В зависимости от способа формирования изображения компьютерную графику подразделяют на
выполняют занимательную физминутку, работают над тестом.
| Вложение | Размер |
|---|---|
| urok_vidy_kompyuternoy_grafiki.rar | 1.92 МБ |
Предварительный просмотр:
Тема урока: Виды компьютерной графики.
- отработка навыков работы с графическим редактором;
- повторение и закрепление навыков умения работать с инструментами – «копирование», «вставка», «отразить/повернуть»;
- научить составлять рисунок, используя несколько одинаковых фрагментов рисунка;
- научить отличать векторную графику от растровой, ознакомить с преимуществами и недостатками каждого вида графики.
- развивать познавательный интерес, творческую активность учащихся;
- развивать навыки работы на компьютере, развивать дружеское и деловое общение; учащихся в совместной работе;
- развитие навыков и умений работы с графикой.
- воспитывать интерес к предмету, аккуратность, внимательность, дисциплинированность;
- воспитание информационной культуры учащихся.
- продолжить работу по выработке умений пользоваться графическим редактором;
- формировать навыки работы за ПК, с программными продуктами Paint и Microsoft Word;
- формировать умение правильно и грамотно выражать свои мысли;
- расширить знания о видах компьютерной графики.
Тип урока: комбинированный.
Оборудование: ПК, программное обеспечение – графический редактор Paint, текстовый процессор Word, проектор, интерактивная доска, инструктивные карточки для практической работы, карточки с орнаментом, карточки с таблицами для сравнения видов графики.
Формы: коллективная, индивидуальная.
Виды работы: беседа, работа с раздаточным материалом, работа за ПК.
- Организационный момент.
- Инструктаж по технике безопасности ( видеоролик ).
- Практическая работа за компьютерами: (раздать технологические карты )
Орнамент – узор, состоящий из ритмически упорядоченных элементов. Это повторение, чередование, варьирование одних и тех же изображений.
- Открыть файл «Элементы орнамента в растровом редакторе», выбрать элемент «веточка», поместить его в центр экрана и увеличить в несколько раз, а затем уменьшить. При этом проследить, как меняется качество изображения. Свернуть файл. Проверьте его размер.
- Открыть файл «Элементы орнамента в векторном редакторе», выбрать элемент «веточка», поместить его в центр экрана и увеличить в несколько раз, а затем уменьшить. При этом проследить, как меняется качество изображения. Свернуть файл. Проверьте его размер.
- Открыть файл «Элементы орнамента в растровом редакторе», используя инструменты – «копирование», «вставка», «отразить/повернуть» создайте один блок орнамента по образцу, а затем, копируя его, создайте весь орнамент.
- Сохраните файл.
- Ответьте на вопросы:
В каком редакторе лучше не увеличивать и не уменьшать изображения?
В каком редакторе лучше исправлять изображения?
В каком редакторе созданные рисунки имеют больший объем?
IV . Физкультминутка (сопровождается анимированной презентацией с музыкой).
- Изучение нового материала (рассказ сопровождается презентацией).
- Растровая графика;
- Векторная графика;
- Работа с таблицами по сравнению растровой и векторной графики;
- Трехмерная графика;
- Фрактальная графика.
Изложение нового материала.
Сегодня на уроке мы научимся определять виды графики.
Компьютерная графика - область информатики, изучающая методы и свойства обработки изображений с помощью программно-аппаратных средств.
Под видами компьютерной графики подразумевается способ хранения изображения на плоскости монитора.
Представление данных на компьютере в графическом виде впервые было реализовано в середине 50-х годов.
Машинная графика в настоящее время уже вполне сформировалась как наука. Существует аппаратное и программное обеспечение для получения разнообразных изображений - от простых чертежей до реалистичных образов естественных объектов. Машинная графика используется почти во всех научных и инженерных дисциплинах для наглядности восприятия и передачи информации. Машинная графика властно вторгается в бизнес, медицину, рекламу, индустрию развлечений. Применение во время деловых совещаний демонстрационных слайдов, подготовленных методами машинной графики и другими средствам автоматизации конторского труда, считается нормой. В медицине становится обычным получение трехмерных изображений внутренних органов по данным компьютерных томографов. В наши дни телевидение и другие рекламные предприятия часто прибегают к услугам машинной графики и компьютерной мультипликации. Использование машинной графики в индустрии развлечений охватывает такие несхожие области как видеоигры и полнометражные художественные фильмы.
В зависимости от способа формирования изображений компьютерную графику подразделяют на:
- Растровая графика.
- Векторная графика.
- Трехмерная графика.
- Фрактальная графика.
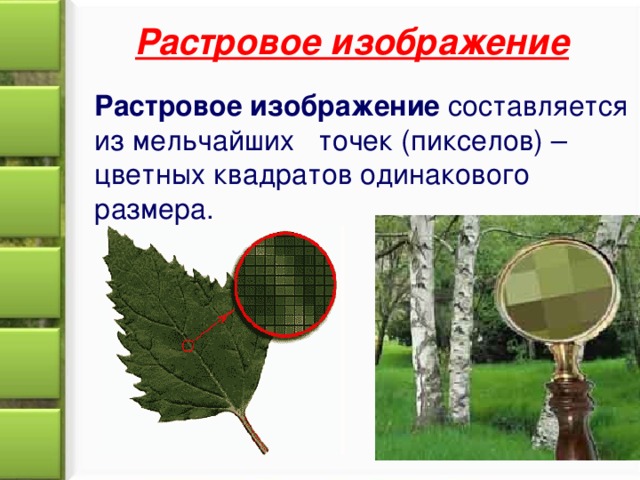
Растровое изображение составляется из мельчайших точек (пикселов) – цветных квадратиков одинакового размера. Растровое изображение подобно мозаике - когда приближаете (увеличиваете) его, то видите отдельные пиксели, а если удаляете (уменьшаете), пиксели сливаются.
Компьютер хранит параметры каждой точки изображения (её цвет, координаты). Причём каждая точка представляется определенным количеством бит (в зависимости от глубины цвета). При открытии файла программа прорисовывает такую картину как мозаику – как последовательность точек массива. Растровые файлы имеют сравнительно большой размер, т.к. компьютер хранит параметры всех точек изображения. Поэтому размер файла зависит от параметров точек и их количества:
- от глубины цвета точек,
- от размера изображения (в большем размере вмещается больше точек),
Чтобы увеличить изображение, приходится увеличивать размер пикселей-квадратиков. В итоге изображение получается ступенчатым, зернистым. Для уменьшения изображения приходится несколько соседних точек преобразовывать в одну или выбрасывать лишние точки. В результате изображение искажается: его мелкие детали становятся неразборчивыми (или могут вообще исчезнуть), картинка теряет четкость.
Растровое изображение нельзя расчленить. Оно «литое», состоит из массива точек.
Близкими аналогами являются живопись, фотография
Программы для работы с растровой графикой:
Paint, Adobe Photo Shop
- для обработки изображений, требующей высокой точности передачи оттенков цветов и плавного перетекания полутонов. Например, для:
- ретуширования, реставрирования фотографий;
- создания и обработки фотомонтажа, коллажей;
- применения к изображениям различных спецэффектов;
- после сканирования изображения получаются в растровом виде
Если в растровой графике базовым элементом изображения является точка, то в векторной графике – линия. Линия описывается математически как единый объект, и потому объем данных для отображения объекта средствами векторной графики существенно меньше, чем в растровой графике. Линия – элементарный объект векторной графики. Как и любой объект, линия обладает свойствами: формой (прямая, кривая), толщиной, цветом, начертанием (сплошная, пунктирная). Замкнутые линии приобретают свойство заполнения. Охватываемое ими пространство может быть заполнено другими объектами (текстуры, карты) или выбранным цветом. Простейшая незамкнутая линия ограничена двумя точками, именуемыми узлами. Все прочие объекты векторной графики составляются из линий. Например, куб можно составить из шести связанных прямоугольников, каждый из которых, в свою очередь, образован четырьмя связанными линиями. Возможно, представить куб и как двенадцать связанных линий, образующих ребра.
Компьютер хранит элементы изображения (линии, кривые, фигуры) в виде математических формул. При открытии файла программа прорисовывает элементы изображения по их математическим формулам (уравнениям).
Изображение может быть преобразовано в любой размер
(от логотипа на визитной карточке до стенда на улице) и при этом его качество не изменится.
Векторное изображение можно расчленить на отдельные элементы (линии или фигуры), и каждый редактировать, трансформировать независимо.
Векторные файлы имеют сравнительно небольшой размер, т.к. компьютер запоминает только начальные и конечные координаты элементов изображения -этого достаточно для описания элементов в виде математических формул. Размер файла как правило не зависит от размера изображаемых объектов, но зависит от сложности изображения: количества объектов на одном рисунке (при большем их числе компьютер должен хранить больше формул для их построения), характера заливки - однотонной или градиентной) и пр. Понятие «разрешение» не применимо к векторным изображениям.
Векторные изображения: более схематичны, менее реалистичны, чем растровые изображения, «не фотографичны».
Близкими аналогами являются слайды мультфильмов, представление математических функций на графике.
Программы для работы с векторной графикой:
Corel Draw, Adobe Illustrator, AutoCAD
- для создания вывесок, этикеток, логотипов, эмблем и пр. символьных изображений;
- для построения чертежей, диаграмм, графиков, схем;
- для рисованных изображений с четкими контурами, не обладающих большим спектром оттенков цветов;
- для моделирования объектов изображения;
- для создания 3-х мерных изображений;
Провести сравнительный анализ векторной и растровой графики по таблице в парах и затем результаты проверить с помощью интерактивной доски.
Для создания реалистичной модели объекта используют геометрические примитивы (прямоугольник, куб, шар, конус и прочие) и гладкие поверхности. Вид поверхности при этом определяется расположенной в пространстве сеткой опорных точек.
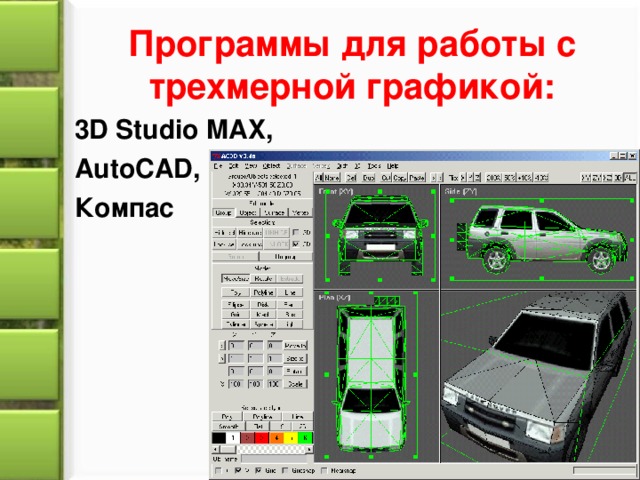
Программы для работы с трехмерной графикой:
3D Studio MAX 5, AutoCAD, Компас
- научные расчеты,
- инженерное проектирование,
- компьютерное моделирование физических объектов
- изделия в машиностроении,
- видеороликах,
- архитектуре,
Фрактальная графика – одна из быстроразвивающихся и перспективных видов компьютерной графики. Фрактал – структура, состоящая из частей, подобных целому. Одним из основных свойств является самоподобие. (Фрактус – состоящий из фрагментов).
Объекты называются самоподобными, когда увеличенные части объекта походят на сам объект. В центре находится простейший элемент – равносторонний треугольник, который получил название- фрактальный.
На среднем отрезке сторон строятся равносторонние треугольники со стороной =1/3 от стороны исходного фрактального треугольника, в свою очередь на средних отрезках сторон, являющихся объектами первого поколения строятся треугольника второго поколения 1/9 от стороны исходного треугольника.
Таким образом, мелкие объекты повторяют свойства всего объекта. Процесс наследования можно продолжать до бесконечности.
Полученный объект носит название – фрактальной фигуры .
Абстрактные композиции можно сравнить со снежинкой, с кристаллом.
Фрактальная графика основана на математических вычислениях. Базовым элементом фрактальной графики является сама математическая формула, то есть никаких объектов в памяти компьютера не хранится и изображение строится исключительно по уравнениям.
Программа для работы с фрактальной графикой:
Фрактальная вселенная 4.0 fracplanet
- Тестирование (см. Презентацию).
- Изображения какой графики более реалистичны;
- Изображения какой графики можно расчленить на составляющие элементы;
- Изображения какой графики состоят из массива точек (пикселей);
- Изображения какой графики масштабируются c потерей качества;
- Файлы какой графики имеют большой размер;
- К какой графике вы отнесете следующее изображение;
- К какой графике вы отнесете следующее изображение;
- К какой графике вы отнесете следующее изображение;
- К какой графике вы отнесете следующее изображение;
- К какой графике вы отнесете следующее изображение.
Поменяйтесь с соседом работами и проверьте тест. Поставьте оценки.
- Перечислите все виды графики
- В чем преимущества растровой графики?
- В чем недостатки растровой графики?
- В чем преимущества векторной графики?
- В чем недостатки векторной графики?
- Какая графика используется при создании компьютерных игр?
VIII. Домашнее задание.
Нарисовать в тетради свой орнамент, применяя сведения, полученные на уроке и заполнить таблицу «Сравнительная характеристика»
Виды компьютерной графики
Представление данных на мониторе компьютера в графическом виде впервые было реализовано в середине 50-х годов для больших ЭВМ, применявшихся в научных и военных исследованиях.
Область информатики, изучающая методы и средства создания и обработки изображений с помощью программно-аппаратных вычислительных комплексов, — компьютерная графика.
В зависимости от способа формирования изображений компьютерную графику принято подразделять на растровую, векторную и фрактальную.
Отдельным предметом считается трехмерная (3D) графика, изучающая приемы и методы построения объемных моделей объектов в виртуальном пространстве. Как правило, в ней сочетаются векторный и растровый способы формирования изображений.
Особенности цветового охвата характеризуют такие понятия, как черно-белая и цветная графика. На стыке компьютерных, телевизионных и кинотехнологий зародилась и стремительно развивается сравнительно новая область компьютерной графики и анимации.
Растровая графика
Для растровых изображений, состоящих из точек, особую важность имеет понятие разрешения, выражающее количество точек, приходящихся на единицу длины. При этом следует различать:
- разрешение оригинала;
- разрешение экранного изображения;
- разрешение печатного изображения.
Разрешение оригинала. Разрешение оригинала измеряется в точках на дюйм (dots per inch — dpi) и зависит от требований к качеству изображения и размеру файла, способу оцифровки или методу создания исходной иллюстрации, избранному формату файла и другим параметрам. В общем случае действует правило: чем выше требования к качеству, тем выше должно быть разрешение оригинала.
Разрешение экранного изображения. Для экранных копий изображения элементарную точку растра принято называть пикселом. Пиксель характеризуется: цветом, размером, количеством. Размер пиксела варьируется в зависимости от выбранного экранного разрешения (из диапазона стандартных значений), разрешения оригинала и масштаба отображения.
Мониторы для обработки изображений с диагональю 20-21 дюйм (профессионального класса), как правило, обеспечивают стандартные экранные разрешения 640x480, 800x600, 1024x768, 1280x1024, 1600x1200, 1600x1280, 1920x1200, 1920x1600 точек. Расстояние между соседними точками люминофора у качественного монитора составляет 0,22-0,25 мм.
Векторная графика
Если в растровой графике базовым элементом изображения является точка, то в векторной графике—линия. Линия описывается математически как единый объект, и потому объем данных для отображения объекта средствами векторной графики существенно меньше, чем в растровой графике.
Линия — элементарный объект векторной графики. Как и любой объект, линия обладает свойствами: формой (прямая, кривая), толщиной, цветом, начертанием (сплошная, пунктирная). Замкнутые линии приобретают свойство заполнения. Охватываемое ими пространство может быть заполнено другими объектами (текстуры, карты) или выбранным цветом.
Простейшая незамкнутая линия ограничена двумя точками, именуемыми узлами. Узлы также имеют свойства, параметры которых влияют на форму конца линии и характер сопряжения с другими объектами.
Все прочие объекты векторной графики составляются из линий. Например, куб можно составить из шести связанных прямоугольников, каждый из которых, в свою очередь, образован четырьмя связанными линиями.
Фрактальная графика
Фрактальная графика, как и векторная, основана на математических вычислениях. Однако базовым элементом фрактальной графики является сама математическая формула, то есть никаких объектов в памяти компьютера не хранится и изображение, строится исключительно по уравнениям. Таким способом строят как простейшие регулярные структуры, так и сложные иллюстрации, имитирующие природные ландшафты и трехмерные объекты.
Форматы файлов векторных изображений
ai Векторный формат файлов, создаваемых программой Adobe Illustrator. У Adobe Illustrator большое число версий - Adobe Illustrator 3, Adobe Illustrator 4, Adobe Illustrator 5 и т.д. Формат ai каждой новой версии несовместим с более старыми версиями, что означает, например, файл, сохраненный в версии Adobe Illustrator 9 может быть открыт в более новой версии программы (Adobe Illustrator 10, CS, CS2 и т.д.), но не может быть открыт в более старой версии программы (Adobe Illustrator 8, 7, 6 и т.д.), хотя с версии Adobe Illustrator 10 поддерживается возможность импорта файлов более новых версий. Формат обеспечивает очень высокое качество рисунков, но по ряду параметров плохо совместим с другими программами (например, различные эффекты Adobe Illustrator и градиентная заливка могут не передаваться в другие форматы).
cdr Векторный формат файлов, создаваемых программой CorelDraw. У CorelDraw большое число версий - CorelDraw 3, CorelDraw 4, CorelDraw 5 и т.д. Формат cdr каждой новой версии несовместим с более старыми версиями, что означает, например, файл, сохраненный в версии CorelDraw 9 может быть открыт в более новой версии программы (CorelDraw 10, 11, 12 и т.д.), но не может быть открыт в более старой версии программы (CorelDraw 8, 7, 6 и т.д.). Формат обеспечивает очень высокое качество рисунков, но по ряду параметров плохо совместим с другими программами (например, различные эффекты CorelDraw и градиентная заливка могут не передаваться в другие форматы).
cmx Corel Presentation Exchange - формат графических программ корпорации Corel, предназначенный для передачи рисунков между разными программами. Формат поддерживается, начиная с версии CorelDraw 6.
eps Относительно универсальный векторный формат файлов, поддерживаемый большинством векторных редакторов - CorelDraw, Adobe Illustrator, Macromedia FreeHand и различными узкоспециализированными программами (для плоттерной резки, гравировки, выжигания на дереве и т.д.). Формат имеет много версий и, к сожалению, каждая программа поддерживает его только до опеределенной версии (например, CorelDraw поддерживает только версии до EPS 7). Формат обеспечивает очень высокое качество рисунков.
fla, fh Исходные Flash-файлы, создаются в Adobe Flash (бывш. Macromedia Flash).
svg Сокращение от англ. Scalable Vector Graphics. Является открытым стандартом, т.е. в отличие от большинства других форматов, SVG не является чьей-либо собственностью. Это основанный на XML язык разметки, предназначенный для описания двухмерной векторной графики. Формат поддерживается многими веб-браузерами и может быть использован при оформлении веб-страниц. К сожалению, формат не обеспечивается высокого качества в отношении сложных рисунков и имеет ограничения по сфере своего использования.
swf Flash-формат, который может просматриваются с помощью Flash Player, устанавливамый как plugin в браузер.
wmf Windows Metafile — графический формат файла в системе Microsoft Windows. Универсальный векторный формат, поддерживаемый большинством векторных редакторов. К сожалению, формат не обеспечивает высокое качество для сложных рисунков и имеет очень ограниченное число поддерживаемых эффектов, поэтому для профессионального использования не подходит и используется преимущественно частными пользователями. Формат поддерживается рядом веб-браузеров и может быть использован при оформлении веб-страниц.
Цветовая модель RGB
Цветовая модель RGB является аддитивной, то есть любой цвет представляет собой сочетание в различной пропорции трех основных цветов — красного (Red), зеленого (Green), синего (Blue). Аддитивной она называется потому, что цвета получаются путём добавления (англ. addition) к черному. Она служит основой при создании и обработке компьютерной графики, предназначенной для электронного воспроизведения (на мониторе, телевизоре). При наложении одного компонента основного цвета на другой яркость суммарного излучения увеличивается.
Цветовая модель CMYK, цветоделение
Цветовая модель CMYK относится к субтрактивным, и ее используют при подготовке публикаций к печати. Цветовыми компонентами CMY служат цвета, полученные вычитанием основных из белого:
голубой (cyan) = белый - красный = зеленый + синий;
пурпурный (magenta) = белый - зеленый = красный + синий;
желтый (yellow) = белый - синий = красный + зеленый.
Такой метод соответствует физической сущности восприятия отраженных от печатных оригиналов лучей. Голубой, пурпурный и желтый цвета называются дополнительными, потому что они дополняют основные цвета до белого. Отсюда вытекает и главная проблема цветовой модели CMY — наложение друг на друга дополнительных цветов на практике не дает чистого черного цвета. Поэтому в цветовую модель был включен компонент чистого черного цвета. Так появилась четвертая буква в аббревиатуре цветовой модели CMYK Цветовая модель HSB
Цветовая модель HSB разработана с максимальным учетом особенностей восприятия цвета человеком. Она построена на основе цветового круга Манселла. Цвет описывается тремя компонентами: оттенком (Hue), насыщенностью (Saturation) и яркостью (Brightness). Значение цвета выбирается как вектор, исходящий из центра окружности. Точка в центре соответствует белому цвету, а точки по периметру окружности — чистым спектральным цветам. Направление вектора задается в градусах и определяет цветовой оттенок. Длина вектора определяет насыщенность цвета. На отдельной оси, называемой ахроматической, задается яркость, при этом нулевая точка соответствует черному цвету. Цветовой охват модели HSB перекрывает все известные значения реальных цветов.
Модель HSB принято использовать при создании изображений на компьютере с имитацией приемов работы и инструментария художников. Существуют специальные программы, имитирующие кисти, перья, карандаши.
Цветовая палитра
В компьютерной графике палитра — ограниченный набор цветов, который позволяет отобразить графическая система компьютера. Синоним: индексированные цвета. Электронная цветовая палитра в компьютерной графике по предназначению подобна палитре художника, но включает гораздо большее число цветов. Электронная палитра состоит из определенного числа ячеек, каждая из которых содержит отдельный цветовой тон. Конкретная цветовая палитра соотносится с определенной цветовой моделью, так как ее цвета созданы на основе цветового пространства этой модели. Но если в цветовой модели, возможно, воспроизвести любой из описываемых ею цветов, цветовая палитра содержит ограниченный набор цветов, называемых стандартными.
Фронтальная (обобщающая) беседа.
- Что такое компьютерная графика?
- Назовите виды компьютерной графики?
- Перечислите и охарактеризуйте цветовые модели.
Они отличаются принципами формирования изображения при отображении на экране монитора или при печати на бумаге.
В растровой графике изображение представляется в виде набора окрашенных точек. Совокупность таких точек, образующих строки и столбцы, называют растр .
Применение растровой графики: обработка цифровых фотографий, сканированных изображений, создание коллажей, эмблем, логотипов. Растровые изображения чаще не создаются с помощью компьютера, а только обрабатываются. В Интернете используются только растровые изображения.
![]()
- Растровые изображения занимают большое количество памяти.
- Резкое ухудшение качества при редактировании изображения.
Векторная графика описывает изображения с использованием прямых и изогнутых линий, называемых векторами, а также параметров, описывающих цвета и расположение.
В отличие от растровой графики в векторной графике изображение строится с помощью математических описаний объектов, окружностей и линий.
Ключевым моментом векторной графики является то, что она использует комбинацию компьютерных команд и математических формул для объекта. Это позволяет компьютерным устройствам вычислять и помещать в нужном месте реальные точки при рисовании этих объектов. Такая особенность векторной графики дает ей ряд преимуществ перед растровой графикой, но в тоже время является причиной ее недостатков.

- Векторная графика не позволяет получать изображения фотографического качества.
- Векторные изображения описываются тысячами команд. В процессе печати эти команды передаются устройству вывода (принтеру). Иногда из–за проблем связи между двумя процессорами принтер не может распечатать отдельные детали рисунков.
Программные средства для работы с фрактальной графикой предназначены для автоматической генерации изображений путем математических расчетов. Создание фрактальной художественной композиции состоит не в рисовании или оформлении, а в программировании.
Фрактальную графику редко применяют для создания печатных или электронных документов, но ее часто используют в развлекательных программах.

Компьютерная графика - область информатики, изучающая методы и свойства обработки изображений с помощью программно-аппаратных средств.
Художественная и рекламная графика
Классификация компьютерной графики.
В зависимости от способа формирования изображений компьютерную графику подразделяют:
Растровое изображение составляется из мельчайших точек (пикселов) – цветных квадратов одинакового размера.

Растр - (от нем. raster - сетка, решетка) – представление изображения в виде двумерного массива точек (пикселов), упорядоченных в ряды и столбцы.
Примеры растровых изображений
Программы для работы с растровой графикой: Paint, Adobe PhotoShop.
Применение растровой графики.
ретуширование, реставрирование фотографий;
создание и обработка фотомонтажа, коллажей;
применение к изображениям различных спецэффектов;
Векторная графика описывает изображение с помощью математических формул.
Содержимое разработки


Компьютерная графика - область информатики, изучающая методы и свойства обработки изображений с помощью программно-аппаратных средств.

Применение компьютерной графики


Художественная и рекламная графика


Классификация компьютерной графики.
В зависимости от способа формирования изображений компьютерную графику подразделяют:
Растровая графика

Растровое изображение
Растровое изображение составляется из мельчайших точек (пикселов) – цветных квадратов одинакового размера.

Растр - (от нем. raster - сетка, решетка) – представление изображения в виде двумерного массива точек (пикселов), упорядоченных в ряды и столбцы
Растр M x N (графическая сетка)

Примеры растровых изображений

Примеры растровых изображений

Программы для работы с растровой графикой:
Paint Adobe PhotoShop

Применение растровой графики.
Векторное изображение
Векторная графика описывает изображение с помощью математических формул.

Векторное изображение
Сложные объекты векторной графики при увеличении можно рассматривать более подробно

Примеры векторных изображений

Примеры векторных изображений

Программы для работы с векторной графикой:
Применение векторной графики.
Трехмерная графика (3 D)
Базовый элемент трехмерной графики – гладкая поверхность. Вид поверхности при этом определяется расположенной в пространстве сеткой опорных точек.

Программы для работы с трехмерной графикой:
3 D Studio MAX ,
AutoCAD ,

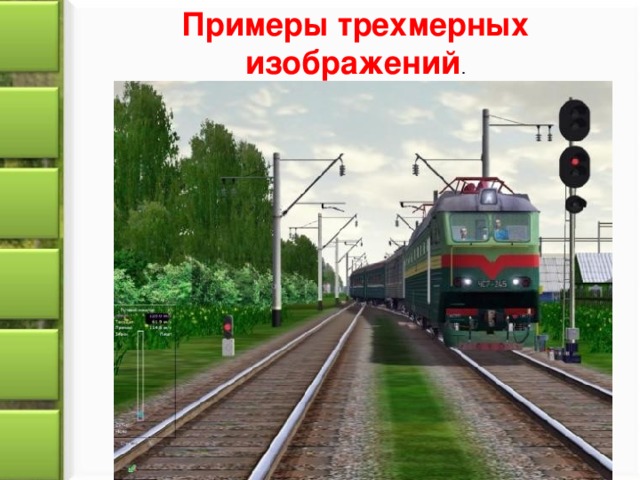
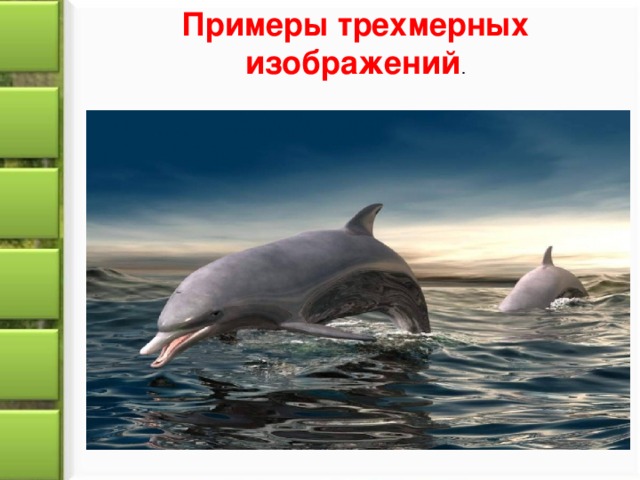
Примеры трехмерных изображений .

Примеры трехмерных изображений .

Применение трехмерной графики:
Фрактальная графика
Фрактальная графика является на сегодняшний день одним из самых быстро развивающихся перспективных видов компьютерной графики
Фрактал - это рисунок, который состоит из подобных между собой элементов.
Читайте также:


