Как отменить действие в sketchbook на телефоне
Итак, когда вы установили программу, вам нужно с ней познакомиться. Разобраться с каждой кнопочкой. Я постараюсь вам в этом помочь.
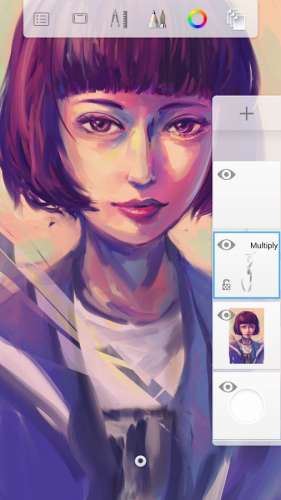
У каждого он может выглядеть немного по разному. Но суть одна.
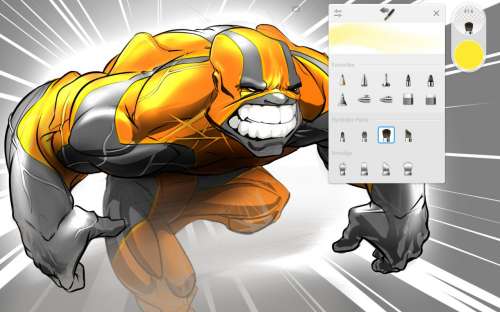
Слева идут инструменты, то есть разного вида карандаши, ручки и кисти, которыми вы будете рисовать. О них более подробно расскажу позже.
Справа панель где можно выбрать цвет и слой, на котором будем рисовать. Слои упрощают работу. И об этом тоже будет отдельная статья.
На верхней панели много интересных кнопок, но я расскажу о самых используемых :
- Самая первая слева это создание нового эскиза, галерея, общие настройки
- Затем идут две стрелочки, с помощью которых можно отменить или восстановить последние действия
- "Предсказуемый штрих" так называется кнопка, которая помогает сделать линию ровной, плавной.
- Импорт изображения.
О последних двух поподробнее.
Вверху голубым цветом выделена эта кнопка, на шкале есть бегунок, с помощью которого вы сами регулируете плавность линии. Для сравнения я нарисовала две кривых. Коричневым цветом без помощи этой кнопки, красным с помощью. Соответственно, у первой кривой линия нарисована будто ты едешь по кочкам, а красная линия гладкая и ровная) надеюсь вы меня поняли😁
Импорт изображения (находится рядом с кнопкой "предсказуемый штрих" ) Импорт изображения (находится рядом с кнопкой "предсказуемый штрих" )Благодаря этой кнопке вы можете вставить фото, картинку и срисовать все детали как через копирку. Если фото маленького размера, вы можете его растянуть по всему холсту, но тогда качество изрядно ухудшится и некоторые детали будут расплывчаты. Поэтому я всегда прошу скидывать фото хорошего качества(это с профессиональных фотосессий или сделанные на телефоны последнего поколения) и присылать электронной почтой. Потому что инстаграм или вотсап сжимают фото и соответственно качество картинки ухудшается.
Чтобы вас не утомить скучными разговорами, на сегодня все) завтра расскажу для чего нужны слои, почему они упрощают работу и какими ещё плюшками они обладают))
Здесь собраны Горячие клавиши Sketch для быстрого доступа к функциям Sketch.
Горячие клавиши Sketch. Создать
Прямоугольник с закругленными углами
Тип шрифта
Увеличить размер шрифта
Уменьшить размер шрифта
Увеличить межсимвольное расстояние
Уменьшить межсимвольное расстояние
Конвертировать текст в контуры
Выровнять по левому краю
Выровнять по центру
Выровнять по правому краю
Вид холста
Увеличить выделенный фрагмент
Выделенный фрагмент по центру
Временно показать фактический размер
Фокус на первое поле ввода
Включить ориентиры слоев
Включить управление выделением
Включить пиксельную сетку
Переключение между документами
Включить список слоев
Активировать список слоев, инспектор
Активировать панель инструментов
Редактирование фигур
Keep Current Selection
Использовать как маску (работает для слоев и групп)
Изменить размер объекта
Изменить размер на 10
Изменить стиль векторных точек
Редактирование слоев
Показать расстояние от других слоев
Показать расстояние от других слоев в группе
Дублировать (Повторить с ⌘D)
Организация слоев, групп и артбордов
Переместить на передний план
Переместить на задний план
Выделить слой поверх текущего
Выделить слой под текущим
Выделить родительский артборд
Найти слой по имени
Выделить страницу над текущей
Выделить страницу под текущей
Создание собственных горячих клавиш
Чтобы создать свои собственные горячие клавиши, перейдите на Keyboard в System Preferences и кликните вкладку Shortcuts. Выделите App Shortcuts и кликните ‘+’, чтобы создать новую горячую клавишу. Выберите Sketch в списке приложений, затем введите точное имя пункта меню, для которого хотите создать горячую клавишу. Выберите подходящую комбинацию кнопок, и все.
Полезные горячие клавиши вне стандартного списка
Максимизировать размер окна (Используйте ‘Zoom’ в качестве названия пункта меню)
Этот пост годен как для начинающих, так и для волчар дизайна, которые уже настраивали: я предлагаю копнуть глубже.

В этом посте ты узнаешь: как назначать горячие клавиши через System Preferences, что такое Runner, почему важно назначить клавиши для работы с символами, что такое паттерны горячих клавиш, как использовать поиск по меню.
Mac OS позволяет настраивать горячие клавиши на любые команды из основного меню. В меню Скетча десятки пунктов. Многие из них уже имеют стандартные горячие клавиши. Их можно переназначить так как удобно. Если у пункта есть горячая клавиша, она отображается в правой части меню.
В Маке для служебных клавиш используются непонятные значки:
⌘ — Command, я сокращаю до Cmd
⇧ — Shift
⌥ — (Option), маковский аналог Alt.
⌃ — Control, я сокращаю до Ctrl
⎋ — Esc
Я всегда пишу их текстом, потому что так гораздо проще. Православную кнопку Альт «Опшном» могут называть только конченные пижоны.
Научим Скетч создавать символы с клавиатуры
Обновлено: появился более удобный способ назначать клавиши, чем описанный в этом посте. Используй плагин Keys:
Плагин: Keys
Позволяет настраивать клавиши прямо в окне Settings (Cmd + ,) в Скетче, а не через System Preferences.
Классический, устаревший способ, если не получается через Keys
Что такое символы можно узнать в официальной документации.
Первое, что нужно выяснить — как точно пишется команда в меню Скетча: Create Symbol. Запомним это.

2. Кликни на меню Яблоко → System Preferences…
(Системные настройки)

3. Keyboard (Клавиатура)

4. Shortcuts (Горячие клавиши)

5. App Shortcuts (Горячие клавиши приложений)

6. Создаём новую горячую клавишу (кнопка +).

7. В этом окне будем привязывать клавишу к пункту меню Скетча. Сначала выберем, в каком приложении она должна срабатывать. Когда список всех приложений развёрнут, напечатаем буквы «SK», чтобы быстро выделить Скетч. Иначе пришлось бы сканировать глазами весь длинный список и выбирать мышью. Это не наш метод!

8. В поле Menu Title (заголовок меню) напишем название команды, которую мы запомнили ранее: Create Symbol. Важно сохранить S с большой. Написанное в этом поле должно точно соответствовать заголовку пункта меню. Иногда в таких пунктах попадаются многоточия. Их нужно писать тремя точками. Иногда команды в разных пунктах меню называются одинаково. В этом случае можно указать полный путь к команде, используя стрелочку:
Как это работает технически
Когда мы нажимаем горячую клавишу, которую настроили через System Preferences, ОС ищет значение «Create Symbol» по меню открытого приложения. Если находит, запускает команду меню. Если не находит, не реагирует. Если находит первое упоминание, на ней срабатывает, а остальные игнорирует.
9. Выделяем поле Keyboard Shortcut и вводим нужную горячую клавишу Cmd + Y:

Логично было бы назначить создание символа на Cmd + S (Command + Symbol), но такая клавиша исторически занята командой сохранения. Следующая буква в слове «symbol» — Y, поэтому я выбрал клавишу Cmd + Y. Я написал о методе перебора букв в посте:
Тогл-принцип в интерфейсах
Пост в двух словах: анализируем, какие панели ключевые для программы. Скрываем ненужные, на нужные назначаем горячие к…
Сразу после добавления клавиша заработает в Скетче и будет видна в меню:

Перезагружать комп/Скетч не обязательно.
Теперь любой объект в проекте можно обернуть в символ: если нажать Cmd + Y, ты увидишь знакомое окно:

Детач: учим Скетч отсоединять символы
У символа есть мастер-артборд и его копии (instances). Детач символов — отсоединение копий от мастер-артборда. После детача символы превращаются в группы с таким же названием, какое было у символа. Мастер-артборд продолжает жить своей жизнью, пока ты его не удалишь из проекта. Когда удалишь, все его копии разом детачнутся. Централизованный контроль за ними будет утерян.
Команда детача не менее важна в работе, чем команда создания. Она завершает жизненный цикл символа:

Подробнее про жизненный цикл символов читай в посте:
Стратегический дизайн интерфейсов
Как видеть развитие проекта в перспективе времени
Я назначил на пункт меню Detach From Symbol клавишу Shift + Cmd + Y.
В Скетче есть такие пары, которые я называю обращениями:
Cmd + G (группировка) и Shift + Cmd + G (разгруппировка)
Cmd + Z (отмена) и Shift + Cmd + Z (повторение отменённого)
Теперь у нас появилась ещё одна красивая логичная пара:
Cmd + Y (символизация) и Shift + Cmd + Y (детач)
Здорово, что не отпуская Shift + Cmd, ты можешь не только сделать детач, но и разгруппировать содержимое символа.
В упомянутом посте я рассказывал про паттерны горячих клавиш. Это наглядный пример применения паттернов:
Cmd + ключ — команда высшего приоритета
Shift + Cmd + ключ — обратное действие
Зная этот принцип и ключи команд, ты знаешь уже вдвое больше горячих клавиш. Ну не музыка ли?
Runner: научим Скетч вставлять символы с клавиатуры
Установи плагин Runner, он очень удобен для работы с символами. В нём есть разные режимы, один из которых называется Insert. Раннер выглядит как поле поиска, в которое можно писать названия символов. Чтобы открыть Раннер в режиме Insert, нужно перейти в меню Plugins → Runner → Insert.
Я назначил на эту команду клавишу Ctrl + Y.
Вот скетч-проект, в котором единственный символ:

Если выбрать символ в Раннере и нажать Enter, он появится поверх курсора и его можно будет вставить в любое место кликом.
Почему это так важно делать именно с клавиатуры?
Символы — важнейшая функция в Скетче, которая сделала его революционным инструментом. Я убеждён, что использовать их в полную силу можно только через горячие клавиши. Чтобы сделать большой проект, нужно нажимать на эти команды тысячи раз и сразу правильно называть объекты в слоях.
Когда ты хорошо знаешь горячие клавиши, твоя работа становится значительно комфортнее и позволяет концентрироваться не на управлении Скетчем через графический интерфейс, а на создании дизайна и творчестве. Длительная работа с мышью утомляет быстрее, особенно на монотонных операциях.
Античеловеческий эксперимент
Чтобы ощутить это физически, попробуй дублировать 10 прямоугольников. Один раз используй Cmd + D, другой раз через меню Edit → Duplicate. А есть много пунктов третьего уровня, особенно в плагинах. Добираться до них курсором бывает мучительно. Когда ты нажимаешь кнопку Create Symbol в тулбаре мышью, ты делаешь такую же бессмыслицу, просто в малых дозах это незаметно.
Я неплохо знаю горячие клавиши в Скетче и хочу поделиться, как я их освоил.
Мой подход: как запоминать
Запоминай не бессмысленные раскоряки, которые надо вдавить в клавиатуру. Запоминай принципы, по которым они строятся. Также полезно запоминать точные названия команд в меню.
Используй поиск по меню как справочник
Первая горячая клавиша, которая должна быть выжжена на стене перед твоим рабочим местом — Shift + Cmd + ? . Она открывает поиск в пункте Help. Если ты знаешь, как называется пункт меню, ты узнаешь и горячую клавишу, Mac OS наглядно подскажет, где искать этот пункт меню и какая клавиша назначена:

Начни с малого: составь свой первый список
Составь свой небольшой список из 3–5 ключей, которые тебе особенно нужны для частых операций, но не пиши сразу много, чтобы не перегрузить мозг. Человек с системным мышлением пытается объять всё в структуру и составляет списки. У меня есть такой список и я использую его как справочник. Он начался с пары горячих клавиш на бумажке перед компьютером. Постепенно он разросся, пока не включил в себя все горячие клавиши, которые в принципе есть в Скетче. Я рекомендую всегда вести записи, к которым ты можешь вернуться.
Списки дают ощущение, что всё под контролем. Они могут быть полезны при поиске, но демотивируют, если пытаешься запомнить слишком много информации.
Ты познаёшь горячие клавиши так же, как слова иностранного языка. Только в контексте и по одной.
Блокируй старые привычки
Допустим, тебе нужно создать символ или объединить два объекта. Остановись и не кликай по иконке на тулбаре. Подсмотри в свой список, пусть первые десять раз это будет дольше, чем сделать операцию мышью. Новому учиться всегда тяжело. Посмотри на стену, на которой красуется Shift + Cmd + ?, а затем введи название команды в поиске по памяти. Через несколько маленьких побед над собой ты будешь вспоминать ключ без шпаргалки.
Выучить их все сразу невозможно, не стоит даже пытаться. Но когда применяешь их в ситуациях, формируются ассоциации, и твой словарный запас постепенно растёт.
Autodesk SketchBook
версия: 5.2.5
Последнее обновление программы в шапке: 07.07.2021






Краткое описание:
Графический редактор.
Autodesk SketchBook® Mobile является профессиональным приложением для рисования,предлагает полный спектр инструментов для рисования и имеет упрощенный и интуитивный пользовательский интерфейс.
Поддерживает мультитач и девайсы с Андроид ОС 2.1 и выше. Рекомендуемые требования: процессор 1ГГц, 512Мб ОЗУ.
последние изменения:
* размер полотна 1024x768
* 47 предустановленных кистей
* сглаживание кисти
* настраиваемые параметры кисти
* 6 слоев
* полный контроль над слоями
* перемещение, вращение и масштабирование любого из слоев
* импорт фото
* цветовой спектр и настраиваемые цветовые библиотеки
* динамичное симметричное рисование
* экспорт рисунков
* возможность сохранения в .jpg, .jpg и .psd файлы с поддержкой слоев
Требуется Android: 4.0.3+
Русский интерфейс: Да
Autodesk SketchBook® Mobile является профессиональным приложением для рисования,предлагает полный спектр инструментов для рисования и имеет упрощенный и интуитивный пользовательский интерфейс.
Поддерживает мультитач и девайсы с Андроид ОС 2.1 и выше. Рекомендуемые требования: процессор 1ГГц, 512Мб ОЗУ.
последние изменения:
* размер полотна 1024x768
* 47 предустановленных кистей
* сглаживание кисти
* настраиваемые параметры кисти
* 6 слоев
* полный контроль над слоями
* перемещение, вращение и масштабирование любого из слоев
* импорт фото
* цветовой спектр и настраиваемые цветовые библиотеки
* динамичное симметричное рисование
* экспорт рисунков
* возможность сохранения в .jpg, .jpg и .psd файлы с поддержкой слоев
Версия 1.0 для Андроид 2.1. и выше
хм.. купить - купил, а качать не хочет с маркета он.. Странно. Ребут не помог.
Авторизация, потом качает из 2.54 мб приблизительно 100кбайт и сбрасывает
Ради этой программы я не так давно купил айпад =Р
Думал что для андройда неплохо будет, но разочаровался. Увы.
В маркете упорно не находится, в чём косяк может быть? на самом деле очень круто, как и всё от автодеска :happy: радует, что начал появляться такой софт под наше ведро :DПрога супер.
Раньше изучил массу рисовальных прог для андройда, поэтому заявляю - эта в числе самых лучших среди виденных мной :)
Интерфейс очень удобен - всего за пару секунд сходу можно поменять непрозрачность и размер кистей (в других прогах для этого надо было сделать значительо больше телодвижений), что очень удобно. Вообще, удобство и юзабельность интерфейса на очень хорошем уровне (что в таких прогах немаловажно, ведь не каждому понравился секунд по 10 рыться в опциях, чтобы всего-лишь, например, сменить размер кисти, а тут это делается практически без отрыва от процесса).
Поэтому прога для лёгких набросков где_угодно (на улице, работе, лекциях и тд), когда под рукой нет блокнота или скетчбука, подходит отлично.
Маст хэв :)
Читайте также:


