Фан комбинация x5 blur как сделать

Известно, что в Blur есть сплитскрин, позволяющий играть даже вчетвером за одним компьютером. Но в рамках данной статьи рассмотрим возможность игры вдвоем не просто за одним компьютером, но и за одной клавиатурой. Не понятно почему, но некоторые игроки даже не догадываются о такой возможности.


Как видите, первый игрок уже автоматически подключен. Чтобы добавить второго игрока потребуется либо x-box джойстик, либо просто нажать на “+” на добавочной клавиатуре.


Далее вам потребуется выбрать режим заезда и, собственно, автомобили. После начала гонки можно столкнуться с одной проблемой – непонятным управлением. Если в одиночной игре в “настройках” можно выбрать схему управления…

…то здесь такого просто нет. Более того, “настройки” содержат в себе всего два пункта: “графика” и “звук”. По этому случаю ниже приведена используемая схема управления. Синим цветом обозначен первый игрок, красным – второй.

На этом всё. Теперь можно спокойно сражаться друг против друга, либо вдвоем отражать атаки компьютерных оппонентов.
От автора: фоновые размытые изображения — это круто. Это неоспоримый факт. В каждом пользовательском интерфейсе должно быть не менее десяти фоновых размытых изображений (желательно наложенных друг на друга), и каждый интерфейс, созданный с самого зарождения всемирной паутины, который не содержит фоновых размытых изображений, должен быть переработан в первую очередь. Это правда. Разработчики любят, когда вы показываете им дизайн с размытым фоном. А это ложь.
Потому что размытия фона практически невозможно реализовать в веб-приложениях, поэтому дизайнеры чувствуют себя разочарованными, обманутыми и совершенно бесполезными. Но сегодня все меняется. Ну, на самом деле это изменилось еще в 2018 году или что-то около того, это только я что нашел страницу MDN, но вы поняли суть.
Итак, вот как создать размытие фона с помощью свойства CSS backdrop-filter.

Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Вот и все. Если вы все же хотите прочитать больше, вот немного подробнее…
Что такое backdrop-filter?
Если вы ума не приложите, что они имели в виду в последнем предложении, то в основном они говорят, что это работает точно так же, как и в выбранном вами инструменте дизайна (Figma, Sketch, Adobe XD, Framer, что-нибудь еще).
Все, что скрывается за размытием… становится размытым.
Давайте возьмем простой пример
Начните с создания div с классом .background.
Хорошо, давай сделаем небольшой перерыв на кофе. Очистите свой мозг, а затем добавьте немного CSS для класса .background. Мы добавим красивое background-image с несколькими ананасами и сделаем так, чтобы оно покрывало всю страницу.
Теперь давайте добавим размытие. Мы собираемся незаметно проникнуть внутрь этого div с классом .background и аккуратно поместить div с классом .blur.

Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Мы сделаем так, чтобы наш класс .blur покрывал всю высоту окна, но только половину ширины, чтобы мы могли видеть разницу после применения фильтра.
Если вы хотите, чтобы размытие имело цвет, вам нужно добавить свойство background со значением rgba. Убедитесь, что альфа-канал (непрозрачность) меньше 1, чтобы мы могли видеть сквозь цвет.
Затем мы добавим магическое свойство CSS backdrop-filter и присвоим ему значение blur(8px). Подсказка: увеличьте / уменьшите px, чтобы увеличить / уменьшить размытие.
На полном серьезе, это очень круто.
Добавление нескольких фильтров
Если вы хотите добавить к элементу несколько свойств backdrop-filter, просто разделите их пробелами. Будьте осторожны; они могут не сочетаться вместе. И да, через точку с запятой после моей предыдущей статьи в Medium. Что происходит.
Вот мой пример на Codepen с анимацией и кнопкой для переключения класса, содержащего несколько свойств backdrop-filter:
Очевидно, вы можете применить к этому изобретательность. Это было экспериментальное свойство некоторое время, поэтому обязательно проверьте совместимость браузеров. На момент написания этой статьи MDN говорит, что все основные браузеры, за исключением Internet Explorer, Firefox для Android и Samsung Internet, используют его.
Героическим людям, которые сделали это возможным, искренняя благодарность от меня. Вы позволили, чтобы наши снимки на Dribbble имели гораздо больше шансов увидеть свет.
Надеюсь, что это базовое описание использования backdrop-filter для создания размытия фона поможет, по крайней мере, одному человеку. Пожалуйста, не стесняйтесь оставлять свои комментарии. Спасибо за чтение. Приятно провести время!
В этом ролике ты узнаешь, как выиграть 5 соревнование, успешно выполнить фан-комбинацию Х5 и получить доступ к гонке со Стихоплетом в Blur!Blur (2010) - игра.
Похожее видео

Blur - Игра по сети 1

Blur Прохождения Часть-29 Финальная гонка

Откисли все

Blur Online 2021 Not Local Online

САМЫЕ БЫСТРЫЕ МАШИНЫ БЛУРTHE FASTEST CAR N BLUR

Blur Audi R8 Vs Koenigsegg CCX-R

Blur Game 2020 Multiplayer

Молот из конфет ириска на что способен

Что ты получишь за боевой пропуск \Святые Моторы\ в Crossout Окупаемость

ИГРА В КАЛЬМАРА END PUBG MOB LEDA KULG L OY N BOLD

Республика Коми - фото

Онега - фото

12 апреля 1961 года с космодрома БАЙКОНУР впервые в мире стартовал космический к - фото

Верея - фото

Ростов-на-Дону - фото
Ссылка на страницу с видео:
HTML-ссылка на страницу с видео:
Код для вставки плеера:
"Очередной шедевр от Rockstar Games на подходе. С выхода первой части Red Dead Redemption прошло уже восемь лет, фанаты ждали продолжения истории и как мы видим не зря. Геймплейный ролик очень порадовал. Графика отличная, реализована система открытого мира, разработчики сделали настоящую "песочниц. "
"Опять ересь. Хотя из всех изысканий автора, можно сделать вывод, что сатана есть тот противник Бога в разной ипостаси и разных лицах. Почему автору не подумать что те тексты на которые он опираются могут быть искажены и по своему видению описаны людьми."
Привет! В четвертом выпуске CSS Magic расскажу, как сделать красивый блюр эффект для карточки. Поехали!
И так, сегодня мы будем делать блюр-эффект. Вот такого типа:

Сделать такое можно вполне несложно с помощью filter: blur() . Но, конечно, не все так просто :) Начнем с разметки:
Разметка довольно тривиальная, единственное что тут нужно — это картинка и id для блока. Поехали к магии — CSS. Но сперва первичная разметка:
CSS (превичный)
Это базовые стили, которые просто делают карточку. Но они тоже важны, поэтому решил разделить.
CSS (сама магия)
Используем класс-модификатор block--blur . Для подписи (которая и будет блюрена) задаем overflow: hidden . Используем два псевдоэлемента ::before и ::after , в которых будет фон все той же картинкой. Благодаря background-position: center bottom и background-size: 100% auto выставляем ее как надо. И, конечно же filter: blur(8px) задает сам блюр-эффект.
Тут еще важный момент - как видите, ::before используется со скейлом. Это сделано для того, чтобы не было видно детали блюра от ::after . Если уберете скейл с ::before - думаю разницу увидите.
По традиции, пен:
Надеюсь, Вам было интересно. такой эффект я раньше очень долго искал, т.к. он мне нравится. Даже думал сделать на блог, но пока не дошли руки)
Удачи, и до скорого!
Об авторе блога

предложить исправления
поделиться
ещё статьи на эту тему:

HTML/CSS
Как вставить видео на сайт? Тег video

HTML/CSS
Создаем удобный, доступный и рабочий тултип

HTML/CSS
Верстка HTML-писем. Часть 2

HTML/CSS
Верстка HTML-писем. Часть 1

HTML/CSS
Множественная отправка чекбоксов в HTML

HTML/CSS
этот блог о веб-разработке.
лайфхаки, полезные сервисы, софт, а так же внутренняя кухня фриланса. здесь каждый найдет для себя что-то полезное!
Как использовать инструменты размытия в Photoshop для создания нужных и просто интересных эффектов?
Сегодня мы попытаемся показать несколько эффектов, которые можно создать при помощи инструментов размытия и фокуса.
Перемещение точки фокуса
![]()
- Размоем существующую точку фокуса чуть больше, чем лицо модели.
- Повысим резкость нового фокуса.
1. Размытие.
![]()
Далее фото откроется в окне эффекта размытия, и вы увидите маркеры управления фильтром. Нужно будет расставить их.
Маркер 1 позволяет перетаскивать область размытия и при помощи кольцевого регулятора усиливать или ослаблять эффект размытия.
Маркер 2 обозначает область резкости, где эффект размытия не будет применен.
Маркер 3 — область частичного размытия с нарастанием эффекта.
Маркер 4 — область полного размытия.
![]()
![]()
Теперь нажимаем Enter и попадаем в обычное окно с изображением.
2. Резкость.
Эффект размытия уже помог переместить точку фокуса, но для еще более явного эффекта сделаем еще акцент на глазах модели при помощи добавления резкости.
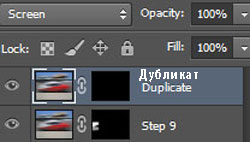
Создаем две копии слоя и назовем их, например, Sharp и Blur.
![]()
На слое Blur применяем размытие по Гауссу (Filter — Blur — Gaussian Blur). Выбираем небольшой радиус. Для данного примера подойдет 0,9 пикс.
![]()
Размытие позволило оставить все детали крупнее этого радиуса на слое Blur.
Далее нужно будет убрать их со слоя Sharp. Для этого используем команду Apply Image (Внешний Канал) из меню Image (Изображение).
![]()
Теперь слой Blur можно просто убрать. Он больше не нужен. А на слое Sharp добавляем контраст при помощи режима наложения Vivid light.
![]()
Зажимаем клавишу Alt и создаем маску слоя. При помощи мягкой кисти проявляем эффект на глазах модели. Все, работа завершена.
Движущийся автомобиль
Теперь при помощи инструментов размытия попробуем добиться эффекта движения на статичном изображении автомобиля.
- Откройте изображение и продублируйте слой (Ctrl + J).

- Применяем фильтр Размытие в Движении (Motion Blur): Фильтр- Размытие — Размытие в Движении (Filter > Blur > Motion Blur).
![]()
![]()
- Добавляем слой-маску в дубликат слоя с размытием: Слой — Слой-маска — Показать всё (Layer — Layer Mask — Reveal All). Чтобы эффект размытия в движении был виден только на заднем слое обрабатываем изображение автомобиля мягкой чёрной кистью (на фото для наглядности эта область обведена не черной, а красной кистью).
![]()
Получится вот так:
![]()
- Объединяем все видимые слои в один при помощи команды Ctrl + Shift + Alt + E. Далее выделяем переднее колесо автомобиля Овальной кистью (Elliptical Marquee Tool).
![]()
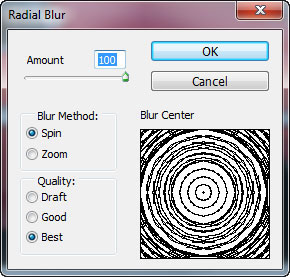
- Теперь создадим иллюзию быстрого вращения колес. Применяем фильтр Радиальное размытие (Radial Blur) к выделенной области: Фильтр — Размытие — Радиальное Размытие (Filter > Blur > Radial Blur). В появившемся окне ищем параметр Метод (Method Blur) и выбираем опцию Кольцевой (Spin). Бегунок Степени (Amount) продвигаем в крайнее правое положение.

![]()
Проделываем эти операции как для переднего, так и для заднего колеса.
![]()
- Теперь скрываем неаккуратные и грубые линии. Для этого добавляем слой-маску к слою с радиальным размытием: Слой — Слой-маска — Показать всё (Layer > Layer Mask > Reveal All). Теперь воспользуемся черной мягкой кистью с непрозрачностью 50%. Прокрашиваем ею вокруг колёс, маскируя недочеты.
![]()
- Еще раз объединяем все видимые слои нажатием комбинации Ctrl + Shift + Alt + E. К объединенному слою добавляем Размытие в Движении (Motion blur) и устанавливаем Смещение (Distance) на 700px.
![]()
Промежуточный результат будет вот такой:
![]()
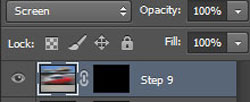
- Меняем режим наложения на Осветление (Screen). Теперь добавляем слой-маску: Слой- Слой-маска — Скрыть всё (Layer > Layer Mask > Hide All).
![]()
Создаем эффект движения, белой кистью прокрасив на слой-маске слоя поверх задней части автомобиля. Этим вы снова проявите размытие в движении из прошлого этапа, но только на задней части авто.

![]()

- Прокрашиваем на слой-маске белой кистью как показано на фото.
![]()
Теперь все готово. Смотрим на результат.
![]()
Бегущий человек
Еще один эффект движения можно получить, если применить Линейное размытие (Zoom Blur). Если применить к фото человека, получится, как будто он очень быстро бежит.
-
Откройте изображение и продублируйте слой (Ctrl + J).
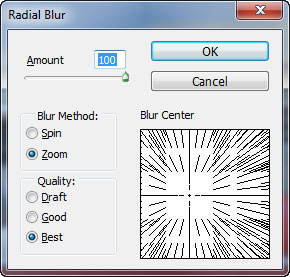
Выбираем опцию Радиальное размытие: Фильтр — Размытие — Радиальное Размытие (Filter > Blur > Radial Blur).
Выбираем опцию Линейное Размытие (Zoom Blur) в параметре Метод (Method Blur).

-
Добавляем слой-маску к дубликату размытого слоя: Слой- Слой-маска — Скрыть всё (Layer > Layer Mask > Hide All).
Осторожно прокрашиваем белой кистью по слой-маске, чтобы получилось изображение бегущего человека. Еще немного прокрашиваем участок земли перед человеком.
Должно получиться вот так.
![]()
На самом деле, можно создать гораздо больше эффектов при помощи инструментов размытия в Photoshop. Мы лишь показали несколько приёмов, которые выручат вас в ситуации, когда фото нужно срочно, а экстренно провести съемку не получится. Вспомнив эти несколько советов, вы быстро получите отличный результат. А исходные фото в хорошем качестве всегда найдутся на PressFoto.
Читайте также:


