Битрикс подключить файл php
Часто нужно сохранить одни и те же данные в массив, но иметь разный индекс у элементов, для экономии места и ресурсов можно сохранять данные по ссылке, нужно помнить что так лучше делать когда данные нужны только для чтения в коде, т.к. при модификации таких массивов появятся трудно уловимые зависомости
Back-end Шпаргалка Битрикс
Подключение скриптов и стилей вне шаблона
Подключение скриптов и стилей в шаблоне
Подключение файлов
Компонент “включаемая область”
Стандартная проверка в подключаемых файлах
Переменные в шаблоне компонента (стандартное начало template.php)
Данные текущей страницы
Примеры применения констант
Вывод заголовка окна браузера
Вывод подключенных скриптов и стилей в head
Вывод панели администрирования в пользовательской части
Определение принадлежности к странице или разделу
Изменение размеров изображения
Получение объектов приложения, контекста и запроса
Подключение модулей
Композит
Голосование компонента “ЗА” композит
Выделение части кода для догрузки композитом
В шаблоне
В других частях сайта
Способ 1 - красивый
Способ 2 - статичный, для помещения в него компонентов и отложенных функций
Формирование ссылки для логина
Редирект
Проверка наличия группы у пользователя
AJAX в отдельном файле
Очистка буфера вывода
Если уровней вложенности буферов много, то может не сработать
Гарантированная очистка всех уровней вложенности буферов вывода
AJAX в странице или компоненте
Генерация пароля
Создание своей отложенной функции
Буферизация и вывод разметки в нужном месте
Помещение контента в буфер, для последующего его вывода:
Вывод буферизированной области в нужном месте ShowViewContent:
Передача данных формы
Стандартная проверка соответствия сессии
В разметке формы
В коде валидации формы проверяем
Добавление данных в кэш при кастомизации стандартных компонентов
В файлах result_modifier.php можно получить объект компонента и добавить нужные данные в кэш для последующего использования. подробнее тут
Перенос скриптов в нижнюю часть страницы
В админке битрикса есть настройка, отвечающая за перенос всего JS в нижнюю часть страницы, активируется она по пути:
Настройки -> Настройки продукта -> Настройки модулей -> Главный модуль -> Переместить весь Javascript в конец страницы
Если активировать эту настройку, то Битрикс сформирует страницу, вырежет ВСЕ вхождения тега script и вставит их в нижнюю часть страницы. Такой подход устраивает не всегда, яркий пример - подключение google tag manager и прочих скриптов, которые должны быть в верхней части страницы.
Что бы настройка битрикса не меняла положение скрипта в коде нужно добавить атрибут data-skip-moving :

По немного приучаемся работать с документацией битрикс, в уроке разберем такой файл как init.php , его назначение, где он находиться, какие задачи выполняет и как с ним работать.
Определение:
init.php - необязательный файл в рамках структуры файлов Bitrix Framework. Он автоматически подключается в прологе при загрузке страницы.
Назначение файла init.php
Сам по себе файл не обязательный, особенность его в том, что он подключается в начале каждой страницы сайта и служит для инициализации обработчиков событий или подключение дополнительных функций.

То есть, в нем мы можем размещать код, который необходим для выполнения на каждой странице сайта.
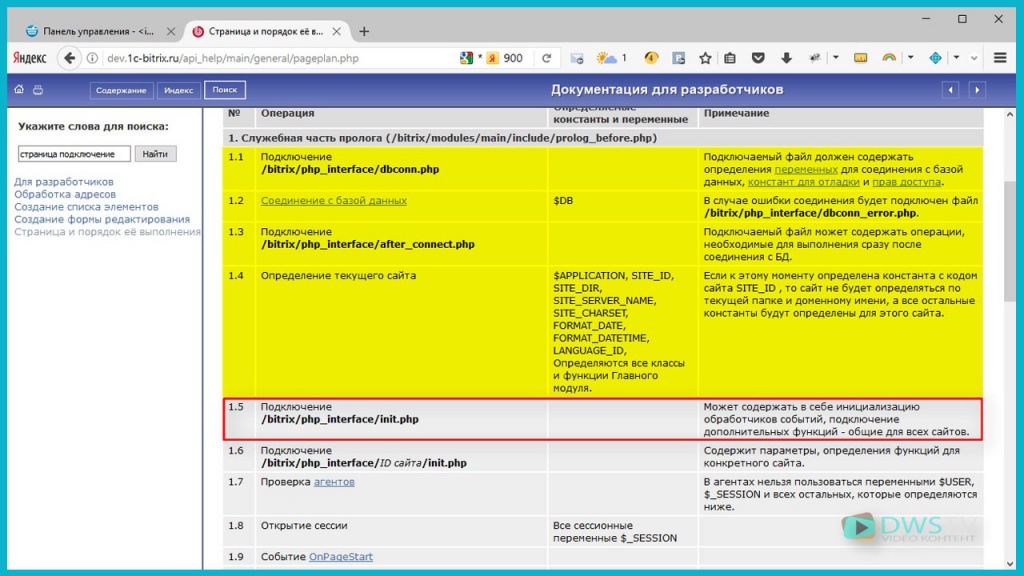
Последовательность очереди подключения можно посмотреть в документации по битрикс, переходим на сайт документации для разработчиков, воспользуемся поиском, введем «страница подключение» и тут видим, первое идет подключение пролога, а за тем наш init.php .

Если в системе несколько сайтов, то делается отдельная директория с ID сайтом, где для каждого сайта можем создать индивидуальный init.php .
Расположение, создание файла init.php
Сам файл init.php располагается в структуре сайта, в папке bitrix > php_interface > init.php и как упоминал выше он не обязательный, а следовательно, может вовсе там отсутствовать.
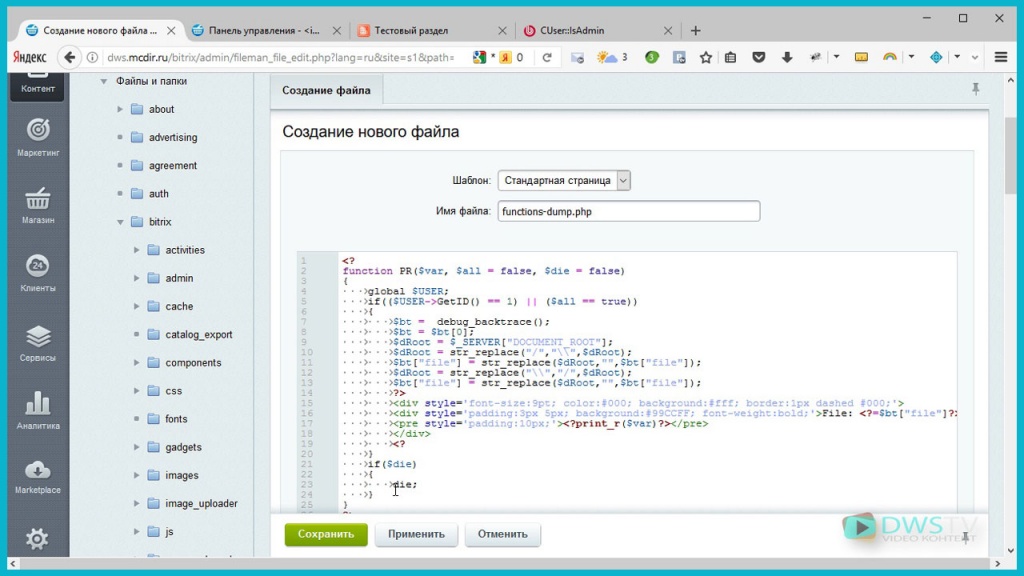
Давайте его создадим через административную часть, жмем кнопку добавить, выбираем из списка «Добавить файл». Перед нами появилась форма по созданию нового файла, укажем редактировать через PHP , прописываем название нашего файла init.php , из области редактирования все удаляем.
Для примера, определим в нем свою константу:
Нажмем кнопку Применить.
Затем перейдем на сайт, откроем тестовую страничку и в режиме кода вызываем константу <? echo STRING; ?> которую определяли в init , сохраняемся.
Получаем вывод значении dwstv. То есть, таким образом можно работать как при использовании стандартных функций php, а также писать свой код или задействовать API битрикс.
Функция распечатки массива
Для примера создадим свою функцию, которая будет принтовать переданный в неё массив в удобном оформлении для разработчика.
Открываем init.php на редактирование, вставляем свой код функции, и разберем, как она работает.
Функция принимает один обязательный параметр, $var в который передаем массив, и два не обязательных параметра, $die и $all .
В моем случае я в начале проверяю пользователя на его ID , то есть только принтую данный массив себе, если желаете вывести массив для администраторов тогда можно воспользоваться методом $USER->IsAdmin() который позволяет распечатать массив для группы администраторов.
Что бы ознакомиться с методом $USER->IsAdmin() более подробно, перейдите в документацию 1С - битрикс, в поиске пропишите IsAdmin , вот у нас есть его описание, мы видим что данный метод делает и какие его параметры использования.
Возвращаемся к нашей функции, пишем оператор (ИЛИ), где является данный параметр $all равный true . Это сделано для возможности распечатать массив без авторизации.
Ниже принтовка в оформлении, а затем условие на завершение всех операций после отработки скрипта. Этим параметром пользуюсь, когда необходимо.
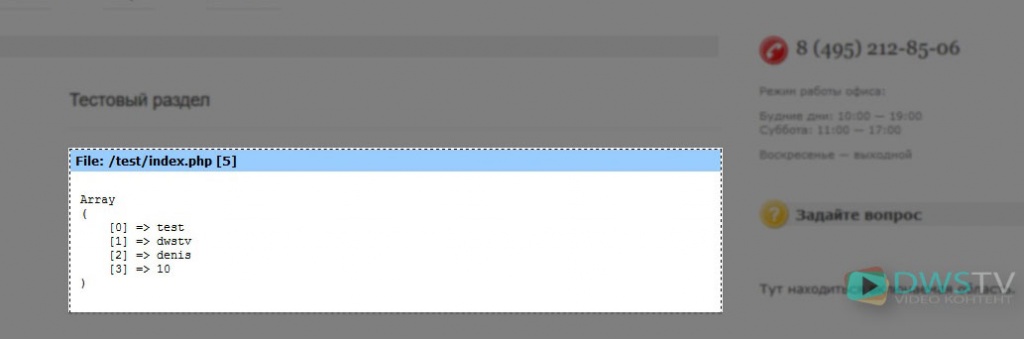
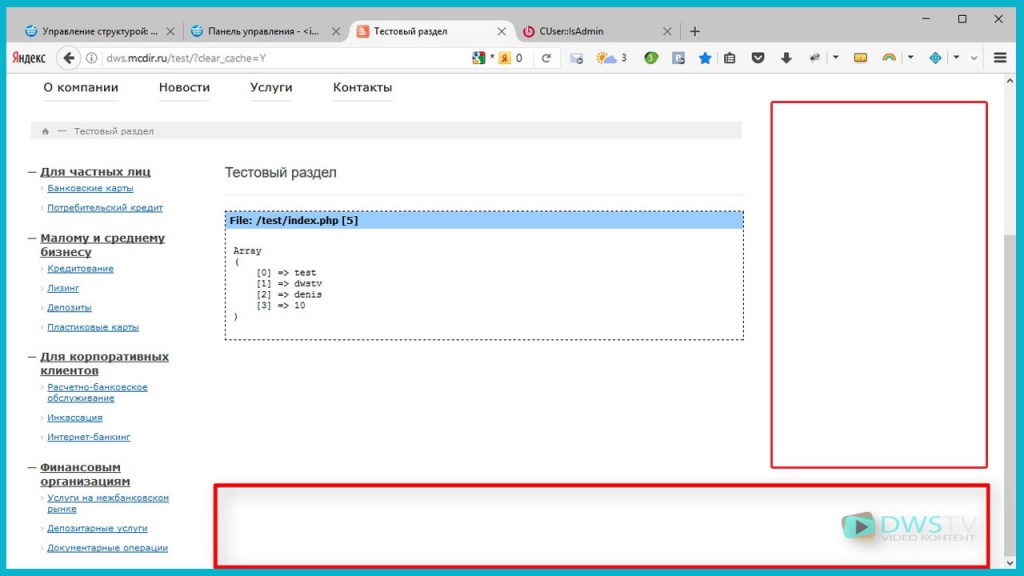
Сохранимся и перейдем на тестовую страничку. Пропишем простенький массив:
И распринтуем его с помощью нашей функции <?PR($arr)?>
Сохранимся, как видим, появилась распечатка массива.

Если мы сейчас разлогинимся то массив нам не отобразится.
Давайте теперь повторно авторизуемся и добавим в нашу функцию дополнительный параметру $all какое ни будь значение, и теперь этот массив будут видеть все пользователи в том числе, не авторизованные.
Тоже самое если нам нужно завершить все операции, тогда для параметра $die введем значение и сохранимся.
Как видите, с правой стороны исчез правый сайтбар, снизу пропал footer .

Таким образом, работает данный скрипт, кто желает скачать его код, ссылка в верху под видео.
Как правильно писать код в init.php
Часто встречаются, что некоторые разработчики в файл init.php начинают беспорядочно заносить свои код, его становится много, выглядит он не структурировано, и превращается это все в свалку, где самому разработчику сложно разобраться в дальнейшем.

Битрикс в этом случае рекомендует разбивать код логическими группами, по отдельным файлам и классам, подключая их через директиву include .
Давайте прислушаемся к рекомендации, и весь код подключим отдельно.
Для этого откроем init.php , скопируем весь наш код который до этого вносили Переходим в папку include , если у Вас ее нет, создайте, в ней размещаем файл functions-dump.php и перенесем полностью нашу функцию с init.php , сохранимся.

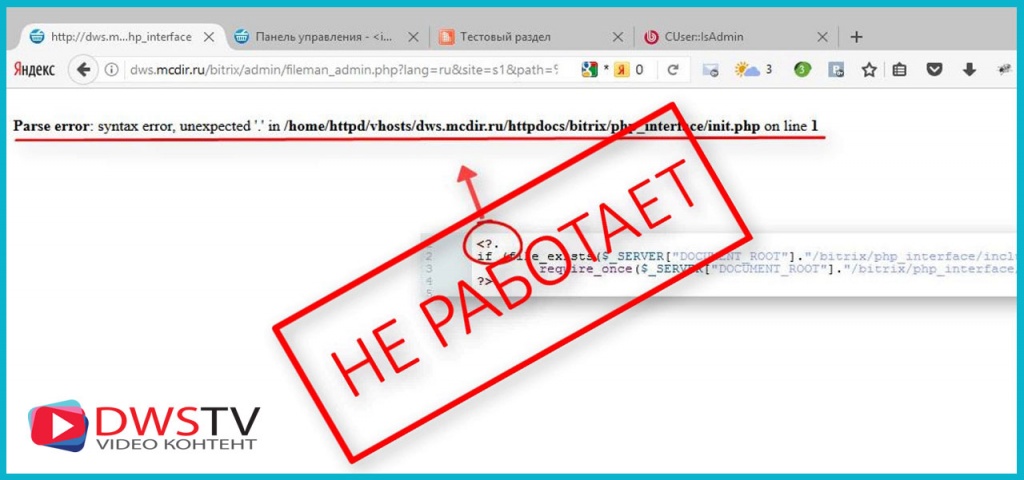
В init.php в место функции подключаем файл functions-dump.php , для этого прописываем условие на проверку file_exists .
С помощью $_SERVER["DOCUMENT_ROOT"] подключаемся к корню нашего сайта, далее пишем путь до файла и если он присутствует, при помощи директивы require_once подключаем его к init.php
Сохраняемся, и мы получили вот такую ошибку.
Как избежать такого рода ошибок
Я специально допустил синтаксическую ошибку, что бы Вам показать, как при редактировании файла init.php можно получить ошибку, которая полностью отрубит сайт, как визуальную, так и его административную части.

Как можно работать через Веб
Если у Вас доступ для работы с сайтом через веб, тогда наиболее простой способ, нужно содержание файла init.php вынести в отдельный файл и подключить его другим способом в init .
Давайте покажу, как это все делается. В первую очередь исправлю ошибку.
Допустим, у нас не было ошибки, но мы знаем о том, что такое может случиться. Перейдем, в наш init.php , переносим код из файла. Далее пройдем в нашу директорию include создаем тут файл initswitch.php сохраняемся.
Открываем на редактирование init.php , и в нем прописываем следующее условие подключение.
Давайте сохранимся и посмотрим, все ли у нас работает. Для этого перейдем на тестовую страницу, и видим, что массив у нас отображается, все работает, замечательно.
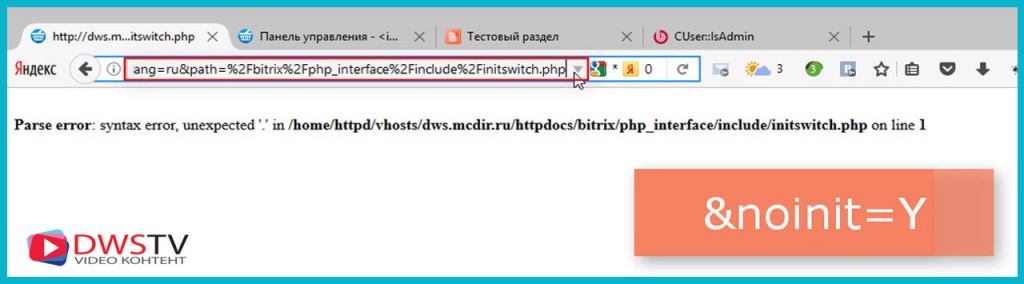
Теперь все подключать будем при помощи initswitch.php . И так, перейдем в него и повторим нашу ошибку, открываем initswitch.php , допускаем синтаксическую ошибку, и сохраняемся.
Сайт отрубился, как административная часть, так и визуальная его часть не доступна.
Теперь что бы его реанимировать, нам нужно в адресной строке прописать параметр, тем самым производим отключение файла initswitch.php , а параметр &noinit=N как вы догадались, наоборот его включает.
Тут же не выходя, открываем адресную строку и прописываем параметр &noinit=Y , мы попали в админку а дальше дело техники.

И так, придерживаясь данных правил:
- не пишите напрямую код в init.php ;
- используйте отдельный файл для хранения функционала;
- и все файлы в init.php подключайте через require_once() .
Кому понравилось материал обязательно поделитесь им в социальных сетях, статью подготовил Горелов Денис.
Есть несколько способов подключения файлов стилей и скриптов, при верстке шаблонов в системе управления 1С-Битрикс. Если вы получаете готовую верстку в HTML/CSS, то имеет смысл грамотно подключить файлы стилей, js и мета теги при интеграции шаблона в Битрикс
Для чего подключать скрипты и js через API
Это нужно для правильной оптимизации сайта. CMS Битрикс, умеет самостоятельно объединять и сжимать подключаемые файлы стилей и js файлы. Если вы подключите их по старинке, простыми вставками вида
Однако тогда вы не сможете перенести оптимизацию сайта на плечи системы управления. На много правильнее, подключать эти файлы с помощью API Битрикс
До выхода нового ядра D7
По условиям обратной совместимости, использовать можно оба метода. Лично я предпочитаю подключать по старинке, без использования D7- но оба способа работают правильно и принципиальной разницы не имеют
Подключив внешние файлы правильно, через ядро Битрикс, вы сможете максимально оптимизировать создаваемый сайт. Объединить и сжать css файлы
Далее в настройках Битрикс: Настройки- Настройки Модулей -Главный модуль : включаем объединение и сжатие JS файлов, объединение css файлов.

Самое главное, вы сможете подключать необходимые файлы в "объединение" по необходимости, в зависимости от требуемого функционала страницы или компонента. То есть, по факту у вас вегда будет один файл css и один js, но их состав и соотвественно объем, будет разный в зависимости от текущей страницы или раздела сайта
Подключение стилей и js в шаблонах компонентов
Если нужно подключить стили и скрипты, в нутри шаблонов компонентов. Например, вы используете слайдер, на основе списка новостей: у него может быть много js и css и не целесообразно, подключать его кишочки, глобально ко всему сайту. Просто поспользуйтесь такой конструкцией
Оптимизируйте. Ни кто не любит тормозящие сайты, тем более это просто и не требует больших трудо затрат
Наш модуль после установки добавляет на страницы сайта кнопку плавной прокрутки страницы вверх. Какие файлы и папки могут и должны быть, можно изучить в соответствующем разделе документации Битрикс. Модуль разместим в директории local/modules и создадим такую файловую структуру:
Как видите, внутри local/modules/scrollup у нас:
- install — набор скриптов для установки и удаления модуля;
- lang — набор языковых файлов модуля;
- lib — набор файлов, в которых реализуется логика решения;
- include.php — файл, подключаемый при вызове модуля в коде;
- options.php — страница настроек, подключаемая в административной части.
Рассмотрим подробнее папку install :
- assets — содержит JavaScript и CSS кнопки, которые будут подключаться в пользовательской части;
- index.php — файл, в котором содержится описание модуля и реализуется его установка и удаление;
- step.php и unstep.php — соответственно шаги установки и удаления, их может быть несколько;
- version.php — файл содержит версию и время обновления нашего модуля.
Теперь нам нужно написать класс, в котором будет реализована установка и удаление модуля. Имя класса должно совпадать с директорией модуля и являться наследником от CModule . Метод doInstall() вызывается при установке модуля из панели управления, метод doUninstall() — при деинсталляции модуля. Метод doInstall() подключает файл step.php , а метод doUninstall() — файл unstep.php
Теперь в панели управления на странице «Настройки • Настройки продукта • Модули» мы видим наш модуль:

И можем установить его:

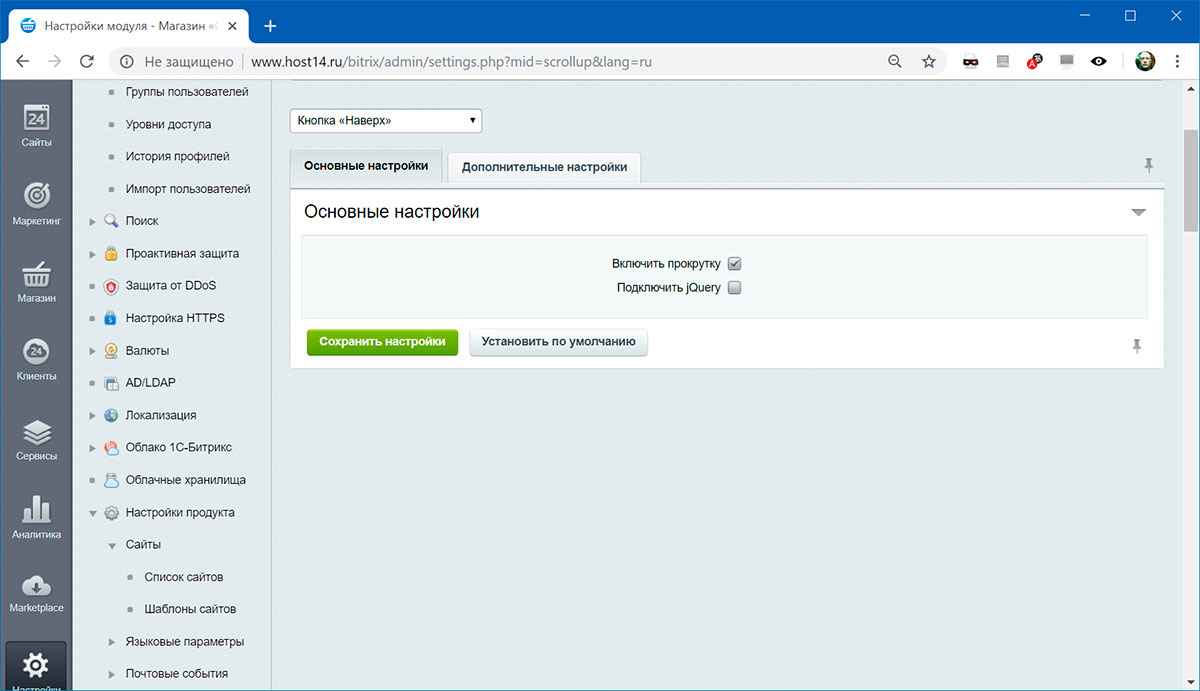
Создадим страницу настроек для модуля. Через панель управления контент менеджер сможет:
- Включать/выключать модуль;
- Подключать библиотеку jQuery, если она еще не подключена;
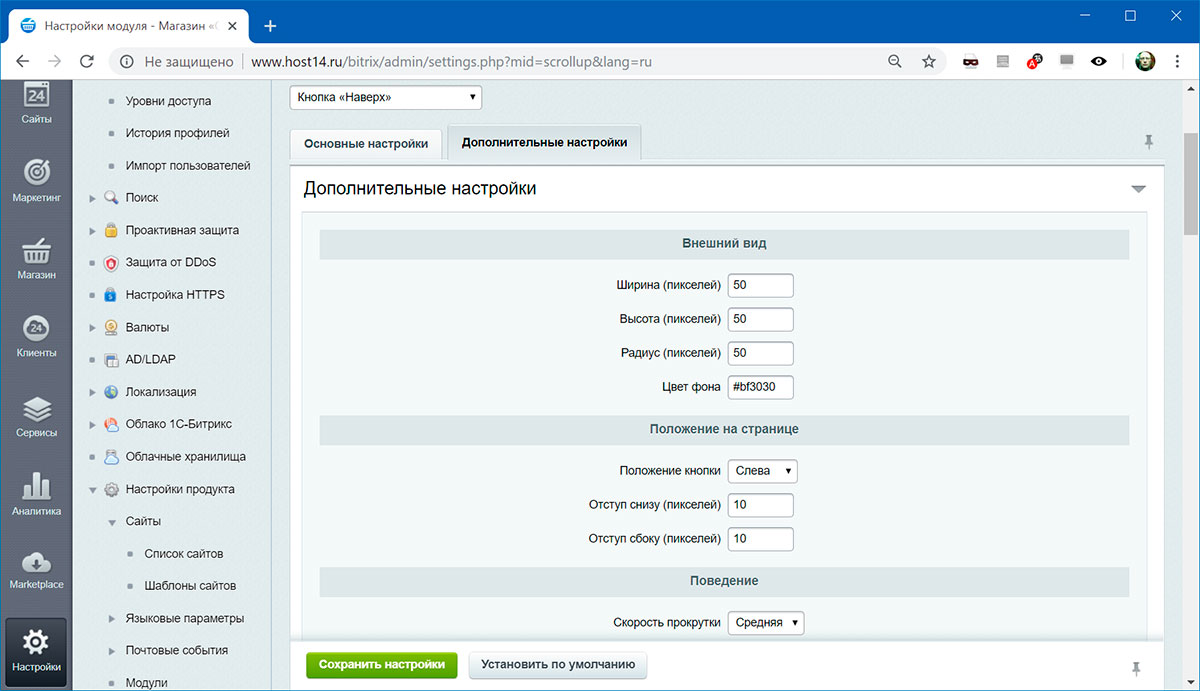
- Изменять ширину/высоту/радиус и цвет кнопки;
- Менять положение кнопки и скорость анимации.


Когда мы описывали код установки модуля, то привязались к событию OnBeforeEndBufferContent и указали метод appendJavaScriptAndCSS() класса Main как обработчик. Теперь настало время его написать:
Осталось только написать js-код для прокрутки страницы наверх и задать css-стили для кнопки:
Читайте также:


