Совместная работа в photoshop
Графический редактор — второй по важности инструмент верстальщика после редактора кода. Дизайнеры создают макеты сайтов и приложений и передают готовые файлы в вёрстку. Верстальщик получает из них всю необходимую информацию: тексты, иллюстрации, цвета, положения элементов на странице и расстояния между ними.
Есть много графических редакторов, и как из них выбрать непонятно. Поэтому возьмём две популярные программы — Photoshop и Figma — и сравним их.
Photoshop — мощный графический редактор, основное предназначение которого — работа с растровой графикой. Он вышел в 1990 году и за это время собрал большое сообщество пользователей. В исследовании инструментов дизайна от 2019 года он занимает четвёртое место из десяти самых популярных инструментов.
Figma — онлайн-редактор для создания интерфейсов и прототипов. Он появился в 2016 году, но успел обогнать Photoshop по количеству пользователей почти в 4 раза. В том же исследовании инструментов дизайна Figma занимает второе место по количеству пользователей.
Чтобы выбрать редактор, сравним удобство интерфейсов и совместной работы, варианты использования ПО и его установки, минимальные требования к компьютеру.
Хоть Фигма, хоть Фотошоп
Всё равно нужно уметь верстать, чтобы не ругаться с программистами.
Нажатие на кнопку — согласие на обработку персональных данных
Интерфейс
При выборе графического редактора полезно оценить интерфейс. Сложный интерфейс потребует больше времени, чтобы в нём разобраться. Пользователи таких программ путаются из-за большого количества информации и инструментов, поэтому чаще ошибаются.
Figma
В Figma есть две основные рабочие области — графический редактор и менеджер файлов.
Менеджер файлов нужен для настройки аккаунта и управления файлами и проектами. Здесь можно создать команду, отредактировать настройки аккаунта, просмотреть текущие и недавние проекты, подключить новый плагин.

Менеджер проектов в Фигме
Вторая рабочая область в Figma — графический редактор. Здесь дизайнеры делают макеты, а верстальщики находят иллюстрации, тексты, параметры объектов для вёрстки.

Графический редактор внутри Figma
Photoshop
В Photoshop сложный интерфейс с множеством инструментов, информационных панелей и вкладок. Это связано с тем, что им пользуются разные специалисты: веб-дизайнеры, фотографы, верстальщики, иллюстраторы. Всем им нужны разные инструменты.
Такое обилие мешает новичкам. Среди панелей с информацией трудно найти параметры текста или слоя или выбрать нужный инструмент.

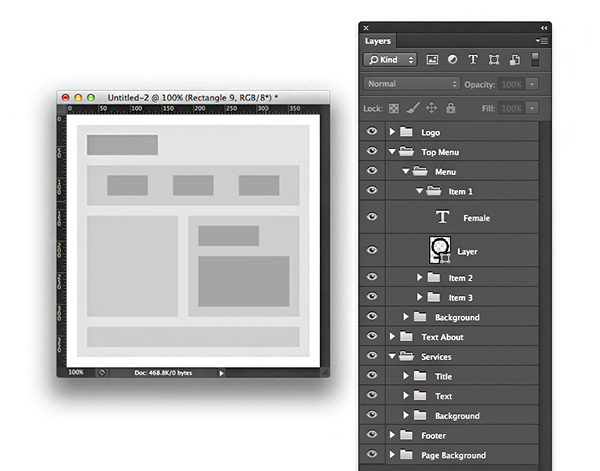
Окно Photoshop с множеством инструментов
Можно немного облегчить жизнь, если оптимизировать рабочее пространство. Для этого достаточно скрыть инструменты и панели, которые не нужны для вёрстки. Тогда лишняя информация не будет отвлекать, а найти нужный инструмент станет проще.
Ниже — пример того, как может выглядеть Photoshop верстальщика.

Окно Photoshop, настроенное для работы верстальщика
Способ установки
Чтобы выбрать графический редактор, полезно оценить, насколько легко начать им пользоваться. Чем проще установка, тем быстрее можно приступить к работе.
Есть два варианта — десктопное приложение и браузерная версия. Приложение нужно установить на компьютер, а браузерный редактор работает сразу без всяких установок.
Figma
Figma — это онлайн-редактор, который работает в браузере. Это значит, что ничего устанавливать на компьютер не нужно. Чтобы начать работать, достаточно открыть веб-приложение в браузере и авторизоваться.
У этой реализации есть свои недостатки. Figma не работает без интернета и может тормозить, если видеокарта недостаточно мощная. Для доступа к локальным шрифтам на компьютере придётся установить небольшую программу Figma Font Helper.
Разработчики Figma побеспокоились об удобстве пользователей и создали десктопное приложение для Windows и Mac OS. В нём есть те же функции, что и в браузерной версии. Недостаток приложения в том, что оно не работает без интернета и через прокси-сервер. Тем, у кого прокси-соединение, подойдёт только браузерная версия.
Photoshop
Photoshop устанавливается на компьютер. Это удобно тем, что приложение работает без интернета. Интернет понадобится, чтобы активировать программу, подтвердить подписку или получить доступ к облачному хранилищу.
Стоимость
Не все графические редакторы бесплатные. Об этом нужно помнить, чтобы рассчитать силы и понять, есть ли деньги на покупку или регулярное продление подписки.
Figma
Figma — условно бесплатный графический редактор. У него есть 3 варианта использования: начальный, для профессионалов и для организаций.
Начальный тариф бесплатный с доступом к безлимитному облачному хранилищу, количество пользователей, которые могу просматривать проекты, не ограничено. В нём есть лимиты:
- не более 2 пользователей могут редактировать макет одновременно;
- не более 3 проектов в работе в одной команде;
- история действий с файлами и проектами хранится 30 дней.
Тарифы для профессионалов и организаций платные. Профессионалы платят по 12 долларов за пользователя в месяц при оплате на год вперёд или по 15 долларов помесячно. Для студентов и преподавателей этот тарифный план бесплатный. Правда, придётся подтвердить факт учёбы в университете.
Организации платят по 45 долларов за пользователя в месяц. Причём заплатить придётся сразу за весь год, помесячной оплаты нет. Тариф подходит командам от 9 пользователей.

Тарифные планы в Figma
Photoshop
Photoshop — платная программа, которую можно попробовать бесплатно в течение 7 дней. Чтобы начать работать в редакторе, нужно купить подписку. Есть три варианта подписок — для частных лиц, бизнеса и учащихся.

Тарифные планы в Photoshop
Совместная работа
Удобство в работе — важный параметр при выборе графического редактора. Верстальщик получает макет, показывает свёрстанные проекты клиенту, получает правки и отрабатывает их. Чем проще этот процесс, тем меньше ошибок и лишней работы у всех членов команды.
Figma
Фигма — Google Docs в мире дизайна.
В Figma могут работать одновременно несколько человек. На тарифе Starter — не более 2 пользователей с функциями редактора. Все изменения автоматически сохраняются в облаке.
Это удобно тем, что все изменения и комментарии коллег видны сразу, не нужно пересылать друг другу файлы и хранить разные версии одного проекта.

Совместная работа команды над проектом в Figma
Photoshop
В Фотошопе может работать только один человек. Из-за этого возникают проблемы: файлы теряются, коллега может прислать неактуальную версию. У клиента может не быть Photoshop, чтобы посмотреть файл. Распределённой команде трудно организовать совместное обсуждение макета.

Получите профессиональный навык

Требования к компьютеру
Графический редактор должен работать быстро, без задержек. Если компьютер не отвечает минимальным требованиям редактора, то работа может затянуться.
Figma
Браузер: Chrome 58+, Firefox 57+, Safari 11+, Microsoft Edge 16+.
ОС для браузерной версии: Windows 8.1, MacOS 10.10 (Yosemite), любые ОС Linux и Chrome, которые поддерживают перечисленные браузеры.
Видеокарта:: Intel HD Graphics 4000, Nvidia 330m, ATI Radeon HD 4850.
ОС для десктопного приложения: macOS 10.11 (OS X El Capitan), 64-разрядная версия Windows 8.
Photoshop

Что выбрать
Дизайнеры всё чаще выбирают Figma. Но Figma не может полноценно заменить Photoshop. В ней нет многих возможности, которые нужны дизайнерам. Например, в Figma нельзя работать с растровой графикой. Поэтому верстальщику полезно знать оба редактора. Особенно тем, кто планирует работать с разными клиентами. Но осваивать одновременно два редактора трудно. Лучше выбрать один, разобраться в нём и постепенно изучать второй.
Figma подойдёт тем, кто хочет начать работать быстро прямо из браузера, в удобной среде, совместно с коллегами, при этом не платить за ПО. Про работу в Figma мы пишем в нашем блоге, например, «Старт в Figma для верстальщика», и рассказываем на курсах для верстальщиков в HTML Academy.
Дизайнеры всё реже делают макеты целиком в Фотошопе. Обычно с его помощью редактируют фоны, фотографии, коллажи и баннеры, а потом вставляют в макет в другом графическом редакторе. Поэтому выбирайте Фотошоп, если хотите работать со сложной графикой и готовы штурмовать громоздкий интерфейс, хранить несколько версий одного и того же проекта и оплачивать подписку.
Узнайте, как легко пригласить других пользователей редактировать облачные документы и получить доступ из приложения Photoshop на компьютере или iPad, приложения Creative Cloud на компьютере или в Интернете.
Совместная работа с дизайнерами никогда не была проще. Теперь вы можете пригласить других пользователей редактировать облачные документы Photoshop.

Photoshop на компьютере
Нажмите значок Invite to Edit (Пригласить к редактированию) в правом верхнем углу приложения.
Добавьте участников совместной работы в приглашение, введя их адреса электронной почты AdobeID.
Чтобы получатели смогли редактировать общий файл, адреса электронной почты AdobeID в приглашении должны соответствовать AdobeID, которые используются для Photoshop, Creative Cloud на компьютере и веб-сайта Creative Cloud.
Введите дополнительный комментарий для получателей в поле Написать комментарий , прежде чем отправлять приглашение.
Photoshop на iPad
Теперь совместно работать над облачными документами Photoshop еще удобнее, просто пригласите других пользователей к просмотру и редактированию документа на iPad.
Просто откройте облачный документ в Photoshop на iPad и нажмите значок Пригласить к редактированию ( ) в правом верхнем углу приложения. Любой документ, созданный в Photoshop на iPad, по умолчанию автоматически сохраняется как облачный, поэтому предварительное сохранение документа как облачного не требуется.
Простое приглашение других пользователей к редактированию облачных документовБета-версия веб-приложения Photoshop
Попробуйте бета-версию веб-приложения Photoshop уже сегодня!
Функции бета-версии веб-приложения Photoshop теперь доступны для тестирования и обратной связи. За помощью обращайтесь в сообщество, посвященное обсуждению бета-версий Adobe Photoshop.
Как в Photoshop на iPad, просто откройте облачный документ в бета-версии веб-приложения Photoshop и нажмите значок Пригласить к редактированию ( ) в правом верхнем углу приложения. Документы, создаваемые в веб-приложении Photoshop, по умолчанию являются облачными документами.
После отправки приглашения в разделе Подписчики диалогового окна Приглашение к редактированию отобразится список получателей.
Чтобы прекратить общий доступ к файлу, когда он вам больше не нужен, наведите курсор на свое имя и нажмите Leave (Выйти). Чтобы удалить другого участника совместной работы, наведите курсор на его имя и нажмите Удалить . Кроме того, участники совместной работы не могут удалить владельца общего документа.
Электронная почта

Веб-сайт Creative Cloud и приложение для компьютера
- В приложении Creative Cloud на компьютере или на веб-сайте Creative Cloud нажмите значок колокола ( ) в правом верхнем углу, чтобы просмотреть уведомления.
- Нажмите уведомление для общего документа, чтобы открыть общий документ в Интернете.
Если приложение Photoshop еще не установлено, вам будет предложено установить его. При необходимости следует обновить версию Photoshop.
Эта информация будет полезна тем, кто работает в команде, создавая шедевры с использованием программы Adobe Photoshop. Существует острая необходимость в том, чтобы в слоях и группах после работы конструктора был полный порядок, чтобы тот, кто будет продолжать работу, мог понять расположение всех элементов. Не дело, что мастер будет проклинать своего предшественника, часами разыскивая нужный элемент среди нагромождения слоев.


Если объект состоит из нескольких слоев, он должен быть в папке
Это главное правило. Если вы разумно используете группы слоев, у вас всегда будет порядок. Это также сделает возможным не называть каждый слой отдельно.
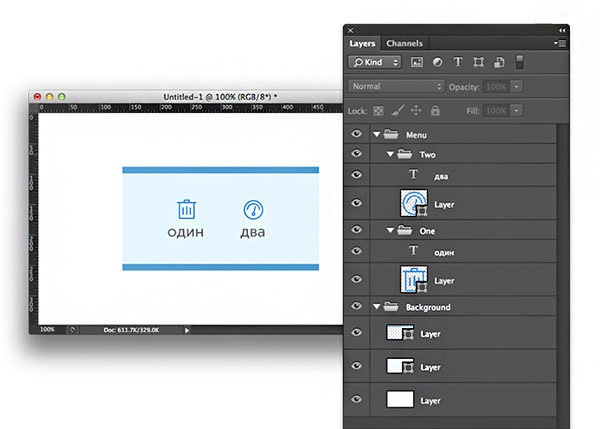
Например, если кнопка состоит из кнопки и подписи, они должны быть объединены в папку кнопка. Меню, состоящее из такой пары кнопок станет группой меню. Фон, содержащий несколько слоев будет папкой фона.
Принцип ясен: Логика группировки папок должна соответствовать структуре вашего макета.

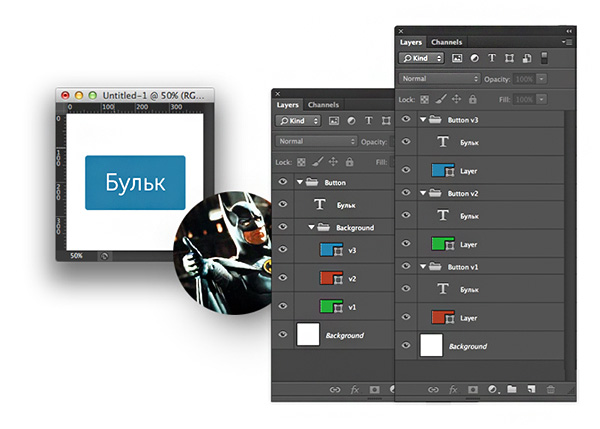
Часто несколько версий элементов хранятся в файле — например, фоны кнопок разных цветов.
Для того чтобы не забывать, что партии скрытых слоев являются версиями одного фона, группируйте их правильно. Самым простым вариантом является создание папки фона и хранить все версии внутри него. Но идеальным вариантом было бы дублировать фоны кнопок содержащих папки, назвав каждую копию с номером итерации. Тогда будет ясно, что там три версии одной кнопки – и не только для Вас, но и для всех тех великих людей, которые будут в дальнейшем работать над макетом.

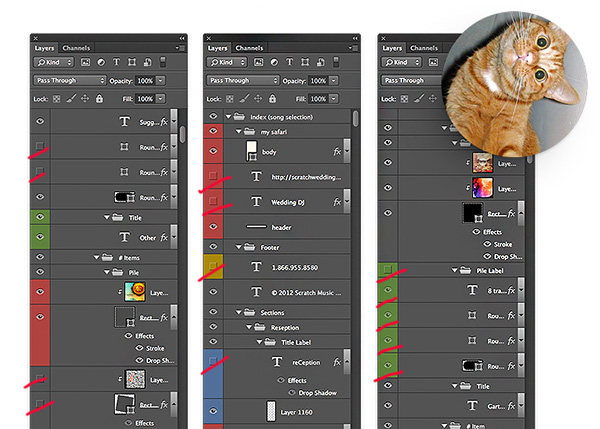
Оставьте фломастеры для себя
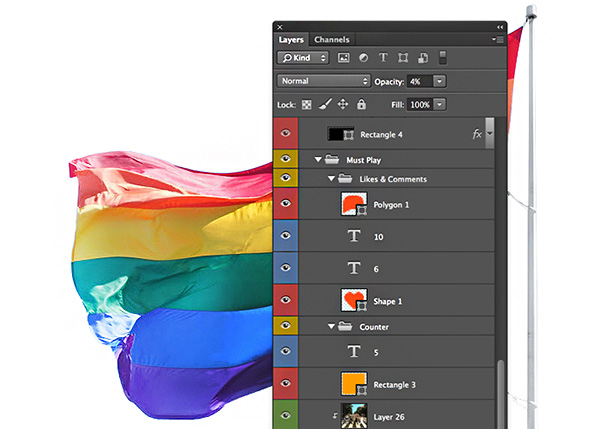
Многие люди, обозначают слои и папки ветами. Фиолетовый цвет для элементов навигации, желтый для текстовых слоев и т.д. Проблема в том, что цветовое кодирование понятно только Творцу.

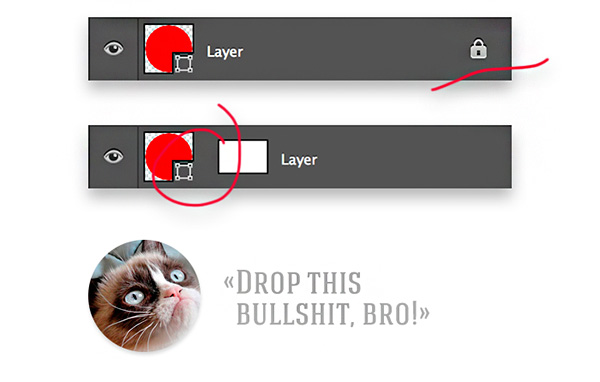
Избегайте заблокированных слоев
Дизайнеры часто любят зафиксировать слои и работать с ними. Но если вы оставили такой слой где-то в лабиринте папок, вашим коллегам придется просматривать все папки, а весь корневой папке заблокирован — он не может быть перемещен.
Кроме того, не стоит забывать о случайно незакрепленных и забыты масках. Если ваш коллега не видит такую маску и продолжает работать, может быть большая часть проблем в будущем.

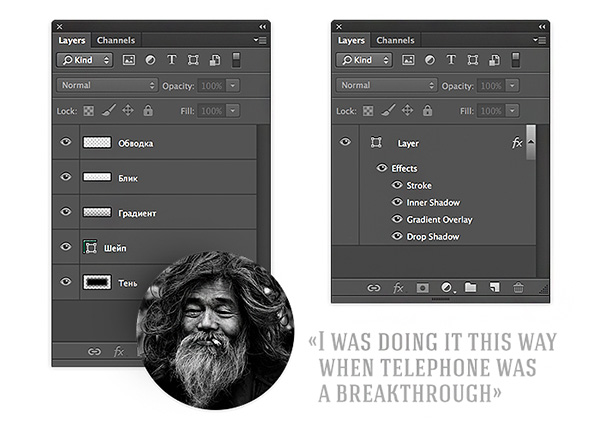
Динозавры должны оставаться в музеях
Поверьте мне, многие старые дизайнеры до сих пор не используют стили слоя, а используют растровые слои. Это становится адской пыткой для тех, кто впоследствии попытаются изменить пункт.

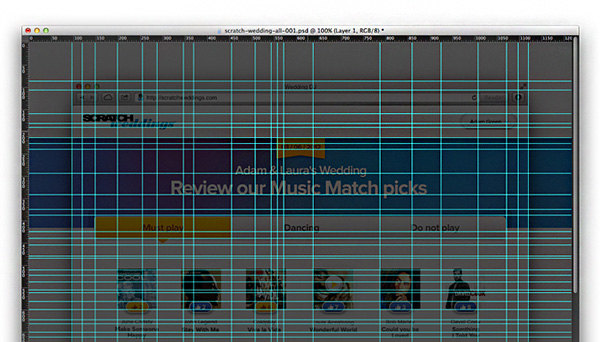
Сетки-мастеру
Сетка нам помогает.Мы можем быстро сделать сетку или просто выровнять что-то. Но мы часто используют ее один раз, т.е. выравниваем объект, а потом забываем об этом, в то время как направляющие постоянно накапливаются.
Если вы не сделаете аккуратную сетки с направляющими для всего проекта, попробуйте удалить их сразу после использования. Скриншот реальным проектом после одной из наших коллег.

Выбросьте пустые бутылки и получите миллион
Если бы мне дали по ¢ 1 для каждого удаленного слоя, котрые остались в проектах, я бы смогла уже в состоянии обеспечить будущее моих внуков.
Не забудьте удалить весь мусор после работы с файлами — вы не будете нуждаться в них больше, а он будет лежать и вонять.

Маленький ⌥ Alt, большие возможности
Многие люди не любят группировку элементов, объясняя это тем, что они должны свернуть их, а это может быть утомительным.
На самом деле, они просто не знают, функцию Alt. После работы со слоями, щелкните на крестик из корневой папки, удерживая Alt, и все внутренние папки будут автоматически сворачиваться.
Попробуйте его с Alt в других функций Photoshop, вы откроете для себя много нового.
Как быстро одеть монстра
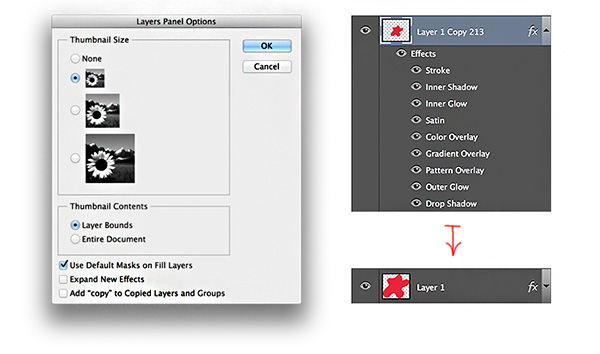
Не забывайте о layer panel settings (довольно полезный инструмент). Несколько полезных советов:
Thumbnail Contents. Этот трюк позволяет показывать не весь слой в слой предварительного просмотра, а только те элементы, содержащиеся в нем, т. е. содержание отсечения.
Expand New Effects. Убрав этот флажок, вы автоматически сможете объединить все добавленные стили слоя.
Add Copy. Насущная необходимость — снять отмеченные. Убрав этот флажок, с вас снимут все эти «Копировать 230» в имена слоев. Источник чистоты автоматически увеличится на 30%.

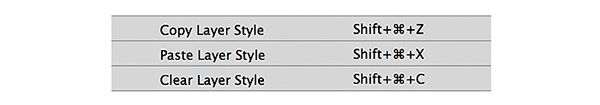
Горячие клавиши не просто красивое слово
Есть три горячих клавиш, которые вы должны знать, понимать и использовать — копирование, вставка и очистки стилей слоя.

Комбинации должны быть назначены из горячих клавиш
Создавая все эти «красавиц» через стили и настройки их горячих клавиш, вы сможете скопировать их между слоями, это сэкономит несколько часов вашей жизни.
Мгновенное копирование в один клик:
Может показаться, что все это только тормозит ваш творческий процесс, но, как только вы поймете, сколько времени это может спасти, вы поймете как это полезно. И всегда здорово иметь чистую карму.
Adobe на конференции Adobe MAX 2021 представила веб-версии приложений Photoshop и Illustrator. Компания назвала это «большим шагом вперёд для совместной работы». Об этом сообщается в её блоге.
Теперь пользователи без подписки могут просматривать и комментировать работы прямо в браузере. Авторы будут видеть комментарии в полноценных приложениях и смогут вносить незначительные изменения прямо в браузере. Компания уточнила, что хочет в дальнейшем добавить в веб-версии все базовые функции.
Для использования веб-версии Photoshop нужно обновить приложение до последней версии. Для веб-версии Illustrator нужно попасть в команду бета-теста.
Adobe также упростила совместную работу пользователей с облачным сервисом Creative Cloud. Компания запустила доску Creative Cloud Spaces, на которой команды могут видеть общие проекты.
Помимо этого, запустили аналог платформа для совместной работы распределенных команд Miro, — Creative Cloud Canvas.
Долго они смотрели на успех Figma, чтобы сделать какой то шаг в сторону прогресса (хоть они и не прямые конкуренты, но фигма перевела дизайн интерфейсов из фотошопа на нормальные рельсы)
У них есть аналог фигмы — Adobe XD. Фотошоп — это не про интерфейсы уже давно. Это, все-таки, софт для работы с растровой графикой, фотографиями.
При этом фигма порвала в клочья адоб иксди ) Фотошоп - это про другое, но при этом оно застыло в десятых годах, а фигма как раз показывает как стартап быстро развивается, быстро внедряет удобные фичи и не боится меняться. С каждым обновлением фигмы удивляюсь, привыкаю и понимаю, какие же они красавчики, фотошопу есть чему поучиться.
Фотошоп это в первую очередь пакет для ретуши, и то, что его стали использовать как растровый редактор просто, так скажем, стечение обстоятельств.
Да, так же как фигма совсем не для работы растровой графикой. Совершенно разные программы.
До появления Хд все работали в шопе
До xd был скетч. А до скетча был более пригодный иллюстратор
И даже Файрворкс был более пригоден для макетирования, не говоря уже об Индизайне.
До появления компьютеров все печатали на печатных машинках.
Потому что не пытались учиться ничему новому. Всё равно как книги в Ворде верстать.
До появления figma и уж тем более xd, все работали в sketch, и последний довыёбывался своей эксклюзивностью, что теперь о нём даже не вспоминают.
Хотя правильнее сравнивать не растровый ультра-комбаин от неповоротливой мега-корпорации, а как раз таки два профильных стартапа — фигму и скетч.
700р в месяц при бесплатной фигме. ну такое
Ничего, что это совсем разные инструменты? В PS дизайнер готовит элементы дизайна в растре, потом в figme делает адаптивный макет для вёрстки в html/мобильных/desktop приложениях. Одно другое не заменяет никак по сути.
Ну да, сейчас бы отрисовывать кнопки и инпуты в фотошопе, чтобы потом переносить их в фигму, удобство зашкаливает.
c фига ли, те же кнопки и иконки не плохо и в фигме рисуются и если на то пошло то те же иконки и кнопки должны быть в векторе, а не в растре, размер меньше, масштабирование лучше
Пишут, что шаг-то сделать они давно хотели, но технологии раньше не позволяли. У них тяжелое приложение с 30-летней кодовой базой на C++, такое в веб засунуть нелегко. И только в последнее время WebAssembly позволило им переиспользовать в вебе имеющийся плюсовой код без переписывания всего с нуля на JS (который бы в их сценариях всё равно слишком тормозил).
Over the last three years, Chrome has been working to empower web applications that want to push…WebAssembly - это та же Java по сути. развитие технологий идёт по кругу. И переписывать там всё равно придётся.
Фигмы еще в проекте не было, а Photoshop уже для интерфейсов уже не использовали.
Адоби уже ничего не спасёт, у них и десктопные приложение работают через одно место с лагами и подвисаниями, страшно представить что будет в веб версии
Ой, да что вы говорите! Вот прямо ничего не спасет. А ну ка назовите адекватную альтернативу фотошопу, иллюстратору или индизайну для взрослой работы, а не подрезать фоточку или иконку нарисовать?
Шесть лет профессионально занимался фотографией, половину из которых в качестве основного источника прибыли. И полностью поддерживаю оратора выше с тем, что Адобе - лагучий тормозной кусок. Их продукты будто реально застряли в промежутке между нулевыми и 2010 годом. Очень плохая работа с кэшированием, неудобные настройки экспорта, ужасная работа с многоядерными процессорами и полный отказ хоть что-то рендерить на GPU. В последних релизах LR и PS и вовсе с интерфейсами сделали нечто ужасное. Наверное, дело привычки, но я предпочел остаться на предыдущей версии. При этом, никаких значительных фич за эти 10 лет так и не появилось - над чем работает компания мне непонятно.
Да, у них нет конкурентов. Но это не заслуга Adobe, а банальное нежелание других участников рынка заходить в эту нишу. Впрочем, с появлением Figma многих дизайнеров они уже потеряли, также как потеряли нишу видеоредакторов. Глядишь в один прекрасный кто-нибудь создаст классный редактор с машинным обучением и этими вашими модными блокчейнами (шутка), так народ толпами попрет туда ред.
Select subject , refine mask - незначительные фичи? По-моему, огонь. Фотошоп круто развивается. И интерфейс отличный.
У какой тяжёлой программы интерфейс лучше? У cinema4d?
В фигме когда появится столько же функций, как в иллюстраторе, интерфейс усложнится так же
К слову, Cinema 4D обновили дизайн в лучшую сторону.
Он и был хороший, просто программа сложная, куча кнопочек)
Стал красивеньким в 25 версии, да)
Refine выглядит круто, этот момент я как-то пропустил. Select Subject был жутко кривым в CC 2019, судя по всему в 2020 стало чуть получше, но юзабельности это ему не прибавило
Использую его часто, уже пару лет. Работает отлично. В стоп моушн секвенциях на автомате менял фон с минимальными доработками.
В фотошопе есть еще куча всего, типа content-aware fill — на естественных текстурах типа камня работает фантастически.
Автоматическая замена неба тоже классно вышла у них.
Заполнение выделения по контексту — одна из фич, которая в Affinity работает лучше чем в PS. Слышу от коллег, которые часто заполняют дыру в небе в панорамах, снятых с коптера.
Хз, кто пользуется Figma, Adobe XD работает значительно быстрее. Вероятно популярность Figma обусловлена низкой ценой и большим числом низкокачественных курсов, в которых обещают +100500 рублей зарплату с первого месяца. Самая частая причина тормозов в продуктах Адобе - использование пиратских продуктов, лицензионные версии работают прекрасно
Вот-вот, в том числе дикая популярность фигмы вызвана огромной армией позавчерашних недо-менеджеров недо-среднего звена, которые вчера прошли «курс дизайнера» на ютубе от Васяна, и уже сегодня мнят себя супер-элиткой, которая уж сейчас расскажет всю правду-матку про этот ваш .
А потом я вынужден 1500−3000 тысячи откликов отфильтровывать в поисках НЕ самозванцев, которые кернинг от кёрлинга отличить не могут.
Зато все «владеют фигмой», «делают сайты на тильде» и у них есть красивый сайт про бургер в портфолио . Туфу, блять :(

Совместная работа над фотографиями в Lightroom и Photoshop организованна довольно удобно. Все просто и логично. Хотя, с другой стороны, иногда у людей возникают сложности. В большинстве случаев это происходит из за различных версий Adobe Camera Raw (ACR) в Lightroom и Photoshop.
В Lightroom контекстное меню фотографии содержит пункт Edit In, внутри которого собран ряд команд:
Команда Edit in Adobe Photoshop (Ctrl+E) отправляет снимок из Lightroom в Photoshop для последующей обработки. По умолчанию снимок открывается в формате 16 битного TIFF в цветовом пространстве ProPhoto. После того, как работа в Photoshop будет завершена, просто сохраните снимок. Файл ляжет рядом с оригинальным RAW-ом и будет назваться как-нибудь так (IMG_8394-Edit.tiff). Если вы заглянете в Lightroom, то обнаружите там обработанный снимок. Он будет связан в стэк (Stack) с RAW-ом, что довольно удобно. Свернув стэки, вы будете видеть готовые, обработанные в Photoshop снимки.
Но мало иметь Lightroom последней версии, для гладкой работы нужно, что бы ACR в Photoshop был такой же версии как и в Lightroom. Что вполне понятно, ведь Photoshop должен открыть снимок таким же как вы его подготовили в Lightroom. Если же версии АСR будут отличаться, то вы увидите следующее окно:

По-русски говоря, нам предлагают обновить Camera Raw плагин в Photoshop. Но пока мы его не обновили, есть два пути:
После чего Lightroom снова будет вас назойливо спрашивать.
Настройки редакторов
Если уж мы добрались до настроек, зайдем на вкладку External Editing
Здесь можно указать, в каком формате передавать снимок во внешний редактор. Вверху параметры для Photoshop, ниже для любого другого редактора с которым можно связать Lightroom.
По умолчанию стоит формат TIFF ProPhoto 16 bits.
Формат
Долгое время я использовал PSD формат для хранения результатов работы в Photoshop. Пока не выяснил, что TIFF со слоями является по сути вторым родным форматов для Photoshopа, в котором сохраняется вся информация о документе (формат TIFF так же принадлежит Adobe). Преимущества многослойного TIFF в том, что он сжимает данные без потерь, что иногда дает преимущество в весе.
TIFF является рекомендуемым форматом для фотографий передаваемых в Photoshop. Он поддерживает слои и все остальные возможности, которые присутствуют в PSD. Но вы можете использовать любой из этих форматов, их отличия минимальны.
Кстати, что бы Lightroom понимал файлы PSD должна быть включена опция Maximize PSD Compatibility при сохранении файла. Ее можно задавать каждый раз, но я в настройках Photoshop включил всегда сохранять таким образом.
При передаче снимка в Photoshop из Lightroom в формате PSD эта опция будет использована автоматически.
Цветовое пространство
ProPhoto я сменил на sRGB потому что в ProPhoto я не печатаю, а для интернета и просмотра снимков на мониторе нужен sRGB. Снимки в другом цветовом пространстве (Adobe RGB, ProPhoto) будут выглядеть более тусклыми на мониторе, чем они есть на самом деле. Фотостоки так же рекомендуют sRGB.
Глубина цвета
16 бит на канал это полезно, Photoshop поддерживает без проблем, так что оставляем.
Разрешение
Иногда люди спрашивают, какое разрешение DPI нужно задавать для снимков 300 или 240? На самом деле, это абсолютно не важно. Для цифрового изображения важен размер в пикселях. При изменении разрешения в этом окне, само изображение никак не меняется.
Сжатие
От ZIP сжатия оказываться смысла никакого нет, оставляем его.
На этом с параметрами для передачи снимка в Photoshop все. Ниже те же самые параметры можно настроить для любого другого редактора.
В пункте Preset можно сохранить свои настройки для определенного редактора, что удобно для тех, кто использует несколько различных программ.
В поле Application укажите путь к нужному редактору (выберете его exe файл).
В самом низу можно указать как будет назван файл, отправленный во внешний редактор. Весьма впечатляющий выбор настроек. Мне же нравится вариант по умолчанию: добавляется окончание _Edit.
На последок отмечу, что использование команды Edit in Adobe Photoshop удобнее чем экспорт фотографий и последующее их открытие в Photoshop. Как я уже упоминал, после обработки снимки автоматически добавятся в базу Lightroom и объединятся в стэки с родными RAW-ами.
Рассмотрим другие команды, собранные в пункте Edit In
Open as Smart Object in Photoshop как ясно из названия, откроет фотографию в виде Смарт Объекта. Щелкнув по такому слою вы попадете в окно ACR, где сможете скорректировать параметры RAW-a. Мне нравится идея Смарт Объектов в Photoshop, это продолжение принципа неразрушающего редактирования. Но Смарт Объекты занимают очень много памяти, обрабатывать многомегапиксельные файлы с такими слоями тяжеловато. Поэтому я редко их использую.
В Photoshop эта команда называется Photomerge:
И по сути представляет собой последовательное применение двух операций: Auto-Align Layers и Auto-Blend Layers
Команда Merge to HDR in Photoshop отправляет выделенные снимки и запускает процедуру создания HDR.
Open as Layers in Photoshop открывает несколько снимков в одном документе по слоям. Удобно если вы хотите сделать монтаж, например, совместив небо с одного снимка с ландшафтом другого.
Все вышесказанное относилось к передаче RAW файла в Photoshop. Если же вы отправляете JPEG, TIFF или PSD, то Lightroom покажет такое окно:
Edit a Copy with Lightroom Adjustment
Этот вариант создаст копию файла с примененными настройками Lightroom, если вы редактировали файл в модуле Develop эти изменения сохранятся.
Edite a Copy будет создана и отправлена в Photoshop копия оригинала, без корректировок Lightroom.
Edit Original будет отправлен оригинал, копия не создается.
Ну вот и все, что касается интеграции Lightroom и Photoshop, если у вас возникли какие-то вопросы то обращайтесь.
Читайте также:


