Как посмотреть json в mozilla firefox
Это не вопрос программирования, но нужно ваше мнение в нескольких словах.
Когда мы попали в URL JSON в браузере, он просит нас сохранить файл. Почему это происходит ? Есть ли способ, чтобы просмотреть его на самой странице ? Есть ли аддон доступен для просмотра файла JSON в браузере?
В использовать хром JSONView или использовать Firefox JSONView
В Chrome, используйте JSONView для просмотра отформатированного JSON.
Чтобы смотреть фильм "местных" по *.JSON файлы:
- после установки необходимо открыть опцию расширения из меню Окно.
- Флажок рядом с "и разрешить доступ к файлу URL-адреса"и
- обратите внимание, что сохранение происходит автоматически (т. е. без явного сохранить надо)
Повторное открытие *.JSON-файл, и он должен быть отформатирован.
попробуйте этот URL-адрес
Ну я искал вид JSON-файл в WebBrowser в мое приложение, когда я пытаюсь в IE все равно та же проблема т. е. также предложит скачать файл. К счастью, после длительного поиска я нашел решение для этого.
Вам нужно : Откройте блокнот и вставьте следующий: в <предварительно> [Раздел HKEY_CLASSES_ROOT\МИМ\базы данных\контент типа\приложение/JSON] на "идентификатор" в=" и"и на "кодирования" - а=гексан:08,00,00,00 </пред> Сохранить документ в формате JSON.reg и нажмите правой кнопкой мыши на файл и запуск от имени администратора.
После этого вы можете просматривать JSON-файл в IE и вы настольного браузера наслаждайтесь :)
Я также рекомендую использовать Notepad++ с расширением в JSON-представление. Вы получаете расширение здесь: https://sourceforge.net/projects/nppjsonviewer/ Установите и перезагрузите блокноте++. Затем откройте JSON-файл в блокноте и пойти, чтобы "расширения> в JSON-просмотр - > формате JSON. Тогда вы habe иерархическое представление в формате JSON.
У меня есть тип содержимого мой формат JSON-печать Орбо значение текст/JavaScript .
Отлично работает для отображения в браузер (например, Firefox) и обработки в скрипте.
Это не вопрос программирования, но нужно ваше мнение в нескольких словах.
Когда мы нажимаем URL JSON в Браузере, он просит нас сохранить файл. Почему это происходит? Есть ли способ просмотреть его на самой странице? Есть ли дополнение для просмотра JSON-файла в браузере?
В Chrome используйте JSONView или Firefox использует JSONView
Для файлов JSON Закладок Firefox используйте этот превосходный Bookmarklet:
Что ж, я искал просмотр json-файла в WebBrowser в моем приложении для настольного компьютера, когда я пробовал в IE все еще ту же проблему, IE также предлагал загрузить файл. К счастью, после долгих поисков я нашел решение для этого.
Вам необходимо: Открыть Блокнот и вставить следующее:
После этого вы можете просмотреть файл JSON в IE, и вы получите удовольствие от рабочего стола WebBrowser :)
В Chrome используйте JSONView для просмотра отформатированного JSON.
Чтобы просмотреть «локальные» файлы * .json: - после установки Вы должны открыть опцию «Расширения» в меню «Окно». - Установите флажок «Разрешить доступ к URL-адресам файлов» - обратите внимание, что сохранение выполняется автоматически (т.е. явное сохранение не требуется)
Снова откройте файл * .json, и он должен быть отформатирован.
Щелкните правой кнопкой мыши файл JSON, выберите «Открыть» и перейдите к программе, которую хотите открыть (блокнот). Последовательное открытие автоматически с помощью блокнота.
Попробуйте этот URL
У меня Content-Type моих CGI-файлов для JSON-печати установлен на text/javascript .
Прекрасно работает как для отображения в браузере (например, Firefox), так и для обработки в скрипте.
Конечно, в этом случае нет подсветки синтаксиса.
Firefox 44 включает встроенную программу просмотра JSON (без надстроек требуется). По умолчанию эта функция отключена, поэтому включите devtools.jsonview.enabled : Как отключить новый JSON Viewer / Reader в Firefox Developer Edition?
Если есть заголовок ответа Content-Disposition: attachment , Firefox попросит вас сохранить файл, даже если у вас установлен JSONView для форматирования JSON.
Firefox JSON Viewer не работает
Теперь большинство людей, которые хотят просматривать и редактировать данные JSON, скорее всего, будут программистами, а не обычными людьми. Вот почему чтение и редактирование таких данных важно для Firefox, потому что это браузер, который выбирают многие программисты. У вас есть три варианта:
- Просмотрщик JSON отключен? Включите это
- Используйте расширение Firefox JSON
- Используйте онлайн-редактор JSON Editor.
Включить средство просмотра JSON в Firefox

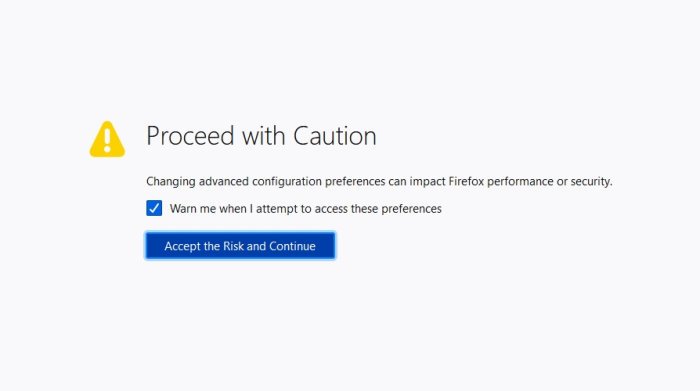
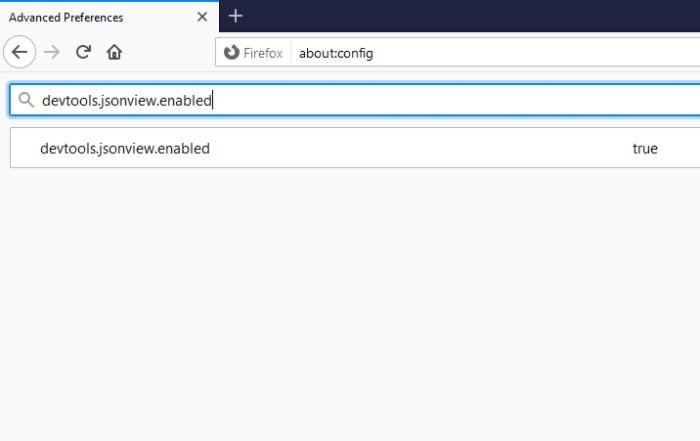
Если вы не можете просмотреть информацию JSON в Firefox, скорее всего, эта функция отключена. Лучшим вариантом в такой ситуации является повторное включение. Мы можем сделать это, скопировав и вставив следующее в Строка URL:
После этого нажмите Войти ключ, чтобы открыть about: config страница, наполненная множеством опций, с которыми можно поиграть.

Если установлено значение Ложь, значит, функция отключена.
Просто дважды щелкните devtools.jsonview.enabled чтобы заменить False на Истинный, и это должно сразу включить его.
Перезагрузите веб-браузер, затем попробуйте прочитать файлы JSON еще раз.
Используйте расширение Firefox JSON
Если это не работает для вас, вы можете использовать одно из следующих расширений:
1]Расширение JSON Lite
Если вы не заинтересованы в использовании встроенного средства просмотра JSON, мы хотели бы порекомендовать JSON Lite. Это расширение для Firefox, и, судя по нашему тестированию, оно работает достаточно хорошо.
Имейте в виду, что перед использованием JSON Lite необходимо сначала отключить встроенный параметр в области about: config.
2]Расширение JSONView
Еще одно расширение, которое очень хорошо работает для просмотра файлов JSON, называется JSONView. Самое замечательное в этом расширении то, что оно не требует от пользователей отключения встроенного средства просмотра, поэтому с вашей стороны не требуется дополнительной работы.
Загрузите расширение через Официальный веб-сайт.
Используйте онлайн-редактор JSON Editor
1]JSON Editor Online
Нам нравится этот инструмент потому что в нем есть раздел для вашего кода и еще один для дерева. Простыми нажатиями мыши вы можете легко скопировать свой код в раздел дерева.
Это эффективный инструмент, поэтому протестируйте его, чтобы убедиться, что он вам подходит для регулярного использования.
2]Редактировать JSON в Интернете
Что у нас здесь есть еще один онлайн-инструмент для редактирования ваших данных JSON.
Он может быть не таким мощным, как предыдущий инструмент, но все же достаточно способным, чтобы пользователи могли выполнять свою работу.
КОНЧИК: Вот еще несколько полезных онлайн-инструменты JSON это может вам помочь.
Исторически сложилось так, что Firefox пользуется широкой популярностью среди веб-разработчиков благодаря его расширяемости через подключение всевозможных плагинов и дополнений, написанных сторонними разработчиками. Идея выделения функционала в расширения позволила решать массу всевозможных задач прямо в браузере, не прибегая к внешним инструментам.
Безусловно в этом списке вы обязательно найдёте уже знакомые расширения, однако огромный пласт полезных расширений всегда остаётся в стороне. Так что приготовьтесь установить ещё парочку расширений! :)
Встроенные инструменты разработки в Firefox
Перед началом списка было бы неправильно не упомянуть об инструментах, уже встроенных в Firefox. Здесь речь идёт о тех самых инструментах разработки в Firefox Aurora 10 и том функционале, который сегодня можно найти в любом современном браузере.
При разработке интерфейса этих инструментов было перепробовано множество подходов и решений. В результате получился довольно приятный интерфейс, который любой желающий может испробовать, установив Firefox Aurora (хм, вы ещё его не поставили?)

Ну а под катом вас ждёт огромный перечень расширений, который обязательно окажется полезным для любого веб-разработчика.
Firebug
Это расширение идёт нулевым в списке расширений. Firebug установил стандарт в инструментах разработки во всех браузерах. Обычно используется для живого редактирования CSS и HTML, отладки JavaScript и оптимизации загрузки страниц. Некоторые из нижеупомянутых расширений основаны на Firebug, поэтому к этому расширению мы ещё вернёмся.
На всякий случай напоминаю, что Firebug достаточно требователен к памяти, поэтому не забывайте его отключать (или просто не включать) на тех сайтах, с которыми вы не работаете.
Стандартные расширения Firefox для веб-разработчиков
За многие годы было разработано множество расширений для использования возможностей Firefox по максимуму. Некоторые из них популярны, другие вы, вероятно, увидите впервые. Если вы используете не упомянутое здесь расширение, напишите в комментариях!
Accessibility Evaluation Toolbar
Набор инструментов для тестирования веб-страниц по различным критериям.
All in One Sidebar
Левая панель, на которую можно скидывать ссылки, загрузки, расширения, историю посещений и пр. Чем-то напоминает панель браузера Opera.
Cache Status
Очистка и настройка кэша в разных местах Firefox.
CacheToggle
Отключение (и/или очистка) кэша браузере одной кнопкой.
Colorzilla
Многофункциональная пипетка, генератор градиентов и кое-что ещё. Работает с цветами в RGB 0-255, RGB 0%-100%, HSL или hex-цветами.
Console²
Console² заменяет встроенную консоль JavaScript консолью нового поколения. Если вас по каким-то причинам не устраивает Firebug, то это расширение окажется крайне полезным.
CSS Reloader
Одной клавишей F9 позволяет перезагрузить CSS-файлы без обновления самой страницы.
DOM Inspector
Классический двухпанельный редактор DOM-дерева. Также работает с XUL.
Firefogg
Предоставляет API для перекодирования видео- и аудиофайлов в формат OGG при загрузке на сайт прямо в Firefox.
FireFTP
Полноценный кроссплатформенный FTP/SFTP-клиент прямо в браузере окажется полезным любителям загружать и редактировать файлы на FTP-сервере.
FireUnit
Расширение для юнит-тестирования JavaScript. В дополнительных комментариях не нуждается.
FoxGuide
Горизонтальные и вертикальные плавающие линейки для выравнивания элементов интерфейса относительно друг-друга.
FoxyProxy Standard
Расширение FoxyProxy полностью заменяет встроенный механизм работы с прокси-серверами. Более функциональное расширение, чем его собратья: SwitchProxy, ProxyButton, QuickProxy, xyzproxy, ProxyTex, TorButton, и т. д.
GreaseMonkey
HTML Validator
Валидация HTML внутри браузера с отображением количества ошибок в иконке.
iMacros для Firefox
Автоматизирует Firefox. Позволяет записать и потом воспроизвести повторяющиеся действия. Если вы пользуетесь Firefox и каждый день выполняете рутинную работу по заполнению форм или обходу страниц, то это расширение просто то, о чём вы мечтали!
Jenkins Build Monitor
Расширение jQuery
Теперь jQuery и jQuery UI встроены прямо в браузер.
JSONович!
Красиво форматирует JSON-код для облегчения чтения в браузере.
JSONView
Ещё один просмотрщик JSON-документов в браузере.
JSView
Открывает в новом окне используемые js/css-файлы с внешних сайтов, если таковые присутствуют.
Link Widgets
Добавляет кнопки первой, последней, следующей и предыдущие страницы, тем самым облегчая навигацию по связанным последовательностям страниц (например, веб-комиксы, форумы или технические спецификации, например, HTML 5).
LiveReload
Расширение LiveReload автоматически обновляет страницу при изменении файла на жёстком диске.
MeasureIt
Инструмент замера расстояний в пикселях на страницах.
Modify Headers
NoScript
Лучший инструмент защиты для браузера! Даже если вы не собираетесь отключать везде JavaScript, расширение защитит вас от большинства вида XSS и кликджекинг-атак.
PageSpeed
Проект от Google, дающий рекомендации по увеличению производительности веб-сайта.
PixelZoomer
PixelZoomer снимает скриншот страницы для последующего попискесльного анализа. Может увеличивать до 3200%, замерить расстояние или снять значение цвета с помощью пипетки.
Pixlr Grabber
Poster
QuickJava
Быстрое включение или отключение Java, Javascript, Flash, Silverlight, изображений, CSS и прокси из панели состояния и/или верхней панели.
Regular Expressions Tester
Инструмент тестирования для регулярных выражений с подсветкой соответствий.
Remove Cookie(s) for Site
SQLite Manager
Графический интерфейс для управления базами данных SQLite.
Кнопки Selenium IDE
SeoQuake SEO
Расширение Seoquake поможет оптимизировать сайт для поисковых систем и социальных сетей.
ShowIP
Показывает IP-адрес(а) текущей страницы в строке состояния. Также по правому клику отобразит имя хоста, информацию из hois, netcraft и пр. Там же можно скопировать IP-адрес.
Stylish
Смена стилевых таблиц для сайтов. Stylish, подобно GreaseMonkey, имеет крупный репозитарий тем оформлений для сайтов типа Google, YouTube, Tumblr и других.
Tamper Data
Total Validator
Одновременная проверка страницы несколькими валидаторами. Работает с внешними и внутренними сайтами, а также просто с локальными страничками.
User Agent Switcher
Переключатель юзер-агента. Пара кликов — и сайты считают вас мобильным устройством или поисковиком.
Web Developer
Панель для веб-разработки. Содержит богатый функционал, не пересекающийся с Firebug.
Расширения Firebug
Firebug на своём пути развития также решил обзавестись расширениями на все случаи жизни. Вот, что из этого получилось:
Acebug
Подсветка синтаксиса и автодополнение при вводе в редакторе Firebug с помощью редактора Ace.
Code Coverage v2 для Firebug 0.1
Отображает покрытие Javascript-кода в окне Firebug.
CSS Usage
Расширение, показывающее, какие CSS-правила действительно используются.
Firecookie
Расширение Firecookie добавляет вкладку Cookies в Firebug.
Firefinder
Находит HTML-элементы, соответствующие CSS-селектору или выражению XPath.
FirePHP
Логирование из PHP в панель Firebug по простому обращению к специальному методу в PHP.
FireQuery
Плагин Firebug для разработки в jQuery.
Inline Code Finder
Расширение Inline Code Finder находит участки в HTML-коде со встроенными скриптами, стилями и ссылками вида «javascript. ».
FireRainbow
Подсветка синтаксиса для Javascript.
NetExport
Pixel Perfect
Расширение Pixel Perfect позволяет наложить готовый макет на разрабатываемую страницу.
YSlow
YSlow анализирует страницы и даёт советы по оптимизации их скорости по правилам Yahoo.
Ещё больше расширений для Firebug доступно на странице Firebug Extensions.
Читайте также:


