Файлы hta что это
HTML Application ( HTA ) является Microsoft Windows программа, исходный код состоит из HTML , Dynamic HTML , и одного или нескольких языков сценариев поддерживается Internet Explorer , таких как VBScript или JScript . HTML используется для создания пользовательского интерфейса, а язык сценариев используется для логики программы. HTA выполняется без ограничений модели безопасности интернет-браузера; фактически, оно работает как «полностью доверенное» приложение.
Обычное расширение файла HTA - .hta .
Возможность выполнять HTA была представлена в Microsoft Windows в 1999 году вместе с выпуском Microsoft Internet Explorer 5 . 9 декабря 2003 года эта технология была запатентована .
СОДЕРЖАНИЕ
Использует
HTA дает разработчику возможности HTML вместе с преимуществами языков сценариев. Они популярны среди системных администраторов Microsoft, которые используют их для системного администрирования от прототипов до «полномасштабных» приложений, особенно там, где критичны гибкость и скорость разработки.
Окружающая обстановка
Исполнение

HTA выполняется с помощью программы mshta.exe или двойным щелчком по файлу. Эта программа обычно устанавливается вместе с Internet Explorer. mshta.exe выполняет HTA, создавая экземпляр механизма рендеринга Internet Explorer (mshtml), а также любых требуемых языковых механизмов (например, vbscript.dll).
HTA рассматривается как любой исполняемый файл с расширением .exe . При запуске через mshta.exe (или при двойном щелчке по значку файла) он запускается немедленно. При удаленном выполнении через браузер пользователю один раз перед загрузкой HTA задается вопрос, сохранять или запускать приложение; если он сохранен, то после этого его можно будет просто запустить по запросу.
По умолчанию HTA отображаются в соответствии с «содержимым стандартного режима в стандартном режиме IE7 и содержимым режима совместимости в режиме IE5 (Quirks)», но это можно изменить с помощью X-UA-Compatible заголовков.
HTA зависят от движка браузера Trident (MSHTML), используемого Internet Explorer , но не зависят от самого приложения Internet Explorer. Если пользователь удаляет Internet Explorer из Windows через панель управления, механизм MSHTML остается, а HTA продолжает работать. HTA также продолжают работать в Windows 11.
HTA полностью поддерживаются в режимах, эквивалентных версиям Internet Explorer с 5 по 9. Последующие версии, такие как 10 и 11, по-прежнему поддерживают HTA, хотя некоторые второстепенные функции отключены.
Соображения безопасности
Когда выполняется обычный HTML-файл, выполнение ограничивается моделью безопасности веб-браузера . Это означает, что он ограничивается взаимодействием с сервером, манипулированием объектной моделью страницы (обычно для проверки форм и / или создания интересных визуальных эффектов) и чтением или записью файлов cookie .
Разработка
Чтобы настроить внешний вид HTA, hta:application в HEAD раздел был добавлен дополнительный тег . Этот тег предоставляет набор атрибутов, которые позволяют управлять стилем границы, значком программы и т. Д., А также предоставляют такую информацию, как аргумент (командная строка), используемый для запуска HTA. В противном случае HTA имеет тот же формат, что и HTML-страница.
Для создания HTA можно использовать любой текстовый редактор. Редакторы со специальными функциями для разработки приложений HTML могут быть получены от Microsoft или из сторонних источников.
Существующий HTML-файл (с расширением файла .htm или .html , например) можно изменить на HTA, просто изменив расширение на .hta .
Программы, которые поддерживают HTA расширение файла
В следующем списке перечислены программы, совместимые с файлами HTA, которые разделены на категории 2 в зависимости от операционной системы, в которой они доступны. Файлы с расширением HTA, как и любые другие форматы файлов, можно найти в любой операционной системе. Указанные файлы могут быть переданы на другие устройства, будь то мобильные или стационарные, но не все системы могут быть способны правильно обрабатывать такие файлы.
Программы, обслуживающие файл HTA
Как открыть файл HTA?
Причин, по которым у вас возникают проблемы с открытием файлов HTA в данной системе, может быть несколько. Что важно, все распространенные проблемы, связанные с файлами с расширением HTA, могут решать сами пользователи. Процесс быстрый и не требует участия ИТ-специалиста. Мы подготовили список, который поможет вам решить ваши проблемы с файлами HTA.
Шаг 1. Установите Microsoft Internet Explorer программное обеспечение
Шаг 2. Проверьте версию Microsoft Internet Explorer и обновите при необходимости

Если у вас уже установлен Microsoft Internet Explorer в ваших системах и файлы HTA по-прежнему не открываются должным образом, проверьте, установлена ли у вас последняя версия программного обеспечения. Иногда разработчики программного обеспечения вводят новые форматы вместо уже поддерживаемых вместе с новыми версиями своих приложений. Если у вас установлена более старая версия Microsoft Internet Explorer, она может не поддерживать формат HTA. Самая последняя версия Microsoft Internet Explorer обратно совместима и может работать с форматами файлов, поддерживаемыми более старыми версиями программного обеспечения.
Шаг 3. Настройте приложение по умолчанию для открытия HTA файлов на Microsoft Internet Explorer
Если у вас установлена последняя версия Microsoft Internet Explorer и проблема сохраняется, выберите ее в качестве программы по умолчанию, которая будет использоваться для управления HTA на вашем устройстве. Процесс связывания форматов файлов с приложением по умолчанию может отличаться в деталях в зависимости от платформы, но основная процедура очень похожа.

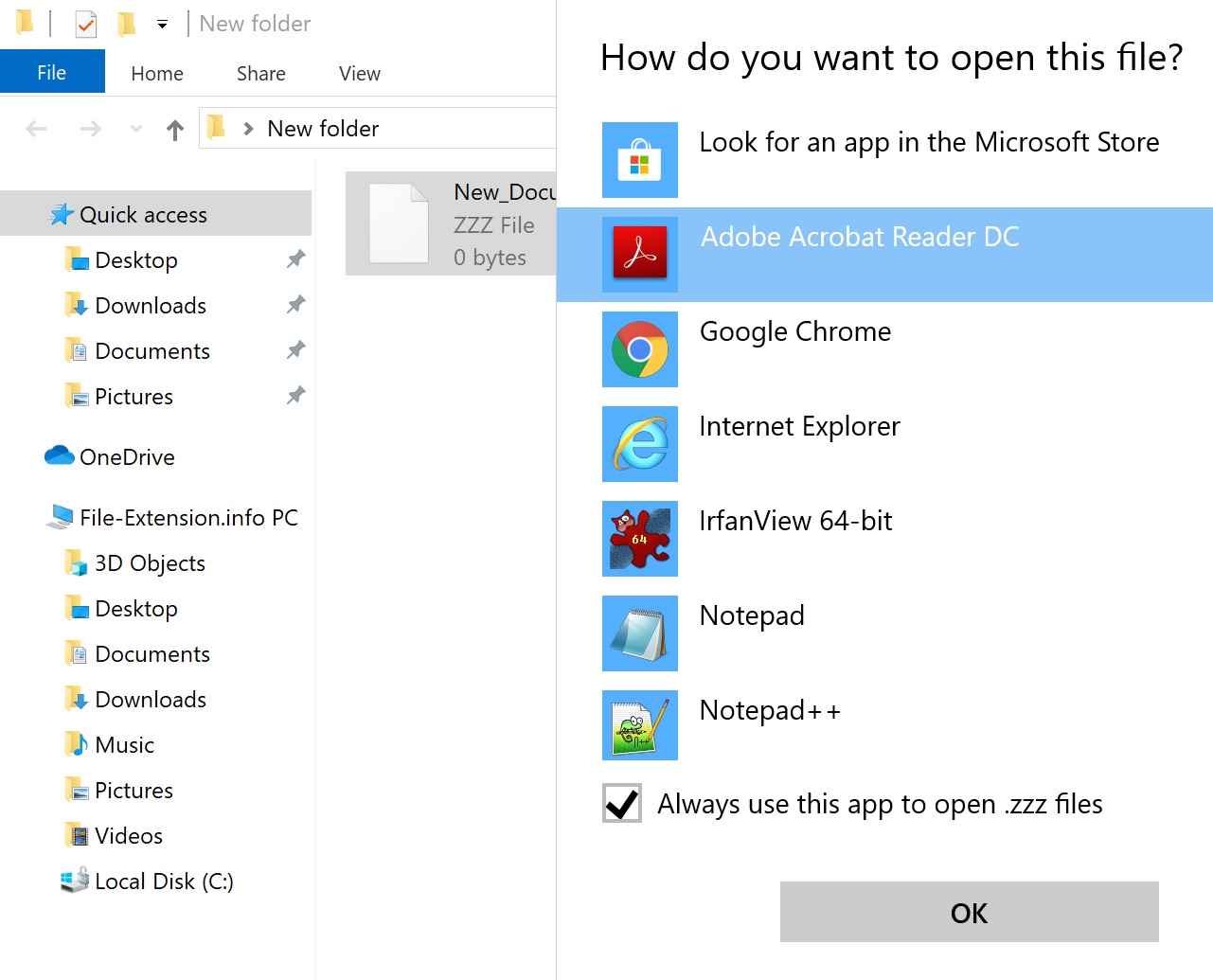
Процедура изменения программы по умолчанию в Windows
- Выберите пункт Открыть с помощью в меню «Файл», к которому можно щелкнуть правой кнопкой мыши файл HTA.
- Нажмите Выбрать другое приложение и затем выберите опцию Еще приложения
- Последний шаг - выбрать опцию Найти другое приложение на этом. указать путь к папке, в которой установлен Microsoft Internet Explorer. Теперь осталось только подтвердить свой выбор, выбрав Всегда использовать это приложение для открытия HTA файлы и нажав ОК .
Процедура изменения программы по умолчанию в Mac OS
Шаг 4. Убедитесь, что файл HTA заполнен и не содержит ошибок
Если вы выполнили инструкции из предыдущих шагов, но проблема все еще не решена, вам следует проверить файл HTA, о котором идет речь. Отсутствие доступа к файлу может быть связано с различными проблемами.

1. HTA может быть заражен вредоносным ПО - обязательно проверьте его антивирусом.
Если файл заражен, вредоносная программа, находящаяся в файле HTA, препятствует попыткам открыть его. Немедленно просканируйте файл с помощью антивирусного инструмента или просмотрите всю систему, чтобы убедиться, что вся система безопасна. HTA файл инфицирован вредоносным ПО? Следуйте инструкциям антивирусного программного обеспечения.
2. Проверьте, не поврежден ли файл
3. Проверьте, есть ли у вашей учетной записи административные права
Существует вероятность того, что данный файл может быть доступен только пользователям с достаточными системными привилегиями. Переключитесь на учетную запись с необходимыми привилегиями и попробуйте снова открыть файл HTML Application.
4. Проверьте, может ли ваша система обрабатывать Microsoft Internet Explorer
5. Проверьте, есть ли у вас последние обновления операционной системы и драйверов
Регулярно обновляемая система, драйверы и программы обеспечивают безопасность вашего компьютера. Это также может предотвратить проблемы с файлами HTML Application. Устаревшие драйверы или программное обеспечение могли привести к невозможности использования периферийного устройства, необходимого для обработки файлов HTA.
Вы хотите помочь?
Если у Вас есть дополнительная информация о расширение файла HTA мы будем признательны, если Вы поделитесь ею с пользователями нашего сайта. Воспользуйтесь формуляром, находящимся здесь и отправьте нам свою информацию о файле HTA.
HTA (HTML Application) - это простая технология, позволяющая создавать полезные приложения даже без знания серьезных языков программирования.
Создать HTA-приложение можно, просто написав HTML-страницу и сохранив ее с расширением .hta, которое обрабатывается программой mshta.exe , её задача - обеспечить связь программы с браузером. Так как такие приложения используют движок браузера, то они объединяют в себе все их возможности - их объектную модель, разметку страницы (HTML), каскадные листы стилей (CSS), скрипты (VBS и JS). Также на такие приложения не накладывается ограничения безопасности - они работают как любой исполняемый файл.
То есть при помощи HTML создается абсолютно любой пользовательский интерфейс, причем с минимальными усилиями и без каких-либо существенных ограничений, логика программы организуется кодом на Java Script или Visual Basic Script, а само приложение выходит за рамки браузера - программа на стадии выполнения ничем не будет отличаться от обычных оконных приложений для Windows - запущенное приложение будет присутствовать на панели задач, иметь собственные окно, меню и значок. Хотя здесь нужно оговориться: программа не будет видна среди запущенных приложений в диспетчере задач, единственное средство, которым можно контролировать запущенную программу - это процесс mshta.exe.
В то время, как расширение .hta указывает системе как работать с приложением, новый тег <hta:application> и аттрибуты указывают окну, как себя вести будучи приложением. Этот тег предоставляет ограниченный набор аттрибутов, управляющих всем от стиля границы окна и до программной иконки и меню. Для создания функционирующего HTA, этот тег должен быть описан внутри тега HEAD .
Элемент HTA:APPLICATION требует закрывающего тега.
Так как тэг элемента HTA:APPLICATION является пустым, он также может быть закрыт использую следующий прием.
При использовании вышеуказанного приема, прямому слэшу (/) должен предшествовать пробельный символ.
Помимо управлением окном приложения, этот тег также дает возможность обращаться к свойствам приложения из скриптов, расположенных в коде HTA-приложения. Стоит заметить, что все свойства этого тега доступны только для чтения.
Атрибут и свойство id
Определяет идентификатор объекта - уникального имени внутри файла HTA-приложения.
Атрибут и свойство applicationName
Содержит имя приложения. Свойство не имеет значения по умолчанию.
Будучи установленным в true , свойство singleInstance проверяет значение applicationName перед запуском экземпляра приложения. Чтобы проверка была успешной, значение applicationName должно быть уникальным. Можно использовать значение свойства applicationName для идентификации единственности запущенного приложения, независимо от адреса URL, используемого для доступа к нему.
Атрибут и свойство border
Содержит тип бордюра окна. Свойство border влияет на толщину бордюра и действительно только для окон HTA , у которых есть панель заголовка и сам заголовок. Устанавливая border в "None", вы убираете панель заголовка, иконку программы, и кнопки максимизирования и минимизирования. Это свойство может быть использовано совместно со свойством borderStyle . Возможные значения:
| Dialog | Бордюр диалогового окна - пользователь не может изменить размер окна. |
| None | Окно без бордюра. |
| Thick | Толстый бордюр окна, плюс бордюр для изменения размера окна. (Значение по умолчанию). |
| Thin | Тонкий бордюр окна с заголовком. |
Примечание
Если не указать параметр BORDER или указать BORDER="thick" , то размеры окна программы можно будет изменять при помощи мыши, в остальных же случаях, — размеры окна изменить нельзя.
Атрибут и свойство borderStyle
Содержит стиль бордюра клиентской области окна. Свойство borderStyle устанавливает стиль для бордюра содержимого окна, в то время как свойство border контролирует бордюр окна приложения. Возможные значения:
| Complex | Приподнятый и утопленный бордюр. |
| Normal | Нормальный бордюр. (Значение по умолчанию). |
| Raised | Приподнятый 3-D бордюр. |
| Static | 3-D бордюр, обычно используемый для окон, не обрабатывающих ввод пользователя. |
| Sunken | Утопленный 3-D бордюр. |
Атрибут и свойство caption
Определяет, будет ли в окне HTML приложения отображаться панель заголовка. Заголовок приложения отображается только тогда, когда свойство caption установлено в "Yes". Отключение свойства caption также отключит кнопки "Свернуть", "Развернуть" и программную иконку. В этом случае нужно не забыть предоставить альтернативный способ выхода из приложения, например, кнопку "Закрыть" на форме приложения, вызывающую метод Window.Close . Возможные значения:
| Yes | Панель заголовка отображается. (Значение по умолчанию). |
| No | Панель заголовка не отображается. |
Свойство commandLine
Атрибут и свойство contextMenu
Определяет, появляется ли контекстное меню при нажатии на правую кнопку мыши. Возможные значения:
| Yes | Контекстное меню появляется. (Значение по умолчанию). |
| No | Контекстное меню не появляется. |
Атрибут и свойство icon
Определяет путь к файлу иконки, используемой в HTML приложении. HTA использует системную иконку, если значение не определено. Атрибут Icon распознаёт стандартные файлы с расширением .ico , содержащие изображение размером 32x32 пикселя, а также успешно распознаёт первую иконку из файлов "*.exe", "*.icl" (библиотека иконок), "*.dll", и "*.ocx".
Атрибут и свойство innerBorder
Определяет, отображается ли внутренняя 3-D граница. Возможные значения:
| Yes | Внутренняя 3-D граница отображается. (Значение по умолчанию). |
| No | Внутренняя 3-D граница не отображается. |
Атрибут и свойство maximizeButton
Определяет, отображается ли кнопка "Развернуть" на панели заголовка окна HTML приложения. Чтобы отображались кнопки "Свернуть" и "Развернуть", окно должно иметь панель заголовка (атрибут caption ). Возможные значения:
| Yes | Кнопка "Развернуть" отображается. (Значение по умолчанию). |
| No | Кнопка "Развернуть" не отображается. |
Атрибут и свойство minimizeButton
Определяет, отображается ли кнопка "Свернуть" на панели заголовка окна HTML приложения. Чтобы отображались кнопки "Свернуть" и "Развернуть", окно должно иметь панель заголовка (атрибут caption ). Возможные значения:
| Yes | Кнопка "Свернуть" отображается. (Значение по умолчанию). |
| No | Кнопка "Свернуть" не отображается. |
Атрибут и свойство navigable
Определяет, в каком окне будут открываться загружаемые документы. Возможные значения:
| No | Будут открываться в новых окнах. (Значение по умолчанию). |
| Yes | Будут открываться в основном окне. |
Атрибут и свойство scroll
Определяет, будут ли отображаться полосы прокрутки. Возможные значения:
| Yes | Полосы прокрутки отображаются. (Значение по умолчанию). |
| No | Полосы прокрутки не отображаются. |
| Auto | Полосы прокрутки появляются только тогда, когда содержимое документа не умещается в клиентской области окна. |
Атрибут и свойство scrollFlat
Определяет, в каком виде будут отображаться полосы прокрутки. Возможные значения:
| Yes | Полосы прокрутки двухмерные. |
| No | Полосы прокрутки трёхмерные. (Значение по умолчанию). |
Атрибут и свойство selection
Определяет, может ли содержимое документа быть выбрано мышкой или с помощью клавиатуры. Значение "No" запрещает появление контекстного меню и присвоение атрибуту contextMenu значения "Yes" не произведёт никакого эффекта. Возможные значения:
| Yes | Содержимое может быть выбрано. (Значение по умолчанию). |
| No | Содержимое не может быть выбрано. |
Атрибут и свойство showInTaskBar
Определяет, будет ли HTML приложение появляться на панели задач Windows. Возможные значения:
| Yes | Приложение отображается на панели задач. (Значение по умолчанию). |
| No | Приложение не отображается на панели задач. |
Атрибут и свойство singleInstance
Определяет, может ли быть запущенно больше одного экземпляра HTML приложения одновременно. Возможные значения:
| Yes | Может быть запущен только один экземпляр приложения. |
| No | Может быть запущенно несколько экземпляров приложения одновременно. (Значение по умолчанию). |
Атрибут и свойство sysMenu
Определяет, отображается ли системное меню в HTML приложении. Системное меню HTA обозначается программной иконкой в левом углу панели заголовка. Системное меню HTA показывает все команды, входящие в стандартное системное меню Windows, включая "Восстановить", "Переместить", "Размер", "Свернуть", "Развернуть", и "Закрыть". Возможные значения:
| Yes | Системное меню отображается в панели заголовка. (Значение по умолчанию). |
| No | Системное меню не отображается в панели заголовка. |
Атрибут и свойство version
Определяет номер версии HTML приложения.
Атрибут и свойство windowState
Определяет начальные размеры окна HTML приложения. Возможные значения:
| Normal | Размер окна - стандартный размер для Microsoft Internet Explorer. (Значение по умолчанию). |
| Minimize | Появляется только заголовок окна на панели задач. |
| Maximize | Окно появляется развёрнутым во весь экран. |
Пример
В этом маленьком примере объединены объектная модель, разметка страницы (HTML), каскадный лист стилей (CSS), Javascript и элементы WSH.
Может, все уладится. Может быть, пламя погаснет. А лёд растает. пропасти зарастут. быть может. сады. сады.Э. Ионеско, «Воздушный пешеход».
HTML Applications (HTA) — это технология, обладающая редкими и совершенно несовместимыми свойствами:
- это невероятно просто для программиста и не требует ничего, кроме текстового редактора;
- это придумано очень по делу и не тянет за собой ничего лишнего;
- это реализовано только в MS и, похоже, последовательно отвергается конкурентами;
- это практически не используется в информационных системах.
Более подробно (если вы об этом ещё не слышали): HTML Applications — это способ запуска графического ядра MSIE в виде специфического, облегчённого приложения (HTML Application host), что позволяет:
- разом снять все вопросы, связанные с безопасностью;
- избавиться от браузерного меню, справки, навигационных кнопок и горячих клавиш (всего, что так мешает в интерфейсах редактирования БД);
- выделить WEB-приложению отдельное окно со своим заголовком и иконкой, видимое в списке задач, на нижней панели и т. д.;
- создать в меню "Программы" (или "Автозапуск"), а также на рабочем столе ярлыки (shortcuts) с вашими фирменными иконками и горячими клавишами;
- установить режим "одного окна" (single_instance), который в комбинации с горячим ключом делает окно приложения доступным за 1 клик вслепую, как бы ни был завален рабочий стол;
- заблокировать выделение объектов на странице: при этом кнопки, свёрстанные в виде таблиц, кажутся монолитно отрисованными.
Содержание
Пример HTA-файла
Пишем для нашего приложения HTA (это стандартный HTML + один дополнительный тег)-файл следующего содержания:
Стоит обратить внимание на атрибут application="no". Если здесь указать 'yes', то приложение будет считать само HTA-окно за window.top. Однако содержимое этого окна не может перезагружаться по http-ссылке и туда не подключаются js-библиотеки Вашегол приложения. В результате ссылки с target="_top" будут открываться в новом окне браузера, а использование переменной window.top (в предположении, что туда подгружен navigation.js) будет порождать js-ошибки.
Скрипт на onBeforeUnload явно завершает сессию при закрытии окна. Разумеется, это срабатывает при доступности сервера в соответствующий момент. Впрочем, в случае некорректного выхода большой беды не случается, сессия удаляется по истечении установленного срока.
Фреймы: свои и чужие
Имя фрейма application_frame является зарезервированным и используется в Eludia, его переопределять не следует. У всех фреймов, вложенных в него, для вышеупомянутой опции application, как правило, следует проставлять значение "yes".
Однако в исключительных случаях, напротив, требуется изолировать фрейм и создать ему иллюзию главного окна. Такое случается при интеграции продвинутых инородных WEB-интерфейсов (например, почтовых).
Если есть риск, что WEB-приложение откликается с заметной глазу задержкой (а это, как правило, именно так), стоит задуматься о том, чем заменить настораживающий белый экран. Хороший вариант — страница-заставка с муляжом прогресс-индикатора. Для пущей красоты можно устроить переход на login-форму гладко, через page transition. Примерный HTML-код такой страницы (назовём её portal.html и расположим рядом с HTA-файлом):
Бесконечный градусник можно позаимствовать вот отсюда: [1].
Легко видеть, что URL приложения записан в onLoad страницы-заставки. Соответственно, в HTA-файле должна быть указана она сама.
Инсталляция
HTA-файл мыслится как полноправная Windows-программа, так что должен иметь соответствующего вида инсталлятор. При помощи Inno Setup это очень просто. Достаточно переписать ваш файл в чистую директорию, положить рядом favicon.ico и добавить к ним .iss-файл следующего содержания:
После чего открыть его Inno Setup Compiler'ом, отредактировать URL и заголовки — и нажать кнопку comiple. Мгновение — и инсталляционный комплект готов.
Публикация инсталлятора
Поскольку WEB-приложение — это своего рода сайт, логично сделать бинарный инсталлятор доступным как "файл для загрузки". Разместить его стоит туда же, куда все статические файлы приложения: в директорию /i.
Теперь — ссылка. Как правило, лучшее место для ссылки на него — форма авторизации. Правда, при использовании прозрачной авторизации (например, NTLM) эта страница может никогда не показываться, так что жёстких правил тут нет.
Во всяком случае, если вы размещаете ссылку не как основное содержимое страницы, а как дополнительную опцию, стоит позаботиться о том, чтобы она не была видна из-под самого HTA-файла. Для этого её видимость надо поставить в зависимость от имени текущего окна:
Нерешённые проблемы
Как бы ни было приятно использовать HTA, есть минимум 2 вопроса, которые заметно осложняют нам жизнь.
Внешние ссылки (почта)
Извещения по e-mail — стандартная функциональность WEB-приложений, востребованная многими заказчиками. Как правило, при этом требуется сопровождать письма ссылками на внутренние страницы системы. Например, ставить в извещении о подтверждении платежа ссылку на карточку этого платежа. Вполне логично.
Беда в том, что сослаться из письма на страницу в HTA-оболочке не более реально, чем запустить из этого же письма exe-файл с нужными параметрами. Вот только часть проблем, не позволяющих сделать это:
- сервер при отправке почты не имеет представления о том, в какую директорию установлен HTA-файл;
- в режиме singleinstance происходит не открытие окна, а переключение на него, параметры при этом не могут быть переданы.
Можно было бы генерировать HTA-файлы на каждую карточку и слать их в качестве вложений в письма, однако даже если бы мы отказались от singleinstance (которы в данном случае порождает аналогичный логический конфликт), пришлось бы преодолевать защиту от HTA, которая встроена практически во все почтовые клиенты с тех пор как HTA широчайшим образом использовались какими-то хулиганами как платформа разработки вирусов.
Инсталляция вживую
Как бы ни был хорош Inno Setup, было бы ещё приятнее иметь возможность устанавливать HTA без предварительной компиляции инсталлятора. В частности, это позволило бы динамически записывать в HTA адрес, по которому обратился пользователь: ведь он может быть неизвестен на этапе разработки приложения, меняться при перенастройке сервера и т. д.
Можно перегенерировать setup.exe по запросу, однако Inno Setup доступен только для Windows, а большинство рабочих серверов приложения используют UNIX/Linux.
Другой вариант: генерировать на сервере VB-скрипт, который производит на клиенте все необходимые операции при помощи стандартных ActiveX-компонент. Процедура такой установки разработана, однако, к сожалению, использовать её практически невозможно, поскольку для неё требуется длительная работа по отключению нескольких каскадов безопасности на каждом рабочем месте.
Как и в предыдущем случае, отличная функциональная возможность оказалась недоступной из-за глобального недоверия к "файлам из Сети".
Читайте также:


