1с битрикс форма обратной связи добавить телефон
Часто приходится использовать форму обратной связи в редакии "Старт". Можно сделать свою без всяких компонентов, а просто кодом, но иногда достаточно использовать стандартную форму обратной связи, добавив или изменив нужные поля.
Данный материал описывает добавление одного поля в форму из страндартного комлекта Битрикса "Старт".
Сначала нужно создать свое пространство имен, чтобы обновления не затирали наши изменения, нужно стараться это делать обязательно.
1. Создаем в /bitrix/components/ свою папку, например, /devfix/.
2. В вновь созданную папку /devfix/ копируем из папки /bitrix/components/bitrix/ папку /main.feedback/.
3. Далее создаем папку /devfix/ для шаблонов с новым пространством имен в /bitrix/templates/ваш_шаблон/components/.
4. Создаем в ней папку шаблона /main.feedback/ и копируем в нее все файлы отсюда /components/devfix/main.feedback/templates/.default.
5. Правим файл template.php уже из папки /components/devfix/main.feedback/templates/main.feedback/, добавляя в него одно поле, например, "Удобное время для звонка". За основу берем поле "Имя".
На его основе создаем еще одно, прописываме новые значения и вставляем где нужно, наприме сразу по полем имя и у нас получтся следующее:
. Выше код мы не трогали.
. Ниже код мы не трогали.
6. Изменяем файл /bitrix/templates/ваш_шаблог/components/devfix/main.feedback/forma/lang/ru/template.php добавили одну строку с MFT_TIME
7. Теперь самое сложное, это оставшаяся кастомизация компонента в /bitrix/components/devfix/main.feedback/component.php. Тут я приведу сразу готовый код измененного стандатного файла. Везде где есть слово time или TIME, это то, что добавилось в нем.
<?
if(!defined("B_PROLOG_INCLUDED")||B_PROLOG_INCLUDED!==true)die();
$arParams["USE_CAPTCHA"] = (($arParams["USE_CAPTCHA"] != "N" && !$USER->IsAuthorized()) ? "Y" : "N");
$arParams["EVENT_NAME"] = trim($arParams["EVENT_NAME"]);
if(strlen($arParams["EVENT_NAME"]) <= 0)
$arParams["EVENT_NAME"] = "FEEDBACK_FORM";
$arParams["EMAIL_TO"] = trim($arParams["EMAIL_TO"]);
if(strlen($arParams["EMAIL_TO"]) <= 0)
$arParams["EMAIL_TO"] = COption::GetOptionString("main", "email_from");
$arParams["EVENT_TIME"] = "FEEDBACK_FORM";
$arParams["OK_TEXT"] = trim($arParams["OK_TEXT"]);
if(strlen($arParams["OK_TEXT"]) <= 0)
$arParams["OK_TEXT"] = GetMessage("MF_OK_MESSAGE");
if($_SERVER["REQUEST_METHOD"] == "POST" && strlen($_POST["submit"]) > 0)
if(check_bitrix_sessid())
if(empty($arParams["REQUIRED_FIELDS"]) || !in_array("NONE", $arParams["REQUIRED_FIELDS"]))
if((empty($arParams["REQUIRED_FIELDS"]) || in_array("NAME", $arParams["REQUIRED_FIELDS"])) && strlen($_POST["user_name"]) <= 1)
$arResult["ERROR_MESSAGE"][] = GetMessage("MF_REQ_NAME");
if((empty($arParams["REQUIRED_FIELDS"]) || in_array("EMAIL", $arParams["REQUIRED_FIELDS"])) && strlen($_POST["user_email"]) <= 1)
$arResult["ERROR_MESSAGE"][] = GetMessage("MF_REQ_EMAIL");
if((empty($arParams["REQUIRED_FIELDS"]) || in_array("MESSAGE", $arParams["REQUIRED_FIELDS"])) && strlen($_POST["MESSAGE"]) <= 3)
$arResult["ERROR_MESSAGE"][] = GetMessage("MF_REQ_MESSAGE");
>
if(strlen($_POST["user_email"]) > 1 && !check_email($_POST["user_email"]))
$arResult["ERROR_MESSAGE"][] = GetMessage("MF_EMAIL_NOT_VALID");
if($arParams["USE_CAPTCHA"] == "Y")
include_once($_SERVER["DOCUMENT_ROOT"]."/bitrix/modules/main/classes/general/captcha.php");
$captcha_code = $_POST["captcha_sid"];
$captcha_word = $_POST["captcha_word"];
$cpt = new CCaptcha();
$captchaPass = COption::GetOptionString("main", "captcha_password", "");
if (strlen($captcha_word) > 0 && strlen($captcha_code) > 0)
if (!$cpt->CheckCodeCrypt($captcha_word, $captcha_code, $captchaPass))
$arResult["ERROR_MESSAGE"][] = GetMessage("MF_CAPTCHA_WRONG");
>
else
$arResult["ERROR_MESSAGE"][] = GetMessage("MF_CAPTHCA_EMPTY");
>
if(empty($arResult))
$arFields = Array(
"AUTHOR" => $_POST["user_name"],
"AUTHOR_EMAIL" => $_POST["user_email"],
"TIME" => $_POST["time"],
"EMAIL_TO" => $arParams["EMAIL_TO"],
"TEXT" => $_POST["MESSAGE"],
);
if(!empty($arParams["EVENT_MESSAGE_ID"]))
foreach($arParams["EVENT_MESSAGE_ID"] as $v)
if(IntVal($v) > 0)
CEvent::Send($arParams["EVENT_NAME"], SITE_ID, $arFields, "N", IntVal($v));
>
else
CEvent::Send($arParams["EVENT_NAME"], SITE_ID, $arFields);
$_SESSION["MF_NAME"] = htmlspecialcharsEx($_POST["user_name"]);
$_SESSION["MF_EMAIL"] = htmlspecialcharsEx($_POST["user_email"]);
$_SESSION["MF_TIME"] = htmlspecialcharsEx($_POST["time"]);
LocalRedirect($APPLICATION->GetCurPageParam("success=Y", Array("success")));
>
$arResult["MESSAGE"] = htmlspecialcharsEx($_POST["MESSAGE"]);
$arResult["AUTHOR_NAME"] = htmlspecialcharsEx($_POST["user_name"]);
$arResult["AUTHOR_EMAIL"] = htmlspecialcharsEx($_POST["user_email"]);
$arResult["TIME"] = htmlspecialcharsEx($_POST["time"]);
>
else
$arResult["ERROR_MESSAGE"][] = GetMessage("MF_SESS_EXP");
>
elseif($_REQUEST["success"] == "Y")
$arResult["OK_MESSAGE"] = $arParams["OK_TEXT"];
>
if(empty($arResult["ERROR_MESSAGE"]))
if($USER->IsAuthorized())
$arResult["AUTHOR_NAME"] = htmlspecialcharsEx($USER->GetFullName());
$arResult["AUTHOR_EMAIL"] = htmlspecialcharsEx($USER->GetEmail());
$arResult["TIME"] = htmlspecialcharsEx($USER->GetEmail());
>
else
if(strlen($_SESSION["MF_NAME"]) > 0)
$arResult["AUTHOR_NAME"] = htmlspecialcharsEx($_SESSION["MF_NAME"]);
if(strlen($_SESSION["MF_EMAIL"]) > 0)
$arResult["AUTHOR_EMAIL"] = htmlspecialcharsEx($_SESSION["MF_EMAIL"]);
if(strlen($_SESSION["MF_TIME"]) > 0)
$arResult["TIME"] = htmlspecialcharsEx($_SESSION["MF_TIME"]);
>
>
if($arParams["USE_CAPTCHA"] == "Y")
$arResult["capCode"] = htmlspecialchars($APPLICATION->CaptchaGetCode());
$this->IncludeComponentTemplate();
?>
8. Изменяем языковой файл /bitrix/components/devfix/main.feedback/lang/ru/.parameters.php, опять же добавили лишь одну строку с TIME.
Форма обратной связи — один из самых част встречающихся элементов на сайте и сейчас я хочу рассказать о том как сделать её на основе компонента, при этом не используя встроенный в битрикс модуля «Веб-формы» т.к. он доступен только начиная с лицензии «Стандарт», а подавляющее большинство сайтов не имеющих отношения к Интернет-торговле делаются на редакции «Старт». Так же мы учтём в форме один маленький лайфхак который я узнал на курсе Бизнес молодость ЦЕХ, который мне посчастливилось проходить летом 2019-го года. И так, поехали.
Подготовка компонента
Чтобы сэкономить время, предлагаю установить один прикольный модуль «Мастер создания компонента», он позволит быстро и без лишних телодвижений создать простой макет нашего компонента формы обратной связи. Устанавливаем компонент через страницу на маркетплейсе или через админку.
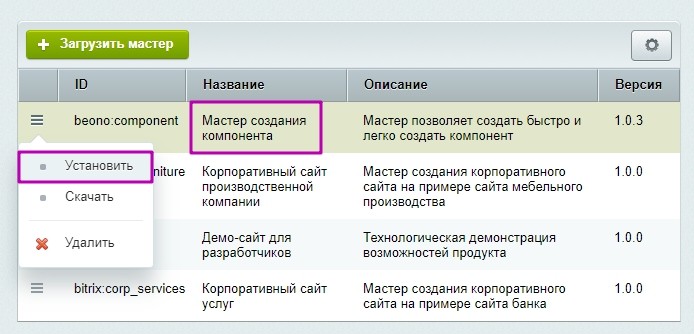
Затем переходим в раздел: Настройки -> Настройки продукта -> Список мастеров, тут ищем «Мастер создания компонента» и в контекстном меню напротив, выбираем пункт «Установить»:

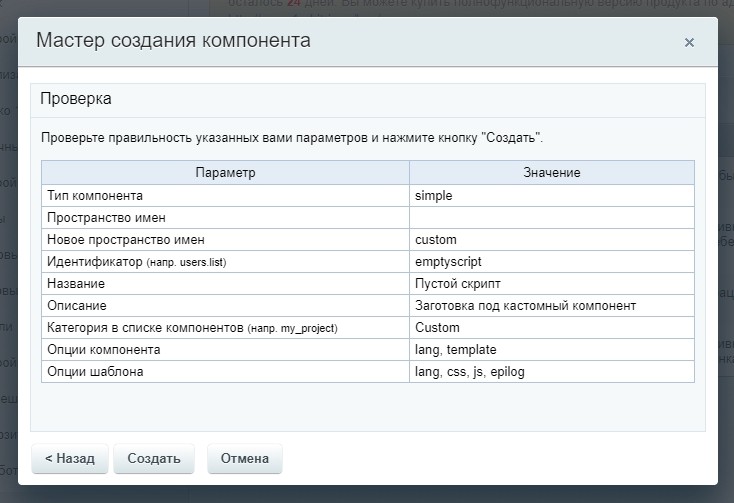
Для нашего компонента я выбрал следующие базовые настройки:
Почему пустой скрипт? Т.к. функциональность формы крайне простая мы будем описывать бизнес логику формы в файлах component_epilog.php или доп.файлах ajax.php в папке шаблона компонента. А сам компонент emptyscript послушит каркасом для ряда простых форм.
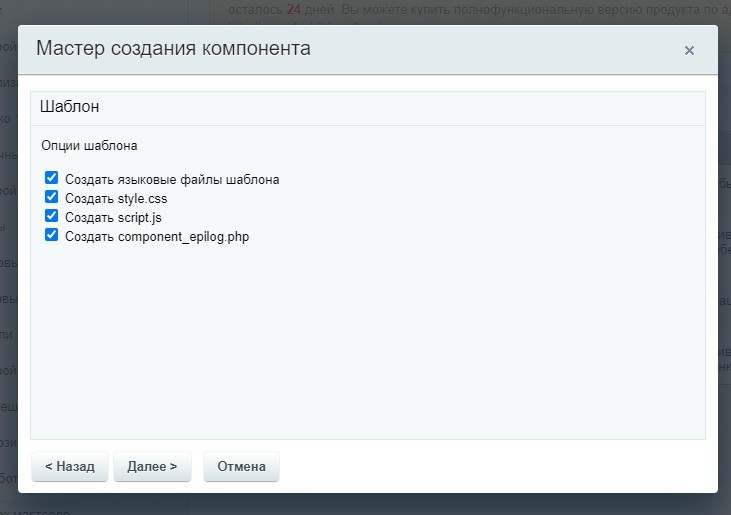
Опции шаблона компонента следующие:

Мы будем использовать jQuery Ajax для обработки формы, а так же будем хранить стили компонента прямо в папке шаблона. В итоге настройки для мастера будут должны получиться примерно такими:

Нажимаем «Создать», ждём пару секунд, готово! Компонент успешно создан! Можете поблагодарить автора компонента донатом, он действительно экономит кучу времени. Давайте создадим какой-нибудь раздел на сайте и разместим нашу заготовку.
Перейдём к описанию самой формы.
Шаблон формы обратной связи
Допустим вы фрилансер, вебмастер, у вас есть свой landing-page и вы хотите подвесить туда форму обратной связи. Как будет выглядеть наш шаблон? Какую информацию будем собирать о клиенте? Предлагаю собрать следующее:
- Имя
- Контактный телефон
- Сайт (если есть)
- Описание проблемы или задачи которую хочет решить клиент
- Уточнение способа связи (та самая фишка от БМ)
- Согласие с политикой конфиденциальности
Основываясь на этом списке, делаем форму:

Блок «Как с вами связаться» очень важен. Есть категория клиентов которая не любит звонки им гораздо удобнее провести первичный контакт с исполнителем через WhatsApp или электронную почту. Этот блок позволяет узнать предпочтение клиента и связаться с ним, наиболее удобным для него способом.
И конечно же «Согласие с политикой конфиденциальности». Согласно закону 152-ФЗ «О персональных данных», вы как владелец веб-сайта обязаны запросить подобное согласие от клиента если собираете его персональные данные (имя, телефон и т.п.). Кстати быстро сгенерировать страницу для сайта с описание политики конфиденциальности поможет этот сервис.
С внешним видом определились, давайте верстать!
Для валидации используем стандартный HTML5, однако при желании можно подключить jQuery Validate или аналогичный плагин.
Большая часть стилей, это стандартный Bootstrap 4, однако для некоторых элементов формы стиля я всё же приведу (это scss):
И стили для чекбоксов блока «Как нам с вами связаться?»:
Давайте так же подключим плагин для всплывающих окон, чтобы показывать пользователю результат. Я предпочитаю magnificPopup , подключите плагин, стили и jQuery (если ещё не сделали этого):
И создайте внизу страницы (после формы) блок для показа всплывающего окна:
Мы будем подставлять в него ответ сервера и показывать пользователю popup.
Подключаем проверку Google
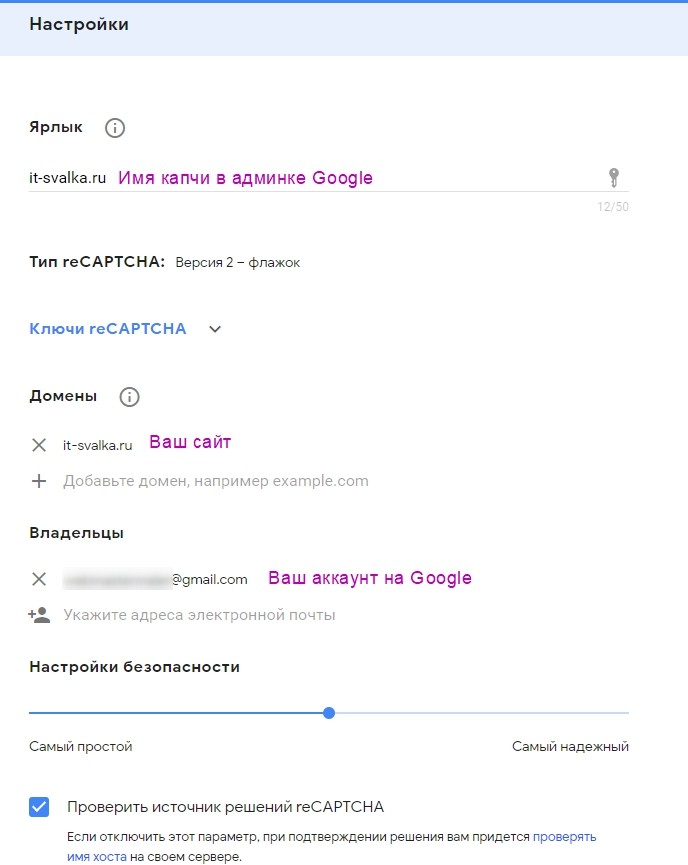
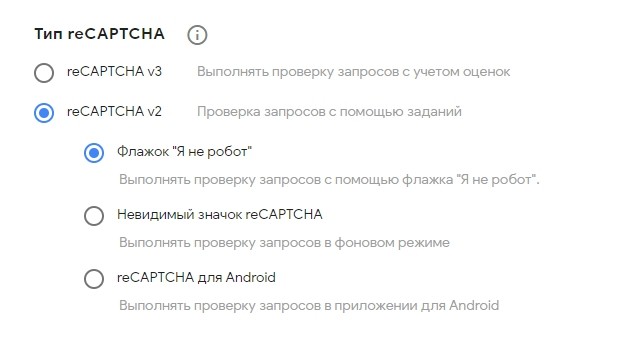
Перейдите на страницу Google reCaptcha (у вас должен быть аккаунт на Google), нажмите кнопку «Создать» и введите следующие настройки:

Указываем тип капчи «Я не робот»:

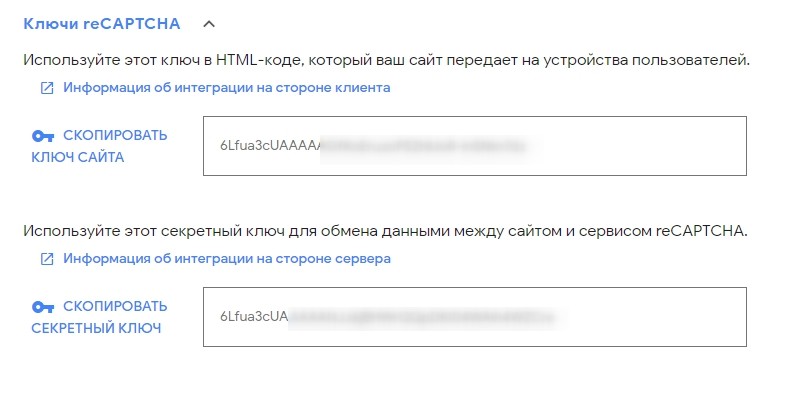
После сохранения настроек, вы получите пару ключей, а именно «Ключ сайта» и «Секретный ключ»:

Их лучше сразу сохранить в константах сайта. Обычно это файл init.php или отдельный файл constants.php подключаемый в начале init.php.
Добавим блок капчи в вёрстку формы, вот так (можно вставить его перед согласием с политикой конфиденциальности):
Так же необходимо подключить js скрипта api Goolge reCaptcha, делается это в файле header.php шаблона сайта:
Проверка ввода капчи
Для верификации ввода капчи нам потребуется дополнительный php класс ReCaptcha, его можно найти на GitHub. Скачиваем и подключаем его в наш компонент. Т.к. для обработки формы я собираюсь использовать ajax.php подключим этот класс туда (ajax.php это доп.файл в лежащий в папке с шаблоном компонента и отвечающий за серверную обработку запроса с формы).
Как видите здесь мы создаём экземпляр класса ReCaptcha() подставляя ранее полученный «секретный ключ», Google по средствам своего API сам проверит валидность капчи и вернёт соответствующий ответ в переменную $response. Проверка $response->success сообщает нам об успешной проверки пользователя или же о провале.
Давайте добавим JavaScript обработчик нашей форме, чтобы удостовериться что всё работает:
Подробнее о том как работать с jQuery Ajax можно прочитать в этой статье. Проверим работу капчи:
Шаблон письма
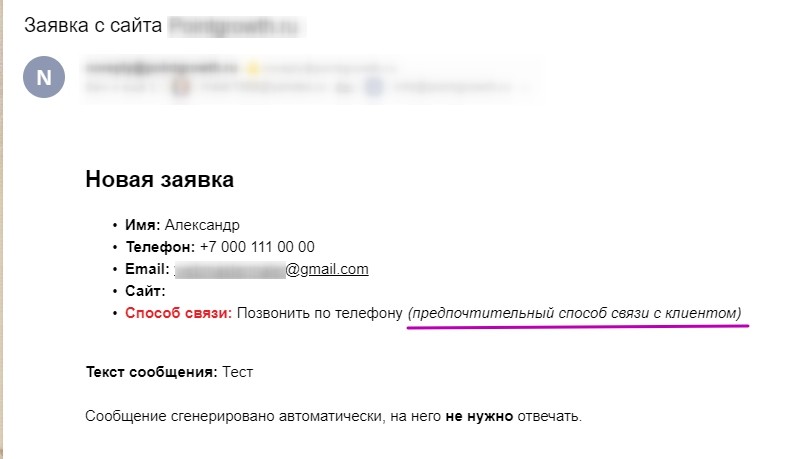
Шаблон письма до безобразия прост, в нём мы отразим только самую необходимую информацию:

Осталось дополнить наш ajax.php чтобы в случае успешной проверки капчи он отправлял данные на почту:
Метод CEvent::Send() отвечает за отправку письма, число 10 в параметрах метода — это идентификатор почтового шаблона который мы подготовили ранее, у вам он может отличаться. Если вы всё сделали правильно, в результате вам на почту будет приходить такое вот письмо:
Как видите для менеджера выделен предпочтительный способ связи с клиентом, это одна из фишек БМ, вы будете связываться с потенциальным покупателем максимально комфортным для него способом, что повысит его лояльность и возможно конверсию.
Заключение
На первый взгляд внедрение такого функционала может показаться сложным, но если всё разложить на последовательные логические шаги и использовать пару спец.инструментов задача становится значительно проще! Если у вас остались вопросы — пишите их в комментариях. Желаю удачи!

Покажу как сделать в 1С-Битрикс форму обратной связи, как её настроить, чтобы принимать лиды.
Будет использоваться модуль bitrix webforms.
Создание и настройка формы в административном разделе
Прежде, чем приступать, рекомендую выключить упрощенный режим редактирования форм в настройках модуля Вебформы. И сохранить настройку, соответственно.

Теперь идем в Сервисы -> Веб формы -> Настройка форм и жмем там Создать, чтобы создать форму.
Во вкладке Свойства заполняем все необходимые поля. Во вкладке "Доступ" проверьте, чтобы для группы "Все пользователи" было право "Заполнение формы".
Капчу на данном этапе включать не будем.

Жмем Применить, чтобы создать форму.
Переходим во вкладку Вопросы и добавляем их.

Настройка полей для формы:
Так же создаем статус по умолчанию для результатов, если он не создался.
Заголовок: Default. Во вкладке Доступ для всех операций поставьте "Создатель результата".

В панели администратора всё добавили и сохранили, молодцы!
Вывод формы в публичном разделе сайта
Если вы хотите разместить форму на отдельной странице, создайте страницу для формы.
А если хотите разместить в шаблоне, например в шапке, тогда создайте временную страницу, чтобы настраивать форму там. После скопируете вызов компонента формы с временной страницы. Я создам файл test.php.
Открываем редактирование страницы в визуальном редакторе, в компонентах ищем form.result.new, перетягиваем в окно правки.
Если нет поиска компонентов, то нажмите на кнопку у правой границы редактора.


Через несколько секунд появится окно настройки компонента.
Там нам надо заполнить:
После сохранения компонента, на странице появится форма. Она не очень красивая, поэтому установим свой шаблон.
Включим режим правки, наведем курсор на форму, там скопируем шаблон, как показано на картинке.

Укажем новое название шаблона, шаблон сайта - текущий.

В шаблоне компонента сразу удалим все лишние файлы. Если их не удалить, в будущем они будут создавать путаницу при доработке шаблона, потому что будем иметь полно файлов не понятного назначения. А еще сайт будет тяжелый, так как пользователь будет получать много не нужных скриптов и стилей.
Оставим только файл template.php

Приступим к редактированию шаблона.
В template.php доступны следующие переменные:
$arResult["F_RIGHT"] - код права на доступ к текущей форме (вкладка Доступ формы)$arResult["WEB_FORM_NAME"] - символьный код формы
$arResult["arrVALUES"] - значения полей введенные пользователем
$arResult["CAPTCHACode"] - уникальный код капчи. Требуется для вывода картинки.
$arResult["arForm"]["STAT_EVENT1"] - event1 с вкладки Статистика формы
$arResult["arForm"]["STAT_EVENT2"] - event2 с вкладки Статистика формы
$arResult["arForm"]["STAT_EVENT3"] - event3 с вкладки Статистика формы $arResult["REQUIRED_SIGN"] - красная звездочка для подсвечивания обязательных полей
Для вывода полей надо брать вопросы из $arResult["QUESTIONS"] по символьному коду.
- CAPTION - имя поля
- IS_HTML_CAPTION - имя поля в формате HTML, Y/N.
- REQUIRED - обязательно к заполнению, Y/N.
- IS_INPUT_CAPTION_IMAGE - есть ли изображение вопроса
- HTML_CODE - HTML код поля
- STRUCTURE - детальное описание поля
- IMAGE - описание изображения вопроса, если IS_INPUT_CAPTION_IMAGE равен Y.
Например, чтобы вывести инпут поля с символьным кодом NAME надо сделать в шаблоне так:
На основе переменных выше соберем шаблон
Логика его такая:
Вначале проверяем, подключает ли файл Битрикс или его открыл пользователь введя в браузере адрес шаблона. Если не битрикс - блокируем генерацию шаблона.
<?=$arResult["FORM_HEADER"]?> - выводит открытие формы со служебными скрытыми полями.
Поле web_form_submit в значении Y - триггер для Битрикс, говорящее о том, что форма отправлена и надо бы проверить, что там ввел пользователь.
Если есть ошибки - выводим их в диве с классом errors.
Далее выводим три поля, у каждого: Имя, если обязательное - галочка, HTML код инпута для ввода.
На этом можно закончить, форма уже будет работать.
Ajax отправка
Еще не забыли про ajax? Сейчас покажу вариант, который работает даже без JQuery.
Создайте в папке шаблона компонента файл script.js с контентом:
В шаблон (наш template.php) после <?=$arResult["FORM_HEADER"]?> добавьте строку <div ></div>. В конец файла добавьте следующее:
Выше мы привязали через функцию ajaxForm() ajax к форме. В $templateFolder хранится ссылка на папку текущего шаблона, в ней мы создадим файл ajax.php. Путь файла, например, может получиться такой: /bitrix/templates/books/components/bitrix/form.result.new/request_form/ajax.php.
Последний штрих - создать файл обработчик ajax запросов.
Создайте в папке шаблона компонента файл ajax.php с контентом:
В этом файле мы принимаем запрос от пользователя, если есть ошибки, выводим их в JSON, если всё успешно, так же через JSON говорим об успешности.
Аналогично компоненту веб формы, запускаем обработчики событий.
В этом варианте нет минусов, как в варианте с битриксовым аякс, потому что битрикс подменяет каждый раз HTML в нашей форме, а в текущем варианте DOM страницы не трогается.
Ajax. Битриксовый вариант.
Чтобы форма отправлялась без перезагрузки страницы, надо добавить в параметры вызова компонента следующее:
"AJAX_MODE" => "Y",
"AJAX_OPTION_SHADOW" => "N",
"AJAX_OPTION_JUMP" => "N",
"AJAX_OPTION_STYLE" => "Y",
"AJAX_OPTION_HISTORY" => "N",
Кстати, с помощью этих параметров добавить AJAX можно в любой компонент. Эти параметры - не особенность вебформ, реализована работа с ajax в базовом классе компонентов.
Теперь Битрикс сам добавит нужные скрипты.
Алгоритм работы Ajax формы:
Из этой логики мы получаем некоторые нюансы. Поля формы, обработанные на джаваскрипте при загрузке страницы, снова будут не обработанные, так как они заменились, а события загрузки страницы заново не было.
Особенность 1
Если в форме в поле телефона на JS ставится маска, например $('.my_phone_input').mask('9 (999) 999 9999'), то маска пропадет после замены битриксом формы. Поэтому маску придется накладывать в файле template.php, чтобы она накладывалась каждый раз заново.
Особенность 2
Если мы форму используем в попапе, а при открытии окна верстка копируется в отдельный блок (так работает fancybox) ajax режим работать не будет.
Представим ситуацию: верстку всего попапа мы убрали в шаблон формы. Имеем структуру на странице, как показано ниже.
Настройка капчи
Чтобы в форме появилась капча:
Добавьте в шаблон формы следующий код:
В настройках формы включите показ капчи.
На этом капча уже будет работать.
Обновление капчи пользователем.
Теперь, если пользователь не может прочитать код, он может обновить картинку.
Настройка формата изображения капчи
Вид капчи можно настроить в панели администратора в разделе Настройки > Настройки продукта > CAPTCHA.
Своя верстка полей ввода в форме
До этого момента поля в форму мы вставляли HTML_CODE вопроса, в котором уже содержится код инпута. Давайте и его сами генерировать, ведь бывает и такая необходимость.
Функцию генерации поля ввода объявим как анонимную, чтобы можно было копировать шаблон компонента и не было ошибок на странице, что одна функция объявлена 2 раза.
Всем привет. В данном посту мы рассмотрим простой пример создания формы обратной связи, форму обратного звонка на сайте. Реализовать форму вы сможете у себя на сайте, это может быть отдельная страница, либо модальное окно, которое будет доступно при клике на определённые кнопки. Заявки, отправляемые с формы, будут записываться в информационных блок, так же администрации сайта будут отправляться почтовые уведомления о новых заявках.

Теперь давайте приступим непосредственно к примеру. Первым делом, что требуется нам сделать, это подготовить информационный блок, в который будут записываться данные, а также, создать почтовое событие + шаблон для отправки письма уведомления на почту.
Добавление инфоблока для записи заявок
Создаем информационный блок «Заявки», и добавляем свойства для информационного блока. В моём примере путь к созданию нового инфоблока следующий:
Контент > Инфоблоки > Типы инфоблоков > Каталог > Добавить инфоблок

Назначение полей свойств говорит само за себя, мы будет записывать ID элемента, с которого отправляется форма, имя пользователя, телефон, почтовый адрес, а также записывать URL страницы, с которой были отправлены данные.
Добавление почтового события и шаблона
Далее создаём почтовое событие, которое будет вызываться при успешной отправке данных с формы на сервер.
Добавить новое почтовое событие можно по пути:
Настройки > Настройки продукта > Почтовые события > Типы почтовых событий > Добавить тип

Тип почтового события я указал как NEW_USER_RESPONSE, в самом деле вы можете назвать его по-своему, это не так принципиально. Далее создаем почтовый шаблон, который будет использован для отправки писем на почту администрации сайта.
Путь к созданию нового почтового шаблона такой:
Настройки > Настройки продукта > Почтовые события > Почтовые шаблоны > Добавить шаблон
Выбираем в качестве почтового события запись с кодом NEW_USER_RESPONSE, далее, как показано на скриншоте:

После того как сохранили почтовый шаблон, можно приступать непосредственно к самой форме отправки. Сайт, который использовался в примере свёрстан с использованием bootstrap 4, этого не говорит о том, что вам необходимо его так же использовать. Вы можете реализовать эту форму самостоятельно, без использование сторонних фреймворков для верстки. В моём же примере используется модальные окна, которые хорошо описаны в документации по bootstrap 4.
Сам код формы я поместил в основной файл шаблона header.php, так как модальное окно с формой должно быть доступно по всему сайту.
Кнопка вызова модального окна так же располагается на странице, выглядит она таким образом:
В корне сайта создаем ajax.customer-response.php который будет выполнять код на стороне сервера, при ajax-запросе.
В целях соблюдения Федерального закона №152-ФЗ "О персональных данных", мы рассмотрим, как создать согласие на обработку персональных данных и выведем форму обратной связи с ней.
1) Создадим согласие на обработку персональных данных в административной панели сайта.
Для этого переходим в "Настройки" - "Настройки продукта" - "Соглашения".

Создаем новое соглашение, нажимая кнопку "Добавить".
Заполняем поля конструктора соглашений.
Если у Вас есть текст собственного соглашения, то Вы его вставляете в поле "Текст согласия". Если нет, выбираете один из имеющихся вариантов. Так как у меня готового текста нет, то выбираю "Стандартное согласие на обработку персональных данных «Russian»".
Ознакомиться с соглашением Вы можете нажав напротив кнопку "Посмотреть".
Выбираю "Источник данных" значение "указывается вручную" и заполняю поля ниже (Название компании и адрес регистрации компании).

Если Вам не подходит вариант использования персональных данных в стандартном соглашении, то Вы его можете изменить, выбрав галочку "Указать свой вариант использования персональных данных" и заполнить появившееся поле.
Если информация передается третьим лицам, то Вы ставите галочку на против соответствующего поля и перечисляете все организации, куда передаются данные.
.Нажимаем "Сохранить" и можем перейти к добавлению компонента формы обратной связи.
2) Добавление формы.
Переходим на страницу, где будем добавлять форму и заходим в режим редактирования страницы.

Компонент расположен в разделе "Служебные" - "Форма обратной связи". Перетаскиваем компонент из списка или два раза щелкаем по нему. Открываются его настройки.

Нажимаем "Сохранить" и снова "Сохранить".
3) Добавляем соглашение к форме.
Так как мы будем добавлять вызов компонента согласия в компонент формы, сначала мы скопируем шаблон формы обратной связи. Для этого в режиме правки, навести на кнопку настройки формы, "Форма обратной связи" - "Копировать шаблон компонента".

В открывшемся окне пишем новое название шаблона формы на английском языке, я указал "feedback152FZ", и указываем копировать в шаблон сайта в "текущий". Остальное оставляем как есть.

Открылось окно с шаблоном формы, советую на ссылке "Редактировать файл в панели управления" нажать правой кнопкой мыши и открыть в новом окне, а в текущем окне нажать кнопку "Сохранить". Так как если Вы допустите ошибку и форма перестанет открываться, Вам придется искать куда сохранился новый шаблон, а так он у Вас уже будет открыт в новом окне для исправлений.
Находим код отвечающий за отправку формы
И перед ним копируем ниже представленный фрагмент кода
Сохраняем шаблон и возвращаемся на страницу с формой.
Теперь надо настроить компонент соглашения. Для этого в режиме правки, навести на кнопку настройки формы, "Запрос согласия пользователя" - "Редактировать параметры компонента".

В настройках указываем соглашение (если их несколько), галку согласия проставлена по умолчанию я не буду ставить, остальное оставлю как есть и нажимаю "Сохранить".
Читайте также:


