Цветовой код своими руками шаблоны
Разберем несколько типичных примеров работы с цветовым кодом.
Чем больше в игре механик, тем она интереснее и тем дольше может развлекать игроков. Но каждое нововведение требует минимального обучения пользователя. Можно, конечно, писать тонны обучающего текста, но это обычно скучно и отвлекает от прохождения.
К счастью, мозг человека активно опирается на ассоциативную память, поэтому можно один раз связать некий триггер с определённой вещью, а дальше просто показывать триггер игроку — и он сам поймёт, что надо делать.
Один из простых вариантов триггера — цвет. Разберём варианты его использования для подсказок игроку.
В общем случае цвета для кодирования информации можно использовать двумя способами:
- Покрасить два предмета в один цвет, чтобы показать, что они обладают одинаковым свойством;
- Окрасить два предмета в разные цвета, чтобы игрок легко отличил одно от другого.
На этом можно было бы закончить статью, но разберёмся подробнее.
Другая привычная комбинация: бронза, серебро и золото. В реальной жизни так обычно отмечают успехи спортсменов с помощью медалей из соответствующего металла. Даже без цифр понятно, что золотой спортсмен лучше серебряного, а тот — лучше бронзового.
В играх с помощью этой тройки обозначают редкость или силу предметов. Это помогает игроку при быстром просмотре инвентаря оценить, что продать, что надеть. Другой вариант — при просмотре наград за бой можно быстро оценить, стоит ли овчинка выделки. Когда степеней редкости больше трех, могут использоваться, например, такие коды (в сторону увеличения ценности): синий, зелёный, фиолетовый и золотой.
Но кроме цветовых кодов из реальной жизни, у игр есть и свои устоявшиеся (и не очень) паттерны.
С маной, которая в играх обозначается синим цветом, таких понятных ассоциаций нет. Старые игры просто перенимали наработки друг друга, пока популярность Diablo окончательно не закрепила привычный нам цвет волшебства. В статье "Красная жизнь и синяя мана — откуда они взялись в играх?" можно почитать подробнее о том, как происходило становление и развитие интерфейсов для этих шкал.
Деньги ассоциируются с золотом и соответственно золотым цветом, так что в играх им красят то, что используется в качестве валюты или связано как-то с деньгами. В Binding of Isaac враги жёлтого цвета, например, после смерти выбрасывают деньги.
Последнее явление, о цветах которого можно сказать с долей определённости, это стихийные и не только эффекты. Яд обозначается зелёным, реже — фиолетовым цветом, вода — синим, огонь — красным, лёд — голубым, электричество — фиолетовым или жёлтым.
Стихийные элементы и их цвета в игре Genshin Impact. Огонь, вода, ветер, электричество, дерево, лёд и гео.
На нос вагонетки игрок может применить парирование (удар, который дает заряды на супер атаку) в игре Cuphead
В этом случае с помощью определённого цвета геймдизайнер подсказывает игроку, где можно использовать тот или иной навык. Для этого используется яркий цвет, который отличается от окружения. Например, в Cuphead можно использовать парирование только на предметах ярко-розового цвета — этот цвет не используется нигде больше. В Ori and the will of Wisps притягивание может быть использовано только на ярко-синем мху.
Использование одного и того же цвета позволяет всего раз связать цвет с навыком. Ландшафт может быть разнообразный, но из-за прочной связки навыка с цветом игрок не будет задаваться вопросом, можно ли использовать способность в конкретном месте или нет.
Если в локации есть всего одна дверь, или ключ подойдёт к любой встреченной двери, то ориентироваться не очень сложно. Когда дверей становится 2 или больше, то легко запутаться, какой ключ от какой двери. Можно помечать и цифрами, и значками, но вспомнить, где находится зелёная дверь, ассоциативно будет проще, чем найти комнату 406.
Иногда механики могут отличаться не очень значительно. В этом случае нелогично делать две разные формы, но надо всё-таки дать возможность игроку различить их. Перекрашивание — идеальный вариант.
Например в Rayman: Origins в одной локации появляются сначала зелёные гусенички, которые вылезают из стен. По ним игрок может прыгать как по платформам.
Потом появляются фиолетовые гусенички, которые тоже позволяют прыгать, но через некоторое время прячутся в стенах. Ещё до того, как показывается поведение, игрок по разнице цветов понимает, что в них есть какой-то подвох.
Разными цветами удобно отмечать смену состояний, особенно в играх, требующих быстрой реакции.
Например, в Celeste есть возможность рывка в воздухе. Её можно применять только один раз, а восстанавливается она, когда героиня приземляется на плоскую поверхность. В процессе игры появляются элементы, которые могут восстанавливать рывок прямо в воздухе, и добавляется возможность сделать два рывка подряд. Чтобы игроку было понятно, сколько рывков у него осталось, разработчик меняет цвет волос главной героини. Два рывка — волосы розовые, 1 рывок — волосы красные, рывков не осталось — волосы голубые.
В Rayman: Origin похожее происходит с местной валютой, люменами. Когда игрок подбирает королевского (большого) люмена, то на некоторое время остальные (маленькие) люмены выдают двойную награду — это показывается игроку с помощью перекрашивания люменов из жёлтого в красный цвет.
Конечно, с помощью одинакового цвета можно помечать не только врагов, но и любые предметы с одинаковыми свойствами. Но с врагами кодировка наиболее полезна. Ведь условный ящик не побежит резко на игрока, и не придётся в спешке соображать, как от него отбиваться. В этом случае цвет может вызвать ассоциативное воспоминание о тактике сражения против конкретного поведения. Допустим, видишь красного врага — и вспоминаешь, что таким цветом обозначались взрывные враги, а значит, стоит отбежать подальше.
Например, в The Binding of Isaac существуют чемпионы — это улучшенные версии врагов, обладающие дополнительным свойством. Все свойства цветов можно посмотреть здесь.
В Last Campfire трубы не целиком покрашены в разные цвета, а лишь имеют небольшие цветовые пятна, но всё равно становится проще определить, куда какая труба идёт
Похожим образом используются цвета в Hollow Knight. Там разные локации раскрашены в разные цветовые схемы, так что, когда игрок подходит к переходу в другую локацию, то даже без открывания карты он сможет понять, куда он перейдёт.
Первая проблема чисто техническая. Цвета, используемые для кодирования, чаще всего яркие, чтобы игроку было проще выделить их из окружения. Не для всех стилистик это подходит. В нуарных или черезчур реалистичных играх ярко-розовые метки могут оказаться неуместными.
Другая проблема заключается в том, что для выработки условного рефлекса у игрока на цвет желательно не использовать его больше нигде в игре. Если вдруг вы во всей игре использовали розовый для обозначения мест отдыха, а потом добавили агрессивного фламинго, то это явно собъёт игрока с толку. Конечно, такой ход можно использовать для удивления или троллинга, но изменение смысла цвета должно быть введено в игру осознанно, а не случайно.
Если не все механики используются на протяжении всей игры, то можно использовать один цвет для разных вещей.
И последнее (но не по важности) — существование нарушений цветовосприятия у части игроков (дальтонизм и его вариации). Для таких людей обычная цветовая кодировка будет как минимум бессмысленна, а как максимум только запутает. Некоторые игры добавляют для таких людей дополнительную опцию в настройки, которая меняет цветовую схему или добавляет к цветам ещё и паттерны.
Для ребенка существует три уровня знакомства с цветом:
- Способен подобрать цвет по представленному образцу.
- Способен найти по слову-названию, например, возьми желтый карандаш.
- Способен сам назвать цвет.
Для развития цветовосприятия я сделала для Вовика несколько пособий.

1.Обучение понятию цвета
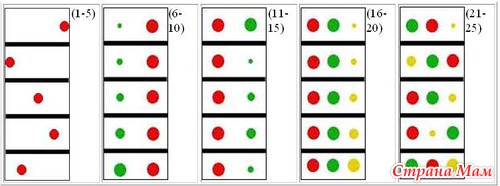
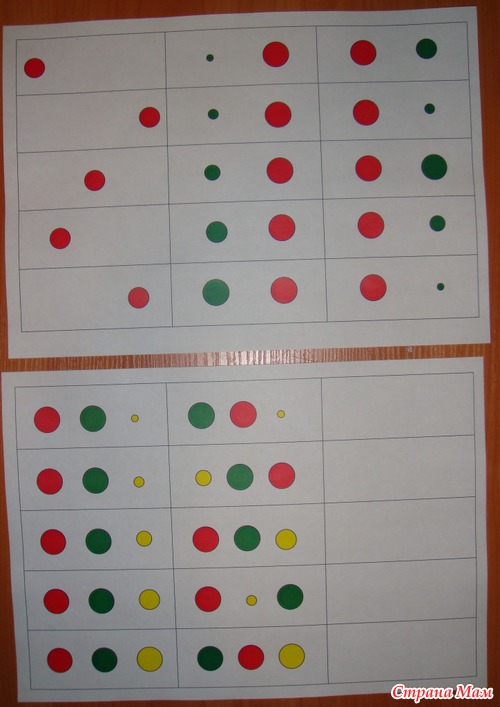
Из плотного картона нарезать 25 карточек и раскрасить их кружками как на рисунке:

Карточки я делала большими (15 штук на альбомном листе) и еще я все карточки заламинировала (а можно заскотчевать):

Кружки на карточках можно нарисовать красками, фломастерами, маркером; напечатать на принтере; вырезать из цветного картона и наклеить. Можно вообще делать их бесформенными пятнами (но соответствующего размера!)
Затем надо положить карточки стопкой, одна на другую в порядке возрастания номеров - с первой и по двадцать пятую.
Обучение желательно начинать с красного цвета. Кружочки этого цвета расположены на первых пяти карточках в разных местах.
Попросите ребёнка указать на красный кружочек на первой карточке и он выполнит это задание уверенно и без ошибки на всех пяти картах, поскольку другого цвета там не существует.
Возьмите следующие 5 карт (6-10), на которых рядом с красным кружочком находится зеленый, увеличивающийся в размере от карты к карте. Попросите ребёнка указать снова на красный кружочек на каждой из карт последовательно. На этом этапе ребёнок учится выделять из двух предлагаемых цветов один - красный.
На следующих 5 карточках (11-15) Ребенок тренируется выбирать по просьбе взрослого зеленый или красный кружок.
Только после уверенного освоения этих цветов можно прибавлять следующие карточки для введения желтого цвета (16-20).
Карточки с 21-25 служат для закрепления основных цветов, которые ребенок указывает по вашей просьбе.
2. Разноцветные контейнеры
Купила в хозяйственном магазине одинаковые по форме, но разные по цвету контейнеры.
Каких только кодов сегодня нет – и цифровые, и штрих-коды, и сетчатки глаза. Есть даже код Да Винчи! Но что вы скажете про цифровой код?

Из цветных фигур нужно выложить пазл-задание
Прежде всего, выберите одно из сотни заданий, которые представлены в книге (она идет в комплекте). Сложность игры, как мы уже выяснили, может быть разной.
Для кого предназначена игра?

Игра понравится и детям, и взрослым
Что в коробке?
- прозрачные пластиковые фишки с разноцветными рисунками (18 шт.);
- планшет , на котором размещаются фишки при решении заданий;
- яркий буклет на русском языке (в нем есть 100 задач с ответами).

Что идет в комплекте с игрой
Волшебник Изумрудного города Имаджинариум Экивоки Элиас Активити Шакал Ответь за 5 секунд Опята Крокодил Монополия
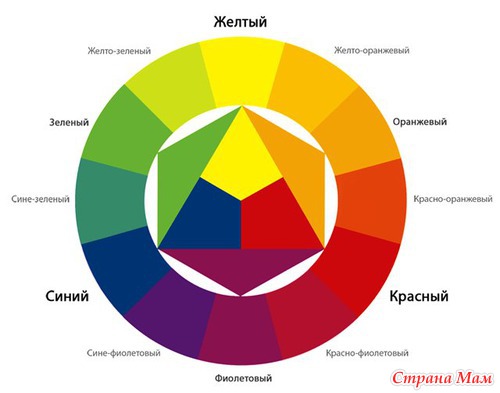
Монохроматическая модель. Эта цветовая схема основана на одном оттенке цвета, и использует вариации, сделанные только лишь изменением насыщенности и яркости.
Результат комфортен для глаз, даже при использовании агрессивных цветов. Вместе с тем, труднее найти диакритические знаки и основные факты.
Также монохроматические вариации сделаны для каждого цвета в других схемах.
Комплементарная (контрастная) модель. Основной цвет дополнен его комплементом (цвета на противоположной стороне цветового круга). Создается один холодный и один теплый цвет — вы должны рассмотреть, какой из них будет доминирующим, и должен ли дизайн выглядеть холодным, или теплым.
Не следует злоупотреблять контрастными цветами в дизайне, используйте их только как цветовой акцент.
Триада образована тремя цветами, равномерно распределяя цветовой круг (120°). Цветовые схемы триады имеют много возможностей по сочетанию цветов, регулировке контраста, акцентов и баланса теплых/холодных цветов.
Модель цветовой тетрады (двойной контраст). Эта цветовая схема образована парой цветов и их контрастов. Она основана на Тетраде — четверке цветов, равномерно распределенных по цветовому кругу (90°). Тетрада — очень агрессивная цветовая схема, требующая хорошего планирования и деликатный подход к отношениям этих цветов.
Вы можете задать дистанцию смежных (вторичных) цветов, угол не должен превышать 60°.
Модель акцентированной аналогии. Это аналогичная модель с добавлением дополнительного (контрастного) цвета. Модель должна рассматриваться как дополнение — она добавляет напряженности к цветовой палитре, и слишком агрессивна в случае злоупотребления. Вместе с тем, она может быть использована в некоторых деталях, а так же в качестве цветового акцента — порой получается очень эффективная и элегантная цветовая гамма.
Оттенок. На этой вкладке отображается цветовой круг. Кликните по ней для регулировки оттенков основных, дополнительных, и вторичных цветов.
Регулировка цветовой схемы. На этой вкладке можно регулировать яркость/насыщенность цвета и контраст цветовой схемы, или просто выбрать из предопределенных настроек.
Информация о цветовой схеме. Кликните по этой вкладке для отображения значений цветов фактической цветовой схемы, а так же для экспорта их в различные форматы данных.
Оттенок основного цвета. Чтобы изменить значения, перетащите ползунок по цветовому кругу. Для ввода числового значения, дважды кликните по нему.
Оттенок дополнительного цвета. Чтобы изменить значения, перетащите ползунок по цветовому кругу. Для ввода числового значения, дважды кликните по нему.
Оттенок вторичного цвета. Чтобы изменить угол/дистанцию, перетащите ползунок дальше или ближе от основного цвета. Для ввода числового значения, дважды кликните по нему.
Оттенок вторичного цвета. Чтобы изменить угол/дистанцию, перетащите ползунок дальше или ближе от основного цвета. Для ввода числового значения, дважды кликните по нему.
Угол/дистанция оттенка вторичных цветов. Кликните для ввода числового значения. Имеет смысл только в цветовых схемах, использующих вторичные цвета.
Будьте осторожны: из-за ошибки округления во время преобразования, значение RGB, используемое в цветовой схеме, может немного отличаться от введенного значения.
Пресеты цветовых схем. Кликните и выберите предопределенные комбинации яркости, насыщенности и контрастности цветовой схемы.
Яркость и Насыщенность. Перетаскивайте ползунок по квадрату для регулировки яркости (вверх = светлее, вниз = темнее) и насыщенности (вправо = насыщенное, влево = разбавленное).
Контрастность цветовой схемы. Перетаскивайте ползунок по квадрату для регулировки контрастности вариантов цвета в схеме (вверх/вниз для темного варианта, влево/вправо для светлого варианта).
Контрастность цветовой схемы. Панель для регулировки яркости и насыщенности сразу всех вариантов схемы.
Список вариантов цвета. Выберите вариант цвета, а затем отрегулируйте его насыщенность и яркость при помощи ползунка на левом квадрате.
URL адрес цветовой схемы. Для каждой схемы существует уникальный ID. Вы можете сохранить эту ссылку в закладки, и вернуться к редактированию своей цветовой схемы в любой момент времени.
Предварительный просмотр цветовой палитры. Посмотрите, как выбранные цвета и их варианты сочетаются между собой.
Предварительный просмотр цветовой палитры. Посмотрите, как выбранные цвета и их варианты сочетаются между собой.
Пример веб-страницы (светлая/позитив). Кликните чтобы посмотреть пример веб-страницы, созданной при помощи текущей цветовой схемы. Это только пример, цвета палитры могут использоваться в сотнях разных вариаций.
Пример веб-страницы (темная/негатив). Кликните чтобы посмотреть пример веб-страницы, созданной при помощи текущей цветовой схемы. Это только пример, цвета палитры могут использоваться в сотнях разных вариаций.
Показать пример текста. Отметьте галочку, чтобы отобразить белый, черный и серый текст в окне предварительного просмотра цветовой схемы.
Симуляция зрения. Выберите пункты из списка для моделирования того, как люди с типичными нарушениями цветового зрения будут воспринимать вашу цветовую схему.
Цветовая модель PANTONE ™. Выберите цвета из группы цветов Pantone ™. © Pantone, Inc. All rights reserved. Соответствие цветов только приблизительное, вы получите только впечатление того, как могут выглядеть цвета Pantone. Руководство по Pantone — единственный надежный источник для просмотра и определения цветов.
Цветовая модель RAL ™. Выберите цвета из группы цветов RAL ™. © RAL GmbH. All rights reserved. Соответствие цветов только приблизительное. Используйте реальные карты цветов и коллекции RAL для просмотра и определения цветов.
Экспортировать вашу палитру. Выберите формат сохранения вашей цветовой схемы для дальнейшего использования.
Экспортировать в текстовый файл. Экспорт схемы в виде обычного текста, для удобного копирования/вставки значений цвета, или отправки по электронной почте.
Экспортировать в формате HTML. Экспорт цветовой схемы в виде HTML-таблицы, удобной для сохранения или печати.
Экспортировать в формате XML. Экспорт цветовой схемы как XML разметку, которая в дальнейшем может быть обработана XML-парсером.
Экспортировать в формате ACO. Экспорт схемы в формате палитры цветов Photoshop. Сохраните файл и импортируйте его в Photoshop, Fireworks или другом приложении, поддерживающем этот формат.
Экспортировать в формате ASE. Экспорт схемы в формате палитры цветов Adobe Creative Suite. Файлы "Adobe Swatch Exchange" работают в программах Adobe Photoshop, Adobe Illustrator, Adobe Indesign (начиная с версий CS2 и CS3), а так же могут быть загружены в Kuler.
Сохранить изображение в формате PNG. Инструмент для сохранения цветовой палитры в виде небольшого изображения.
Появилась удобная возможность поделиться цветовой палитрой с друзьями и коллегами, используя готовые коды для вставки картинки на форум или в блог.
Экспортировать в формате GPL. Экспорт схемы как цветовую палитру GIMP. Сохраните файл и импортируйте его в редакторе GIMP.
Читайте также:


