Что такое ролловер в coreldraw
Прошу поделиться навыками: можно ли создав интерактивную кнопку через rollover, "приписать" ей команду перехода на нужную страницу без написания скрипта или макроса?
может я не о том . но
А назначить шорткат на команду
Layout - Go to page - будет недостаточно?
вбить номер - нажать ОК
или альтернативно нажать мышом
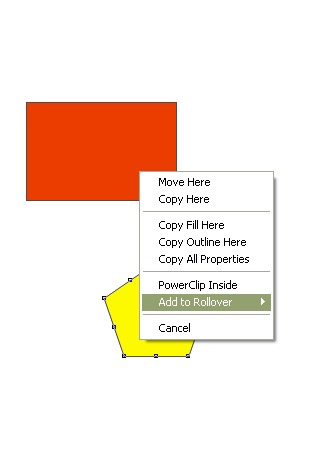
сюда
ну да .. похоже точно не о том :(
тогда другой вопрос - на нужную страницу чего? какого документа?
dastin: дело в том, чтобы надо быстро, без Flash -технологии, продемонстрировать разные реакции на дисплее некоторого прибора от нажатия множества кнопок (в данном случае - интерактивных). Горячие на клавиатуре использовать нельзя.
Готовая интерактивная кнопка перехода на нужную страницу — это диспетчер объектов. (Окна - Окна настройки - Диспетчер объектов).
Уже всё готово. Вообще ничего делать не надо. Можете переименовать страницы как надо, например: действие прибора 1 и т.д. Если окно диспетчера объектов поместить справа поверх других панелей, в нём будет виден список из сорока наименований страниц (но в состоянии, когда слои не видны, т.е. слева от наименования страницы стоит квадратик с +).Возможно и больше при большом разрешении экрана.
Solowejka: Спасибо, но надо, чтобы кнопки были и работали на странице. Выход нашел через ролловер и дальнейшей публикации в PDF. Непосредственно в кореле это не работает.
_alexa, ну это известно, что в Adobe Acrobat можно создавать интерактивные кнопки.
Но вот ролловеры при публикации из CorelDRAW в PDF что-то получаются глухими. Надоумьте пожалуйста.
Solowejka: "Глухие" - в смысле не действуют или не меняют форму при наведении и нажатии?
_alexa, и то, и то
Solowejka: Я тоже недопонял почему при публикации в АА кнопки не меняют форму и цвет, хотя в предосмотре в кореле все пучком. Но если правильно задать адрес страницы в ролловере, то в АА, то интерактивность налицо.
Последовательность действий в кореле:
1. Создать многостраничный документ.
2. На первой странице создать и выделить кнопку.
3. Эффекты - Ролловер - Создать ролловер. Появится панель ролловера.
4. В окне Поведение выбрать URL-адрес.
5. В окне Адрес выбрать страницу перехода.
6. Опять Эффекты - Ролловер - Редактировать. Появится внизу панелька закладок Обычный-Сверху-Снизу. (Перевод дурной, правильно было бы Обычный-Наведение- Нажатие.)
7. Последовательно в каждой закладке меняем форму или цвет кнопки.
8. Нажимаем закладку Завершить изменение ролловера.
9. Нажимаем Предосмотр, кликаем и наслаждаемся.
10. Выбираем Файл - Публикация в PDF.
11. Сохраняем новый файл, открываем его в АА. Режим просмотра одностраничный, масштаб такой, чтобы была видна вся страница.
12. Проверяем работу кнопки.
3.
Блин, работает!
Только не появляется никакая панель ролловера, а окошки Behavior и URL нашлись
в окне настройки Свойства объекта.
Также не нашел, где нажать Предпросмотр.
Но всё равно в АА всё стало активным.
Спасибо, alexa!
Ролловеры являются интерактивными объектами, которые изменяются при нажатии или наведении на них указателя. Для создания ролловера необходимо добавить следующие состояния ролловера:
Норма: состояние кнопки по умолчанию, при котором для кнопки не выполняются никакие действия мышью.

Наведение: состояние кнопки при наведении на нее указателя мыши

Нажатие: состояние кнопки при ее нажатии

В качестве примера создадим простую кнопку, которая меняет свой внешний вид. Вначале следует создать заготовку, из которой будут сделаны все варианты нажатой и не нажатой кнопки. Создайте прямоугольник с закругленными краями и залейте его черным цветом. Создайте копию прямоугольника, немного сдвинув его левее и выше, после чего залейте копию белым цветом. Поместите сверху надпись, установите для текста черный контур и залейте его белым цветом.

Далее из нее следует сделать динамический объект. Выделите рисунок кнопки и выберите в меню Эффекты команду Ролловер , а затем Создать Ролловер.
Внешне ничего не изменится, но теперь вместо нескольких объектов в документе имеется нажимаемая кнопка в обычном состоянии, о чем говорит надпись в строке состояния Rollover [ОБЫЧНОЕ].
Для изменения рисунка в других режимах щелкните правой кнопкой мыши на объекте и выберите в появившемся вспомогательном меню команду Редактировать ролловер. На экране появится дополнительная панель инструментов Интернет.

После перехода в режим редактирования мы должны создать рисунки для двух других положений кнопки. Выберите в списке, расположенном в левой части панели Интернет, вариант СВЕРХУ. Мы перешли к редактированию кнопки, когда на нее установлен указатель мыши. Закрасим текст черным цветом. Так будет выглядеть кнопка при прохождении над ней указателя мыши.

Теперь выберите в списке вариантов рисунка значение СНИЗУ. Теперь осталось нарисовать нажатую кнопку. В качестве заготовки предлагается первый вариант. Нижний прямоугольник переместите выше и правей. Теперь кнопка выглядит нажатой.



Чтобы подготовить созданный рисунок для публикации в Интернете, нажмите кнопку Экспорт в HTML панели Интернет.

На экране появится диалог, в котором настраивается формат, расположение, имя HTML-документа (в закладке Таблица).
Знаешь ответ или есть вопрос? Зарабатывай на этом! Зарегистрируйся и получи 45 ₽ прямо сейчас.
А вот в программе CorelDRAW легко и просто можно создавать эти самые ролловеры. В ней все автоматизировано, удобно и доступно. Если Вам интересно как создаются ролловеры, вы можете найти подробное описание с картинками в интернете. Удачи!

Ролловеры являются интерактивными объектами, которые изменяются при нажатии или наведении на них указателя. Ролловеры можно создавать с помощью объектов.
Для создания ролловера необходимо добавить следующие состояния ролловера:
• Норма: состояние кнопки по умолчанию, при котором для кнопки не выполняются никакие действия мышью.
Размерные линии состоят из нескольких сегментов, которые могут быть изогнутыми или прямыми. Сегменты линий соединяются с помощью узлов, которые изображаются небольшими квадратами. По умолчанию текст на размерной линии является динамическим: при изменении того размера объекта, к которому относится линия, текст на ней также изменяется и показывает новый размер. Давайте инструментом Основные фигуры нарисуем параллелограмм. Инструментом Параллельный размер повторим левую сторону фигуры, затем сместимся влево (рис. 10.1).

Для настройки параметров размерной линии используйте панель ее атрибутов. В частности, вы можете задать параметр автоматического изменения размерных линий при изменении размера объекта (рис. 10.2).

Рис. 10.2. Параметр Динамическая простановка размеров
Суффикс (до) и префикс (после) задают комментарий к размерам.

Итак, для рисования вертикальных, горизонтальных или параллельных размерных линий выберите инструмент Параллельный размер в наборе инструментов. По умолчанию текст будет располагается по центру размерной линии (рис. 10.3).

Рис. 10.3. Применение инструмента Параллельный размер
На рис. 10.4. применен инструмент Угловой размер. Проставлять его следует, двигаясь из вершины по сторонам фигуры, как это показано красными линиями.

Рис. 10.4. Использован инструмент Угловой размер

Для рисование угловых размерных линий выберите в нем инструмент Угловой размер . Щелкните в том месте, где должны пересекаться две линии измерения угла, и перетащите туда, где должна заканчиваться первая линия. Щелкните в том месте, где должна заканчиваться вторая линия. Щелкните там, где нужно разместить метку угла (рис. 10.5).

Рис. 10.5. Пример использования инструмента Угловой размер
Для рисования сегмента размерной линии выберите в нем инструмент Размер сегмента . Щелкните сегмент, который нужно измерить. Переместите указатель туда, где нужно поместить размерную линию, и щелкните там, где должен находиться размерный текст. Для измерения расстояния между двумя удаленным узлами нескольких сегментов с помощью инструмента Размер сегмента обведите рамкой нужные сегменты , перетащите ее, чтобы разместить размерную линию, и щелкните там, где нужно поместить размерный текст (рис. 10.6).

Рис. 10.6. Применение инструмента Размер сегмента
Далее нарисуем простой чертеж (болт и шайбу) и проставим его размеры (рис. 10.7).

Рис. 10.7. Пример расстановки размеров на рисунке
Создайте рабочую область А4 формата (рис. 10.8).

Нарисуйте болт и шайбу ( диаметр шайбы 10 мм). Размеры можно контролировать на панели атрибутов – рис. 10.9.

Теперь нарисуем болт (рис. 10.10).

Для болта воспользуемся инструментом Параллельный размер. Подведите указатель мыши к углу болта и щелчком мыши зафиксируйте начало первой выносной линии. Аналогичным образом зафиксируйте начало второй выносной линии. После этого, не нажимая кнопку мыши, установите ее указатель в точку, где должен располагаться текст размера (тем самым вы одновременно зададите положение размерной линии). Щелкните мышью в указанной точке (рис. 10.11).

Теперь зададим Угловой размер болта. Измените гарнитуру шрифта, например, с Times на Arial, а также выберите другие наконечники для стрелок. Задайте угловой размер болта. Для создания углового размера активизируйте кнопку Угловой размер, затем щелкните мышью в левом нижнем углу болта, чтобы зафиксировать начальную точку размера. Удерживая нажатой клавишу Сtrl, проведите вертикальную линию примерно до середины ребра и снова щелкните мышью. После этого переместите по дуге указатель к нижнему ребру параллелепипеда и опять щелкните мышью. В завершение установите указатель в центре дуги и щелкните мышью (рис. 10.12).

Теперь познакомимся с инструментом Размер по горизонтали или вертикали, у нас это будет 18,92 мм. (рис. 10.13).

Рис. 10.13. Размер по горизонтали или вертикали задан
Познакомимся с инструментом Выноска через три точки и создадим надпись БОЛТ. Для этого активизируйте кнопку Выноска через три точки на панели инструментов. Затем щелкните в начальной точке выноски (на контуре или во внутренней области объекта) и переместите указатель к той позиции, где предполагаете расположить пояснение. Выполнив двойной щелчок , зафиксируйте позицию курсора ввода и приступайте к набору текста БОЛТ (рис. 10.14).

Создание ролловеров
CorelDRAW позволяет создавать объекты для использования в Интернете (интерактивные ролловеры, а в рисунок можно добавлять гиперссылки и закладки).
Новый термин
Ролловеры являются интерактивными объектами, которые изменяются при нажатии или наведении на них указателя.
Ролловер может иметь следующие состояния:
- Обычное (Норма): состояние объекта-кнопки по умолчанию, при котором для него не выполняются никакие действия мышью.
- Сверху (Наведение): состояние объекта-кнопки при наведении на нее указателя.
- Снизу (Нажатие): состояние объекта-кнопки при ее нажатии.

Для создания объекта ролловера нарисуйте, а затем выделите какой-либо графический объект , например, прямоугольник . Далее выполните команду Эффекты-Ролловер-Создать ролловер. Теперь выберите команду Окно-Панели-Интернет. На панели Интернет нажмите на кнопку Редактировать ролловер . Выберите состояние в списке Активное состояние ролловера (рис. 10.15).


Рис. 10.16. В диспетчере объектов мы видим три цвета ролловера

Также можно просмотреть состояний ролловера, нажав кнопку Просмотр ролловеров в реальном времени на панели инструментов Интернет (рис. 10.17).

Рис. 10.17. Кнопка Просмотр ролловеров в реальном времени
Для сохранения результата произведите экспорт ролловера в HTML файл (рис. 10.18).

Листинг нашего примера будет таким:
Макрос календаря в CorelDraw
CorelDraw обладает специальной функцией для создания сетки календарей. Командой Файл-Создать создаем новый документ (рис. 10.19).

Выполняем команду Инструменты-Макросы-Диспетчер макросов и открываем ветку макроса CalendarWizard (Мастер создания календаря) - рис. 10.20.

Активируем запись Create Calendar и нажимаем на кнопку Запустить (рис. 10.21).

В списке Language выбираем русский язык, выбираем год, язык и нажимаем Expand (рис. 10.22).

В настройках календаря можно задать:
- шрифт;
- размера;
- расположение элементов.
Нажимаем на кнопку Generate и получаем готовый векторный файл сетки календаря. Дальше вы можете добавить фотографию и сделать, например, заливку фона календаря (рис. 10.23).

Шаблоны
Для быстрого создания стандартных документов, вы можете воспользоваться шаблонами, включенными в состав поставки пакета программ CorelDRAW X7. Выполните команду Файл-Создать из шаблона (рис. 10.24).

Вместе с редактором поставляется множество дизайнерских шаблонов, объединенных в несколько групп. Однако, они охраняются законом об авторских правах и для того, чтобы использовать шаблоны, необходимо стать членом общества пользователей CorelDraw и иметь определенные права .

Речь пойдет о создании стеклянных полупрозрачных кнопок. На первый взгляд может показаться, что этот эффект создан с помощью 3D-программ, но на самом деле вы можете добиться такого эффекта, используя всего лишь два-три правильно настроенных векторных объектов. В этом уроке вы научитесь создавать стеклянные объекты в CorelDraw.
Создание стеклянного шара
На эффект стекла влияют такие ключевые факторы, как направление света, его интенсивность, отражение, фокус и цвет. В любом прозрачном объекте его края темнее, чем середина. Мягкое освещение на стеклянный объект, направленное сверху, создает отражение источника света. Сфокусированное отражение делает поверхность более гладкой.
Использование CorelDraw для создания стеклянного эффекта требует внимательного применения цвета и прозрачности к вашим объектам. Чтоб посмотреть, как цвет и освещение влияют на эффект, давайте начнем с создания цветного стеклянного объекта.
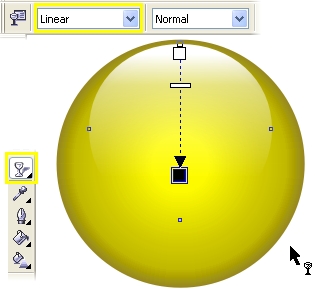
1. Нарисуйте окружность диаметром 50 мм ( Ellipse tool ), удерживая Ctrl.

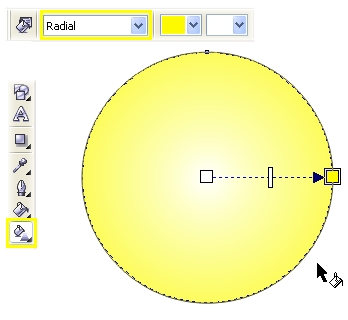
2. Выберите инструмент Interactive Fill tool (G) , в меню свойств выберите тип заливки Radial, а цвет желтый и белый

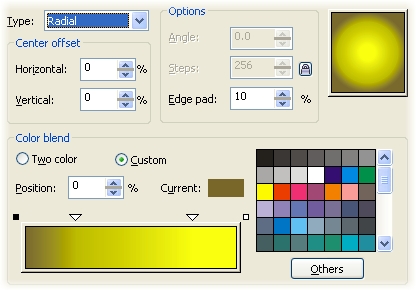
3. Для точной настройки градиента используйте диалоговое окно Fountain Fill (F11), выберите пункт Custom. Выделите крайний левый цветовой маркер и нажмите кнопку Other, чтобы получить доступ к большему количеству цветов. Выставите цвет C40, M50, Y100, K20. Затем так же выделите крайний правый маркер и установите цвет C0, M0, Y100, K0. Двойным кликом добавьте два новых маркера в положение 25% и 80% и установите цвета C0, M5, Y100, K20 и C0, M0, Y100, K0 соответственно.

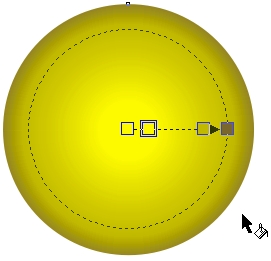
4. Для завершения настройки цвета в меню свойств инструмента Interactive Fill tool в окне Fountain Fill Angle and Edge Pad выставите значение 5%. Удалите обводку с окружности.

Для эффекта блика создайте вторую окружность приблизительно 30мм в диаметре, залейте белым цветом и разместите в вверху и в центре большого круга, чуть ниже его края. Не снимая выделения, примените Interactive Transparency Tool . Тяните маркер сверху окружности на три четверти вниз.
Только при помощи двух объектов вы создали реалистичный стеклянный объект. Обратите внимание, что примененная к объекту заливка придает такую иллюзию, что края сферы пропускают меньше света, чем в середине, что придает сфере объема.
Те же действия помогут вам придать стеклянный вид любому объекту. Для этого необходимо помнить, что нужно уделять особое внимание градиентной заливке и направлению эффекта прозрачности.
Теперь на основе рассмотренных шагов мы создадим стеклянные кнопки .
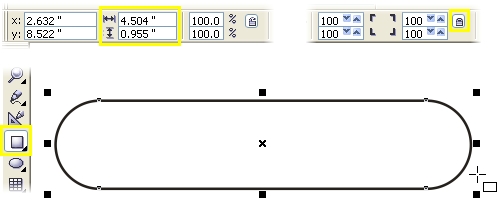
1. Нарисуйте прямоугольник ( Rectangle Tool, F6 ) примерно 115х30мм. (пропорции прямоугольника зависят от текста, который вы хотите поместить на кнопке).

2. Выделите прямоугольник и закруглите у него все углы при помощи введение значения 100% в полях Rectangle Corner Roundness в верхнем меню. Обратите внимание, что замочек Round Corners Together должен быть включен.
Вы также можете скруглить углы вручную, потянув их инструментом Shape .
Примечание: для сохранения симметрии закругленного прямоугольника, создавайте сразу фигуру того размера, какой вам нужен, чтоб после не трансформировать ее, тем самым нарушая пропорции скругленный углов.

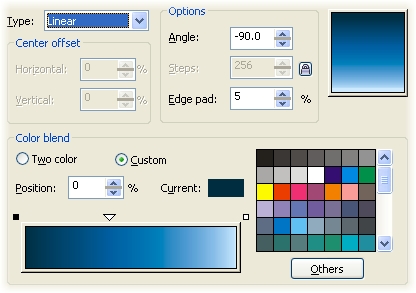
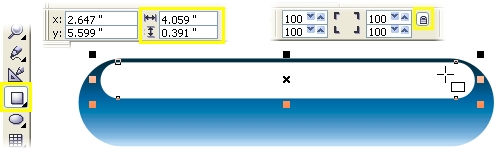
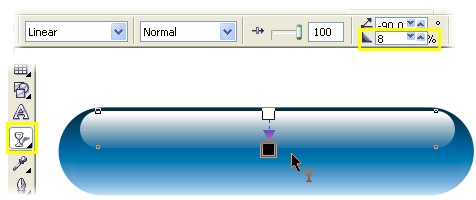
3. Выберите инструмент Interactive Fill и примените градиентную заливку с параметрами по умолчанию, потянув мышкой сверху вниз. Затем откройте диалоговое окно градиента (F11) и перейдите в закладку Custom. В данном примере были использованы такие цвета: маркер 0% - C100, M20, Y0, K80, маркер 100% - C10, M0, Y0, K0, новый маркер 40% - C100, M20, Y0, K20. Прежде чем закрыть окно, установите значение Edge Pad 5%. Нажмите ок и удалите у объекта обводку.

4. Нарисуйте еще один прямоугольник размером примерно 100х13мм, закруглите у него углы, залейте белым цветом, удалите обводку и разместите его поверх первого по центру и вверху, как показано ниже.

5. Выбрав Interactive Transparency Tool потянине мышкой сверху вниз, чтобы применить прозрачность. В меню свойст установите для параметра Edge Pad 8%.
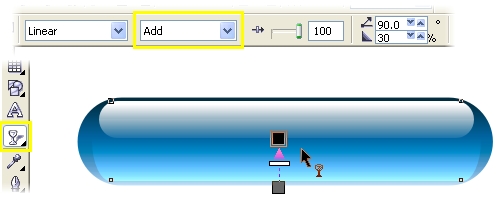
6. Выделите инструментом Pick Tool маленький прямоугольник и скопируйте его, нажав + на клавиатуре. Трансформируйте новый прямоугольник, потянув за нижний центральный маркер вниз и зайлейте цветом Cyan из палитры.

7. Выберите Interactive Transparency Tool и установите маркеры так, как показано на рисунке ниже. Для того, чтобы немного смягчить эффект, перетащите из палитры цветов образец 60% черного цвета на нижний белый маркер. Для завершения смените режим наложения с Normal на Add в меню свойств. Ваша кнопка готова.

Вы можете изменять цвета заливки, создавая различные цветовые варианты кнопок

Для создания эффекта прозрачного стекла вы можете использовать эффект линзы, который будет искажать поверхность, на которой располагается ваш объект.
Для начала сохдайте больший прямоугольник, чем ваша кнопка, который послужит фоном. В данном примере была использована растровая текстура. Чтобы применить такую текстуру, выберите Interactive Fill Tool и найдите в выпадающем меню Fill Type параметр Bitmap Pattern .
Создайте прямоугольник с закругленными углами для будущей кнопки и откройте докер Lens (Alt+F3). Выдерите параметр Fish Eye . Измените значение Rate до тех пор, пока искажение фона не будет достаточным и нажмите Apply или Enter. Чем больше значение параметра Rate, тем сильнее искажается объект.
Затем создайте два меньших прямоугольника для бликов, как было описано в предыдущем примере, залейте их белым и примените Interactive Transparency Tool (сверху-вниз для меньшего, снизу-вверх для большего).
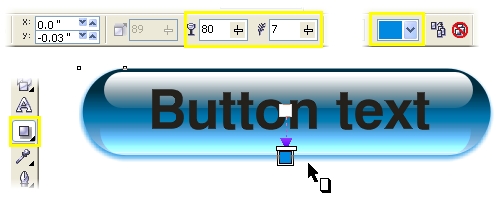
Впишите ваш текст посередине кнопки с помощью Text tool . Для точного центрирования текста объените в группу все элементы кнопки ( Ctrl+G ), затем выделите группу и текст и нажмите C для центрирования по вертикали и E - по горизонтали.
Подготовка кнопки для веба.
Имея готовую кнопку, мы можем сделать ее интерактивной и задать ей режимы нажатия и перекрытия, называемые Rollover . Поскольку мы имитируем трехмерный эффект с реалистичными бликами, добавление теней станет следующим логическим шагом.
Для создания эффекта Rollover мы будем использовать Internet Toolbar .
1. Разгруппируйте элементы созданной на предыдущих этапах кнопки ( Ctrl+U ).

2. Выберите Interactive Drop Shadow Tool и кликните на нижнем прямоугольнике. Удерживая Ctrl, потяните от центра к низу. Таким образом вы примените тень с параметрами по умолчанию. В меню свойств установите смещение по X=0, по Y=-0.7мм, прозрачность (opacity) 80, размытие (feathering) 7; цвет тени выберите cyan.

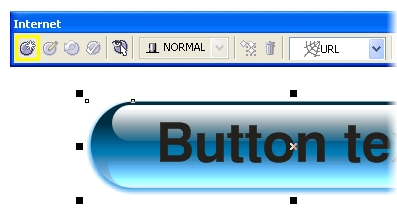
3. Откройте меню веб-инструментов Window > Toolbars > Internet , затем выделите всю кнопку целиком. Нажмите на кнопку Create Rollover (крайняя левая). Убедитесь, что кнопка Live Preview of Rollovers выключена.

4. Нажмите на кнопку Edit Rollover (вторая слева), чтобы установить активное состояние кнопки (сейчас это Normal ). Так как мы уже создали основную кнопку, изменять в в ней для этого состояния мы ничего не будем, поэтому перейдем сразу к режиму Перекрытия.

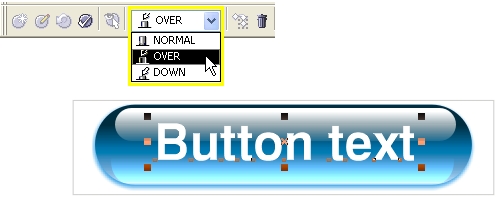
5. Для того, чтобы переключить активное состояние на перекрытие мышкой, выберите в выпадающем меню Over . Выделите надпись и измените ее цвет. В этом примере был выбран белый, чтобы при наведении мышкой на кнопку, ее текст подсвечивался.
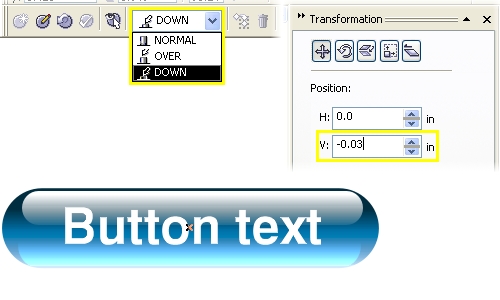
6. Теперь перейдите в активное состояние нажатия мышкой на кнопку - Down. Инструментом Pick Tool кликните на тени и в меню Effect выберите Clear Drop Shadow . Этим действием вы удалите тень от кнопки.

7. Оставаясь в режиме редактирования состояния Down, выделите все объекты и откройте докер трансормации расположения объектов ( Arrange > Transformations > Position, Alt+F7 ). Введите значение H=0, а V=-0.7мм и нажмите Apply или Enter. Как вы помните, такие значения мы вводили для эффекта тени, а значит сейчас мы смещаем кнопку на то же место, где находилась тень.
8. Закройте окно трансформации и нажмите на Finish Editing Rollover в меню веб-инструментов. Rollover готов.
Чтобы просмотреть результат, достаточно включить параметр Live Preview of Rollovers .
Читайте также:


