Как посмотреть в иллюстраторе сколько цветов в файле
Часто в технических требованиях типографий встречаем ограничение суммы красок для отсылаемого в печать файла. Иногда эти ограничения до 300, но иногда сумму красок надо значительно изменить. Проверяем сумму красок файла InDesign в палитре Вывод – Цветоделение. Далее идем в Суммарное покрытие и выставляем требуемую сумму красок. Программа нам покажет, какие области, какие графические элементы требуют коррекции.
Далее открываем палитру "Связи" и нажимаем внизу палитры символ "Редактировать". Редактируемый объект открывается в той программе, в которой его можно отредактировать.
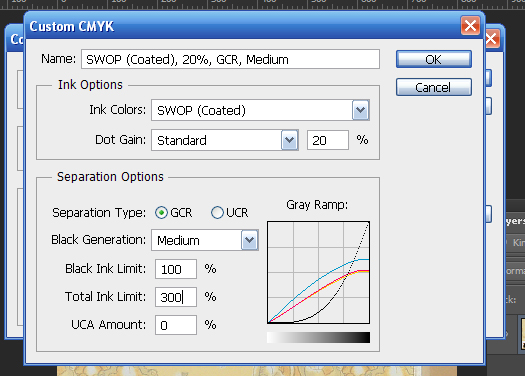
Сумму красок редактируем в Photoshop. Идем в Edit – Convert to Profile. В профилях выбираем Заказной CMYK (Gustom CMYK). В открывшемся окне в позиции Total Ink Limit вставляем то значение лимита цветности, которое вам нужно (240, 300 или другое).
Вроде бы все в порядке. Но программа начинает избегать 100-процентных заливок и пересчитывает краски так, чтобы значение 100 отсутствовало. Чем это грозит? Это грозит тем, что стопроцентный черный станет у вас составным. Придется его корректировать отдельно через выборочную коррекцию цвета. Далее – корпоративные цвета перестанут быть таковыми, потому что выбирается наиболее близкий цвет, но не те строгие значения корпоративных цветов, которые предусмотрены. Чем строже ограничения по сумме красок, тем больше меняются цвета. И вы оказываетесь между молотом и наковальней: с одной стороны, вы обязаны следовать цветовой гамме, заказанной клиентом, с другой стороны – при жестких ограничениях в сумме красок ваш файл может не пропустить в печать типография.
В нашей практике были случаи, когда типографии устанавливали ограничение в сумме красок до 320, 340. Цвета менялись очень незначительно. Но при ограничении 240 (. ) цвет "поплыл". Что делать в таких случаях? Общаться с типографией, в первую очередь. На свой страх и риск, проколовшись с первым опытом печати при сумме всего 240 и упустив цвет, мы послали файл как есть, то есть вообще без ограничения суммы красок. И.. О чудо!! типография так и напечатала наш файл, и весьма успешно. Остается только гадать, почему в технических требованиях была задана такая немыслимая цифра по ограничению суммы красок. Но если техтребования действительно достаточно жесткие и ограничение необходимо (требование оборудования), то тогда следует переговорить с заказчиком и прийти к компромиссу.
Должна сказать, что 240% это очень мало. Обычно total ink limit допускается в 270 и даже 300%.
Например, есть довольно темные и насыщенные бордовые оттенки, где будет заведомо больше 240%.
Допустим, цвет 30-100-100-30 уже превышает 240%, а ведь он не очень темный.
Далее. . все тонкие линии и мелкие тексты должны быть в 1-2 краски ( лучше в одну) и лежать оверпринтом. Обычно это черные мелкие тексты и таблицы.
После отправки файл в печать, для дизайнера одна просьба типографии может стать неожиданностью. Автору макета будет предложено переделать пару фотографий, у которых сумма красок в глубоком черном больше 320%. В них можно оставить композитный черный, но сделать сумму красок не выше 280–300%.
В офсетной — предельное значение суммы красок равно 300%. При этом, в зависимости от вида бумаги и ее плотности, оно может снижаться до 260% для офсетной немелованной бумаги, а для мелованного картона сумма красок равняется 280%.
Мало плохо и много тоже
Уменьшение суммы красок снижает общий тоновой диапазон фотографии, а превышение этого параметра может повлечь за собой загрязнение (отмарывание — дефект, при котором печатная краска сразу после нанесения переходит с запечатанной стороны предыдущего оттиска на обратную сторону последующего) оборота листа, особенно при использовании бумаги с высокой плотностью.
Корректный профиль, который использует офсетная типография можно на их сайте, либо написать Action в Photoshop и таким образом пакетно обработать множество изображений.
Можно обойтись без Action, а выставить значения вручную, используя следующие параметры.
Оптимальные параметры цветового профиля (для типографии)

| Ink Colors | Eurostandart (Сoated) | Сoated — мелованная, Uncoated — матовая |
| Dot Gain | 15% | редко у кого печатная машина в идеальном состоянии |
| Black Generation | Light | |
| Black Ink Limit | 98% | |
| Total Ink Limit | 300% | я себе поставил 280% |
| UCA Amount | 0% |
Кстати эту секретную формулу я позаимствовал с сайта Сергея Лушина. Его сайт, к сожалению, уже не доступен. А жаль, у него много чего было интересного.
Попробовал настроить свой профиль под эти значения — получилось очень круто! В темных участках стало чуточку светлее, фотография стала выглядеть по-европейски мягче.
Видеоурок: как уменьшить количество красок
Я стал изучать этот вопрос. В интернете много сайтов, которые по сути дублируют одну и ту же информацию. Много интересного можно почерпнуть на форумах. Но четкой и краткой инструкцию как это сделать найти не так-то просто.
Поэтому я размещаю здесь видео, которое хоть и без звука, но очень понятно показывает этот процесс. Я пробовал делать как показано в видеозаписи и у меня все получилось. Только там устанавливалось предельная сумма красок в 260%. Я сделал 280%, потому что такие были требования в типографии.
Как проверить количество красок
Совет. Чтобы мозг не плавился, сумму красок удобно смотреть в Индизайне. Все что выше заданного значения будет подсвечено красным.
Открываем палитру Цветоделения: Окно → Вывод → Цветоделение (Shift + F6)


В Фотошопе тоже можно узнать суммарное количество красок, но там придется мышкой водить по изображению и вручную искать запредельные участки. Да, в Фотошопе это делать крайне неэффективно. Открыть


Кратко описываю последовательность действий.
Пошаговая инструкция
1. Подготовить профиль с максимальным значением красок. Выбрать Custom CMYK.
В поле Total Ink Limit вместо 300%, которое стоит по умолчанию, указать 280%. Total Ink Limit (Лимит краски) — это сумма процентов всех красок, используемых в конкретной точке изображения. Сохранить под другим именем, например: Total Ink Limit 280%.
2. Редактируемое изображение перевести в цветовой профиль Lab. Можете в нем немного подкорректировать цвет.
3. Конвертировать в созданный профиль CMYK.
4. Проверить в Индизайне в палитре Цветоделение.

Теперь красные области должны исчезнуть
Если эти рекомендации помогли вам, то я также буду благодарен вам за лайки и репост в соцсети.
Когда я размещаю несколько объектов один над другим, каждый из которых имеет разные цвета и прозрачность, чтобы они все где-то перекрывались, как бы я измерил цвет в этой области перекрытия? Подобно тому, как пипетка в фотошопе просто дала мне цвет пикселя, который он зависает.
Возможно ли это без нелепых обходных путей? Все, что я мог себе представить, это сделать скриншот, вставить его и измерить оттуда - но это своего рода определение нелепого объезда .
Еще один немного более простой способ - использовать инструмент пипетки в Photoshop напрямую.
Это не кажется общеизвестным, но это может быть образец вне документов Photoshop.
Выбрав инструмент «Пипетка», нажмите и удерживайте документ Photoshop, затем перетащите его в любую точку экрана и отпустите, и в этой точке вы получите образец цвета.
Вы правы, возможно, подойдет и палитра цветов какого-нибудь разработчика сайта. По крайней мере, в спектре RGB, но я предполагаю, что так будет и со сборщиком фотошопа вне рабочей зоны . Это все еще довольно неприятно, так как я пытаюсь попробовать цвет CMYK, и его не просто скопировать в Illustrator, как это происходит с шестнадцатеричными цветами. Также расстраивает необходимость иметь PS открытым только для образца цветов из иллюстратора .Я думаю, что ближе всего к тому, что вы ищете, это Flatten Transparency в меню Object, которое разбивает выделенные объекты на объекты с цветами заливки на основе результата их перекрытий. Все еще немного в обходе, но он дает вам цвета в качестве правильных заливочных цветов, которые можно подобрать с помощью пипетки или использовать любым другим способом.
Поскольку это меняет исходные объекты, вам, вероятно, потребуется скопировать их с художественной доски, затем сгладить прозрачность копии или сгладить, получить нужные образцы, а затем отменить сглаживание.
(при работе в cmyk не упустите сюрпризы, связанные с гаммой, когда превращаете частично прозрачную версию красного или синего в сплошной образец, что приводит к значительному изменению цвета)
В этом уроке мы поговорим о нескольких способах получения цвета в Adobe Illustrator. Затем выберем самый оптимальный из них, который позволит вам работать на профессиональном уровне. Данный урок был написан для известного англоязычного издания Designmodo.
Цветовые модели
Первое, что вам нужно знать это то, в каком цветовом режиме вам предстоит работать. Новички часто игнорируют этот вопрос в связи с чем возникают некоторое трудности. Существует два цветовых режима документа - RGB и CMYK. Цветовой режим RGB предназначен для создания изображений для Web; цветовой режим CMYK предназначен для создания изображений для печати. У этих двух режимов есть существенные различия. Так, например, режим CMYK имеет меньше цветов и вам не удастся в нем получить такие же яркие цвета, какие вы можете получить, работая в режиме RGB. Посмотрите, что происходит с зеленым цветом, если переключить цветовую модель с RGB на CMYK.

Кроме того, используя режим CMYK, у вас появятся некоторые ограничения с применением режимов смешивания. Они просто будут работать по другому, чем в режиме RGB, хотя это тема для отдельного урока и мы к ней еще обязательно вернемся.

Использование цветов в режиме CMYK связано с технологией печати и техническими характеристиками конкретной типографии, поэтому сегодня мы поговорим только о RGB цветах. При создании нового документа в Adobe Illustrator у вас есть возможность выбрать цветовую модель в диалоговом окне New Document.

Для изменения цветовой модели в текущем документе переходим File > Document Color Mode > RGB color.

Несколько способов получения цвета в Adobe Illustrator
Давайте рассмотрим возможности, которые нам предоставляет Adobe Illustrator для подбора цвета.
Вы можете выбрать цвет из панели Swatches (Window > Swatches)

Конечно, вас не удовлетворит количество представленных образцов. Однако существует множество библиотек образцов, доступ к которым вы можете получить из всплывающего меню панели Swatches.


Для получения нужного цвета вы можете использовать диалоговое окно Color Picker. Для его открытия два раза кликните по иконке Заливки или обводки в панеле Tool.

Как вы можете видеть, мы можем быстро получить нужный цвет или оттенок основного цвета в этом окне. Кроме того, мы сразу видим числовые параметры цвета в разных цветовых моделях, в том числе и 16 разрядное значение цвета, что очень важно для web разработчиков. Цвет объекта изменится только после нажатия OK и закрытия диалогового окна. На практике, когда мы имеем дело с тонкой регулировкой цвета в соответствии с цветами соседних объектов, на мой взгляд, этот метод не применим.
Вы можете подбирать оттенки основного цвета при помощи панели Color Guide (Window > Color Guide), выбирая цвет из представленных образцов, которых для реальной работы лично мне недостаточно.

Если вы работаете с растровыми изображениями, то можете использовать Eyedropper Tool (I) для взятия цветов с изображения.

Но Eyedropper Tool (I) берет цвет одного пикселя. Цвет пикселей очень отличается даже на маленьком участке растрового изображения. Какой из них выберет этот инструмент? Вы уверены, что он вам подойдет? Я не уверен.

Да, Eyedropper Tool (I) можно настроить так, чтобы выбирать усредненный цвет 9 или 25 соседних пикселей (для настройки Eyedropper Tool (I) два раза кликните по иконке инструмента на панеле Tools.

Какой цвет получится на границе двух цветов? Не думаю, что мне подходит этот метод.
И наконец, вы можете смешивать цвета, получая уникальное цветовое решение. Для смешивания цвета я всегда использую панель Color (Window > Color). Только умение смешивать цвета подходит для профессиональной работы.

Смешивание цветов при помощи панели Color
Прямо сейчас я хочу научить вас просто получать нужные цвета при помощи панели Color. Давайте попробуем получить несколько темных и несколько светлых оттенков основного цвета. Задача кажется не выполнимой? Это только на первый взгляд.

Открываем всплывающее меню панели Color и выбираем режим HSB.

Здесь я хочу подчеркнуть, что выбор этой цветовой модели не изменит цветовую модель документа. Как я и говорил раньше, документ может иметь только цветовые режимы RGB или CMYK. Мы только будем смешивать цвета используя интуитивно понятный режим HSB. Итак, допустим, нам нужно получить светло-фиолетовый цвет. Передвигаем слайдер Hue и оставляем его где-то на границе между синим и красным цветом в цветовом спектре.

Мы видим, что смещение слайдера Saturation влево приведет к осветлению цвета.

Хотите сделать цвет ярче? Нет проблем. Смещаем слайдер Brightness вправо.

Хотите получить более темный оттенок полученного цвета? Тогда сместим слайдер Brightness влево. Это очень просто.

Основное преимущество в использовании панели Color заключается в том, что вы регулируете цвета непосредственно на объекте, сразу видя результат. Это дает вам возможность очень тонкой регулировки цвета. Если вы используете в работе Adobe Illustrator CS6, то управлять цветом еще проще. Вы можете расширить панель Color и выбирать цвет и оттенок в окне Spectrum, которое похоже на окно Color Picker.
1. Макет в цветовом пространстве RGB
Как найти картинки в RGB в Acrobat Professional?
Проверять цветовое пространство в Acrobat Professional удобно в случае многостраничных документов, где много картинок. Чтобы посмотреть, какие именно элементы в RGB, нужно пойти в верхнее меню, пункт Advanced, там выбрать Print Production, далее Output Preview.

В диалоговом окне находим выпадающий список Show и там выбираем RGB.

Теперь на всех страницах документа будут показываться только картинки в RGB (точно так же можно искать любые другие элементы; например, цвета Pantone – выбрав Spot Color).
Как пересохранить картинку в CMYK в Adobe Photoshop
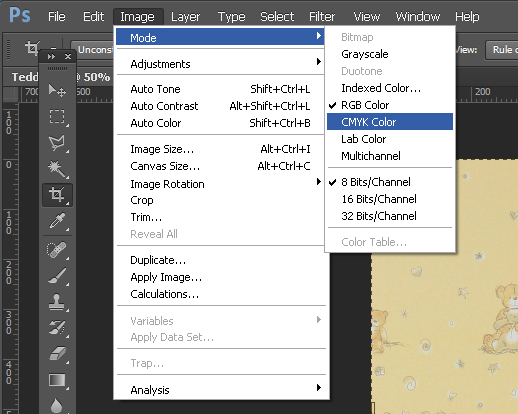
В Adobe Photoshop нужно найти в верхнем меню Image и в выпадающем списке Mode.

Как пересохранить документ в CMYK в Illustrator
В Adobe Illustrator цветовое пространство документа выбирается в верхнем меню: File – Document Color Mode.

Недостаточное разрешение картинок
Разрешение, необходимое для печати, – 300 dpi.
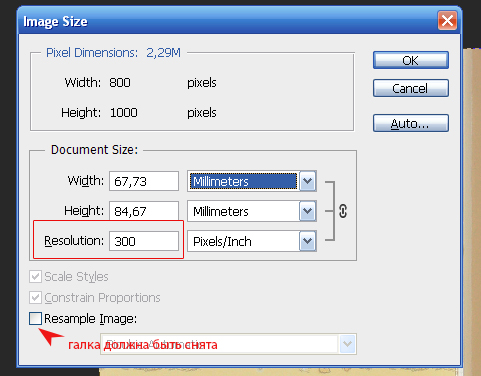
Чтобы проверить разрешение макета в Photoshop, нужно пойти в меню Image – Image Size.

Формально говоря, разрешение можно и поменять в том же диалоговом окне – нужно снять галку с Resample Image и поставить в поле Resolution значение 300. Тогда Вы сможете посмотреть реальные размеры, которые приобретает изображение с правильным разрешением. Обычно эти размеры получаются не такие, какие ожидались. Что же делать? Выход один – искать исходник картинки в более высоком разрешении.
Не нужно растягивать картинку с помощью Resample Image – она получится разбитой на пиксели и плохого качества, хотя формально и будет подходить под требования типографии!
Размеры основных форматов в пикселях для печати:
- Размер A2 в пикселях: 4961×7016
- Размер A3 в пикселях: 3508×4961
- Размер А4 в пикселях: 2480×3508
- Размер А5 в пикселях: 1748×2480
- Размер А6 в пикселях: 1240×1748
Отсутствие вылетов
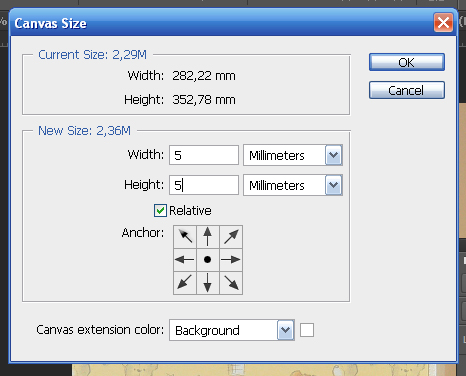
Добавить по 5 мм с каждой стороны макета и заполнить их фоном. В Adobe Photoshop увеличить размер макета можно следующим образом: Image – Canvas Size

Если поставить галку в Relative, холст изображения увеличится на заданное значение.
4. Значимые элементы слишком близко к краю
Обычно текст и другие значимые элементы должны располагаться не ближе, чем за 5 мм от края, в противном случае они могут обрезаться при резке. (А еще иногда типографии сами отодвигают такие элементы, изменяя тем самым ваш дизайнерский замысел, так что лучше сделать все самому сразу.)

Если макет идет в издание, которое будет сшиваться, обязательно уточните, какой отступ должен быть от корешка, чтобы текст не ушел в корешок. Также величину корешка необходимо учитывать, когда делаете макет размера 2/1 (то есть на целый разворот издания), чтобы точно сделать отступы в картинке посередине.
5. Шрифты в макете / полетел шрифт в макете / текст не преобразован в кривые
В типографии или рекламном агентстве, где будет печататься макет, может не быть того шрифта, который вы использовали в макете, тогда он автоматом заменится на другой или, еще хуже, может отобразиться иероглифами. Обычно печатающая компания предупреждает, когда такое случается, но может и сама поставить какой-нибудь шрифт в качестве замены или вообще не заметить, поэтому всегда переводите шрифты в кривые.
Как перевести шрифты в кривые в Illustrator
Сначала необходимо выделить все текстовые объекты командой Select – Object – Text Objects

Далее нужно перевести их в кривые командой Type – Create Outlines

Если теперь текстовые объекты имеют такой вид при выделении, значит, все сделано правильно

6. Превышена сумма красок
О максимально допустимой сумме красок необходимо проконсультироваться в типографии. Она может быть, например, 250 для газетной бумаги, 300 для немелованной и 320 для мелованной.
Как посмотреть, где превышена сумма красок?
Посмотреть, где превышена сумма красок, можно в Acrobat Professional: верхнее меню, пункт Advanced – Print Production – Output Preview

В поле Total Area Coverage нужно поставить галку и забить требуемое значение суммы красок. Посмотрите, как теперь показывается документ. Области, где появляется термоядерно-зеленый, имеют превышение.

Как убрать превышение суммы красок в Adobe Photoshop?

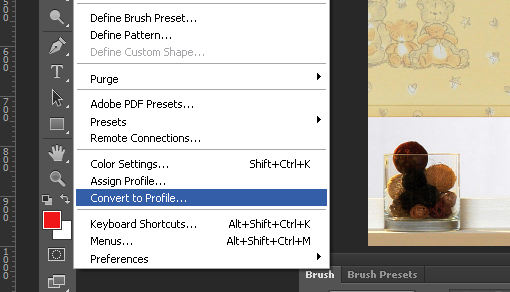
Меню Edit – Convert to Profile
В диалоговом окне нужно изменить значение Total Ink Limit на нужную сумму красок.

7. Прилинкованные изображения
Эта проблема случается, когда в Illustrator помещаются изображения через Place с галкой в чекбоксе Link

Прилинкованные изображения можно опознать при наведении на них мышкой в Adobe Illustrator – из их углов будут идти диагонали.

Также прилинкованные изображения можно увидеть в палитре Links (Window – Links).

На рисунке верхнее изображение встроено, о чем свидетельствует иконка справа от него, а нижнее прилинковано.
Как встроить прилинкованное изображение?
Чтобы встроить прилинкованное изображение, используется палитра Links (см. выше). Нужно выделить картинку, кликнуть на треугольничке в правом верхнем углу палитры Links и из выпадающего списка выбрать Embed Image. Ура! Теперь картинка встроена и она не потеряется при печати.
8. Лишние пантоны или отсутствие пантона там, где необходимо
Лишние пантоны часто образуются, например, при вставлении логотипов с фирменным плашечным цветом в макет.
Увидеть пантон в Illustrator можно в палитре Color.

Как убрать пантон из документа?
Если типография требует убрать пантоны, нужно пойти в выпадающее меню Edit – Edit Colors и там выбрать Convert to CMYK.
Как перевести объект из CMYK в Pantone?
Изменить цвет объекта с обычного на плашечный можно двумя способами. Во-первых можно пойти в палитру Swatches, в ней щелкнуть по самой левой иконке с папочками внизу и в выпадающем списке выбрать Color Books – [нужные пантоны, например, Pantone process coated].

Теперь на экране появится палитра с пантонами, из которой можно выбрать необходимый вручную.
Еще один способ – преобразовать цвет из CMYK в Pantone автоматом. Для этого нужно выбрать в верхнем меню Edit – Edit Colors – Recolor Artwork.

В появившемся окне нужно щелкнуть на правую иконку внизу рядом с цветовым образцом HSB и в выпадающем меню выбрать Color Books – [нужные пантоны, например, Pantone process coated]. Так Illustrator автоматом подберет наиболее подходящий пантон из этой серии.

9. Неправильный черный цвет
Часто типографии требуют составной черный цвет для плашечных заливок, например, C60 M60 Y60 K100 или С50 М50 Y50 K100. В противном случае на выходе цвет получится серым. Другое требование – С0 M0 Y0 K100 для черного цвета текста, в противном случае после печати цвета могут не совпасть. Обязательно уточните в типографии требования к черному цвету.
10. Сложные эффекты не отрастрированы
Некоторые эффекты криво отображаются в программе, не в которой они были созданы. Например, «проблемные» эффекты CorelDRAW – Lens (Линза), тени, прозрачности и заливки, созданные интерактивными инструментами. Также проблемы могут возникнуть со сложными векторными объектами с большим количеством узлов (схемы, например). Такие объекты лучше всего преобразовывать в растр командой Bitmaps – Convert to Bitmap (Точечная графика > Растрировать).
Выше перечислены общие моменты, которые необходимо учитывать при сдаче макета в типографию. Обязательно проконсультируйтесь там, где будете печатать макет, и возьмите точные технические требования к файлам.
4 thoughts on “ Как правильно подготовить макет в типографию. Основные ошибки ”
Комментарий «изнутри» типографии. Линки всё же лучше не эмбедить, а оставлять прилинкованными, потому что так проще типографским допечатникам исправлять возможные косяки заказчика. Надо просто не забывать линкованные файлы при передаче в печать. Хороший вариант: собрать всё вместе при помощи : (Alt+Shift+Ctrl+P). Тогда не потеряются ни картинки, ни шрифты.
Спасибо за совет! 🙂
добрый день
а если клиент делает печать (текст уже в кривых) а ему нужно в тексте сделать изменения?
шрифт обычный Хелветика
то есть лучше текст макета не переобразовывать в кривые?
К сожалению, процесс внесения правок может быть практически бесконечным. Поэтому, возможно, стоит сохранять макет с закривленными шрифтами в отдельном файле. Чтобы при необходимости внести правки в основном файле, где шрифты еще не закривлены
Читайте также:


