Где в кэше хранится фавикон в хроме
Фавикон WordPress в браузере
Ниже показано, как значок будет отображаться в браузере настольного компьютера Google Chrome.
Значок в строке заголовка ChromeКогда вы закрепите вкладку, Chrome будет использовать значок для этой вкладки, как показано ниже.
Фавикон на закрепленной вкладкеChrome также показывает значок из кеша в адресной строке, когда вы пытаетесь открыть сайт. Точно так же вы можете увидеть значок или значок сайта в мобильном приложении Chrome, просмотрев все открытые вкладки.
Фавикон в приложении iPhone SafariПочти все браузеры как на настольных компьютерах, так и на мобильных устройствах также используют значок в качестве ярлыка на странице новой вкладки. Обратите внимание, что ранее поисковая система Google показывала значок сайта на странице результатов. Однако Google удалил фавикон из последнего дизайна результатов поиска.
Если вы не видите значок своего сайта в Google Chrome или в любом другом браузере, следуйте приведенным ниже решениям, чтобы устранить проблему.
1. Проверьте настройки WordPress Favicon.
WordPress позволяет добавить значок на ваш сайт. После входа в панель администратора перейдите в раздел «Внешний вид> Настройка> Идентификация сайта» и загрузите изображение своего значка. В отличие от стандартных размеров изображений значков, значок сайта WordPress должен быть размером 512 x 512 пикселей.
Вариант фавикона в WordPressВы можете загрузить изображение .PNG для значка вашего сайта, и после загрузки изображения проверьте, правильно ли оно отображается в браузере, когда вы находитесь в панели администратора. Если все работает правильно, откройте опубликованный сайт и посмотрите, отображается ли изображение в строке заголовка.
2. Удалите фавикон вашей темы.
Многие коммерческие темы предлагают настраиваемую панель тем для загрузки логотипа и значка. Если вы уже используете функцию значка сайта по умолчанию WordPress, обязательно отключите настройки вашей темы для значка. Это поможет избежать дублирования использования одной и той же функции в разных местах, что потенциально может сбить с толку браузер, не отображающий значок.
3. Используйте плагин Favicon.
- Сначала установите и активируйте плагин на своем сайте.
- Перейдите в меню «Настройки> Favicon» и включите «Отображать уведомления об обновлениях», чтобы получать информацию при наличии обновления плагина.
- Перейдите в раздел «Внешний вид> Фавикон» и выберите свой фавикон в Медиатеке. Если у вас нет значка, оставьте поле «URL основного изображения» пустым и нажмите кнопку «Создать значок».

- Это приведет вас на сайт разработчика, где вы можете создать значок, используя другой параметр. Мы рекомендуем создать значок с помощью бесплатного инструмента для создания значков и загрузить его в качестве основного изображения.

- Прокрутите вниз и нажмите кнопку «Создать свой значок и HTML-код».
- Вы автоматически вернетесь в панель администратора и увидите предварительный просмотр ваших изображений на разных платформах. Вы также можете мгновенно проверить свой значок, чтобы увидеть, как он выглядит в браузере.
Когда вы посмотрите на исходный код своего сайта, плагин добавит множество метатегов ссылок для поддержки различных устройств.

Вы можете попробовать этот плагин, чтобы добавить файл favicon.ico размером 48 x 48 пикселей, если значок сайта WordPress по умолчанию не работает на вашем сайте. Кроме того, плагин поможет вам создавать значки для разных устройств, таких как iOS и macOS Safari. Единственное, вам нужно поддерживать плагин активным, чтобы постоянно использовать значок на вашем сайте.
Примечание: В отличие от всех других запросов изображения, которые вы можете увидеть в консоли разработчика браузера, вы не увидите запрос изображения значка. Следовательно, вы должны увидеть источник страницы и найти ссылку на изображение значка в метатеге заголовка.
4. Загрузка значка вручную
Если параметр значка WordPress по умолчанию не работает, и вы также не хотите использовать плагин по каким-либо причинам, вы можете попробовать вручную загрузить свой собственный значок.
- Подготовьте изображение своего значка с помощью бесплатного инструмента для создания значка. Убедитесь, что изображение имеет формат .ico, .jpg или .jpg и имеет размер 16 x 16 пикселей.
- Войдите на свой веб-сервер с помощью FTP или используйте приложение File Manager на панели хостинга и загрузите изображение значка в корневой каталог вашей установки WordPress. Если вы хотите загрузить изображение из библиотеки мультимедиа в панели администратора, убедитесь, что указан правильный путь к файлу.
- Если у вас есть сомнения, откройте файл изображения в браузере. У вас должна быть возможность получить доступ к изображению, как и к любым другим изображениям на вашем сайте.
- Теперь перейдите в «Внешний вид> Редактор тем» и найдите файл header.php вашей темы.
- Вставьте приведенный ниже код в файл header.php вместе с другими метатегами.
- Он должен выглядеть, как показано ниже, и не забудьте использовать правильный URL-адрес для изображения вашего значка.

Теперь откройте свой сайт и убедитесь, что значок отображается в строке заголовка.
5. Удалите значок хостинга по умолчанию.
Еще одна проблема с favicon заключается в том, что многие хостинговые компании, такие как Bluehost и HostGator, используют свои собственные значки на некоторых страницах. Например, когда вы просматриваете изображения или исходный код, вы увидите значки HostGator и Bluehost вместо значка вашего сайта.
Хостинговая компания FaviconЭтого не происходит с SiteGround и другими хостинговыми компаниями. Что вы можете сделать, так это проверить установку root, чтобы увидеть, есть ли какой-либо доступный значок, и заменить его своим собственным значком. В противном случае обратитесь в службу поддержки хостинга, чтобы проверить, можно ли вообще решить эту проблему.
Другая проблема может возникнуть из-за расположения значка. На нашем сайте мы используем отдельный поддомен для хранения всех медиафайлов. Это может создать проблему, если вы не укажете правильный путь к изображению в значении href мета-ссылки. Поэтому убедитесь, что указан правильный путь, и убедитесь, что ваше изображение доступно в указанном вами месте, чтобы избежать каких-либо проблем.
6. Фавикон в Mac Safari
Некоторые браузеры, такие как Safari в macOS, работают иначе. Вы можете включить или отключить значок в соответствии с вашими потребностями. Ознакомьтесь с нашей статьей о том, как включить значок в Safari, и убедитесь, что вы включили этот параметр, если ваш браузер предлагает эту функцию.
7. Очистите кеш сайта и браузера.
Если вы меняете значок или используете другое изображение с тем же именем файла, обязательно очистите кеш.

На мобильных устройствах вам нужно перейти в раздел настроек или истории и очистить данные о просмотре.
Заключительные слова
Раньше фавикон использовался только браузерами. Однако один и тот же тег мета-ссылки используется для разных значков, таких как apple-touch-icon для iOS. Поэтому рекомендуется использовать все необходимые значки на своем сайте и проверить, работают ли они в браузере и на других устройствах. Значок сайта WordPress по умолчанию может быть недостаточным в этом случае, и вам нужно использовать свои собственные метатеги или использовать тему или плагин, которые предлагают эту функцию.
Большинство пользователей знакомо с понятием «кэш» память. Но далеко не каждый знает, где хранится кэш браузера Google Chrome на персональном компьютере или мобильном устройстве.
В сегодняшней инструкции вы сможете узнать, где именно находится папка с кэш данными браузера Гугл Хром, а так же, как посмотреть содержимое кэша. Сразу стоит сказать, что в зависимости от устройства и операционной системы расположение характерной папки будет разным.
Как просмотреть содержимое кэша
Просмотреть содержимое кэша браузера Google Chrome на персональном компьютере не так уж и сложно. Однако для этого потребуется сделать множество действий. Если быть конкретнее, то понадобится выполнить следующие шаги:
- Открываем любую страницу браузера Гугл Хром. Находим значок в виде трех точек, который располагается в правой верхней части экрана, и нажимаем прямо по нему левой кнопочкой мыши.
- Теперь, когда появится основное меню браузера, наведите курсор своей мышки на графу «Дополнительные инструменты». Сразу же после этого должно выдвинуться новое окошко, в котором необходимо заметить пункт «Инструменты разработчика» и щелкнуть по нему левой клавишей мышки.
- Изначально у вас откроется специальный раздел на вкладке «Elements». Вам потребуется найти иконку в виде двух стрелочек вправо и клацнуть по ней левой клавишей мышки. Данный значок располагается рядом со строкой «Perfomance».
- На вкладке появится маленькое окошко. Кликните левой клавишей мыши по разделу «Application».
- После чего, в левой части этого раздела появится список с основными подразделами. Найдите там графу «Cache Storage» и щелкните по ней несколько раз левой клавишей мыши.
- После этого появится ещё одна графа. Вам потребуется нажать по ней ЛКМ.
- Вот, собственно, и все. Таким образом, вы сможете открыть список с кэш данными браузера Google Chrome. При нажатии по любому представленному пункту, немного ниже появится та самая информация, что хранится в кэш памяти.
Где находится кэш
Выше вы узнали, как посмотреть содержимое кэша. Теперь имеет смысл разобраться, а где же именно хранится кэш браузера Гугл Хром на том или ином устройстве. Ниже будут разобраны основные виды устройств.
На компьютере
Начать стоит с персонального компьютера. Обратите внимание, что независимо от того, какая именно версия операционной системы Windows установлена на вашем персональном компьютере, алгоритм действий все равно будет один и тот же. Немного ниже будет предоставлен детальный порядок действий.
Windows 10 и Windows 7
Важно сразу понять, что путь к папке с кэшем браузера Google Chrome на персональном компьютере с операционной системой Windows 7 или Windows 10 достаточно длинный. Стоит заметить, что общий путь к подходящей папки выглядит примерно так: «C:\Users\Admin\AppData\Local\Google\Chrome\UserData\Default\Cache». Однако прежде чем перейти к нахождению папки, потребуется выполнить такие действия:
Отобразить все скрытые папки
- Щелкаем левой клавишей мышки по иконке пуска, либо же просто нажимаем по клавише «win». В поисковую строку набираем слова «Параметры папок». Когда в верхней части пуска появятся результаты поиска, найдите пункт с характерным названием и щелкните прямо по нему левой клавишей мышки.
- Когда вы это сделаете, перед вами должно появиться специальное окошко для настройки папок. Изначально будет открыта вкладка «Общее», но вам понадобится перейти на страницу «Вид». Делается это с помощью щелчка левой клавишей мышки.
- Теперь, обратите внимание на подраздел «Дополнительные параметры». Представленный в нем список понадобится пролистнуть в самый низ. Там должна быть графа «Показывать скрытые папки, файлы и диски». По данной строке придется клацнуть левой кнопочкой мыши.
- Для сохранения нажимайте ЛКМ по пункту «ОК».
Таким образом, вы сможете отобразить все скрытые папки на вашем персональном компьютере. Это просто необходимо чтобы найти папку с кэшем браузера Гугл Хром. Теперь переходим к поиску самой папки. Для этого, проделываем весь ряд действий:
Путь к папке
- Открываем «Мой компьютер». В разделе «Жесткие диски» находим «Локальный диск С» и клацаем по нему левой кнопкой мыши.
- Затем, среди представленных папок и файлов необходимо отыскать папку под названием «Пользователь» и нажать по ней левой клавишей мыши несколько раз.
- Вновь нажимаем несколько раз левой клавишей мышки по варианту «Пользователь».

На телефоне


Подводя небольшое заключение сегодняшней инструкции, можно отметить, что найти папку с кэш данными браузера Google Chrome на персональном компьютере возможно, однако для этого потребуется выполнить достаточно много действий. Безусловно, это не займет у вас много времени, если вы будете делать все действия в точности, как указано в инструкции выше.

Здравствуйте, умные люди :)
Вот как фавиконку к сайтику прикрутить на эту темку здесь информации много, а как вот кэш у распространенных броузеров почистить, чтобы информация о ней пропала?
Простая чистка в фаерфоксе к примеру никакого эффекта не дает:ph34r:




сам встречался с такой проблемой, решалась сама собой в течении суток
а по существу - попробуйте добить данные сайт в избранное, там тоже должна отображаться иконка
в моем одном из случаев, это сразу решило проблему










ну это то понятно, подождать, перегрузить, появится, знаю
я хочу до сути докопаться, почему так происходит с фавиконками.
вот я почистил кэш в лисице, обновляю иконка пока не подхвачена, но старая отображается, вот где она хранится? именно изображение старой. броузер ее куда-то же положил?










Favicon (от англ. FAVorites ICON — «значок для избранного») — значок сайта или страницы.
- браузером на открытой вкладке и в закладках рядом с URL сайта;
- в качестве ярлыка на смартфоне, если пользователь вынесет сайт на рабочий стол;
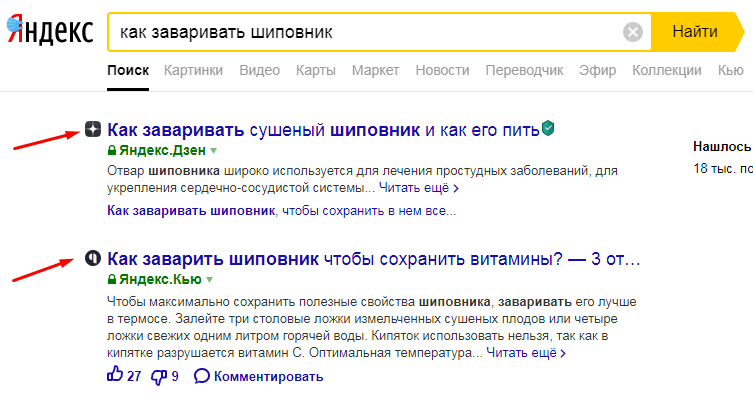
- в поисковой выдаче Яндекса около заголовка на сниппете сайта.

Сайты с фавиконами в выдаче Яндекса
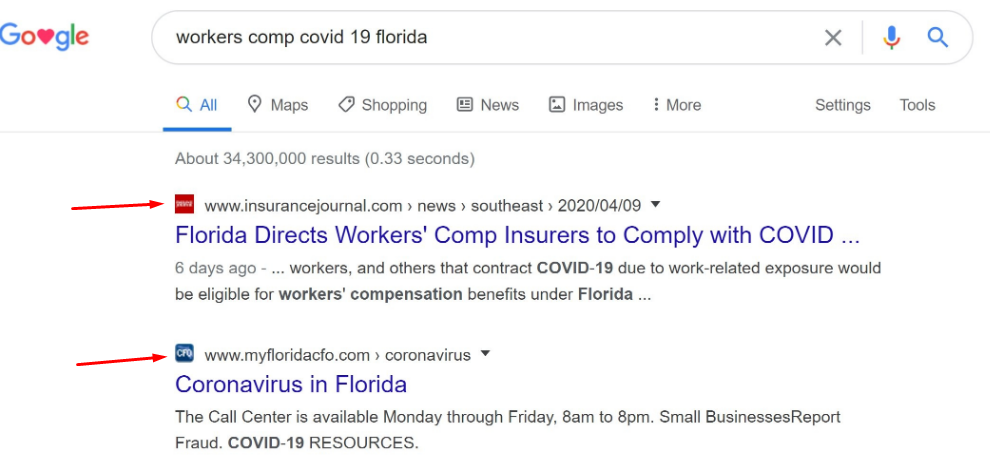
В Google фавиконки не отображаются. Поисковик периодически тестирует эту функцию, так что они могут появиться в будущем.

Фавиконки в выдаче Google (тест)
Хотя в результатах иностранного поисковика фавиконов нет, они все равно отображаются на вкладках браузера и в закладках.
Зачем нужен фавикон
Посмотрим, для чего нужен файл favicon.ico и можно ли без него обойтись. Иногда на форумах новички спрашивают, дает ли использование favicon.ico бонусы при продвижении. Фавикон никак не влияет на оптимизацию и ранжирование, тем не менее, у него есть другие плюсы.
Favicon привлекает внимание к сайту. Без иконки сниппет меньше заметен взгляду, кажется, что ему чего-то не хватает.

Сайт без фавикона в выдаче среди прочих
- С фавиконом сайт запоминается лучше
Иконка для сайта — элемент бренда. Пользователь лучше запомнит логотип из фавикона и свяжет его с брендом, если будет видеть его на сайте и других площадках.

Логотип компании в фавиконе
В закладках и истории проще искать нужный сайт не по тексту заголовка, а по опознавательной картинке — знакомому фавикону.

Закладки в Google Chrome
Браузеры запрашивают файл favicon.ico и если не находят строку с указанием фавикона, сервер отмечает в логах ошибку 404.
К примеру, такую:
Какую картинку выбрать для фавикона
Если сайт представляет компанию, в фавикон лучше поставить логотип бренда или его фрагмент, если логотип сложный, детализированный или вытянутый. Если логотипа нет, подберите изображение и цветовую гамму по ассоциации с тематикой сайта.

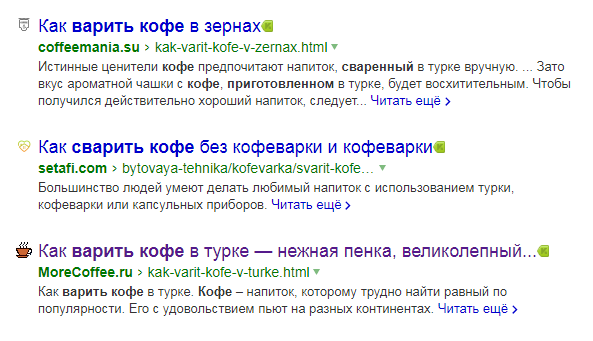
Фавикон с чашкой для сайта о кофе выглядит гармоничнее
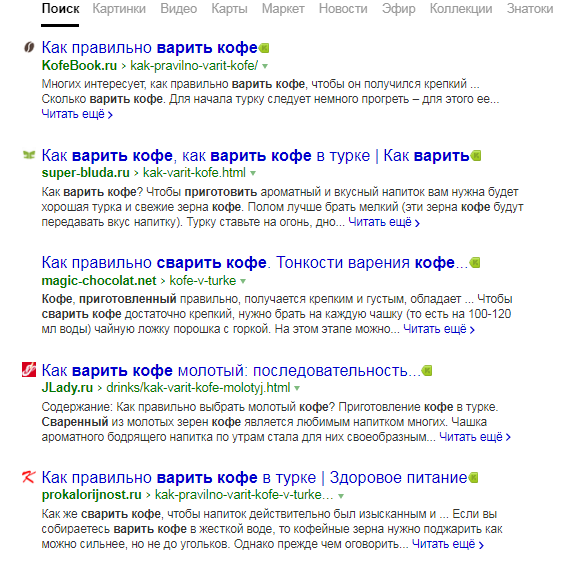
Раньше любая иконка бросалась в глаза, потому что не все сайты их ставили. Сейчас выделиться сложнее, по запросу «как варить кофе» сайт без фавикона нашелся только на восьмой странице. Привлечь внимание лучше яркой контрастной иконкой, иногда для этого ставят стрелку, указывающую на сайт.
Фавикон в выдаче, на вкладках браузера и в закладках очень маленького размера. Детализированное изображение никто не разглядит. Подберите картинку, где будет минимум деталей, два-три цвета, однозначное прочтение смысла.
Фавикон не будет выделять сайт в выдаче, если у конкурентов будут такие же картинки. Банальные популярные иконки лучше не использовать.
Как создать favicon для сайта
Есть три самых распространенных способа:
- Специальный плагин для Photoshop
Позволяет работать этому популярному редактору изображений с форматом ico. - Специальные программы для изготовления фавиконов
Они специально «заточены» для изготовления иконок для сайта. - Онлайн генератор favicon
Самый простой и доступный способ — загрузить картинку в генератор, который сделает иконку для сайта из любого изображения. Иконка получится красивее, если изображение-донор кадрировать до квадрата.
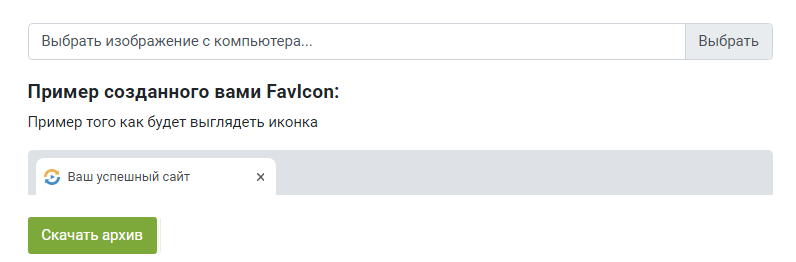
Загрузите квадратную картинку в генератор от PR-CY, он создаст архив с файлом ICO, в котором будет несколько вариантов фавикона, в том числе ретина иконки.

Панель бесплатного генератора фавикона
Как установить фавикон на сайт
Атрибут "rel" указывает на тип ресурса. Большинство браузеров распознают "icon", для Internet Explorer нужен "shortcut icon".
От формата файла зависит тип передаваемых данных. Для ICO это "image/x-icon" или "image/vnd.microsoft.icon", для PNG — "image/png" и аналогично для других форматов.
Для мобильных устройств часто прописывают отдельные фавиконы, указывая, к примеру, rel="apple-touch-icon".
Фавиконка не появится сразу после установки кода, нужно дождаться, пока поисковик ее проиндексирует.
Как установить разные favicon для отдельных страниц
Разным страницам сайта можно указать разные фавиконки, чтобы они различались на вкладках. К примеру, веб-мастер может установить разные цвета одной иконки для блога, каталога и форума или для главной и разных сервисов, как у PR-CY:

Фавиконы на разных разделах одного сайта
Как установить разные фавиконки разделам сайта:
- Фавикон для главной и остальных страниц назовите favicon.ico, для отдельных разделов укажите названия по этим разделам, чтобы не запутаться.
- В коде нужной страницы пропишите путь к другой фавиконке раздела:
Размеры фавиконов для браузеров и устройств
С технической точки зрения быстрее и проще сделать одну иконку ICO, PNG или SVG для всех устройств. С точки зрения юзабилити лучше сделать несколько для разных устройств и браузеров, потому что они могут отличаться внешне — где-то требуется больший размер, где-то достаточно небольшого файла.
Если мобильный пользователь захочет добавить ссылку на сайт на главный экран смартфона, в Android и iOS иконкой для ссылки станет фавикон.

Фавиконы сайтов на экране смартфона
Если это возможно, ориентируйтесь на каждую платформу, с которой пользователи могут открыть сайт.
Достаточный пакет фавиконок для популярных браузеров
Стандартно для фавикона делают файл favicon.ico — это контейнер для нескольких файлов. Будет достаточно favicon.ico с файлами в размерах 16x16, 32x32 и 48x48.
Этот пакет обеспечит нормальный внешний вид фавиконок на разных платформах. В остальных случаях система масштабирует до нужного размера.
Дополнительно можно добавить файлы для мобильных устройств.
Android
Обычно используют файл .jpg размером 180x180, можно использовать прозрачность. Указать фавикон и его расположение для Android можно через спецификацию Web App Manifest. В ней описан простой JSON-файл, в котором веб-мастеры указывают иконки, размеры и форматы для сайта или приложения.
Манифест указывают с помощью:
С помощью файла-манифеста у сайта, который пользователь вынес на главный экран смартфона, будет настроенный качественный фавикон.
Цвет файла и фона для иконки можно указать с помощью метаданных в HTML, к примеру:
Apple
Для iOS иногда используют размер 57x57, но рекомендуют лучше делать иконку PNG размером 180x180. В документации Safari такие называются Web Clips, в них не должно быть прозрачности, углы автоматически округлятся при добавлении на главный экран. Это значок высокого расширения, он будет отображаться и в других браузерах.
В rel нужно указать “apple-touch-icon.jpg”.
Apple поддерживает и другой формат иконок. Для закрепленных вкладок в Safari и кнопок на Touch Bar в MacBook есть возможность указать монохромную векторную маску и цвет, который ее заполнит при наведении.
Настраивают с помощью link rel="mask-icon".
Edge и IE 12
Цвет файла и фона для иконки можно указать с помощью метаданных в HTML.
У Microsoft есть «Browser configuration schema reference» — XML-документ, в котором перечислены различные значки, соответствующие интерфейсу. Файлы конфигурации браузера позволяют задавать настройки с помощью внешних XML-файлов.
Зачастую для сайта хватит фавикона одного или трех размеров, чтобы они выглядели нормально. Но лучше уделить немного времени и отдельно прописать файлы для разных ОС и браузеров, чтобы фавикон выглядел качественно на любом устройстве в выдаче поисковика, на вкладке, панели закладок и на экране смартфона.
Читайте также:


