Как работать с пером в illustrator
Если у кого-то с самостоятельным обучением возникают какие-либо затруднения, то вы можете взять онлайн консультацию по Adobe Illustrator через Skype.
Итак, сегодня Вы научитесь:
- рисовать прямые линии;
- закрывать контуры;
- рисовать изогнутые линии;
- изменять направление контура;
- рисовать окружности;
- работать с опорными точками (добавлять, убирать, преобразовывать, двигать);
- рисовать старый ключ.
Читать урок полностью на Marovaki design blog (по многочисленным просьбам читателей копия перевода урока также опубликована на этом блоге)
Инструмент Контур(Path Tool) один из самых сложных для изучения инструментов в Adobe Illustrator. Обычно уходят недели на его изучение и новички всегда сталкиваются с трудностями, когда пытаются понять, как он работает.
Рисуем прямые линии
Для того чтобы закрыть контур кликаем снова на начальной точке чтобы получилась фигура.
Рисуем изогнутую линию
Кликаем и передвигаем направляющие, чтобы создать плавную опорную точку.
Меняем направление контура
Кликните и переместите направляющие, чтобы создать плавную опорную точку. Не отпуская клавишу мыши, нажмите Alt и переместите направляющие, чтобы изменить направление контура.
Рисуем круговой контур
Кликните и переместите направляющие, чтобы создать плавную опорную точку.
Продолжайте добавлять точки и в конце кликните на начальную точку, чтобы закрыть контур.
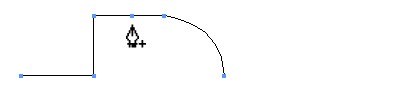
Добавляем опорные точки
С активным инструментом Перо, подводим курсор к контуру, куда планируем добавить точки. Появится значок плюс возле иконки инструмента, кликните на контур, чтобы добавить новую опорную точку.
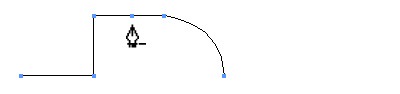
Удаляем опорные точки
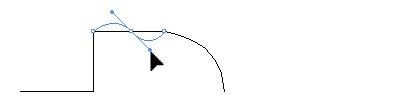
Преобразовываем опорные точки
Перемещаем опорные точки
Изменяем направление опорных точек
Рисуем старинный ключ
После изучения основных моментов использования инструмента Перо, мы используем Ваши знания для того чтобы создать силуэт старого ключа. Для правильных углов, удерживайте Shift, перед тем как добавлять опорную точку, чтобы ограничить область его действия 90 градусами.
Используйте такое количество опорных точек, которое вам нужно для создания фигуры.
Добавляйте опорные точки в местах изменения направления линии или кривой.
Используйте клавиши Alt или Ctrl, чтобы быстро переключаться на другие инструменты редактирования контура.
Удерживайте Shift, чтобы блокировать ваш контур шагом в 45 градусов, когда добавляете новые опорные точки.
Кстати, если вы заметили, то многие силуэты из упражнений симметричные. Чтобы рисовать симметрию в иллюстраторе быстро и легко, есть вот такие зеркальные шаблоны - Live Mirror.

Подпишитесь на нашу рассылку, чтобы не пропустить ничего нового:

В 99% работ в Adobe Illustrator используется инструмент «Перо» (Pen tool). Вот почему так важно хорошо им владеть. Ведь это даёт не только более качественный результат, но и ускоряет работу.
Статья, которую я публикую сегодня, не новая, но важная, и многим будет полезна для улучшения техники.

Функции
- Инструмент Pen tool (P): Просто кликаем на рабочую поверхность для создания прямых линий (у нас получается угловая опорная точка), кликаем и тянем для создания кривых (получается гладкая опорная точка).
- Инструмент Add anchor point tool (+): Кликаем на кривой для добавления опорной точки.
- Инструмент Delete anchor point tool (-): Кликаем на опорной точке и она удалится.
- Инструмент Convert anchor point tool (Shift + C): Кликаем на опорную точку, и тянем, чтобы получились кривые. Если кликнуть на точку с ползунками, ползунки исчезнут.
- Инструмент Scissors (С): Хоть и не относится к группе инструментов Pen tool, но связан непосредственно с ней. Кликните на кривую, и она разрежется, словно нить.
Курсоры
Pen tool может принимать различные формы в зависимости от того, на какое действие он сейчас настроен (автоматически или вручную). Для смены вида между ручкой и крестиком нажмите Caps Lock.
 | Готов приступить |
 | Промежуточное состояние во время создания или редактирования кривой |
 | При нажатой мышке |
 | При выделенном сегменте кривой — добавление опорной точки |
 | То же, но удаление |
 | Подсвечивается только на начальной точке кривой и означает «замкнуть кривую» |
 | Подсвечивается на конечной точке не выделенной кривой. Означает продолжить |
 | У активной опорной точки означает регулировку ползунков |
Контроль мышкой (кривая выбрана)
- Наведение Pen tool на опорную точку: удаление точки
- Наведение Pen tool на сегмент: добавление точки
- Наведение Pen tool на конечную опорную точку: отрегулировать ползунки
Контроль клавиатурой
- Если зажать Shift, то движения во время создания или редактирования точек будут производится под углами 45°, 90°, 135° или 180°
- Выберите опорную точку инструментом Direct selection tool и нажмите Delete. Удалится сама точка и прилегающие к ней сегменты.
- Pen tool + Option (Alt): смена режима на Convert anchor point tool.
- Если навести Pen tool на кривую и нажать Cmd (Ctrl) — кривая выделится и станет доступна для редактирования.
- Pen tool + Option (Alt) во время создания кривой — появляется возможность изменить состояние ползунков (независимо друг от друга).
- Навести Pen tool на ползунок и Option (Alt): то же, что и в п.5
- Scissors tool + Option (Alt): режим инструмента Add anchor point tool.
- Add anchor point tool + Option (Alt): режим инструмента Delete anchor point tool.
- Delete anchor point tool + Option (Alt): режим инструмента Add anchor point tool.
Другие полезные приёмы


Улучшаем технику
- Когда начинаете рисовать кривую, перетаскивайте ползунки прямо от первой опорной точки.
- Чтобы получить плавные линии, лучше тащить ползунки не более чем на треть сегмента.


Упражнения
Для закрепления материала существует несколько уроков. Просто скачайте файлы и выполните упражнения
Упражнение от Vectortuts


Упражнения от Veerle Pieters

Для Illustrator CS5
Для Illustrator CS3 и CS4
Видео
И напоследок несколько видео-уроков использования Pen tool в Illustrator
Все эти приёмы помогут улучшить качество и скорость работы инструментом Перо. Будьте профессиональны!

Добавил видео-уроки, может, помогут
Перо понадёжнее мне кажется)
Да вот щас сижу, пытаюсь понять, что куда по этим точкам, не получается эта елочка (
Рисование отрезков прямых линий инструментом «Перо»
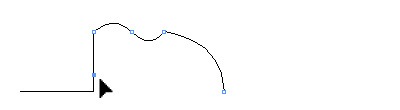
Простейший контур, который можно нарисовать инструментом «Перо» — это прямая линия из двух опорных точек, созданных щелчком инструмента «Перо». Продолжая щелкать инструментом, можно создать контур, состоящий из отрезков прямых линий, соединенных угловыми точками.

Первый отрезок отобразится только тогда, когда вы щелкнете вторую опорную точку (для просмотра сегментов контура выберите параметр «Резиновая лента» в Photoshop). Кроме того, если отображаются управляющие линии, это означает, что вы случайно перетащили инструмент «Перо». В этом случае выберите «Редактирование» > «Отмена» и щелкните еще раз.
Щелкните еще раз в том месте, где должен находиться конец отрезка (щелкните, удерживая клавишу Shift, чтобы ограничить наклон сегмента углом, кратным 45°). Щелкните необходимое число раз, чтобы создать опорные точки для дополнительных прямых отрезков.Последняя добавленная опорная точка будет выглядеть как закрашенный квадрат, что означает ее выделение. При добавлении новых опорных точек выделение предыдущих точек отменяется, поэтому соответствующие значки будут пустыми.
Завершите создание контура. Для этого выполните одно из следующих действий:Чтобы замкнуть контур, поместите инструмент «Перо» на первую (пустую) опорную точку. При правильном размещении рядом с указателем инструмента «Перо» появится кружок. Чтобы закрыть контур, щелкните или перетащите указатель.
Примечание. Чтобы закрыть контур в InDesign, можно также выделить объект, затем выбрать «Объект» > «Контуры» > «Закрыть контур».
Чтобы оставить контур открытым, щелкните, удерживая клавишу Ctrl (Windows) или Command (Mac OS), в любом месте на достаточном расстоянии от любых объектов.
Чтобы оставить контур незамкнутым, можно также выбрать другой инструмент или меню «Выделение» > «Отменить выделение» в Illustrator или «Редактирование» > «Снять выделение» в InDesign. В приложении InDesign или Illustrator также можно просто нажать клавишу ВВОД или Return.
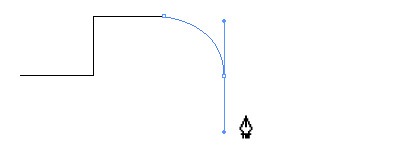
Рисование кривых инструментом «Перо»
Кривая создается путем добавления опорной точки в том месте, где изменяется направление кривой, с последующим перетаскиванием управляющих линий, формирующих кривую. Форма кривой определяется длиной и наклоном управляющих линий.
Чем меньше кривая содержит опорных точек, тем проще ее редактировать и тем быстрее она будет отображаться и выводиться на печать. При использовании слишком большого числа точек на кривой могут возникать ненужные выпуклости. Опорные точки следует размещать с большими промежутками, а форму кривых рекомендуется изменять корректировкой длины и углов наклона управляющих линий.
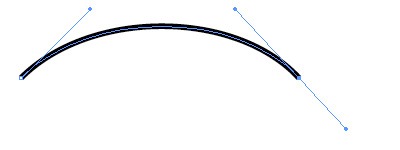
Поместите инструмент «Перо» в том месте, где должна начинаться кривая, и удерживайте кнопку мыши.Появится первая опорная точка, и указатель инструмента «Перо» изменится на стрелку (в Photoshop указатель изменится только после того, как вы начнете перетаскивание).
Чтобы задать крутизну создаваемого сегмента кривой, перетащите указатель инструмента, затем отпустите кнопку мыши.Как правило, управляющую линию следует растягивать примерно на одну треть от расстояния до следующей опорной точки, которую вы собираетесь нарисовать (позднее можно скорректировать управляющую линию с одной или с обеих сторон).
Для того чтобы ограничить движение инструмента углом, кратным 45°, удерживайте клавишу Shift.

A. Расположение инструмента «Перо» B. Начало перетаскивания (с нажатой кнопкой мыши) C. Растягивание управляющих линий путем перетаскивания
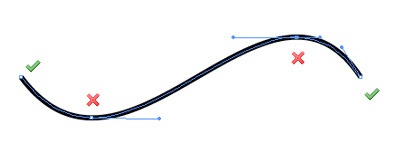
Поместите инструмент «Перо» в том месте, где должен заканчиваться сегмент кривой, и выполните следующие действия.Для того чтобы создать С-образную кривую, перетащите инструмент в направлении, противоположном предыдущей управляющей линии. Отпустите кнопку мыши.

Для того чтобы создать S-образную кривую, перетащите инструмент в направлении предыдущей линии. Отпустите кнопку мыши.

(Только в Photoshop) Для того чтобы резко изменить направление кривой, отпустите кнопку мыши и, удерживая клавишу Alt (Windows) или Option (Mac OS), перетащите управляющую точку в направлении кривой. Отпустите клавишу Alt (Windows) или Option (Mac OS) и кнопку мыши, переместите указатель в то место, где должен заканчиваться сегмент, затем перетащите его в противоположном направлении.
Для того чтобы создать несколько сглаженных кривых, продолжайте перетаскивать инструмент «Перо» в другие места. Обратите внимание на то, что опорные точки размещаются в начале и в конце каждой кривой, а не на ее вершине.Для того чтобы развернуть управляющие линии опорной точки, перетащите указатель, удерживая клавишу Alt (Windows) или Option (Mac OS).
Завершите создание контура. Для этого выполните одно из следующих действий:Чтобы замкнуть контур, поместите инструмент «Перо» на первую (пустую) опорную точку. При правильном размещении рядом с указателем инструмента «Перо» появится кружок. Чтобы закрыть контур, щелкните или перетащите указатель.
Примечание. Чтобы закрыть контур в InDesign, можно также выделить объект, затем выбрать «Объект» > «Контуры» > «Закрыть контур».
Чтобы оставить контур открытым, щелкните, удерживая клавишу Ctrl (Windows) или Command (Mac OS), в любом месте на достаточном расстоянии от любых объектов.
Чтобы оставить контур незамкнутым, можно также выбрать другой инструмент или меню «Выделение» > «Отменить выделение» в Illustrator или «Редактирование» > «Снять выделение» в InDesign.
Перемещение опорных точек при рисовании
После создания опорной точки с помощью щелчка удерживайте кнопку мыши, нажмите клавишу «Пробел» и, также удерживая ее, перетащите опорную точку в нужное место.Завершение рисования контура
Для того чтобы закрыть контур, поместите инструмент «Перо» на первую (пустую) опорную точку. При правильном размещении рядом с указателем инструмента «Перо» появится кружок. Чтобы закрыть контур, щелкните или перетащите указатель.
Примечание. Чтобы закрыть контур в InDesign, можно также выделить объект, затем выбрать «Объект» > «Контуры» > «Закрыть контур».
Чтобы оставить контур открытым, щелкните, удерживая клавишу Ctrl (Windows) или Command (Mac OS), в любом месте на достаточном расстоянии от любых объектов.
Чтобы оставить контур незамкнутым, можно также выбрать другой инструмент или меню «Выделение» > «Отменить выделение» в Illustrator или «Редактирование» > «Снять выделение» в InDesign. В приложении InDesign также можно просто нажать клавишу ВВОД или Return.
Рисование прямых линий, за которыми следуют кривые
Для того чтобы создать отрезок прямой, щелкните инструментом «Перо» угловые точки в двух местах. Поместите инструмент «Перо» над выбранной конечной точкой. В Illustrator и InDesign при правильном размещении инструмента «Перо» рядом с его указателем появляется значок преобразования точки (в Photoshop рядом с инструментом «Перо» появляется косая черта). Для того чтобы задать крутизну сегмента кривой, который будет создан далее, щелкните опорную точку и перетащите появившуюся управляющую линию.
A. Завершенный сегмент прямой B. Наведение инструмента «Перо» на конечную точку (значок преобразования точки отображается только в Illustrator и InDesign) C. Перемещение управляющей точки
Поместите перо в том месте, где должна быть следующая опорная точка, затем, чтобы завершить кривую, щелкните (и при необходимости перетащите) новую опорную точку.
A. Расположение инструмента «Перо» B. Перетаскивание управляющей линии C. Новый отрезок кривой завершен
Рисование кривых, за которыми следуют прямые линии
Выбрав инструмент «Перо», перетащите указатель мыши, чтобы создать первую гладкую опорную точку сегмента кривой, и отпустите кнопку мыши. Переместите инструмент «Перо» в точку, где сегмент кривой должен закончиться, перетащите указатель мыши, чтобы завершить кривую, и отпустите кнопку мыши.
A. Первая гладкая точка в сегменте кривой готова, инструмент «Перо» помещен над конечной точкой B. Перетаскивание, завершающее кривую
Поместите инструмент «Перо» над выбранной конечной точкой. При правильном размещении рядом с указателем инструмента «Перо» появляется значок преобразования точки. Для преобразования гладкой точки в угловую точку щелкните опорную точку. Переместите инструмент «Перо» в то место, где должен заканчиваться сегмент прямой, затем щелкните для завершения сегмента прямой.
A. Размещение инструмента «Перо» над существующей конечной точкой B. Щелчок конечной точки C. Щелчок следующей угловой точки
Рисование двух сегментов кривой, соединенных углом
Перетащите инструмент «Перо», чтобы создать первую гладкую точку в сегменте кривой. Переместите инструмент «Перо» и перетащите указатель для создания кривой со второй гладкой точкой. Затем для настройки крутизны следующей кривой перетащите управляющую линию в сторону ее противоположного конца, удерживая клавишу Alt (Windows) или Option (Mac OS). Отпустите клавишу и кнопку мыши.В результате разделения управляющих линий гладкая точка преобразуется в угловую точку.
Переместите инструмент «Перо» в то место, где должен заканчиваться второй сегмент кривой, затем перетащите новую гладкую точку для завершения второго сегмента кривой.
A. Перетаскивание новой гладкой точки B. Разделение управляющих линий при перетаскивании с помощью клавиши Alt или Option и изгиб управляющей линии вверх C. Результат после перемещения и перетаскивания в третий раз
В основном функции инструмента «Карандаш» в Adobe Illustrator и в InDesign совпадают. С помощью этого инструмента можно рисовать открытые и замкнутые контуры, аналогично рисованию настоящим карандашом на бумаге. С помощью инструмента «Карандаш» удобнее всего быстро создавать эскизы или придавать элементам вид нарисованных от руки. Нарисованный контур можно сразу редактировать требуемым образом.
При рисовании инструментом «Карандаш» опорные точки появляются автоматически, их расположение не приходится определять вручную. Однако после того как контур нарисован, их можно скорректировать. Число опорных точек определяется длиной и сложностью контура и параметрами допуска в диалоговом окне «Параметры инструмента «Карандаш»». Эти параметры управляют чувствительностью инструмента «Карандаш» к движению мыши или пера на графическом планшете.
Рисование контуров произвольной формы с помощью инструмента «Карандаш»
Выберите инструмент «Карандаш» . Поместите инструмент в предполагаемом начале контура и нарисуйте контур, перетаскивая инструмент. При рисовании инструментом «Карандаш» в качестве указателя отображается крестик, сигнализирующий о создании контура произвольной формы.При перетаскивании за указателем остается пунктирная линия. На обоих концах и в различных точках контура появляются опорные точки. При рисовании контура используются текущие атрибуты обводки и заливки; созданный контур по умолчанию остается выделенным.

Эта статья открывает цикл об основных инструментах Иллюстратора. Написать эти статьи я обещался перед Новым Годом и намерен свое обещание исполнить =)
Если вы пользуетесь Adobe Illustrator, то я почти уверен, что вы создаете линии при помощи Pen Tool. Это руководство имеет своей целью познакомить вас или напомнить вам о возможностях, фишках и методах работы с тем, что, возможно является наиболее важным инструментом Adobe.
Функции группы Pen Tool
- Pen tool: кликните на свободном поле нового документа, чтобы создать прямые линии. Для создания кривых Безье щелкните и перетащите мышку.

- Add anchor point tool: кликните по линии, чтобы добавить узловые точки (анкоры).

- Delete anchor point tool: кликните по анкору чтобы удалить его.

- Convert anchor point: нажмите и потащите за узловую точку. В результате чего у вас получится кривая Безье. Кликните на анкоре с направляющими, чтобы удалить направляющие

- Scissors: Не входит в группу Pen Tool, но определенно связан с ней. При нажатии на сегмент линии она поделится надвое.

Горячие клавиши для работы с Пером
- Выбрать Pen Tool (P)
- Выбрать Add anchor point tool (+)
- Выбрать Delete anchor point tool (-)
- Выбрать Convert anchor point (Shift + C)
- Выбрать Scissors Tool ©
Курсоры
Pen Tool принимает различные формы в зависимости от того, что и когда вы делаете. Это дает возможность понять, какие действия следует ожидать от программы.
(Caps Lock для переключения указателей)
Работа с выделенной кривой.
- При наведении Pen Tool на анкор: инструмент изменит вид на Delete anchor point tool
- При наведении Pen Tool на прямую: инструмент изменит вид на Add anchor point tool
- При наведении Pen Tool на конечную точку: инструмент изменит вид на Convert anchor point tool
Клавиши управления Пером
- Держите Shift для ограничения движения на 45 °, 90 °, 135 °, 180 ° во время создания или редактирования анкора или направляющих.
- Выберите точку при помощи Direct selection tool и нажмите кнопку «Delete». Точка удалится с прилегающими сегментами, оставляя два пути (path).
- Pen tool + Alt: измененит инструмент на Convert anchor point tool.
- Наведите Pen tool с зажатым Ctrl на направляющую: это позволит редактировать кривую Безье.
- Pen tool + Alt в то время как создания кривой: разбивает кривую.
- Наведите курсор мыши на направляющую и зажмите Alt: разделяет кривую.
- Scissors tool + Alt: изменит инструмент на Add anchor point tool.
- Add anchor point tool + Alt: измененит в инструмент на Delete anchor point .
- Delete anchor point + Alt: измененит в инструмент на Add anchor point tool.
Настройка работы с кривыми
(Illustrator > Preferences > Selection & anchor display)

- Tolerance: Радиус выбранной опорной точки. Может быть от 1 до 8 пикселей. 1px — если вы очень аккуратны при обращении с мышью или у вас много анкоров на близком расстоянии друг от друга, 8px — если вы менее точны =). 3px это значение по умолчанию.
- Object Selection by Path Only: При выборе этого параметра объекты будут выбираться только при нажатии на их кривые (path). Сопоставимо с работой в режиме Outline (View> Outline).
- Snap to Point (привязка к точке): Также меняется через View > Snap to Point, хотя и с помощью Selection & Anchor Display диалога может быть определена точность (tolerance) от 1 до 8 пикселей. Это значение опять оперирует с радиусом опорных точек. Когда выстраиваются два объекта, их опорные точки должны быть расположены в пределах указанного диапазона.
- Anchor Point and Handle Display: определяет способ отображения анкоров и направляющих.
- Anchor Point and Handle Display: подсветка анкоров при наведении курсора.
- Show Handles When Multiple Anchors are Selected: При выборе этой опции отображаются направляющие всех точек при выборе нескольких точек.
Фишки Pen Tool:
- Выберите Direct Selection tool перед выбором Pen tool. Нажмите и удерживайте Ctrl, чтобы получить доступ к последнему выбранному инструменту (в данном случае Direct Selection tool) для редактирования путей и направляющих, не снимая выделения с кривой.
- При выбранной кривой, используйте пробел, чтобы чтобы перемещаться по экрану не снимая выделения.
- При создании или редактировании анкора, нажмите и удерживайте нажатой клавишу мыши + Пробел, чтобы изменить позицию анкора с которым вы работаете.
- С помощью Direct Selection tool выберите начальную и конечную точки кривой. Нажмите Ctrl + J, чтобы соединить их.
- С помощью Direct Selection tool выберите начальную и конечную точки кривой. Ctrl + Alt + Shift + J, для соединения их в новой срединной точке.
- Для сглаживания кривой и сокращения числа опорных точек можно воспользоваться диалогом Simplify (Object > Path > Simplify) и настроить в соответствии с вашими потребностями.
- И наоборот, если вы хотите больше узловых точек используйте Object> Path> Add Anchor Points.
- Чтобы предотвратить изменение функций Pen tool при взаимодействии с другими точками, откройте диалог общих настроек Illustrator > Preferences > General) и проверьте поставлена ли галочка Disable Auto Add/Delete.
Практические советы
- Перемещайте направляющие от первого анкора, когда вы начинаете кривую.
- Перетаскивайте ваши направляющие только около одной трети кривой, если вы хотите получить плавную кривую.

- Для изменения кривой перетаскивайте крайние точки, а не серединные.

- Чем меньше анкоров, тем аккуратнее смотрится кривая.
Упражнения для практики работы Pen Tool
Все бы хорошо. Но советы без практики — ничто. Предлагаю Вам скачать Pen Tool упражнение и следуя инструкциям в этой статье попробовать выполнить это упражнение.
Что-то большее
На днях познакомился с очень интересным плагином для Иллюстратора под названием Xtream Path.

Инструмент Pen/Перо является традиционным для создания векторных элементов. Его также часто используют в качестве символа векторных программ. Тем не менее, изучение этого инструмента часто вызывает трудности и может стать серьезным препятствием на пути погружения в векторные редакторы.
У инструмента Pen/Перо много различных функций, однако основные методы использования предполагают работу с манипуляторами и на начальном этапе постичь их не так легко. Конечно, если вы поставили цель — освоить работу в Adobe Illustrator, придется себя пересилить и набить руку в использовании манипуляторов Пера, однако есть и более просто решение, которое можно использовать в иных случаях.
В этом уроке мы создадим сначала угловатый контур, а потом сгладим его при помощи функции Live Corners/Живые углы. Эта функция есть только в Adobe Illustrator CC, поэтому если у вас более ранняя версия программы, обновите ее.
1. Создаем контур
Шаг 1
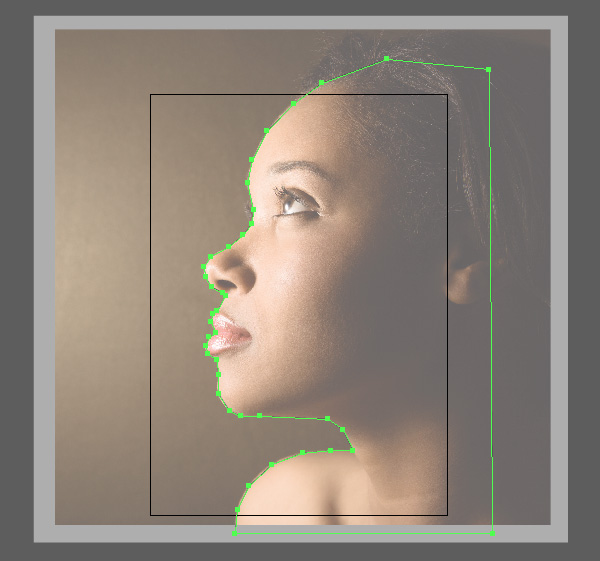
Для примера возьмем обычное изображение девушки и обведем ее профиль.
Инструментом Pen/Перо (P) обведите профиль девушки пунктирно. Вам не нужно напрягаться правильным растягиванием манипуляторов — просто кликайте один раз в место, где хотите создать следующую точку. Получится угловатый контур.

Закройте контур где-нибудь , например, за пределами рабочей области.

Шаг 2
Выделите только что созданный контур при помощи инструмента Direct Selection/Прямое выделение (A). Когда контур станет активным, вы увидите рядом с точками небольшие кружочки. Это значит что вы можете изменять эти углы при помощи функции Live Corners/Живые углы.

Шаг 3
Потяните за один из углов инструментом Direct Selection/Прямое выделение (A), чтобы превратить угол в плавный изгиб.
Если вы скругляете один из углов когда выделен весь контур, остальные углы скругляются в той же степени. Вы также заметите что в контуре появляются дополнительные точки.

Шаг 4
Вы можете редактировать каждый угол отдельно. Для этого инструментом Direct Selection/Прямое выделение (A) кликните по одной из точек.

. затем потяните за кружочек живых углов, чтобы скруглить контур только в этом месте.

Когда все точки будут скруглены в желаемой степени, вы получите плавный контур!

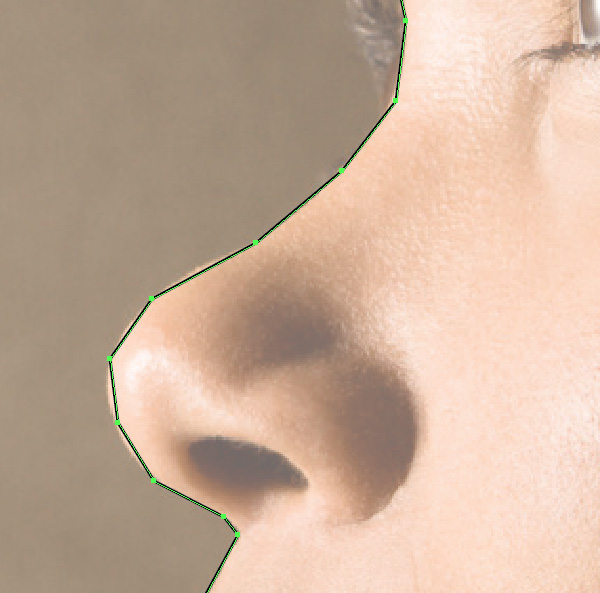
2. Создание кривых при открытом контуре
Шаг 1
Этот же метод работает и с незамкнутыми контурами.
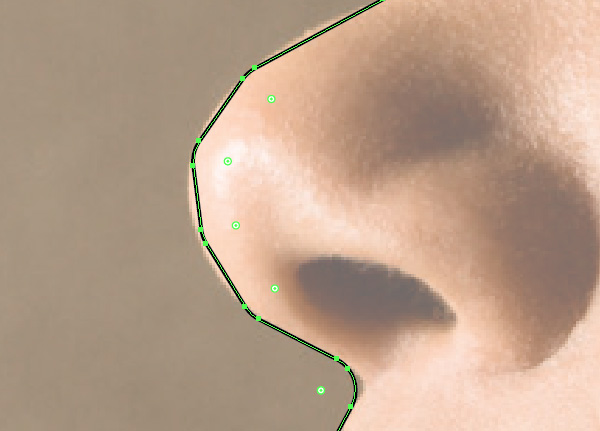
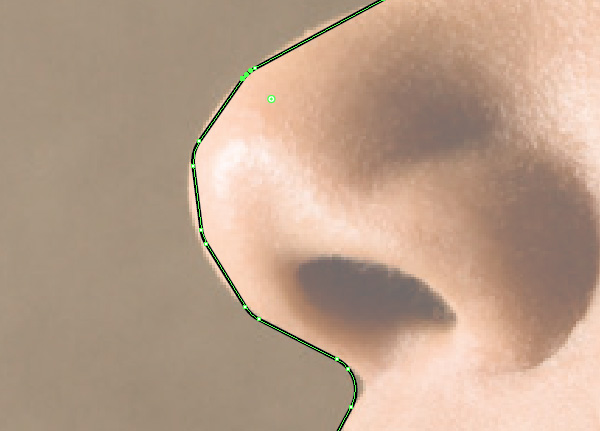
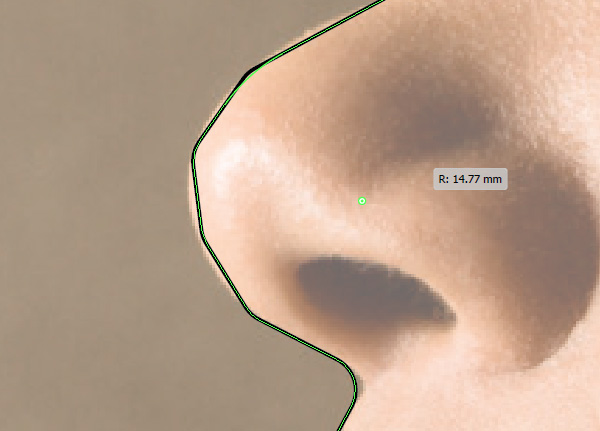
Давайте попробуем его на крыле носа. Для начала создайте угловатый контур инструментом Pen/Перо (P), затем инструментом Direct Selection/Прямое выделение (A) выделите контур, чтобы увидеть круглые иконки функции Live Corners/Живые углы.
Читайте также:


