Postman как отправить файл
Я начинаю цикл ознакомительных и обучающих статей по Postman. Цель данного цикла — помочь новичкам овладеть этим инструментом и начать применять его в работе. Первая из статей будет вводная, в которой я расскажу для чего нужен Postman, как начать им пользоваться, а так же разберу несколько простых запросов.
В настоящее время, тестировщики достаточно часто сталкиваются с ситуацией, когда задача звучит следующим образом: “Протестируй апиху, пожалуйста, тебе бэкенднер документацию скинул”. В этот момент у многих может случиться ступор. Но опытные тестировщики сразу же подумают о Postman.
Postman предназначен для проверки запросов с клиента на сервер и получения ответа от бэкенда. Можно описать общение Postman с бэкендом в виде диалога:
Postman: “Дай мне информацию по балансу именно этого пользователя”
Backend: “Да, конечно, запрос правильный, получи информацию по балансу этого пользователя”
Такой позитивный диалог происходит в том случае, если ошибок на бэкенде нет и разработчик сделал всё согласно документации. Но не всегда это происходит в таком успешном ключе. В моей практике случались следующие диалоги:
Postman: “Дай мне информацию по балансу именно этого пользователя”
Backend: “Кто я вообще?”
Postman: “Дай мне информацию по балансу именно этого пользователя”
Backend: “Пользователь не найден.”
Описанные выше ответы от бэкенда имеют свой код ошибки, которые приходят в ответе.
В первом случае — это ошибка с кодом 500 (Internal Server Error) внутренняя ошибка сервера, которая говорит о том, что сервер столкнулся с неожиданным условием, которое помешало ему выполнить запрос.
Именно для этого и предназначен Postman — для проверки запросов клиент → сервер по документации, чтобы убедиться, что всё работает на стороне бэкенда.

- Нужно нажать на кнопку “Download the App”
- Далее нужно выбрать свою ОС, скачать файл и установить его.
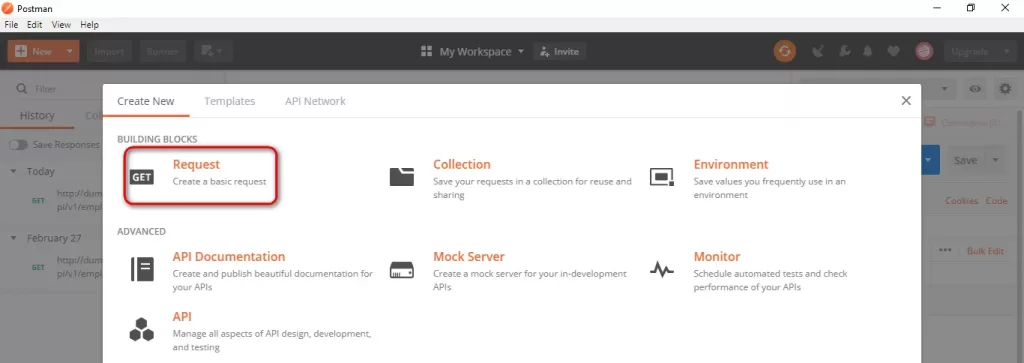
- После запуска программа предлагает создать запрос, коллекцию, среду, создать МОК-сервер и т.д. Но сегодня будет рассмотрена основная функциональность Postman — это как раз создание коллекций с запросами к API. Следовательно нужно выбрать “Collection”
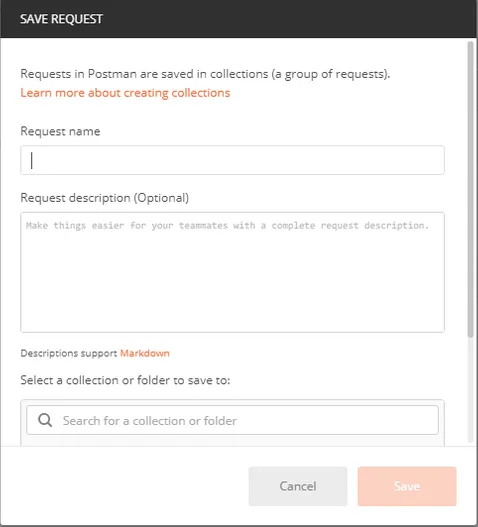
- Далее нужно будет дать название своей коллекции. Например, это может быть название тестируемого проекта. В моём случае пример одного из запросов будет из Postman Echo, открытой документации от разработчиков Postman.
- Созданная коллекция, которая называется “POSTMAN ECHO”
- Вкладка с запросом , который будет использован для запроса
- URL адрес
- Кнопка отправки запроса
- Параметры запроса
- Параметры ответа
Итак, есть документация, есть Postman, коллекция создана. Что дальше?
Все виды документации по API выглядят примерно одинаково. В любом из видов можно увидеть какой метод нужно использовать, какой URL, какие body, params headers и так далее.
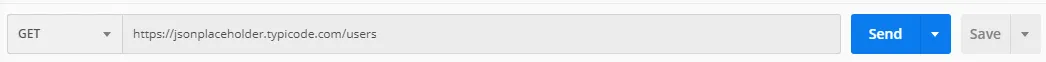
В данном примере через URL уже переданы параметры запроса, а именно: “foo1=bar1&foo2=bar2”. При вставке URL в поле для ввода URL, автоматически подставляются параметры запроса в вкладку “Params”:
Метод работает, данные приходят верные, валидные, всё получилось.
Всё так же, как и при предыдущем методе, только меняется немного параметр запроса:
“title”: “First POST request”,
“body”: “I hope, it’s gonna be work”,
Должно всё выглядеть следующим образом:
В ответе должен прийти текст, который был отправлен в текстовом редакторе из Body, к которому добавится id новой записи, которая была создана на сервере. Также код “201 Created” подтверждает то, что новая запись была создана.
В следующей статье будет рассмотрен менеджмент, структурирование, импорт и экспорт коллекций и запросов.
Установка Postman
Загрузить Postman для Windows можно на официальном сайте программы. Кроме версии для Windows, здесь есть портативные версии для Linux и MacOS.

После загрузки будет необходимо запустить загруженную программу. В Linux также можно установить программу из центра приложений Ubuntu:

Или с помощью универсального менеджера пакетов snap. Для этого выполните:
sudo snap install postman
После завершения установки postman в Linux можно запускать программу из главного меню.

После первого запуска программа предлагает создать бесплатный аккаунт. Он необходим для синхронизации результатов вашей работы между устройствами. Создайте аккаунт или войдите в уже существующий нажав кнопку Sign In. Для создания аккаунта надо ввести адрес электронной почты, ваш ник, пароль и нажать оранжевую кнопку Create Free Account:

После входа в аккаунт вы попадёте в главное окно программы. Дальше давайте рассмотрим использование Postman, это будет так сказать инструкция для чайников, поэтому если вы уже пользовались программой и всё в ней знаете, то вам будет не интересно.
Как пользоваться Postman
1. Интерфейс
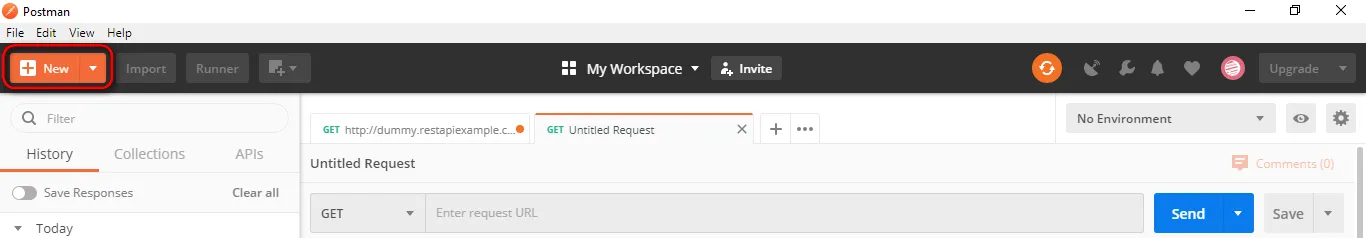
Давайте сначала разберемся с интерфейсом Postman. Главное окно можно условно разделить на несколько частей:
- Верхняя панель - здесь находятся основные элементы настроек программы;
- Боковая панель - тут находится список запросов выполненных ранее и сохранённые в виде коллекций запросы;
- Панель вкладок - позволяет переключаться между вкладками запросов;
- Рабочая область - здесь размещены основные настройки запроса и возвращённые им данные.

Предлагаю пока не трогать сложные настройки, а разобраться с обычной отправкой запросов.
2. Выполнение запроса

В нижней части страницы сразу же отобразится HTML код страницы. Здесь есть несколько вкладок:
- Body - всё, что было возвращено сервером в теле запроса;
- Cookie - записанные сервером;
- Headers - заголовки возвращённые сервером.
Кроме того, на вкладке Body можно выбрать несколько вариантов отображения. Вкладка Pretty полезна для JSON данных, они будут отформатированы в удобном для чтения формате, вкладка Raw выводит данные как есть, а на вкладке Preview можно посмотреть как выглядит открытый сайт:

Это самый простой вариант, но давайте попробуем работать с API.
2. Передача параметров

Чтобы в следующем запросе эти параметры нам не мешали, снимите с них галочки. Это сообщит программе, что передавать их не нужно.
3. Передача параметров формы

В ответ вы получите те же параметры.
4. Передача заголовков

После отправки запроса вы увидите его в разделе Headers внизу окна, значит он был передан на сервер.
5. Передача файла
До этого мы передавали только текстовые данные, но ничего не мешает передать файл в Postman. Для этого вернитесь на вкладку Body, в раздел form-data. Здесь сделайте нужный параметр неактивным и выберите тип параметра вместо Text - File:
Затем нажмите Select file, там, где должно быть значение параметра и выберите файл. После отправки его на сервер, вы найдёте полученный файл в секции files:

6. Авторизация Basic Auth
В рабочей области откройте вкладку Authorization, в разделе Type выберите Basic Auth и заполните имя пользователя и пароль:

Если всё прошло успешно, то тестовый сервер вернёт вам ответ authenticated: true:

7. История запросов
История ранее выполненных запросов - это довольно удобный инструмент, который позволяет не набирать одни и те же данные, если вам надо повторить ранее выполненный запрос. Чтобы посмотреть историю на боковой панели откройте вкладку History. Здесь отображаются все запросы под датам. Вы можете открыть любой из них и посмотреть что вернул сервер, а также выполнить его снова:

8. Коллекции запросов
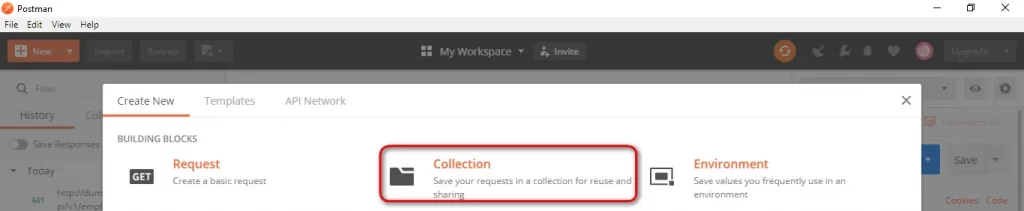
Если вам нужно часто повторять одни и те же запросы с определёнными параметрами, вы можете создать отдельную коллекцию запросов. Для того чтобы создать коллекцию нажмите кнопку New на верхней панели, затем выберите Collection и в открывшемся окне введите имя коллекции, например, Test Requests:
Чтобы добавить в коллекцию запрос, нажмите ту же кнопку New и кликните по ссылке Request. В открывшемся окне надо ввести имя запроса, а чуть ниже выбрать коллекцию к которой следует его добавить. После этого нажмите кнопку Create и можете заполнять данные запроса и смотреть ответ как это описано выше. Когда всё будет настроено кликните по кнопке Save, которая находится рядом с Send чтобы сохранить этот запрос.
После этого вы сможете найти свой запрос открыв на боковой панели вкладку Collections:
Благодаря использованию аккаунта все ваши запросы будут синхронизированы между устройствами, на которых вы используете программу.
Выводы
Теперь вы знаете как пользоваться Postman для проверки работоспособности вашего API. Конечно, мы рассмотрели далеко не все возможности и функции программы, но этого вам будет достаточно чтобы начать её полноценно использовать и отправлять различные запросы. А какие программы используете вы для таких целей? Напишите в комментариях!
Нет похожих записей
Статья распространяется под лицензией Creative Commons ShareAlike 4.0 при копировании материала ссылка на источник обязательна.

Программа Postman предназначена для тестирования работы API, а также для отправки запросов POST и GET. В отличие от похожей утилиты curl, она имеет графический интерфейс, поэтому легко осваивается даже новичками.
![Программа Постман]()
Как тестировать API
Тестирование интерфейса API проводится путем анализа точности выходных данных в зависимости от подаваемых при входном запросе. Этим и занимается Postman: он составляет и отправляет их на указанные URL, получает обратно и сохраняет в базе данных. При желании возможно сохранение типовых запросов в коллекции (для быстрого доступа) и создание для них разного окружения.
Интерфейс приложения Postman
Главное окно программы разделено на четыре области. Разделение на блоки идет по функционалу, что заметно упрощает настройку и управление. Если опыта работы с такими утилитами нет, рекомендуется не трогать непонятные пункты, а пользоваться только простыми (их мы и рассмотрим).

- Верхняя панель – здесь расположены основные настройки программы.
- Боковая панель – сюда выделены запросы, выполненные ранее или сохраненные в качестве «избранного».
- Панель вкладок – инструмент переключения между разными запросами.
- Рабочая область – все базовые настройки отправленного запроса, перечень возвращаемых по нему данных.
Выполнение запроса
Выполнение простого запроса, без сохранения в коллекции, осуществляется кликом по кнопке со значком <+>. В результате откроется новая вкладка, где есть возможность выбрать тип запроса (GET или POST) и внести домен, который будет открываться. Остается нажать на кнопку Send, которая и запустит процедуру проверки.

В нижней части страницы появится код страницы (HTML). Здесь имеется несколько вкладок:
- Body – данные, содержащиеся в теле запроса.
- Cookie – информация, записанная сервером.
- Headers – заголовки, которые были возвращены.
На первой вкладке, где отображается тело запроса, есть выбор нескольких вариантов отображения. Так, Pretty интересна для получения JSON-данных – программа отформатирует их в достаточно удобном формате. Если выбрать режим Raw, информация будет представлена «как есть», без каких-либо изменений. Вкладка Preview отображает сайт в том виде, в котором он открывается в браузере.
Передача параметров в Postman

Затем нужно открыть вкладку Params и в разделе Query Params под строкой Key внести название отправляемого параметра. Следом под строкой Value нужно написать еще одно значение. Количество не ограничено – пользователь вносит столько параметров, сколько ему нужно для тестирования конкретного API.
Остается нажать на кнопку Send и получить ответ на отправленные запросы. Чтобы потом параметры не задействовались при тестировании реально существующих веб-ресурсов, достаточно снять с них галочки. Это укажет программе, что нужно отправлять запросы без учета внесенных параметров.
Передача параметров формы и заголовков

Передача файла в Postman
Программа Postman позволяет отправлять файлы, а не только текстовые данные, как в приведенных выше примерах. Чтобы сделать это, достаточно перейти на вкладку Body, зайти в раздел form-data и выбрать тип параметра File (вместо Text).

Затем следует нажать на кнопку Select File и выбрать отправляемый файл. После отправки данных на сервер он будет виден в секции files. Ничего сложного в процедуре нет, приведенная выше схема работает со всеми типами файлов.
Авторизация Basic Auth

Далее в рабочей области надо открыть вкладку Authorization, в разделе Type выбрать значение Basic Auth и заполнить имя с паролем. Если процедура пройдена успешно, тестовый сервер вернет ответ authenticated: true.
История и коллекция запросов
При систематическом использовании одних и тех же запросов будет проще отправлять их из заранее составленного списка. Программа Postman упрощает задачу за счет сохранения истории, в которой содержатся все внесенные параметры. Пользователю лишь остается кликнуть по нужному пункту и при необходимости заменить URL.

Наиболее важные запросы рекомендуется сохранять в коллекции. Чтобы сделать это, достаточно нажать на кнопку New на верхней панели, выбрать пункт Collection и ввести название (на выбор пользователя). Теперь любой запрос будет добавлен в перечень нажатием на кнопку Create и, после заполнения всех данных, кнопку Save (до отправки на сервер).
В этом большом гайде мы разберем тестирование API с помощью Postman. Он покроет большинство сценариев использования этой программы в вашей повседневной работе.
Давным-давно Postman стартовал как расширение для Google Chrome. Сейчас это полноценное нативное приложение, доступное на Windows, Linux и MacOS.
Что такое API?
Что такое Postman?
Зачем использовать Postman?
Установка Postman
Установка подробно описана в отдельном гайде. Найти его можно здесь (! на английском)
После того, как Postman установлен, можно переходить к тестированию API.
Postman отличный инструмент для тестирования API для тех, кто не хочет или не может писать тесты вручную (в IDE на языке программирования, используемом для разработки приложения).
Особенности Postman
Ниже мы перечислим только некоторые из особенностей Postman:
- Простой в использовании API клиент
- Функциональный и приятный UI.
- Может использоваться как для ручного, так и для автоматизированного тестирования API.
- Поддерживает интеграции с другими инструментами (например, поддерживает Swagger и RAML)
- Может быть запущен в Windows, Linux, MacOS.
- Не требует знания языков программирования.
- Предоставляет возможность легко экспортировать коллекции запросов, наборы тестов. Можно легко обмениваться этими данными с коллегами.
- Интегрируется с CI/CD инструментами (например, с Jenkins, TeamCity и т.п.)
- API Posman-a подробно документирован.
- Позволяет выполнять API автотесты.
Цена: Бесплатно или 21 доллар за пользователя в месяц.
Как пользоваться Postman
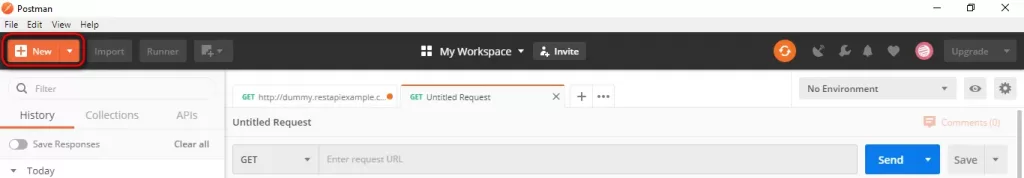
Для начала, давайте подробно рассмотрим интерфейс. Мы сознательно будем рассматривать английскую версию (и рекомендуем использовать именно ее):
Основные сущности Postman: запросы, коллекции и окружения
Перед тем, как приступить непосредственно к тестированию, давайте рассмотрим основные сущности, которыми оперирует Postman:
1. Запросы (Requests)
Запрос представляет собой комбинацию URL, хедеров и Body (тела запроса). Postman позволяет сохранять запросы и использовать их в будущем там, где вам нужно.



Как мы писали выше, Postman позволяет делать запросы к API. С помощью API-запроса можно получать и отправлять данные какому-либо бэкенд-сервису.
- GET: GET-запросы используются для получения данных от API.
- POST: POST-запросы используются для отправки новых данных API.
- PUT: PUT-запросы используются для обновления уже существующих данных.
- PATCH: PATCH-запросы (как и PUT) используются для обновления уже существующих данных. Разница в том, что с помощью PATCH запросов можно обновить несколько записей за раз.
- DELTE: DELETE-запросы используются для удаления существующих данных.
Далее в статье мы рассмотрим, как создавать и отправлять запросы разных типов с помощью Postman.
2. Коллекции (Collections)
Коллекции представляют собой группы запросов. Вы можете думать о коллекциях как о папках, в которых лежат запросы.
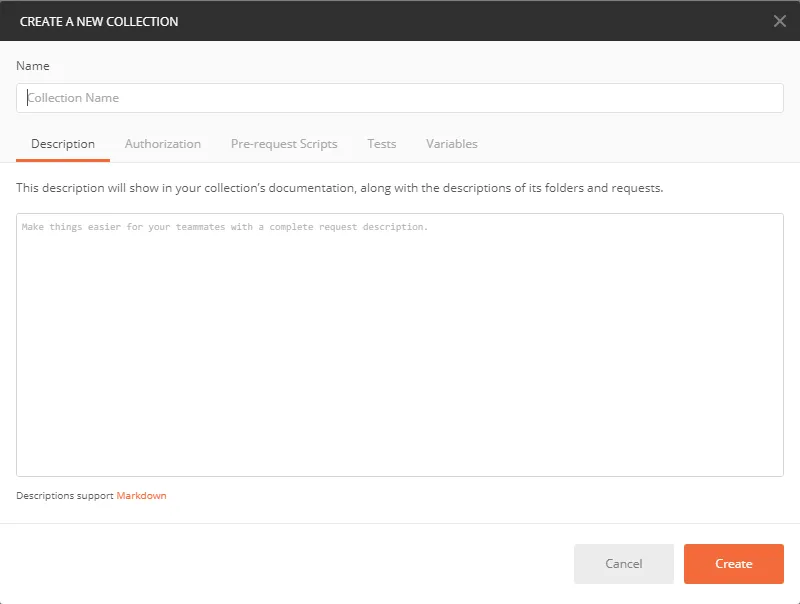
Как создать коллекцию в Postman:

Введите имя (Name) и описание (Description) коллекции, после этого нажмите кнопку Create:

Коллекция может содержать любое число запросов. Запустить выполнение коллекции можно двумя способами:
- с помощью Collection Runner
- c помощью Newman
Далее мы рассмотрим оба этих способа.
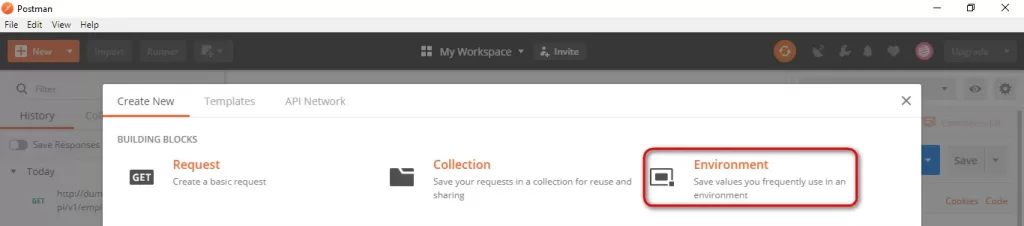
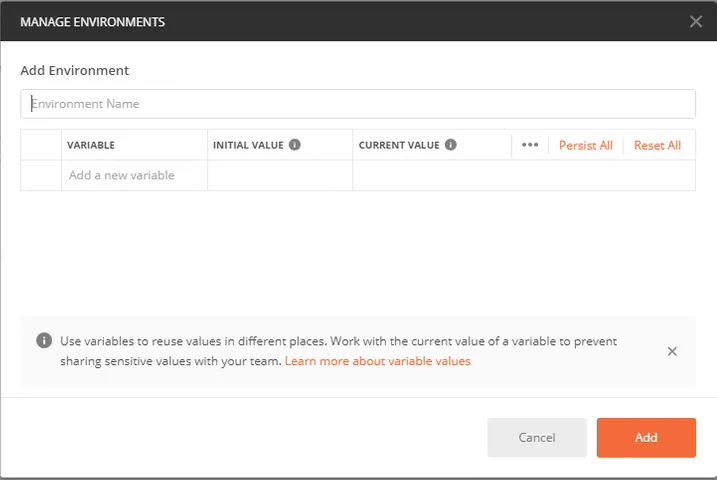
3. Окружение (Environments)


Мы рассмотрим работу с окружениями далее в статье.
Тестирование GET-запросов
Повторимся, GET-запросы используются для получения данных с сервера. GET-запросы не меняют состояние данных на сервере (не добавляют, не удаляют и не изменяют данные).
Давайте отправим GET-запрос с помощью Postman:
Мы рекомендуем завести аккаунт и использовать его для входа (чтобы сохранять запросы, коллекции и окружения для использования в будущем).

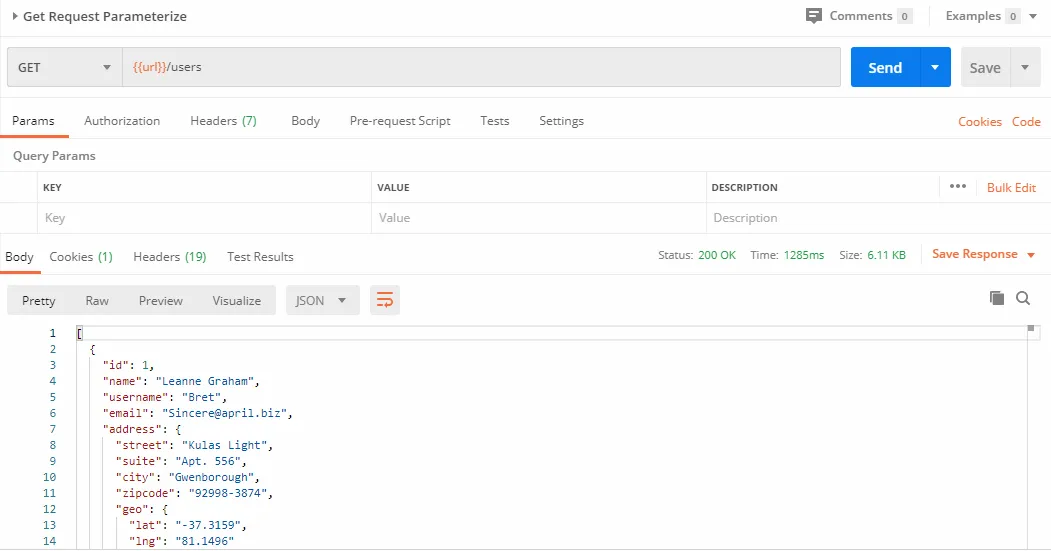
Шаг 2: Создаем GET-запрос:
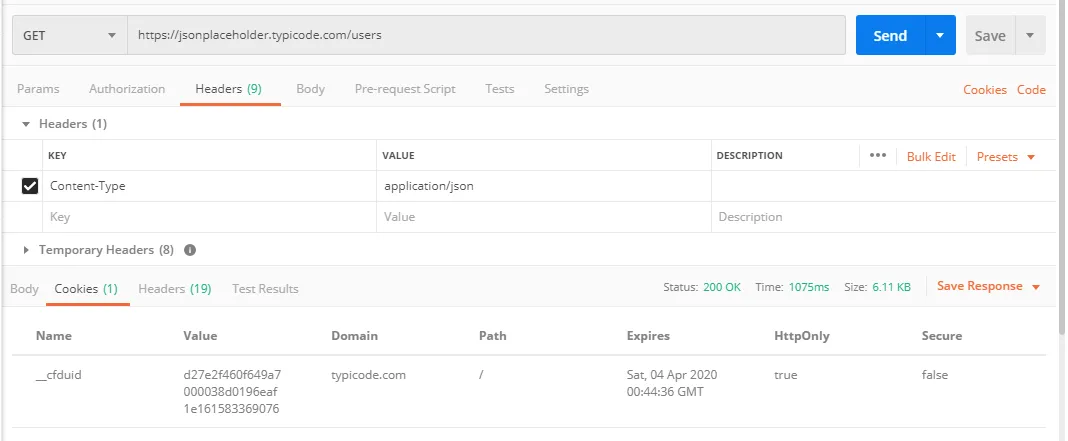
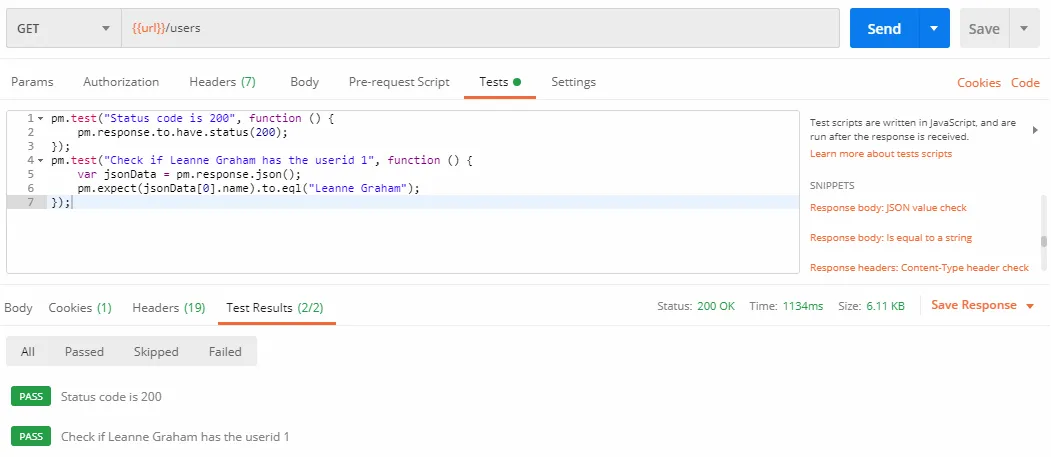
После выполнения запроса вы должны будете увидеть данные от сервера во вкладке Body.
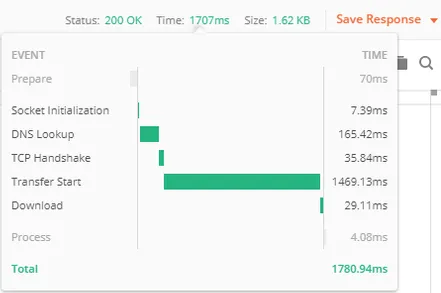
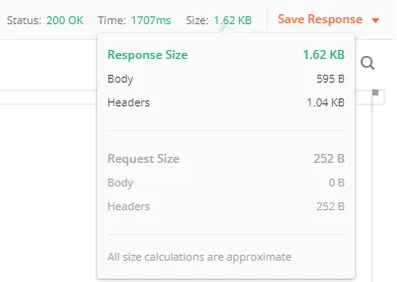
На скриншоте ниже вы видите код ответа сервера (Status: 200 OK), время выполнения запроса (Time: 1700ms) и размер ответа (Size: 1.62 KB)
По наведению на Time и Size появляется всплывающее окно с подробной информацией.
Время ответа сервера (Response Time)

Размер ответа (Response Size)

Куки (Cookies): Здесь можно увидеть информацию о куках, возвращаемых сервером

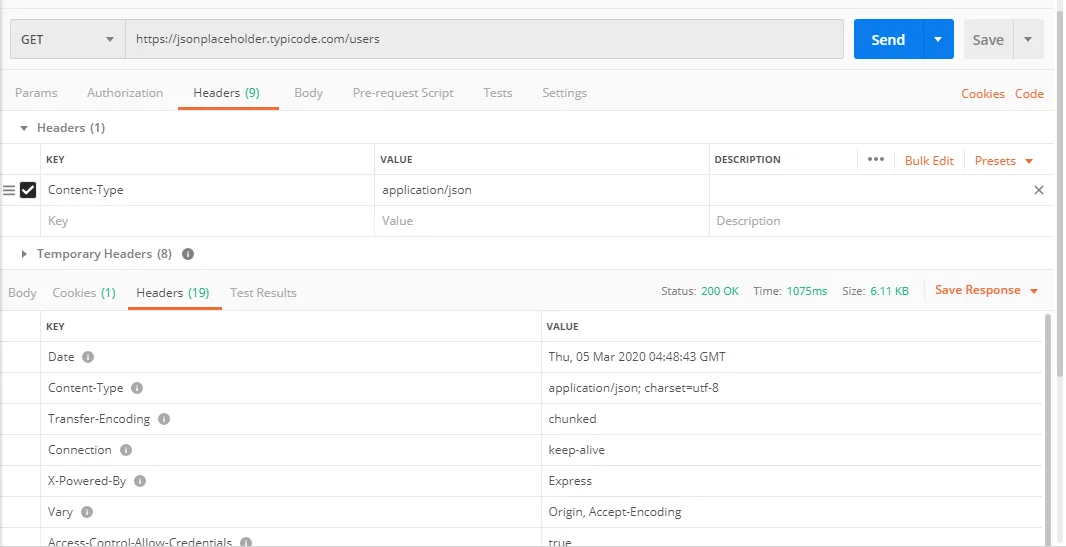
Хедеры ответа от сервера (Response headers)

Тестирование POST-запросов
POST-запросы используются для отправки новых данных на сервер. Давайте попробуем с помощью POST-запроса добавить нового пользователя. Для этого мы отправим информацию о новом пользователе в теле POST-запроса.
После этого наживаем кнопку SEND и отправляем POST-запрос.
Примечание: для проверки корректности вашего json можно использовать Jsonformatter
Точно так же, как и POST, отправляются PUT, PATCH и DELETE запросы.
Примечание: во время тестирования, для каждого запроса проверяйте возвращаемый результат, код ответа сервера и время ответа сервера. И не забывайте про негативные тесты!
Параметризация запросов
Часто необходимо выполнить один и тот же запрос на разных наборах данных. С помощью параметризации, можно использовать переменные при выполнении запросов.
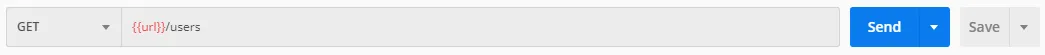
В Postman, параметры создаются с помощью двойных скобок: >.

Шаг 2: Меняем URL на параметр >. После этого URL запроса должен быть таким: >/users

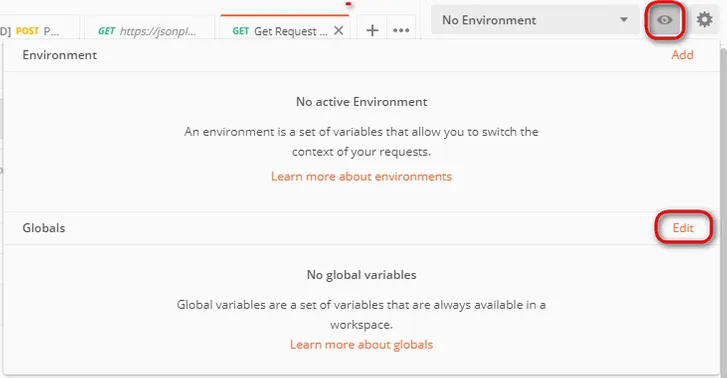
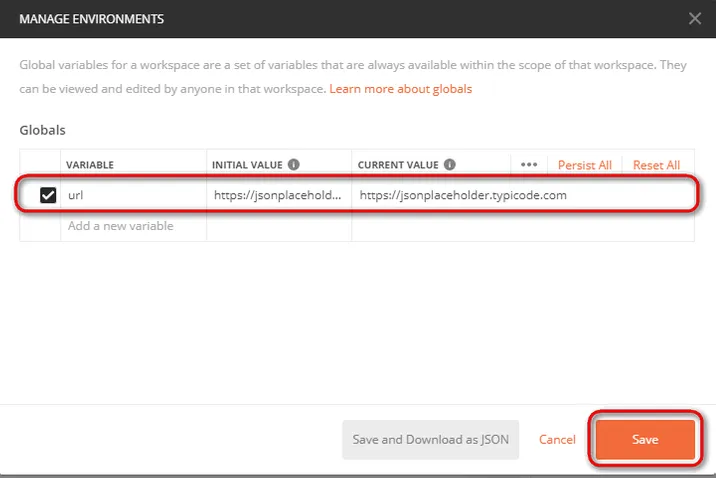
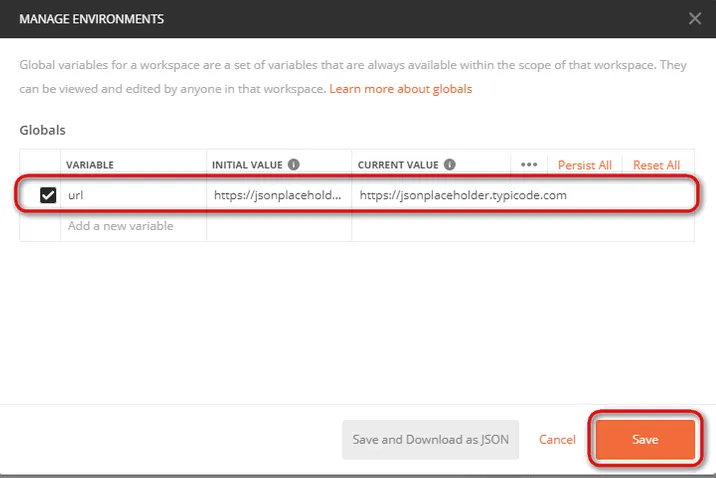
Шаг 3: Теперь нам нужно создать переменную окружения, чтобы использовать ее в качестве параметра. Для этого нажимаем на кнопку с глазом и кликаем на Edit (редактировать), чтобы создать глобальную переменную и затем использовать ее в коллекциях.



Если все сделано правильно, значение переменной, которую мы создали, будет подставлено вместо ее имени и запрос выполнится успешно.
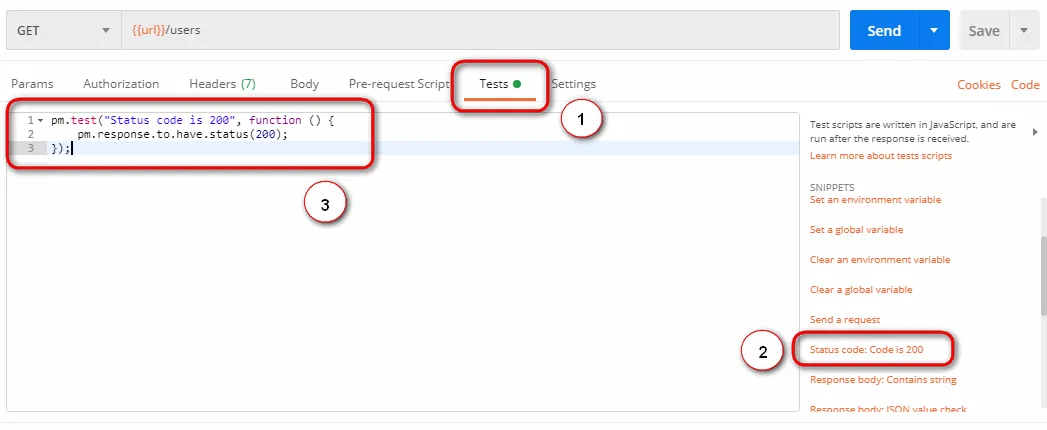
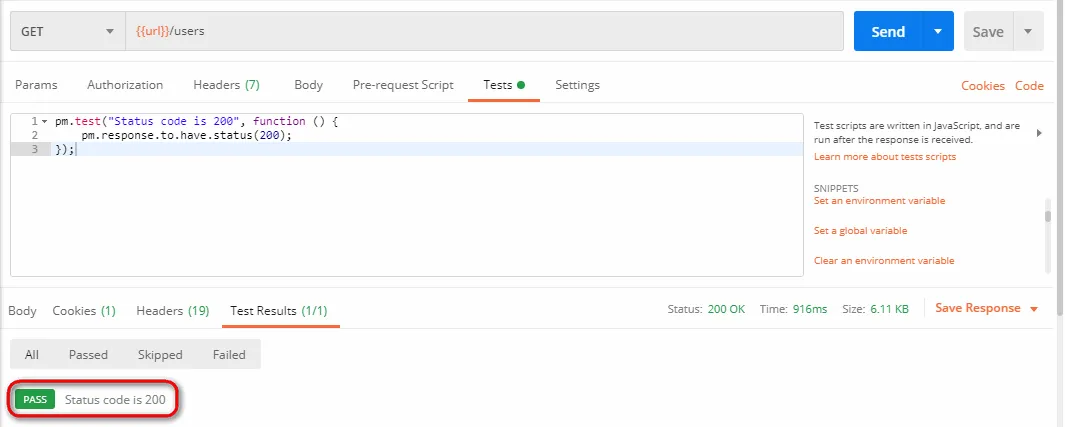
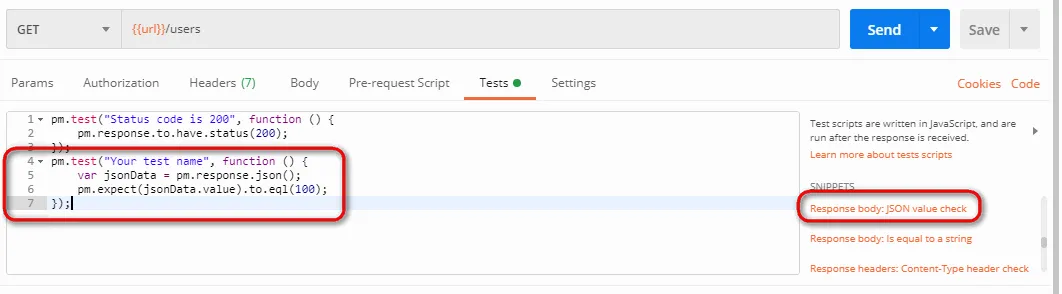
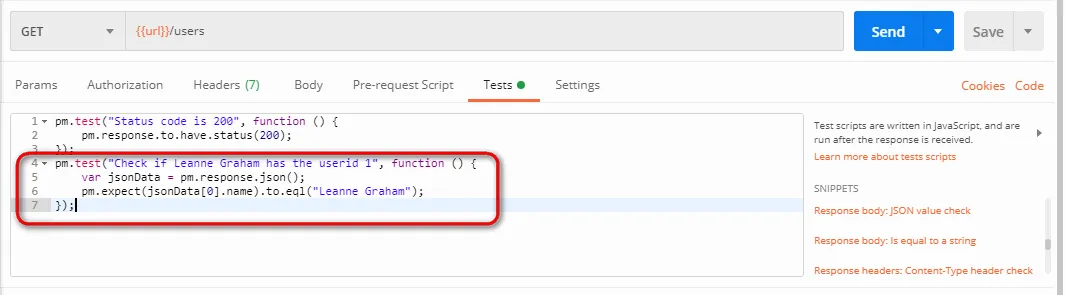
Создание тестов в Postman
Тесты в Postman позволяют убедиться, что API работает так, как этого от него ожидают.
Давайте начнем с написания простого теста.




Код теста будет выглядеть следующим образом:

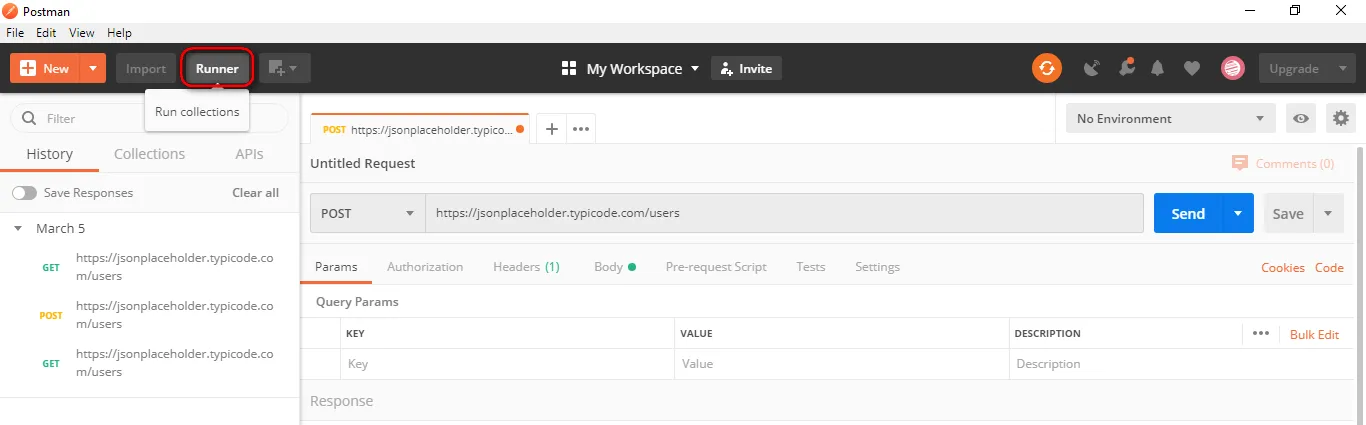
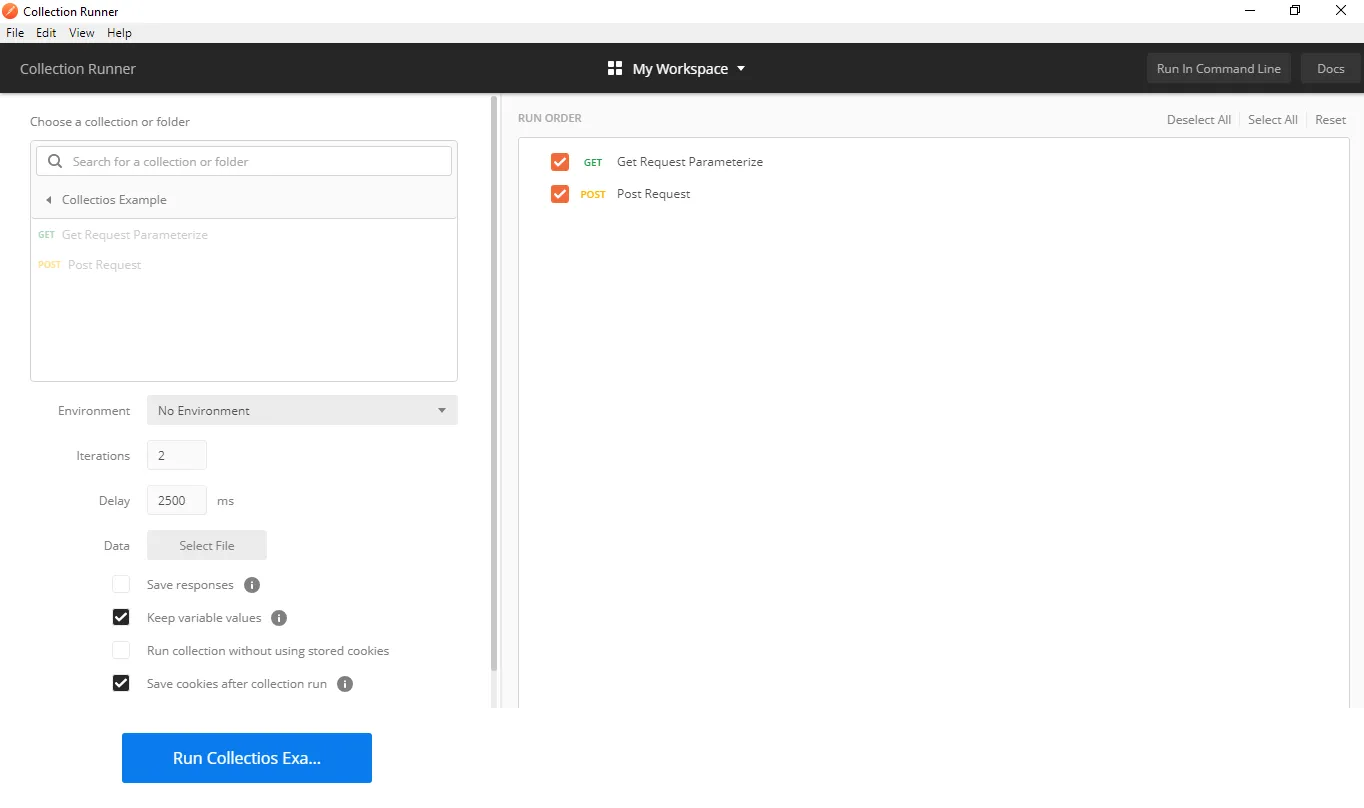
Запуск коллекций с помощью Collection Runner
Давайте запустим коллекцию с помощью Collection Runner.

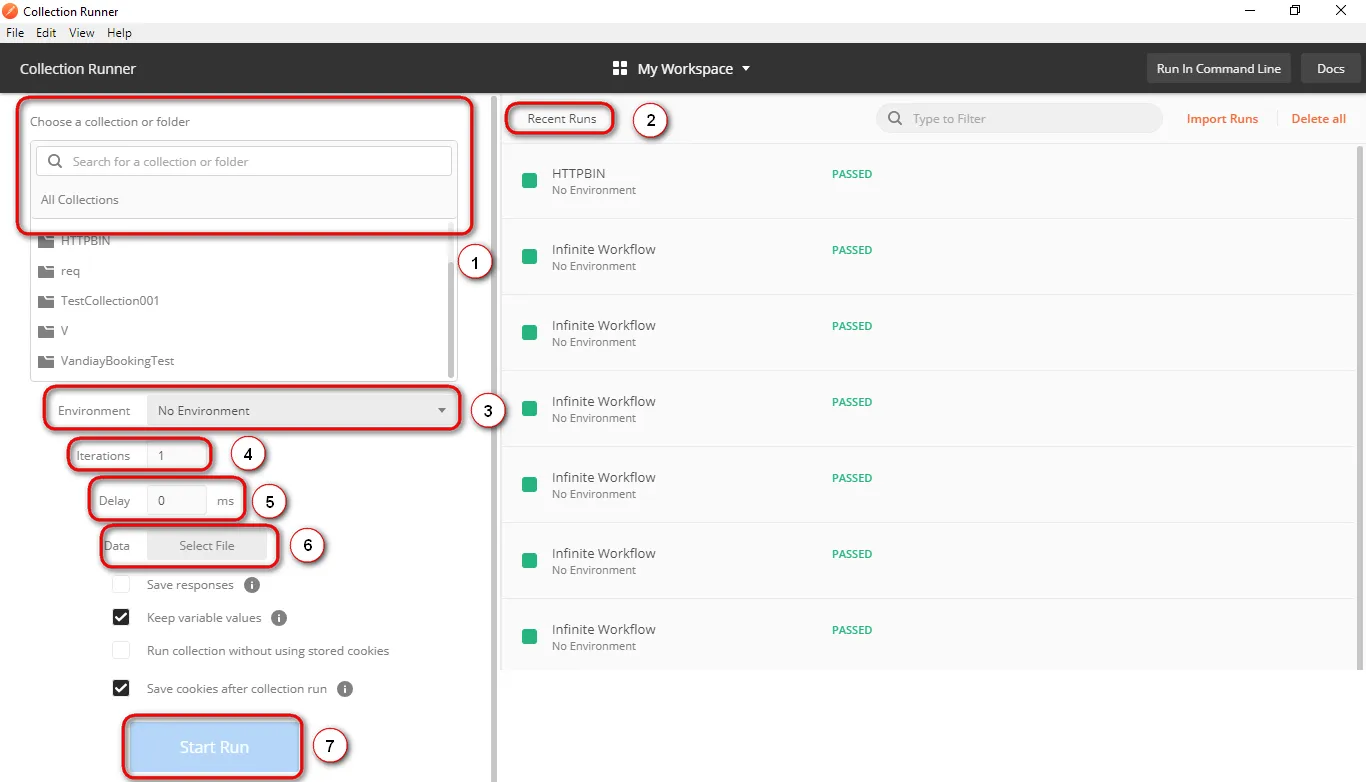
Шаг 2: Должна будет открыться следующая страница:

Разберем основные элементы:
Шаг 3: В этом окне добавим коллекцию для запуска. Выбираем нашу коллекцию тестов, устанавливаем параметр Iterations в 2, delay в 2500ms и нажимаем кнопку запуска.


Запуск коллекций с помощью Newman
Для того, чтобы запустить коллекции с помощью Newman, делаем следующее:
Шаг 1: Устанавливаем node.js. Сделать это можно по ссылке
Шаг 2: Открываем командную строку и выполняем команду npm install -g newman
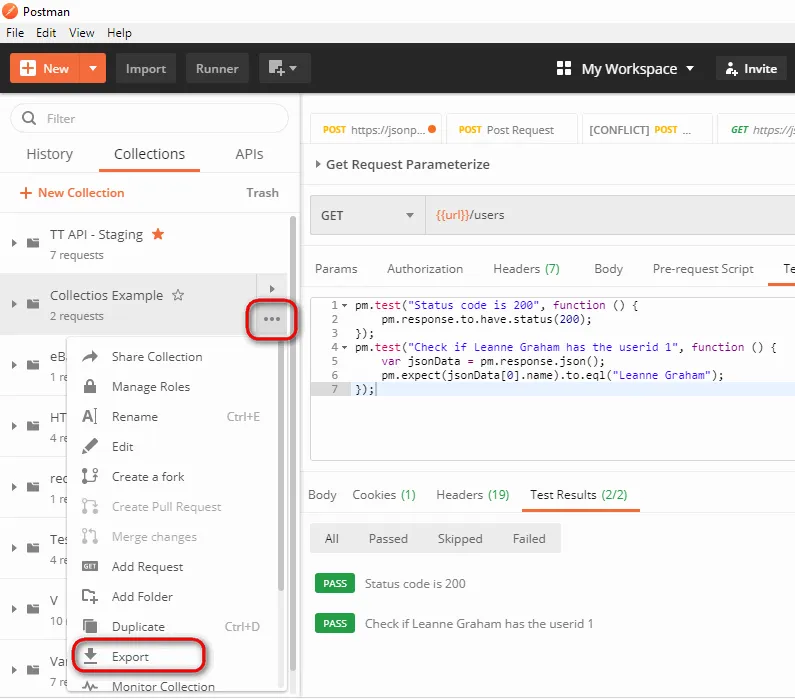
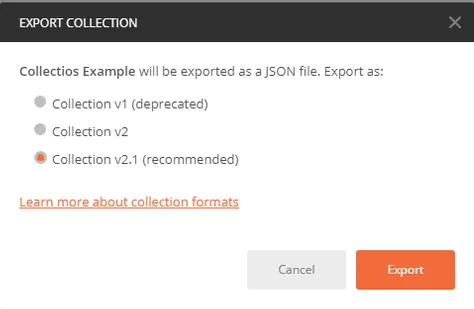
Шаг 3: После установки newman заходим в Postman. В списке коллекции находим нашу коллекцию, нажимаем на три точки и выбираем Export (Экспортировать)


Шаг 5: Выбираем папку, в которую экспортировать коллекцию и нажимаем Save. Рекомендуем создать отдельную папку для Postman-тестов. После нажатия на Save, коллекция будет экспортирована в выбранную папку.
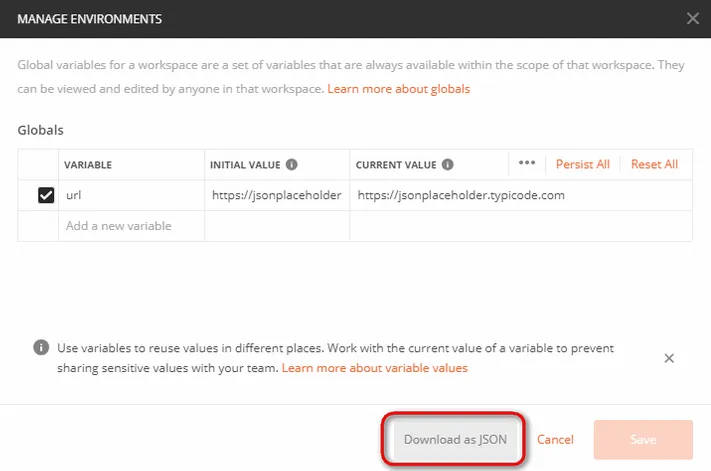
Шаг 6: Для корректного запуска нам понадобится экспортировать и окружение. Для этого нажимаем на кнопку с глазом и выбираем опцию Download as JSON. Выбираем папку, в которую экспортировать окружение и нажимаем Save. Рекомендуем экспортировать окружение в ту же папку, в которую была экспортирована коллекция.


Шаг 7: Теперь, когда мы экспортировали коллекцию и окружения в папку, возвращаемся в командную строку и меняем директорию на ту, где находятся коллекция и окружение.
Шаг 8: Запускаем коллекцию с помощью команды:
newman run PostmanTestCollection.postman_collection.json -e Testing.postman_globals.json
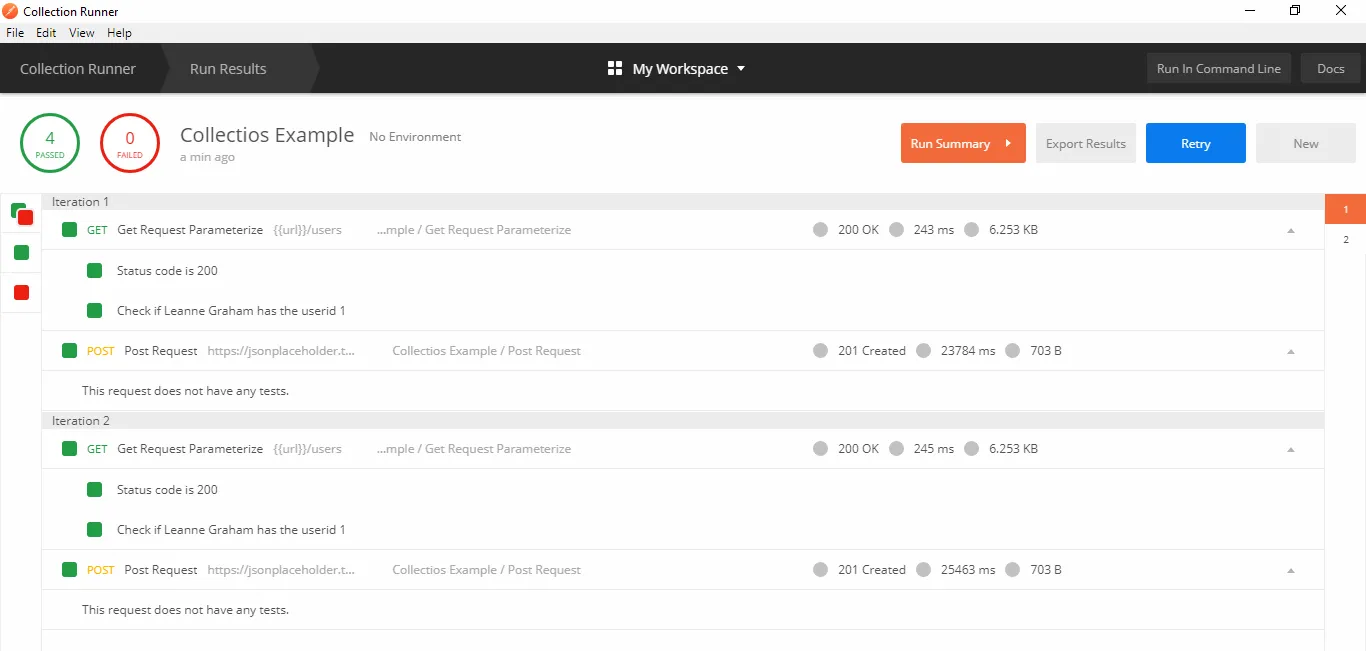
После выполнения коллекции, появятся результаты выполнения тестов.
Заключение
В этом гайде по Postman мы постарались разобрать базовые темы. Мы надеемся, вы научились создавать и отправлять просты запросы, проверять ответы сервера, создавать простые тесты. Узнали, как выполнять коллекций с помощью Collection Runner и Newman. В следующих статьях мы разберем продвинутые возможности Postman.

Мне нужно было передать и файл, и целое число. Я сделал это так:
необходимо передать файл для загрузки: сделал это согласно ответу Сумита.
Тип запроса: POST
Body -> данные формы
под заголовком KEY ввел имя переменной («файл» в моем коде серверной части).
2. необходимо передать целое число:
Введенное имя переменной (например: id) в KEY и ее значение (например: 1) в VALUE
Способ отправки данных mulitpart, содержащих файл с данными json, следующий: нам нужно установить тип содержимого соответствующих полей ключа json на 'application / json' на вкладке тела почтальона, как показано ниже:
Если вы используете файлы cookie для сохранения сеанса, вы можете использовать перехватчик для передачи файлов cookie от браузера к почтальону.
Также для загрузки файла вы можете использовать вкладку данных формы на вкладке тела почтальона, в которой вы можете предоставить данные в формате ключ-значение, и для каждого ключа вы можете выбрать тип значения текст / файл. при выборе типа файла появилась опция загрузки файла.
Если вы хотите, чтобы Id и File были в одном объекте, вы можете добавить свой объект запроса к методу в качестве стандартного, а затем в Postman установить Body на form-data и префикс ваших ключей с именем вашего объекта запроса. например request.SessionId и request.File.
Для каждого ключа данных формы вы можете установить Content-Type, справа есть кнопка почтальона для добавления столбца Content-Type, и вам не нужно анализировать json из строки внутри вашего контроллера.
Если кому-то понадобилось:
body -> form-data
Добавить имя поля как массив


Выберите [Content Type] из [SHOW COLUMNS], затем установите тип контента «application / json» для параметра текста json.

Тело -> данные формы -> выбрать файл
Вы должны написать «файл» вместо «имя»
Также вы можете отправлять данные JSON из поля Body -> raw. (Просто вставьте строку JSON)
Если вы хотите сделать запрос PUT , просто сделайте все как запрос POST , но добавьте _method => PUT в параметры form-data .

Если вам нужно подобное Загрузите файл в составном формате, используя данные формы, и отправьте данные json (объект Dto) в том же запросе POST .
Получите свой объект JSON как строку в контроллере и сделайте его десериализованным, добавив эту строку
Читайте также:



