Как делать принты на компьютере
Скриншот (от англ. screenshot ) — это снимок экрана вашего компьютера или мобильного устройства, который можно получить с помощью стандартных средств или специальной программы:
Общие рекомендации для ОС Windows
Нажмите на клавиатуре кнопку Print Screen (иногда она называется PrntScrn , PrtScn , PrtScr или PrtSc ) — в буфер обмена будет скопирован снимок всего экрана.Если вы работаете на ноутбуке, нажмите сочетание клавиш Fn + PrtScn .
Чтобы сделать скриншот только активного окна, нажмите сочетание клавиш Alt + PrtScn . На ноутбуке используйте сочетание клавиш Fn + Alt + PrtScn .
Примечание. В Windows 8.1 и 10 вы можете нажать сочетание клавиш Win + PrtScn , чтобы быстро снять скриншот всего экрана и автоматически сохранить его в папке Снимки экрана в вашей библиотеке изображений. Откройте любой из установленных графических редакторов, например, «Paint» : Пуск → Программы → Стандартные → Paint . Примечание. Вы также можете воспользоваться универсальным сочетанием клавиш Ctrl + V .Изображение будет вставлено из буфера обмена в графический редактор.
При необходимости добавьте текст или выделите отдельные элементы изображения. Сохраните скриншот на вашем компьютере: Файл → Сохранить как ; или нажмите кнопку . Примечание. Сохранять графические файлы лучше в формате JPG или PNG: тогда размер файла будет оптимальным для отправки по почте. Выбрать формат файла при сохранении в программе «Paint» вы можете в поле Тип файла (в нижней части окна Сохранить как ).Программа «Ножницы» в Windows 7
Инструмент «Ножницы» позволяет сделать скриншот любого элемента рабочего стола или всего экрана. Программа запускается из меню Пуск → Все программы → Стандартные .
Запустите программу из меню Пуск : наберите слово ножницы в поисковой строке и нажмите на название программы.Программа запускается из меню Пуск → Все программы → Стандартные .
Запустить программу из меню Пуск можно другим способом: наберите слово ножницы в поисковой строке и нажмите на название программы.
В окне программы нажмите кнопку Создать и выберите нужную область: прямоугольную или произвольную форму, сделайте снимок отдельного окна программы или всего экрана. В окне редактирования полученного изображения вы можете сделать подпись, используя инструмент Перо , или выделить текст с помощью Маркера . Сохраните изображение: нажмите кнопку Сохранить как и выберите место для хранения файла.macOS
Чтобы сделать скриншот в macOS, нажмите сочетание клавиш ⌘ Cmd + Shift + 3 . На рабочем столе появится файл со снимком всего экрана.
Если вы хотите сделать снимок конкретной части экрана, нажмите сочетание клавиш ⌘ Cmd + Shift + 4 и выделите курсором нужную область экрана.
Чтобы сделать скриншот только активного окна, нажмите сочетание клавиш ⌘ Cmd + Shift + 4 , а затем нажмите Пробел .
Чтобы сохранить скриншот в буфер обмена, при его создании дополнительно удерживайте кнопку Ctrl .
Платформа iOS позволяет сделать скриншот стандартными средствами начиная с версии 2.x. Полученные снимки сохраняются в стандартном приложении Фото . Способ снятия скриншотов зависит от модели устройства iOS.
iPad, iPhone SE–8 Нажмите и удерживайте пару секунд кнопки Включение/Выключение и Домой . iPhone X–XR Нажмите и удерживайте пару секунд кнопки Включение/Выключение и Повышение громкости .
Android
Чтобы снять скриншот, нажмите и удерживайте пару секунд кнопки Уменьшение громкости и Питание . Полученные снимки сохраняются в стандартном приложении Галерея .
На любой клавиатуре предусмотрена специальная кнопка для снятия скриншотов. Она называется "Print Screen", а иногда "PrntScrn", "PrtScn", "PrtScr" или "PrtSc".
Как сделать
Если у вас компьютер, нажмите кнопку "Print Screen".

Если у вас ноутбук, нажмите одновременно две кнопки: "Print Screen" и "Fn".

Если хотите сделать скриншот только активного окна (программы), нажмите одновременно "Alt" и "Print Screen" на компьютере; "Alt", "Print Screen" и "Fn" — на ноутбуке.

Скриншот сохранится в буфер обмена. Теперь можно вставить его в письмо, фоторедактор или Word (нажать одновременно кнопки "Ctrl" и "V").
Как сохранить скриншот в отдельный файл
После того, как сделали скриншот, нажмите кнопку "Пуск" > "Все программы" > "Стандартные" > "Paint".
Нажмите одновременно две кнопки: "Ctrl" и "V". На экране появится ваш скриншот.
Нажмите одновременно две кнопки: "Ctrl" и "S".
Появится окно для сохранения. Напишите имя файла и выберите место его для сохранения. Тип файла лучше использовать JPEG.
Способ второй: программа "Ножницы"
Такая программа есть в Windows 7, 8, 8.1, 10.
Как сделать

Или в поле поиска напишите "Ножницы" (в Windows 7 и 8 поле поиска появляется при нажатии кнопки "Пуск", в Windows 10 — при нажатии кнопки с лупой).
Программа запустится и вместо курсора мыши появится крестик. Выделите нужный кусок экрана.
Скриншот сохранится в буфер обмена. Теперь можно вставить его в письмо, фоторедактор или Word (нажать одновременно кнопки "Ctrl" и "V"). Также на скриншоте можно что-то написать или нарисовать (значки в виде карандаша и фломастера).
Как сохранить скриншот в отдельный файл
Нажмите на значок дискеты.
Появится окно для сохранения. Напишите имя файла и выберите место его для сохранения. Тип файла лучше использовать JPEG.
Где найти скриншоты
В той папке, которую выбирали при сохранении. Лучше хранить скриншоты в папке "Изображения".
Это - базовый урок по иллюстрации, совмещенный с практическим обзором, как подготовить файл к цифровой печати на ткани. В результате долгого пути проб и ошибок я разработала постепенный процесс создания файлов для цифровой текстильной печати. Это - отличный урок для тех, кто хочет научиться основам подготовки файлов и корректировки цвета. Вы узнаете подробности подготовки векторного файла для цифровой печати по ткани, и позже эти навыки можно применить и к более крупным проектам. Приступим!
Введение
Цифровая печать - самое потрясающее нововведение в текстильной промышленности. Она не только открывает безграничные возможности кастомизации, печати небольшими партиями, возможности экспериментировать, но также делает печать текстиля доступным для бюджета обычного иллюстратора.
Цифровая печать по ткани может репродуцировать всевозможные цвета и оттенки, но - как и со многими другими видами печати - конечный результат будет вовсе не тем, что вы видите на экране компьютера.
В результате долгого пути проб и ошибок я разработала постепенный процесс создания файлов для цифровой текстильной печати. Это - отличный урок для тех, кто хочет научиться основам подготовки файлов и корректировки цвета. Навыки, которые вы усвоите из этого урока, легко использовать и в работе над более сложными дизайнами, и при этом они достаточно просты для полных новичков, и помогут вам начать создавать узоры с минимальными знаниями Illustrator.
Предпросмотр текстильного принта



Детали урока
- ПО: Adobe Illustrator и Photoshop
- Версия: CS4 (предпочтительно)
- Уровень сложности: Легкий
- Время окончания проекта: 1-2 часа (10 минут, если есть готовые изображения).
- Продвинутые пользователи могут использовать собственный стиль иллюстрации.
Вы узнаете
- Как подготовить базовый векторный файл к текстильной печати.
Вам понадобится
Шаг 1а. Настройка рабочей области
Так как мы собираемся создать базовый повторяющийся элемент, рабочая область должна быть квадратной. Я предпочитаю квадраты 10 х 10 см, и увеличиваю размер для более крупных узоров.



Шаг 1б. Настройка цветовых образцов
При работе с файлами для печати лучше всего удалить все неиспользуемые образцы, градиенты, кисти и стили графики. Так будет легче упралять цветами и сохранять их в дальнейшем. Чтобы удалить все неиспользуемые образцы, достаточно щелкнуть по опции "Выделить Все Неиспользуемые" в меню и затем клик по "Удалить Образец". Если еще останутся какие-то неиспользуемые образцы, просто выделите и удалите их.



Шаг 1в. Открываем библиотеку цветов
Самый легкий и недорогой способ подобрать цветовое сочетание для проекта - использовать библиотеку цветов. У всех крупных печатников есть собственные библиотеки цветовых образцов, которые можно скачать. Эти библиотеки состоят из образцов, которые попадают в границы того, что может сделать индустриальные принтер. Если у вас нет специфического цветового профиля, старайтесь не использовать слишком ярких или насыщенных цветов. Если вы скачали библиотеку, загрузите ее в программу, зайдя в меню на панели Образцов, выберите Открыть Библиотеку Образцов - Другая Библиотека, затем найдите необходимый файл и щелкните по Открыть.



Шаг 1г. Создание цветовой группы
Как только библиотека загружена в Illustrator, вы можете выбирать цвета, которыми хотите воспользоваться. Я люблю выкладывать цвета рядом друг с другом, чтобы было видно, как они будут вместе выглядеть в изображении. Я это делаю с помощью Кисти Кляксы (Shift + B), но и фигуры с заливкой также подойдут. Как только у вас появится подборка цветов, которая вас устраивает, перетащите образцы в панель Образцов. По этой причине мы удалили все лишние образцы в Шаге 1б.
Замечание: Заметьте, что образцы, используемые здесь помечены белым уголком. Это означает, что они - Глобальные цвета. Образцы глобальных цветов - это образцы, у которых связаны заливка и обводка. Если поменять глобальный цвет из Образцов, тогда все цвета в документе с этим конкретным цветом поменяются. Это очень полезно при редакции документа, например, узора, который зависит от точности в управлении цветом. Чтобы превратить стандартный цветовой образец на Глобальный образец, дважды щелкните по цвету в панели образцов (проследите, чтобы нечаянно не выделить никаких объектов), затем выбирайте "Глобальный", затем щелчок ОК.



Другой способ следить за цветами - создать цветовую Группу. Чтобы это сделать - выберите цвета на палете образцов (Command-щелчок), затем щелчок по Новая цветовая Группа внизу панели Образцы, это откроет диалоговое окно, в котором вы можете озаглавить свою цветовую Группу. Вы также можете сохранить эти образцы, чтобы использовать их позже, зайдя в Панель Меню в Оразцах и выбрать Сохранить Библиотеку Образцов ASE - Adobe Swatch Exhchange. (Образцы ASE можно использовать с другими программами, например, Photoshop).
Для продвинутых: Если вы работаете на базе готового векторного файла, вы можете создать цветовую палитру, выделив свое изображение. Кликните по кнопке "Новая Цветовая Группа" внизу панели Образцов, это откроет диалоговое окно "Новая Цветовая Группа". дайте ей название и поставьте галочку рядом с "Преобразовать процесс в Глобальный", затем кликните ОК,
Чтобы поменять цветовой Образец и подготовить его к печати, просто дважды кликните по образцу и поменяйте цветовые свойства на CMYK. Если ваши цвета выходят за рамки диапазона, доступного для данного принтера, должно появиться предупреждение в диалоговом окне Опций Образцов - вы либо сможете поменять цветовые опции вручную, либо кликнуть по желтому треугольнику в предупреждении, чтобы поменять его на следующий ближайший цвет, который входит в диапазон.
Если вы по-прежнему не уверены, как будет выглядеть ваш документ в отпечатанном виде, или вы хотите более точной передачи цвета, я советую заменить каждый образец точными образцами, предоставляемыми вашим печатным сервисом. Это можно сделать, загрузив библиотеку цветовых образцов от печатной компании и выбрав из нее нужные вам цвета. Замените старые образцы, удерживая клавишу Alt, и перетаскивая новый цветовой образец поверх цвета, который вам надо заменить. В этом случае важно, чтобы образцы были Глобальными, так как каждый цвет в иллюстрации тогда заменится на цвета, которые вы выбрали для библиотеки. Легко!



Шаг 2а. Давайте рисовать!
Теперь у нас есть набор цветов, которые можно использовать в узоре, так что пора рисовать. Для абсолютного новичка - самый быстрый способ начать рисовать в Illustrator - использовать Кисть Кляксу (Shift + B). Я использовала Кисть Кляксу, чтобы нарисовать три разные объекта, с помощью цветовой группы, которую я сохранила ранее. Чтобы изменить настройки Кисти Кляксы - размер, точность, - дважды кликните по иконке Кисти Кляксы в панели Инструментов.
Основные свойства Кисти Кляксы - это Размер, Точность, и Плавность. Размер говорит сам за себя. Точность - это насколько точной будет линия, чем больше значение, тем более гладкой и менее точной будет линия. Плавность - величина, применяемая к линии - чем выше процент, тем более плавной будет линия.
Замечание продвинутым пользователям: Вы можете нарисовать собственный узор любым методом, который вам нравится, и перейти к 3 шагу, чтобы узнать, как протестировать ваш узор. ИЛИ, если вы уже работали с бесшовными узорами, вы можете перейти к 5 шагу с инструкциями по экспорту вашего файла для печати.



Шаг 2б. Копирование и отражение объектов
Эти изображения я нарисовала с помощью Кисти Кляксы. Как видите, они довольно сложные. Чтобы с объектами было легче работать, выделите изображение с помощью Инструмента Выделения (V), затем нажмите Command + G, чтобы сгруппировать их, и затем повторите это для каждого объекта. Так как это быстрый и легкий способ создать бесшовный узор, я собираюсь скопировать эти 4 объекта, чтобы сэкономить время на рисунках.
Чтобы это сделать, выделите все объекты, которые хотите сохранить, выбирайте Инструмент Отображения (О), Command + клик по пустой области на холсте, и это откроет диалоговое окно Отображения. Выбирайте "По Вертикали", кликните по "Копировать". У вас должна получиться копия четырех объектов в зеркальном отражении.



Шаг 2д. Перекрашивание
Теперь перекрасим скопированные объекты. Так как каждый объект сгруппирован, это должно быть достаточно легко. Двойной клик по объекту, который вы хотите перекрасить, вы попадете в режим изоляции, и в нем вы можете перекрасить объект, не задействуя случайно другие объекты.
Чтобы изменить каждый элемент одного цвета на другой, воспользуйтесь инструментом Волшебная Палочка (Y). Сначала двойной клик по иконке Волшебной Палочке в панели инструментов, откроют ее настройки. Снизьте Чувствительность до 0, и тогда вы выделите только те цвета, которые вам нужны. Как только вы выделяете цвет с помощью Волшебной Палочки, кликните на новый цвет в своей библиотеке цветов. Чтобы выйти из режима изоляции, кликните два раза за границами выделенных объектов. Повторите этот процесс для каждого отображенного объекта.



Шаг 3. Упорядочивание



Когда за изображением есть прозрачный квадрат, с помощью Инструмента Выделения (V) кликаем и перетаскиваем квадрат на монтажной области. Перетаскиваем все выделенное в панель Образцов. Вы увидите, что создан новый образец, и он и станет вашим узором.



Чтобы проверить ваш узор, нарисуйте прямоугольник в любом месте и заполните его узором из панели образцов. Сделайте прямоугольник достаточно большим, чтобы узор повторился в нем несколько раз, и вам легче будет увидеть, нужно ли что-нибудь изменить.



Шаг 4. Сохранение в PDF
Зайдите в Файл - Сохранить Как - PDf (Command + Shift + S). Это откроет диалоговое окно Adobe PDF. Зайдите в Вывод, выберите поставьте Конверсию Цвета на Без Конверсии, затем кликните ОК.



Шаг 5. Открытие файла PDF в Photoshop
У цветового режима LAB, в отличие от RBG или CMYK тона и цвета разделены, так, что их можно корректировать отдельно друг от друга. L - это свет, а А и В - цвет. Поэтому если А+В =красный, можно вычесть L, чтобы получился коричневый, или добавить L, чтобы получить розовый.
LAB цвет в Photoshop также не зависит от устройств, что делает его идеальным для цифровой печати для ткани, так как цвет будет выходить по-другому на стандартном коммерческом принтере.



Шаг 6. Сохранение в TIFF
У каждого печатника свои рекомендации по сохранению файлов. Одни предпочитают jpg, другие gif, Spoonflower просит, чтобы файлы были в TIFF (8bit, несжатый). Я лично предпочитаю TIF, так как он сохраняется без потерь, что означает, что при компрессии не будет потери качества. Чтобы сохранить свой файл в TIFF, зайдите в Файл - Сохранить Как - TIFF, проследите, чтобы компрессия была на "Нет", затем кликните ОК.



Заключение:
Полезные ссылки
- Spoonflower- цифровая печать текстиля.
- Trueup - блог о тканях с массой вдохновения на каждый день.
- "Цифровой дизайн текстиля: навыки для портфолио". Это самая лучшая книга для цифрового дизайна по текстилю на сегодня. Много полезных учебных материалов.
- Vectortuts+: здесь доступны замечательные наборы узоров для скачивания.
Подпишитесь на Vectortuts+ RSS Feed, чтобы получать актуальную информацию о последних уроках и статьях о векторах.
Krita — это настолько продвинутая и функциональная программа для рисования, что не верится, что перед тобой не коммерческий продукт, а разработка с открытым исходным кодом. В этом редакторе есть поддержка слоёв, огромное количество кистей и инструментов, куча самых разных фильтров и эффектов.
Krita может использоваться для создания цифровой живописи, скетчей, картин, комиксов и даже рисованной покадровой анимации. Интерфейс удобно настраивается. Плюс ко всему Krita отлично работает с графическими планшетами.
2. GIMP
Мощный, гибкий, настраиваемый растровый редактор с открытым исходным кодом. Правда, интерфейс и горячие клавиши тут своеобразные — привыкшим к Photoshop художникам придётся переучиваться.
В GIMP есть большинство инструментов, доступных в Photoshop: слои, маски, цветокоррекция, умное выделение, кисти, фильтры и гора других возможностей. Часть отсутствующих можно прикрутить с помощью сторонних расширений.
3. Inkscape
А вот это уже инструмент для создания векторной графики — бесплатный и опенсорсный аналог Adobe Illustrator. Он хорошо подходит для создания логотипов, значков, веб‑графики, векторных иллюстраций и прочих дизайнерских продуктов.
Inkscape содержит в себе всё для комфортного создания и редактирования векторных изображений: инструменты управления цветом и текстурами, слои, умное размещение и выравнивание объектов, а также возможность векторизировать растровые картинки.
Это, конечно, не полноценный аналог Photoshop, а, скорее, старый добрый Paint на стероидах, но для любительского рисования и его хватит.
5. MediBang Paint Pro
Это специализированный инструмент, который придётся по душе создателям комиксов, аниме и манги. Приложение очень лёгкое, быстрое и при этом абсолютно бесплатное. В библиотеке MediBang Paint Pro больше 800 предустановленных фонов и шаблонов аниме‑тематики. Кроме того, здесь есть порядка 50 кистей и большой выбор бесплатных шрифтов.
6. Gravit Designer
- Платформы: Windows, macOS, Linux, веб.
Gravit Designer — это довольно мощный и продвинутый, но при этом бесплатный редактор векторной графики. С его помощью можно легко создавать значки, логотипы, баннеры и прочие изображения. В приложении много инструментов: кривые, слои, формы, выделение и трансформация объектов, работа с текстом и шрифтами.
Помимо этого, в Gravit Designer есть встроенная библиотека векторных объектов, создаваемых пользователями. Их можно свободно задействовать в собственных работах. Ещё одна фишка приложения: при желании его можно запустить без установки, прямо в браузере через родной веб‑сервис Gravit.
7. MyPaint
Быстрый растровый редактор с открытым исходным кодом. Работа построена так, чтобы вы фокусировались на процессе рисования, а не на блуждании по пунктам меню. MyPaint поддерживает графические планшеты, предлагает встроенную коллекцию кистей и возможность создания собственных.
Из других фишек программы можно выделить бесконечный холст, дублирование основных функций горячими клавишами и наглядный выбор цвета сразу под курсором.
Платные программы для рисования на компьютере
1. Affinity Designer
Редактор впечатляет своими возможностями. Настраиваемые панели и комбинации клавиш, удобная система поворота холста, из‑за которой кажется, что вы рисуете на настоящей бумаге, совместимость с графическими планшетами, эффекты теней, свечения, контура, скос — всего и не перечислить.
Affinity Designer определённо стоит попробовать тем, кто профессионально занимается графикой и дизайном и не хочет переплачивать за Photoshop.
2. BlackInk
Весьма своеобразная программа для рисования, которая отличается от прочих представленных здесь. BlackInk позволит вам рисовать невероятные картины с довольно необычным стилем. Да что там говорить, просто взгляните на созданные в редакторе изображения, и вы поймёте, что он позволяет творить искусство.
Вместо традиционных подходов к созданию растровых изображений BlackInk использует свой механизм. Так называемый Controller открывает невиданные возможности настройки кистей. Освоить его нелегко, но результат впечатлит вас.
3. Adobe Photoshop
Photoshop — это фактически стандарт в мире компьютерной графики, самая популярная программа для художников, дизайнеров и фотографов. О возможностях Photoshop говорить смысла нет: если с изображением можно что‑то сделать, то он это сделает.
Поскольку Photoshop является частью облачного сервиса Adobe Creative Cloud, вы легко можете пользоваться вашими кистями, цветами и стилями на всех устройствах — настройки синхронизируются буквально на лету. Вдобавок для Photoshop из‑за его популярности создана просто куча плагинов.
Единственное, что с детищем Adobe не так, — цена на подписку. Впрочем, этого следовало ожидать, ведь Photoshop — это самый мощный и продвинутый из всех растровых редакторов на свете.
4. Corel Painter
У всех на слуху Corel Draw — мощнейший профессиональный редактор векторной графики. Но у Corel есть ещё одно детище — растровый редактор Corel Painter, прекрасно подходящий для рисования. В этом редакторе есть множество удобных инструментов для работы с цветом, синтезирования текстур и клонирования объектов, а также кисти, холсты и слои.
Этот дорогой, но эффективный редактор для искушённых художников однозначно стоит своих денег.
5. Sketchbook Pro
Мощный растровый редактор с интуитивным интерфейсом и большим набором инструментов, который подойдёт как для начинающих, так и для профессиональных художников. Sketchbook Pro может похвастаться сотнями кистей, собственными палитрами цветов и послойной обработкой изображений.
Разработчики уделили большое внимание пользовательскому опыту: в результате создаётся ощущение рисования на бумаге физическими кистями и другими художественными инструментами. При этом каждая кисть (или перо) настраиваются до мельчайших нюансов.
6. ArtRage
Простой инструмент для художественного рисования, позволяющий создавать реалистичные креативы. ArtRage очень точно имитирует такие техники работы с живописью, как масло, акварель, пастель, и обеспечивает максимально интуитивный процесс работы с ними.
Редактор даёт возможность полностью настроить все параметры рисунка и создать свой стиль. Присутствуют также функции редактирования вроде цветокоррекции, трансформации и других.
7. PaintTool SAI
Высокоскоростной японский редактор растровых изображений с поддержкой различных форматов, который подойдёт для создания манги, аниме и комиксов. PaintTool SAI позволяет одновременно обрабатывать сразу несколько файлов, умеет сглаживать линии, убирая небольшие огрехи, а также поддерживает рисование с помощью графических планшетов.
Программа хорошо оптимизирована и нетребовательна к ресурсам. А благодаря простоте и минималистичному интерфейсу должна понравиться начинающих художникам.
Этот материал впервые был опубликован в октябре 2018 года. В сентябре 2021‑го мы обновили текст.
Распространенной проблемой, с которой сталкиваются неопытные пользователи, является отсутствие навыков распечатывания на компьютере текстовых документов, фотографий, а также файлов других типов.
Из статьи читатель узнает, как распечатывать файлы, находящиеся на компьютере или на съемных запоминающих устройствах (флешки, диски, карты памяти и др.).
Как распечатать файл
- из контекстного меню файла;
- из программы, в которой этот файл открыт (Word, Excel или любой другой). .
1. Чтобы распечатать файл или несколько файлов через контекстное меню необходимо:

• открыть раздел, в котором этот файл или файлы находятся (локальный диск, флешка, съемный диск или какая-то папка);
• щелкнуть правой кнопкой мышки по файлу, который необходимо распечатать. Для отправки на печать сразу нескольких файлов нужно сначала их выделить и после этого щелкнуть правой кнопкой мышки по одному из них. О том, как выделить несколько файлов при помощи мышки, читайте здесь;
• в открывшемся контекстном меню выбрать пункт «Печать» (щелкнуть по нему левой кнопкой мышки, см. на изображении справа);
• компьютер самостоятельно откроет программу, предназначенную для работы с файлами такого типа (Word, Excel, программу просмотра изображений или др.), через нее отправит файл на печать и самостоятельно закроет программу. Иногда автоматическая отправка файла на печать не происходит и компьютер «просит» пользователя указать дополнительные параметры печати (чаще всего это касается печати фотографий).
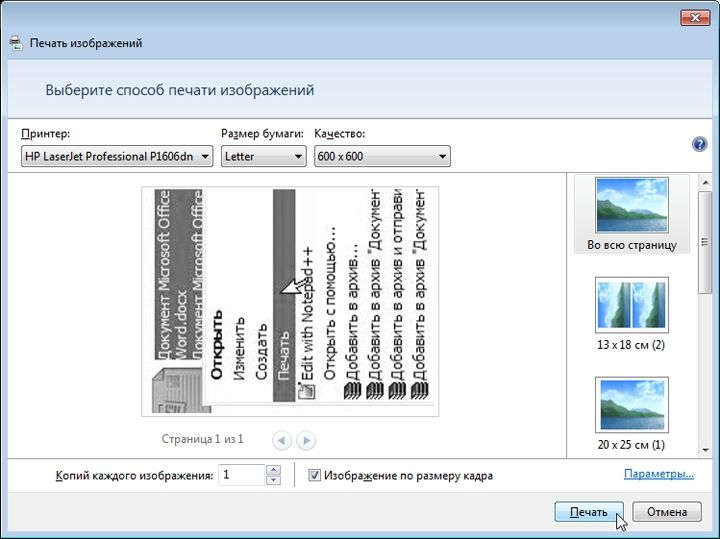
В этом случае открывается меню настройки печати. Его внешний вид зависит как от типа распечатываемого файла, так и от версии Windows компьютера. В любом случае, это меню всегда имеет простую структуру, на интуитивном уровне понятную пользователям, и обычно не вызывает у них каких-то затруднений. На изображении ниже можно увидеть, как выглядит меню настройки печати фотографий в Windows 7.
Настроив параметры печати в этом меню, нужно нажать кнопку продолжения.

2. Чтобы распечатать файл через какую-то программу необходимо:
• открыть файл в соответствующей программе. Для этого достаточно дважды щелкнуть по файлу левой кнопкой мышки. Компьютер самостоятельно определит тип файла и откроет его при помощи подходящей программы;
Кстати сказать, «горячие» клавиши позволяют не только быстро распечатывать файлы. Они способны решать множество других задач, значительно ускоряя процесс работы с компьютером. Подробнее о «горячих» клавишах Windows можно узнать из этой статьи.
• в результате нажатия комбинации «Ctrl+P» откроется меню печати, в котором, при необходимости, нужно внести изменения в параметры распечатывания, и нажать кнопку подтверждения.
Читайте также:


