Имеет ли автор блога возможность скрыть гаджет архив блога
Зачем? - спросите Вы, наверняка. Не знаю. Но так захотелось одному из читателей моего блога. Он прислал письмо по электронной почте через форму обратной связи.
Читайте ниже о том, как показывать шапку блога с заголовком только на главной странице.
А заодно покажу, как убрать любой гаджет с главной страницы, и показывать его на всех остальных.
В статье Прикрепление гаджетов к определенным страницам блога я процитировала статью на эту тему.
Покажу, как показывать виджет шапки блога только на Главной странице блога (на других страницах ее не будет видно, как, например, в блоге Бесплатно+).
1. Сделать резервную копию шаблона блога.
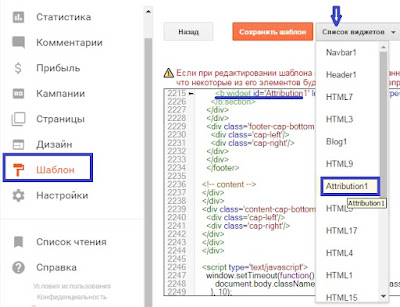
2. Зайти в Шаблон блога > Изменить HTML.
В списке виджетов найти Header1
3. После строки <b:includable > вставить код:
<b:if cond='data:blog.url == data:blog.homepageUrl'>
Смотри скриншот:
4. Найти ниже окончание виджета шапки блога. После кусочка кода
<h1 >
<b:include name='title'/>
</h1>
</div>
<b:include name='description'/>
</div>
</b:if>
</b:includable> перед </b:includable> вставить </b:if>
5. Нажать кнопку Просмотреть шаблон. "Исчезновение" шапки блога в предварительном просмотре не увидеть, только после сохранения шаблона.
Сохранить шаблон.
В результате шапка блога не отвлекает внимание от содержания других страниц.
А сейчас покажу, как по тому же принципу убрать любой гаджет с главной страницы в Blogger . В качестве примера я взяла флеш-облако меток, т.к. из-за него дольше загружалась главная страница.
1). Заходим в настройки шаблона (Шаблон >> Изменить HTML).
Нажимаем клавиши Ctrl+F, ищем нужный гаджет по названию.
<b:if cond='data:blog.url != data:blog.homepageUrl'>
3) Перед окончанием гаджета </b:includable> вставляем </b:if>
4) Просматриваем и сохраняем шаблон.

Всем, привет. Наверняка вы обратили внимание, что в родных шаблонах Блоггер в самом низу блога присутствует строка указывающая на авторские права сервиса Blogspot.
В своё время я писала пост убрать всё лишнее с главной страницы, где обратила внимание на лишние ссылки в блоге. А вот про эту атрибуцию совсем забыла упомянуть. Технологии Blogger это так же лишняя ссылка. И её можно убрать или скрыть с глаз долой. Нужна вам эта надпись или нет решать только вам.
Тут естественно возникает вопрос - не нарушает ли это правила использования платформы и не закроют блог из-за этого? Хочу сказать что удаление копирайтов происходить повсеместно и с блогом будет всё ОК.
Если вы сейчас зайдёте в раздел дизайн, то в самом низу увидите гаджет Атрибуция. Нажмите изменить. Видите, в этом гаджете нет кнопки удалить, как во всех остальных. Как я уже говорила, это системный гаджет и привычный нам способ не подходит для его удаления.
Так что, закрыть гаджет или удалить его можно только в шаблоне блога. Если дочитаете статью до конца, то я покажу вам, как можно вместо этого гаджета Атрибуция сделать обычный гаджет HTML. Где вы обычным способом сможете разместить любые коды, будь то счётчики, копирайт - что душа пожелает.
Перед работой с шаблоном обязательно сделайте резервное копирование.
1. Закомментируем код.
Вкладка шаблон - изменить HTML. Нажимаем на кнопку Список виджетов - Attribution1.

Я подчеркнула на фото, где расположен код гаджета. Сейчас поднимитесь на одну строку выше. Нам нужен вот этот участок кода -
<b:section showaddelement='no'><b:widget locked='true' title='' type='Attribution' visible='true'>
</b:section>
Добавим к нему то, что отмечено ниже красным цветом
<!-- <b:section showaddelement='no'><b:widget locked='true' title='' type='Attribution' visible='true'>
</b:section> -->
Всё. Сохраняем шаблон и просматриваем блог. Надпись исчезла.
2. Чуть сложнее, чем первый, но мы и надпись Технологии Блоггер уберём, и сделаем на этом месте обычный гаджет, где можно разместить свои коды. О них было в начале статьи. Кстати, даже можно надпись оставить, но закрыть ссылку от индексации, чтоб уж совсем не обижать разработчиков. Допустим так
Технологии <a href="http://www.blogger.com" rel="nofollow" target="_blank">Blogger</a>
Так же, как в первом варианте находим расположение Attribution1. Слева нажимаем на чёрную стрелочку и следом ещё на одну. У нас откроется весь код. Нам нужен вот такой участок -
<b:section showaddelement='no'>
<b:widget locked='false' title='' type='Attribution'>
<b:includable >
<b:if cond='data:feedbackSurveyLink'>
<div style='text-align: center;'>
<data:feedbackSurveyLink/>
</div>
</b:if>
<div style='text-align: center;'>
<b:if cond='data:attribution != ""'>
<data:attribution/>
</b:if>
</div>
То, что отмечено красным заменяем на это -
<b:widget locked='false' title='' type='HTML'>
<b:includable >
<!-- only display title if it's non-empty -->
<b:if cond='data:title != ""'>
<h2 ><data:title/></h2>
</b:if>
<div style='text-align: center;'>
<data:content/>
</div>
Сохраняем шаблон. Если всё сделано верно, то во вкладке дизайн на месте гаджета Атрибуция будет простой и привычный нам - HTML/JavaScript.
Кто пока испытывает боязнь при работе с шаблоном блога, сделайте ещё один блог по образу и подобию своего (тестовый блог) и на нём тренируйтесь. Как не крути, но при работе с блогом, рано или поздно, элементарное понимание шаблона будет необходимо.
- Как найти код нужного гаджета в коде шаблона?
- Как правильно добавить к нему условие?
- Как правильно написать адрес страницы, для которой будет выполняться условие?
В данном уроке мы последовательно разберем эти три вопроса и научимся управлять показов гаджетов на нашем блоге.
1. Код шаблона проще всего искать с помощью встроенного в браузер инструмента для разработчиков.
Посмотрите внимательно на скриншот (при клике откроется в новом окне). Здесь показано, как выглядит интернет-страница с включенным Firebug.

На скриншоте видно, что я выделил гаджет архива, проинспектировал его с помощью Firebug и получил исходный код страницы блога с выделенной строчкой кода, который относится к этому гаджету. Обратите внимание, что выделена строка элемента
Таким образом вы можете понять теперь, как вам найти код нужного вам гаджета. У вас список скорее всего будет другим, но пользуясь данным алгоритмом, вы легко найдете нужный гаджет.
Данный способ немного сложноват и предполагает наличие хотя бы базовых знаний html, зато позволяет вам использовать его и в других ситуациях. Например, когда нужно правильно определить какой-нибудь лишний кусок дизайна, который хочется удалить.

Копируем id гаджета, идем в html-редактор шаблона и с помощью поиска (CTRL + F) находим код нашего гаджета.
Код гаджет имеет примерно такой вид:
Например для гаджета профиля в моем блоге используется такой код:
Как видите, от вас потребуется некоторое терпение, чтобы правильно выделить код гаджета.
2. Когда код гаджета найден, и точно определены его начало и конец, можно добавить к нему условие. Для этого заключим содержимое гаджета в условие по следующей схеме:
Разберем сам код условия:
И не забывайте, что нужно поставить закрывающий тег условия перед двумя последними строками кода гаджета:
1. Показ только для главной страницы:
3. Показ только для страниц архива:
4. Показ только для статичных страниц:
5. Показ только для главной и для страниц ярлыков:
7. Показ только для определенной пользователем страницы (нужно вставить полный адрес страницы):
Это достаточно сложная тема, работа непосредственно с кодом шаблона. Невсем это нужно, но иногда появляется такая необходимость, и, если вы вооружены необходимым знанием, то у вас все получиться! Если что-то не получается или есть другой опыт решения данного вопроса, то прошу оставлять комментарии.
Путем перетаскивания с нажатой левой клавишей мыши на обозначенные точками поля, можно поменять их расположение. |
| Добавить гаджеты для Blogger. |
В "Дизайн"-"Дизайнер шаблонов"-вкладка "Дизайн" позволяет выбрать наиболее подходящий вариант для определения размещения данных пунктирных участков.
 |
| Расположение гаджетов. Одно-, двух- и трехколоночные макеты. |
Особое внимание нужно обратить на гаджет HTML/JavaScript, который позволяет добавлять внешние коды.
Содержание.
Сделать гаджет Blogger над/под заголовком.
Изменения производим в "Дизайн"-"Изменить HTML", предварительно сохранив шаблон. Для поиска кода пользуемся комбинацией клавиш Ctrl+F. Изменяем строку, где showaddelement='yes',
maxwidgets='2' (или 3,4. )-количество гаджетов в заголовке.
 |
| Изменить ширину блога Blogger. |
Увеличить ширину всего блога.
- "Дизайн"-"Дизайнер шаблонов"-"Дизайн"-"Изменение ширины". Увы, более 1000px сделать здесь не удастся. Поэтому запоминаем установленную цифру всего блога.
- Переходим на вкладку "Изменить HTML", ищем заданную цифру (CTRL+F), меняем её на необходимый размер.
 |
| Изменить ширину боковой панели или всего в целом. |
Убрать гаджет Blogger с определённой страницы.
Расположением гаджетов на определённых страницах можно управлять. То есть, скажем, разместить гаджет "Архив блога" на всех страницах, кроме Главной. Находим соответствующий код ("Дизайн"-"Изменить HTML"-"Ctrl+F"): Здесь вы можете обратить внимание, что условие (если страница не является Главной, о чём говорит знак "! text-align: left;">Условие может варьироваться, в зависимости от ваших потребностей.Не показывать боковую панель на определённой странице.
Здесь мы уберём боковую панель (правую, левую или обе), а содержание растянем на всю страницу. Удобно применять, скажем, для оглавления. Код добавляется перед </head>. Я покажу на примере своей страницы, пряча правую боковую панель column-right-outer, для левой - column-left-outer:Также выделенное жирным (строка сверху и снизу) добавляем в код

Разделить одно поле гаджета на два под заголовком.

Заменим
на
Перед
внесём
Процентное соотношение пишите на своё усмотрение. В данном случае это 40/40.
291 комментарий:
Если вам не жалко внесенных изменений в код шаблона, то на той же вкладке нажмите "Восстановить шаблоны виджетов по умолчанию". Опять же предварительно сохранив уже существующий. Просто Мама Ширину блога изменить получилось, а как изменить ширину боковых колонок, так чтобы левая стала шире, чем правая?! Спасибо! NMitra Перед ]]></b:skin> добавить что-то типа этого:
изменить padding-top:8px; на
padding:8px 20px 0px 0px;
P.S. С праздником! NMitra Спасибо) PANIC а можно ли убрать нижнюю панель с гаджетами на определенной странице, подобно тому, как скрывают боковую панель? или все-таки придется каждый гаджет отдельно убирать? NMitra Да, имеется. Задаём условия аналогично боковой панели:
перед </head> добавить:
Вы разместили картинку с шириной 760
попробуйте увеличить её до 850
Судя по коду, автор хотел чтобы была боковая колонка, а не пара гаджетов внизу, но видимо что-то не доделал.
Как я не люблю черный фон. У меня на экране только 40% белого, читать крайне сложно.
В "Дизайнере шаблонов" выбрать вариант с двумя графами в футере.
<div />
А далее либо изображение вместо текста написать, либо кнопке прописать стили.
Мой вариант сложнее реализовать и работает она не так как хотелось бы - кнопка перезагружает страницу в некоторых браузерах. Объяснить будет труднее. Я делала через тег form и input. Марсель Сакаев Добрый день. Помогите пожалуйста. Разделил одно поле гаджета на два. Вставляю картинку. Первая вставляется нормально. Вторая вылетает.
Вот скриншот.
Чтобы картинки легли на одной линии, с учётом их ширины, ширина блога должна быть не менее 1050.
Можно сделать проще, не разделяя указанное поле. Используйте гаджет HTML/JavaScript, куда добавьте:
Опускаю alt, width и т.д.
Поподробнее расскажите, чего вы хотите добиться, будут ли применены скрипты. Марсель Сакаев Все равно не получается.
Ситуация такая. Планирую размещать баннеры в виде картинок с привязкой на ссылку. Я померил. Общая ширина 1000 пикс. Вставляю две картинки шириной по 490 пикс. Вроде бы все нормально, но картинка справа почему-то не доходит до правой границы сайта. Остается пустое пространство.
Кстати, кажется в коде ошибка:
В первой строке inline-block;_float: left;>
Во второй inline-block; float: right;> - тут нет нижнего подчеркивания между inline-block; float: right;>
Ставил с подчеркиванием - работает, картинки идут ровно в одной строке. Но правая картинка не доходит до правого края.
Или я туплю, что-то неправильно делаю. Ширину блога увеличил до 1050
Ширина 1030. Ширина изображения 482 (не уверена, взяла из вашего скриншота).
но главный момент в том что все-таки . Виджет не показывается, но показывается место где он был.я убрал его с главной , но там присутствует небольшое пустое место Pavel Too проходит
вот это не срабатывает Pavel Too не отображается здесь скопированный Ваш код NMitra URL блога и название гаджета, например, ТОП комментаторов. Pavel Too ооо , получилось, правда по другому,
мне нужно было вставить именно код (используется гаджет HTML/JavaScript), шас попробовал по Отправка->Изменить страницы
и именно на странице вставил код и все норм , пару часов назад что -то не было , сразу брал этот вариант , но не получилось , думал нужно вставлять код между тегами, получилось то что хотел, нужно еще , щас буду пробовать,
Спасибо! Vladimir Yaritenko Добрый день! А можно поинтересоваться что у Вас находится в блоке ,,Оптимизация Blogger. NMitra Marina, посмотрите статью выше. По аналогии делаем. Перед ]]></b:skin>:
:
напишу по русски б темплате скин, этой строки нет NMitra </b:template-skin> стоит ниже </b:skin>. Это для вашего удобства, можете эти строки и не добавлять. Marina Уважаемая NMitra!
Наверно я не правильно задаю вопрос. Простите:)))
Очень хочу, чтоб кнопки +1,Twitter и Ф бук расположились ИМЕННО в шапке в правом нижнем углу и чтоб потом можно было еще туда добавлять что-то из кнопок или скрипт. Но не виджетами, так как от виджетов остается бордюр (как сейчас в блоке постов), и его практически не убрать(даже если фон виджетов сделать прозрачным.
С Вашими рекомендациями у меня получились именно виджеты(гаджеты) в ряд три штуки. Очень здорово, и я рада, что у меня это получилось.
Но сделайте одолжение, научите пожалуйста именно с кнопками.
Если что, то буду "рыть" и учиться:)))
С Уважением Марина.
Vladimir Yaritenko, действия, которые помогут улучшить вид блога в глазах поисковиков.
а можете поделиться? NMitra Marina, насколько я поняла вам нужны иконки в шапке.
С помощью позиционирования сможете найти нужное место для иконок. Благодаря padding-left - расстояние между иконками. NMitra Starkkk, здравствуйте. Начальный вариант:
Первое что сделаем - добавим условие перед
<div />
То есть фактически удалим её со страниц "Содержание".
Потом тоже самое с
.main-inner .column-center-inner,
.main-inner .column-left-inner,
.main-inner .column-right-inner padding: 0 5px;
>
Ширина в CSS - width NMitra Код будет выглядеть как-то так
Можно ли вообще скрыть этот гаджет ?_? или его заменять надо чем-то??
Можно поставить своё условие.
6. Ещё чуть ниже, ПЕРЕД
7. Сохраняем и проверяем.
Такой блок не реагирует на смену дизайна. Дизайн регулируется в одном из скриптов. Если вы не можете отредактировать код сами, можно просто повторить процедуру. Космо Мизраил Горыныч Ай, вы уже ответили :) блоггер коды порезал. В целом, там то же самое, что и было написано выше. NMitra Анонимный (комментарий 175): перед ]]></b:skin> добавить
Читайте также:


