Что такое пиксель и пиктограмма
Иконка, значок, символ, образ — каких только названий нет у этих атрибутов. Зачем они нужны, как их правильно использовать и что нужно знать, чтобы не запутать пользователя – всё это расскажем ниже.
Значок интерфейса может быть близок к одному из основных форм: прямоугольник, ромб, круг, треугольник, квадрат. Размытие показывает, что они имеют равный визуальный вес, потому что они превращаются в более или менее одинаковые капли.
В зависимости от формы значка вставьте его в соответствующий кадр оптической сетки. Например, квадратные значки более компактны, чем треугольные или удлинённые.
Чем компактнее значок, тем меньше места ему нужно. Чем более острые края или мелкие детали имеют значок, тем больше занимает пространство для художественной области.
Будьте внимательны, сетка должна помогать, а не ограничивать. Если значок визуально лучше с некоторыми торчащими элементами, пусть так и будет.
Чтобы сделать иконки острыми на экранах с сеткой, придерживайтесь пикселей и отдавайте предпочтение двухпиксельным границам для значков строк. Центрированные двухпиксельные границы обеспечивают достаточную толщину и чёткие силуэты.
Если вы выбираете однопиксельные границы для значков, они должны быть либо внешними, либо внутренними, но не центрированными.
Сцентрированные однопиксельные границы делают значок размытым в масштабе 100%, однако он кажется чётче при увеличении масштаба.
Задайте начальную и конечную точки диагоналей в соответствии с сеткой пикселей. Диагонали с углами 45 °, 30 ° и 60 ° выглядят более острыми, чем диагонали с неравномерными углами, такими как 13,7 ° или 81 °.
Лучше начать набор значков с самого сложного значка. Он определит уровень детализации и поможет сделать иконки того же визуального веса.
Когда значки имеют разные уровни детализации, более резкие привлекают больше внимания пользователя и кажутся визуально более тяжёлыми.
Пространство между соседними элементами значка не должно быть слишком маленьким или непоследовательным во всем наборе. Определите минимальный зазор и держите его повсюду, чтобы избежать «прилипания» контура.
Для значков линий лучше сделать минимальное пространство, равное толщине линии. Линии должны быть либо чётко раздельными либо точно связанными.
В наборах иконок вы можете повторять детали. Избавьтесь от них, чтобы сосредоточить внимание пользователя на важном. Чем меньше графического шума вы показываете, тем яснее его понимание.
Если целевой пользователь уже понимает, с чем он или она работает, нет необходимости повторять это снова и снова. Например, без иконок «@» на конвертах люди всё равно знают, что речь идёт об электронной почте.
Это правило также относится к различным дополнениям — рамкам, фону — вокруг иконки. Если они не помогают читать значок, уберите их.
Не смешивайте отображаемый объём с фронтальным изображением в пределах одного набора иконок. Гармония стилей поможет пользователям распознавать значки и понимать, что они имеют одинаковое значение.
Этот же принцип работает с иконками строк и заполненными значками. Если вы их смешиваете, люди могут подумать, что они имеют разное значение или статус. Конечно, если вы этого не хотите. Например, заполненный значок предназначен для команды ключа, а значки строк — для других команд.
Лучше иметь два варианта каждого значка в интерфейсах. Значок линии — для отключённого или обычного состояния. Заполненный значок — для состояния щелчка.
Перфекционизм — не панацея. Никому не нужны пиксельные совершенные линии ради идеальных линий. Но это важно для правильного, а не искажённого отображения значков в конечном продукте. Имейте в виду минимальное необходимое количество анкеров и отсутствие зазоров между соседними элементами.
Та же история с раздражающими размерами «8.999 px» или «100.001 px». Если фиксирующие фигуры расположены точно, края иконок выглядят острыми. И вы не рискуете получить чрезмерные якоря и промежутки при объединении фигур.
Многие редакторы интерфейсов, такие как Sketch, могут создавать SVG с ненужными элементами — чрезмерными группами, цветными слоями и обтравочными масками.
Смотрите, в Sketch всё выглядит хорошо.
Откройте этот SVG в другом редакторе (например, Adobe Illustrator). Вы заметите пустые слои, ненужные группы и иногда обрезающие маски. Всё это может вызвать проблемы, когда фронтенд-разработчики конвертируют значки в иконку или используют SVG на веб-странице.
Вы можете удалить этот мусор и пересохранить иконку.
Как видите, Sketch SVG (picture.svg) и отредактированный Illustrator SVG (picture_new.svg) имеют разные предварительные просмотры в вашем средстве просмотра файлов. Кстати, можно избавиться от мусора в значке в редакторе кода. Если вы знаете, как выглядит SVG-код, попробуйте удалить ненужные строки данных напрямую.
Конечно, все эти рекомендации исключительно субъективны. Но рекомендуем обратить внимание, где строгие геометрические иконы не выглядят лучшим образом.
Незаполненное пространство. Если на сайте есть пустые места, к примеру, «Нет задач» или «Все электронные письма прочитаны», лучше проиллюстрировать их иконками эмоций или поместить только текст. Эмоциональные иконки могут заставить пользователей улыбаться, в то время как геометрические значки не добавят никакой ценности для взаимодействия.
Маскоты и иллюстрации. Если в вашем интерфейсе есть талисман или иллюстрация, этот тип графики должен быть эмоциональным. В таком случае сложно представить, как дизайнер может изображать персонажа ограниченным выбором форм и придерживаться сетки.
Статья переведена и адаптирована на русский язык студией Netlab. Оригинал тут.

Так происходит, поскольку каждая картинка состоит из пикселей. Они являются неотъемлемой частью любого дисплея и на их количество нужно обращать внимание при выборе монитора, телевизора, планшета, смартфона или любого другого девайся, так или иначе связанного с фотографиями, видео и изображениями.
В этой статье я постараюсь простыми словами объяснить, что такое пиксель, на что влияет и как определить его цвет.
Пиксель — это.
По традиции начну рассказ с определения.
Пиксель — это точка заданного цвета, которая выводится на экран в определенном месте. Термин образован от английского слова pixel, являющееся сокращением от picture element, что переводится как «элемент изображения».
Пиксель считается минимальной единицей измерения изображения и бывает трех основных цветов:
Благодаря тому, что они светятся с разной интенсивностью, мы видим богатую цветовую палитру.
Любые изображения на экране состоят из крохотных точек, которые можно разглядеть при значительном его увеличении. Они располагаются в определенной последовательности и имеют свой цвет.
Основные свойства пикселей
Пиксели обычно характеризуются такими показателями, как:
- цвет;
- яркость;
- расположение;
- прозрачность;
- форма (могут быть в виде многоугольника или круга).
Что такое плотность пикселей на дюйм
Качество выводимого на экран изображения зависит от такого параметра, как разрешающая способность прибора. Она показывает соотношение количества элемента к единице площади и измеряется в ppi, что является сокращением от pixel per inch и обозначает количество пикселей на дюйм. 1 дюйм сопоставим с 2,54 см.
Величина ppi рассчитывается как R=P/L, где;
- R — собственно, величина ppi;
- P — точечная ширина монитора;
- L — размер экрана в дюймах.

Как пиксели выводятся на монитор
Из пикселей состоит все изображение, появляющееся на экране. Дисплей любого устройства можно сравнить с сотами: у него есть определенное количество ячеек, где могут выводиться пиксели. Это и есть фактическое разрешение экрана.
Сегодня наиболее востребованы устройства с такими разрешениями, как:
- HD — 1280 пикселей по горизонтали и 720 по вертикали;
- FullHD — 1920 на 1200 точек соответственно;
- 4K — 3840 на 2160 пикселей.
В начале двухтысячных годов в обиходе были VGA-дисплеи с разрешением 640 на 480 точек, но в наши дни такие устройства считаются уже раритетными.
За правильный вывод изображения на экран отвечает видеокарта. Когда разрешение экрана больше разрешения показываемой картинки, то в таком случае она автоматически растягивается до нужных размеров. Но при этом страдает ее качество.
Что такое разрешение изображения
Разрешение изображения — соотношение пикселей картинки по вертикали и диагонали. Чем выше разрешение, тем более детализированными, четкими и большими получаются фото и другие картинки. На этот параметр особо обращают внимание при выборе фотокамер или любой другой техники, которая способна делать фотографии и сканы.
Если выбрать устройства с низким разрешением изображения, то в таком случае качество сделанных снимков будет неудовлетворительным, поскольку на фото будут видны отдельные пиксели. Соответственно, при покупке мониторов с большим разрешением дисплея нужно подбирать соответствующий контент.
Формат А4 в пикселях: сколько точек на стандартном листе бумаги
При переносе изображений из цифрового вида на бумагу у пользователей иногда возникают определенные трудности. Все дело в том, что в этом случае необходимо учитывать разрешение печати.
Размер формата А4 в пикселях зависит от такого показателя, как DPI (dots per inch), то есть количества точек на квадратный дюйм (как я упоминал выше, 1 дюйм приравнивается к 2,54 см). В печати обычно используются следующие показатели DPI:
- для текстовых документов — разрешение в 75 DPI;
- минимальное качество для печати изображений — 150 DPI;
- обычное качество для печати фото — 300 DPI.
Стандартный лист А4 имеет размеры в 210 на 297 мм. В зависимости от показателя DPI, размер А4 в пикселях будет следующим:
- если DPI равен 75 — 620 на 877 точек;
- при DPI 150 — 1240 на 1754;
- при DPI 300 — 2480 на 3508.

Как определить цвет пикселя
Если вам нужно узнать цвет пикселя, сделать это можно любым из описанных ниже способов.
Через Photoshop
Для этого нужно проделать следующие шаги:
- открыть через Photoshop изображение, содержащее нужные пиксели;
- на панели инструментов нужно найти инструмент под названием «Пипетка»;
- щелкнуть левой мышкой в той части изображения, цвет которого вас интересует;
- перейти в палитру и посмотреть код цвета.
Через Paint
Чтобы определить цвет пикселя через Paint, проделайте следующие шаги:
- открыть через Paint изображение, которое содержит пиксели нужного цвета;
- использовать инструмент «палитра»;
- перейти в изменение цветов, где будет указано содержание красного, зеленого и синего тонов (RGB, то есть Red, Green, Blue).
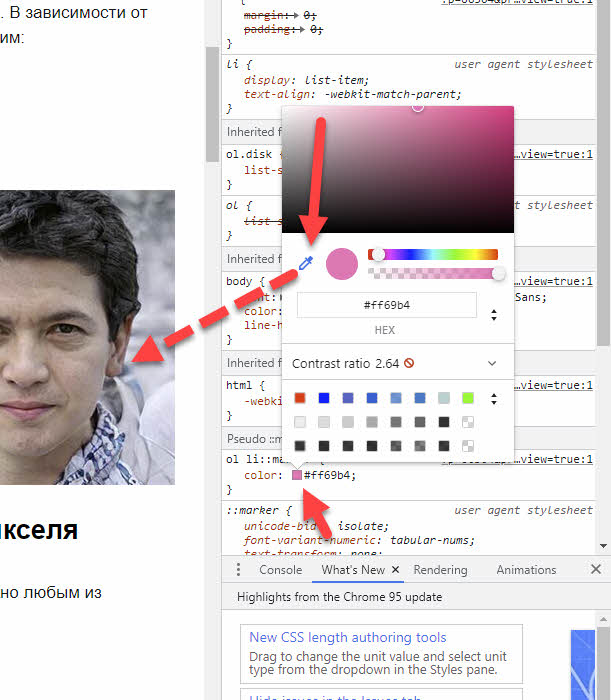
Просмотр кода элемента в браузере
Чтобы узнать код элемента в браузере, выполните следующие действия:
- выделить на сайте нужный элемент мышкой;
- щелкнуть по нему правой кнопкой мыши и выбрать «Просмотреть код страницы»;
- после открытия кода необходимо найти что-то похожее на «color».

Использование программ и сервисов
Сегодня есть много программ для определения цвета. Также можно определить цвет пикселя онлайн. В интернете есть несколько специальных бесплатных сервисов специально для этих целей. Например, этот. Подробнее смотрите в видео:
Иконки — простейшие иллюстрации объекта или действия, это универсальный язык, который понятен каждому. Они ускоряют восприятие информации, поскольку считываются быстрее текста, хорошо запоминаются и помогают акцентировать внимание на ключевых моментах.
Иконки могут состоять из одного или нескольких графических символов, которые вместе составляют гармоничную композицию. Иконки встречаются не только на дисплее компьютера, но и в жизни: на навигационных табличках, дорожных знаках, в инструкциях. Они применяются на указателях в общественных местах: в метро, аэропортах, торговых центрах.
1. Какие бывают иконки?
Мы подготовили максимально подробное руководство из двух частей и расскажем не только про три ключевых типа иконок, с которых всё начиналось, но и про то, куда они эволюционировали с учетом современных тенденций в дизайне.
Иконки в стиле пиксель арт (Pixel Art Icons)
Как было раньше?
Первый в мире стиль иконок был сформирован с учетом технологий того времени, когда компьютеры работали очень медленно, и дизайнерам приходилось иметь дело с монохромными дисплеями. Задача состояла в том, чтобы использовать существующие ограничения и создавать значки при помощи позиционирования определенного количества черных пикселей на квадратной сетке, пока символ не начинал обретать форму. Отсюда и название стиля — пиксель арт.
Сам стиль пиксель арт можно описать как «жирный». В нем использовались жесткие, толстые, черные линии для контуров и более мягкие, тонкие линии и детали для внутренних составляющих значка. Лично нашу команду Presium пиксельные иконки впечатляют, поскольку они не только появились вместе с первыми персональными компьютерами для потребительского рынка, но и сумели сохранить свою актуальность благодаря простоте своей природы. За более чем 36 лет своего существования мало что изменилось в востребованности иконок пиксель арт, и, возможно, это хорошо.
Сегодня значки пиксельной графики продолжают сохранять свою популярность. Пиксельные иконки являются мощным средством ностальгии, возвращая ощущение и внешний вид первых дней вычислительной техники. Именно тогда стиль дизайна не сводился к тому, сколько деталей можно втиснуть в небольшое пространство, а к тому как вы могли бы привлечь внимание аудитории, используя минимальное количество визуальных элементов.
Изометрические иконки (Isometric Icons)
Как было раньше?
В 1985 год ATARI презентовала свою операционную систему TOS и компьютер Atari 520ST. С этого момента мы впервые видим дальнейшее визуальное развитие пиксельных иконок. Если раньше пользователю приходилось иметь дело с двумерными значками, то теперь пользовательский опыт меняется в лучшую сторону с введением изометрических значков.
Изометрические иконки основаны на той же «офисной метафоре», которая добавила иллюзию глубины и размерности в GUI (Графический пользователь Интерфейс) с использованием третьей оси. С точки зрения стиля это не было радикальным развитием. Скорее визуальное улучшение, так как значки все еще основывались на пикселях, но принесли некоторые изменения, такие как добавление спроецированных твердых теней и равномерной толщины линий.
Для некоторых слово «изометрический» не кажется лучшим способом обозначить стиль, поскольку по определению изометрическая проекция представляет собой «метод визуального представления трехмерных объектов в двух измерениях», в котором «три координаты оси выглядят одинаково в ракурсе, а угол между любыми двумя из них составляет 120 градусов ». Мы рассматриваем это как первые попытки привнести новую перспективу в «офисную метафору», которая в конечном итоге привела к тому, что мы сейчас называем изометрическими иконками.
Сегодня изометрический стиль иконок претерпел радикальное отклонение от своего монохроматического пиксельного происхождения, в значительной степени опираясь на использование множества цветов и форм для воплощения трехмерных объектов в жизнь.
Изометрический стиль довольно сложен в освоении, так как он требует, чтобы дизайнеры визуально переосмыслили объект, который они хотят изобразить, используя повернутый куб в качестве эталонного объекта, что не всегда легко, особенно когда вы имеете дело с объектами странной формы.
Скевоморфные иконки (Skeuomorphic Icons)
Как было раньше?
Перенесемся в 1988 год, когда, наконец, в дизайне иконок все начинает меняться. В общедоступной продаже появляется компьютер Стива Джобса от компании NeXT, который поставляется вместе с ОС NeXTSTEP.
Если до этого момента значки считались простыми символами, предназначенными для облегчения взаимодействия между человеком и машиной, то Джобс поднял их на новый уровень. Именно он представил первые в истории скевоморфные значки, которые были разработаны для имитации их реальных аналогов. Скевоморфный дизайн старается выглядеть максимально реалистично.
Попрощайтесь с толстыми, короткими очертаниями и скажите привет уровню мастерства, никогда ранее не встречавшемуся в графическом интерфейсе пользователя, характеризующемся использованием затенения, очень подробных иллюстраций, где все удалось втиснуть в одно и то же небольшое пространство иконки.
По мере того, как компьютеры становились все более мощными, а технология экранов развивалась, скевоморфные иконки стали скорее формой искусства, чем простыми символами, подталкивая создателей к точке, где изображенные объекты стирали грань между пикселями и реальностью.
От сложных градиентов до реалистичных текстур, бликов и теней, этот стиль может быть действительно сложным для освоения, если у вас не было художественной подготовки. Сами скевоморфные иконки стали очень популярными в 2007 году вместе с запуском iPhone от Apple, и оставались таковым до 2012 года, когда произошел переход от реалистичных иконок к минимализму.
2. Куда эволюционировали иконки?
К сожалению, дальше сложно выделить конкретные даты и события, которые повлияли на развитие стиля иконок. Максимально подробную историю развития иконок можно посмотреть тут . Мы лишь постарались выделить ключевые ответвления от основных направлений, которые сейчас популярны и ежедневно используются в дизайне по всему миру.
Линейные иконки (Line Icons)
Линейные иконки — это прямая эволюционная ветвь оригинальных пиктограмм, являющаяся одним из самых популярных на сегодняшний день стилей, благодаря их способности изображать мощные изображения с использованием простых форм и контуров.
Сам линейный стиль использует тот же принцип разделения различных составляющих частей объекта, используя жесткие, толстые линии, но делает это, используя штрихи, а не отдельные квадраты. Это изменение техники облегчило дизайнеру процесс создания, поскольку теперь необходимо иметь дело лишь с формами и контурами, а не с отдельными пикселями.
Кроме того, стиль стал более органичным, поскольку развитие компьютерных дисплеев позволило использовать изогнутые линии и закругленные углы по сравнению со старыми временами, когда приходилось воплощать свои идеи в жизнь с помощью сверхострых прямоугольных форм.
Глиф Иконки (Glyph Icons)
«Glyph» происходит от французского «glyphe», которое происходит от греческого «gluphē» переводится как «иероглифический символ или символ». С точки зрения дизайна, «глиф» — это визуальный стиль, в котором объекты представлены в монохромных формах, которые могут иметь тонкие пустые пространства, разделяющие их различные составляющие части.
Несмотря на простоту по своей природе, стиль может быть действительно эффективным, особенно при использовании в небольших размерах. Теперь вы можете изобразить объект, используя минималистичный, но все же приемлемый результат. Глиф стиль можно рассматривать как предшественника плоского дизайна.
Плоские иконки (Flat Icons)
Противостояние крупнейших корпораций привело к появлению нового типа значков, которые были просты для понимания благодаря тому, что фокус был перенаправлен на бережное использование цветов и основных геометрических форм. В конце концов, дизайнеры увидели потенциал плоского дизайна и начали создавать новые иконки, основанные на четких формах, без каких-либо градиентов или теней, и разработали стиль таким, какой он есть сейчас.
Материальные иконки (Material Icons)
Когда в плоском дизайне все начало меняться, в 2014 году Google решила принять эти изменения и пригласила дизайнера Матиаса Дуарте (Matias Duarte), чтобы помочь создать собственный визуальный язык, который впоследствии назвали Material Design.
Теперь, если в скевоморфизме было слишком много деталей, а плоский дизайн был хорош, но чересчур прост, компания Google позиционировала себя где-то посередине. Материальные иконки возвращали блики и тени, но придавали им более тонкое присутствие, создавая визуальный стиль, в котором объекты укладываются поверх друг друга.
Google пошли еще дальше и составили довольно обширное онлайн-руководство , в котором рассказывают обо всем — от свойств до принципов компоновки и цветовых стилей, что позволяет легко перейти и принять стиль. На наш взгляд, материальные иконки являются хорошим дополнением к плоскому дизайну, и пока Google есть что сказать миру, они будут продолжать пользоваться популярностью и органично развиваться.

Пиксель - минимальный элемент любого растрового двумерного изображения. Это точка, которая имеет определенный цвет и местоположение.
Название "пиксель" (или пиксел) - сокращение от piсture element, элемент изображения. В русскоязычной литературе лет 20 назад можно было увидеть сокращение элиз, но оно не прижилось.
Также пикселем называют элементы матрицы дисплеев и цифровых датчиков изображения (хотя для датчиков лучше подходит сенсель - сенсорный элемент).
Что такое растровое изображение
Пиксели объединяют в растровые изображения. Это матрицы (двумерные таблицы), которые состоят из клеток-пикселей.
В каждом растровом изображении определенное количество точек по горизонтали и по вертикали. Все столбцы включают одинаковое количество пикселей. Как и все строки.
Важно, что пиксель неделимый. Если в атоме можно выделить ядро и электроны, то с пикселем такой номер не пройдет. Сделать из одного пикселя несколько (например, при увеличении картинки) может только специальный алгоритм. Но тогда, по сути, это будут уже элементы нового изображения - и также неделимые.
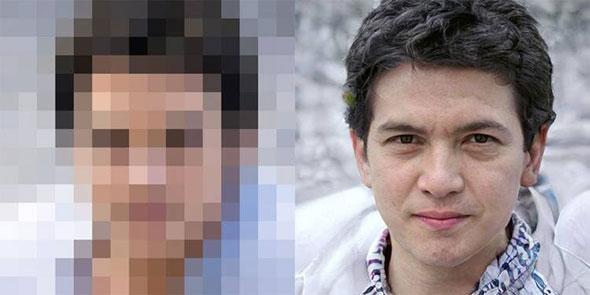
Разве бывают не растровые изображения? Да, векторные. Это скорее набор формул, по которым рисуются линии и заполняются пространства между ними. Векторное изображения можно уменьшить или увеличить без потери качества. Когда же вы растягиваете растровое изображение, появляется зернистость и дефекты - как если бы вы, к примеру, составили свой портрет из крупных кубиков вместо мелких деталей Lego.
Что такое разрешение изображения
Разрешение изображения определяют в пикселях. Вы могли встречать два варианта:
ширина и высота картинки, например, 1920х1080 пикселей;
плотность пикселей - например, 300 пикселей на дюйм (ppi - pixels per inch).
В первом случае всё понятно: цифры показывают, сколько пикселей в строке, а сколько - в столбце. Если же говорят о плотности, то представляют квадрат со стороной в один дюйм (2,54 см) и считают, сколько пикселей в нем поместится (на площади, а не по одной стороне).
Чем выше разрешение, тем лучше детализировано изображения, тем больше деталей можно рассмотреть. Тем мельче физический размер самого пикселя, а значит, можно передать тончайшие линии и мягкие переходы цвета.
Именно поэтому производители смартфонов, телевизоров и другой техники делают такой акцент на больших цифрах. Но дело в том, что человеческий глаз не способен воспринять больше 300 пикселей на дюйм. Изображение такого разрешения и выше он видит цельным и не разделяет на отдельные точки. Но если повышать разрешение, мы этого не увидим - только переплатим.
Какой формы пиксель
Из уроков математики мы знаем, что у точки нет ни формы, ни размера. Это лишь абстракция. Круглые точки потому, что такой след оставляет грифель карандаша или стержень ручки.
В цифровом растровом изображении пиксели считаются квадратными. Ведь это ячейки таблицы, которые расположены в вертикальных столбцах и горизонтальных строках строго друг за другом.
Пиксели на экранах устройств могут иметь разную форму - всё зависит от технологии производства экрана. Обычно один пиксель отображается с помощью трех цветных элементов (красного, зеленого и синего), которые могут светиться с разной интенсивностью. Форма и расположение этих элементов бывают разными. Также порой для корректной цветопередачи используется два элемента красного цвета, один зеленый и один синий; комбинации могут быть и другими.
Но логически пиксели всё равно представляют в виде квадратов. Так проще и понятнее.
Читайте также:


