Что такое статический файл
Веб-сайты обычно нуждаются в дополнительных файлах, таких как изображения, JavaScript или CSS. В Django мы называем эти файлы «статическими файлами». Django предоставляет django.contrib.staticfiles , чтобы помочь вам управлять ими.
На этой странице описано, как вы можете обслуживать эти статические файлы.
Настройка статических файлов¶
Убедитесь, что django.contrib.staticfiles включено в ваше INSTALLED_APPS .
В файле настроек определите STATIC_URL , например:
В своих шаблонах используйте тег шаблона static для построения URL для заданного относительного пути с помощью настроенного STATICFILES_STORAGE .
Храните ваши статические файлы в папке с именем static в вашем приложении. Например, my_app/static/my_app/example.jpg .
В дополнение к этим шагам по настройке, вам также нужно будет фактически обслуживать статические файлы.
Во время разработки, если вы используете django.contrib.staticfiles , это будет сделано автоматически runserver , когда DEBUG установлен в True (см. django.contrib.staticfiles.views.serve() ).
Этот метод грубо неэффективен и, вероятно, небезопасен, поэтому он не подходит для производства.
Смотрите Развертывание статических файлов для правильной стратегии обслуживания статических файлов в производственных средах.
В вашем проекте, вероятно, также будут статические активы, которые не привязаны к конкретному приложению. В дополнение к использованию директории static/ внутри ваших приложений, вы можете определить список директорий ( STATICFILES_DIRS ) в вашем файле настроек, где Django также будет искать статические файлы. Например:
Подробности о том, как STATICFILES_FINDERS находит ваши файлы, смотрите в документации к параметру staticfiles .
Пространство имен статических файлов
Теперь мы может быть сможем обойтись размещением наших статических файлов непосредственно в my_app/static/ (вместо того, чтобы создавать еще один подкаталог my_app ), но на самом деле это будет плохой идеей. Django будет использовать первый найденный статический файл, имя которого совпадает, и если бы у вас был статический файл с таким же именем в различном приложении, Django не смог бы отличить их друг от друга. Нам нужно иметь возможность указать Django на нужный файл, и лучший способ обеспечить это - разделение имен между ними. То есть, поместить эти статические файлы в другой каталог, названный в честь самого приложения.
Вы можете разместить статические активы в пространстве имен STATICFILES_DIRS , указав prefixes .
Обслуживание статических файлов во время разработки¶
Если вы используете django.contrib.staticfiles , как объяснялось выше, runserver будет делать это автоматически, когда DEBUG установлен в True . Если у вас нет django.contrib.staticfiles в INSTALLED_APPS , вы все равно можете вручную обслуживать статические файлы, используя представление django.views.static.serve() .
Это не подходит для производственного использования! О некоторых распространенных стратегиях развертывания смотрите Развертывание статических файлов .
Например, если ваш STATIC_URL определен как /static/ , вы можете сделать это, добавив следующий фрагмент в ваш urls.py:
Также эта вспомогательная функция обслуживает только фактическую папку STATIC_ROOT ; она не выполняет открытие статических файлов, таких как django.contrib.staticfiles .
Обслуживание файлов, загруженных пользователем во время разработки¶
Во время разработки вы можете обслуживать загруженные пользователем медиафайлы из MEDIA_ROOT , используя представление django.views.static.serve() .
Это не подходит для производственного использования! О некоторых распространенных стратегиях развертывания смотрите Развертывание статических файлов .
Например, если ваш MEDIA_URL определен как /media/ , вы можете сделать это, добавив следующий фрагмент в ваш urls.py:
Тестирование¶
В связи с этим staticfiles поставляет свой собственный django.contrib.staticfiles.testing.StaticLiveServerTestCase , подкласс встроенного, который имеет возможность прозрачно обслуживать все активы во время выполнения этих тестов способом, очень похожим на тот, который мы получаем во время разработки с помощью DEBUG = True , т.е. без необходимости сначала собирать их с помощью collectstatic .
Развертывание¶
django.contrib.staticfiles предоставляет удобную команду управления для сбора статических файлов в одном каталоге, чтобы вы могли легко их обслуживать.
Установите параметр STATIC_ROOT в каталог, из которого вы хотите обслуживать эти файлы, например:
Выполните команду управления collectstatic :
Это скопирует все файлы из ваших статических папок в каталог STATIC_ROOT .
Используйте выбранный вами веб-сервер для обслуживания файлов. Развертывание статических файлов охватывает некоторые общие стратегии развертывания статических файлов.
Веб-сайты обычно должны обслуживать дополнительные файлы, такие как изображения, JavaScript или CSS. В Django эти файлы называются «статическими файлами». Django предоставляет django.contrib.staticfiles помощь в этом управлении.
На этой странице рассказывается, как обслуживать эти статические файлы.
Настройка статических файлов ¶
Убедитесь, что django.contrib.staticfiles это включено в вашу настройку INSTALLED_APPS .
В вашем файле настроек определите STATIC_URL , например:
В своих шаблонах используйте тег шаблона static для создания URL-адреса заданного относительного пути с использованием STATICFILES_STORAGE настроенного хранилища .
Храните свои статические файлы в папке, названной static в вашем приложении. Например, mon_app/static/mon_app/exemple.jpg .
В дополнение к этим шагам настройки вам также потребуется обслуживать статические файлы.
Во время разработки, если вы используете django.contrib.staticfiles , статические файлы автоматически обслуживаются, runserver если для DEBUG него установлено значение True (см. django.contrib.staticfiles.views.serve() ).
Этот метод заведомо неэффективен и, вероятно, небезопасен , поэтому его нельзя использовать в производственной среде .
См. Раздел « Развертывание статических файлов» для получения истинных стратегий службы статических файлов в производственных средах.
В вашем проекте, вероятно, также будут статические элементы, не связанные с конкретным приложением. Помимо использования каталога static/ в ваших приложениях, вы можете определить список каталогов ( STATICFILES_DIRS ) в файле настроек, сообщающий Django, где он может найти другие статические файлы. Например :
См. Документацию STATICFILES_FINDERS по настройке, чтобы узнать, как staticfiles искать файлы.
Пространства имен статических файлов
Мы могли бы проще помещать наши статические файлы напрямую my_app/static (вместо создания подкаталога my_app ), но это было бы плохой идеей. Django выбирает первый статический файл, соответствующий поисковому имени, и если бы у вас был файл с таким же именем в другом приложении, Django не смог бы отличить их друг от друга. Нам нужно указать Django правильный файл, и лучший способ убедиться в этом - использовать пространства имен . То есть, поместив эти статические файлы в другой подкаталог, названный в честь приложения.
В STATICFILES_DIRS , можно указать пространства имен с помощью префиксов .
Сервис статических файлов в разработке ¶
Если вы используете, django.contrib.staticfiles как описано выше, runserver автоматически делает это, если DEBUG установлено значение True . Если django.contrib.staticfiles нет INSTALLED_APPS , вы все равно можете обслуживать статические файлы вручную с помощью представления django.views.static.serve() .
Однако в производстве это недопустимо! Вы можете просмотреть некоторые распространенные стратегии развертывания в разделе «Развертывание статических файлов» .
Например, если параметр STATIC_URL определен как /static/ , вы можете настроить эту службу, добавив в файл следующий фрагмент кода urls.py :
Кроме того, эта служебная функция работает только с самим файлом STATIC_ROOT ; он не выполняет обнаружение статических файлов, как это делает django.contrib.staticfiles .
Сервис файлов, загружаемых пользователями в процессе разработки ¶
Во время разработки вы можете обслуживать файлы, загруженные MEDIA_ROOT пользователями, используя представление django.views.static.serve() .
Однако в производстве это недопустимо! Вы можете просмотреть некоторые распространенные стратегии развертывания в разделе «Развертывание статических файлов» .
Например, если параметр MEDIA_URL определен как /media/ , вы можете настроить эту службу, добавив в файл следующий фрагмент кода urls.py :
Тесты ¶
По этой причине он staticfiles поставляется со своим собственным классом django.contrib.staticfiles.testing.StaticLiveServerTestCase , подклассом предыдущего, который имеет возможность прозрачно обслуживать все статические файлы при запуске этих тестов, что очень похоже на то, что мы мы получаем во время разработки , то есть без необходимости собирать их при первом использовании . DEBUG = True collectstatic
Развертывание ¶
django.contrib.staticfiles предоставляет удобную команду управления для сбора статических файлов в один каталог для упрощения обслуживания.
Задайте настройку STATIC_ROOT в соответствии с каталогом, из которого вы хотите обслуживать файлы, например:
Запустите команду управления collectstatic :
Это скопирует все файлы из ваших статических папок с файлами в каталог STATIC_ROOT .
Используйте любой веб-сервер для обслуживания файлов. Развертывание статических файлов обсуждает некоторые часто используемые стратегии развертывания статических файлов.
Веб-приложения обычно требуют различные дополнительные файлы для своей работы (изображения, CSS, Javascript и др.). В Django их принято называть «статическими файлами»(прим.пер. - или «статика»). Django предоставляет приложение django.contrib.staticfiles для работы с ними.
Этот раздел описывает как работать с ними.
Настройка статики¶
Убедитесь что django.contrib.staticfiles добавлено INSTALLED_APPS .
В настройках укажите STATIC_URL , например:
В ваших шаблонах используйте тег static для построения URL-а для по указанному относительному пути с использованием бэкенда, указанного в STATICFILES_STORAGE .
Сохраните статические файлы в каталоге static вашего приложения. Например my_app/static/my_app/example.jpg .
Кроме конфигурации, необходимо настроить раздачу статических файлов.
При разработке, если вы используете django.contrib.staticfiles , это все происходит автоматически через runserver , при DEBUG равной True (смотрите django.contrib.staticfiles.views.serve() ).
Потому что это представление очень неэффективно и, возможно, небезопасно. Оно предназначено только для разработки, и не должно использоваться на боевом сервере.
Способы раздачи статических файлов описаны в разделе Развертывание статических файлов .
Ваш проект, возможно, будет содержать статические файлы, которые не относятся ни к одному из приложений. Настройка STATICFILES_DIRS указывает каталоги, которые проверяются на наличие статических файлов. По умолчанию эта настройка пустая. Например:
Смотрите описание настройки STATICFILES_FINDERS чтобы узнать, как staticfiles находит файлы.
Пространства имен для статических файлов
Вы можете добавлять статические файлы непосредственно в каталог my_app/static/ (не создавая подкаталог my_app ), но это плохая идея. Django использует первый найденный по имени файл и, если у вас есть файлы с одинаковым названием в разных приложениях, Django не сможет использовать оба. Необходимо как-то указать, какой файл использовать, и самый простой способ – это пространство имен. Просто положите их в подкаталог с названием приложения ( my_app/static/my_app ).
Вы можете распределять по именованным пространствам наборы статики с помощью STATICFILES_DIRS , указав префиксы .
Раздача статических файлов при разработке¶
Если вы используете django.contrib.staticfiles как описано выше, runserver все сделает автоматически, если DEBUG равна True . Если django.contrib.staticfiles не добавлено в INSTALLED_APPS , вы можете раздавать статические файлы используя представление django.views.static.serve() .
Не используйте его на боевом сервере! Способы раздачи статических файлов описаны в разделе Развертывание статических файлов .
Например, если STATIC_URL равна /static/ , вы можете добавить следующий код в urls.py :
Также эта функция раздает файлы из каталога STATIC_ROOT не выполняя поиск всех статических файлов, как это делает django.contrib.staticfiles .
Раздача файлов, загруженных пользователем, при разработке¶
При разработке медиа файлы из MEDIA_ROOT можно раздавать, используя представление django.views.static.serve() .
Не используйте его на боевом сервере! Способы раздачи статических файлов описаны в разделе Развертывание статических файлов .
Например, если MEDIA_URL равна /media/ , вы можете добавить следующий код в urls.py :
Тестирование¶
Поэтому staticfiles предоставляет django.contrib.staticfiles.testing.StaticLiveServerTestCase , который работает с файлами аналогично серверу разработки при DEBUG = True , то есть не требуя выполнения команды collectstatic .
Развертывание¶
django.contrib.staticfiles предоставляет команду, чтобы собрать все статические файлы в одном каталоге.
Укажите в STATIC_ROOT каталог, из которого будут раздаваться статические файлы, например:
Она скопирует все статические файлы в каталоге STATIC_ROOT .
Используйте любой веб-сервер для раздачи этих файлов. Способы раздачи статических файлов описаны в разделе Развертывание статических файлов .
На предыдущем занятии мы в целом познакомились с шаблонами в Django. Продолжим эту тему и следующий важный шаг – это научиться подключать к шаблонам статические файлы, например, оформление CSS или JavaScript и так далее. Здесь есть свои тонкости. Как мы помним, наше приложение может работать в двух режимах: отладки – на тестовом веб-сервере; эксплуатации – на реальном веб-сервере. Так вот, в режиме отладки статические файлы Django ищет во всех каталогах static приложений и во всех возможных каталогах static внешних модулей (например, админки). То есть, статические файлы при отладке совершенно спокойно можно размещать в подкаталоге static нашего приложения. Но, в режиме эксплуатации реальный веб-сервер будет брать все статические файлы из папки static, расположенной в каталоге всего проекта. Но как появится такая папка со всеми необходимыми файлами? Для этого, при подготовке проекта к эксплуатации, выполняется специальная команда фреймворка Django:
python manage.py collectstatic
которая собирает все статические файлы из разных приложений и модулей и помещает в одну общую папку проекта.

- STATIC_URL – префикс URL-адреса для статических файлов;
- STATIC_ROOT – путь к общей статической папке, используемой реальным веб-сервером;
- STATICFILES_DIRS – список дополнительных (нестандартных) путей к статическим файлам, используемых для сбора и для режима отладки.
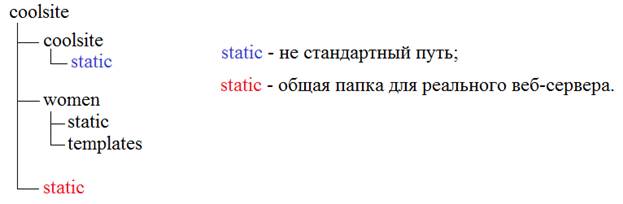
Для этого откроем файл coolsite/settings.py и внизу уже видим заданную константу STATIC_URL с префиксом '/static/', который будет добавляться к URL статических файлов. Этот префикс должен соответствовать имени папки, в которой предполагается хранить статические файлы. Далее, определим путь к папке static всего проекта (выделена красным) с помощью константы:
Наконец, при необходимости, можем определить третью константу со списком нестандартных путей, где также могут располагаться статические файлы:
В нашем случае таких путей нет, поэтому список пуст.
Давайте теперь создадим папку static в нашем приложении women и, также как и для шаблонов, укажем в ней вложенный каталог women, чтобы не было конфликтов имен между статическими файлами разных модулей и приложений. (В действительности, Django просто найдет первый подходящий файл и на этом остановится. Чтобы этот файл был тем, что нам нужен, как раз и используется дополнительный каталог, который играет роль некоторого пространства имен.)
В этом последнем подкаталоге уже будем размещать файлы css – для файлов CSS; js – для файлов JavaScript; images – для общих файлов изображений и так далее. Я создам подкаталог css для файла стилей нашего сайта. И в нем размещу файл styles.css, который заготовил заранее, чтобы не отвлекаться на CSS-оформление сайта, а сосредоточится на изучении фреймворка Django. Вы сможете скачать весь этот проект с github и, при необходимости, внимательно его изучить. Также создам подкаталог images и скопирую в него все необходимые изображения для базового оформления сайта.
Все, подготовительная часть завершена. Теперь мы можем использовать эти внешние файлы в шаблонах нашего приложения. Для этого используется специальный тег static, который сначала подключается в шаблоне:
А, затем, для формирования URL к тому или иному статическому файлу, используется конструкция:
Например, для подключения css-файла в базовом шаблоне base.html, следует прописать:
При просмотре страницы увидим следующий URL-адрес:
<link type="text/css" href="/static/women/css/styles.css" rel="stylesheet" />
И, щелкнув по нему, убеждаемся, что он успешно загружается.
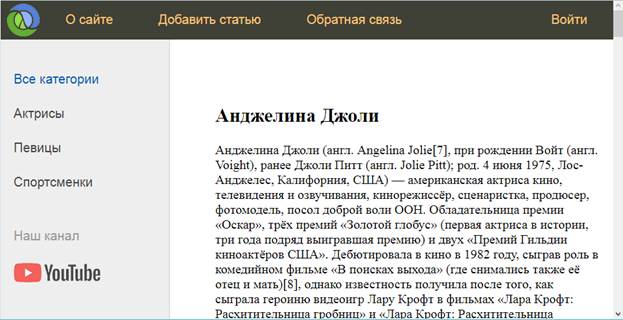
Отлично, это мы сделали. Далее, я возьму заготовленные html-файлы для базового шаблона страниц (base.html) и главной страницы (index.html). Для более детального ознакомления вы сможете их скачать по ссылке с github. Также я добавил в БД знаменитых женщин и их биографии. Сделал это с помощью SQLiteStudio. После всех этих изменений главная страница сайта выглядит так:

Конечно, вы можете использовать свои шаблоны, принципиального значения это не будет иметь. Часто для оформления сайтов используют онлайн-сервисы. Наиболее известный из них
Но я намеренно не стал к нему обращаться, чтобы не усложнять изложение материала по Django.
Итак, на нашем сайте выводится пока только заголовок и контент статей. Нам бы хотелось, чтобы в списке контент выводился не полностью, а фрагментом, скажем, 50 слов или 100 символов. Как это сделать? Для таких целей в шаблонах предусмотрены специальные фильтры, которые позволяют управлять фрагментами данных. Список всех фильтров можно посмотреть на странице русскоязычной документации:
Использовать их предельно просто. Смотрите, нам для правильного отображения страницы нужно, во-первых, проставить теги абзацев при выводе постов. Это можно сделать с помощью фильтра:
Здесь value – это некая переменная шаблона, к которой применяется фильтр linebreaks. Этот фильтр ставит тег перевода строки <br>, если строки в тексте следуют друг за другом и тег абзаца <p>, если между строками имеется пустая строка. Я добавлял текст в БД с пустыми строками, поэтому этот фильтр добавит теги абзацев.
Конкретно, в нашем шаблоне главной страницы index.html этот фильтр запишется так:
Если теперь обновить страницу, то увидим разбивку текста на абзацы. Отлично, это есть. Следующее, что нам нужно – это ограничить размер постов в списке 50-ю словами. За это отвечает фильтр:
И применим его в нашем шаблоне следующим образом:
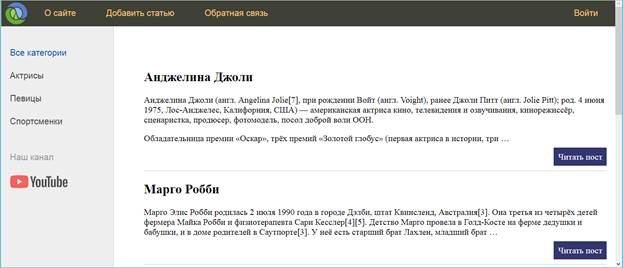
Смотрите, здесь к контенту применяются сразу два фильтра: первый добавляет теги абзацев, а второй обрезает текст до 50 слов. То есть, мы легко можем применить к переменной множество фильтров для получения искомого результата. Обновим страницу и увидим адекватное отображение списка актрис:

По аналогии используются все остальные фильтры в шаблонах фреймворка Django.
В заключение я отмечу одну важную особенность отображения информации на страницах шаблонов. Например, если в текст статьи поместить какой-либо HTML-тег, например, написать вначале в поле content «<h1>Анджелина Джоли</h1>», то при выводе мы увидим, что тег h1 был экранирован, то есть, заменен спецсимволами. Это намеренное поведение Django с целью защиты сайта от возможных хакерских атак. Если же нам все-таки нужно вывести статью без экранирования тегов, то можно использовать фильтр:
Например, чтобы отключить экранирование, в шаблоне index.html можем указать, чтобы поле content выводилось как есть со всеми тегами:
Вот так используются различные фильтры в Django.
Видео по теме


























© 2021 Частичное или полное копирование информации с данного сайта для распространения на других ресурсах, в том числе и бумажных, строго запрещено. Все тексты и изображения являются собственностью сайта
Читайте также:


