрану и добавьте два элемента переключателя и один элемент без элемента.
Мы начнем с касания экрана: по умолчанию мы видим только основное изображение, которое видно.
Первый элемент переключателя превратит основное изображение в невидимое при нажатии на экран.
Второй элемент переключателя запускает анимацию цикла в то же время, когда основное изображение скрыто, отображая карусель изображения.
7- Опубликуйте свой Instagram фильтр AR!
И вот, наш Instagram, что вы фильтруете, готов, теперь пришло время протестировать его.
В окне предварительного просмотра смартфона выберите опцию имитации касания и нажмите на дисплее, чтобы начать процесс случайного выбора изображения!
Чтобы сбросить эмуляцию смартфона и снова нажать, чтобы начать, используйте значок сброса на левой панели инструментов под меню файлов.
Используя опцию камеры Facebook, вы получите личное уведомление на Facebook, чтобы пригласить вас лично протестировать ваш новый фильтр AR AR.
Используя опцию камеры Instagram, вы получите личное уведомление в Instagram, чтобы пригласить вас лично протестировать новый фильтр AR AR в Instagram.
Оба они будут иметь одинаковый эффект - вы сможете лично протестировать свой фильтр дополненной реальности на своем собственном устройстве, а также сделать ценные снимки экрана, которые будут необходимы для загрузки фильтра AR в Spark AR Hub.

Говорим о том, что такое Spark AR Studio, где его можно использовать и как создать свою первую AR-маску для Instagram, VK, Facebook, Snapchat.

Что такое Spark AR Studio?
Spark AR Studio – это платформа дополненной реальности для Mac и Windows, которая позволяет с лёгкостью создавать AR-эффекты в мобильной камере. Словом, перед нами нечто вроде Photoshop или Sketch только в дополненной реальности.
Не хотелось бы разрушать ничьих иллюзий, но AR не так уж и инновационна. По факту, технология дополненной реальности существует уже около 40 лет (первые упоминания датируются 1960 годом)! И только в последние несколько лет она нашла мировое применение и плавно проникла в десятки отраслей: от игровой (Pokemon Go) до навигационной (Google Maps).

Судьбоносным стало решение Facebook в 2017 запустить собственное ПО для брендов и дизайнеров, которое позволило бы создавать оригинальные эффекты в Spark AR.
Но теперь всё изменилось: любой желающий может создавать и публиковать собственные эффектыSpark AR Studio в сториз.
Последнее стало отличной возможностью для художников, брендов, бизнесменов и простых смертных проявить творческий подход и научиться воплощать воображаемое в реальность с помощью AR. Кроме этого, компании получили практически непобедимый маркетинговый инструмент.
Получается, с одной стороны у вас самый первый прыжок и прощупывание почвы в Spark AR, а с другой – поиск креативных способов создания и распространения собственного опыта в дополненной реальности.

Как компании могут использоватьSpark AR Studio в бизнес-целях?
Причин уйма, но самая главная связана со свободой творчества. Spark AR Studio – это модно.
Раньше в Instagram была уникальная система блокировки фильтров (сначала нужно было подписаться на создателя). В итоге большинство тех, кто участвовал в бета-программе Spark AR Studio, обзавелись десятками тысяч подписчиков. Сейчас приложение использует обновлённую версию эффектов и облегчает поиск уникальных фильтров от сообщества создателей.
По данным Facebook, более 1 млрд человек использовали эффекты в Spark AR.

Где ещё можно использовать Spark AR?
- онлайн-шоппинг (Kylie Cosmetics);
- брендирование издательства (Buzzfeed Tasty);
- ситуативно (Rihanna) и пр.
Как получить доступ к пользовательским фильтрам в Spark AR?
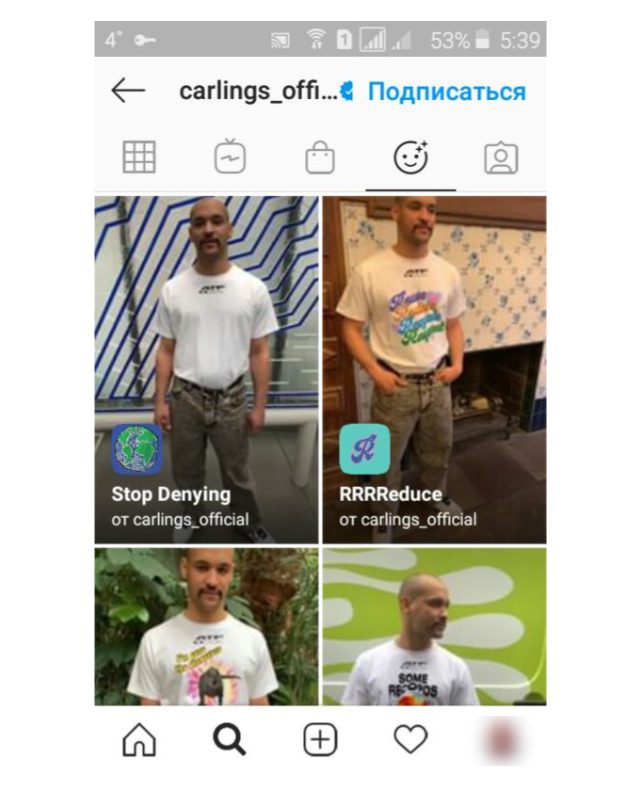
Обновлённый макет профиля Instagram для создателей Spark AR-фильтров упрощает процесс. Когда окажетесь в профиле создателя какого-нибудь Spark AR Studio -фильтра, найдёте новую вкладку эффектов над публикациями. Там можно посмотреть эффекты в дополненной реальности за всё время. При нажатии на Spark AR Studio -эффект, будет возможность запустить его и поделиться с сториз. Фильтры можно сохранять.
Также, пользователю предоставляется доступ к библиотеке с тысячами пользовательских эффектов. Последние можно сортировать по категориям и темам и добавлять в избранные.

Как начать создавать фильтры в Spark AR?
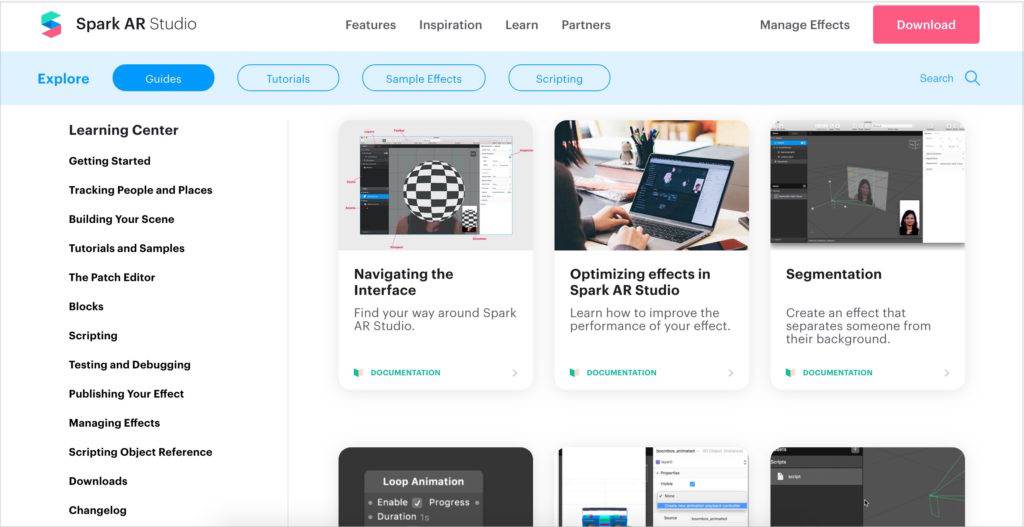
Чтобы начать работу с Spark AR Studio вам не нужно знать (или писать) код. Если вы новичок в мире графического дизайна, начните с изучения основ на официальных страницах Spark AR Studio и ознакомьтесь с инструкциями. Инструмент интуитивно понятен, а проявить свои творческие способности можете классическим методом проб и ошибок.
Facebook предоставляет тонну документации Spark AR Studio и руководств, где подробно рассказывается не только о том, как создавать эффекты в Spark AR Studio (текстуры, объекты, фильтры лица, игры и пр.), но и объясняет условия публикации.
Итак, чтобы начать процесс, вам необходимо:
Как создать простую маску в SparkAR?
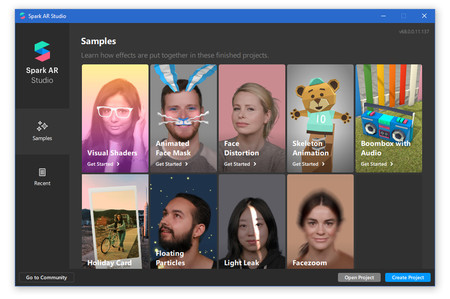
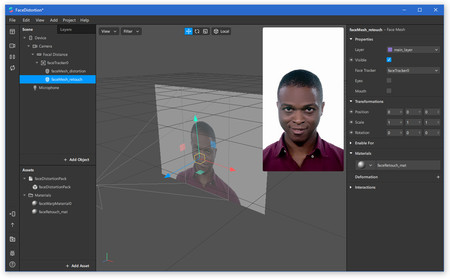
После того, как вы скачали и установили Spark AR Studio, нужно авторизоваться через Facebook. В правом нижнем углу Spark AR Studio приветственного окна нажмите 'Create project’ – попадёте в интерфейс. Перед началом работы добавьте трекер лица: нажмите ‘Add object’, и в всплывающем окне два раза кликните на ‘Face Tracker’. Трекер нужен для того, чтобы элементы меняли местоположение при движении.

Следующий шаг Spark AR Studio – добавление изображения для отображения перед глазами. Опять нажмите ‘Add object’, а после два раза кликните на ‘Rectangle’.
В ‘Scene’, сцене, под ‘Face Tracker’ должны после появиться ‘rectangle0’ и ‘canvas0’. Нажимайте на ‘canvas0’ и переместите ‘Face Tracker’ так, чтобы ‘canvas0’ оказался его подгруппой.
Для того, чтобы ‘canvas0’ мог отследить ваше лицо, в блоке ‘Mode’ выставите ‘World Space’.

Сейчас идём к созданию непосредственно Spark AR маски. Скачайте faceFeminine.jpg и откройте этот файл в Adobe Illustrator/Photoshop. Растяните прямоугольник, который будет закрывать глаза и впишите туда что-нибудь.
Отключайте слой с лицом и экспортируйте маску на рабочий стол. Файл сохраняйте в формате PNG, его после нужно будет закинуть в текстуры.
В панели слева нажимаем на ‘rectangle0’, а справа – на иконку рядом с ‘Materials’.
Для корректировки размера текстуры в левой панели выберите ‘rectangle0’, в правой – ‘Size’, и получите возможность изменить размер.
Осталось только подкорректировать положение Spark AR-эффекта. Ставьте на паузу видео, нажимайте на ‘canvas0’ и редактируйте высоту текстуры (зелёный указатель – вверх/вниз, красный – влево/вправо, синий – вперёд/назад).

Готово! Теперь загружайте Spark AR Player на смартфон, подключайте его к компьютеру и перебрасывайте маску. Если после тестирования вас всё утраивает, в верхнем меню нажмите ‘File’, проверьте, что маска не выходит за границы максимально допустимого размера, и нажмите ‘Export’.

AR-маски в Instagram— это специальные фильтры, с помощью которых добавляют различные визуальные эффекты на фото и видео в stories при съёмке через insta-камеру. Если поначалу пользователи применяли дополненную реальность исключительно для развлечения, то сейчас она превратилась в действенный бизнес-инструмент. Разбираемся, что такое маски, как они могут помочь в продвижении бизнеса, и каким образом их использовать.
Немного фактов из истории появления масок
AR — это технология дополненной реальности, которая с помощью специального программного обеспечения и гаджетов позволяет добавить виртуальные объекты в реальную обстановку.

Линза Snapchat от Taco Bell Cinco de Mayo (Источник Twitter)
В Stories Facebook маски появились с начала 2016 года. А в мае 2017 года первые 8 масок были добавлены в Instagram под названием AR filters: чёрно-белые и цветные фильтры, кошачьи и собачьи ушки.
В мае 2018 года Facebook запустил бета-тестирование, в рамках которого разрешил самостоятельно создавать AR-маски некоторым крупным брендам и популярным личностям.
В октябре 2018 года Facebook адаптировал платформу Camera Effects Platform для Instagram и запустил её под новым названием Spark AR. С этого момента участвовать в бета-тестировании мог любой желающий, при условии одобрения заявки.
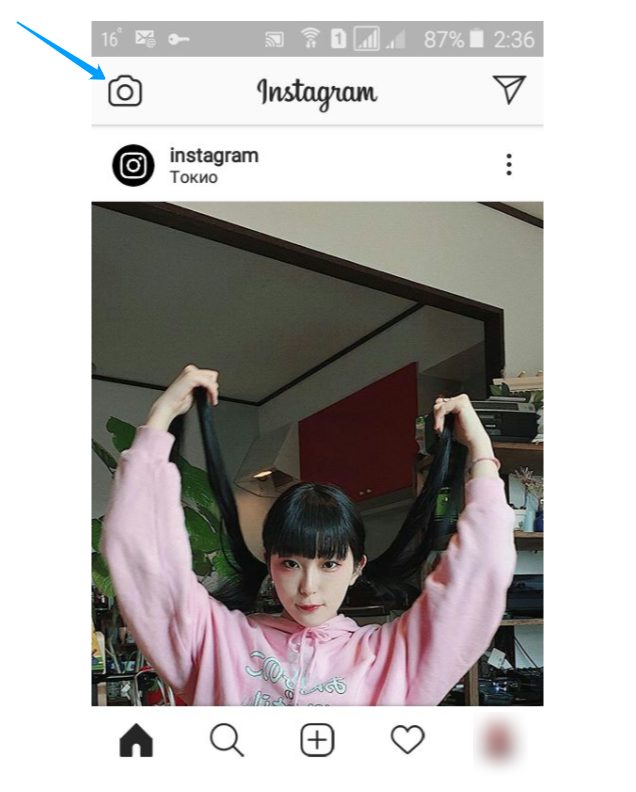
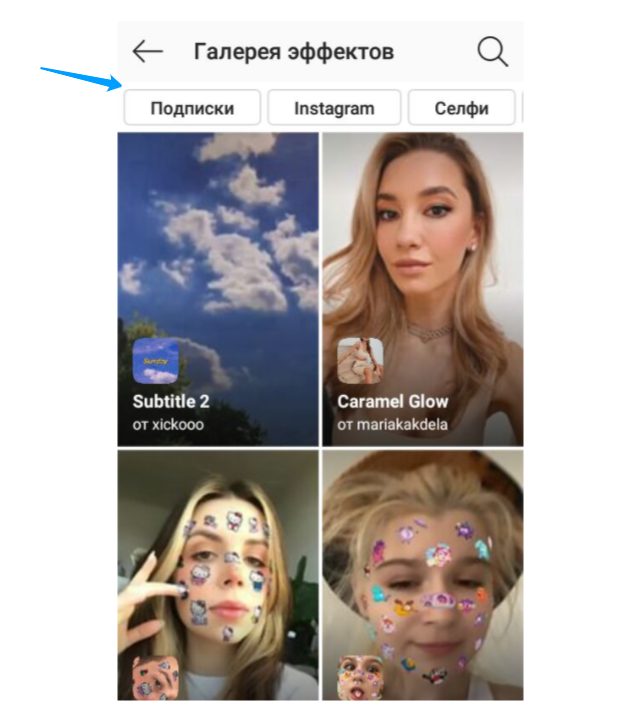
Где найти AR-маски в Instagram
- Кликните на значок фотоаппарата в левом верхнем углу мобильного приложения Instagram, чтобы открыть камеру.


- В нижней части экрана появится название выбранной маски и галочка, клик по которой откроет страницу фильтра.




Маска, которую вы применили или добавили к себе, будет отображаться в разделе камеры.
Также найти интересные эффекты можно в чужих stories. Если какой-то фильтр вам понравился — нажмите на него, чтобы примерить или добавить себе.
Какие бывают AR-маски в Instagram
Условно классифицировать маски Instagram можно на несколько категорий.
Маски-фильтры
Beauty-маски

AR-игры

Маски-модификаторы

AR-объекты
В данном случае объекты добавляют в окружающее пространство. Добавление объектов встречается в масках разных категорий.

Какие типы масок лучше использовать брендам
На самом деле нельзя сказать, что тот или иной тип фильтров предпочтительнее для продвижения бизнеса. Самое главное грамотно связать эффект и бренд. Приведём несколько примеров.



Вне зависимости от выбранного типа фильтра при создании брендового AR-эффекта важно:
- Поставить чёткую цель. Необходимо тщательно изучить аудиторию и подумать, кто и как будет использовать маску. Важно понять, какую пользу получит бренд.
- Сформулировать отличительную особенность. В Instagram огромнейший выбор масок и выделиться на этом фоне можно лишь чем-то особенным. Подумайте, что должно привлечь пользователей именно в вашем фильтре, чтобы он стал популярным.
- Разработать сценарий и добавить динамику. Решите, какие элементы будут подвижны, как они будут меняться и самое главное — чем ваш эффект будет отличаться от других.
- Представьте себя на месте пользователя. Что может заставить человека поделиться маской с другими пользователями?
Варианты использования AR-масок в бизнесе
Рассмотрим несколько способов использования масок Instagram для бизнеса.
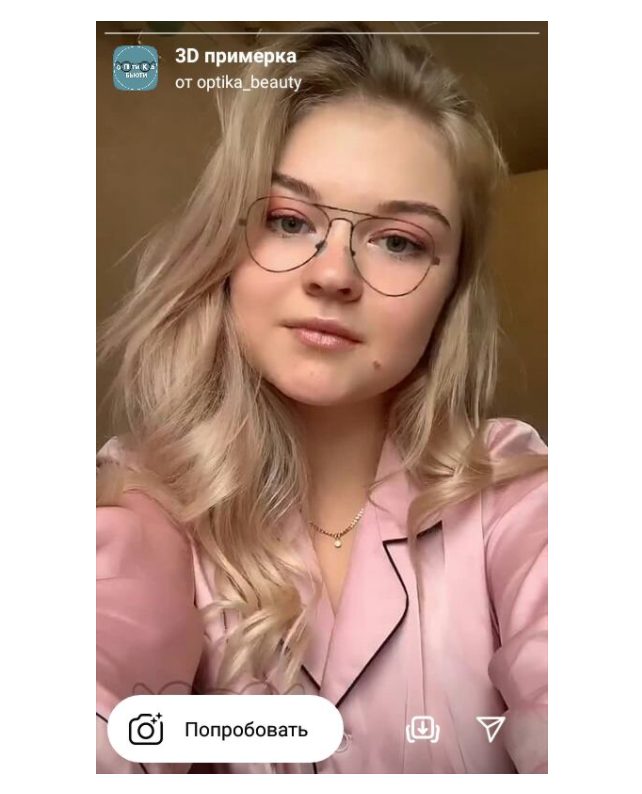
Виртуальная примерка

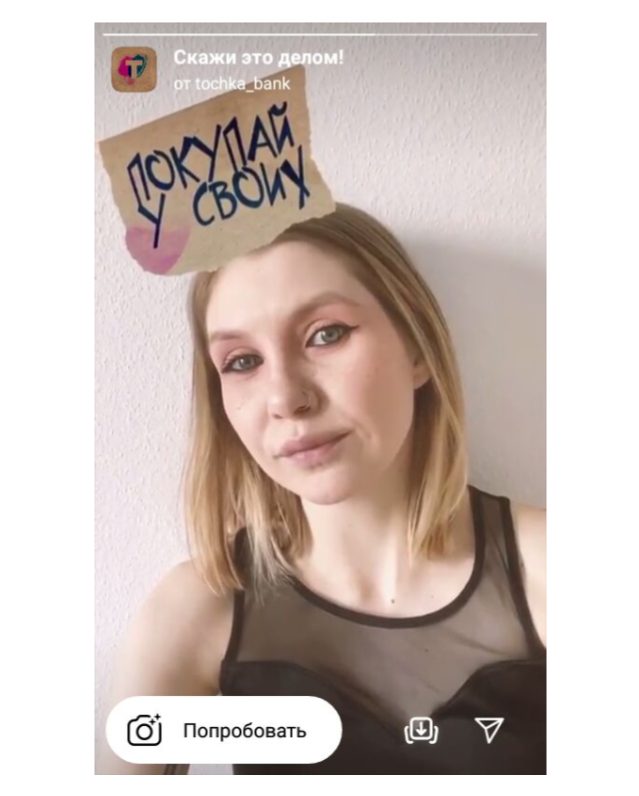
Реклама бренда через продвижение идеи

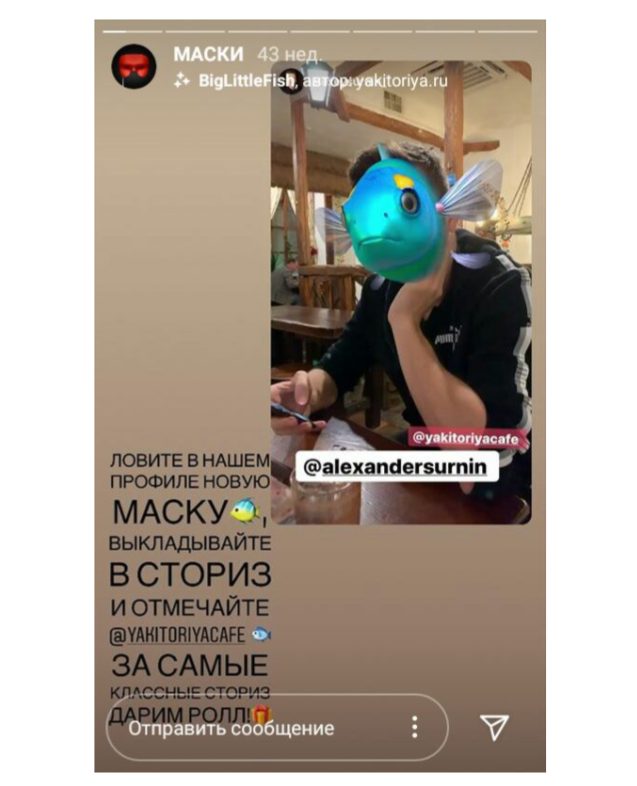
Проведение акций и конкурсов

Популяризация бренда

Расширение охвата аудитории

Чем AR-маски полезны бизнесу
Маски Instagram — это мощный маркетинговый инструмент для продвижения бизнеса. Они позволяют:
Однако просто создать AR-фильтр недостаточно для того, чтобы она стала вирусной или принесла ожидаемый эффект. Маску нужно продвигать. Можно запустить флешмоб среди подписчиков и предложить примерить новую маску. Отличным способом продвижения станет примерка маски известной личностью или популярным блогером. Также можно запустить таргетированную рекламу фильтра, чтобы привлечь внимание пользователей.
Как создать AR-маску и сколько это стоит
Создать маску для Instagram можно абсолютно бесплатно с помощью платформы Spark AR. По заявлению разработчиков, для этого не нужен опыт программирования — все необходимые инструменты уже встроены в функционал. Для новичков на платформе есть раздел с обучающими материалами. Кроме того, с момента запуска масок в Instagram в сети опубликовано огромное количество пошаговых инструкций по созданию фильтров.
В действительности, для создания маски потребуется владение хотя бы базовыми навыками Photoshop, Figma или другого редактора. Маска включает в себя три компонента: FaceTracker, текстуру и материал (эффект маски). Текстуру нужно подготовить самостоятельно и уже с ней работать в Spark AR. Если нужными навыками вы не владеете и раньше никогда не занимались созданием масок, процесс может оказаться сложным. Вряд ли желаемый результат получится с первого раза.
Если вы хотите быстро получить маску со сложными эффектами, лучше обратиться к профессионалам. Благо соответствующих предложений на рынке достаточно много и цены существенно варьируются.
Например, в соцсетях можно найти бюджетные предложения. Создание маски обойдётся в среднем в 2 000 рублей, хотя присутствуют и разработки подороже. При этом встречаются и варианты от 150 рублей.

Можно обратиться в агентства, которые специализируются на создании AR-масок. В этой нише также присутствует широкий разброс цен. Можно найти предложения до 10 000 рублей и от 50 000 рублей.

Невозможно гарантировать, что более дорогая маска окажется качественнее и популярнее дешевой. Поэтому при выборе специалиста желательно ориентироваться на примеры работ и кейсы в портфолио.
Артем, объясните пожалуйста, как быть, это наверное из-за обновлений. Когда я открываю color filter, то на верхней части scene ничего нет кроме device и colorfilter, я конечно могу сделать черно белое, но все остальное такое как rectangle и canvas не выходит, если конечно новый не открыть.
Ir Ma
Артём, добрый день.
Подскажите в чем может быть проблема. При выгрузке в инсту, чб рябит и скачет
Артем, объясните пожалуйста, как быть, это наверное из-за обновлений. Когда я открываю color filter, то на верхней части scene ничего нет кроме device и colorfilter, я конечно могу сделать черно белое, но все остальное такое как rectangle и canvas не выходит, если конечно новый не открыть.
Ir Ma
Артём, добрый день.
Подскажите в чем может быть проблема. При выгрузке в инсту, чб рябит и скачет
Читайте также:


