Почему не работает дисплей флекс
CSS flexbox (Flexible Box Layout Module) — модуль макета гибкого контейнера — представляет собой способ компоновки элементов, в основе лежит идея оси.
Flexbox состоит из гибкого контейнера (flex container) и гибких элементов (flex items). Гибкие элементы могут выстраиваться в строку или столбик, а оставшееся свободное пространство распределяется между ними различными способами.
Модуль flexbox позволяет решать следующие задачи:
- Располагать элементы в одном из четырех направлений: слева направо, справа налево, сверху вниз или снизу вверх.
- Переопределять порядок отображения элементов.
- Автоматически определять размеры элементов таким образом, чтобы они вписывались в доступное пространство.
- Решать проблему с горизонтальным и вертикальным центрированием.
- Переносить элементы внутри контейнера, не допуская его переполнения.
- Создавать колонки одинаковой высоты.
- Создавать прижатый к низу страницы подвал сайта.
Flexbox решает специфические задачи — создание одномерных макетов, например, навигационной панели, так как flex-элементы можно размещать только по одной из осей.
Основные понятия

Для описания модуля Flexbox используется определенный набор терминов. Значение flex-flow и режим записи определяют соответствие этих терминов физическим направлениям: верх / право / низ / лево, осям: вертикальная / горизонтальная и размерам: ширина / высота.
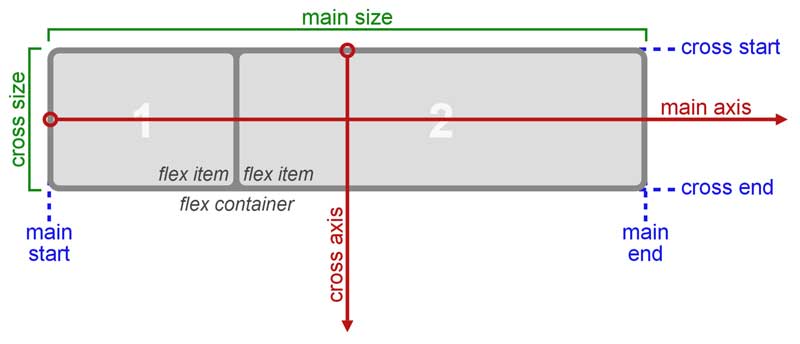
Главная ось (main axis) — ось, вдоль которой выкладываются flex-элементы. Она простирается в основном измерении.
Main start и main end — линии, которые определяют начальную и конечную стороны flex-контейнера, относительно которых выкладываются flex-элементы (начиная с main start по направлению к main end).
Основной размер (main size) — ширина или высота flex-контейнера или flex-элементов, в зависимости от того, что из них находится в основном измерении, определяют основной размер flex-контейнера или flex-элемента.
Поперечная ось (cross axis) — ось, перпендикулярная главной оси. Она простирается в поперечном измерении.
Cross start и cross end — линии, которые определяют начальную и конечную стороны поперечной оси, относительно которых выкладываются flex-элементы.
Поперечный размер (cross size) — ширина или высота flex-контейнера или flex-элементов, в зависимости от того, что находится в поперечном измерении, являются их поперечным размером.
Flex-контейнер
Flex-контейнер устанавливает новый гибкий контекст форматирования для его содержимого. Flex-контейнер не является блочным контейнером, поэтому для дочерних элементов не работают такие CSS-свойства, как float, clear, vertical-align. Также, на flex-контейнер не оказывают влияние свойства column-*, создающие колонки в тексте и псевдоэлементы ::first-line и ::first-letter.
Модель flexbox-разметки связана с определенным значением CSS-свойства display родительского html-элемента, содержащего внутри себя дочерние блоки. Для управления элементами с помощью этой модели нужно установить свойство display следующим образом:
После установки данных значений свойства каждый дочерний элемент автоматически становится flex-элементом, выстраиваясь в один ряд (вдоль главной оси). При этом блочные и строчные дочерние элементы ведут себя одинаково, т.е. ширина блоков равна ширине их содержимого с учетом внутренних полей и рамок элемента.
Если родительский блок содержит текст или изображения без оберток, они становятся анонимными flex-элементами. Текст выравнивается по верхнему краю блока-контейнера, а высота изображения становится равной высоте блока, т.е. оно деформируется.
Flex-элементы
Flex-элементы — блоки, представляющие содержимое flex-контейнера в потоке. Flex-контейнер устанавливает новый контекст форматирования для своего содержимого, который обуславливает следующие особенности:
- Для flex-элементов блокируется их значение свойства display. Значение display: inline-block ; и display: table-cell; вычисляется в display: block;.
- Пустое пространство между элементами исчезает: оно не становится своим собственным flex-элементом, даже если межэлементный текст обернут в анонимный flex-элемент. Для содержимого анонимного flex-элемента невозможно задать собственные стили, но оно будет наследовать их (например, параметры шрифта) от flex-контейнера.
- Абсолютно позиционированный flex-элемент не участвует в компоновке гибкого макета.
- Поля margin соседних flex-элементов не схлопываются.
- Процентные значения margin и padding вычисляются от внутреннего размера содержащего их блока.
- margin: auto; расширяются, поглощая дополнительное пространство в соответствующем измерении. Их можно использовать для выравнивания или раздвигания смежных flex-элементов.
- Автоматический минимальный размер flex-элементов по умолчанию является минимальным размером его содержимого, то есть min-width: auto;. Для контейнеров с прокруткой автоматический минимальный размер обычно равен нулю.
Flexbox призван спасти нас от неприятных моментов чистого CSS (например, от вертикального выравнивания), и он отлично справляется со своей задачей. Но разобраться в принципах его работы порой бывает сложно, особенно, если вы новичок.
Основная задача Flexbox — сделать слои гибкими, а работу с ними — интуитивно понятными. Для достижения этой цели он позволяет контейнерам самим решать, как обращаться со своими дочерними элементами, в том числе изменять их размер и расстояние между ними.
Рассмотрев несколько основных понятий, давайте посмотрим, так ли оно гладко на практике. В этой статье мы изучим несколько самых популярных свойств Flexbox, разберемся, что они делают, и как они на самом деле работают.
Display: Flex
Вот пример страницы:
У нас есть 4 разноцветных div’а разных размеров, которые находятся внутри серого div’а. У каждого div’а есть свойство display: black. Поэтому каждый квадрат занимает всю ширину строки.
Чтобы начать работать с Flexbox, нам нужно сделать наш контейнер flex-контейнером. Делается это так:
Вроде бы ничего особо и не изменилось — div’ы всего лишь встали в ряд. Но вы сделали что-то действительно мощное. Вы дали вашим квадратам классное свойство, называемое “flex-контекст”.
Flex Direction
У flex-контейнера есть две оси: главная ось и перпендикулярная ей.
Justify Content
Justify-content отвечает за выравнивание элементов по главной оси/
Вернемся к flex-directional: row.
Justify-content может принимать 5 значений:
- flex-start;
- flex-end;
- center;
- space-between;
- space-around .
Space-between задает одинаковое расстояние между квадратами, но не между контейнером и квадратами. Space-around также задает одинаковое расстояние между квадратами, но теперь расстояние между контейнером и квадратами равно половине расстояния между квадратами.
Align Self
Align-self позволяет выравнивать элементы по отдельности.
Давайте для двух квадратов применим align-self, а для остальных применим align-items: center и flex-directional: row.
Flex Grow
Это свойство немного сложнее.
Для начала давайте зададим нашим квадратикам одинаковую ширину в 120px:
Попробуем задать flex-grow равным 1 для каждого квадрата:
Квадраты заняли оставшееся место в контейнере. Значение flex-grow аннулирует значение ширины.
Но здесь возникает один вопрос: что значит flex-grow: 1?
Попробуем задать flex-grow равным 999:
И… ничего не произошло. Так получилось из-за того, что flex-grow принимает не абсолютные значения, а относительные.
Это значит, что не важно, какое значение у flex-grow, важно, какое оно по отношению к другим квадратам:
Вначале flex-grow каждого квадрата равен 1, в сумме получится 6. Значит, наш контейнер поделен на 6 частей. Каждый квадрат будет занимать 1/6 часть доступного пространства в контейнере.
Когда flex-grow третьего квадрата становится равным 2, контейнер делится на 7 частей (1 + 1 + 2 + 1 + 1 + 1).
Теперь третий квадрат занимает 2/7 пространства, остальные — по 1/7.
Стоит помнить, что flex-grow работает только для главной оси (пока мы не поменяем ее направление).
Заключение
Несмотря на то, что мы рассмотрели только поверхность Flexbox, этих команд должно быть достаточно для обработки большинства основных выравниваний и вертикального расположения элементов к сердцу вашего содержимого.
CSS Flexbox — это технология для создания сложных гибких макетов за счёт правильного размещения элементов на странице. О самой технологии пишут здесь. Мы же решили объяснить возможности CSS Flexbox с использованием гифок.
Примечание Вы читаете улучшенную версию некогда выпущенной нами статьи.
display: flex
На ней размещено 4 div разных размеров, которые находятся внутри серого div . У каждого div есть свойство display: block . Поэтому каждый блок занимает всю ширину строки. Чтобы начать работать с CSS Flexbox, нужно сделать контейнер flex-контейнером. Делается это так:
Так у блоков появилось свойство flex-контекст, которое в дальнейшем позволит ими управлять гораздо проще, чем с использованием стандартного CSS.
flex-direction
У flex-контейнера есть две оси: главная и перпендикулярная ей.

По умолчанию все предметы располагаются вдоль главной оси — слева направо. Именно поэтому блоки в предыдущем примере выстроились в линию, когда мы применили display: flex . А вот flex-direction позволяет вращать главную ось.
Обратите внимание, что flex-direction: column не выравнивает блоки по оси, перпендикулярной главной. Главная ось сама меняет своё расположение, и теперь направлена сверху вниз.
Есть ещё парочка свойств для flex-direction : row-reverse и column-reverse .
justify-content
Отвечает за выравнивание элементов по главной оси:
Justify-content может принимать 5 значений:
- flex-start
- flex-end
- center
- space-between
- space-around
Space-between задаёт одинаковое расстояние между блоками, но не между контейнером и блоками. Space-around также задаёт одинаковое расстояние между блоками, но теперь расстояние между контейнером и блоками равно половине расстояния между блоками.
align-items
Если justify-content работает с главной осью, то align-items работает с осью, перпендикулярной главной оси. Вернёмся к flex-direction: row и пройдёмся по командам align-items :
- flex-start
- flex-end
- center
- stretch
- baseline
Стоит заметить, что для align-items: stretch высота блоков должна быть равна auto . Для align-items: baseline теги параграфа убирать не нужно, иначе получится так:

Чтобы получше разобраться в том, как работают оси, объединим justify-content с align-items и посмотрим, как работает выравнивание по центру для двух свойств flex-direction :
align-self
Позволяет выравнивать элементы по отдельности:
Для двух блоков применим align-self , а для остальных — align-items: center и flex-direction: row .
flex-basis
Отвечает за изначальный размер элементов до того, как они будут изменены другими свойствами CSS Flexbox:
flex-basis влияет на размер элементов вдоль главной оси. Давайте посмотрим, что случится, если мы изменим направление главной оси:
Заметьте, что нам пришлось изменить и высоту элементов: flex-basis может определять как высоту элементов, так и их ширину в зависимости от направления оси.
flex-grow
Это свойство немного сложнее. Для начала зададим блокам одинаковую ширину в 120px:

По умолчанию значение flex-grow равно 0. Это значит, что блокам запрещено увеличиваться в размерах. Зададим flex-grow равным 1 для каждого блока:

Теперь блоки заняли оставшееся место в контейнере. Но что значит flex-grow: 1 ? Попробуем сделать flex-grow равным 999:

Вначале flex-grow каждого блока равен 1, в сумме получится 6. Значит, наш контейнер разделён на 6 частей. Каждый блок будет занимать 1/6 часть доступного пространства в контейнере. Когда flex-grow третьего блока становится равным 2, контейнер делится на 7 частей: 1 + 1 + 2 + 1 + 1 + 1. Теперь третий блок занимает 2/7 пространства, остальные — по 1/7. И так далее.
flex-grow работает только для главной оси, пока мы не изменим её направление.
flex-shrink
Прямая противоположность flex-grow . Определяет, насколько блоку можно уменьшиться в размере. flex-shrink используется, когда элементы не вмещаются в контейнер. Вы определяете, какие элементы должны уменьшиться в размерах, а какие — нет. По умолчанию значение flex-shrink для каждого блока равно 1. Это значит, что блоки будут сжиматься, когда контейнер будет уменьшаться.
Зададим flex-grow и flex-shrink равными 1:
Теперь поменяем значение flex-shrink для третьего блока на 0. Ему запретили сжиматься, поэтому его ширина останется равной 120px:
flex-shrink основывается на пропорциях. То есть, если у первого блока flex-shrink равен 6, а у остальных он равен 2, то, это значит, что первый блок будет сжиматься в три раза быстрее, чем остальные.
Заменяет flex-grow , flex-shrink и flex-basis . Значения по умолчанию: 0 (grow) 1 (shrink) auto (basis) .
Создадим два блока:
У обоих одинаковый flex-basis . Это значит, что оба будут шириной в 300px (ширина контейнера: 600px плюс margin и padding ). Но когда контейнер начнет увеличиваться в размерах, первый блок (с большим flex-grow ) будет увеличиваться в два раза быстрее, а второй блок (с наибольшим flex-shrink ) будет сжиматься в два раза быстрее:
Ещё больше возможностей свойства вы можете найти в анимированном руководстве по CSS flex.
Дополнительно
Как с CSS Flexbox меняется размер?
Когда увеличивается первый блок, он не становится в два раза больше второго, и когда уменьшается второй, он также не становится в два раза меньше первого. Это происходит из-за того, что flex-grow и flex-shrink отвечают за темп роста и сокращения.
Немного математики
Начальный размер контейнера: 640px. Вычтем по 20px с каждой стороны для padding , и у нас останется 600px для двух блоков. Когда ширина контейнера становится равной 430px (потеря в 210px), первый блок ( flex-shrink: 1 ) теряет 70px. Второй блок ( flex-shrink: 2 ) теряет 140px. Когда контейнер сжимается до 340px, мы теряем 300px. Первый блок теряет 100px, второй — 200px. То же самое происходит и с flex-grow .
Если вы также интересуетесь CSS Grid, можете ознакомиться с нашей статьёй, где мы рассматриваем Flexbox и Grid.

Flexbox стремительно набирает популярность благодаря своей гибкости и адаптивности. Использование этого элемента позволяет легко верстать макеты, которые раньше заставляли попотеть. Основная проблема flexbox в том, что этот довольно новый элемент не гарантирует вам стабильную работу во всех используемых браузерах. Довольно часто встречаются случаи, когда стандартные решения не приносят ожидаемого результата. В этой статье мы рассмотрим некоторые ошибки и пути их решения.
1.Искажение вложенных объектов, размер которых больше размера ячейки
Эта ошибка встречается в Chrome, Opera и Safari. Когда элементы имеют слишком большие размеры, чтобы поместиться внутри контейнера, они должны быть трансформированы, чтобы уменьшить их так, как это определяет свойство flex-shrink. При этом объекты уменьшаются не бесконечно, они не могут получить размеры меньшие, чем их минимальная высота и минимальная ширина.
В соответствии с текущей спецификацией flexbox:
По умолчанию, элементы не будут сжиматься меньше их минимального размера (длина самого длинного слова или фиксированного размера элемента). Чтобы изменить это, установите свойства min-width или min-heigh.
Решение
Спецификация Flexbox говорит нам, что свойство flex-shrink имеет значение по умолчанию равное 1, но также указывает, что детали не должны сжиматься меньше их минимального размера по умолчанию. Вы можете использовать значение 0 для flex-shrink, что позволит вам избежать этой ошибки. Если ваши элементы рассчитывают свои размеры, исходя из размеров родителей, и не имеют заданных свойств width, height или flex-basis, в остальном они будут вести себя также.
2. Содержимое flex-элемента, для которого установлено align-items:center, выходит за рамки элемента
Ошибка встречается в Internet Explorer 10-11. При использовании align-items:center для контейнера, его содержимое, если оно имеет достаточно большой размер, будет выходить за рамки объекта.
Решение
В большинстве случаев это может быть исправлено установкой максимальной ширины 100% для контейнера. Если flex-элемент имеет box-sizing:border-box, вы должны убедиться, что указанные размеры учитывают эти свойства. Если вы используете box-sizing, это решение не будет работать, в таком случае вам придется использовать дополнительный контейнер внутри основного.
3. Ошибка с обработкой min-height, указанного для колонок
Для того чтобы элементы могли определять свои размеры и позиционирование, они должны знать о размерах контейнера, в который они помещены. Например, чтобы центрировать объект по вертикали, необходимо знать высоту его родителя. В IE 10-11 объекты ведут себя так, как будто не догадываются о свойствах своих родителей.
Решение
Самым распространенным решением является установка height: 100vh (или 100%). В таком случае, если в контейнер будет помещено слишком много содержимого, появится полоса вертикальной прокрутки. Бывают случаи, когда такое решение не будет работать, тогда используйте определение браузера.
4. Ошибка обработки короткой записи значений свойства flex
Раньше спецификация flexbox требовала использовать полную запись:
Если preferred-size равен 0, это должно быть указано, например, \"0px\", чтобы избежать двусмысленности, в другом случае возникнет синтаксическая ошибка.
Это требование уже неактуально, но IE 10-11 все еще воспринимает его всерьез.
Решение
Всегда явно указывайте preferred-size.
Важно: используя значения вроде 1 0 0px, вы все еще можете столкнуться с проблемой, потому что многие минимизаторы CSS будут конвертировать 0px в 0. Чтобы избежать этого, убедитесь, что используете 0% вместо 0px, так как большинство минимизаторов не убирают процентные значения.
5. Нарушение пропорций некоторых элементов
Спецификация 2014 года описывает определение размера flex-элемента следующим образом:
Размер элемента, переполнения которого не видно, приравнивается к меньшему из значений: а) min-content; б) width/height, если они указаны.
В случае если вы пытаетесь вписать изображение размерами 200×500 пикселей, а ширина контейнера составляет всего 300 пикселей, изображение будет масштабировано для того, чтобы вписаться в контейнер. В итоге высота изображения получит значение 120 пикселей. Из приведенной выше спецификации неясно, какое значение высоты изображения будет использовано для расчета высоты контейнера: 200 или 120.
Последняя спецификация решила эту проблему в пользу размеров, которые не нарушают пропорций вложенного объекта, но IE 10-11 все еще работает по старой спецификации.
Решение
Вы можете избежать этой проблемы путем добавления еще одного элемента контейнера с теми же пропорциями. Тогда внутренний элемент перестанет быть гибким и будет масштабироваться, как обычный.
6. Изменилось значение Flex по умолчанию
Когда IE 10 только разрабатывался, значение flex по умолчанию устанавливалось none, что аналогично (0 0 auto). Недавняя спецификация определила стартовым значением (0 1 auto). Это значит, что IE 10 использует схему масштабирования, отличную от других браузеров.
Решение
Если у вас есть необходимость поддерживать IE 10, лучшим решением будет всегда явно задавать flex-shrink или flex для всех ваших гибких элементов.
7. Flex-basis не учитывает box-sizing:border-box
Ошибка, которая встречается в Internet Explorer 10-11.
Явное указание flex-basis должно действовать так же, как и width или height. Оно определяет размер элемента и все примененные к нему свойства, чтобы увеличить или уменьшить свои размеры соответственно. Но Internet Explorer 10-11 всегда использует box model гибкого элемента, даже если для него установлены box-sizing:border-box.
Решение
Есть два способа обойти эту ошибку. Первый не требует дополнительной разметки, но второй более гибкий:
- Вместо того чтобы установить точное значение flex-basis, используйте auto, а затем явно задайте ширину или высоту.
- Применяйте элемент-оболочку, который не использует границы или отступы.
8. Отсутствие поддержки Calc () при сокращенной записи
Internet Explorer 10-11 игнорирует сокращенную запись значений flex, которая использует calc() при описании flex-basis.
Решение
Эта ошибка проявляется только при короткой записи, так что если вам необходимо использовать Calc (), указывайте каждое свойство индивидуально.
9. Button не становится flex-контейнером
В отличие от input, элементы типа \"button\" или \"submit\" могут содержать дочерние элементы. Это позволяет вставлять что-то кроме текста, не нарушая семантику. Однако Firefox не позволяет использовать этот прием.
Решение
Простое решение этой проблемы заключается в использовании оболочки для Button со свойством display:flex.
![Contact Form | Эффект плавающего текста в фокусе на CSS и jquery]()
Многим интересен flexbox своей гибкостью, но не каждый понимает как с ним работать, и как всегда сталкиваемся с одной проблемой, не достаточно практических примеров по flex. По этому случаю я решил последующие уроки по CSS акцент делать на flex-box. Тем самым сможете, укрепите свои базовые знания, и внедрять их в свои проекты.
See the Pen eePBRE by Denis (@Dwstroy) on CodePen.
В текущем уроке поработаем с объектом изображений. При помощи transform и transition , сделаем по наведению следующую анимацию. Изображение немного повернем, увеличим иго в размерах, изменим цветокоррекцию. При наведении с левой стороны выезжают два блока с текстовой информацией. В нижней части появляется блок с иконками, которые подключим через сайт font-awesome. По наведению на иконку меняется цвет блока. Блоки иконок отобразим при помощи flex-box . Также блоки с изображением будут адаптивны, и подстраиваются под разные форматы экранов. Все это реализуем на flexbox и медиа запросах .
![flexbox практика]()
И давайте приступим к описанию каркаса.
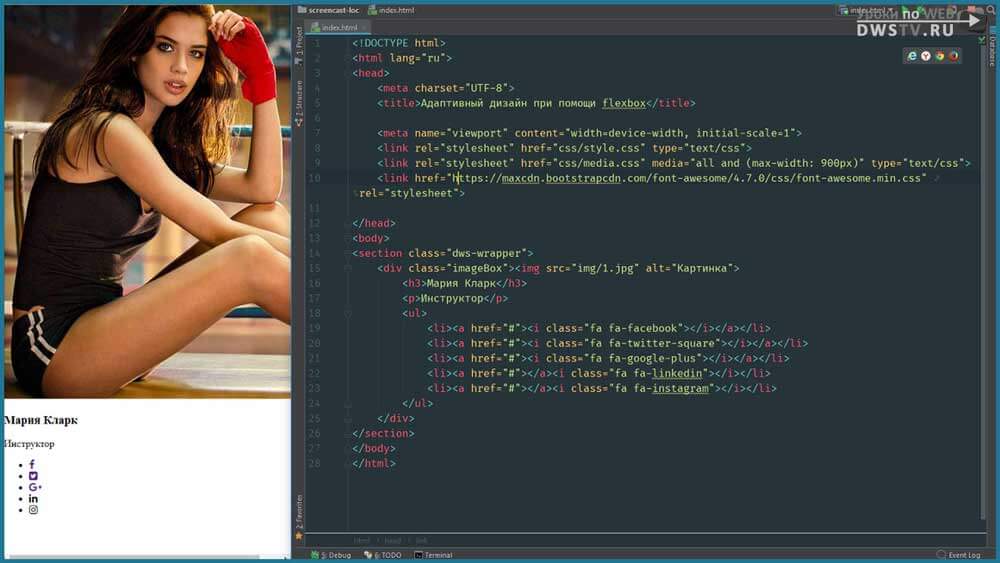
Описываем каркас HTML
Открываем свою среду разработки, в моем случае это phpstorm . В структуре его создаем файл index.html . В нем разворачиваю doctype , я это делаю при помощи аббревиатуры dws!! . Как делать такие сниппеты я показывал в отдельном уроке по плагину EMMET. В течение урока я часто буду использовать данные сокращения, а полное их описание можете посмотреть в моем справочнике по emmet.
Прописываю в title «Адаптивный дизайн при помощи flexbox». Ниже идет мета тег viewport , он понадобится для адаптации элементов. За ним подключаем файл стилей, и отдельный файл для меди запросов, который будет запускаться при разрешение менее 900 пик.
Давайте сразу создаем их в структуре. Делаем папку CSS , и создаем в ней два файла, style.css и media.css , к ним еще отдельно вернемся, а тут сразу создадим дополнительно папку img для изображений.
Я заранее подготовил четыре картинки оного размера на 497х630 пик. копирую их в директорию jmg и возвращаемся в index файл.
Далее идет подключение иконок через CDN , оставим ее. Bootstrap нам тут не нужен, я его удаляю. Подключение скриптов и jquery тоже удаляю. Класс .dws-wrapper оставляем, это будет нашей оберткой при помощи которого, я центрую блок посередине экрана.
Далее пишем структуру при помощи emmet . Создаем блок для изображения, в нем вложено изображение, за ним идет заголовок третьего уровня, параграф, блок UL со списками, в нутрии которого разрешение ссылка и все это в количестве пяти штук.
Жмем TAB и получили в принципе готовую структуру. Теперь заполним ее атрибуты и содержание списков.
Переходим во вкладку иконок, и отбираем те, которые хотим использовать для своих проектов. У каждой иконки есть свой код, я его копирую с сайта и вставляю в ссылку.
![Добавляем иконки]()
Атрибут aria-hidden="true" можете удалить, данный параметр нам не понадобится.
К самой структуре мы еще вернемся, а теперь перейдем в CSS и приступим к оформлению блоков.
Оформляем стили блока с изображением в CSS файле
Использую свою стандартную конструкцию для выравнивания блока и сбросов отступов у body .
Далее оформим блок с изображением. Отбираем весь блок с классом .imageBox , добавляю ему стандартную обводку, что бы видеть его границы. Изображение нужно привести к одному размеру, для этого я добавляю фиксированную высоту в 270 пик. height: 270px , а для самого изображения задам минимальную ширину и высоту по 100%.
Как видите, изображение равномерно заполнило область блока, а остальные элементы вышли за ее пределы.
Давайте окончательно разберемся с картинкой. Трансформируем ее при наведении и добавим черно-белый фильтр. Увеличиваем картинку на 1.2 при помощи transform: scale(1.2) , затем немного повернем на 10 градусов при помощи rotate(-10deg) . Далее добавим фильтр filter: grayscale(.75) , по умолчанию значение 0 есть цветность, если 1 то черно белое, возьмем .75.
Далее добавим :hover , а для плавности transition: .5s к самой картинке.
А что бы изображение ни выходило за границы установленного блока, прописываем основному блоку overflow: hidden . Обводку уберем, а у изображения закруглим углы.
Оформляем текстовые блоки
Теперь можно переходить к текстовым блокам. Для начала отобразим их, закомментировав overflow . Для размещения их в нутрии блока, задействуем position , для класса .imageBox прописываем position: relative , а заголовку и параграфу присвоим position: absolute . Так как блоки будут анимироваться, зададим тут же transition: .8s .
Само собой, при наведении будем возвращать их в нулевое положение transform: translateX(0) , и добавим отступы с левой стороны, что бы блоки не прилипали к левой части margin-left: 10px .
С текстовыми блоками закончили, далее переходим к оформлению иконок.
Оформляем иконки
Отбираем блок ul и сбрасываем у него отступы.
Для списков li убираем маркеры.
Далее нужно отобразить списки Li по горизонтали. Для этого воспользуемся компоновкой элементов при помощи flexbox . Контейнер ul сделаем родителем flex-элементов . Добавляем display: flex , и все списки выровнялись по горизонтали. Для контейнера добавим прозрачный фон background: rgba(0,0,0, .2) , и для плавной анимации transition: .5s .
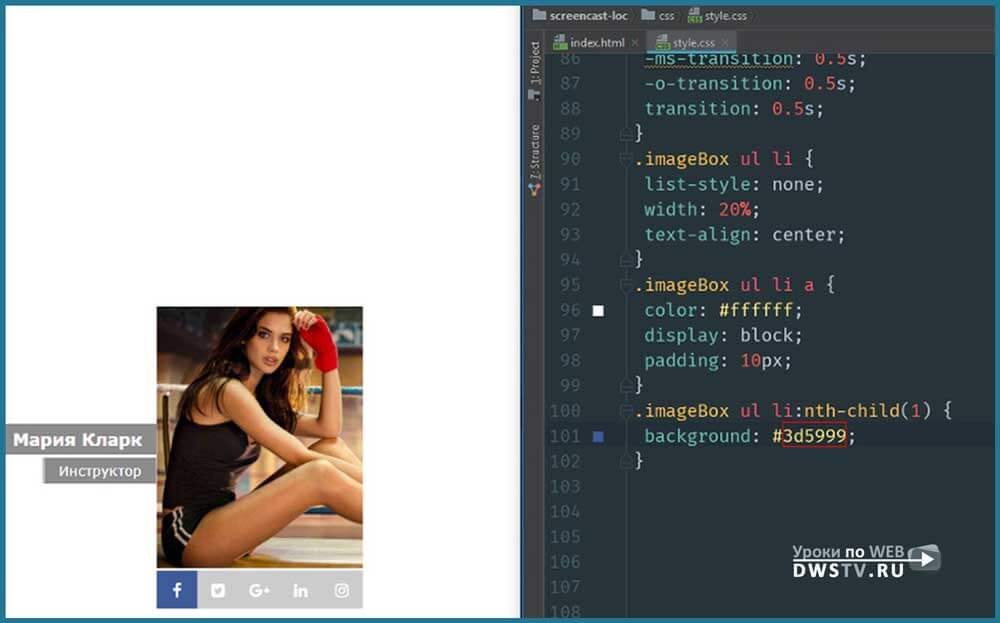
Спискам li , зададим ширину в 20% и выроним иконки посередине блоков.
Для иконок сделаем следующее оформление. Отбираем ссылки .imageBox ul li a , делаем их белым цветом, преобразуем их в блочные элементы display: block , и зададим внутренние отступы в 10 пик.
Затем при помощи псевдокласса :nth-child() , каждому из элементов li зададим индивидуальный цвет. Для этого обращаемся к элементу li , далее пишем псевдокласс, а в скобках порядковый номер в списке :nth-child(1) , затем назначаем цвет.
![Задаем цвет иконкам]()
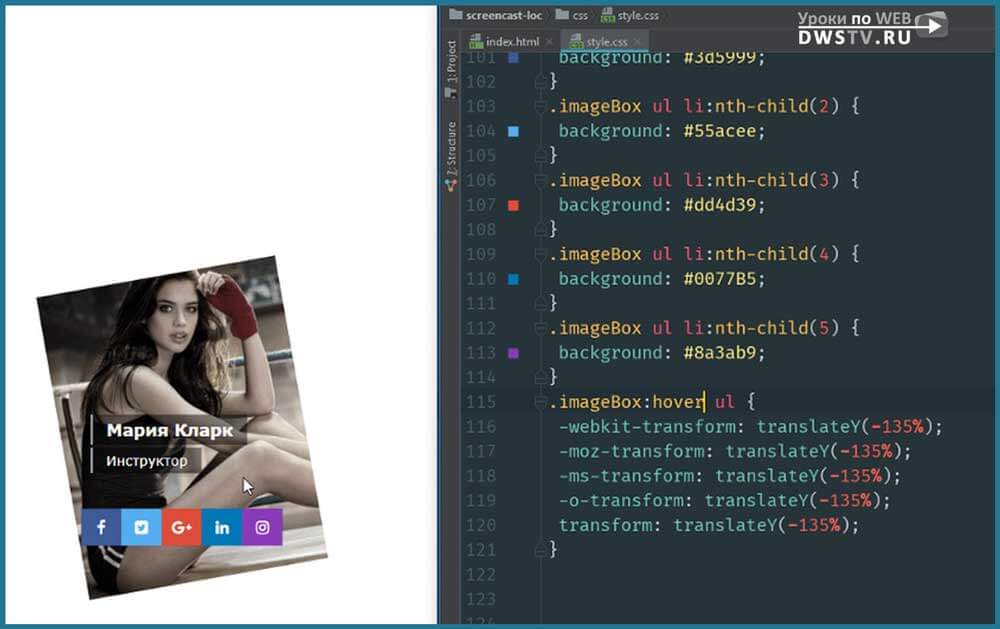
Далее анимируем блок с иконками, задаем для класса .imageBox , псевдокласс :hover и данный стиль применяем к блоку ul .
При помощи трансформации сдвинем блок по оси Y на -135%
![Анимируем элементы в CSS]()
Раскомментируем overflow , соответственно блоки за пределами все скрылись. Для иконок добавим псевдокласс :hover , для того что бы их цвет появлялся при наведении и проверим, как все работает.
В принципе закончили с оформлением, теперь продублируем блок с картинкой три раза, и заменим у них изображение. Далее приступим к адаптации под разные форматы экранов.
Адаптируем под различные устройства
На данный момент картинки все выстроились по вертикали, и изменяя размер экрана на них это не как не отражается. Адаптацию будем делать при помощи flexbox и media запросов.
Добавим отдельный блок после класса .dws-wrapper , назовем его .flex-container , он и будет родителя flex дочерних блоков, то есть всех вложенных блоков с классом .imageBox .
Убираем у класса .dws-wrapper стили для позиционирования блоков при помощи которых я выравнивал объекты посередине экрана. Для класса .flex-container задаем display: flex . Все дочерние flex-элементы выровнялись по горизонтали. При помощи justify-content: center , расположим их по центру экрана.
Для удобства просмотра видео спущу эти блоки немного ниже, для этого классу .dws-wrapper пропишу margin-top: 280px . Вам это не обязательно делать, вы этот блок под свой дизайн сами подстроите, так как именно вам нужно. Этот класс я использую для записи видео урока и его можете не задействовать.
По умолчанию у нас всегда flex-контейнер выкладывает flex-элементы в одну строку, а так как делаем адаптацию, соответственно количество элементов нужно выводить то, которое помещается на странице. Для этого есть замечательное свойство, называется flex-wrap , и по умолчанию у него значение установлено nowrap , а для того что бы они располагались в несколько рядов оставляем wrap . Теперь сжимая экран, flex-элементы перемещаются на следующую строку.
Добавим между изображениями отступ, для этого классу .imageBox пропишем margin: 5px .
Открываем файл media.css , который вначале создавали, в нем и будем описывать стили под разные форматы экранов. При помощи Emmet разворачиваю медиа запросы.
Так как мы уже прописали в index файле что @media запросы будут запускаться при 900 пик. по этому две верхние строки нам не понадобятся я их удаляю.
Как для примера, уменьшу на таком разрешение отступы с верху до 150 пик., но он для вас не обязательный это делать, я его прописываю что бы центровался блок по вертикали. Проверим результат.
Немного подкорректирую @media запрос , сделаем его с 890 пик. само собой для вас может быть другой формат.
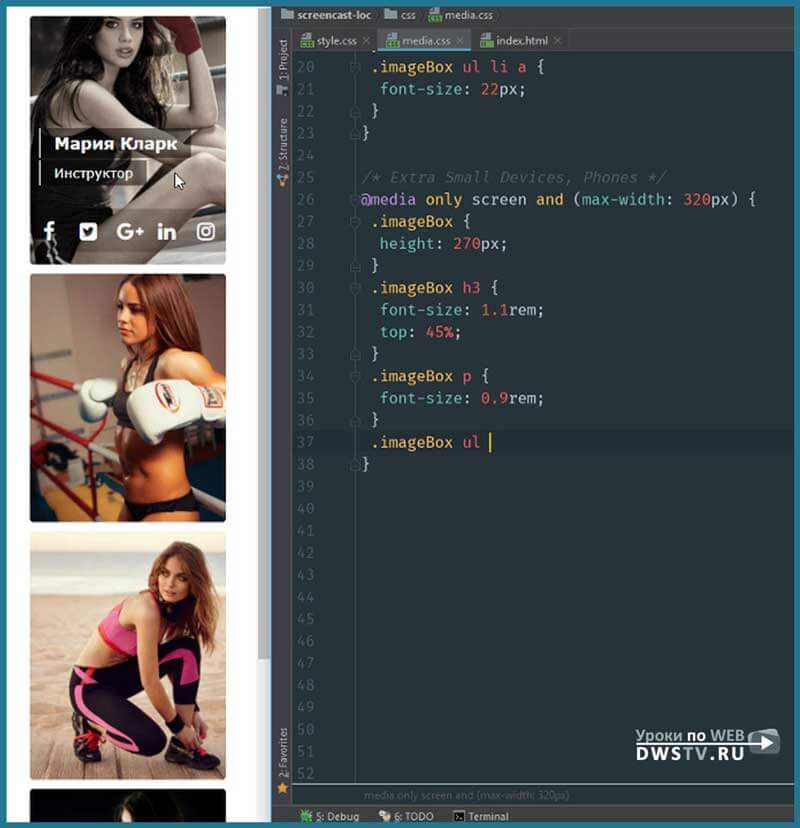
Следующий запрос на 780 пик нам не понадобится, его удаляем. Блоки нормально подстраиваются, а вот под 480 пик проведем адаптацию,отступ с верху сделаю меньше, а саму картинку увеличим в размерах.
Для текстовых блоков нужно изменить размеры и иконки тоже увеличим.
На формате 320 пик. вернем изображение в исходное состояние, и подкорректируем заголовки с иконками.
![Адаптация на flexbox и @media]()
Проверяем полученный результат, и тестируем на разных форматах экрана.
Я буду рад если урок по "CSS3 flaxbox практика | Эффект при наведении в CSS" вам понравился, обязательно поделитесь им в своей группе VK.
Читайте также: