Как после прикрепления файла автоматически отправляться
Привет, друзья. Сегодня поговорим о форме обратной связи с автоматическим скачиванием файла после отправки данных на почту. Это может пригодится для прайсов, презентаций и других видов файлов, которые вы хотели бы отдать пользователю, после того, как он заполнил форму.
Статья, по просьбе одного из читателей, так что, если у вас есть какие-то вопросы, можете писать в раздел «ваши предложения» или мне в социальные сети. Периодически такие посты «по заказам» появляются на блоге. Кроме того, человек обещал отблагодарить финансово, так что, выгода и вам и мне.
Вернемся к форме. На самом деле нужно давно переписать почти все статьи о контактных формах, которые есть на сайте, так как мне реально стыдно за них. Я обязательно засяду и обновлю всё, как только появится больше времени.
Сейчас, набравшись опыта, кажется, что они настолько «корявы», что многие просто бегут с блога, видя код представленный в тех статья. Спасибо всем, кто остался, буду исправляться и обновлять контент, делая его более актуальным.
Также, стоит отметить что если это, например, не zip-архив то сначала откроется сам файл в браузере, а потом его можно будет скачать.
Контактная форма с автоматическим скачиванием
Итак, давайте перейдем к форме. Исходник, как обычно, в конце статьи.
Думаю, тут проблем возникнуть не должно. Как и многие свои скрипты и наработки, я часто помещаю код в отдельные папки, чтобы вам было удобнее работать с ними. Так же поступил и в этот раз. Все файлы, отвечающие за внешний вид и обработку формы, лежат в папке "fileform", вы можете не делать этого или переименовать так, как вам больше нравится, но не забудьте поменять везде пути на свои.
Структура проекта

Если вы давно читаете блог, то могли видеть подобную структуру в других формах. Самое интересное находится в папке "js" и "php". Как обычно, в последнее время, для отправки данных я использую PHPMailer, так как с ней удобно работать и она позволяет легко прикрепить файл, в случае необходимости, к письму, как вложение. Но прежде, чем говорить об этом всем, давайте подключим остальные необходимые файлы в наш индексный файл.
Прежде всего, убедитесь, что у вас подключена библиотека jQuery, так как обработчик использует ее, для отправки формы без перезагрузки страницы. После этого подключим сам js файл и, попутно, еще одну библиотеку для маски ввода номер телефона, так как предвижу вопросы, как ее подключить. Все это у меня выглядит так:
Кроме того, давайте сразу инициализируем маску и привяжем к нужному полю. В моем случае это поле с классом "contact-form__input_tel".
Можете вынести в отдельный файл, я же инициализировал маску в конце документа, перед закрывающим тегом "body".
Прежде чем продолжить обратите внимание на папку "file". Именно туда я положил файл, который начнет автоматически загружаться.

- "SENDER" - отправитель;
- "CATCHER" - получатель.
Обратите внимание, что обе почты должны быть реальными. Если есть проблемы с доставкой на Яндекс-почту, то почитайте эту статью.
Файл "contact-form.php" отвечает за валидацию и отправку данных формы на почту. Скрипт достаточно длинный, поэтому не буду приводить его в статье. Если не планируете добавлять поля, то можете не открывать на редактирование и этот файл, ведь то, ради чего затевалась эта статья, находится в файле "contact-form.js", а именно на 33 строке.
Кстати, если у вас форма со страницей благодарности, то можете просто разместить не ней, перед закрывающим тегом body:
В таком случае через секунду, после загрузки страницы благодарности, автоматически начнется скачивание файла.
вопрос: через какую прогу и как наладить автоматическую отправку файлов вовремя?
Простой 2 комментария

Дмитрий Трейсеров,
через микротик чтоли отправлять хочешь файлик?
пример отправки письма есть, юзаем. а вот как файлик прикрепить - не интересовался еще

добавьте в ваш бат файл нужные параметры для отправки, и запихайте его в планировщик:)

в бат файл добавьте строку
smtpsender.exe - + ваши параметры которые описаны по ссылке имя пользоваля, пароль, файл , кому , куда итд
пример:
ребят вот решение с этой прогой. копи-пастим в текстовый документ и превращаем его в батник(ну или сразу копируем его в батник)
D:\1\smtpsend.exe -server smtp.yandex.ru -port 465 -subject Test -from "Dmitriy " -to почта получателя -body "hop hey\nlalaley!" -user [email protected] -pass пароль от почты -ssl -attach "в кавычках путь к файлу"
З.Ы. если выходит ошибка 503 или ругается на аутентификацию заходим в настройки поты на сайте. допустим у меня на яндексе это было так:
1)заходим на почту
2)заходим в настройки
3)выбираем паспорт
4)ищем раздел пароли и авторизация
5)в разделе видим пароли приложений.открываем
6)создать новый пароль
7)выбираем почту (снизу протоколы imap,snmp и прочая херня)
8)пишем название и создаем.яндекс сгенерирует пароль ВОТ ЕГО И ВСТАВЛЯЕМ В БАТНИК.
если ссылка не работает на яндекс диск пишите в комменты обновим)

Этот метод поможет вам создать новый шаблон с вложением, а затем применить этот шаблон. Он автоматически прикрепит указанный файл, когда вы примените этот настроенный шаблон в Microsoft Outlook.

Шаг 4. В диалоговом окне "Сохранить как"
- Введите имя нового шаблона в Имя файла: коробка;
- Нажмите Сохранить как тип: поле и выберите Шаблон Outlook в выпадающем меню;
- Нажмите Сохраните кнопку.

Внимание: Шаблон будет автоматически сохранен в Шаблон Outlook папка, если вы выберете Шаблон Outlook из Сохранить как раскрывающийся список типа.
Шаг 6: Откройте диалоговое окно Выбор формы:
- В Outlook 2007 щелкните значок Файл > НОВИНКИ > Выберите форму.
- В Outlook 2010 и 2013 щелкните значок Новые предметы > Больше элементов > Выберите форму.
Шаг 7: В диалоговом окне Выбор формы:
- Нажмите Заглянуть: поле и выберите Шаблоны пользователей в файловой системе из выпадающего списка;
- Щелкните, чтобы выделить настроенный шаблон в списке шаблонов;
- Нажмите Откройте кнопку.

Шаг 1: нажмите другой + F11 клавиши, чтобы открыть окно Microsoft Visual Basic для приложений.
Шаг 2: нажмите Вставить > Модуль.
Шаг 3. Вставьте следующий код в новое окно модуля.
Шаг 4: Измените путь сохранения вложения в коде в соответствии с вашими потребностями.
Например, если файл, который вы хотите прикрепить, называется «Office Tab»И расширение файла«. Docx”, И его путь спасения C: \ Users \ имя пользователя \ Desktop, замените "C: \ Attachment.doc" с участием "C: \ Users \ имя пользователя \ Desktop \ Office Tab.docx"в коде.
Шаг 5: нажмите F5 ключ для запуска этого макроса VBA.

Сегодня мы поговорим о том как осуществлять отправку прикрепленных файлов с формы обратной связи вашего сайта на WordPress.
Бывает, возникает необходимость когда вам нужно получить с сайта не просто какие-то текстовые данные от пользователя, а еще и добавить возможность отправлять прикрепленные файлы, это могут быть какие-то схемы, чертежи, отсканированные документы, заполненные анкеты или что-то еще.
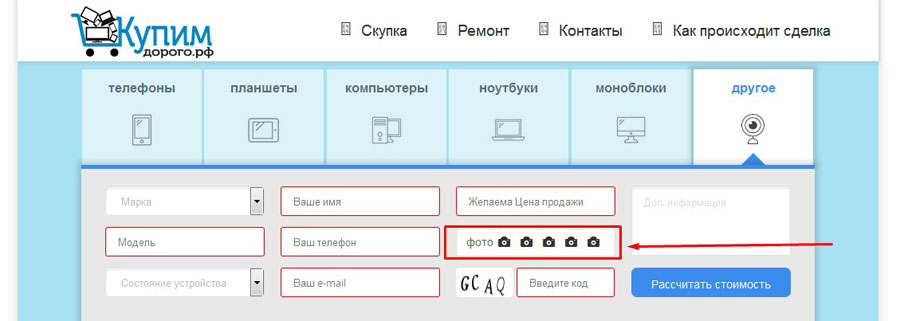
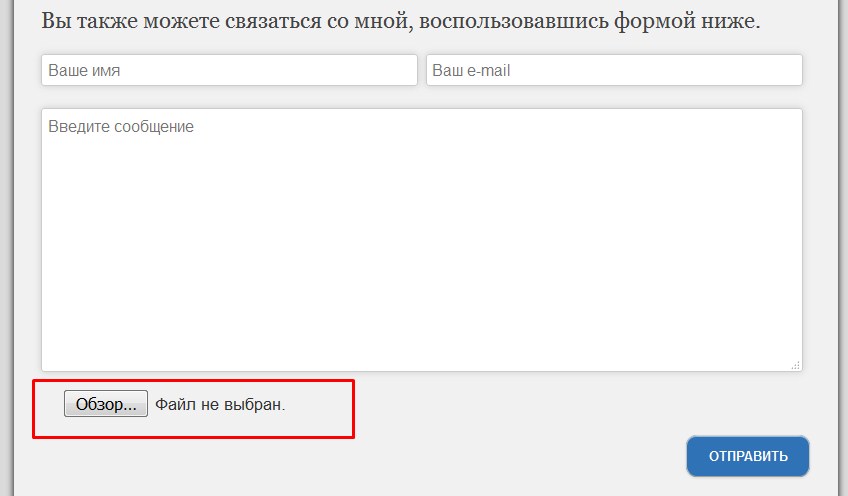
На сайте созданном на WordPress такая возможность реализуется достаточно просто, и выглядеть такая форма будет следующим образом.

У вас будут идти обычные поля и специальная кнопка «Обзор», благодаря которой, пользователь сможет выбирать и прикреплять какие-то файлы к письму. При этом, таких кнопок вы можете добавить не одну, а несколько, например как на этом сайте:

Для реализации подобной формы нам понадобится плагин Contact Form7. Более подробно о его настройке я рассказывала в предыдущих статьях.
Вот ссылки на них:
Итак, переходим к настройке. Для этого нам понадобится проделать несколько шагов:
- 1. Переходим в административную часть сайта.
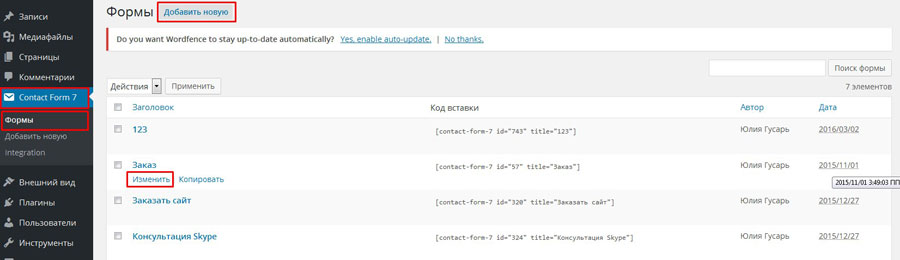
- 2. Находим здесь пункт меню «Contact Form 7» и выбираем подменю «Формы».
- 3. Далее, либо находим название формы, которую с нужным названием, и нажать на ссылку «Изменить» либо создаём новую нажав на кнопку «Добавить новую».



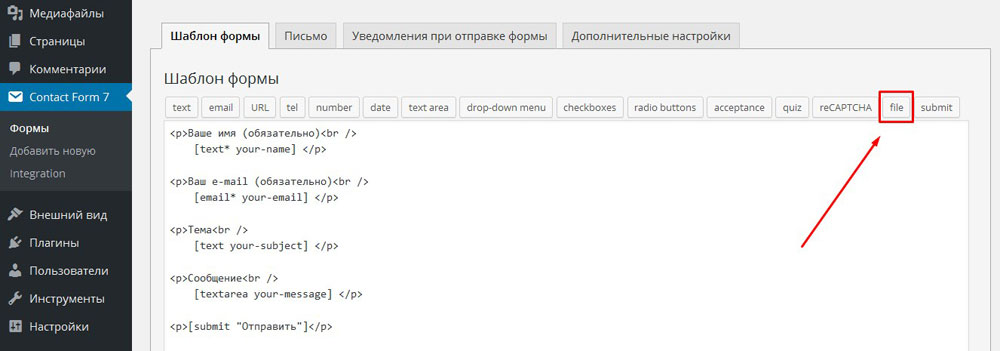
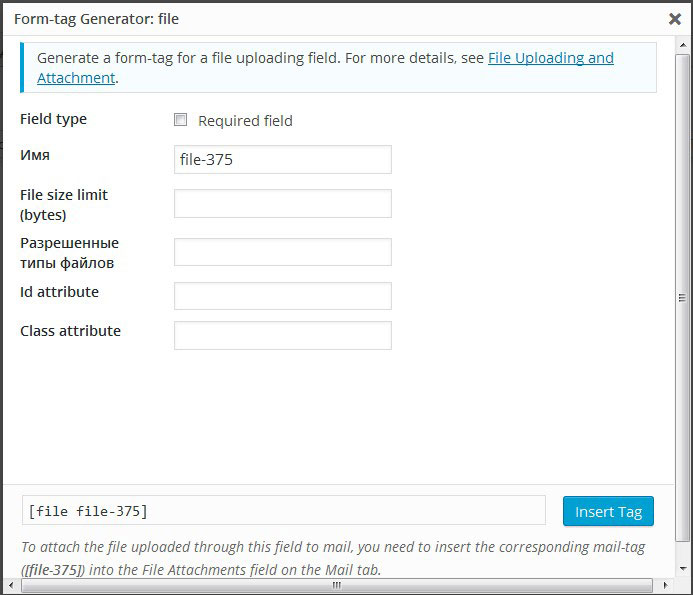
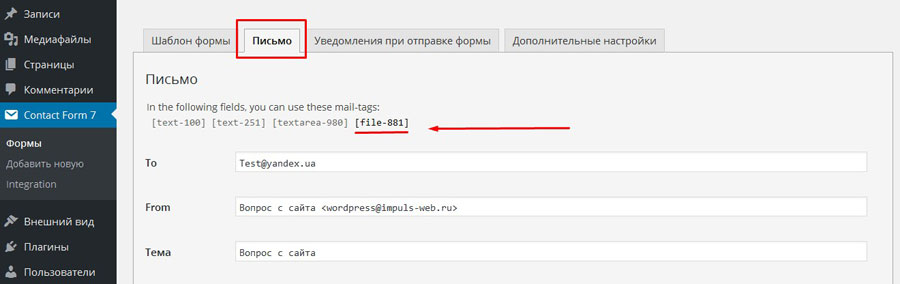
Здесь у нас в самом верху расположены шорткоды всех полей которые мы добавляли на нашу форму. Самое последнее поле, которое мы добавляли, это поле «file».

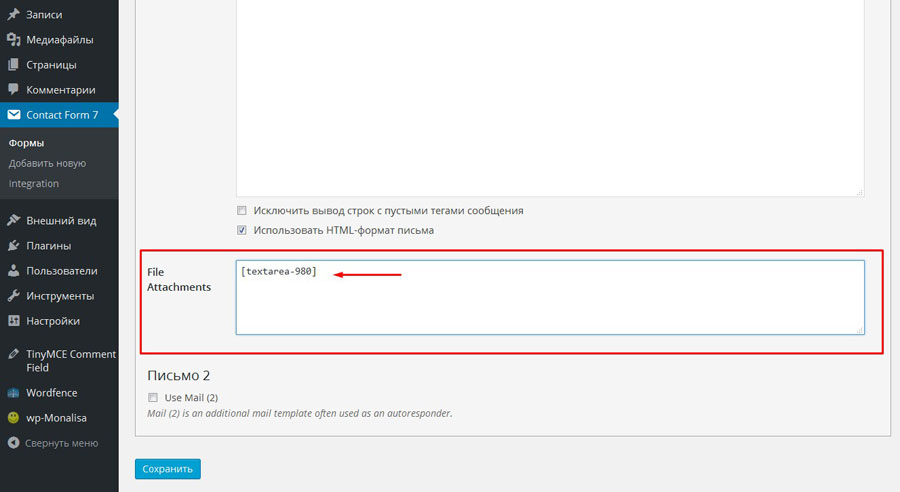
Нам нужно взять его шорткод, скопировать, спуститься вниз и найти поле «File attachments». Сюда нам нужно вставить скопированный шотркод, если вы этого не сделаете, отправленные пользователем файлы не будут доходить на ваш e-mail.


Вы также можете посмотреть видео инструкцию по данной теме:

На этом, пожалуй, всё. Если у вас возникли какие то вопросы или проблемы с настройкой, то вы можете задать их в комментариях.
Желаю вам успешного создания формы с прикреплёнными файлами!
Читайте также:


