Захват страницы с прокруткой google chrome
В настоящее время мы постоянно перемещаемся по Интернету, либо с настольного компьютера, либо с мобильных устройств. Для всего этого мы обращаемся к таким программам, как веб браузеры Chrome or Firefox. Но в то же время мы стараемся использовать приложения и расширения, которые помогают нам в этих задачах навигации.
Для всего этого в этих строках мы сосредоточимся на серии элементов этого типа, сфокусированных на скриншотах. Более конкретно, мы будем говорить о серии расширений для Google Chrome , наиболее используемый браузер, для захвата целых веб-сайтов.
Правда в том, что эти типы процессов очень полезны для нас во многих случаях. И мы собираемся сосредоточиться на варианте поискового гиганта, Chrome, потому что это наиболее используемая альтернатива этого типа во всем мире.
Лучшие расширения для захвата полной страницы сайта
Захват экрана полной страницы
Для начала поговорим об этом предложении, которое позволяет нам простым способом сделать снимок экрана полной веб-страницы окно браузера , Для этого нам нужно только установить это расширение и щелкнуть по его значку, чтобы захватить каждую часть страницы. Позже мы можем передать этот контент, чтобы загрузить его в виде изображения или даже PDF документ .

Захват экрана и загрузка
Это еще одно простое предложение, которое в основном позволяет нам захватить веб-страницу, где мы находимся в Google Chrome в те моменты. Как только мы используем расширение как таковое, которое мы предлагаем здесь, оно предоставит нам возможности, чтобы мы могли загрузить новое захватить , Таким образом, у нас будет возможность в любое время получить доступ к этому веб-сайту в автономном режиме. Таким образом, мы можем захватить либо часть, видимую на экране, либо весь сайт целиком.
Веб-захват экрана
И продолжая в том же духе, еще один расширение для полного веб-захвата в Chrome, это, веб-захват экрана. В частности, это еще одно простое дополнение этого типа, которое позволяет нам сохранить страница загружен в тот момент в браузере, в полном объеме.
Для этого нам нужно будет только нажать на новый значок, добавленный в программное обеспечение, где мы найдем отличную кнопку для захвата и сохранения активного Web полностью.
qSnap: Снимок экрана, Снимок экрана, Аннотация
Это предложение, которое представляет несколько функций в браузере, все связанные с Скриншот в хроме. Таким образом, у нас будет возможность снимать с экрана несколько страниц, как его видимой части, так и всей сети. При этом qSnap создает единый документ, который охватывает все, что мы захватили, чтобы мы могли получить к нему доступ позже, как можно скорее .
Удивительный Скриншот
Эта другая альтернатива, которую мы предлагаем сейчас, также позволит нам захватить весь веб-сайт или часть, которую мы выбираем из него. В то же время расширение позволит нам добавлять аннотации и комментарии, а также стирать конфиденциальную или конфиденциальную информацию из веб-контент , Таким образом, у нас будет возможность полностью настроить процесс, а также выделить или скрыть определенные содержание .
С другой стороны, также стоит знать, что эта альтернатива предоставляет нам собственную функцию для создания личных видео со страницы, загруженной в Chrome.
Скриншот Nimbus
Опять же, мы говорим о расширении, которое позволит нам захватывать целые сайты в Google Chrome, с дополнительные функции , Таким образом и из Nimbus Screenshot, мы также можем редактировать эти скриншоты, сделать наши собственные персонализированные видео с содержимым экрана браузера. Таким же образом, как и ожидалось, он также позволяет нам захватывать только определенные части экрана и сохранять их для дальнейшего использования.
FireShot
После установки этого расширения Chrome, на которое мы ссылаемся сейчас, у нас будет возможность либо захватить видимую часть сети, либо полностью захватить страницу. Это расширение также позволяет нам сохранить результат в изображение или в PDF файл, чтобы мы могли получить доступ к этому содержимому в любое время.
Сказать, что в то же время он предоставляет нам основные функции редактирования захвата, а также возможность их аннотировать.
ScreenShot и Screen Capture Elite
И теперь мы находим ScreenShot & Screen Capture Elite, решение для создания снимков экрана целых или частичных веб-сайтов в Google Chrome. Он также отличается простотой использования, а также скоростью при проведении процесса. Следует отметить, что в то же время он также позволяет нам выполнять некоторые основные задачи редактирования на этих снимках, или загрузить их непосредственно в облако Все из собственного интерфейса.
Screengrab
Эта альтернатива, о которой мы здесь говорим, представляет ряд опций, все из которых доступны одним щелчком мыши и с интерфейсом на испанском языке. Таким образом, у нас есть возможность взглянуть на опции, которые вы предоставляете в наше распоряжение, в дополнение к захвату экрана полных веб-страниц в Chrome. Таким образом, мы будем говорить, что у нас есть возможность сохранения, копирование загрузка в облако или предварительный просмотр целых веб-сайтов или только их части.
Непрерывный ScreenGrab
Мы закончим этот набор расширений захватывать полные сайты с непрерывным ScreenGrab. Конечно, у этого дополнения есть несколько иная операция по сравнению с остальными экспонатами. Мы говорим это потому, что при установке и нажатии на соответствующую иконку, мы будем теми, кто определяет оба URL который мы хотим захватить полностью, и файл назначения, который будет сгенерирован вместе с ним. Предположим, что после завершения процесса полученный файл сохраняется в Windows папку для скачивания.
На канале есть статья о том, как сделать снимок экрана стандартными средствами Windows. Однако, они не умеют захватывать область, выходящую за рамки видимого экрана. Здесь мы рассмотрим тех, кто это умеет.
Длинный скриншот в браузере
Ну, во-первых для браузеров можно установит расширения - FireShot, Nimbus Capture etc.. куча их. Но в рамках данной статьи рассматривать эти расширения мы не будем. Рассмотрим стандартные возможности самых распространённых браузеров:
1. Снимок экрана в Google Chrome
Чтобы заскриншотить длинную веб-страницу в Хроме надо заморочиться: открываем страницу, которую хотим захватить, и идём в настройки - три точки в правом верхнем углу. Выбираем Дополнительно - Другие инструменты - Инструменты разработчика. Либо по сочетанию клавиш Ctrl+Shift+I .Откроется консоль с кодом страницы. Жмём три точки - run command - screenshot - capture full size screenshot. На картинке понятнее:
Самый долгий путь из всех описанных, если не хотите уходить с Хрома на другой браузер, ставьте расширение. Ну будет работать ваш Хром ещё чуть медленнее. Вам не привыкать.
2. Скриншот в Mozilla Firefox
Чуть попроще: правой кнопкой по экрану - сделать скриншот. Всё.
Сохраняется выделенная область, весь экран или вся страница
3. Скриншот в Яндекс браузере
С недавнего времени тоже делается не сложно: наводите курсор на левую область экрана браузера, открывается боковая панель
Тоже три опции на выбор: только выделенная область, весь экран (обе эти опции работают и за пределами браузера), веб-страница целиком. Скрин открывается в нехитром редакторе браузера. Оттуда можно и сохранить.
4. Снимок экрана в браузере Opera
Скриншот в Опере делается либо по сочетанию клавиш Ctrl+Shift+5 , либо через меню браузера (с буквой О слева вверху), либо тыкнув на иконку фотика в адресной строке
Если нужен длинный скриншот в Опере, растягиваем область снимка куда нужно. На готовом снимке можно сделать пометки, размытия и прочие стрелки в родном редакторе. Лучшая реализация из всех подопытных.
5. Скриншот в Microsoft Edge
Делается через троеточное меню в правом верхнем или по Ctrl+Shift+S
Для лонгшота выделенная область тоже растягивается хоть на всю страницу. Эдитор минимален - рисовать линию/стереть линию.
Сторонние приложения для снимка экрана в Windows
Если надо сделать скриншот большого пространства за пределами веб-страницы вашего браузера, тогда смотрите в сторону бесплатных приложений для Windows, например, я потестил ShareX, PicPic и iTop Screenshot
ShareX весьма популярен среди геймеров и он мне не зашёл - слишком много опций и настроек, функционал приложения гораздо шире моих нынешних задач. Например, мне незачем писать видео с экрана.
PicPic . Есть платная и бесплатная версии. Бесплатная не сможет автообновляться и только для личного пользования. Ну и норм. Качаем фри версию с официального сайта, устанавливаем, запускаем. Интерфейс что-то напоминает..
Есть не только снимок с прокруткой. Можно по-разному Есть не только снимок с прокруткой. Можно по-разномуСходите в настройки, проверьте горячие клавиши для запуска разных задач. Например наш лонгшот по дефолту запускается сочетанием Ctrl+Alt+PrtSc. Это если приложение запущено но неактивно (значок в панели задач)
Поехали - открываем то что будем скринить, открываем PicPic и выбираем Окно с прокруткой (или сочетанием клавиш его). После этого мы попадаем в снимаемое окно с выделенной красной рамкой областью и кнопкой Автопрокрутка.
Скриншот открывается сразу в редакторе самого приложения, вполне функциональном, кстати.
По этой ссылке можно с качать PicPic бесплатно
iTop Screenshot тот ещё топ. Программа бесплатна, умеет делать снимок прямоугольной области, всего экрана или окна с прокруткой. Ничего лишнего.
Всё по схеме, скачиваем/устанавливаем/запускаем. Открывается скромная менюха с несколькими кнопками:
Фишка приложения в том, что прокрутку экрана для снимка надо делать самому (самой, да). Алгоритм такой: жмём кнопку со стрелкой вниз, выделяем снимаемую область по ширине и начинаем крутить колёсико мышки вниз или вверх до тех пор, пока надо. Экран скролится и пишется одновременно. Покрутил, нажал Save и ничего обрезать не надо. Есть редактор, но он только пометки делает.
По этой ссылке можно скачать iTop Screenshot бесплатно
Отличное (это даже отражено в названии) расширение для создания скриншотов. Позволяет снять страницу целиком, только видимую или только выделенную её часть, а также записать на видео окно браузера.
Готовую картинку можно изменить в редакторе: добавить туда подписи, выделить нужный текст маркерами, обрезать или отметить необходимые элементы стрелками. Скриншоты сохраняются в облачное хранилище Google — для этого понадобится ваша учётная запись.
Кроме собственно расширения, есть и веб‑приложение Awesome Screenshot, которое позволяет редактировать не только сделанные вами снимки, но и вообще любые загруженные изображения.




2. Nimbus Screenshot
Существует приложение для заметок — Nimbus Note, которое ничуть не уступает таким гигантам, как Evernote и OneNote. К нему прилагается расширение Nimbus Screenshot. Оно не нуждается в установке основного клиента и может работать отдельно, причём даже без входа в аккаунт Nimbus.
После того как вы сняли видимую часть, выделенный фрагмент страницы или всю её целиком, к полученному изображению можно добавить подписи, выделить на ней текст или пририсовать произвольную фигуру. Есть даже возможность вставить другую картинку прямо в скриншот.
Nimbus Screenshot предлагает также Pro‑версию, в которой разрешается загружать готовые скриншоты в свои аккаунты Google Drive, Dropbox и Slack. Учитывая то, что просто сохранить их в папку облачного хранилища можно и бесплатно, без покупки подписки вполне можно обойтись.


3. One‑Click Screenshot
Предыдущие расширения отличались большим количеством настроек и возможностей. Но если вам не хочется каждый раз выбирать, хотите ли вы вырезать часть страницы, скопировать её целиком или записать на видео, попробуйте One‑Click Screenshot.
Принцип работы предельно прост: нажимаете на кнопку — и перед вами оказывается снимок всей страницы. На нём можно оставить свои пометки, а затем сохранить. И всё. Никаких сложных выпадающих меню.
При желании, нажав на кнопку Load, вы сможете также открыть и редактировать вообще любые изображения с вашего диска.
4. GoFullPage
Ещё более простое расширение, чем One‑Click Screenshot, — в нём нет даже панели с кистями и маркерами. Делаете полный снимок страницы, сохраняете — и готово. При необходимости можно разве что обрезать скриншот в меню Edit. Пригодится тем, кто делает много снимков экрана не для того, чтобы их разукрашивать и долго хранить, а чтобы прочитать на досуге и выкинуть.

Cкринкастинг (демонстрация экрана, скриншаринг) уже работает в браузере Google Chrome и позволяет захватывать как окно самого браузера, так и окно любого другого приложения. Например можно захватить Firefox, запущенный в соседнем окне.
Все бы замечательно, но есть проблема с безопасностью. В браузере Chrome скринкастинг выключен.
Для его включения необходимо воспользоваться Chrome Desktop Capture API и мы покажем в этой статье как это сделать.
Расширение для скринкастинга
Чтобы скринкастинг заработал, юзер должен установить ваше расширение (Chrome Extension), которое создано специально для вашего сайта (домена).
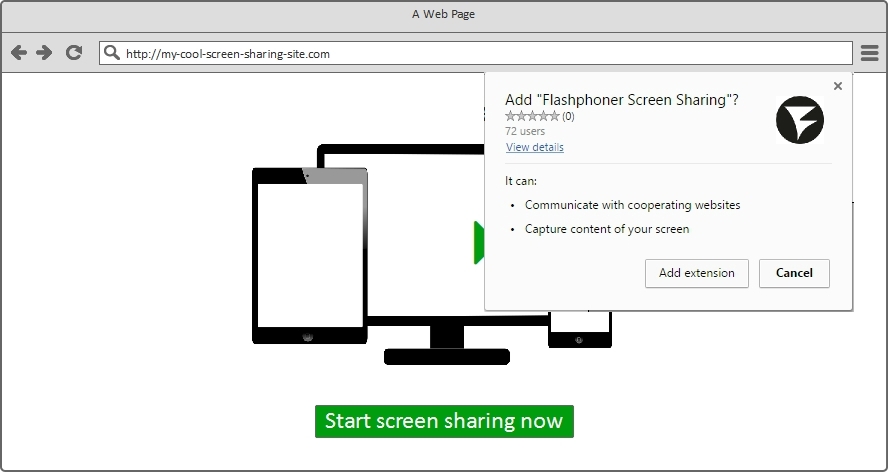
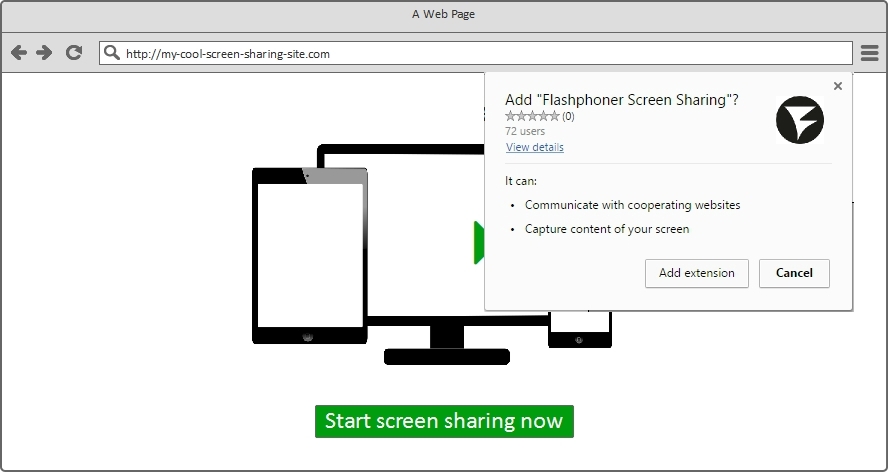
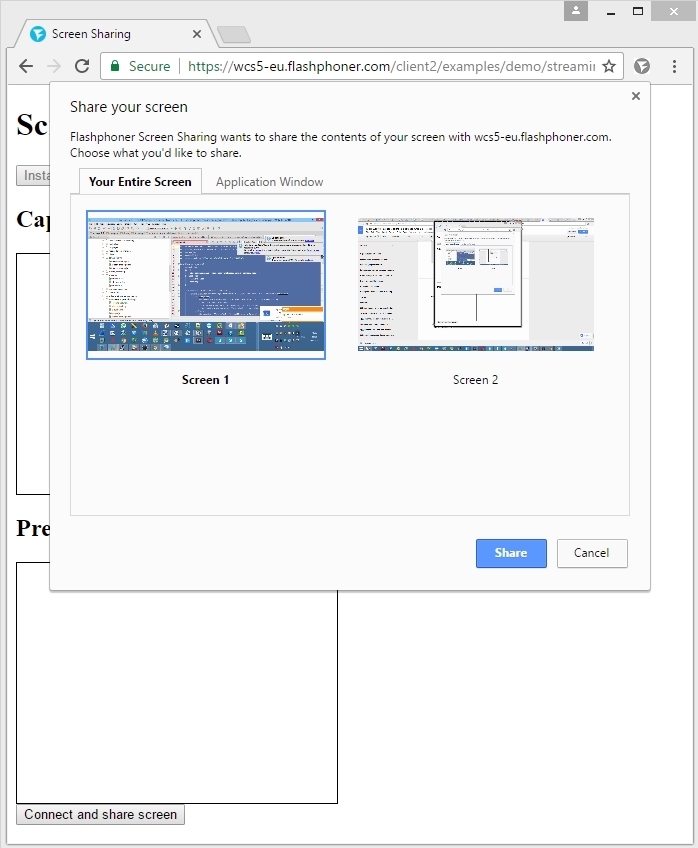
Самый первый запуск скринкастинга потребует от пользователя нескольких действий:
-
Юзер заходит на сайт и нажимает кнопку Начать демонстрацию экрана.


Собственное расширение

Хотя, потребуется еще кое-что — пять американских долларов. Ровно столько придется заплатить за членство в клубе разработчиков под Chrome.
Подведем итоги. Чтобы приступить к созданию и тестированию собственного расширения, нам потребуется:

Публикация расширения
-
Переходим в Chrome Developer Dashboard и оплачиваем заготовленные 5 баксов.

Для этого скачиваем 2 файла здесь.
Меняем файл manifest.json и проставляем свои:
- name
- author
- description
- homepage_url
Кроме этого меняем иконки и подставляем свой домен в коде externally_connectable
В итоге получается такой manifest.json:
Упаковываем эти файлы в ZIP-архив со всеми иконками и другими картинками. Про иконки можно прочесть здесь. А про дополнительные картинки здесь.
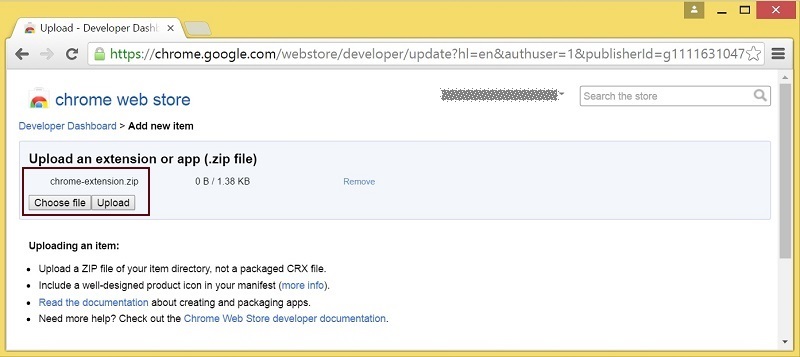
Далее жмем Add new item.

Далее, после ознакомления с соглашением, заливаем наш ZIP-архив

После загрузки архива, нужно еще раз все внимательно проверить и сохранить

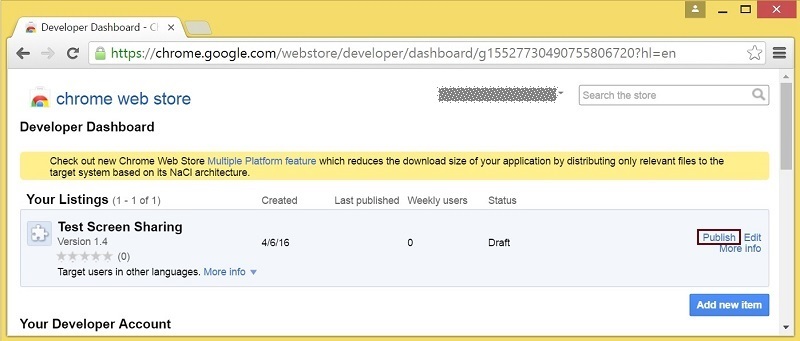
Осталось опубликовать расширение из Dashboard, нажав кнопку Publish.

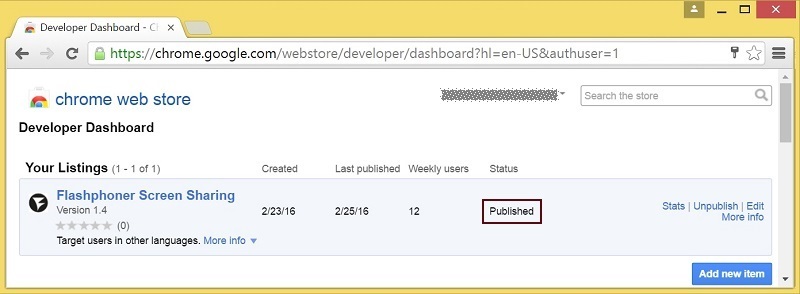
Опубликованное расширение в Dashboard выглядит так:

Готово. Расширение упаковано, опубликовано и доступно для установки в браузер.
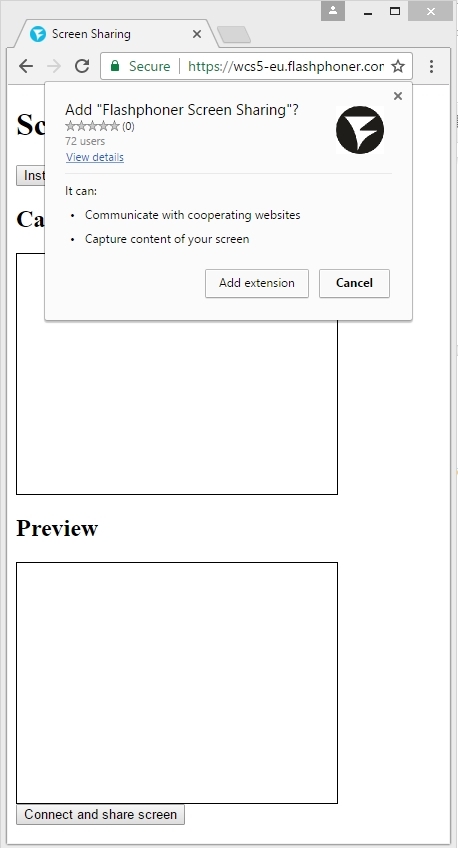
Инлайн инсталляция
Без инлайн инсталляции вашим пользователям пришлось бы переходить на сайт Chrome Store и устанавливать расширения там. Это конечно не смертельно, но:
- Для пользователя это не очень удобно.
- Пользователь может запутаться на странице установки расширения и не вернуться.

Чтобы настроить инлайн инсталляцию, вам нужно иметь контроль над доменом и хостингом, который вы описали в манифесте (файл manifest.json).
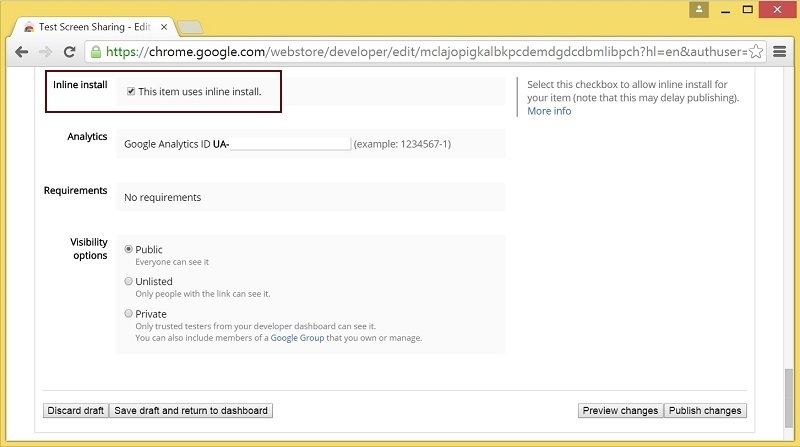
Чтобы включить инлайн инсталляцию, установите флаг This item uses inline install на странице редактирования расширения.

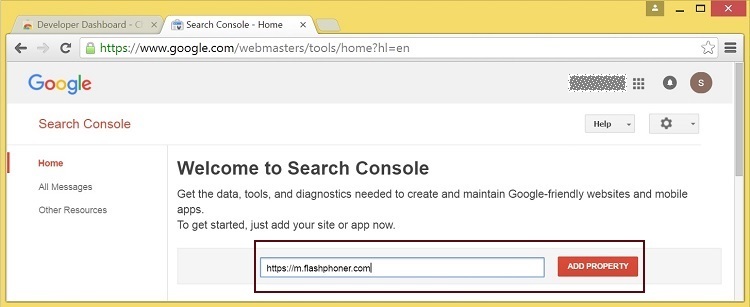
Далее добавляете свой веб-сайт.

В новом окне открывается Search Console, где можно пройти процедуру верификации.

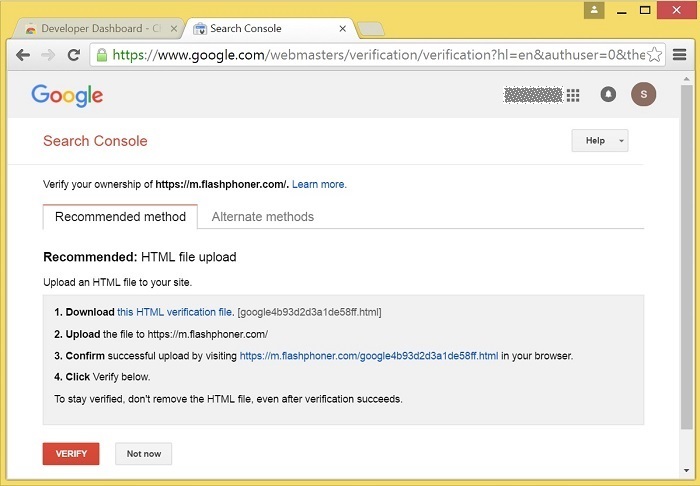
Следующим шагом нужно залить файл-идентификатор на ваш хостинг чтобы подтвердить владение доменом / сайтом

Процедура верификации пройдена успешно.

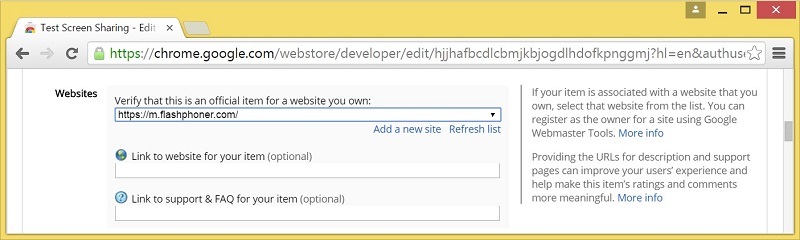
Верифицированный сайт становится доступен в списке для данного расширения и на нем теперь можно использовать инлайн инсталляцию

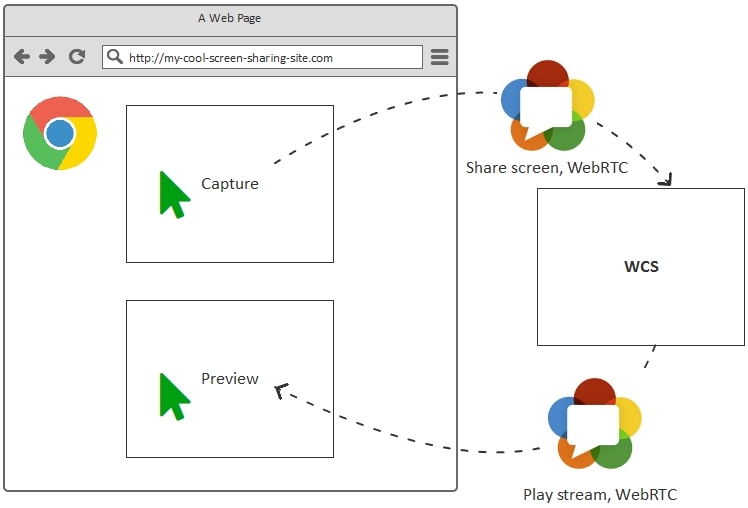
Интеграция скринкастинга в веб-страницу
Расширение готово и настроено для инлайн инсталляции. Остается внедрить код вызова расширения в HTML-страницу и протестировать.
Cкринкастинг в браузере Google Chrome использует WebRTC API. Поэтому чтобы завершить этот тест, нам потребуется WebRTC — платформа.
В качестве серверной WebRTC — платформы мы будем использовать Web Call Server и Web SDK — набор скриптов API для этого сервера.
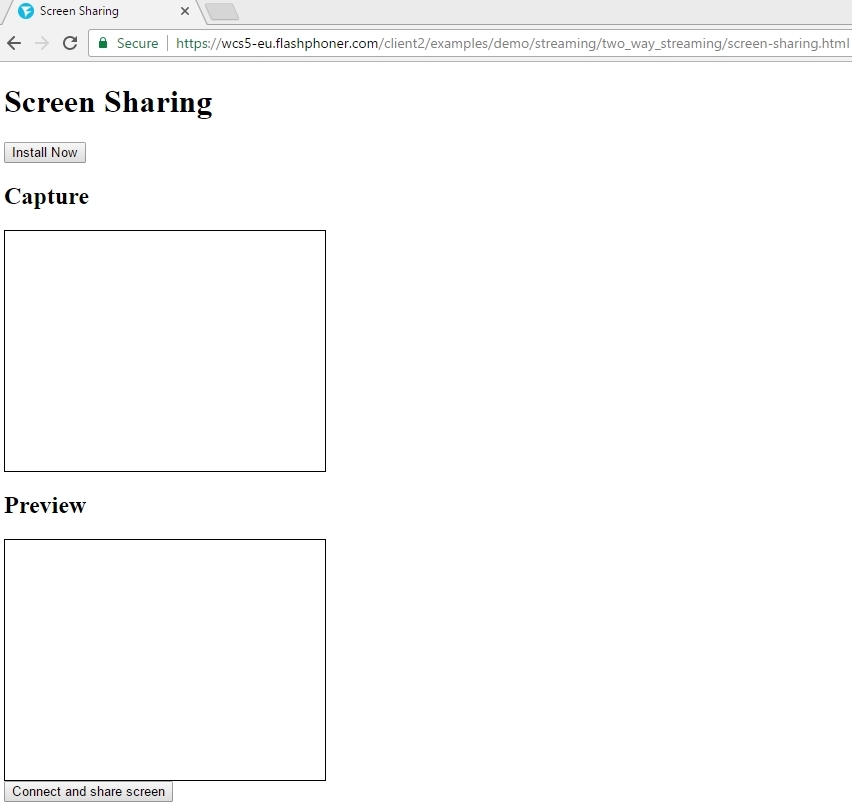
1. Создаем HTML-страницу для скринкастинга screen-sharing.html
Давайте ее разберем.
1) Подгружаем файл API flashphoner.js
2) Подгружаем скрипт screen-sharing.js — его мы разберем немного позже.
3) Указываем где искать расширение для скринкастинга.
4) Добавляем кнопку, по нажатию на которую будет происходить установка расширения.
5) Добавляем div — элемент localVideo, в котором будет отображаться захваченный экран локально
6) Добавляем div — элемент remoteVideo, который будет плеером, отображающим то, что пришло с сервера, т.е. будет воспроизводить видеопоток, который был захвачен в localVideo и отправлен на сервер.
7) Кнопка, по которой будем начинать скринкастинг и отображение статуса потока
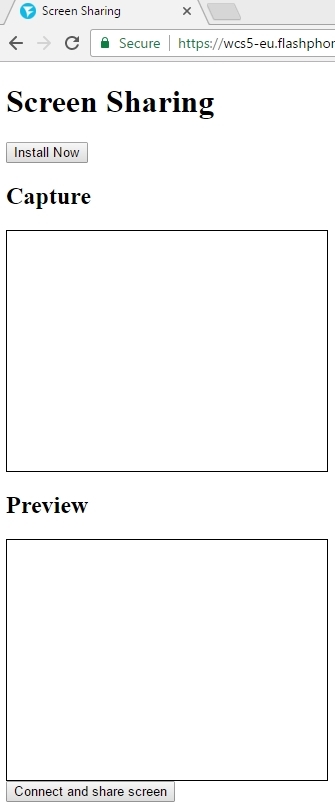
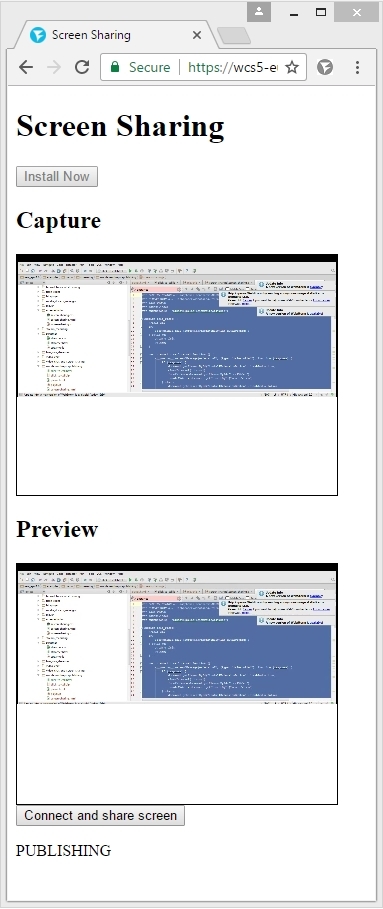
В «дизайне» наша страница выглядит так.

2. Создаем JavaScript код для скринкастинга screen-sharing.js
Весь код доступен для скачивания здесь. Код занимает пару страниц и содержит 5 основных функций.
Разберем этот код детально.
1) В начале объявляется несколько переменных: статусы, элементы localVideo и remoteVideo, и extensionId, содержащий уникальный идентификатор расширения для скринкастинга.
2) Далее в Flashphoner API передается extensionId и в результате API знает какое расширение будет использовано для скринкастинга.
3) Периодически обращаемся к Chrome и проверяем, установлено ли расширение. Если расширение установлено, нам больше не требуется кнопка Install extension и ее можно скрыть.
4) Функция connectAndShareScreen устанавливает соединение с сервером и как только соединение установлено (ESTABLISHED), начинает захват и отправку видеопотока, передавая управление функции startStreaming.
5) Перед началом скринкастинга устанавливаются такие параметры потока, как разрешение видео и FPS.
6) Далее создается сам поток и вызывается метод publish(). Обратите внимание, что потоку задается имя test123
7) После успешной отправки потока test123 на сервер, код попадает в обработчик события PUBLISHING.
8) Осталось только проиграть поток в соседнем div-блоке remoteVideo. Для этого вызываем функцию play().
Подготовка к тестированию
В результате у нас есть следующие файлы:
- screen-sharing.html
- screen-sharing.js
- flashphoner.js
Кроме html и js-файлов, потребуется сервер-ретранслятор, который будет принимать видеопоток и ретранслировать его другим (в данном случае обратно на эту же страницу).
Мы используем для тестирования Web Call Server 5. Поэтому есть несколько вариантов:

С таким же успехом можно раздать скринкастинг-поток на множество подключившихся пользователей

Тестируем скринкастинг в Chrome




Подведем итоги
Таким образом мы успешно протестировали скринкастинг с простой тестовой страницей screen-sharing.html в браузере Google Chrome. Тестовая страница содержит расширение для скринкастинга, которое мы опубликовали в Chrome Store и которое устанавливается в один клик без перехода на Store.
Читайте также:


