Эффекты coreldraw огибающие и деформации экструзия тени пошаговый переход прозрачность линзы
1. Цель: Ознакомиться с панелью интерактивных инструментов и специальными эффектами программы CorelDRAW.
2. Предварительная подготовка.
2.1. Прочитать приложения в конце методических указаний.
2.2. С помощью конспекта лекций, и литературы, изучить раздел «Специальные эффекты»
2.3. Устно ответить на контрольные вопросы (см. п. 5).
2.4. Ознакомиться с описанием лабораторной работы.
3. Задание к работе.
3.1. Изучить и применить на практике панелью интерактивных инструментов, в которую входят: пошаговые переходы, оконтуривание, интерактивная деформация, интерактивная огибающая, экструзия, тень, прозрачность.
3.2. Изучить и применить на практике специальные эффекты – это маска, перспектива, линза.
4. Методические указания к выполнению работы.
4.1. Пошаговые переходы. Освоенная техника очень часто применяется на практике для создания декоративных линеек, каемок, бордюров и других графических элементов, построенных на повторении одинаковых фрагментов с размещением их вдоль заданной линии (которая может быть не только кривой, но и графическим примитивом).
4.1.1. Постройте окружность диаметром 10 мм (в случае необходимости откорректируйте размер). Это бусинка. Назначьте ей градиентную радиальную заливку, откорректировав расположение элементов ее управляющей схемы таким образом, чтобы в левой нижней части бусины располагался блик. Цвет для заливки подберите по своему усмотрению.
4.1.2. Постройте базовый пошаговый переход (рисунок 7.1). Для этого создайте копию бусины, выберите инструмент Interactive Blend (Интерактивное перетекание), щелкните кнопкой мышки на первом объекте, и, не отпуская кнопку, перетащите курсор на второй объект. Между объектами созданы промежуточные стадии (рисунок 7.1). Они располагаются вдоль вектора перетекания.
4.1.3. Теперь передвиньте ползунок вектора перетекания и следите за результатом. Измените цвет начального объекта, а затем и его форму. Чтобы изменить шаг и сдвиг между объектами щелкните на панели свойств кнопку режима размещения промежуточных объектов с фиксированным шагом (Use Fixed Spacing for Bland) и установите в поле шага значение, сначала больше заданного, а затем меньше. Следите за изменениями.

Рисунок 7.1 – Исходные объекты для пошагового перехода
4.1.4. Создайте перетекание между двумя треугольниками с большим числом стадий. Теперь измените угол наклона стадий на 90º, 30º, 180º и т.д. Если угол наклона не равен нулю, то возможны два режима вращения стадий. Они переключаются кнопкой Loop (Петля) на панели свойств. Градус дуги равен значению угла наклона в поле Blend Direction (Направление перетекания).
4.1.5. Можно создавать перетекания между несколькими объектами. Нарисуйте три различных объекта с различной заливкой и обводкой. Выберите инструмент Interactive Blend (Интерактивное перетекание). Левой кнопкой мыши щёлкните на начальном объекте, затем не отпуская мыши подведите курсор ко второму объекту. Отпустите кнопку мыши. Аналогично получите перетекание от второго объекта к третьему (рисунок 7.2).


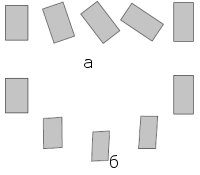
Рисунок 7.2 – Пример перетекания от нескольких объектов
4.1.6. Если подвести курсор к начальному объекту, то будут созданы перетекания из одного начального объекта к двум конечным. Попробуйте этот вариант. Из одного объекта может так же выходить несколько векторов перетекания. Изобразите трёхмерную модель, показанную на рисунке 7.2,б. Она создана из нескольких маленьких кругов соединённых перетеканием с центральным кругом. Обратите внимание на то, что круг из которого получается верхний завещающий луч, создаётся после центрального, то есть лежит выше него. Соответственно все остальные круги находятся уровнем ниже. Создайте самостоятельно пошаговый переход, показанный на рисунке 7.3.

Рисунок 7.3 – Пошаговые переходы
4.1.7. Стадии перетекания могут располагаться вдоль любого контура, определяемого пользователем. Изобразите с помощью инструмента Bezier (Кривая Безье) кривую и выделите созданный вами пошаговый переход. Затем щелкните кнопку Path Properties (Свойства контура) на панели свойств. Откроется список команд управляющих контуром перетекания. Выберите команду New Path (Новый контур) и курсором в виде изогнутой стрелки укажите кривую. Перетекание расположилось вдоль контура.
4.2. Оконтуривание. С помощью данного эффекта придают многократную обводку объектам. С помощью оконтуривания можно формировать логотип или рамку. Для создания и редактирования дополнительных обводок предназначен инструмент Interactive Contour (Интерактивный контур).

Рисунок 7.4 – Исходный рисунок, внутреннее и внешнее оконтуривание
4.2.1. Создайте простую фигуру (рисунок 7.4,а). Выберите инструмент Interactive Contour (Интерактивный контур). Щелкните кнопкой мышки по объекту и, не отпуская кнопку, проведите линию. Посмотрите как меняется вид контура, в зависимости от выбора разных алгоритмов его задания: To Center (В центр) (рисунок 7.4,б), Inside (Внутри), Outside (Снаружи). Они находятся на панели свойств.
4.2.2. Измените число шагов в контуре с помощью поля Contour Steps (Шаги) на панели атрибутов (рисунок 7.4,в). Измените сдвиг в поле Contour Offset (Смещение). Посмотрите, как меняется вид контура.
4.2.3. Оставшиеся на панели атрибутов кнопки отвечают за цвета ореола. Поменяйте их, и посмотрите как меняется изображение при разных режимах перехода цветов: Linear (Линейный), Clockwise (По часовой стрелке), Counterclockwise (Против часовой стрелки).
4.2.4. Так же на панели свойств можно задать цвет обводки и заливки, в соответствующих раскрывающихся палитрах: Outline Color (Цвет обводки), Fill Color (Цвет заливки). Задайте своему объекту обводку зелёного цвета, а заливку красного.
4.3. Интерактивная деформация. Все типы деформаций создаются инструментом Interactive Distortion (Интерактивная деформация). Три кнопки в левой части панели свойств инструмента соответствуют трём режимам деформации – Push and Pull Distortion (Выталкивание и втягивание), Zipper Distortion (Зигзаг), Twister Distortion (Скручивание).
4.3.1. Создайте новую страницу и нарисуйте эллипс. Выберите на панели интерактивных инструментов Interactive Distortion (Интерактивная деформация).
На панели атрибутов выберите тип деформации Push and Pull (Выталкивание и втягивание). Щелкните кнопкой мыши по эллипсу и, не отпуская кнопку, проведите линию вправо – это деформация втягивания. Соответственно, если провести линию влево вы получите деформацию выталкивания. Нарисуйте другой эллипс и добавьте дополнительные 8 – 12 узлов. Произведите те же виды деформации.
4.3.2. Щёлкните мышью на ромбическом манипуляторе, отмечающем центр деформации, и сместите его: вправо, влево, вниз, вверх, в центр. Степень искажения регулируется длиной вектора: чем стрелка короче, тем деформация меньше. Измените длину вектора. Величина деформации определяется в поле Push and Pull Distortion Amplitude (Амплитуда), где положительные значения соответствуют втягиванию, отрицательные – выталкиванию. Значения амплитуды меняются от -200 до 200. Установите в этом поле следующие значения: -200, -100, -50, 0, 20, 70, 130, 200. Следите за изменениями.
4.3.3. Создайте спираль и выберите тип деформации Zipper (Зигзаг). Щелкните кнопкой мыши на одной из точек на спирали и, не отпуская, проведите линию. Гладкие сегменты превратились в зигзаги.
4.3.4. Амплитуда зигзага пропорциональна длине вектора. Перемещая квадратный манипулятор, поменяйте величину зигзага. Так же амплитуда зигзага задаётся в поле Zipper Distortion Amplitude (Амплитуда). Возможны значения от -100 до 100. Установите в этом поле значения: -100, -60, 0, 20, 60, 100. Частота зигзага задаётся в поле Zipper Distortion Frequency (Частота). Установите в поле поочерёдно несколько значений.
4.3.6. Создайте сетку и закрасьте каждую ячейку своим цветом. Выберите тип деформации Twister (Скручивание) и деформируйте сетку аналогично предыдущим пунктам. Угол вращения отмечается вектором градиента, а нулевой угол – пунктирной линией, исходящей из центрального манипулятора. Чем больше угол поворота, тем сильнее скручивается объект.
4.3.7. Измените положение центра искажения. Используйте кнопки Clockwise Rotation (Вращение по часовой стрелке) и Counterclockwise Rotation (Вращение против часовой стрелки). Задайте значение 1 в поле Complete Rotations (Полные обороты) – объект один раз обернется вокруг центра деформации. Введите в поле Additional Degrees (Добавочное вращение) значения: 10, 20, 50, 80, 100. Следите за изменениями.
4.4. Интерактивная огибающая. Инструмент Interactive Envelope (Интерактивная огибающая) позволяет поместить любой объект внутрь произвольного контура. Объект при этом деформируется, стараясь принять форму оболочки. Все операции с оболочкой выполняются интерактивно и заданием значений в панели свойств инструмента (рисунок 7.5)
4.4.1. Напишите любое слово и заключите его в интерактивную оболочку инструментом Interactive Envelope (Интерактивная огибающая).

Рисунок 7.5 – Панель свойств инструмента Interactive Envelope
4.4.2. Изменяйте положения узлов огибающей, вместе с этим будет меняться форма объекта. Самостоятельно рассмотрите режимы ограничения редактирования огибающей, нажимая соответствующие кнопки на панели свойств: Straight Line (Прямая), Single Arc (Дуга), Double Arc (Волна), Unconstrained (Кривая). Нажав кнопку, перетащите один из узлов оболочки. Следите за изменениями. Самостоятельно получите из эллипса сердце или облако.
4.4.3. Рассмотрите жесткие и свободный режимы. Свободный режим предлагает больше возможностей, чем жесткие. Если в нем выделить узел оболочки, то вы увидите управляющие точки, совсем как у обычного контура. Редактируются узлы оболочки, как и узлы любой другой фигуры.
4.4.4. Рассмотрите и примените каждый типы искажения в раскрывающемся списке Mapping Mode (Тип искажения):
- Putty (По углам). При этом способе проецирования только угловые манипуляторы габаритного прямоугольника исходного объекта совмещаются с угловыми узлами оболочки.
- Original (По касательным). Этот способ искажения состоит в совмещении по возможности всех манипуляторов объекта и оболочки.
- Horizontal (По горизонтали). Исходный объект, искажаемый этим способом, сначала растягивается по обеим координатам до размеров оболочки, а затем сжимается по горизонтали в соответствии с формой оболочки.
- Vertical (По вертикали). Исходный объект сначала растягивается по обеим координатам до размера оболочки, а затем сжимается по вертикали в соответствии с формой оболочки.
В этой статье мы рассмотрим два примера применения огибающих для деформации объекта. Огибающая или оболочка — это объект, который не отображается при печати и используется для деформации заключенного в него объекта или группы объектов.
На экране огибающие отображаются пунктирной линией, они похожи на обычные кривые, состоящие из узлов и сегментов. Изменяя форму огибающей путем изменения положения ее узлов и кривизны сегментов, вы меняете форму заключенного в нее объекта. Основная работа как раз в этом и состоит: необходимо так отредактировать форму огибающей, чтобы она исказила нужным образом заключенный в нее объект.

Создается огибающая с помощью инструмента Оболочка (Interactive Envelope), выбор которого показан на рис. 1.
Рис. 1. Выбор инструмента Оболочка
В отличие от обычной кривой, на редактирование формы огибающей можно наложить ограничения с помощью четырех кнопок на панели атрибутов:
- Режим прямой (Straight Line) — любая из четырех сторон огибающей может представлять собой только отрезок прямой;
- Режим одной дуги (Single Arc) — сторона огибающей представляет собой выпуклую или вогнутую арку, форма которой определяется положением центрального и конечных узлов;
- Режим двойной дуги (Double Arc) — сторона огибающей представляет собой волну, но работа с направляющими узла запрещена;
- Произвольный режим (Unconstrained) — все четыре стороны огибающей представляют собой полнофункциональные кривые, возможна работа с направляющими узлов для изменения кривизны сегмента.
Теперь рассмотрим два примера деформации объекта с помощью огибающей.
Пример 1
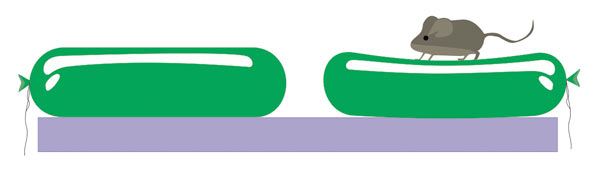
В первом примере воспользуемся редактированием огибающей в режиме одной дуги. Для этого создадим эффект продавливания воздушного шарика под тяжестью детской игрушки, которая находится сверху на шарике (рис. 2). Игрушечную мышь или любой другой предмет можно взять из набора кистей инструмента Распылитель (Sprayer), который расположен в группе Художественное оформление (Artistic Media). Шар, используемый в примере, был нарисован на основе прямоугольника. Блики, нитка и хвостик были дорисованы инструментом Кривая Безье (Bezier).

Рис. 2. Исходное изображение воздушного шара (слева) и результат деформации

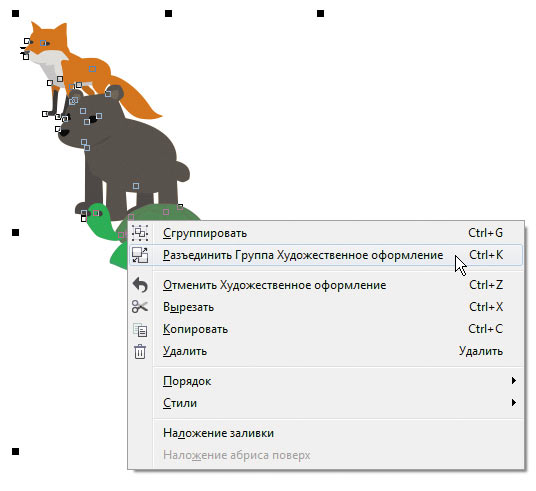
Рис. 3. Отделение группы кистей от линии

Как известно, Распылитель (Sprayer) предлагает целый набор кистей; чтобы отделить требуемый объект от остальных, нужно выполнить два несложных действия:
- щелкнуть правой кнопкой мыши по группе, выбрать из контекстного меню команду Разъединить Группа Художественное оформление (Break Artistic Media Group Apart) — рис. 3. В результате произойдет отделение группы от линии, вдоль которой располагаются элементы группы. Линия переместится на передний план, ее можно удалить;
- повторить вызов контекстного меню и выбрать команду Отменить группировку (Unrgoup). Эта команда позволит отделить друг от друга изображения животных. Если команду повторить, то произойдет разгруппировка каждой игрушки на составляющие объекты.
Итак, когда игрушка готова и край стола нарисован, изменим форму воздушного шарика:
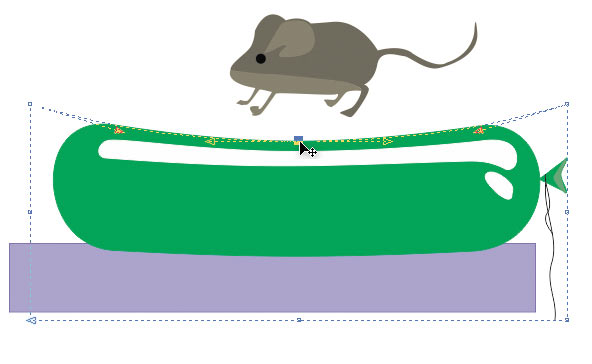
- Выберите инструмент Оболочка (Interactive Envelope) и щелкните мышью по шарику. На экране появится пунктирная линия — это и есть огибающая. На панели атрибутов установите режим Одной дуги (Single Arc). Сместите верхний средний узел вниз (рис. 4).
- Для завершения эффекта поместите игрушку на шар и переместите ее на задний план, выполнив команду Упорядочить (Arrange) → Порядок (Order) → На задний план слоя (To Back). Всё, деформация готова!

Рис. 4. Огибающая в режиме редактирования одной дуги
Пример 2

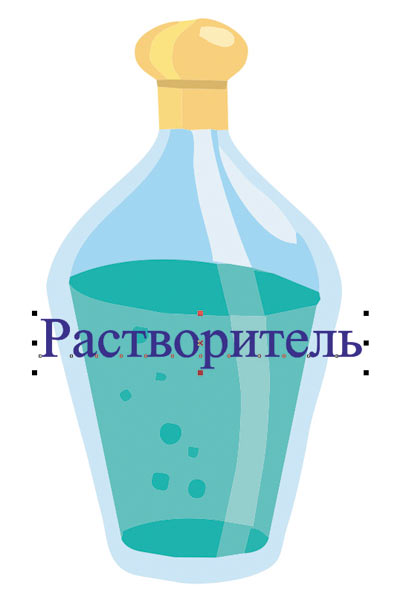
Во втором примере будем применять режим произвольной деформации для изменения формы огибающей. Деформировать будем простой текст. Расположим текст на стеклянной бутылке так, как показано на рис. 5. В примере использовано готовое изображение бутылки из набора кистей инструмента Распылитель (Sprayer).

Рис. 5. Имитация надписи на выпуклой поверхности с помощью огибающей




Рис. 6. Этапы деформации надписи
Выполним следующие действия:
- Прежде чем приступить к созданию текста, выделите изображение бутылки и заблокируйте его, чтобы в процессе работы над текстом не повредить рисунок. Для блокировки воспользуйтесь командой Упорядочить (Arrange) -> Блокировать объект (Lock Object).
- Инструментом Текст (Text) создайте надпись, установите такой размер символов, чтобы надпись немного выходила за края бутылки (рис. 6а).
- Инструментом Оболочка (Interactive Envelope) щелкните по надписи. В отличие от предыдущего примера, установите произвольный режим деформации огибающей, нажав кнопку на панели атрибутов.
- Инструментом Масштаб (Zoom) заключите надпись в рамку, чтобы увеличить ее. Удерживая клавишу Shift, выделите два верхних угловых узла и сместите их немного вниз. Затем сместите вверх на приблизительно такое же расстояние два нижних узла. В результате этих действий надпись немного сплющится (рис. 6б).
- Совместите угловые узлы огибающей с контуром бутылки, а затем поместите на границу бутылки средние узлы боковых сторон. Откорректируйте положение направляющих так, чтобы боковые границы огибающей совпали с контуром бутылки (рис. 6в).
- Для имитации надписи, располагающейся на выпуклой поверхности, измените режим сопоставления По углам (Putty), назначенный по умолчанию, на режим Исходное (Original). Список находится на панели атрибутов. Теперь двойным щелчком по границе огибающей добавьте четыре узла, как показано на рис. 6г.

Обратите внимание на то, что текст, заключенный в огибающую, остается текстом, поэтому его можно редактировать и форматировать, предварительно выделив инструментом Выбор (Pick). На рис. 7 представлен результат изменения текста в огибающей, причем изменен не только текст, но и гарнитура!

Рис. 7. Текст изменен внутри огибающей
Помимо редактирования, огибающую можно копировать, удалять и добавлять к объекту, уже заключенному в огибающую. Все эти действия выполняются с помощью соответствующих кнопок на панели атрибутов.
Большинство инструментов этой группы позволяют в интерактивном режиме применять различные эффекты. Но некоторые из этих инструментов не имеют аналогов в главном меню программы.
InteractiveContour (Интерактивный ореол)
для создания эффекта ореола достаточно всего одного объекта, а маркеры на ореоле имеют немного другое назначение.
Маркер исходного объекта фиксирован — он обозначает положение исходного (контрольного) объекта. Перемещать можно маркер направления ореола — как наружу, так и внутрь объекта. Ползунок определяет густоту промежуточных объектов
InteractiveDistortion (Интерактивная деформация)
Этот инструмент не имеет аналога в меню Effects (Эффекты).
Он может работать в нескольких режимах в зависимости от настроек, выбранных на панели свойств: PushandPull (Тяни-толкай), ( Zipper (Зигзаг) или Twister (Скручивание).
Каждый из типов деформации является интерактивным, и его параметры можно изменить в любой момент с помощью маркеров. Принцип их действия такой же, как у инструмента InteractiveContour (Интерактивный ореол): между центром деформации и конечной точкой находится ползунок, управляющий интенсивностью искажения.
Interactive Drop Shadow (Интерактивнаятень)
Инструмент, не имеющий аналога в главном меню программы.С его помощью можно создать имитацию тени, отбрасываемой объектом. Для применения инструмента InteractiveDropShadow (Интерактивная тень) щелкните им на объекте и, не отпуская кнопку мыши, отведите указатель в сторону, а затем отпустите кнопку.
Созданный таким образом эффект можно редактировать как с помощью маркеров, так и средствами панели свойств.
При нулевых значениях смещения тень идет по контуру объекта. Непрозрачность тени можно также регулировать узким прямоугольным маркером.
Направление размытия краев тени может быть выбрано из четырех вариантов: Inside (Внутрь), Middle (Промежуточное), Outside (Наружу) и Average (Среднее). В режиме размытия Middle (Промежуточное) тень размывается по обе стороны от краев объекта, а режим Average (Среднее) подразумевает размытие по контуру объекта.
Раскрывающийся список на панели свойств, определяющий закон, по которому происходит размытие, содержит четыре значения: Linear (Линейный), Squared (Квадратичный), InverseSquared (Обратный квадратичный) и Flat (Плоская тень).
Настройка угла падения тени становится доступной, только если вы перенесете начальную точку (белый квадратный маркер) из центра на одну из сторон габарита объекта. Смещение и угол падения тени можно изменять, перемещая черный маркер.
InteractiveTransparency (Интерактивная прозрачность)
Инструмент, не имеющий аналога в главном меню программы.
С помощью InteractiveTransparency (Интерактивная прозрачность) можно сделать объект частично прозрачным. Способ применения этого инструмента такой же, как инструмента InteractiveDropShadow (Интерактивная тень).
Для управления эффектом прозрачности применяются настройки панели свойств.
При нажатии первой кнопки на панели свойств вызывается окно, в котором можно задать тип заливки прозрачности. Заливка накладывается на цвет объекта и модулирует степень прозрачности. Какое именно окно вызывается, зависит от выбранного типа прозрачности. Под типом прозрачности понимается один из типов стандартной заливки объекта.
Операция «заморозки» изображения приводит к превращению выделенного объекта с эффектом прозрачности в растровый объект, копирующий полученное изображение.
Маркеры позволяют в интерактивном режиме изменять свойства градиентных и узорных заливок. Подробнее об этом будет рассказано при описании инструмента InteractiveFill (Интерактивная заливка).
Перетекание — это пошаговый переход между объектами, при котором форма и окраска промежуточных объектов постепенно меняются (рис. 9.1).

Рис. 9.1. Пример перетекания между прямоугольником и эллипсом
Рассмотрим, как в CorelDRAW можно создать перетекание инструментом Interactive Blend (Интерактивное перетекание) и командой Effects Blend (Эффекты Перетекание).
Инструмент Interactive Blend (Интерактивное перетекание)

Это первый инструмент группы Interactive Tool (Интерактивный инструмент).
Создайте два объекта, между которыми нужно выполнить пошаговый переход, после чего активизируйте инструмент Interactive Blend (Интерактивное перетекание) и щелкните сначала на первой фигуре, а затем, не отпуская кнопку мыши, переместите указатель на вторую.
Отпустите кнопку мыши. Перетекание будет создано с параметрами по умолчанию. Изменить его настройки можно с помощью панели свойств (см. ниже).
Рассмотрим использование инструмента Interactive Blend (Интерактивное перетекание) для редактирования перехода.
При активизации этого инструмента на объектах перетекания отображаются специальные маркеры (рис. 9.2), которые позволяют легко и наглядно изменять параметры перехода. Это следующие маркеры:
- начального объекта;
- неравномерности размещения объектов. В том направлении, куда он смещен, промежуточные объекты располагаются более плотно;
- неравномерности окраски;
- конечного объекта.

Рис. 9.2. Маркеры редактирования эффекта перетекания
Маркеры неравномерности размещения и окраски по умолчанию синхронизированы, то есть смещаются одновременно. Чтобы разорвать связь между ними, щелкните на них дважды. Нижний маркер (неравномерности окраски) станет красным, и его можно будет смещать независимо от верхнего (неравномерности объектов).
Двойной щелчок инструментом Interactive Blend (Интерактивное перетекание) на одном из промежуточных объектов приведет к созданию сложного перехода: первая ветвь перехода будет направлена от начального объекта к данному промежуточному, вторая — от данного промежуточного к конечному.
СОВЕТ.Для активизации инструмента Interactive Blend (Интерактивное перетекание) не обязательно обращаться к панели графики— достаточно дважды щелкнуть на ранее созданном перетекании.Команда Effects_Blend (Эффекты_Перетекание)
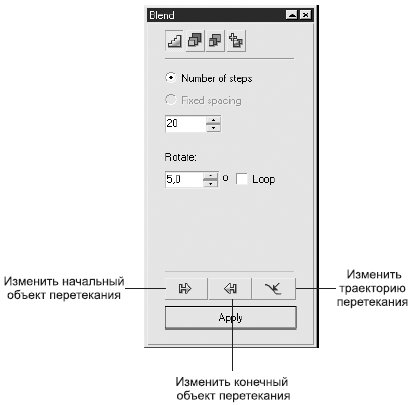
Пристыковываемое окно Blend (Перетекание) (рис. 9.3), вызываемое командой Blend (Перетекание), позволяет создать и настроить параметры эффекта. Для создания перетекания с помощью пристыковываемого окна достаточно выделить два объекта и щелкнуть на кнопке Apply (Применить). Для созданного перехода можно изменять количество шагов (параметр Number of steps (Количество шагов), задать вращение промежуточных объектов (параметр Rotate (Поворот) и флажок Loop (Петля)) (рис. 9.4), а также изменить начальный/конечный объекты и траекторию перетекания (для этого предназначены три кнопки, расположенные над кнопкой Apply (Применить)).

Рис. 9.3. Вкладка Blend Steps (Шаги перетекания) пристыковываемого окна Blend (Перетекание)

Рис. 9.4. Вращение промежуточных объектов перетекания (параметр Rotate (Поворот) равен 75°): а — флажок Loop (Петля) снят; б — флажок Loop (Петля) установлен
Рассмотрим, как изменить траекторию перетекания.
Предположим, мы создали переход между прямоугольником и эллипсом (рис. 9.5, а),но хотим, чтобы промежуточные объекты были выстроены не по прямой, а по эллипсу .
Рисуем эллипс (рис. 9.5, б), а затем выделяем перетекание, щелкаем в пристыковываемом окне Blend (Перетекание) на кнопке изменения траектории перехода (см. рис. 9.3) и в появившемся меню выбираем пункт New Path (Создать траекторию).
Затем мышью, указатель которой примет форму изогнутой стрелки, щелкаем на новой траектории перехода — перетекание перестраивается (рис. 9.5, в).
ВНИМАНИЕ.Не забудьте, что для выполнения операции с помощью пристыковываемого окна не достаточно ввести значение параметра или установить флажок— нужно еще щелкнуть на кнопке Apply (Применить).Если теперь выделить перетекание, пристыковываемое окно Blend (Перетекание) примет несколько иной, по сравнению с показанным на рис. 9.3, вид (рис. 9.6).

Тема: Использование интерактивных эффектов в CorelDraw.
Цель: - формирование навыков использования интерактивных инструментов для создания эффектов к объектам.
Вид работы: фронтальный
Время выполнения: 2 часа
Теоретические сведения
Основное назначение интерактивных инструментов:

Рисунок 1 – Интерактивные инструменты
Перетекание - это соединение двух объектов последовательностью связанных промежуточных объектов (промежуточной формы и цвета).
Инструмент Контур позволяет создать эффект контура (создается последовательность вложенных контуров, подобных выделенному объекту).
Инструмент Исказить позволяет изменять внешний вид объектов.
Существует три режима искажения :
- искажение при сжатии и растяжении;
- искажение при застежке-молнии;
- искажение при кручении.
Благодаря эффекту экструзии достигается имитация объема: к объекту добавляются боковые поверхности - грани.
Присоединение к объекту падающей тени создает эффект объемности (пространства).
Если объекту придать свойство прозрачности, то сквозь него будут видны все объекты, на которые он накладывается.
Задания к практической работе
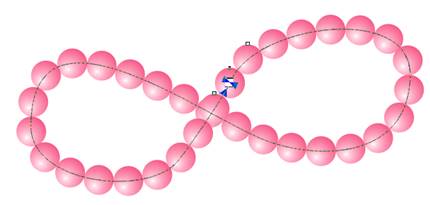
Задание 1. Выполните построение бус
1. Запустите CorelDraw
2. Сделайте ориентацию страницы альбомной
3. На панели инструментов выберите инструмент эллипс. Рисуем круг (бусинку), удерживая нажатой клавишу Ctrl.

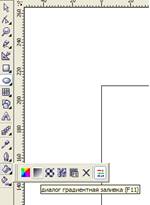
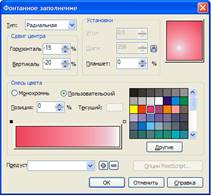
4. Раскрасим бусинку так, чтобы она казалась объемной. Для этого на панели инструментов выберите Градиентная заливка
- В диалоговом окне установите:
- Тип заливки – Радиальная
- Смесь цвета – Позовательский
- Выберите цвет, установите координаты сдвига светового пятна (Сдвиг центра: горизонталь – 15%, вертикаль -20%, или свои значения).


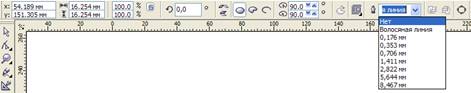
- На панели свойств инструмента нажмите на кнопку толщина линии (абриса, контура), выберите – НЕТ

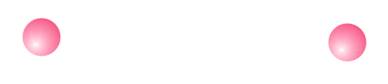
- Вот, что у Вас должно получиться…

5. Скопируйте бусинку и расположите их на расстоянии, например, так.

Первая бусинка – начальный объект, вторая бусинка – конечный объект

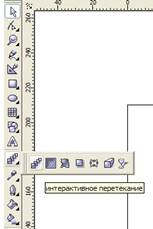
6. На панели инструментов выберите инструмент Интерактивное перетекание

7. Установите кнопку мыши на начальный объект (первая бусинка)
9. Перетащите курсор на конечный объект при нажатой кнопке. На экране появятся промежуточные объекты.

10. Н панели свойств инструмента Интерактивное перетекание установите количество промежуточных объектов (шагов перетекания), например 20.

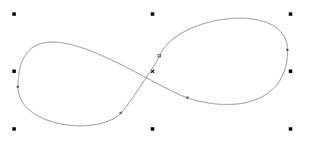
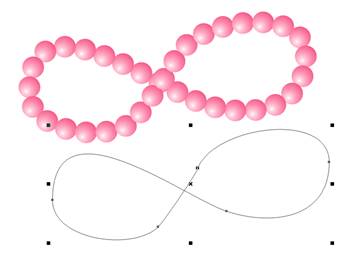
11. Создайте траекторию, вдоль которой будут располагаться промежуточные объекты (воспользуйтесь инструментом). Например, такую…

12. Выделите перетекание бусинок инструментом интерактивное перетекание.
13. На панели свойств инструмента нажмите на кнопку Свойства пути, выберите команду Новый путь. Курсор мыши превратиться в изогнутую стрелку.

14. Щелкните мышью в том месте, где располагается траектория

15. На панели свойств инструмента щелкните на кнопке Перетекание вдоль контура (Различные параметры перетекания), установите флажок Перетекание вдоль контура (Смесь по всему пути)

16. Если есть необходимость, измените количество шагов перетекания (количество бусинок)…

17. Чтобы удалить нить выполните команду Упорядочить-Разделить перетекание (Компоновать - Разбить группа с перетеканием по траектории). Выделите траекторию и удалите ее.

Задание 2. Создание и редактирование контуров
1. В новом документе рисуем эллипс

2. Заливаем его коническим градиентом

3. Настройки оставляем пока без изменения. Убираем обводку (щелкаем правой кнопкой мыши на перечеркнутом квадратике).
Делаем копию эллипса, сдвигаем ее вниз, немного уменьшаем размер

4. Делаем еще одну копию овала, размещаем ее еще ниже, и размер будет самый маленький из всех, потом еще одна копия, но размером больше, чем предпоследняя. Вот так

5. Теперь делаем интерактивное перетекание между овалами. Количество шагов перетекания ставим 30-40


7. Делаем копию верхнего эллипса, чуть уменьшаем размер, заливаем линейным градиентом

8. Поработаем с заливками и получим чашу, представленную на примере:

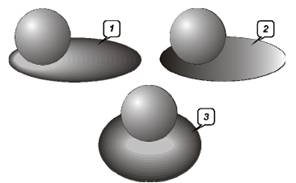
Задание 3. Создайте векторную тень для объекта Шар, используя различные эффекты (рис. 2).

Рисунок 2 - Пример использования разных эффектов для создания векторной тени
1. Создайте документ с именем «Тень».
2. Создайте три одинаковых объекта в виде «Шара». Используйте для них фонтанную заливку радиального типа со смещением центра.
3. Самостоятельно создайте векторную тень для каждого из трех объектов «Шар», применив для этого два разных эффекта и фонтанную заливку в соответствии с изображением, представленным на рис. 2.
ЧАСТЬ 1 Круги на воде
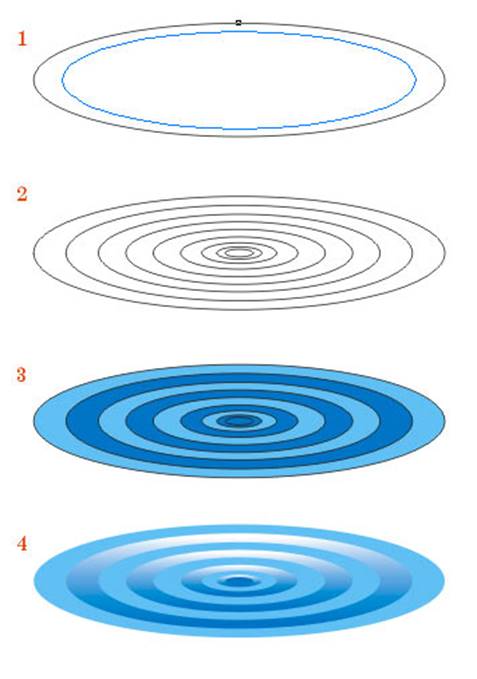
1. Рисуем эллипс, вытянутый по горизонтали. Удерживая шифт, тянем за углы, пропорционально уменьшая его. Немного уменьшив наш эллипс (появится синий контур), жмем правую кнопку мыши, не отпуская левую. Наш уменьшенный эллипс скопируется.
2. Так, примерно с равным шагом у нас должно получится 9 эллипсов.
3. Даем нашим эллипсам заливку. Внешнему и далее через один - даем заливку Ice Blue (Светло-синий) из стандартной панели цветов. Второй и далее через один заливаем цветом Sky Blue (Лазурный). Самый маленький эллипс заливаем Лазурным.
4. Теперь эллипсам, с Лазурной заливкой даем градиент. Тянем, от низа эллипса к верху. Переход у нас будет от лазурного к белому. Чтобы заливка шла строго по вертикали - удерживаем Ctrl.

5. Теперь нарисуем еще один самый маленький эллипс внутри самого маленького из получившихся. Заливаем его цветом Blue (Синий) и выравниваем его относительного маленького эллипса по центру и низу.

6. Теперь при помощи Интерактивного перетекания делаем последовательное перетекание со стандартным шагом 20 (от 1 ко 2, от 2 к 3, от 3 к 4 и т.д.) начиная внешним эллипсом и заканчивая самым маленьким.

И вот у нас уже получилось нечто, похожее на круги на воде.
7. Теперь нам надо эти круги поместить на водную поверхность. Рисум квадрат, заливаем его Ice Blue (Светло-синий) и помещаем на задний план так, чтобы наши круги были немного ниже середины нашего квадрата (у нас же еще будет "небо").

Но пока результат нас не очень устраивает. Поэтому работаем дальше.
8. Даем нашему квадрату градиентную заливку. Снизу вверх - от светло-синего к белому.

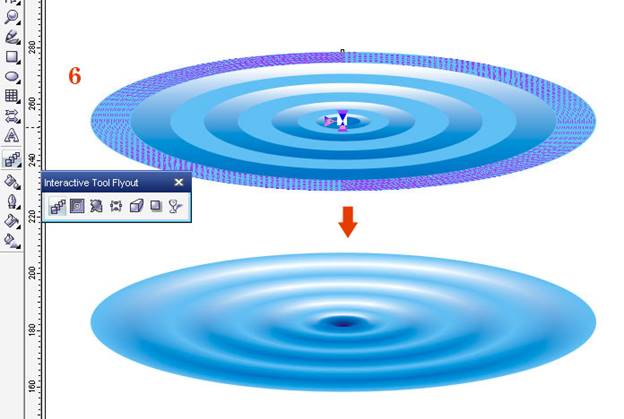
9. Теперь возвращаемся к нашей группе перетекающих друг в друга эллипсов. Выделяем их, щелкаем по ним право кнопкой мыши и в выпавшем меню выбираем опцию Break Apart (Разъеденить группу с перетеканием). В итоге у нас получится несколько групп эллипсов.

Экскурс в «Перетекания»
Рассмотрим простой пример с перетеканием объекта в объект. Когда мы этот эффект превращаем в группу, у нас получается исходный объект (1) и конечный (2) и группа (т.е. сгруппированных между собой) объектов.

Возвращаемся к эллипсам.
10. Мы получили исходные эллипсы и группы эллипсов. В принципе, исходники нам уже не нужны, и чтоб они нам не мешались, мы их просто удаляем. А группы оставляем (для простоты можно с «шифтом» по очереди все группы выбрать и отодвинуть их в сторону, а оставшиеся исходники удалить. Потом группы вернуть на место) Только самый темный синий маленький эллипс не удаляем, его оставим!
И теперь поочередно каждой из наших групп задаем прозрачность, тянем её от нижнего края к верхнему.


ЧАСТЬ 2 Капли
1. Для капли создадим новый документ.
Рисум круг. Заливаем его градиентом. Тянем снизу вверх - от синего (100-70-0-0) к чистому циану (100-0-0-0)
2. Рисуем эллипс, не сильно сжатый по вертикали. Выравниваем его относительно круга по центру и низу. И даем ему градиентную заливку от белого к белому.
3. Теперь делаем перетекание от круга к эллипсу. И смотрим, что у нас получается. Если вы подвигаете курсоры градиента белого эллипса, то вы увидите, как будут меняться цвета в группе перетекания. Благодаря этому можно добиться интересных эффектов. Можно остановиться на таком варианте (см. рисунок).

4. Теперь копируем исходный темно-синий круг и вставляем его. Он автоматически становится на первый план. Даем ему цвет без градиента 100-90-0-30.
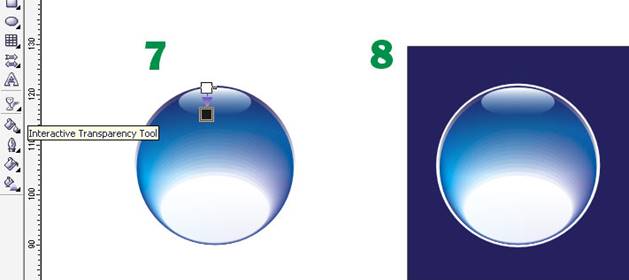
5. Даем ему прозрачность, от верха к центру. Немного увеличиваем в диаметре, чтобы получилась как бы небольшая толщина у капельки.
6. Рисуем еще один маленький эллипс и помещаем его вверху нашей капли. Заливаем градиентом от светло-синего (Ise Blue) к белому.

7. Далее этому маленькому эллипс вверху даем прозрачность книзу так, чтобы его нижняя граница растворилась.
8. Рисуем еще одну окружность белого цвета, чуть большего диаметра, чем вся наша капля, и помещаем её на задний план.
Всю каплю группируем. (Квадрат нарисован для наглядности, его рисовать не надо)
Капля готова. Теперь копируем её и вставляем в файл с водой.

В воде мы остановились на 11 пункте, поэтому далее идет 12 пункт.
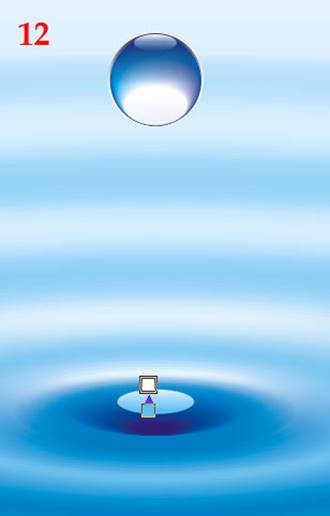
12. Помещаем нашу каплю над воронкой, которая у нас образовалась в центре эллипсов. Там не хватает блика. Рисуем блик.
Рисуем эллипс (по ширине он должен быть примерно равным ширине капли). Заливаем уже знакомым нам градиентом от Ice Blue к белому.

13. Добавляем ему прозрачность. Растворяем его нижнюю границу.

14. Теперь добавим еще капель. Делаем 2 копии нашей капли - одну поменьше и немного, совсем чуть-чуть вытягиваем её по вертикали. Вторую - еще меньше и вытягиваем её по вертикали немного больше. И располагаем как на рисунке.

Уже все почти готово. Получается:

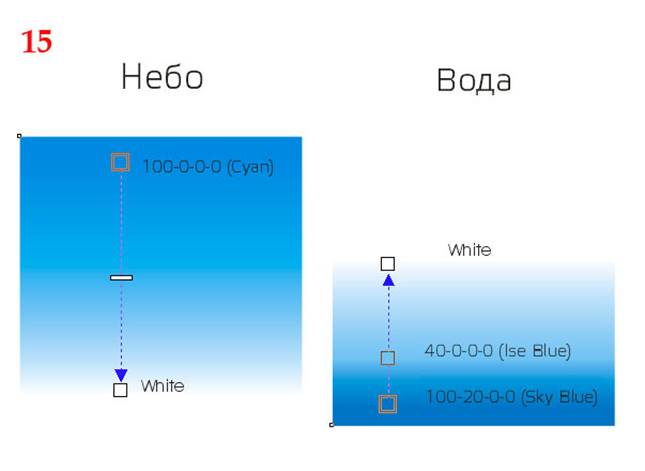
15. Теперь добавим немного неба и слегка подкорректируем водную гладь.
Для этого делаем 2 копии нашего "водного" квадрата. И даем им заливку, как показано на рисунке.

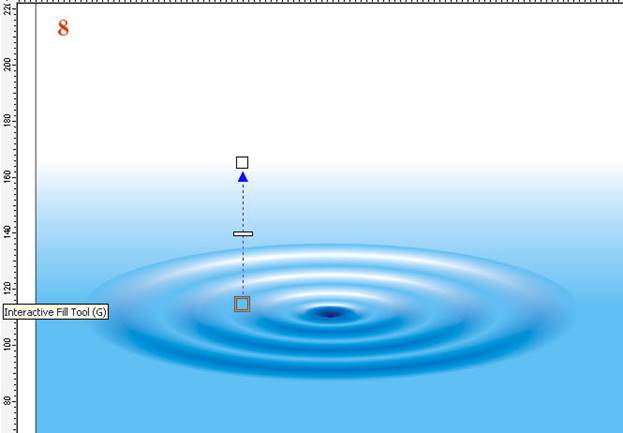
16. Теперь задаем им прозрачность

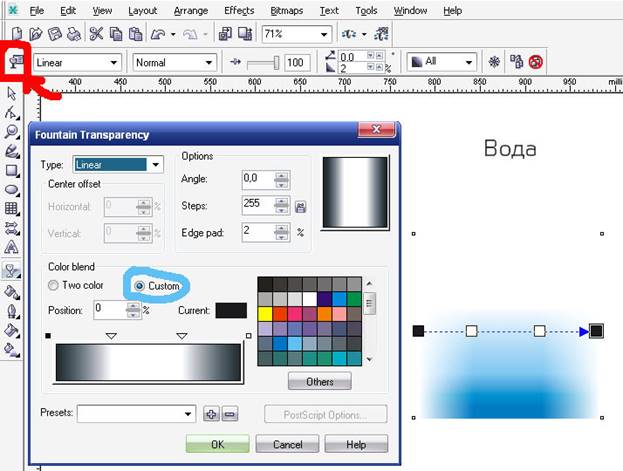
17. Для получения такого вида прозрачности для воды необходимо выполнить следующее. Сначала задаем объекту обычную линейную прозрачность. Потом открываем настройки прозрачности (кнопочка сверху слева на рисунке - отмечено красным).
Откроется меню. Там ставим галочку в "Custom". При этом появляется полоса с курсорами от белого к черному. Мы добавляем два курсора (два быстрых щелчка по полосе прокрутки). Двигаем их к центру, даем им белый цвет. А крайним курсорам - черный. Нажимаем ОК. У нас получается такая прозрачность.

18. Совмещаем наши 3 фона.
Обратите особое внимание как должна идти прозрачность и заливка у дополнительного водного фона относительно кругов на воде.

Выставляем фоны в такой последовательности - исходный фон воды на задний план, второй водный фон с интересной прозрачностью в середине, и небо - на переднем плане. Затем группируем их и все помещаем на задний план.

Задания для самостоятельного выполнения
Создайте следующие объекты по образцу:

Контрольные вопросы
1. Перечислите интерактивные инструменты CorelDraw
2. Что такое пошаговый переход?
3. Как происходит модификация форм объекта при помощи огибающих?
4. Назовите настройки инструмента Интерактивная экструзия.
5. Как создать перетекание вдоль прямой линии с помощью инструмента интерактивное ПЕРЕТЕКАНИЕ? с помощью окна настройки ПЕРЕТЕКАНИЕ?
6. Как создать эффект КОНТУР? Опишите процесс изменения цвета промежуточных объектов для данного эффекта.
7. Какой вид имеет маркер направления контура при использовании инструмента интерактивный КОНТУР?
Читайте также:


