Что обозначают понятия пиксель видео пиксель точка
2. Что обозначают понятия пиксель, видеопиксель, точка?
3. Почему растровое изображение искажается при масштабировании?
4. Как хранится описание векторных изображений?
5. Почему векторные изображения могут быть легко масштабированы без потери качества?
6. Для решения каких задач используются растровые программы?
7. Что означает термин «формат графического файла»?
8. Почему необходимо иметь общие форматы для различных приложений?
9. Перечислите несколько векторных форматов.
10. Как можно уменьшить размер растрового файла?
11. Какие форматы используются для хранения фотографий?
12. Когда возникает необходимость в преобразовании форматов файлов?
В чём состоит принцип растровой графики?
Растровое изображение представляет из себя мозаику из очень мелких элементов — пикселей. Растровый рисунок похож на лист клетчатой бумаги, на котором каждая клеточка закрашена определённым цветом, и в результате такой раскраски формируется изображение. Каждому пикселю присваивается цвет. Растровая графика работает с сотнями и тысячами пикселей, которые формируют рисунок. Пиксели “не знают”, какие объекты (линии, эллипсы, прямоугольники и т. д.) они составляют.
Понятия пиксель, видеопиксель, точка.
В компьютерной графике термин “пиксель”, вообще говоря, может обозначать разные понятия: наименьший элемент изображения на экране компьютера; отдельный элемент растрового изображения; точка изображения, напечатанного на принтере.
Поэтому, чтобы избежать путаницы, пользуются следующей терминологией: видеопиксель — наименьший элемент изображения на экране; пиксель — отдельный элемент растрового изображения; точка — наименьший элемент, создаваемый принтером.
Экран дисплея разбит на фиксированное число видеопикселей, которые образуют графическую сетку (растр) из фиксированного числа строк и столбцов. Размер графической сетки обычно представляется в форме NxM, где N — количество видеопикселей по горизонтали, а М — по вертикали. На современных дисплеях используются графические сетки: 640 х 480, 800 х 600, 1024 х 768, 1240 х 1024 и др. Изображение на экране дисплея создаётся путём избирательной засветки электронным лучом определённых видеопикселей экрана. Чтобы изображение могло восприниматься глазом, его необходимо составить из сотен или тысяч видеопикселей, каждый из которых должен быть подсвечен”.
Растровая графика эффективно представляет собой изображения фотографического качества.Если размеры пикселей достаточно малы (приближаются к размерам видеопикселей), то растровое изображение выглядит не хуже фотографии. Растровая графика эффективно представляет изображения фотографического качества.
Для хранения растровых изображений требуется большой объем памяти.
В файле растрового изображения запоминается информация о цвете каждого видеопикселя в виде комбинации битов. Простые растровые картинки занимают небольшой объём памяти (несколько десятков или сотен килобайт). Изображения фотографического качества часто требуют несколько мегабайт. Таким образом, для хранения растровых изображений требуется большой объём памяти.
Растровое изображение искажается при масштабировании.
Растровое изображение после масштабирования или вращения может потерять свою привлекательность. Например, области однотонной закраски могут приобрести странный (“муаровый”) узор; кривые и прямые линии, которые выглядели гладкими, могут неожиданно стать пилообразными. Если уменьшить, а затем снова увеличить до прежнего размера растровый рисунок, то он станет нечётким и ступенчатым, а закрашенные области могут быть искажены. Растровые изображения имеют очень ограниченные возможности при масштабировании, вращении и других преобразованиях
Задачи для которых используются растровые программы.
Растровая графика позволяет создавать изображения фотографического качества. Ведь что такое растровая графика: это изображение, состоящее из пикселей - маленьких квадратиков, каждому из которых присвоен определенный цвет. На любом дисплее информация отображается именно в растровом виде.
Что обозначают понятия пиксель, видеопиксель, точка?
В компьютерной графике термин “пиксель”, вообще говоря, может обозначать разные понятия:
· наименьший элемент изображения на экране компьютера;
· отдельный элемент растрового изображения;
· точка изображения, напечатанного на принтере.
Поэтому, чтобы избежать путаницы, будем пользоваться следующей терминологией:
· видеопиксель — наименьший элемент изображения на экране;
· пиксель — отдельный элемент растрового изображения;
· точка — наименьший элемент, создаваемый принтером.
При этом для изображения одного пикселя на экране компьютера может быть использован один или несколько видеопикселей.
Экран дисплея разбит на фиксированное число видеопикселей, которые образуют графическую сетку (растр) из фиксированного числа строк и столбцов. Размер графической сетки обычно представляется в форме NxM, где N — количество видеопикселей по горизонтали, а М — по вертикали. На современных дисплеях используются, например, такие размеры графической сетки: 640 х 480, 800 х 600, 1024 х 768, 1240 х 1024 и др. Изображение на экране дисплея создаётся путём избирательной засветки электронным лучом определённых видеопикселей экрана. Чтобы изображение могло восприниматься глазом, его необходимо составить из сотен или тысяч видеопикселей, каждый из которых должен быть подсвечен” .
Пикселем называется наименьшая единица измерения двумерного цифрового изображения. Также пиксель является наименьшим элементом измерения матрицы дисплеев. Пиксель представляет собой неделимый объект прямоугольной или круглой формы. Если говорить о двумерном изображении, то пиксель является только количественной характеристикой, говорящей о размере изображения и его четкости. В матрицах дисплеев, пиксель является величиной, говорящей о ее размерах, а также о цветовой характеристике.
Вывод: пиксель – единица измерения, имеет определенный размер и цвет (в некоторых случаях).
Пиксельная характеристика двумерных ратовых изображений. Размер пикселя.
В компьютерной терминологии любое изображение принято измерять в пикселях. Кроме термина «пиксель» можно встретить сленговое определение «точка».
![]()
Например, это изображение имеет размеры 200?100 пикселей, или точек. Это значит, что каждый квадратный дюйм этого изображения состоит из 200 точек по горизонтали, и 100 точек по вертикали. Такая характеристика имеет свой термин – DPI (плотность пикселей). Одной из важнейших характеристик двумерного изображения является плотность пикселей, чем она выше, тем четче будет изображение. Данный пример демонстрирует 1-дюймовую картинку с разной плотностью пикселей, если провести косую линию толщиной в 1 дюйм, по точкам (пикселям) в левом изображении с (DPI 72), то мы увидим что-то вроде лесенки. Если же провести косую линию по правому изображению с (DPI 300), мы увидим более сглаженную линию, где лесенку не будет видно, за счет более мелких пикселей. Если данное изображение увеличить, будут видны крупные квадраты различного цвета, формирующие общую картинку, и в правом случае, изображение будет более четки, потому что имеет больший запас пикселей.
Теперь рассмотрим цветовую характеристику пикселя. Каждый пиксель может передавать только один цвет в единицу времени, это может быть цвет, яркость или вообще прозрачность. Если рассматривать пиксели матрицы дисплеев, то следует учитывать, что они обычно состоят из трех субпикселей, некоторые технологии используют четвертый субпиксель.
![]()
В области цифровой обработки изображений , в пикселе , PEL , или элемент изображения является наименьшей адресуемой элементом в растровом изображении , или наименьшей адресуемой элемента в всех точках адресацией дисплея устройства ; так что это наименьший управляемый элемент изображения, представленного на экране.
Каждый пиксель - это образец исходного изображения; большее количество образцов обычно обеспечивает более точное представление оригинала. Интенсивность каждого пикселя является переменной. В системах формирования цветных изображений цвет обычно представлен тремя или четырьмя компонентами интенсивности, такими как красный, зеленый и синий или голубой, пурпурный, желтый и черный .
В некоторых контекстах (например, описание датчиков камеры ), пиксел относится к одному скалярному элементу многокомпонентной представление (называемой фотосайт в контексте датчика камеры, хотя sensel иногда используется), в то время как в других еще контекстах он может относиться к набору интенсивностей компонент для пространственного положения.
СОДЕРЖАНИЕ
Этимология
Слово « пиксель» представляет собой комбинацию pix (от «картинки», сокращенно до «pics») и el (для « элемента »); аналогичные образования с ' el' включают слова voxel и texel . Слово « пикс» появилось в заголовках журнала Variety в 1932 году как сокращение от слова « картинки» в отношении фильмов. К 1938 году «пикс» использовался фотожурналистами в отношении фотографий.
Слово «пиксель» было впервые опубликовано в 1965 году Фредериком Биллингсли из JPL для описания элементов изображения на сканированных изображениях с космических зондов на Луну и Марс. Биллингсли узнал об этом слове от Кейта Э. Макфарланда из Link Division of General Precision в Пало-Альто , который, в свою очередь, сказал, что не знает, откуда оно взялось. Макфарланд сказал, что он просто «использовался в то время» (около 1963 года).
Концепция «элемента изображения» восходит к самым ранним дням телевидения, например, как « Bildpunkt » (немецкое слово, обозначающее пиксель , буквально «точка изображения») в немецком патенте 1888 года Пауля Нипкова . Согласно различным этимологиям, самая ранняя публикация самого термина « элемент изображения » была в журнале Wireless World в 1927 году, хотя ранее он использовался в различных патентах США, поданных еще в 1911 году.
Некоторые авторы объясняют пиксель как изображение клетки, а уже в 1972 г. В графике и обработка изображений и видео, PEL часто используются вместо пикселя . Например, IBM использовала его в своем Техническом справочнике по исходному ПК .
Пиксели, сокращенно «px», также являются единицей измерения, обычно используемой в графическом и веб-дизайне, что эквивалентно примерно 1 ⁄ 96 дюйма (0,26 мм). Это измерение используется, чтобы убедиться, что данный элемент будет отображаться одинакового размера независимо от того, с каким разрешением экрана он просматривается.
Пиксиляция , обозначаемая вторым i , - это не имеющая отношения к делу техника кинопроизводства, восходящая к истокам кино, в которой живых актеров ставят кадр за кадром и фотографируют для создания покадровой анимации. Архаичное британское слово, означающее «одержимость духами ( пикси )», этот термин использовался для описания процесса анимации с начала 1950-х годов; Различные аниматоры, включая Нормана Макларена и Гранта Манро , приписывают его популяризацию.
Технический
![]()
Пиксель обычно считается наименьшим отдельным компонентом цифрового изображения . Однако определение сильно зависит от контекста. Например, на странице могут быть « напечатанные пиксели », или пиксели, переносимые электронными сигналами, или представленные цифровыми значениями, или пиксели на устройстве отображения, или пиксели в цифровой камере (элементы фотосенсора). Этот список не является исчерпывающим и, в зависимости от контекста, синонимы включают pel, sample, byte, bit, dot и spot. Пиксели могут использоваться в качестве единицы измерения, например: 2400 пикселей на дюйм, 640 пикселей на строку или с интервалом 10 пикселей.
Меры точек на дюйм (dpi) и пикселей на дюйм (ppi) иногда используются взаимозаменяемо, но имеют разные значения, особенно для устройств печати, где dpi - это мера плотности размещения точек (например, капель чернил) на принтере. Например, высококачественное фотографическое изображение может быть напечатано с разрешением 600 точек на дюйм на струйном принтере с разрешением 1200 точек на дюйм. Даже более высокие значения dpi, такие как 4800 dpi, указанные производителями принтеров с 2002 года, не имеют большого значения с точки зрения достижимого разрешения .
Чем больше пикселей используется для представления изображения, тем ближе результат может напоминать оригинал. Количество пикселей в изображении иногда называют разрешением, хотя разрешение имеет более конкретное определение. Количество пикселей можно выразить одним числом, как в «трехмегапиксельной» цифровой камере с номинальным разрешением три миллиона пикселей, или в виде пары чисел, как в «дисплее 640 на 480», который имеет 640 пикселей. из стороны в сторону и 480 сверху вниз (как на дисплее VGA ) и, следовательно, имеет общее количество 640 × 480 = 307 200 пикселей или 0,3 мегапикселя.
Пиксели или образцы цвета, которые образуют оцифрованное изображение (например, файл JPEG, используемый на веб-странице), могут или не могут находиться во взаимно однозначном соответствии с пикселями экрана, в зависимости от того, как компьютер отображает изображение. В вычислениях изображение, состоящее из пикселей, называется растровым изображением или растровым изображением . Слово « растр» происходит от шаблонов телевизионного сканирования и широко используется для описания аналогичных методов полутоновой печати и хранения.
Образцы выборки
Для удобства пиксели обычно располагаются в виде регулярной двумерной сетки . Используя эту компоновку, можно реализовать множество общих операций, равномерно применяя одну и ту же операцию к каждому пикселю независимо. Возможны другие варианты расположения пикселей, при этом некоторые шаблоны выборки даже изменяют форму (или ядро ) каждого пикселя по изображению. По этой причине необходимо соблюдать осторожность при получении изображения на одном устройстве и отображении его на другом или при преобразовании данных изображения из одного формата пикселей в другой.

- ЖК-экраны обычно используют шахматную сетку, где красные, зеленые и синие компоненты отбираются в немного разных местах. Субпиксельный рендеринг - это технология, которая использует преимущества этих различий для улучшения рендеринга текста на ЖК-экранах.
- Подавляющее большинство цветных цифровых камер используют фильтр Байера , в результате чего получается регулярная сетка пикселей, где цвет каждого пикселя зависит от его положения в сетке.
- Clipmap использует иерархическую шаблон выборки, при котором размер поддержки каждого пикселя зависит от его местоположения в иерархии.
- Деформированные сетки используются, когда лежащая в основе геометрия неплоская, например изображения Земли из космоса.
- Использование неоднородных сеток является активной областью исследований, пытаясь обойти традиционный предел Найквиста .
- Пиксели на компьютерных мониторах обычно «квадратные» (т. Е. Имеют одинаковый шаг дискретизации по горизонтали и вертикали); пиксели в других системах часто бывают «прямоугольными» (то есть имеют неравный шаг дискретизации по горизонтали и вертикали - продолговатые по форме), как и цифровые видеоформаты с различными соотношениями сторон , например анаморфные широкоэкранные форматы Rec. 601 стандарт цифрового видео.
Разрешение компьютерных мониторов
Компьютеры могут использовать пиксели для отображения изображения, часто абстрактного изображения, представляющего графический интерфейс . Разрешение этого изображения называется разрешением дисплея и определяется видеокартой компьютера. ЖК- мониторы также используют пиксели для отображения изображения и имеют собственное разрешение . Каждый пиксель состоит из триад , количество которых определяет собственное разрешение. На некоторых ЭЛТ- мониторах скорость развертки луча может быть фиксированной, что приводит к фиксированному собственному разрешению. Большинство ЭЛТ-мониторов не имеют фиксированной скорости развертки луча, что означает, что у них вообще нет собственного разрешения - вместо этого у них есть набор разрешений, которые одинаково хорошо поддерживаются. Чтобы получить максимально резкое изображение на ЖК-экране, пользователь должен убедиться, что разрешение экрана компьютера соответствует собственному разрешению монитора.
Разрешение телескопов
Пиксельная шкала, используемая в астрономии, - это угловое расстояние между двумя объектами на небе, которые на детекторе (ПЗС-матрице или инфракрасном чипе) различаются на один пиксель. Масштаб s, измеряемый в радианах, представляет собой отношение расстояния между пикселями p и фокусного расстояния f предшествующей оптики, s = p / f . (Фокусное расстояние - это произведение фокусного расстояния на диаметр соответствующей линзы или зеркала.) Поскольку p обычно выражается в единицах угловых секунд на пиксель, потому что 1 радиан равен 180 / π * 3600≈206 265 угловых секунд, и потому что диаметры часто даются в миллиметрах, а размеры пикселей в микрометрах, что дает еще один множитель 1000, формула часто обозначается как s = 206p / f .
Бит на пиксель
Количество различных цветов, которые могут быть представлены пикселем, зависит от количества бит на пиксель (bpp). Изображение 1 бит на пиксель использует 1 бит для каждого пикселя, поэтому каждый пиксель может быть включен или выключен. Каждый дополнительный бит удваивает количество доступных цветов, поэтому изображение 2 bpp может иметь 4 цвета, а изображение 3 bpp может иметь 8 цветов:
- 1 бит на пиксель, 2 1 = 2 цвета ( монохромный )
- 2 бит на пиксель, 2 2 = 4 цвета
- 3 бит на пиксель, 2 3 = 8 цветов
- 4 бит на пиксель, 2 4 = 16 цветов
- 8 бит на пиксель, 2 8 = 256 цветов
- 16 бит на пиксель , 2 16 = 65 536 цветов (« Highcolor »)
- 24 бит на пиксель, 2 24 = 16 777 216 цветов (" Truecolor ")
Для глубины цвета 15 или более бит на пиксель глубина обычно является суммой битов, выделенных каждому из красного, зеленого и синего компонентов. Highcolor , обычно означающий 16 бит на пиксель , обычно имеет по пять бит для красного и синего и шесть бит для зеленого, поскольку человеческий глаз более чувствителен к ошибкам в зеленом, чем в двух других основных цветах. Для приложений, связанных с прозрачностью, 16 бит могут быть разделены на пять бит красного, зеленого и синего цвета, с одним битом, оставленным для прозрачности. 24-битная глубина позволяет использовать 8 бит на компонент. В некоторых системах доступна 32-битная глубина: это означает, что каждый 24-битный пиксель имеет дополнительные 8 бит для описания его непрозрачности (для целей объединения с другим изображением).
Субпикселей
![]()
Многие системы отображения и получения изображений не способны отображать или распознавать разные цветовые каналы в одном и том же месте. Поэтому пиксельная сетка делится на одноцветные области, которые вносят вклад в отображаемый или воспринимаемый цвет при просмотре на расстоянии. В некоторых дисплеях, таких как ЖК-дисплеи, светодиодные и плазменные дисплеи, эти одноцветные области представляют собой отдельно адресуемые элементы, которые стали известны как субпиксели , в основном цвета RGB . Например, ЖК-дисплеи обычно делят каждый пиксель по вертикали на три подпикселя. Когда квадратный пиксель делится на три подпикселя, каждый подпиксель обязательно прямоугольный. В терминологии индустрии отображения субпиксели часто называют пикселями , поскольку они являются основными адресуемыми элементами с точки зрения аппаратного обеспечения, и, следовательно, используются схемы пикселей, а не схемы субпикселей .
Большинство датчиков изображения цифровых камер используют одноцветные области датчика, например, с использованием шаблона фильтра Байера , и в производстве камер они известны как пиксели, как и в индустрии дисплеев, а не субпиксели .
Для систем с субпикселями можно использовать два разных подхода:
- Субпиксели можно игнорировать, при этом полноцветные пиксели рассматриваются как наименьший адресный элемент изображения; или
- Субпиксели могут быть включены в расчеты рендеринга, что требует больше времени на анализ и обработку, но в некоторых случаях может давать явно превосходные изображения.
Этот последний подход, называемый рендерингом субпикселей , использует знание геометрии пикселей для раздельного управления тремя цветными субпикселями, что приводит к увеличению видимого разрешения цветных дисплеев. В то время как в ЭЛТ- дисплеях используются области люминофора с красной-зелено-синей маской, продиктованные сеткой, называемой теневой маской, потребуется сложный шаг калибровки для выравнивания с отображаемым растром пикселей, и поэтому ЭЛТ в настоящее время не используют субпиксельный рендеринг.
Понятие субпикселей связано с семплами .
Мегапикселя
Диаграмма общих разрешений сенсоров цифровых камер, включая значения мегапикселейМп ( МП ) в миллион пикселей; этот термин используется не только для количества пикселей в изображении, но также для обозначения количества сенсорных элементов изображения цифровых камер или количества отображающих элементов цифровых дисплеев . Например, камера, которая создает изображение размером 2048 × 1536 пикселей (3145728 пикселей готового изображения), обычно использует несколько дополнительных строк и столбцов сенсорных элементов и обычно имеет «3,2 мегапикселя» или «3,4 мегапикселя», в зависимости от того, Сообщаемое число - это «эффективное» или «общее» количество пикселей.
Пиксель используется для определения разрешения фотографии. Разрешение фото рассчитывается путем умножения ширины и высоты сенсора в пикселях.
Цифровые камеры используют светочувствительную электронику, либо устройство с зарядовой связью (CCD), либо дополнительные датчики изображения металл-оксид-полупроводник (CMOS), состоящие из большого количества отдельных сенсорных элементов, каждый из которых регистрирует измеренный уровень интенсивности. В большинстве цифровых камер матрица датчиков покрыта мозаикой из цветных фильтров с рисунком, имеющей красные, зеленые и синие области в устройстве фильтра Байера, так что каждый чувствительный элемент может регистрировать интенсивность одного основного цвета света. Камера интерполирует информацию о цвете соседних сенсорных элементов с помощью процесса, называемого демозаправкой , для создания окончательного изображения. Эти сенсорные элементы часто называют «пикселями», даже если они записывают только 1 канал (только красный, зеленый или синий) окончательного цветного изображения. Таким образом, два из трех цветовых каналов для каждого датчика должны быть интерполированы, и так называемая N-мегапиксельная камера, которая производит N-мегапиксельное изображение, предоставляет только одну треть информации, которую изображение того же размера может получить от сканера. . Таким образом, определенные цветовые контрасты могут выглядеть более размытыми, чем другие, в зависимости от распределения основных цветов (зеленый имеет в два раза больше элементов, чем красный или синий в расположении Байера).
DxO Labs изобрела Perceptual MegaPixel (P-MPix) для измерения резкости, которую камера создает при сопряжении с определенным объективом - в отличие от MP, заявленного производителем для продукта камеры, который основан только на датчике камеры. Новый P-MPix утверждает, что это более точная и актуальная ценность, которую фотографы должны учитывать при оценке резкости камеры. По состоянию на середину 2013 года объектив Sigma 35 mm f / 1.4 DG HSM, установленный на Nikon D800, имеет самый высокий измеренный P-MPix. Тем не менее, при значении 23 МП он по-прежнему стирает более одной трети сенсора D800 с разрешением 36,3 МП. В августе 2019 года Xiaomi выпустила Redmi Note 8 Pro как первый в мире смартфон с камерой на 64 МП. 12 декабря 2019 года компания Samsung выпустила Samsung A71 с камерой на 64 МП. В конце 2019 года Xiaomi анонсировала первый телефон с камерой и сенсором 108MP размером 1 / 1,33 дюйма. Сенсор больше, чем у большинства мостовых камер с размером сенсора 1 / 2,3 дюйма.
Один новый метод добавления мегапикселей был представлен в камере Micro Four Thirds System , которая использует только 16-мегапиксельный сенсор, но может создавать изображение в формате RAW 64 мегапикселя (40 мегапикселей JPEG), делая две экспозиции, смещая сенсор на полпикселя между их. Затем с помощью штатива для создания нескольких горизонтальных снимков внутри экземпляра из нескольких изображений с разрешением 16 мегапикселей создается единое изображение с разрешением 64 мегапикселя.
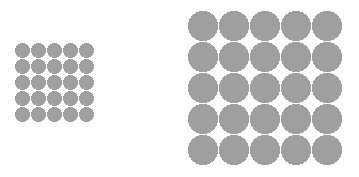
Помимо глубины цвета, важной характеристикой изображения является его разрешение (resolution). Разрешение показывает, из элементов какого размера «собрано» изображение. Чем меньше размер элемента (то есть чем больше разрешение), тем лучше в изображении представлены мелкие детали и цветовые переходы. Чтобы лучше уяснить смысл этой характеристики, поставьте (мысленно) следующий эксперимент: сложите квадрат размером 5 ґ 5 из горошин, а рядом — из теннисных мячей и затем отойдите на несколько шагов. «Гороховый» квадрат окажется более плотным (без просветов), да и контуры у него будут более четкими (рис. 1.9).

Рис. 1.9. Качество изображения зависит от размера образующих его точек
Пиксел (pixel, сокращение от pictures element) — это участок изображения, имеющий определенный цветовой оттенок. Разрешение изображения измеряется в пикселах на дюйм — pixel per inch (ppi). Форма пиксела зависит от способа визуального представления изображения. Например, пикселы, образующие изображение на экране монитора, имеют форму квадрата или прямоугольника. Разрешающая способность устройств ввода (сканеров, цифровых камер) и вывода (мониторов, принтеров) измеряется в точках на дюйм — dot per inch, dpi. Именно эти единицы указываются, как правило, производителями в паспорте изделия. Применительно к мониторам и сканерам под точкой понимается участок изображения, сформированный тремя точками базовых цветов (красного, зеленого и синего). Она не имеет определенной формы. Размер точки для конкретного типа устройства неизменен и определяется максимальной разрешающей способностью этого устройства.
В свою очередь, размер точки определяет минимально возможный размер пиксела изображения, отображаемого или вводимого с помощью данного устройства. Размер пиксела является переменной величиной и зависит от текущего значения выбранного пользователем разрешения.
Поскольку для основной части работы с отсканированным изображением необходим монитор, поговорим немного подробнее о разрешении этого устройства. Размер пиксела изображения, представленного на экране монитора, зависит не только от разрешения собственно изображения, но также от установленного режима видеосистемы и геометрических размеров рабочей области экрана.
Например, если на 15-дюймовом мониторе установить разрешение 1280ґ1024, то это означает, что по горизонтали на 27,5 см экрана уместится 1280 пикселов, то есть приблизительно 118 пикселов на один дюйм (напомним, что дюйм равен 2,54 см), а по вертикали соответственно 1024 пиксела на 20,5 см (то есть 126 пикселов на дюйм).
Для режима 1024ґ768 разрешение в ppi составит около 96 по обоим измерениям. Для 17-дюймового монитора с таким же режимом (1024ґ768) разрешение в пикселах на дюйм составит приблизительно 84 ppi. Чем меньше величина разрешения в пикселах, тем больше размер одного пиксела. Именно поэтому одна и та же картинка в разных режимах и на разных по размеру мониторах выглядит по-разному — изменяются ее геометрические размеры.
Какое отношение имеет все сказанное выше к сканированию? Дело в том, что при выводе отсканированного изображения на экран его растровая сетка один к одному отображается на растровую сетку экрана, то есть «пиксел в пиксел», без учета соотношения размеров пиксела изображения и экранных пикселов. По этой причине отсканированная картинка может выглядеть на экране совсем не так, как вы того ожидали. В частности, при большом размере экранных пикселов изображение, снятое с высоким разрешением, может вообще не уместиться на экране, и вы увидите лишь его верхнюю часть. Подробнее об управлении геометрическими размерами и разрешением отсканированных изображений будет рассказано во второй главе.
Читайте также:


