Как подключить вайбер на сайте

Где %2B - это "плюс", дальше идёт номер в международном формате (с кодом страны), например %2B79876543210.
Сергей, вы гений.Урл-энкод плюса реально работает! И не надо пилить функции, определяющие тип устройства, как тут пишет народ. Странно, что ваш коммент не приметили.
Браво! Я раньше через CSS пилил, какую иконку показывать))
А тут просто рай! Спасибо! Ты красавчик!

Добавлю новостей из 2021 :)
Чтобы открылся чат с указанным номером я использую одну ссылку для Андроида и Айоса, ПК и МОБ такого вида:
При нажатии на неё с мобильного или ПК (главное, чтобы был установлен Вайбер) откроется чат с номером 79001234567
Я не советую ставить ссылку такого вида:
- Виджет бесплатный
- Все ссылки открываются сразу в приложениях на Андроиде и iOS правильно
- Конвертирует мобильный трафик в подписчиков
- Позволяет быстро связаться с компанией по любым средствам связи

Для мобилы это круто, а как решить вопрос с ПК? Я про чат.
Сейчас ищу хотя бы простенький чатик на сайт, но везде все платно.

Открыть чат:
<a href="viber://chat?number=ххххххххх">Viber</a>
Добавить контакт:
<a href="viber://add?number=ххххххххх">Viber</a>
Номер без плюса. Большое спасибо. Очень много времени потратил на поиск этой ссылки. Не подскажите где вы нашли описание данного функционала? На официальном сайте не смог найти это.
Так же хотел спросить, не знаете как реализовать аналогичный функционал в телеграме?

С телеграмом пока необходимости не возникало, только WhatsApp — Ответил тоже к древнему вопросу
Открыть чат с пользователем:
P.S.: Проверить не могу, но по отзывам на реддите, работает
parfenov_sk, Большое спасибо за ответ. Я уже решил эту проблему. Позвольте не много прокомментировать ваш ответы.
подходит только устройств на iOS, для android данное решение у меня не заработало. Мне необходимо было решение работающее на всех платформах
подходить только для пользователей у которых известен username - а у меня было известно только номер пользователя.

Без плюса вайбер не работает.
я добавил %2B и все заработало

Дело в том что десктопное и мобильное приложение Viber открывается по разным ссылкам, что создает определенные сложности при добавлении такой ссылки на сайт. Поэтому потратьте 2 минуты чтобы прочитать и понять текст ниже) Для мобильных устройств используется такой подход формирования ссылки:
Для того, чтобы определить устройство при помощи PHP, в самом простейшем случае можно воспользоваться простейшей функцией, которая определяет USER_AGENT устройства, а затем, в зависимости от того, опередила ли функция устройство как мобильное или нет, показывать ту или иную ссылку.
Расположить функцию, можно, например в самом начале страницы, перед 'doctype' или вынести в отдельный файл и там же подключить его.
После этого, в месте где будет выводиться ссылка на Viber используйте такую проверку:
Теперь, если человек зашел с ПК, то ему покажется ссылка для десктопного приложения, а если с мобильного устройства, то ссылка для смартфона или планшета.

Создайте свой первый виджет мессенджер для сайта Viber Чат бесплатно.
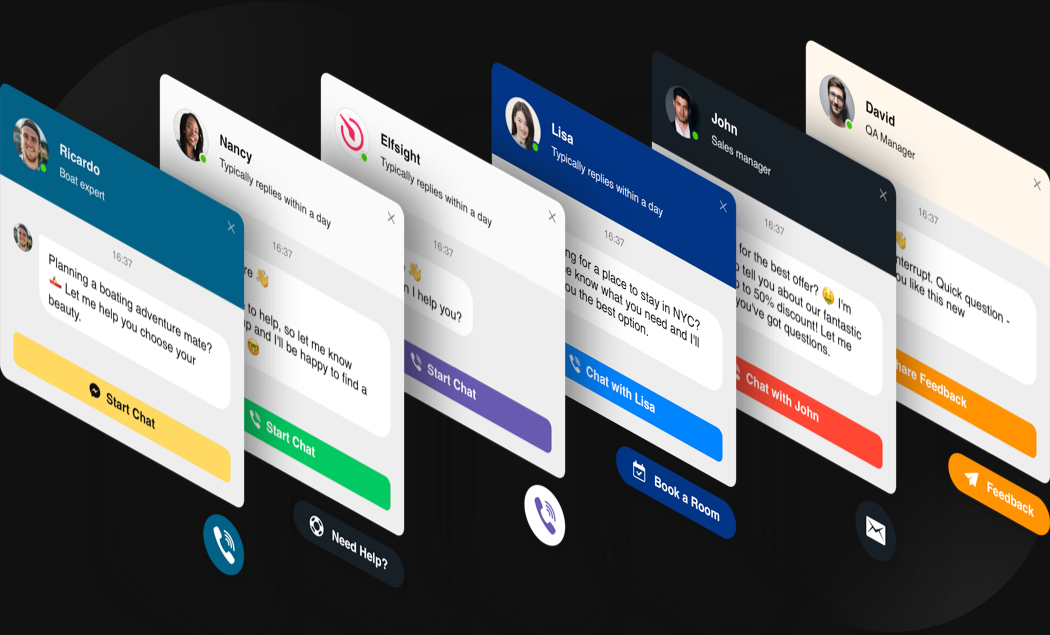
В чем уникальность Viber Чат от Elfsight?

Простой и доступный способ связаться с вами прямо на сайте

Адаптивный интерфейс, который легко настроить под ваши запросы

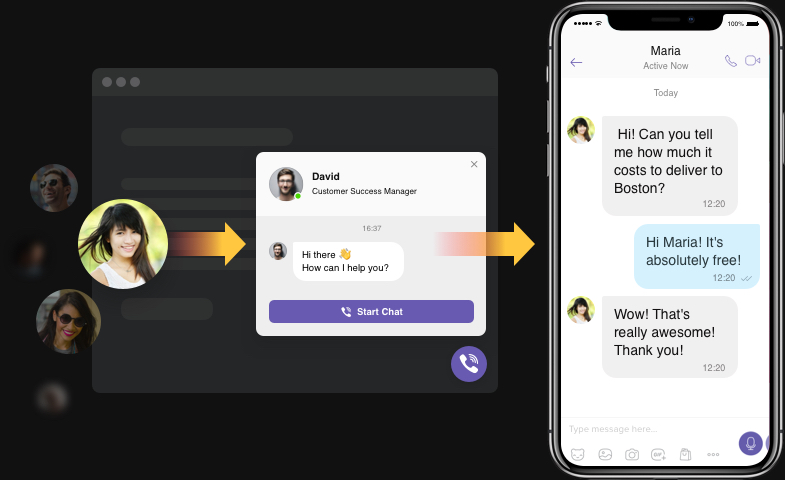
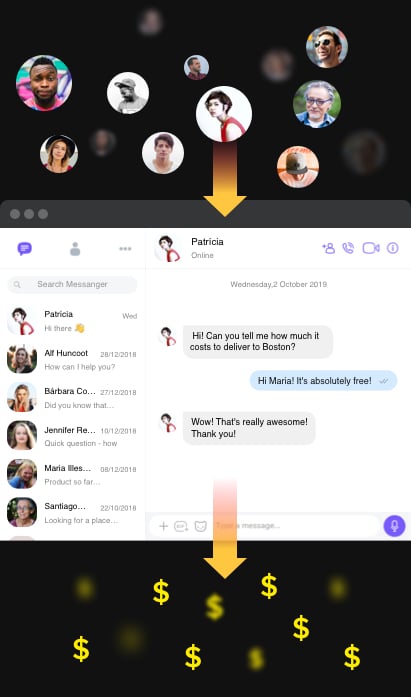
Посмотрите реальные примеры использования Viber Чат, чтобы раскрыть его потенциал для вашего сайта.
Откройте для себя все функции Viber Чат в интерактивном демо. Бесплатно, без регистрации, без программирования.
Чем виджеты Elfsight отличаются от других?
Огромный выбор возможностей и оптимальный функционал для вашего сайта – это лишь некоторые доступные вам опции. Наша команда поддержки всегда на связи. Мы готовы сделать ваш ресурс намного лучше.

Вам не потребуется разработчик или даже малейшее знание кода. Интуитивно понятный конфигуратор позволит настроить виджет за считанные секунды и без проблем установить его на сайт.

Быстрая клиентская поддержка, бесплатная установка виджета и отзывчивость персонала. С нами улучшить сайт будет легко и комфортно!

Непрерывное автоматическое обновление благодаря современным облачным решениям. Мощный функционал и быстрая загрузка, где бы вы ни находились.
Что говорят наши клиенты ❤️

Плагин Elfsight потрясающий, а их команда поддержки реагирует невероятно быстро и общается очень вежливо. Виджет надежный, я рекомендую Elfsight.

Приложения Elfsight великолепные: надежные, понятные, и простые в настройке. Мне очень нравится их чат и поддержка.

Впечатляющий виджет Viber чата, его легко персонализировать, а в случае каких-либо проблем вы быстро получите квалифицированную помощь. Я серьезно подумываю попробовать все их приложения.

Эффективный виджет по очень доступной цене. Гибкий, простой в использовании, а команда поддержки супердружелюбная и профессиональная. Отличный опыт!

Ребята из Elfsight быстро помогли мне разобраться с проблемой, с которой я столкнулся в их виджете . Мне срочно нужно попробовать и другие их плагины!

Виджет отлично работает, а еще у него отзывчивый интерфейс. Его легко настроить под себя. А общение с командой поддержки было было очень продуктивным.
Познакомьтесь с Viber Чат в демо
Создайте и добавьте Viber мессенджер на свой сайт всего за пару кликов.
Часто задаваемые вопросы
Это кнопка или окно онлайн чата, связанное с вашим номером Viber. Он предоставляет вашим клиентам возможность немедленно связаться с вами и получить мгновенную поддержку или купить и забронировать его услуги.
Вы сможете воспользоваться кодом сразу после того, как создадите приложение, используя бесплатный конфигуратор или непосредственно из вашей панели администратора Elfsight.
Если вам нужно установить наш виджет, следуйте простой инструкции ниже или обратитесь к профессиональной службе поддержки.
- Подготовьте плагин в бесплатном редакторе без необходимости программирования.
- Не забудьте сохранить изменения.
- Добавьте код в нужное место на сайте или в разметке.
Плагин подходит для моей CMS или конструктора сайта, который я использую?
Да. Elfsight приложения могут быть установлены на всех CMS. Проверьте в списке ниже все наиболее популярные платформы, на которых виджет будет безупречно работать: Adobe Muse, BigCommerce, Blogger, Drupal, Joomla, jQuery, iFrame, Magento, Facebook Page, Elementor, HTML, ModX, OpenCart, Shopify, Squarespace, Webflow, Webnode, Weebly, Wix, WordPress, WooCommerce, Google Sites
Как я могу показать окно чата Вайбер в контентной зоне?
Это просто. Выберите «Встроить окно чата», и он будет отображаться как открытое окно именно на той странице, которую вы выберете.
Ты можешь это сделать. В нашем виджете есть специальный шаблон Floating bubble. Окно чата выглядит как расширяемый значок и перемещается вместе с прокруткой. Выберите вариант выравнивания: влево, вправо или по центру.
Лучше всего добавить окно чата на все страницы и выбрать плавающий шаблон. Тогда ваши клиенты смогут с легкостью связаться с вами через популярную платформу. Однако, если вы предпочтете разместить виджет в контентной области, то лучше всего выбрать для него страницу ”Связаться с нами”.
Станьте одним из 1,078,753 клиентов Elfsight Apps
Откройте для себя еще более 80 эффективных приложений от Elfsight! Банковская карта не требуется. Никаких рисков!
Читайте также:


