Как нарисовать персонажа для 2d игры в photoshop
Есть два способа рисовать 2d персонажей.
Первый способ, это как говориться карандашом. Если говорить о цифровом рисование, то с помощью мышки или графического планшета.
Но, уметь рисовать не каждому под силу, да и не каждому это нравится. И самое главное об этом все знают. Мы же сегодня поговорим о втором способе, который под силам каждому. При этом мало кто знает насколько он популярен и часто используемый.
На данном изображение вы видите набор различных заготовок поз для человека.
Но, есть такое понятие как пиксельная/растовая графика. Все что мы с вами видим на мониторах и даже просматривая эту статью, а так же изображение выше, это все растовая графика, которая в свою очередь состоит из маленьких пикселей (квадратиков) содержащих тот или иной цвет. В сумме когда их много они начинают формировать плавные оттенки давая хорошие цвета. И как раз рисуя кистью в фотошопе вы используете этот самый растовый подход.- Есть второе понятие, это векторная графика. Она работает иным способом. С помощью математических вычислений изображение в не зависимости от расстояния и количества пикселей, просчитывается максимально качественным (без углов). Но и самое главное для нас преимущество, это совершенно новый подход к рисованию любых спрайтов. Мы вместо кисти используем точки, расставляя их формируем векторную линию, а после заполняем ее цветом или просто придаем определенную толщину. Что бы научится с такой графикой работать вам нужно поискать информацию подобного характера, но я скоро постараюсь написать на эту тему еще полезные статьи, а может даже выложить бесплатный не большой курс, который позволит вам научится основам работы с векторной графикой.
Лучшая программа для работы с векторной графикой это Adobe Illustrator CC. Но инструмент векторной графики есть и в фотошопе. Но как правило его не достаточно.
Ниже вы видите скриншот из самой программы Illustrator. Тут открыт рабочий файл. Персонаж на котором есть точки, это как раз и является тем из чего формируются линии и сами фигуры.
Большим плюсом является то, что двигая линии мы всегда можем изменить положение или форму объекта, не прибегая к перерисовки всего объекта. Достаточно просто сдвинуть линию.
Конечно, что бы создавать красивых персонажей или любые другие объекты вам придется немного набить руку, изучить интерфейс программы, дизайнерские подходы, анатомию человека и просто набраться опыта.
Возможно у вас остался один вопрос, как из векторного изображения получается растовое, и зачем нужно тогда векторное, если все равно в конечном результате все будет отображаться пикселями. Ответ очень прост, монитор может отображать векторные картинки, в самой же программе отображает. Но проблема вся в том, что это вызывает постоянный математический просчет, и потребляет много ресурсов вашего пк. Но художники и дизайнеры используют возможности вектора, для создания изображений. Они получаются более ровными и красивыми, стильными иными словами. Поэтому на выходе мы получаем тоже самое пиксельное изображение, но сам процесс его получения сильно изменен.
Если вам понравилась статья и она была полезна, я постараюсь сделать подобного рода еще статью. Но и самое главное, затронуть тему анимации, и рассказать при помощи какой программы можно легко анимировать 2d спрайты, используя скелетную анимацию.
Как быстро нарисовать задуманного персонажа в Фотошоп

Сложность урока: Сложный

Что вы будете создавать
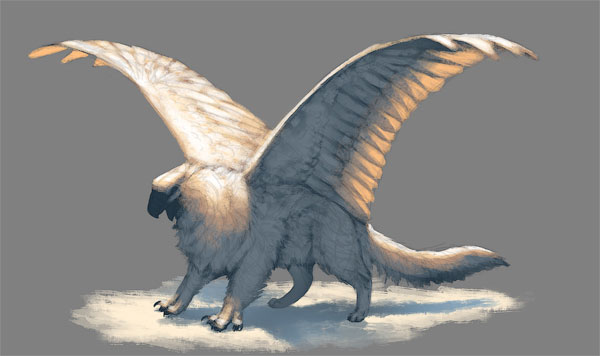
Существует множество методов рисования на планшете. Например, вы можете нарисовать все в оттенках серого, а позже добавить цвет, вы можете применять разные режимы наложения, чтобы создавать карты, как в 3D программах…Но порой бывает, что у вас совершенно нет времени на размышления и планирование. Что, если вы хотите нарисовать что-то быстро, просто для того, чтобы проверить, как выглядит задумка вне вашего воображения?
В этом уроке я покажу, как быстро «слепить» персонажа при помощи цветов и, в основном, одной текстурированной кисти. Весь процесс добавления теней и цвета будет сокращен до нескольких шагов. Так же вы можете создавать какие-то концептуальные рисунки или основу для более проработанной иллюстрации.
1. Определитесь с идеей
Шаг 1

Создайте новый документ. Заполните слой инструментом Заливка (G) 50%-ым серым цветом. Добавьте новый слой и при помощи нестандартной кисти набросайте несколько вариантов своей идеи. Рисуйте быстро и не переживайте за аккуратность.
Кисть для подобных набросков должна быть немного неряшливой и непредсказуемой. Вы также можете попробовать кисти с текстурой гуаши и акрила из этого набора (платно).

Шаг 2

Выберите набросок, который вам больше всего по душе и воспользуйтесь инструментом Lasso (Лассо) (Q), чтобы скопировать его на новый слой (Control-J). Понизьте Opacity (Непрозрачность) этого слоя и удалите предыдущий.

Шаг 3
Создайте новый слой, назовите его Lines (Линии). При помощи любой удобной для вас кисти быстро набросайте детали. Это не должен быть идеально аккуратный линейный рисунок, но вы должны быть уверены в том, что вы планируете нарисовать. Удалите предыдущий слой после того, как закончите.

Шаг 4
Понизьте непрозрачность слоя Lines (Линии) примерно до 20%.

2. Создайте основное освещение
Шаг 1
Создайте новый слой под слоем Lines (Линии). При помощи жесткой кисти нарисуйте основную форму одним цветом. Она не должна быть слишком детальной, так как в процессе нанесения теней мы, возможно, изменим края. Назовите слой Base (Основа).

Шаг 2
С этого момента, все новые слои будут обрезаны по слою Base (Основа) (то есть будут обтравочными масками). Чтобы это сделать, зажмите Alt и кликните по линии между слоями, или воспользуйтесь горячими клавишами Control-Alt-G.
Шаг 3
Создайте новый слой (и не забудьте сделать его обтравочной маской), а затем залейте его самым темным цветом тени на вашем рисунке. В данном случае, это темно-синий.

Шаг 4
Создайте новый слой и залейте его цветом областей, на которые попадает окружающий свет. Тут белая шерсть становится голубоватой, когда на нее падает слабый окружающий свет. Назовите слой Ambient (Окружающий).

Шаг 5
Добавьте слой-маску к слою Ambient (Окружающий), а затем залейте маску черным цветом - и слой исчезнет. Затем при помощи текстурированной кисти рисуйте в освещенных местах, оставляя тень в промежутках.

Позднее при помощи мягкой кисти вы сможете смягчить места, где тень практически отсутствует. В общем говоря, ваша цель состоит в том, чтобы сымитировать освещение в пасмурную погоду.

Шаг 6
Добавьте слой-маску к слою Base (Основа) и при помощи разных кистей подкорректируйте форму.

3. Завершите работу с освещением
Шаг 1
Создайте новый слой. Решите, где вы хотите разместить источник света, и какие части персонажа будут, соответственно, освещены. Воспользуйтесь переходным цветом, который будет расположен примерно между цветами света и тени. Обычно это перенасыщенная версия основного цвета. Если вы рисуете кожу или белый мех, то на этом этапе неплохо бы применить эффект подповерхностного рассеивания.

Шаг 2
Создайте новый слой под слоем Base (Основа). Нарисуйте максимально освещенную землю и тень на ней. Это будет вашим образцом яркости.

Шаг 3
Создайте новый слой и добавьте еще света, оставив край переходного цвета.

Шаг 4
Создайте новый слой и завершите работу над освещением при помощи самой яркой версии основного цвета.

Шаг 5
Так как перья очень тонкие, свет проходит их насквозь. Создайте классный эффект, воспользовавшись этим свойством:

Не забудьте осветить участок, расположенный сразу под «светящимися» перьями.

Шаг 6

Создайте новый слой и затените часть тела, расположенную в тени, выбрав цвет чуть посветлее - это будет блик от света, отраженного от земли. При помощи инструмента Eyedropper (Пипетка) (I) выберите цвет из тех, что уже есть на рисунке, и этим цветом растушуйте переходный цвет для создания «пушистого» эффекта. Постепенно понижайте непрозрачность слоя Lines (Линии), пока необходимость в нем не исчезнет совсем.

4. Последние штрихи
Шаг 1
Создайте новый слой и поработайте над деталями. Будьте внимательны - чем более детализированным будет один элемент, тем более небрежными будут казаться другие части. Важно рассматривать весь рисунок в целом.

Шаг 2
Сейчас самое время воспользоваться популярными «меховыми» кистями, если хотите. Они творят чудеса, если использовать их на персонаже с тенями, выбирая цвет с его тела.
Вы можете создать свою собственную кисть, изучив:

Шаг 3
Создайте новый слой на фоне (под слоем Base (Основа)) и при помощи мягкой кисти нарисуйте белое свечение позади персонажа.

Шаг 4
Создайте новый слой и при помощи той же самой кисти смягчите мех. Возможно, в случае с темной шерстью такой необходимости не возникнет, но на белой шерсти, где присутствует большое количество подповерхностного рассеивания, это будет выглядеть очень хорошо.

Шаг 5
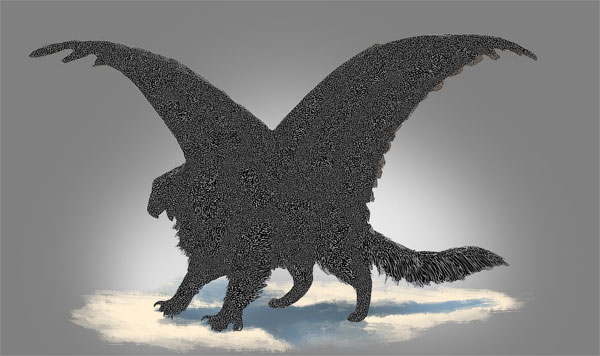
Создайте новый слой и залейте его черным цветом. Нажмите Filter > Noise > Add Noise (Фильтр > Шум > Добавить шум). Отрегулируйте эффект так, чтобы он получился достаточно контрастным.

Шаг 6
Нажмите Filter > Liquify (Фильтр > Пластика). В открывшемся окне выберите инструмент Warp (Деформация) (W), чтобы «размазать» точки, превращая их в линии, что создаст эффект шерсти.

Шаг 7
Измените режим наложения на Overlay (Перекрытие) и понижайте непрозрачность слоя до тех пор, пока эффект не будет выглядеть естественно.

Шаг 8
Создайте новый слой, но на этот раз не делайте из него обтравочную маску. Внесите последние коррективы.

Шаг 9
Вы можете поиграть с фоном, чтобы персонаж на нем выглядел более интересно, но не увлекайтесь, и не переборщите с тенями!

Вот и Все!
Быстро, да? При помощи этого метода вы можете представлять другим свои идеи или прибегать к нему тогда, когда не можете решить, хотите ли вы продолжать работу над иллюстрацией, и визуализировать ее со всеми мелкими подробностями.

Фотошоп, полный курс (YouTube, 44 видео) – дают базу по Фотошопу.
Курс Adobe Photoshop с нуля (YouTube, 17 видео) – обещают довести до среднего уровня владения программой.
Уроки Фотошопа с нуля (YouTube, 43 видео) – пошаговые уроки Фотошопа с нуля.
Эксперт в Photoshop за 30 дней (YouTube, 24 видео) – если каждый день выделять 2 часа на прохождение курса, то через месяц станете экспертом по Фотошопу.
Illustrator
Illustrator – векторный графический редактор .
Adobe Illustrator – От нуля до новичка графического дизайна (Udemy, 24 лекции) – изучите базу и создадите два логотипа.
Adobe Illustrator. Базовый курс (YouTube, 58 видео) – пройдете путь от основ до первых иллюстраций.
Курс Adobe Illustrator (YouTube, 5 видео) – с нулевыми знаниями за пять дней станете уверенным новичком.
Полный курс обучения Adobe Illustrator (YouTube, 115 видео) – обзор всего, что есть в Иллюстраторе. Видео короткие: в среднем 4 минуты.
Unreal Engine
Unreal Engine – игровой движок .
Создание игр и приложений на Unreal Engine (Stepik, 50 уроков) – познакомитесь с базовыми понятиям движка. По отзывам курс занимает 2-3 часа.
Платформер на Unreal Engine 4 (YouTube, 12 видео) – запилите пиксельный 2D-платформер.
Unity
Unity – среда разработки игр .
Введение в Unity (Stepik, 15 уроков) – настроите среду разработки, создадите первую сцену и разработаете AR-приложение.
Создание платформера Unity2D (YouTube, 10 видео) – за полтора часа создадите платформер.
Игра на Unity за 10 минут для Андроид и ПК (YouTube, 1 видео) – за 10 минут поймете, геймдев – это ваше или нет.
Как я сделал свою первую 2D игру в Unity (YouTube, 8 видео) – автор видео рассказывает, как смешать сеттинг Древнего Рима (гладиаторские бои) с пиксельной 2D-графикой и сделать из всего этого мобильную игру для Android.
Создание кликера на Unity (YouTube, 7 видео) – напишите кликер на Unity.
Уроки Unity для начинающих (YouTube, 9 видео) – создадите аркадную 2D-игру на Unity.
Blender
Blender – ПО для создания 3D-графики .
3D-моделирование в blender (Stepik, 10 уроков) – создадите простые, сложные и кошмарные модели. Поймете, чем огонь по физике отличается от воды и дыма, сделаете кадрированную и скелетную анимацию.
Моделирование в Blender 3D v2.8 для начинающих (Stepik, 13 уроков) – узнаете об основных возможностях и освоите базовые принципы работы с Blender 3D.
GameMaker: Studio
GameMaker: Studio – игровой движок .
Уроки по GameMaker Studio (YouTube, 10 видео) – создадите RPG-игру.
Делаем игру в GameMaker (YouTube, 1 видео) – напишите простой код, используя встроенный скриптовый язык GML; научитесь рисовать графику и делать звуки. В итоге получите небольшую игру.
Видеокурс по GameMaker Studio 2 (YouTube, 6 видео) – подробный курс, на котором учат создавать уровни, персонажей, анимировать их действия и писать скрипты.
Aseprite
Aseprite – программа для создания анимированных спрайтов.
Aseprite для самых маленьких (YouTube, 1 видео) – полный обзор Aseprite.
Как нарисовать пиксель арт новичку (YouTube, 3 видео) – все, что нужно знать новичку при работе с Aseprite.
Плейлист по пиксель арту (YouTube, 73 видео) – разбирают, наверное, все что касается пиксель арта.
Гайд Aseprite (Анимация) (YouTube, 7 мин.) – рассказывают, как сделать анимацию в Aseprit.
RPG MAKER MV
RPG MAKER MV – программы для создания компьютерных игр жанра JRPG.
RPG MAKER MV (YouTube, 27 видео) – узнаете как создавать персонажа, квесты, добывать ресурсы и взламывать сундуки.
RPG Maker MV на канале AniKid (YouTube, 138 видео) – тонна информации о RPG Maker MV.
Construct 3
Construct 3 – конструктор двумерных игр .
Udemy регулярно – несколько раз в месяц – проводит распродажи курсов, и цена падает до 900-1100 рублей. Если курс не подошел, деньги всегда можно вернуть на банковскую карточку или на счет в Udemy. Возврат на счет Udemy происходит моментально.История игровой индустрии
История видео игр (1889-2015) (YouTube, 1 ч. 46 мин.) – история видеоигр за 126 лет.
Краткая история видеоигр (YouTube, 10 мин.) – коротко и по делу.
История видеоигр (YouTube, часть 1 , часть 2 , часть 3 ) – история игр в трех частях.
Эволюция видеоигр (1940-2020) (YouTube, 21 мин.) – последовательно рассказывают об этапах эволюции видеоигр.
Краткая история видеоигр (YouTube, 4 видео)– рассказывают об истории видеоигр при поддержке библиотеки им. Н. А. Некрасова.
История Российской игровой индустрии (YouTube, 7 видео) – обзор российской игровой индустрии.
Почему 2D игры до сих пор живы? Проблемы перехода от 2D к 3D (YouTube, 18 мин.)– узнаете, почему 2D-игра все еще может конкурировать с 3D-игрой.
Итоги десятилетия. 10 лучших платформеров декады – от Celeste и Cuphead до Guacamelee! (YouTube, 18 мин.) – познакомитесь с десятью лучшими платформерами, выпущенными с 2010 по 2020 г.
Платные ресурсы
Полноценных бесплатных курсов для 2D-художника с нуля на русском языке нет (напишите в комментариях, если знаете). Поэтому предлагаем вам два варианта:
- Самостоятельный, продолжительный и неровный.
- Прагматичный: заплатить за обучение и получить гарантированный оффер на работу.
Первый вариант подходит для хобби. Второй – путь в профессию, в индустрию игр с заказами, дедлайнами и зарплатой.
Телеграм-каналы по геймдеву
Unreal Engine – канал о движке Unreal Engine c чатом .
Разработка игр – статьи и материалы о разработке игр.
Blender_ru: избранное – уроки, материалы, полезные советы по Blender.
Blender Sculpt – канал по скульптингу в программе Blender.
GameDev – канал об игровой индустрии, маркетинге и программировании.
Unity News – делятся новостями из мира Unity.
Двигай пиксель! – канал о компьютерной графике.
CG field – много интересного по теме CGI и NFT.
Кодзима Гений – о видеоиграх в целом и геймдизайне в частности.
Dark Max – лайфхаки по 3ds Max.
Substance Painter & Designer – чат по Substance Painter и Designer.
Conceptart.education – все необходимое для начинающего и уже продвинутого концепт-художника.
ruArt – регулярно публикуют работы своих подписчиков.
Календарь событий игровой индустрии – информируют о событиях игровой индустрии и крупных конференциях на территории СНГ.
Главная » Как программисту создать игровую графику (или как подделать ее в стиле игрового художника)
Как программисту создать игровую графику (или как подделать ее в стиле игрового художника)
Введение


Совет Первый: начните с определения палитры

Но где мне найти палитру? Я даже не могу подобрать цвета, когда одеваюсь утром!
Для большой игры вы можете использовать другую палитру на уровне или области игрового мира. В случае, если ваши элементы интерфейса и главный персонаж изображены нейтральными цветами, или если эти палитры имеют общий главный цвет, вы можете в равной степени применять их между уровнями или областями.

Ресурсы:
Я не умею рисовать.


Подсказка Третья: простые формы и силуэты

Круг, Квадрат, Треугольник, Ромб, Трапеция, Параллелограм, и т.д. Вы знаете как точно высчитать их площадь, но вы знаете, что нарисовать их получается плохо? Сделайте наброски нескольких форм от руки, затем добавьте глаза (для персонажа) или колеса (для техники) или что-нибудь еще. Они, возможно, получатся смешными и нелепыми, и совсем неточные.


Вы cможете увидеть различия между объектами и их внешней областью, и даже распознать некоторые из них. Я все еще уверен, что для объектов со схожей формой внешние контуры были различны.
Это наиболее важно в 3D. Назначьте твердый черный материал и рассмотрите модель на белом фоне (или наоборот). Увеличивайте ее масштаб до тех пор, пока она не будет такой, какой вы хотели бы, чтобы она была на экране во время обычной игры.
Подсказка Четвертая: рисуйте больше, чем вам нужно
Первая ошибка, которую делает программист, состоит в том, что он думает, что его безобразный спрайт станет лучше, если просто продолжить работать над ним. Этого не будет! Если он в начале плохой, то будет таким и в конце. Так что вместо пиксельного рисования за час, просто сделайте набросок парочки рисунков и детализируйте тот, который вам больше нравится.

Я начал делать наброски рисунков различных врагов, не вкладывая в них много деталей или мыслей. Вы можете нарисовать быстро, пропустив только то, что не работает. Мне совсем не нравилась моя черепаха (она была похожа на хорька-вампира, которого подсадили на огонь). Я решил, что попробую нарисовать лучше омара, так как у него интересная форма, ясный силуэт и мне подумалось, что он вроде бы своеобразный враг.
Подсказка Пятая: работайте в большем разрешении

Не теряйте из виду тот факт, что собираетесь уменьшить разрешение в дальнейшем. Вы можете дорисовать разного рода детали, однако потом, в следующем шаге они перемешаются. Всегда хорошо уменьшить масштаб, чтобы иметь представление на что будет похож конечный результат (или просто отследить в навигационном окне программы).
Он пока еще неаккуратный и малодетализирован, но вскоре мы применим эффект даунсэмплинга, который скроит все это.
Подсказка Шестая: следите за краями

Шаг первый: оградите версию с высоким разрешением на прозрачном фоне

Шаг второй: понизьте разрешение до целевого

Шаг третий: сделайте четкие края
Получить правильные края можно следующим способом:
Теперь у вас должен получиться спрайт со сглаженными четкими краями.

Шаг четвертый: подчистите пиксели
Теперь вам нужно повозиться с каждым пикселем в отдельности. Ваш контур будет возможно немного излишним, используйте карандаш (инструмент pencil tool) для того, чтобы очистить его и добавить детализации частям спрайта, которые получились немного размытыми после уменьшения размера. Здесь я немного подчистил лицо, хвост и антенны.

Готово: завершенный спрайт врага
Вот завершенный спрайт в обычном и 2x размерах. Он не идеален и, разумеется, не сделает из меня сразу художника, но он кажется вполе приемлемым для программиста.

Подсказка Седьмая: создавайте разнообразие

Подсказка Восьмая: избегайте анимации

- Используйте тему, которой не нужно этого. Космическим кораблям не нужно много анимации. Для машин вы можете просто сделать движение колес. Если вы можете придумать способ, который не требует анимации, то это намного лучше и сэкономишь время для кодинга.
- Начните с маленьких хитростей. Просто отразите верхнюю часть спрайта персонажа по-горизонтали и получите два кадра. Можете взглянуть на замечательные спрайты из старых игр, чтобы узнать, что они нарисованы всего в нескольких вариациях.
- Используйте шаблоны. Не пользуйтесь рипам спрайтов, используйте позы персонажей из них. Для этого срайта я нашел шаблон Мега-Мена и нарисовал новый спрайт, но использовал такие же позы.
- Ротоскопирование сейчас применяется не только для создания поющих орков в мультипликации или в кино. Многие цифровые камеры в наше время имеют режим съемки серий кадров или позволяют снимать короткий видеоролик и выбирать из него отдельные кадры. Снимите самого себя, выполняющего простые действия, отберите нужный кадр и начните трассировку. Внимание: это может стать бесполезной тратой времени, если вы будете неосторожны, поэтому не увлекайтесь этим занятием. Это просто совет.
Подсказка девятая: Скайбокс
Делаете 3D-игру?
Реализация простого скайбокса не так уж сложна. В то же время, с точки зрения визуальной ценности, он того стоит. Скайбокс выполняет важную работу по заполнению игрового экрана.
Но где мне достать хорошее изображение скайбокса?

Конечно, ваша игра не должна происходить на закате. Если только это не гоночная игра, я думаю, что имеются своего рода правила, требующие этого. Ясное полуденное небо, обработанный в фотошопе фантастический пейзаж, вне независимости от того, что является действительно нужным для вашего уровня.
Такой эффект подходит для уровня или для персонажа в игре. Он может работать некорректно, особенно, если вы смешиваете свет в текстуре с эффектом обычного освещения, но выглядит хорошо. Если вы накладываете текстуру на уровень/персонаж без технологии оверлэппинга, вы можете проделать эту хитрость без написания дополнительного программного кода, а скомбинировать напрямую с цветовой текстурной картой. И если вы уделите немного времени для реализации поддержки дополнительного UV-канала, то получите полный лайтмэппинг в игре.

Одно замечание: не пытайтесь разбираться с этим во время соревнования по написанию игры. Протестируйте сначала все перед его проведением, чтобы точно знать как что делать. Вы потратите много времени, но во время соревнования это может занять всего 15-20 минут и будет иметь большое значение.
Подсказка одиннадцатая: приобретите планшет
Даже если у вас нет стремлений стать игровым художником, но если рисуете какой-нибудь арт на компьютере, то вам нужно приобрести планшет. Необязательно большой или дорогой, можно купить планшет фирмы Wacom. Потому что рисование мышью схоже с рисованием кирпичом на бумаге.
Многие люди, которых я знаю, впервые купившие планшет, не спешили его использовать. Вот некоторые советы, которые помогут максимально эффективно использовать планшет.
В сегодняшнее время интерфейсов на основе сенсорных дисплеев, иметь планшет становится выгодно, чтобы понять как работают игры, основанные на этой технологии. Хотя такой подход ничем не отличается в сравнении технологии использования мыши.
Читайте также:


