Сервис для вставки макета сайта как открытую страницу в ноутбуке
Даже великие художники делают наброски и иногда прорисовывают детали больших картин на отдельных мольбертах. Если вам необходимо создать качественный сайт или лендинг, для начала выберите подходящий сервис для создания его прототипа. В этой статье мы собрали для вас 9 наиболее популярных программ, которые помогут создать макет сайта. Мы также поможем вам определиться с выбором подходящего для вас инструмента.
О том, что такое прототип landing page и зачем он нужен, мы узнали в прошлый раз . Сегодня обратимся к основным инструментам и программам, которые помогут сделать его удобным для дальнейшей работы над проектом. Продемонстрируем последние возможности, новейшие интерфейсы, а также сравним цены.Итак, поехали.
1. POP
Самый простой способ сделать прототип лендинга – это рисунок от руки. Макет рисуем на бумаге, затем фотографируем и после этого преобразуем в программе POP. Но, признаться, проще и аккуратнее нарисовать отдельный макет прямо в программе. Для этого в POP есть несколько самых необходимых функций: вставить картинку, нарисовать область прямоугольной или круглой формы, указать, где разместить текст (или прямо написать тот, который подскажет копирайтер).

Процесс создания прототипа в программе POP. Минимум функций, зато и минимум усилий
Программа простейшая. Здесь не получится крутого прототипа. Минимум инструментов для минимума задач. Но при этом POP поддерживает любой девайс: iPhone, iPad, Apple Watch, Apple TV, Android. Здесь есть также рабочая сеть, куда можно позвать коллег и клиентов, чтобы обсуждать весь нехитрый процесс. И, конечно, POP интегрируется с Dropbox.Стоимость: от 14$ в месяц. Есть бесплатная версия.
2. Balsamiq
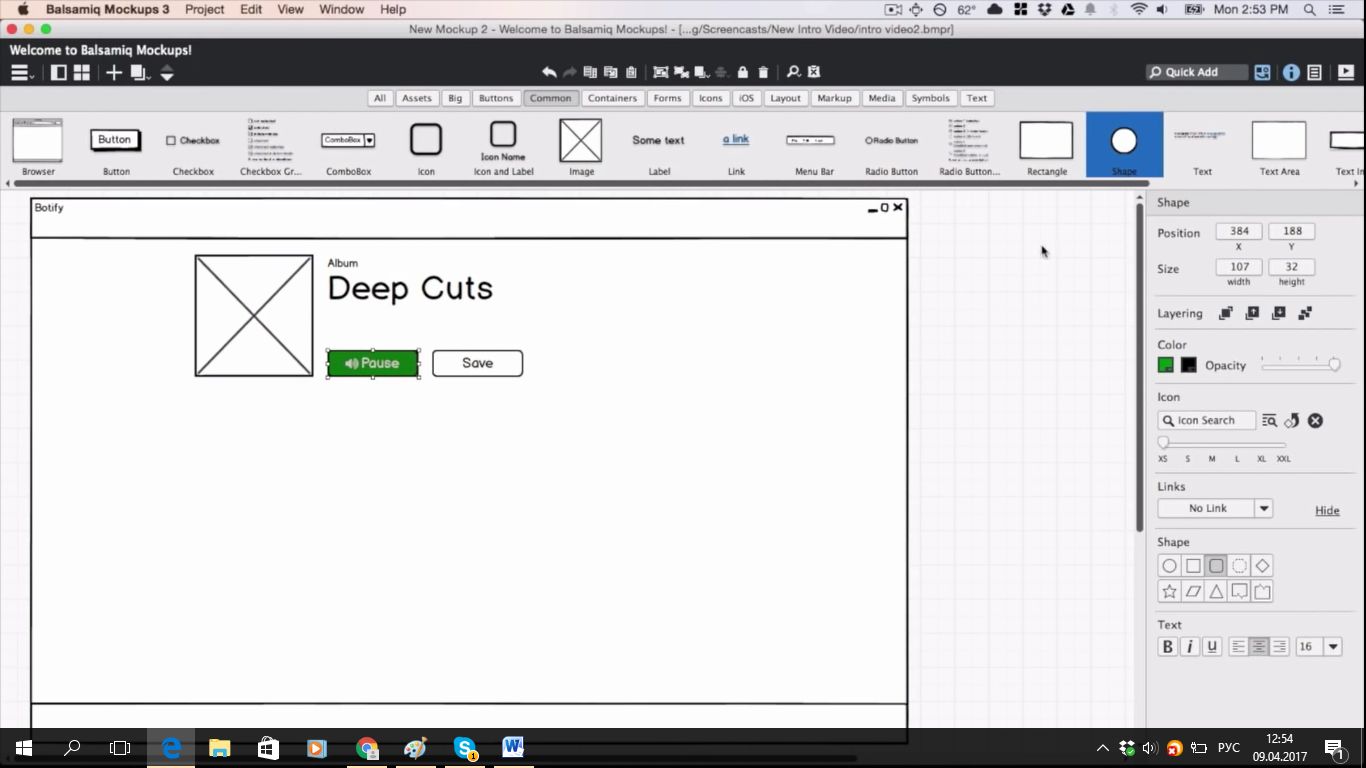
Тоже несложная программа и по функционалу не лучшая. Однако Balsamiq предлагает более широкие возможности, имеет большой набор UI-элементов. Здесь можно выбирать значки, рисовать кнопки разных форм, добавлять таблицы, работать со шрифтами. Удобнее выглядит само рабочее поле: есть разметка. В Balsamiq также можно создавать макеты сайтов и карты. Он подходит тем, кто не силен в фотошопе.

Прототипирование в Balsamiq: как на бумаге…
Программу используют непосредственно в браузере или загружают в качестве приложения Adobe AIR. Работает на Mac или Windows, интегрируется с Google Docs.Стоимость: от 12$ в месяц. 30 дней бесплатного тестирования.
3. InVision
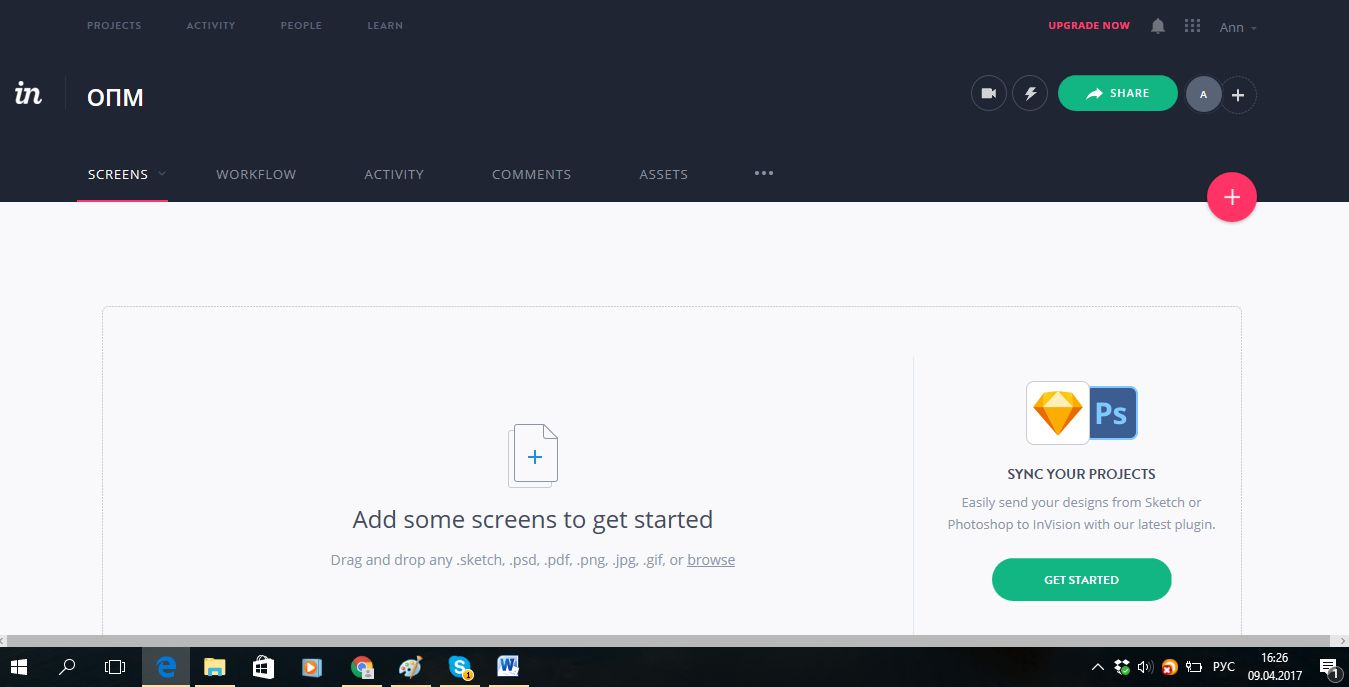
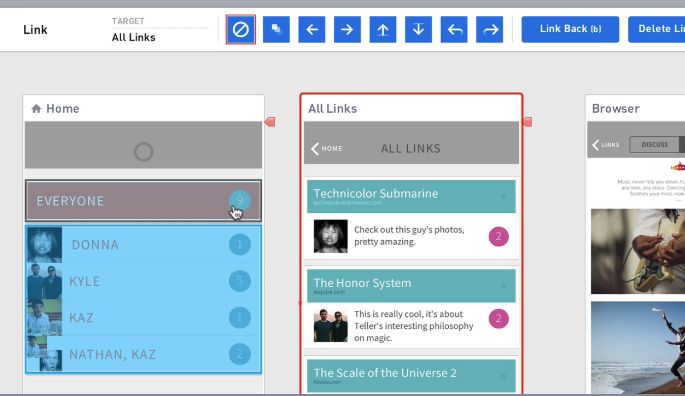
Это приложение для преобразования статических макетов в прототипы и мокапы с интерактивными элементами, то есть средство «оживления» макета. InVision имитирует полноценную работу будущего сайта. На нем можно связывать макеты отдельных страниц в прототип. Кроме того, это отличный инструмент для работы в студии. Программное обеспечение включает несложные инструменты drag-and-drop, благодаря которым процесс проектирования UX-проектов становится легче.

Invision: простые инструменты оживят ваш макет
Проект можно тестировать в браузере, на мобильнике и в режиме реального времени. Приложение позволяет подключать к обсуждению коллег и заказчиков, причем общаться можно как в чате, так и с помощью персональных приватных комментариев: дизайнеру, разработчику, заказчику. Функционирует на основе браузера, поддерживает все браузеры. Работает с iOS и Android. Интегрируется с Dropbox, Google Drive, Box, GitHub, Slack и другими программами. Стоимость: от 15$ в месяц. Есть бесплатная версия.
4. PowerMockup
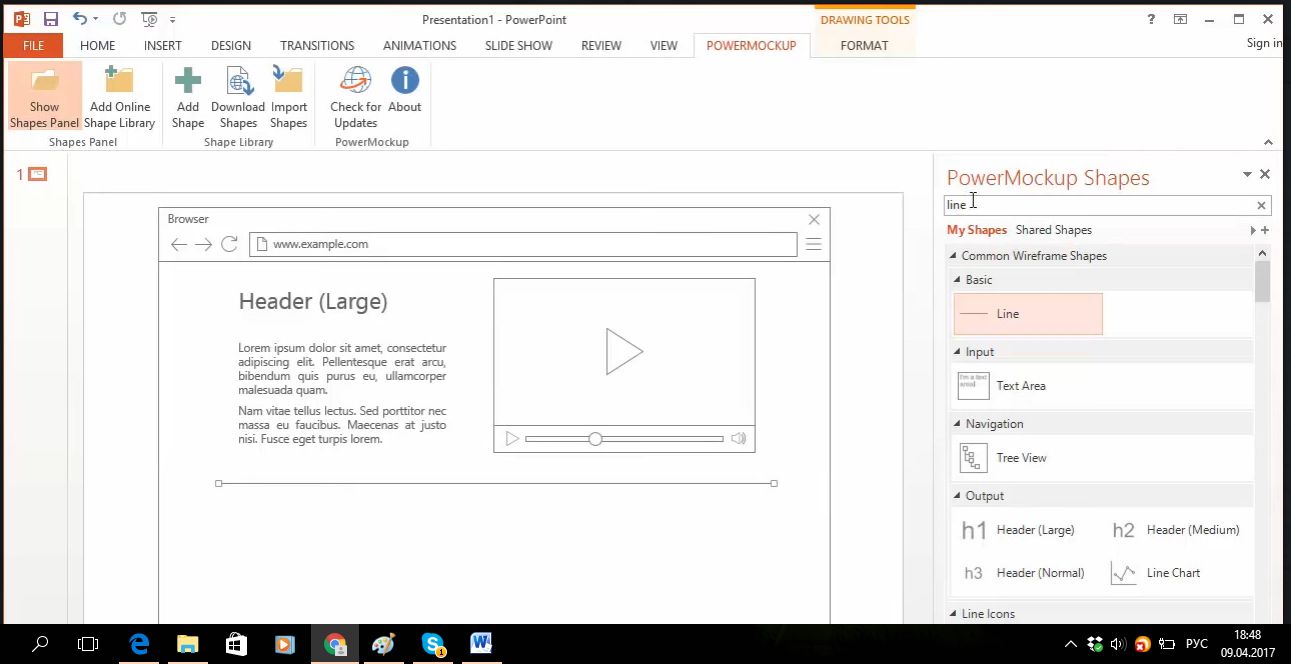
PowerMockup – это простой набор инструментов, подходящий тем, кто любит работать в PowerPoint. Он своего рода дополнение к PowerPoint, встроен в пакет Microsoft Office и предлагает дополнительные возможности и эскизы для прототипирования. Имеется множество разнообразных UI-элементов пользовательского интерфейса и порядка 650 значков. Библиотеку форм можно пополнять своими элементами. В PowerMockup коллеги могут работать над проектом вместе, файлы легко экспортируются в PNG, JPEG, BMP, в векторных графических символах, таких, как WMF или EPS, а также видео и документах PDF. Благодаря принадлежности Microsoft Office работа возможна также в Word и Excel. К примеру, делаем спецификацию в PowerPoint, а после открываем ее в Word.

PowerMockup: поможет сделать прототип прямо в PowerPoint
PowerMockup доступен только для Windows. Стоимость: от 60$ (разовый платеж). 30 дней тестирования.
5. Axure
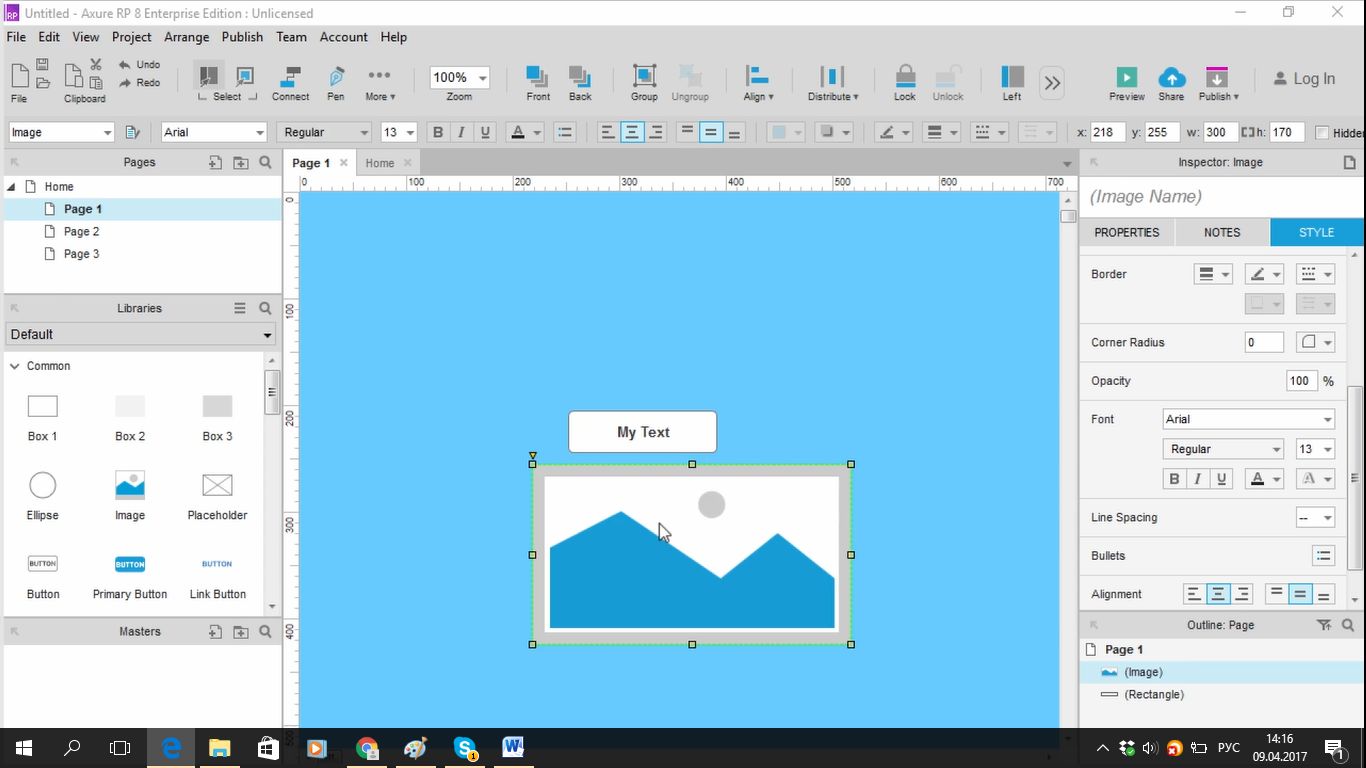
Это профессиональный UX-инструмент, помогающий разработчикам создавать уже сложные интерактивные прототипы. Делает веб-приложения, работает на Mac и Windows. Здесь удобно перетаскивать элементы, форматировать и менять размеры виджетов, создавать страницы, папки, также очень легко тестировать виды будущего лендинга под различные устройства. То есть, можно быстро визуально редактировать, а также скачивать библиотеки для виджетов. В программе имеется поддержка фреймов под iOS, а также библиотеки для iPhone, iPad и Android. Axure удобен для прорисовки диаграмм, аннотаций, спецификаций. В программе можно делать целые сайты. Во время работы над проектом формируются файлы HTML, Javascript, CSS.

Есть возможность бесплатной работы в течение месяца. Наши дизайнеры используют Axure. Стоимость: от 300$ (разовый платеж).
6. Principle
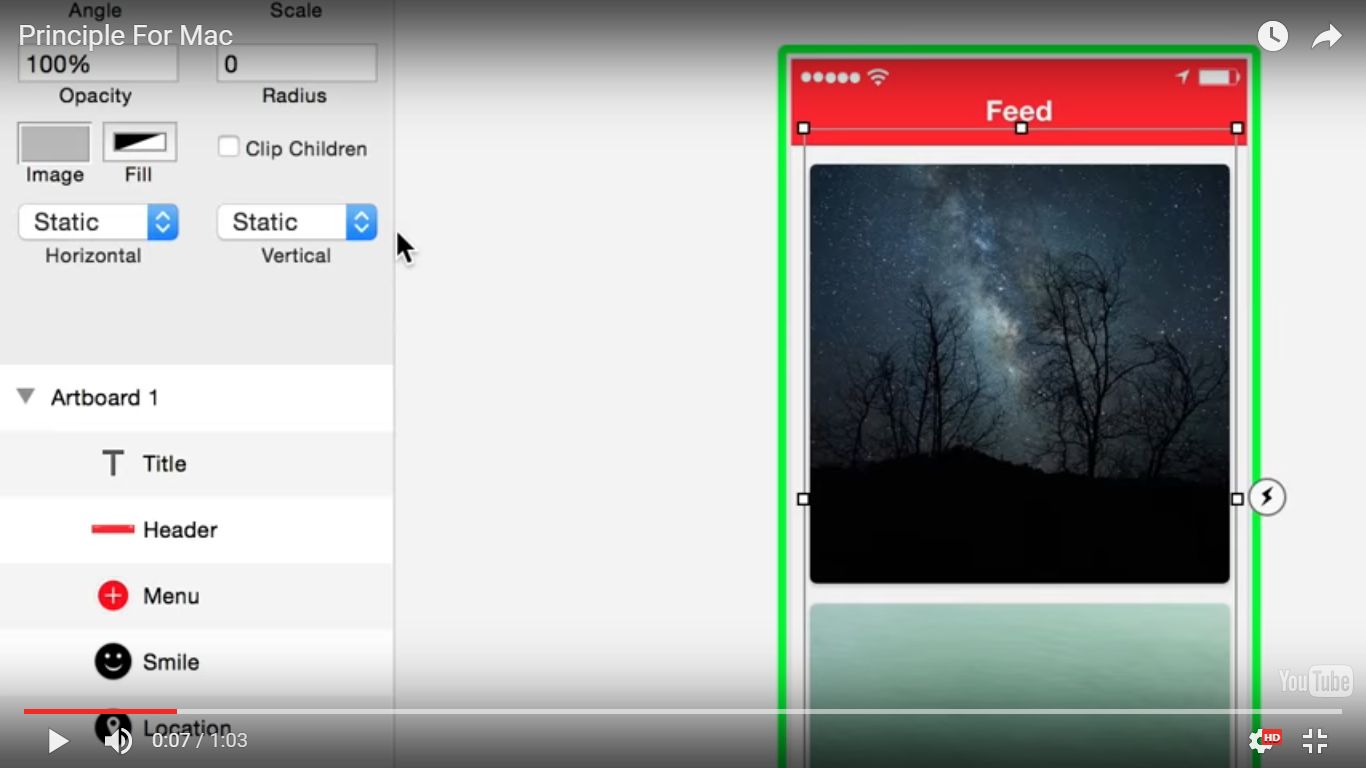
Довольно быстрая, интуитивно понятная десктопная программа, не требующая подключения к интернету. В ней можно делать интерактивные прототипы с анимациями. Есть инструменты для устройств с тач-экранами, позволяющими определить разные типы взаимодействия: tap, scroll, drag-and-drop, долгое нажатие и др. Из прочих функций доступны: артборды, маски, предустановки. Драйвер-панель позволяет делать с прототипом интересные штуки: например, вращение какого-нибудь элемента во время свайпа.

Прототипирование в Principle
Работает на Mac, удобна пользователям Mac OSX благодаря похожим элементам интерфейса. Сложна из-за необходимости правильной организации файлов Sketch перед синхронизацией.Стоимость: 129$ (разовый платеж). 14 дней бесплатного тестирования.
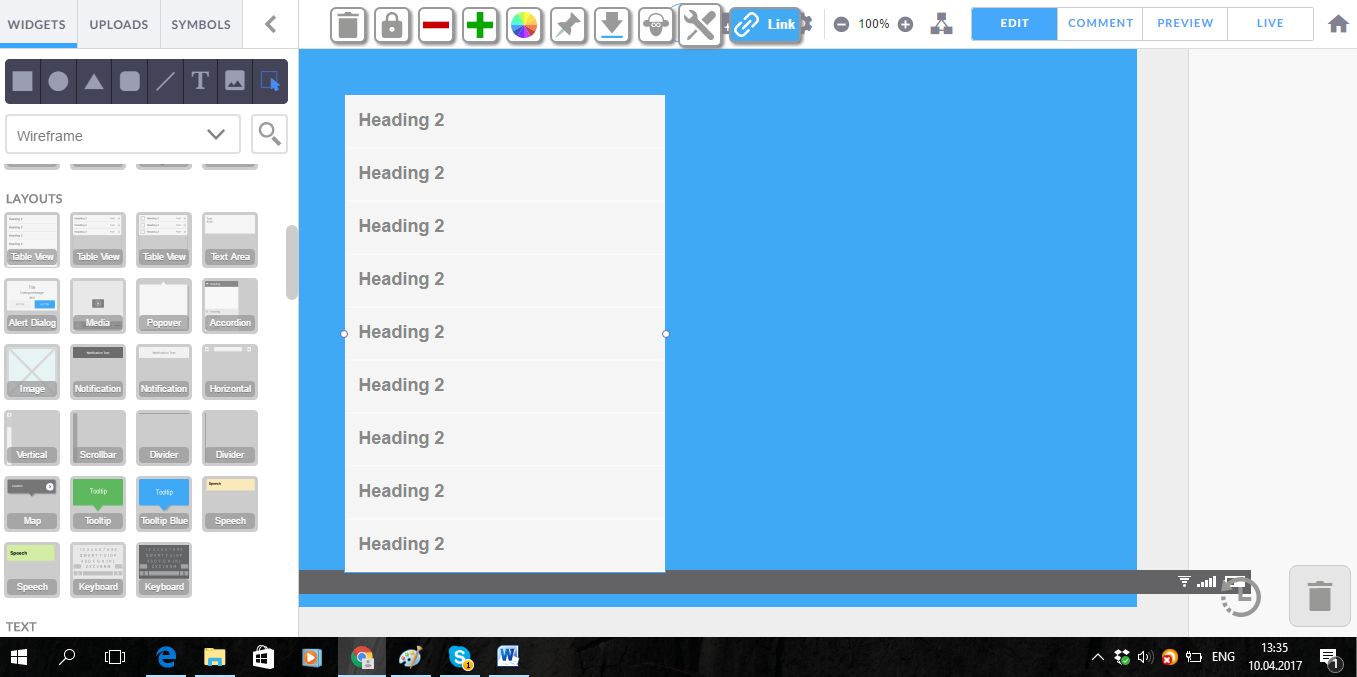
7. Fluid
Программа работает с мобильными приложениями. В ней можно сделать прототип для Android, iOS, а также Windows. По сути, это приложение для браузера на HTML5. Также проста в использовании, с быстрым функционалом, позволяет сразу же оценивать результат на мобильнике. Имеет библиотеку из более 1500 элементов. С Fluid легко редактировать перетаскиванием, создавать анимации, программа поддерживает жесты, действия на прикосновения, drag-and-drop, повторение шаблона на страницах и переходы между ними, библиотеки iPhone и Android, работу со своими изображениями и скриншотами. Готовый макет можно переводить в различные форматы, в том числе в PDF и HTML. Есть возможность совместного рабочего процесса с коллегами.

Рабочее пространство для создания прототипа в Fluid
Сервис облегчает задачи программистам: с ним легче разобраться со структурой, функциональностью проекта, представить все в конечном варианте. Таким образом, оптимизируется вся разработка и связь с базой данных. В Fluid проще собирать все экраны в один проект. Стоимость: от 15$ в месяц. Есть бесплатная версия.
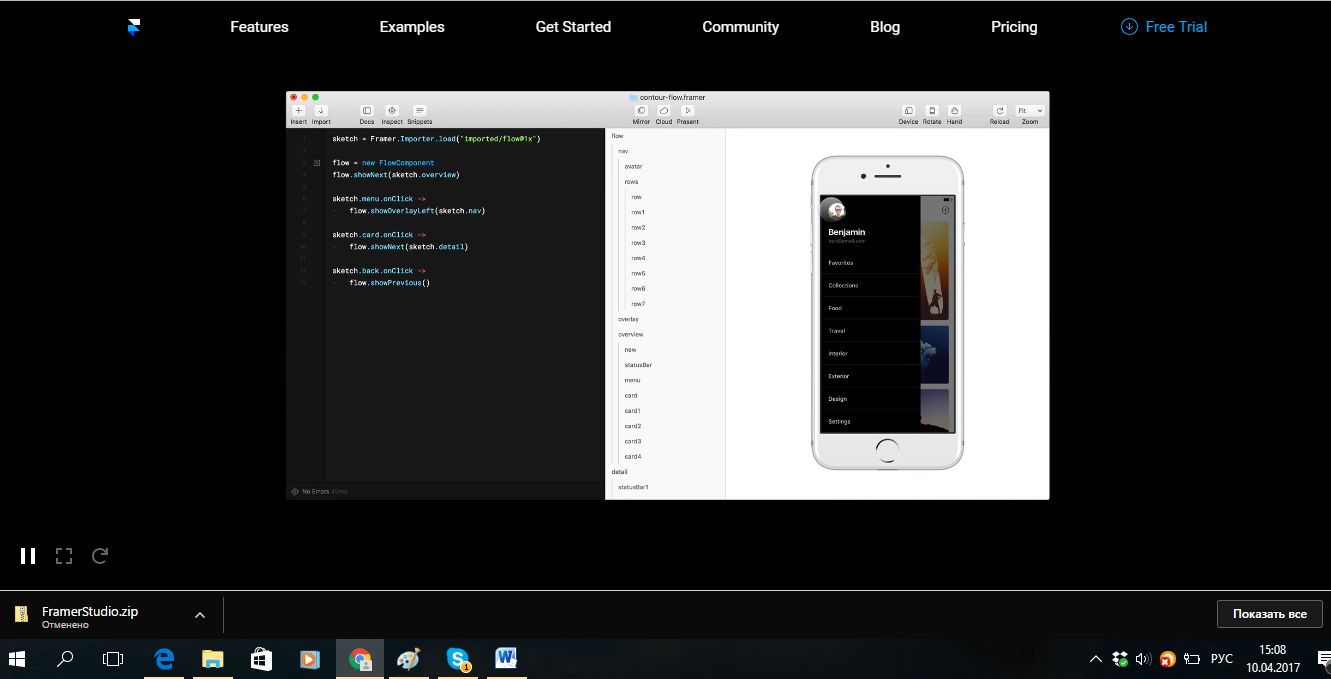
8. Framer
Это инструмент для продвинутых. Здесь прототип разрабатывается в коде, c использованием языка CoffeeScript. Но не стоит пугаться, создание кода во Framer — достаточно увлекательный процесс, программа снабжена инструкциями, освоить ее может даже неподготовленный. Во Framer можно делать интерактивные анимации. Пользователям нравится то, что программа заставляет как следует продумывать логику и структуру дизайна.

Framer: прототипирование в коде
Работает на Mac. Интегрируется со Sketch и Photoshop. Во Framer возможно все в рамках JavaScript — например, использование живых данных или акселерометра .Стоимость: от 129$ в год.
9. Flinto
Еще один давно известный инструмент. С его помощью также можно делать интерактивные прототипы. Здесь представлены все нужные инструменты для создания анимаций, а также специальная система, с помощью которой можно работать с несколькими экранами приложений. Можно выбрать две версии: Flinto Lite, а также Flinto for Mac. Последняя обладает широким функционалом для создания анимаций, мощная удобная программа. Ее быстрее всего освоить тем, кто работал на Mac OSX. Имеется плагин для Sketch, это упрощает воссоздание дизайнов. Есть недостатки: Flinto for Mac работает с шаблонами под мобильники и прототипом здесь возможно делиться исключительно с теми, кто установил Flinto for Mac.

Процесс создания прототипа в Flinto for Mac
Стоимость: от 20$ в месяц.
Какой сервис выбрать?
Ваш выбор будет зависеть от задачи и бюджета. Простой макет, который поможет собрать мысли воедино, можно создать в программе, вроде POP или PowerMockup. Для более масштабных проектов используйте многофункциональные программы типа: Axure, Fluid, Principle.
Главное, что вы должны понимать, — это то, что даже лендинг на шаблоне нуждается в прототипировании. Внимание к деталям на этом этапе предупредит появление багов.
Все говорят о высоких зарплатах веб-дизайнеров — и мы тоже, потому что это чистая правда. По данным Superjob, средний доход специалиста этого профиля составляет 80 тысяч рублей в месяц. Но никто не предупреждает, что на покупке сервисов для работы можно разориться. Полный пакет Adobe Illustrator с Adobe Stock, например, обойдется в пять тысяч рублей в месяц.
Поговорим о бесплатных или бюджетных заменах дорогостоящим инструментам.
ProtoPie

Сервис для создания прототипов подходит для новичков, далеких от программирования. Но и более опытным пользователям он понравится. Создавайте слои, добавляйте анимацию и элементы интерактива, просматривайте прототип для мобильных устройств с экрана смартфона. Есть версии для iOS и Android.
Gravit Designer

Полнофункциональный векторный редактор можно настроить под себя. Он содержит множество полезных инструментов и подходит для работы с интерфейсами, иконками и другими элементами. Результаты можно сохранять в облако сервиса.
Pencil Project

Помогает создавать макеты мобильных приложений и веб-страниц. Pencil Project — бесплатный сервис с открытым исходным кодом. В него встроены коллекции популярных элементов: можно остановиться на классических решениях или понять, чего не хватает в мире дизайна, и создать нечто новое.
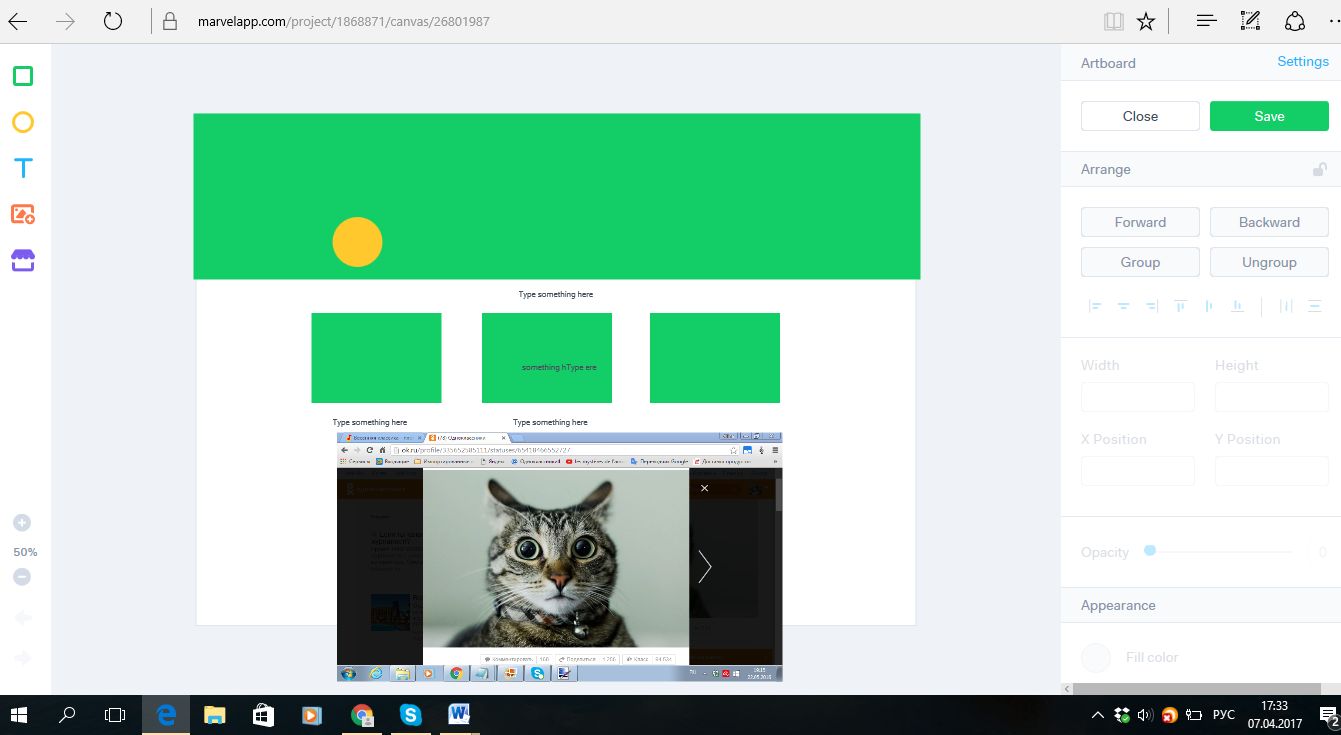
Marvel

Платформа позволяет работать индивидуально или быстро делиться прототипами и обсуждать их в реальном времени. Создавайте макеты в сервисе или экспортируйте их из Sketch и Photoshop. На прототип в виде веб-страницы или мобильного приложения можно в любой момент посмотреть глазами пользователя.
Vectr

В числе преимуществ — масса полезных фильтров, теней и прочих инструментов, а также возможность совместной работы с нескольких устройств.
Inkscape

Отличная замена Adobe Illustrator, которая не стоит ни копейки и поддерживает файлы своего дорогостоящего собрата. В редакторе можно сделать буквально все: от простенького веб-дизайна до шедевров графики.

Подключайте iPhone и iPad к компьютеру через USB или «по воздуху» и просматривайте прототипы сразу на мобильных устройствах.
PowerMockup

Вряд ли вы рассматриваете в качестве инструмента для веб-дизайна Microsoft PowerPoint, но все меняет плагин PowerMockup. Дополнительная панель превращает программу для создания презентаций в платформу для прототипирования. Тестовый период плагина бесплатный.
Fluid UI

Сервис создан для прототипирования мобильных приложений в онлайн-режиме и содержит набор элементов, подходящих для iOS, Android и Windows 8. Бесплатно можно разработать десять страниц для одного проекта. Хотите больше — придется доплатить.
iPhone Mockup

Сервис не подойдет для старательного перфекциониста, потому что в нем можно лишь быстро создать набросок макета. Просто перетаскивайте элементы на нужные места. Черновиками легко делиться для коллективного обсуждения.
Proto

Создавайте интерактивные прототипы мобильных приложений и проверяйте, как они откликаются на действия пользователя. Тестировать результаты работы можно на компьютере или реальном мобильном устройстве.
UXPin

Сервис для быстрой работы над прототипами. Можно открыть совместный доступ для нескольких человек, чтобы редактировать и комментировать проект «в прямом эфире».
Balsamiq

Сервис для прототипирования мобильных приложений. В нем представлены шаблоны для нескольких операционных систем и некоторых популярных смартфонов.
Justinmind

Этот инструмент прототипирования выручит любителей виджетов — он поддерживает работу с ними.
Moqups

Простой интерфейс, масса вариантов кнопок, контейнеров, полей, шаблоны для приложений под iPhone и iPad — все это собрано в сервисе для прототипирования на HTML5.
Lost Type

Загляните на этот сайт, если ищете интересный шрифт. За право пользоваться находками придется заплатить, но вы сами решаете, сколько — они доступны за донаты. Так что начинающие дизайнеры со скромными бюджетами могут получить шрифты почти бесплатно.
Red Pen

Сервис для тех, кто любит обратную связь и спешит протестировать макет на потенциальных пользователях. Загрузите на платформу проект, получите ссылку и расшарьте ее в соцсетях. Каждый, кому есть что сказать, сможет прокомментировать макет, просто кликнув по нему.
Subtle Patterns

Бесплатный набор изображений для создания бесконечного фона на сайте.
I want hue

Если за плечами нет художественной школы и вы не уверены в подборе цветов и их сочетаний — этот сайт поможет найти удачные решения.
Iconfinder

Огромная база иконок для любых целей.
Font Reach

Сервис для любителей учиться на чужих ошибках и достижениях. Определите с его помощью, какие шрифты использовались на сайтах, которые вы считаете крутыми или, наоборот, ужасными.
Pttrns

Сервис для вдохновения: можно просмотреть коллекцию интерфейсов и осознать, чего не хватает вашему проекту — и довести его до совершенства.
Mobile Patterns

Сервис поможет найти свежие идеи дизайнерам, зашедшим в тупик. Здесь множество решений для мобильных устройств: можно листать все подряд или выбрать категорию.
UX Myths

Освоившие английский смогут узнать о распространенных заблуждениях, связанных с проектированием пользовательских интерфейсов. Создатели не голословны: они старательно объясняют каждый миф и показывают на примерах, «что такое хорошо и что такое плохо».
Good UI

Для тех, кому не хватает теории, создатели сайта собрали множество идей и советов. Их уже проверили на пользователях, так что можно брать на вооружение.

UI/UX дизайн – постоянная задача, с которой необходимо работать и на этапе создания сайта, и в процессе его развития. В распоряжении специалистов существует ряд удобных, простых инструментов и сервисов. С их помощью можно создать макеты, концепты, прототипы интерактивные и не очень.
Инструменты для создания прототипов просты и гибки. Они позволяют убрать лишнее, визуально упростить продукт и сконцентрироваться исключительно на его концепции/функционале.
Это полезные инструменты как для профессионалов, так и для новичков. Они интуитивно понятны, легки в использовании, и помогают решить сразу несколько задач:
- сделать быстрый набросок того, как должен выглядеть будущий проект;
- составить собственный макет из «кусочков», взятых на других сайтах;
- сделать прототип страницы при помощи элементов из готовых библиотек;
- наглядно показать, как должны выглядеть изменения на посадочной странице;
- быстро разобраться в «хотелках» заказчика, показав ему возможные варианты на макете.
Сервисы позволяют упростить работу по внесению правок. Вместо того, чтобы расписывать, как именно нужно переработать форму, что убрать, а что добавить, понадобится пара минут. Сделайте набросок прямо в макете и отправьте исполнителю. Проверено – работает!
Я сделал подборку полезных сервисов для прототипирования, которые можно использовать для проектирования макетов не только сайтов, но и мобильных приложений. Для работы с ними не нужны навыки дизайнера, а так как все базируется онлайн, работать можно в любом месте.
Wireframe.cc

Сервис прост в использовании. Не требует погружения в мануалы. Для начала работы кликните в любом месте холста и вытяните мышкой прямоугольник нужного размера. У вас появился будущий элемент макета. Всплывающее меню подскажет, как преобразовать тип объекта.

Для создание наброска потребовалась одна минута:

А если посидеть чуть дольше:

Двойной клик левой кнопкой мыши на любом из элементов позволяет изменить опции конкретных объектов. Например, задать цвет для блока. UI сервиса реализовано в контекстном формате, то есть, большинство элементов пользовательского интерфейса появляются тогда, когда в этом есть необходимость.
Разница между бесплатной и платной версиями в том, что во free-режиме нет поддержки учетных записей пользователей и работать можно только с одной страницей.
Премиум-тариф позволяет работать в личном аккаунте, с многостраничными проектами, поддержкой ревизий действий, кликабельными элементами и возможностью экспорта в PDF и PNG. Цена вопроса от $15 в месяц.
InVision App

Мощный инструмент с продвинутыми возможностями для организации совместной работы нескольких специалистов, который предоставляет целый набор современных функций. Этот облачный сервис ориентирован в первую очередь на создание мобильных приложений, и позволяет сделать прототипы максимально интерактивными.


Прайс довольно демократичный. Возможность создания трех и более проектов от $15. Если вы собираетесь работать только над одним проектом, можно пользоваться сервисом неограниченное время.
NinjaMock

Инструмент интересен в первую очередь тем, что намеренно использует исключительно «бумажный» стиль в отрисовке элементов макета. Его разработчики считают, что создавать прототипы с реалистичными элементами высокого качества – неэффективно.
Такая работа, по их мнению, будет занимать слишком много. И действительно, создавать прототипы в их сервисе получается не только быстрее, но и просто приятнее для восприятия, как бумажные наброски.

Окно работы с проектом вмещает все необходимые функциональные элементы, и при этом рабочее пространство остается очень удобным и не перегружено. Стоит профессиональный аккаунт от $12 в месяц за три проекта, или $4 за проект.

Сервису заслуженно можно присвоить отметку «Выбор редакции». Здесь есть все, что душа пожелает для создания прототипов работать с редактором действительно легко и удобно.
Библиотека Moqups содержит сотни элементов, которые можно использовать для «конструирования» сайтов, сервисов, настольных и мобильных приложений. Создаете страницу (можно сортировать по папкам), и просто перетаскиваете на холст нужный объект из вкладки «Stensils»:

С правой стороны экрана можно задать необходимые параметры: размеры, цвет, шрифт, толщину линий и т.п. При желании загрузить собственные изображения, просто перетянув их с рабочего стола или копируя из буфера обмена.
Есть возможность создавать свои собственные шаблоны, рабочее пространство отличается гибким управлением, есть огромная библиотека иконок и широкие возможности для экспорта:

Бесплатный тариф позволяет работать с одним проектом, и использовать до 300 элементов, для небольших задач этого вполне достаточно.

Ложка дегтя в Moqups – аккаунт платный. Базовый тариф $19 в месяц включает до 10 проектов. На мой взгляд дороговато для жителей тех стран, чьей национальной валютой не является доллар США.
Стоит ли использовать такие сервисы?
Ручка и бумага – старые и проверенные инструменты для хранения идей, но попытка внести даже минимальные правки в нарисованный макет превращается в самое настоящее испытание.
Сервисы прототипирования позволяют перенести идею на рабочий «холст», создав макет будущего проекта. Имея под рукой наглядное представление, больше не надо будет вспоминать, что же именно хотелось сделать и на каком сайте ты видел нужную фичу.
Создав быстрый скетч макета в том же Moqups, можно «разгрузить» память и при этом всегда иметь возможность вернуться к нему в будущем. Это вполне вписывается в стремление современного специалиста к повышению личной продуктивности.
А вы используете сервисы для создания прототипов в своей работе? Как часто и для чего?

В сегодняшней статье я расскажу вам об одном интересном онлайн-конструкторе сайтов, благодаря которому вы сможете создавать одностраничники, простенькие сайты-визитки, использовать его для создания прототипов, либо же делать какие-то наброски дизайна страницы, а затем показывать этот дизайн заказчикам для одобрения, или передавать исполнителю для верстки или создания готового сайта на CMS.
Навигация по статье:
Преимуществом данного сервиса является то, что верстка здесь получается адаптивной и созданный вами макет вы можете сначала сохранить себе на компьютер, а затем выгрузить на свой хостинг. Конечно, создавать какие-то серьезные проекты при помощи данного онлайн-сервиса я не рекомендую, но его вполне можно использовать для создания простеньких сайтов для тестирования ниши, или же для создания макетов или прототипов.
Онлайн-конструктор сайтов и макетов страниц

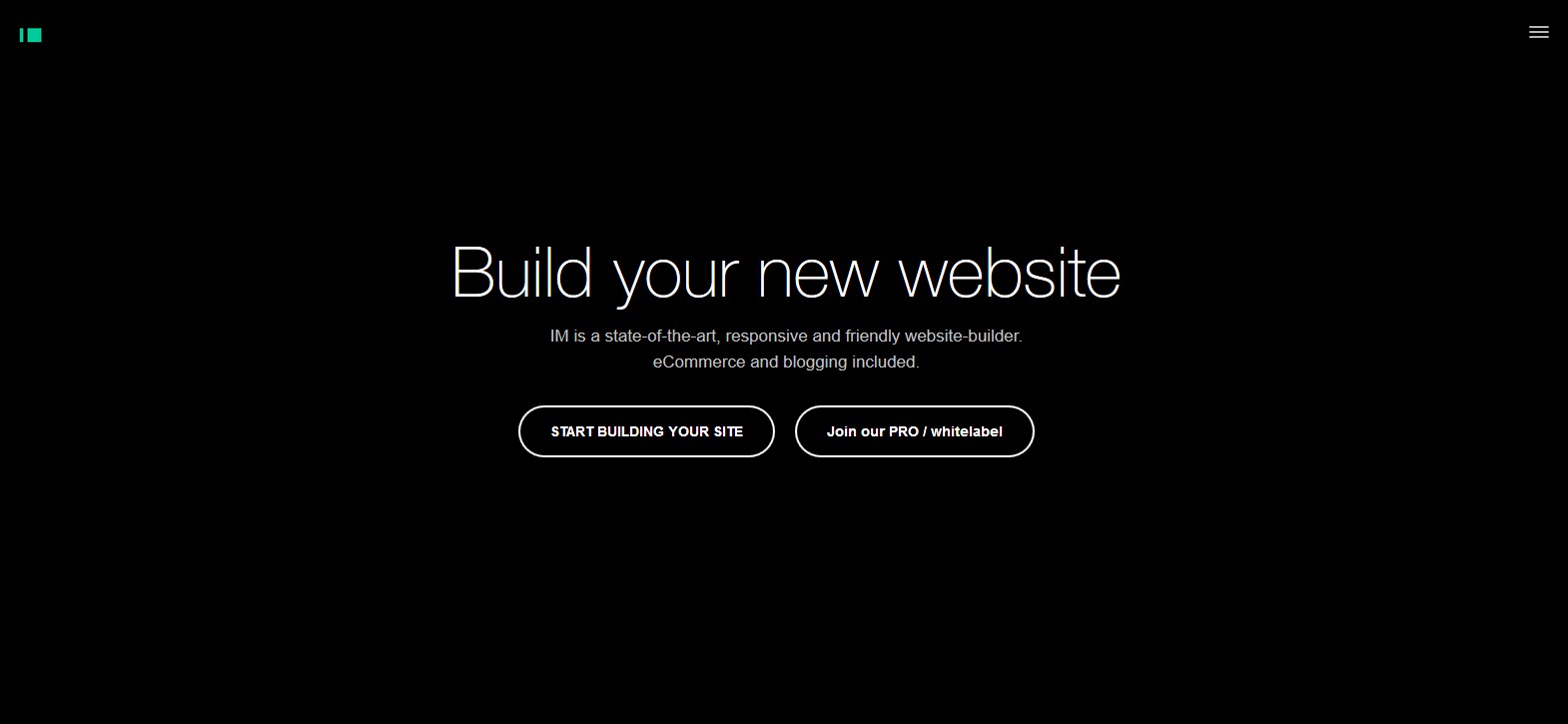
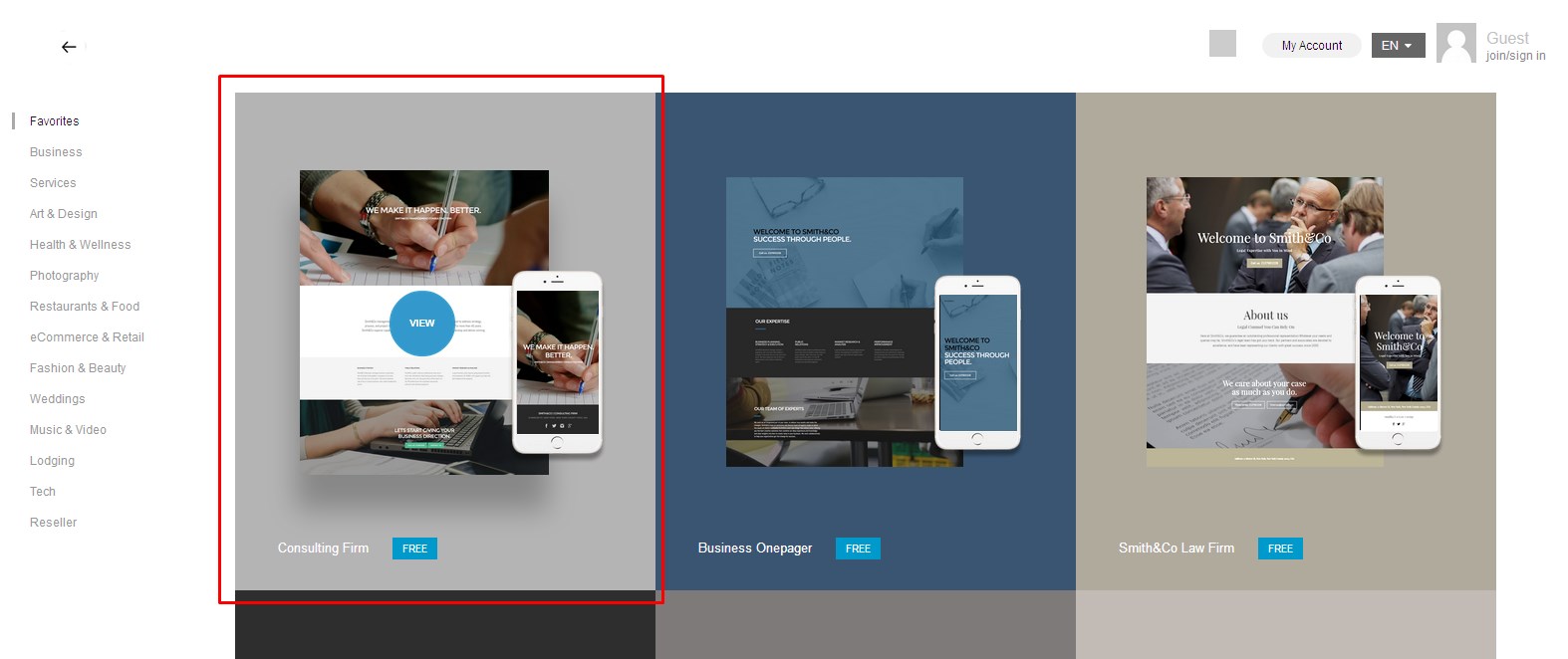
- 1. Перейдя на главную страницу сервиса, нажимаем на кнопку «Start building your site»
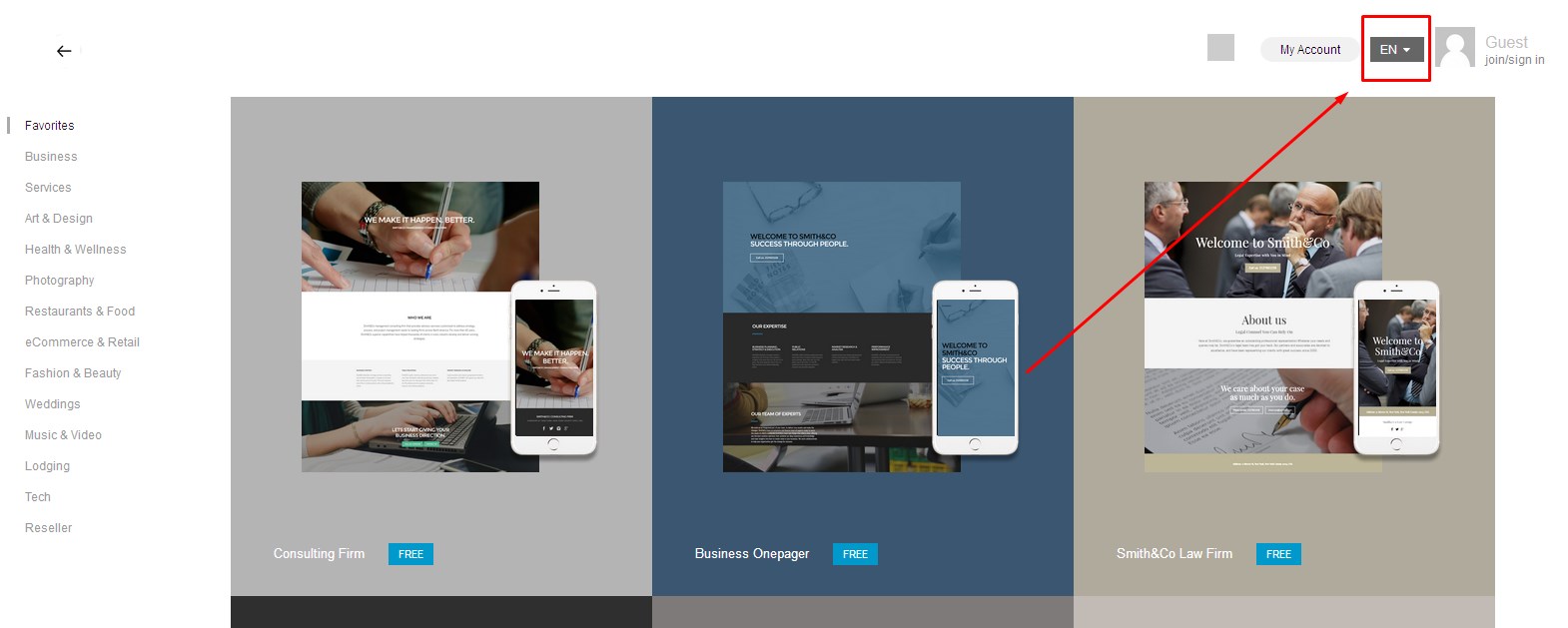
- 2. Изначально интерфейс сервиса идет на английском языке. Для того, что бы переключиться на русский можно воспользоваться языковым переключателем в правом верхнем углу.




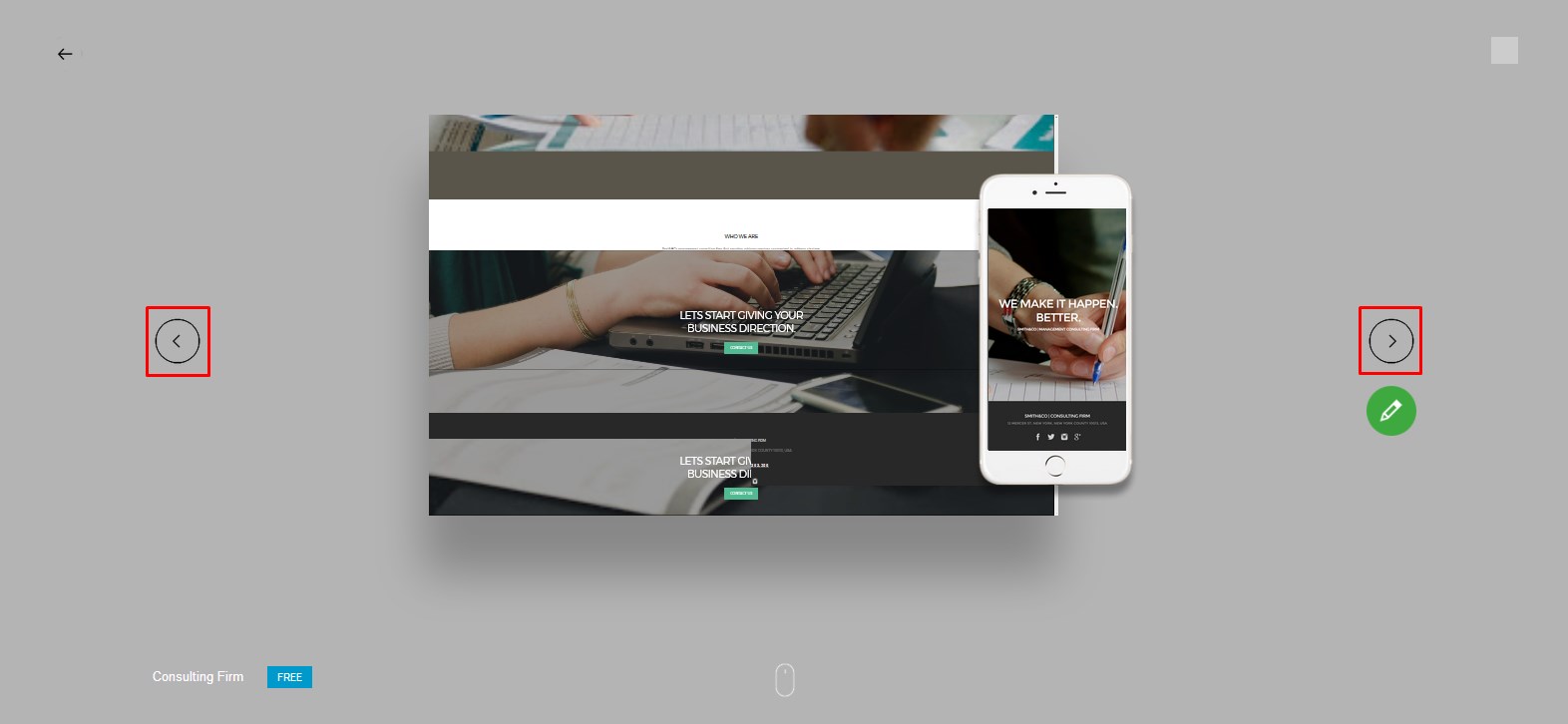
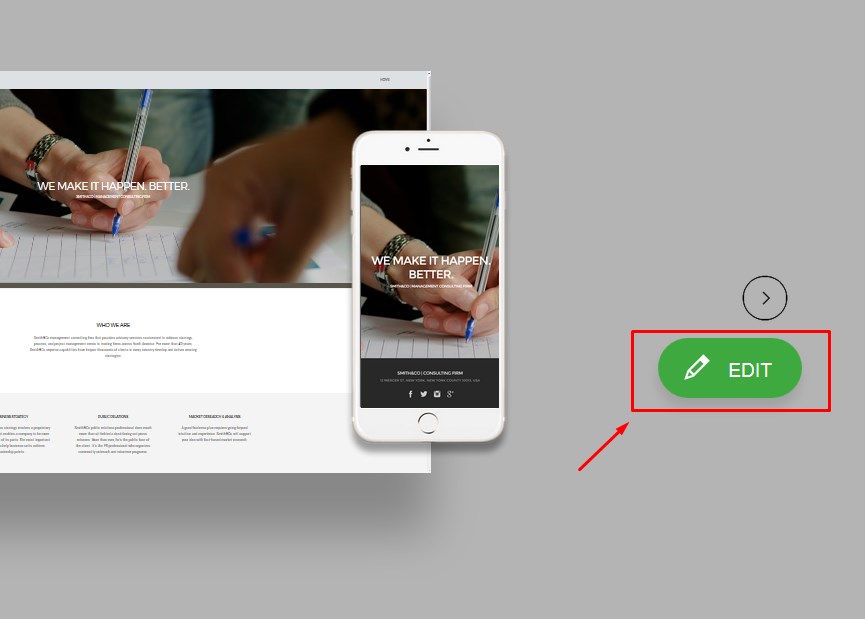
Редактирование макета страницы
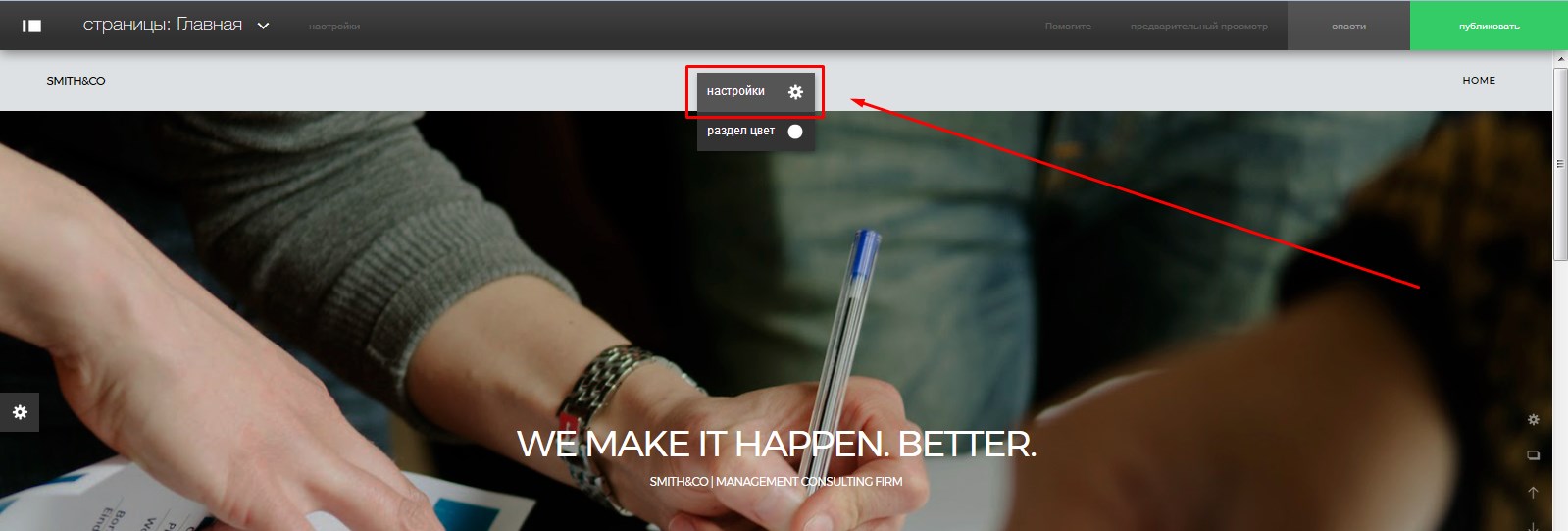
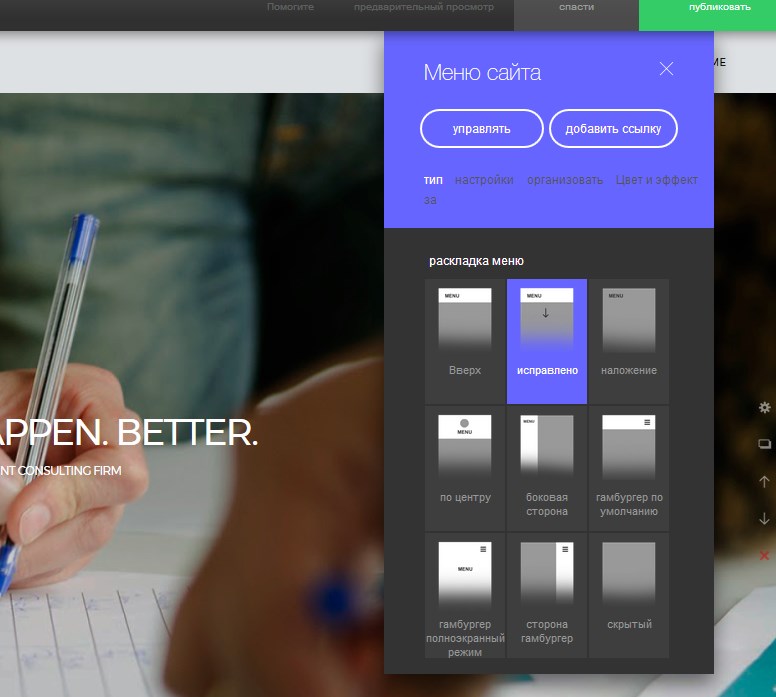
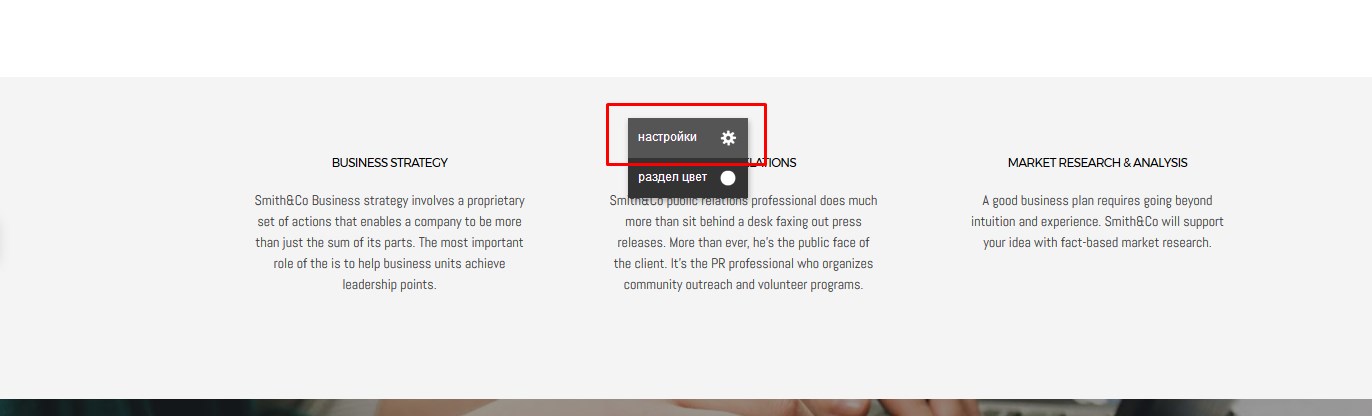
- 1. Итак, начнем с шапки. Каждая секция имеет свои настройки. Для того, что бы вызвать меню настроек, кликаем левой кнопкой мышки по секции и нажимаем здесь на пункт «Настройки»















Добавление новых секций
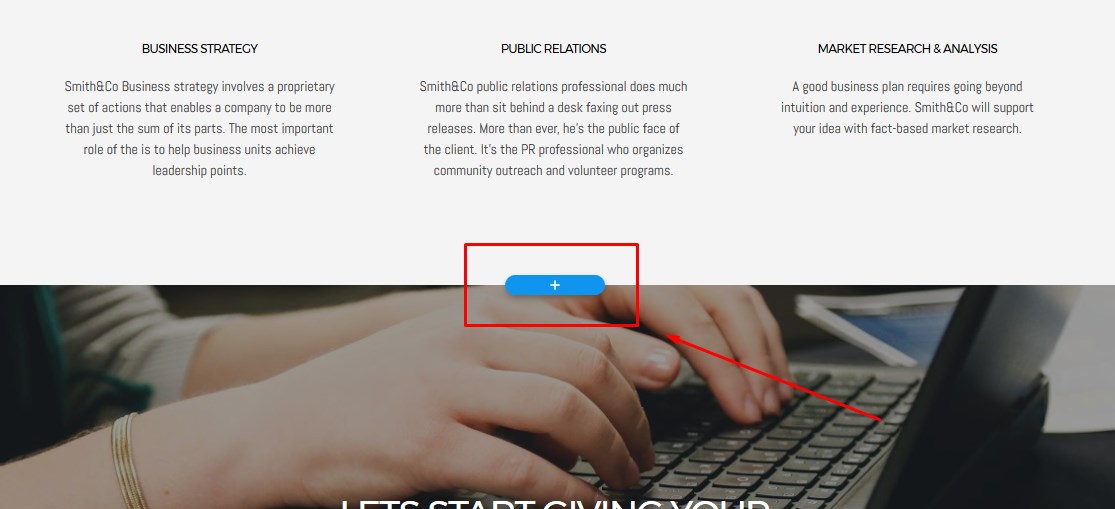
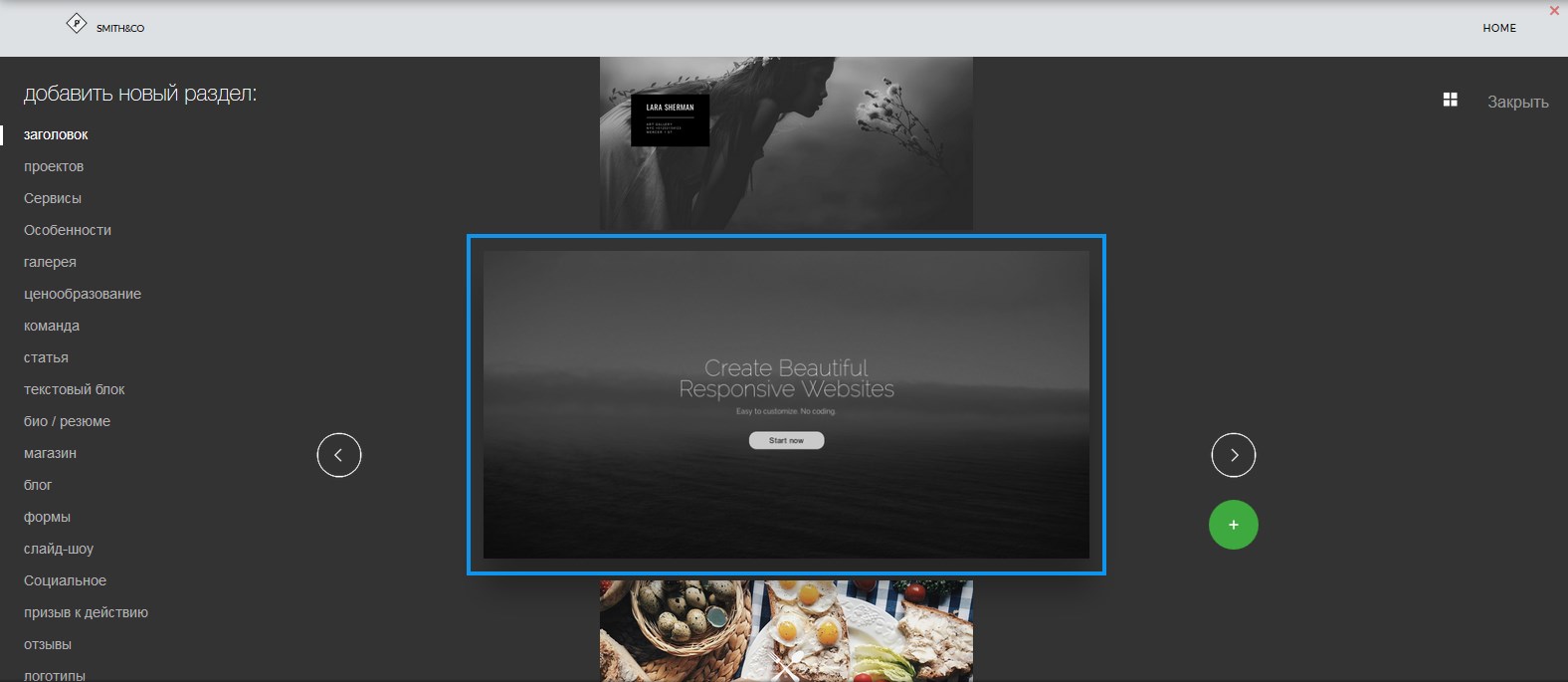
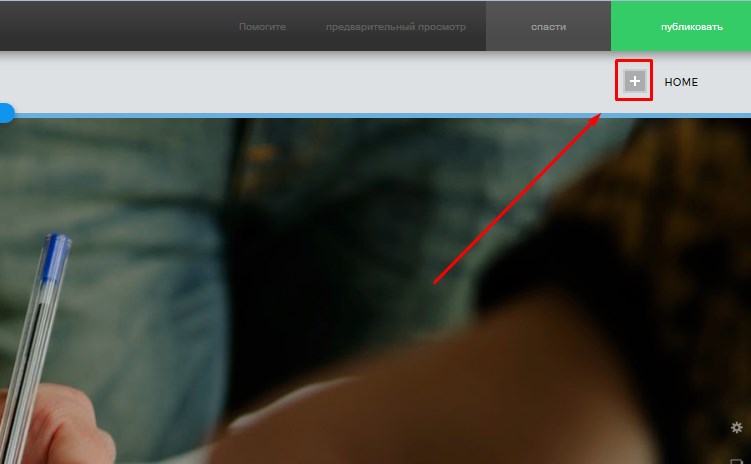
- 1. Если тех секций, которые есть по умолчанию, вам не достаточно, то вы можете добавить еще одну свою. Для этого нажимаем на плюс между секциями

И далее вам предлагается различные варианты уже заготовленных блоков, из которых вы можете выбрать то, что вам больше всего подходит.


Я думаю, что принцип работы с этим сервисом вам понятен.
Настройки секций страницы
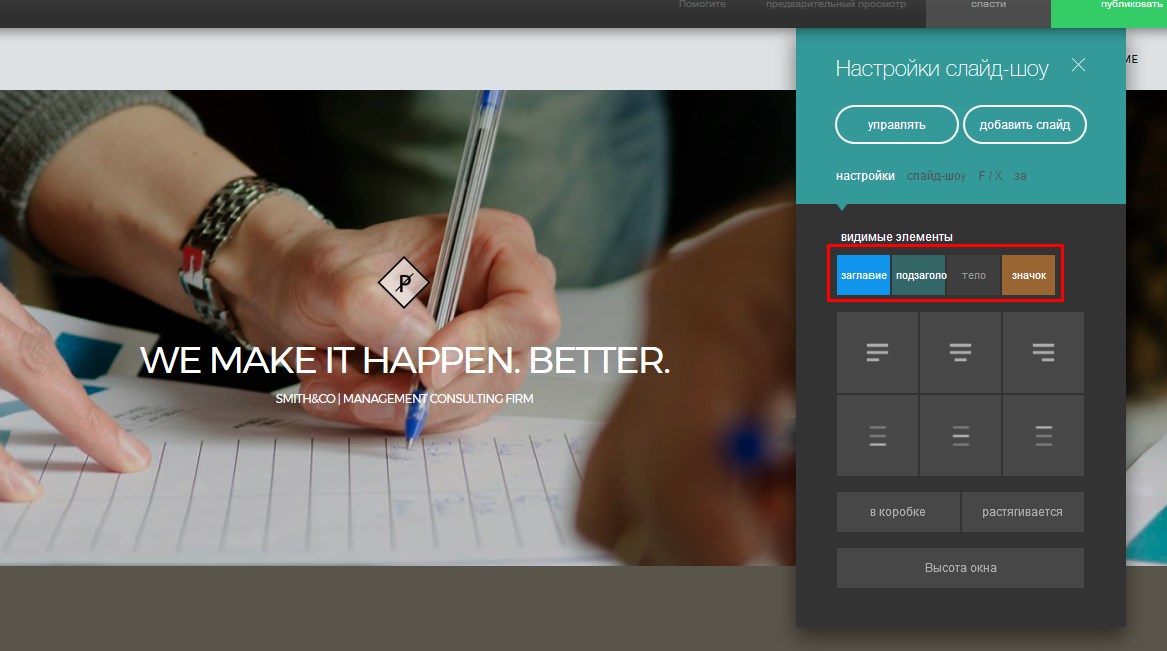
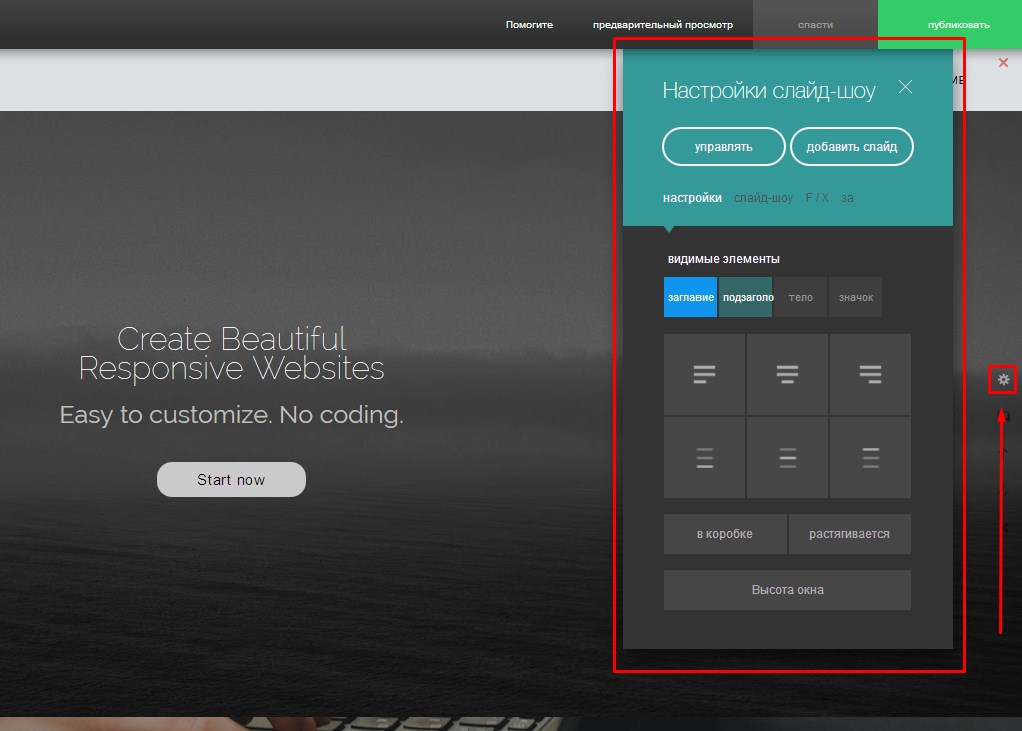
Так же, для каждой секций на сайте справа есть шестеренка, которая вызывает окно настроек.

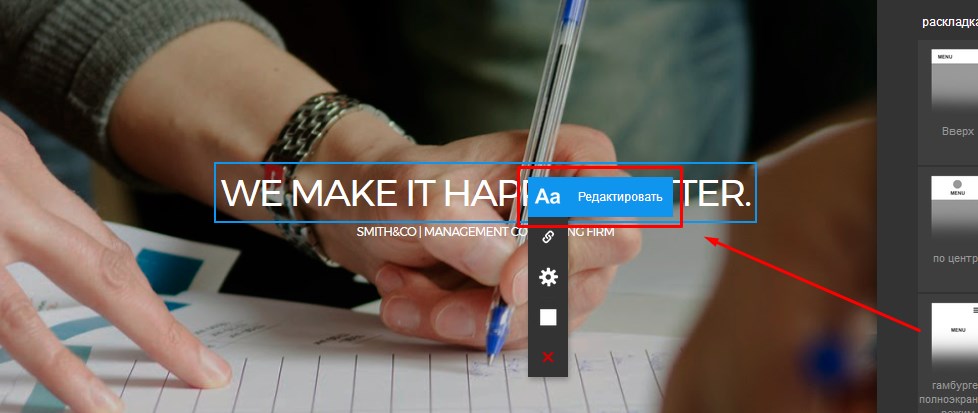
В этом окне настроек, как я уже показывала, вы можете добавлять заголовки, подзаголовки, иконки, либо же блоки с текстом.
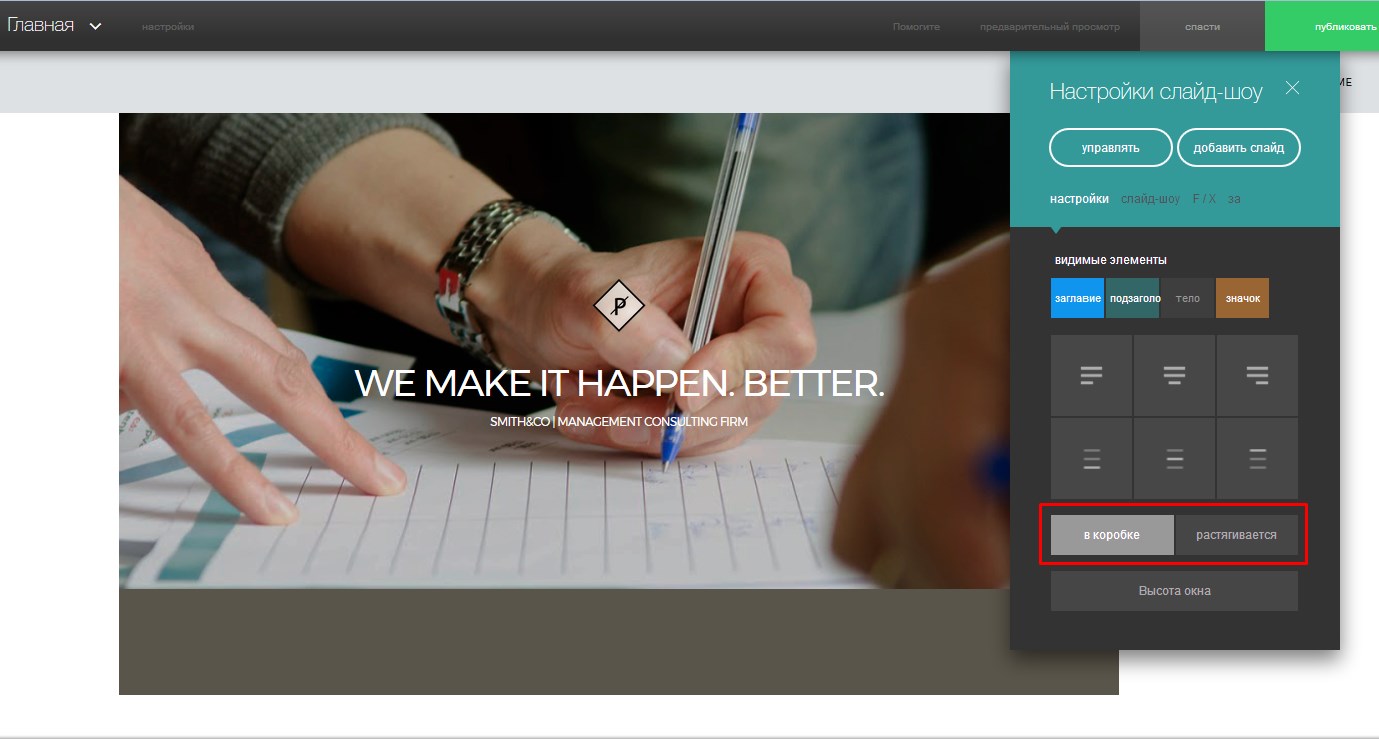
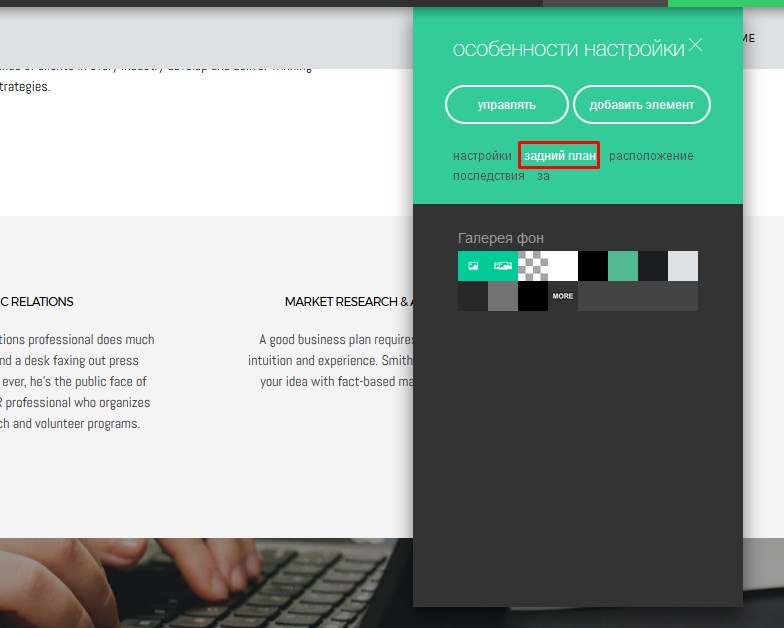
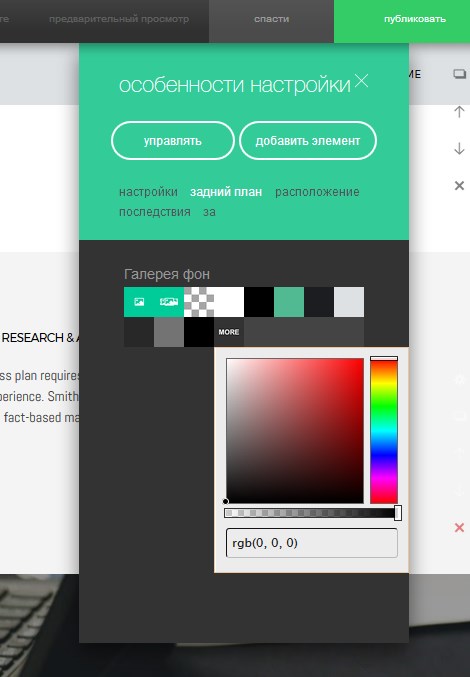
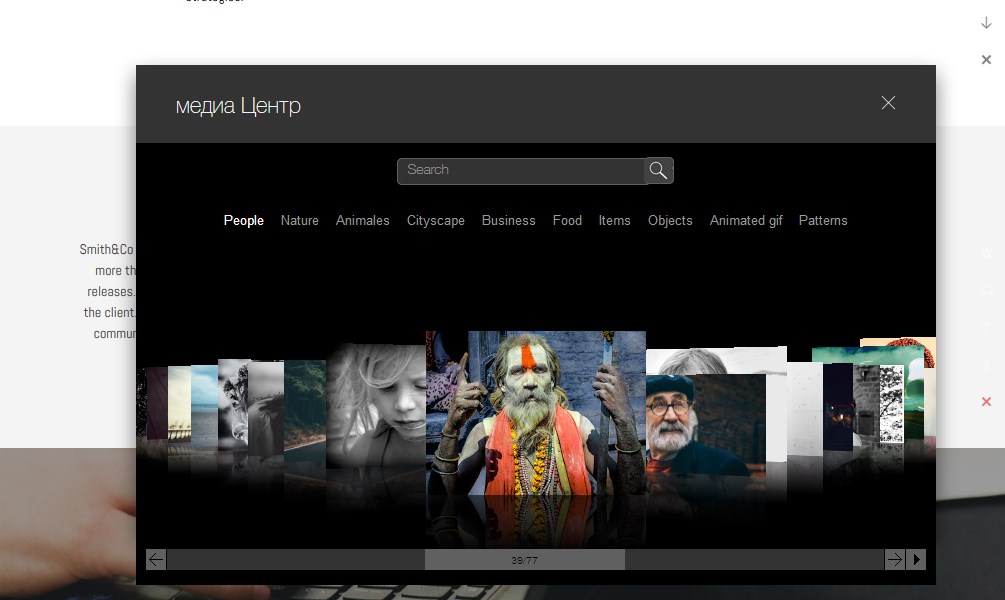
Для некоторых секций здесь еще есть вкладка «Layout», позволяющая выбирать макет страницы, и вкладка «Background», для задания цвета фона, или фонового изображения.
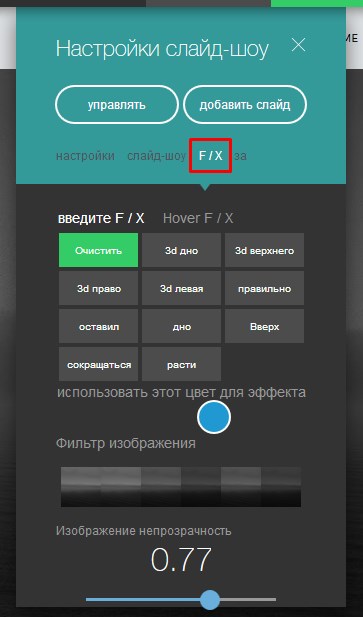
Так же, здесь есть вкладка «F/x», которая позволяет добавлять различные эффекты, изменять уровень прозрачности и применять различные фильтры для фоновых изображений.

А так же, есть вкладка «Pro» с дополнительными настройками.
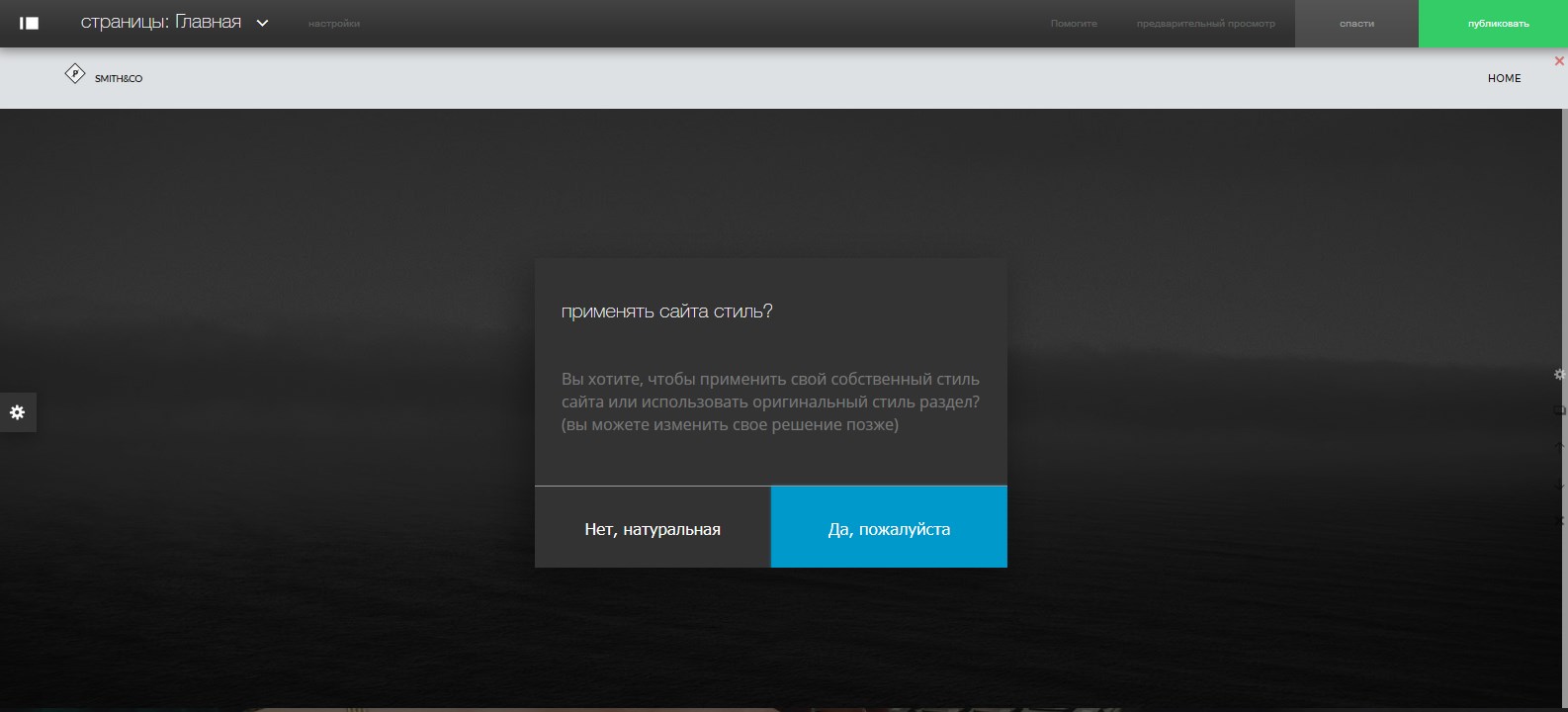
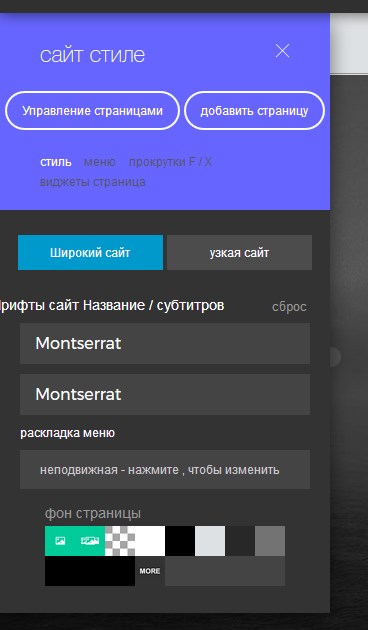
В левой части страницы есть шестеренка с общими настройками страницы, в который вы можете выбирать общий стиль сайта, выбирать макет меню и как оно будет у вас располагаться, выбирать эффекты для секции при прокрутке, и добавлять на страницу различные виджеты.

Добавление новых страниц на сайт
Для добавления новых страниц в меню вам достаточно просто навести курсор на плюсик рядом с первым пунктом меню, и затем вы можете добавить сюда ссылку, либо создать новую страницу.

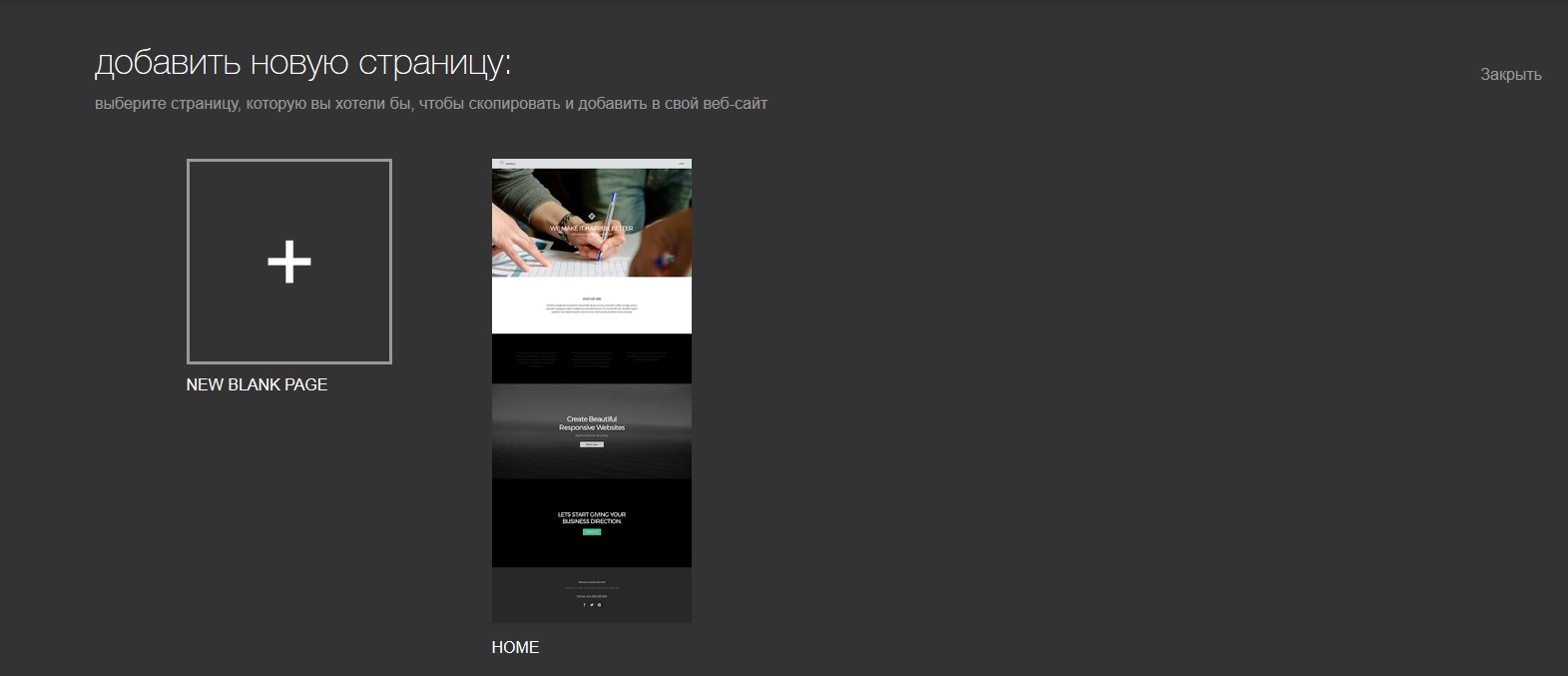
При добавлении новой страницы вы можете использовать пустой шаблон, либо один из уже существующих.

Вводим название страницы, после чего нажимаем на кнопку «Добавить страницу».
После добавления страницы вам предложат добавить эту страницу в качестве ссылки в меню.
Сохранение страницы сайта и загрузка на хостинг
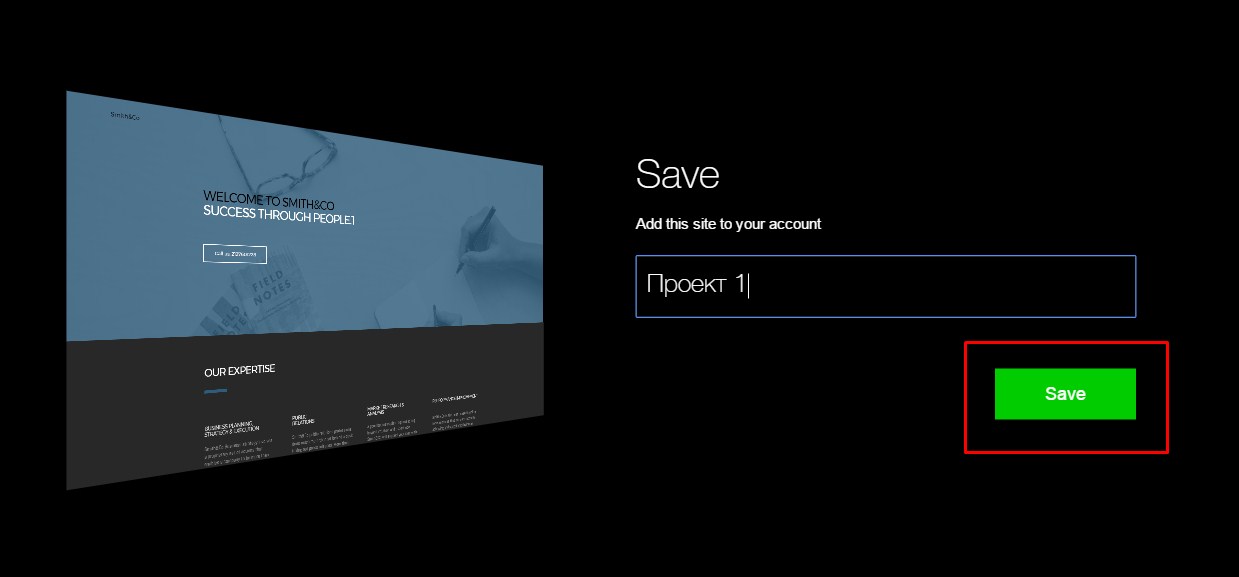
Теперь, после того, как мы создали страницу, которая вам нужна, она вас полностью устраивает и вы заменили все необходимые тексты, вы можете ее сохранить.
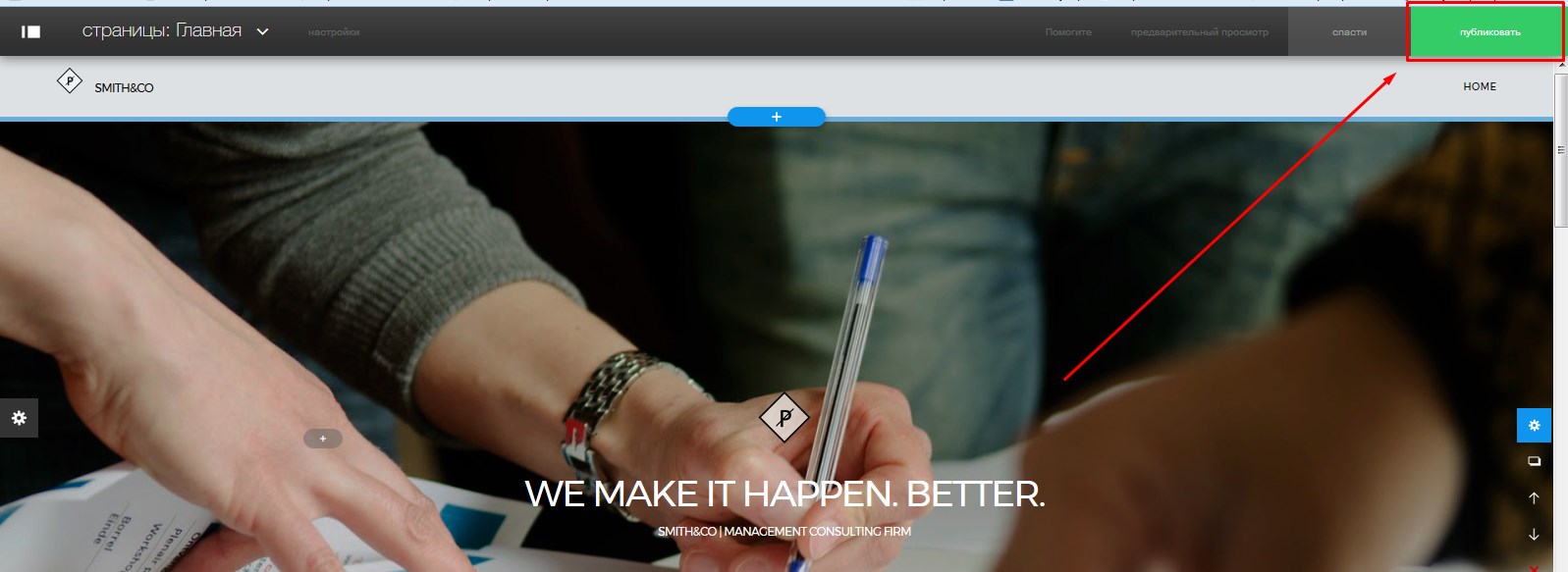
Для начала сохраняем ссылку на этот макет, он нам может понадобиться в том случае, если вы в дальнейшем захотите внести на эту страницу какие-то правки при помощи визуального редактора.- 1. В правом верхнем углу нажимаем на зеленую кнопку «Publish».


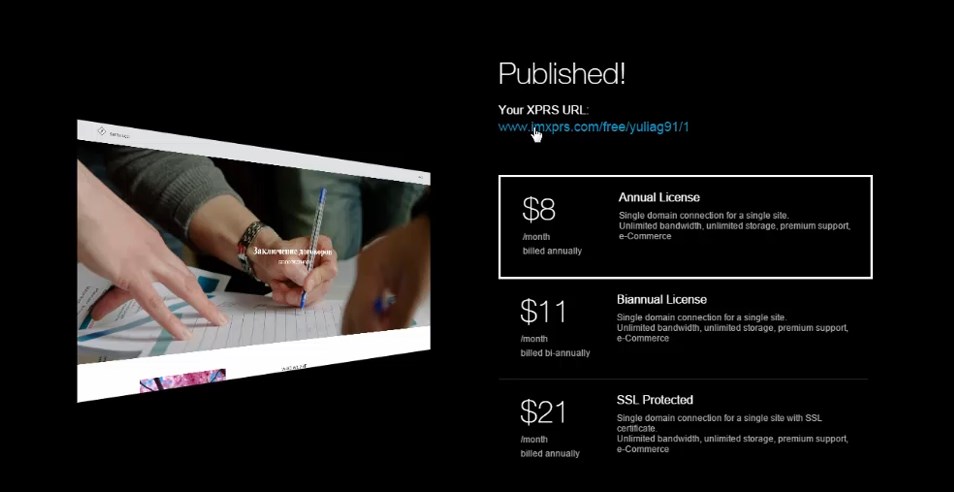
Для этого переходим по этой ссылке:

И теперь мы можем сохранить созданную страницу на компьютер, а затем загрузить к себе на хостинг. Единственное, при сохранении нужно обратить внимание на некоторые моменты.
Я буду сохранять страницу в браузере Opera, здесь сохранение происходит следующим образом:
После сохранения у вас на рабочем столе или в папке, куда вы сохраняли, появиться файл index.html и папка «index_files», которые вам необходимо будет загрузить к себе на хостинг.
Конечно же, какие-то сложные проекты и сложные сайты таким способом создавать не вариант! Как я уже говорила в самом начале, этот способ подойдет либо каких-то срочных проектов, которые используются для тестирования ниши, либо для создания прототипов, либо для согласования дизайна.Так же, созданная страница будет доступна по ссылке, по которой вы изначально просматривали данный проект.
Для внесения изменений в макет вы можете воспользоваться ссылкой на проект, которую мы сохраняли перед публикацией и просмотром страницы.
Видеоинструкция

На этом у меня все. Надеюсь, что данный сервис вам пригодится. Если данная статья была для вас полезна, не забудьте подписаться на мою рассылку, поделиться статьей в социальных сетях и оставить свой комментарий под статьей.
Читайте также:


