Плагин all autocomplete для sublime text 3 что это
Плагин для Sublime Text 3, это важная деталь для редактора. Они значительно улучшают читаемость кода и его быстроту набора. Я подобрал для вас самые необходимые плагины, как для начинающих, так и для опытных программистов.
Недавно я размещал запись, в которой рассказывал о редакторах кода. Какой выбрать и чем они отличаются. Сам я пользуюсь редактором Sublime Text 3. Он мне нравится за простой, не отвлекающий, дизайн, малую нагрузки на систему и возможность быстрого набора кода.
Сегодня я хотел вам показать вам плагины которыми пользуюсь я. Они не обязательны для установи, но их присутствие значительно облегчит вам жизнь.
Как их установить, написано в конце.
1)Плагин Emmet
Emmet, конечно же является самой удобной частью редактирования в Sublime Text. После нажатия на табуляцию Emmet преобразует простые сокращения в объемные фрагменты кода для HTML и CSS. Это всё просто и имеет огромную пользу для скорости набора кода.
Здесь вы можете увидеть на что способен этот плагин:
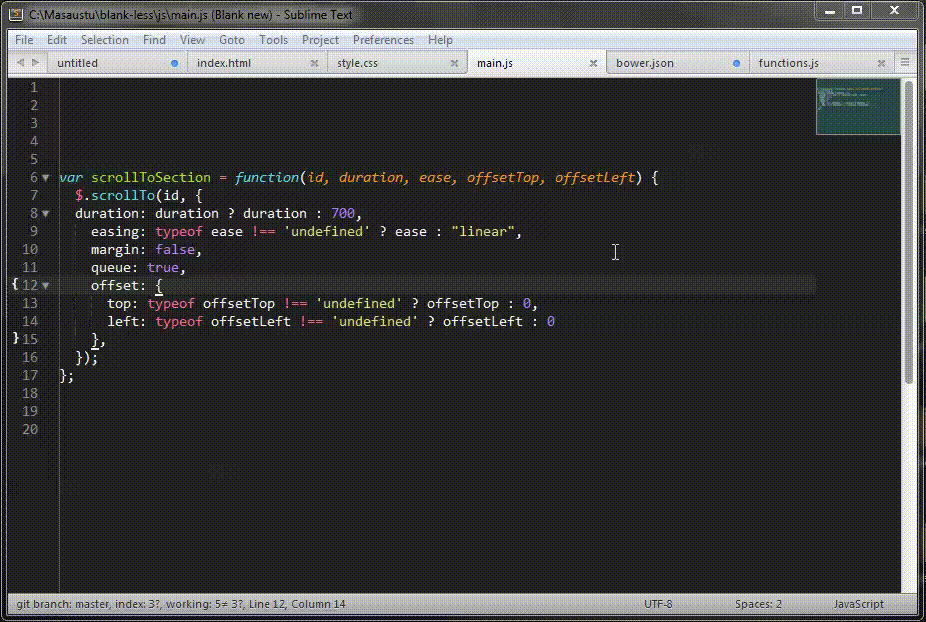
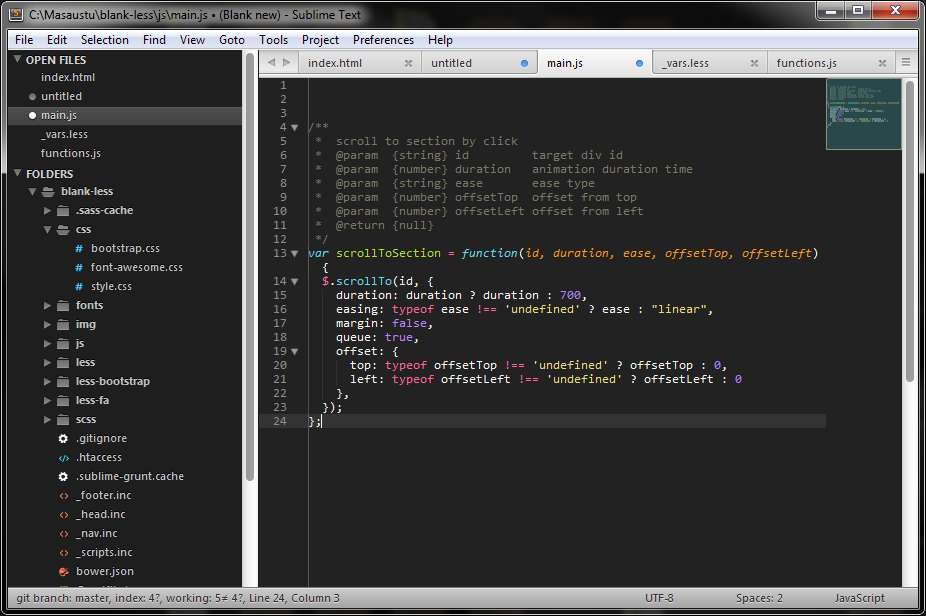
2)Плагин AllAutocomplete
Этот плагин содержит в себе библиотеки значений многих языков. Здесь собраны теги, функции, события, свойства и многое другое. Работу плагины вы можете увидеть на данном изображение.

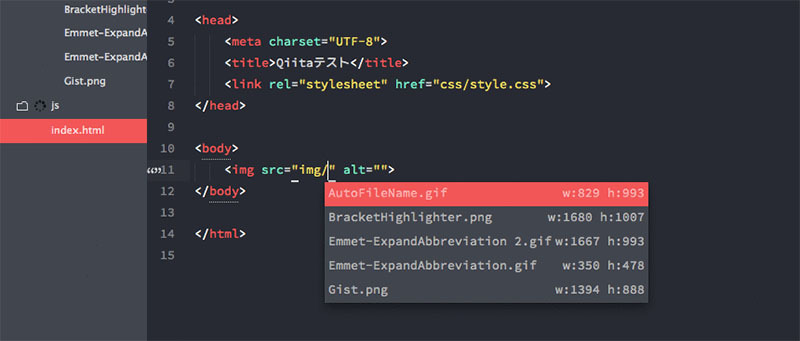
3)Плагин AutoFileName
Автозаполнение путей к подключаемым файлам — очень удобно. Без лишних слов.

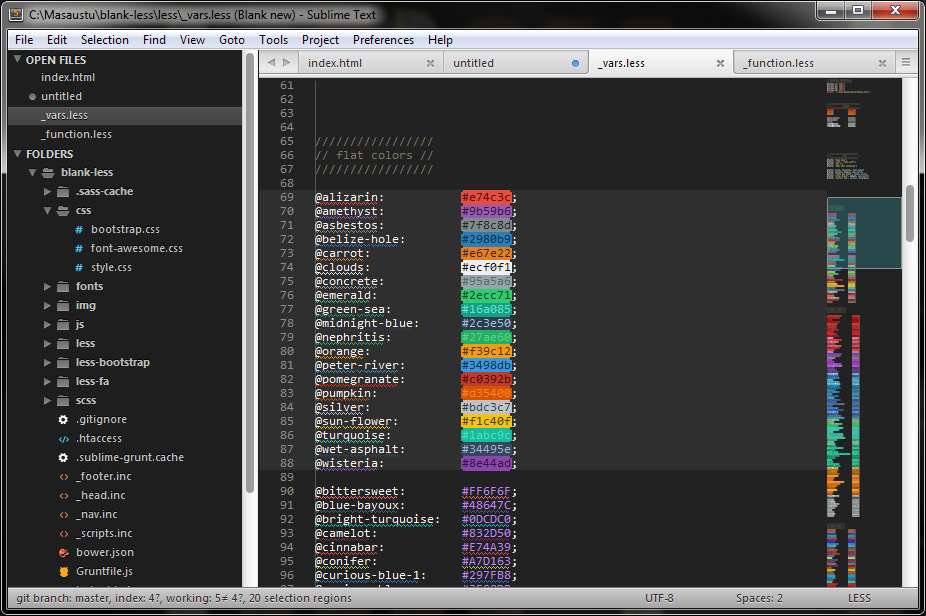
4)Плагин Colorcoder
Изменяет цвет кода, тем самым значительно упрощая ориентацию в коде. Особенно полезно для разработчиков с дислексией.

Как установить плагины?
1)Необходимо установить сам Sublime Text 3. Редактор можно скачать с официального сайта, так как он является бесплатным. После скачивания проходим простую установку и запускаем программу.
2)Нажав на клавиши Ctrl+Shift+P, откроется поисковое окно. В данном поисковом окне мы пишем Install Package.

3)Ждём пока появится новое окно. В новом окне мы пишем названия выбранных плагинов и выбрав, активируем их. Некоторые плагины требуют перезагрузки редактора.

Если есть у кого то вопросы, задавайте их в комментариях, а так же делитесь плагинами, которыми вы сами пользуетесь.
Собрали самые полезные плагины для работы с кодом в Sublime Text, чтобы ваша работа с любимым редактором стала еще удобней.
Помогает выравнивать фрагменты кода.
Если вы используете Angular для своих проектов, этот пакет сильно упростит вам жизнь в паре с плагином SublimeCodeIntel, так как SublimeCodeIntel не может автоматически заполнять имена модулей и контроллеров Angular с атрибутами ng-***.
AutoSemiColon автоматически завершает строки в CSS и JavaScript файлах точкой с запятой ( ; ). Если вы не хотите получать ошибку при компиляции и сжатии js-файлов и, что более важно, писать чистый код, стоит воспользоваться этим пакетом.
AutoFileName помогает быстрее писать имена переменных и функций, подсказывая названия во всплывающем окне и автоматически заполняя названия.

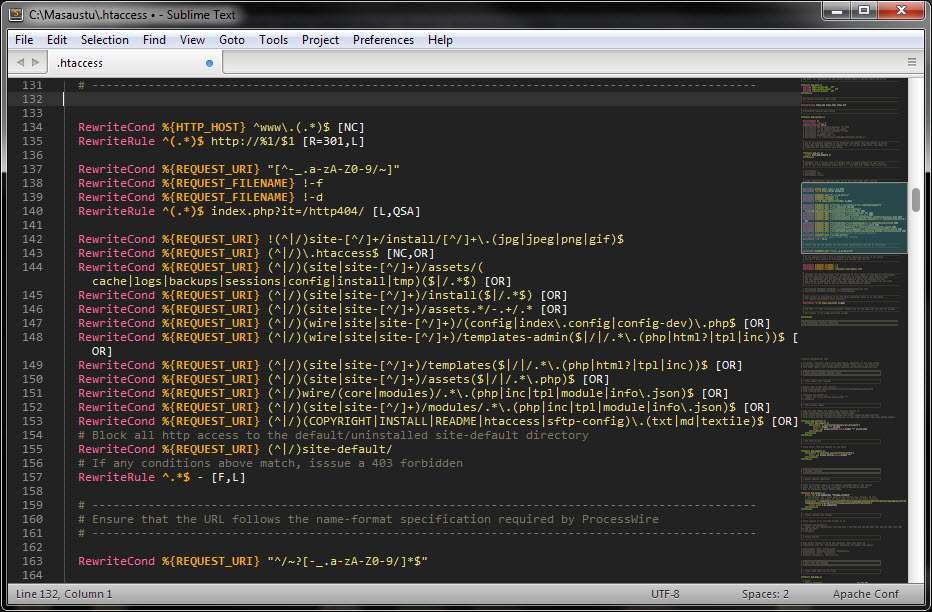
Выделяет синтаксис для файлов конфигурации Apache (.htaccess).

Этот плагин просто подчеркивает скобки. Когда курсор находится между кавычками, фигурными скобками, круглыми скобками, плагин отмечает начало и конец этой части. При написании вложенных функций этот пакет поможет вам увидеть, в каком блоке вы находитесь сейчас.
Все мы используем различные методы именования переменных, особенно, если пишем на паре (или больше) языков: PascalCaseMethod, camelCaseMethod, snake_case_method и kabab-case-method. С пакетом Case Conversion можно передавать различные методы именования с помощью одной горячей клавиши.

ColorHighlighter выделяет значения цвета. Он поддерживает hex, rgb, rgba, hsl, hsla, а также выделяет цветовые переменные Less и Sass.
Один из самых недооцененных пакетов для JavaScript-разработчиков. Он позволяет с помощью горячих клавиш добавить выделенную переменную в console.log() строкой ниже.

Данный плагин индексирует ваши .css, .less, .scss и .sass файлы, кэширует названия миксинов, переменных, классов и id и автоматически дополняет их при написании, как в html, так и в файлах стилей. Плагин также умеет индексировать файлы по заранее заданному пути при запуске Sublime Text.

DocBlockr упрощает процесс документирования функций и блоков кода, автоматически создает отметки для аргументов функций, типов переменных и описаний.
Emmet позволяет использовать сокращения для быстрого написания кода. Например название html-элемента + tab создаст готовый блок, а просто написанный класс, вроде .container + tab превратится в <div >
Этот пакет позволяет запускать команды Grunt в Sublime Text без окна терминала.
Sublime Text не умеет распознавать выделенный закомментированный html код. Этот плагин позволяет заключать в комментарии уже закомментированные строки html-кода.
Inc-Dec-Value позволяет изменять числа, увеличивая и уменьшая их с шагом в 0.1, 1, 10, 100. Он также умеет преобразовывать друг в друга цветовые форматы hex, rgb, rgba, hsl, hsla. Еще одна важная особенность Inc-Dec-Value, возможность оперировать заранее заданными смысловыми значениями. Например, с помощью этого плагина в коде мы можем одним движением заменять true на false, fadeIn на fadeOut, next на prev и так далее.
JQuery остается одной из самых популярных js-библиотек, поэтому, если вы используете ее в работе, этот плагин вам пригодится. Он помогает использовать сокращения и автодополнение, чтобы писать jQuery-функции быстрее.

Этот пакет добавляет функцию подсветки синтаксиса в .less-файлы. Он также автоматически дополняет встроенные функции Less, такие, как fadein, darken, desaturate, data-uri.
Этот плагин позволяет оперировать заранее заданными регулярными выражениями. Он так же имеет несколько встроенных выражений, например, для удаления html-комментариев или лишних пробелов. Он позволяет задавать и собственные регулярные выражения – к примеру, можно создать выражение, которое будет комментировать или убирать комментарии с console.log() в JavaScript-файлах.

Этот пакет добавляет функцию выделения синтаксиса в .scss и .sass файлах, а также дополняет встроенные в Sass функции, такие, как @mixin, @include и @if @else.
Этот плагин позволяет задавать различную подсветку для различных элементов для упрощения чтения кода.

Помогает находить синтаксические ошибки в коде подсвечивая их. На данный момент поддерживаются PHP, Javascript, Java, CSS, HTML, HAML, Python, Ruby, Json, CoffeeScript, Google Closure, XML, React.js, Slim, Markdown, Go, Perl, C, C++, SQL, Twig, Bootstrap, Jade, LESS, SASS.
SwapStrings позволяет просто поменять местами два слова, также он умеет заменять двойные кавычки на одинарные, а одинарные на двойные, как на ограниченной части текста, так и во всем документе.

Расширения для Sublime Text облегчают разработку и сильно упрощают жизнь программисту, поэтому следующие, 10 плагинов, которые я подобрал специально для вас, просто необходимо установить, если хотите ускорить свою разработку.
Расширение подсказывает во всплывающем окне названия для переменных и функций и автоматически заполняет названия.
Плагин значительно облегчает и ускоряет работу с разметкой. К примеру, написав html и нажав tab, вы получите стандартный каркас для html документа.
Название говорит само за себя. Расширение позволяет удалять, загружать, просматривать, синхронизировать и скачивать файлы с удаленного сервера.
С помощью этого плагина у вас появится возможность выбирать цвет из круговой палитры в формате hex. Плагин открывается в отдельном окне и позволяет узнать цвет с любой точки на экране с помощью пипетки.
Плагин превращает Sublime Text в IDE со множеством настроек и функций авто-дополнения большого количества типов файлов. Плагин поддерживает большое количество языков, начиная от HTML5 и до PHP.
Расширение позволит вам вставлять макетные изображений, списки и таблице, на подобие lorem ipsum. К примеру, написав img и нажав tab, у вас появиться код со ссылкой на изображение.
Плагин позволит вам открыть определенные файлы для которых вы установили горячие клавиши.
Это дополнение расширяет опции выпадающего меню в боковой панели редактора. Дает возможность установить открытие html-файлов в разных браузерах, а для открытия всех изображений поставить любую другую программу.
Плагин, который будет особенно полезен для front-end разработчиков. При двойном клике на цвет кода, сам код будет окрашиваться цветом, который этот код описывает.
Расширение создает резервную копию файла в папке при каждом нажатии ctrl + s. Также умеет сравнивать резервные копии файлов, как это делает команда diff в Git.
И еще кое-что.
Если вам понравилась моя подборка, то подпишитесь на мой телеграмм канал @pushkproger, чтобы видеть таких постов больше!
А можете объяснить, за что отвечает этот плагин в Sublime text 3 - CS-Script?
видел такой плагин WebInspector он работает только для Javascript или можно также просматривать и другие языки?
При чем тут тег Android? Android Studio имеет столько же и даже больше плагинов, а некоторые из вышеперечисленных функций доступны с коробкиДля тех кто пишет про PHPStorm: мы Вас сердечно поздравляем, но не во всех организациях и не все фрилансеры могут позволить себе такое дорогое ПО
Autosave Files on Window Blur ещё добавил бы к списку
У меня PHPStorm) А в целом спасибо, полезная и нужная подборка.
Единственное необходимое "расширение" для саблайма: IntelliJ IDEA (WebStorm, PhpStorm, PyCharm и тд)
Ответ на пост «Не знал что погода так много весит»
Из цикла "Прилетают как-то инопланетяне", 1996-2017
Прилетают как-то инопланетяне.
Ну, дело обычное, не первый раз, я уже на крыльцо не выскакиваю, прилетели и прилетели. Припарковали тарелочку, в дверь позвонили. Зашли, щупальца тянут здороваться - усвоили наш обычай, значит. Слово за слово, как дела на Альфе на Центавре - хорошо все, сады цветут, дети растут.
А у тебя что нового, спрашивают. А у меня как раз комп на ремонте, говорю - пойдем, прикол покажу, пока чайник греется. Сел за комп, планетяне за спиной встали, смотрят через плечо, гугукают тихонько меж собой, вежливо так делают вид, что интересно им. Включаю комп, захожу в панель управления, удаляю Амиго и прочую дрянь от мэйлру. Открываю проводник, захожу в Програмфилес, пальцем в экран тычу - видели, папки от удаленных программ остались? Макафи там всякие, Авасты. Во, и в Аппликейшендате тоже остались. И в реестре мусора полно от них. Все руками удалять приходится, прикиньте. А за спиной слышу - что-то притихли планетяне, совсем. Поворачиваюсь - а на них ни морды, ни лица нет, бледные стали, ну, по-своему - бледно-зеленые.
Спрашиваю - что случилось, что я пропустил. Переглянулись они, один откашлялся и говорит - знаешь, у нас такой буйни уже давно нет, много тысяч лет. Как заметили, что информационная энтропия увеличивается, так и завели такой порядок - если после удаления программы остается мусор, весь коллектив разработчиков этой программы сразу к стенке ставим и лазерами мелко шинкуем. Без суда, вот так.

Подготовка Sublime Text 3 к работе
Установка редактора под Windows не вызывает никаких затруднений – просто следуйте указаниям. Можно упомянуть только один нюанс – по ходу установки можно отметить чекбокс, чтобы добавить Sublime Text в контекстное меню операционной системы. Т.е. при клике правой клавишей мыши на каком-либо файле, его можно будет сразу открыть в данном редакторе.
Следующий шаг – установка Package Control. Зачем это нужно? Для полноценной работы потребуется некое количество плагинов и либо мы будем устанавливать их руками, либо за нас эту работу выполнит Package Control. Итак, идём на эту страницу и копируем код для Sublime Text 3. Возвращаемся в редактор и открываем консоль: View > Show Console или просто используем комбинацию клавиш Ctrl +` . Вставляем код в консоль и нажимаем Enter.
Установка и удаление плагинов и тем
Для установки выполняем следующие шаги:
- Открываем Package Control: Preferences > Package Control или Shift + Ctrl + P .
- В появившемся поле вводим install чтобы найти пункт Package Control: Install Package . Выбираем его и нажимаем Enter.
- В поле ввода появившейся панели набираем название нужного плагина, выбираем его в списке и снова Enter.
Чтобы удалить какой-либо из ранее установленных плагинов выполняем те же три действия, только во втором пункте вводим не install, а remove , так как нам нужен Package Control: Remove Package .
Темы устанавливаются так же, как и плагины. При этом добавится 4-й шаг: нужно зайти в Preferences > Settings и далее в Preferences.sublime-settings – User добавить тему. Если конкретнее, то добавить примерно такой код:
Плагины для Sublime Text 3
Кто бы что ни говорил или писал, но для начала не помешает зайти на страничку популярных плагинов и выбрать те, которые подойдут непосредственно Вам. Также я бы порекомендовал перед установкой плагина ознакомиться с его документацией, потому как могут быть нюансы. Ну а ниже перечислю те плагины, которые использую сам:
EditorConfig
Работать приходится с разными проектами и с разными людьми. Дабы определить единый стиль кода и придерживаться его и нужен EditorConfig. Подробнее об этом плагине можно почитать здесь
SideBarEnhancement
Расширяет функционал сайдбара. Надо признать, что у самого Sublime этот функционал уж очень скуден.
SublimeCodeIntel
Довольно удобная штука – позволяет «прыгнуть» в файл и на строку определения класса или метода. И вот об упомянутых выше нюансах – до установки плагина надо убедиться, что CodeIntel установлен в вашей системе, о чём подробнее в документации.
BracketHighlighter
Подсвечивает парные скобки и теги.
PHP Companion
Позволяет добавлять namespace, оператор use и т.д. нажатием одной клавиши. Привязки клавишам нужно писать самому, но можно использовать авторские. Для этого открываем Preferences > Key Bindings , вставляем во вкладку Default.sublime-keymap – User этот код и сохраняем.
DocBlockr
Я противник комментариев как таковых – если понимаешь, что надо написать комментарий к коду, то тут надо не комментарии писать, а код переписывать. Но это не касается комментариев DocBlock, написание которых и упрощает данный плагин.
TrailingSpaces
Подсвечивает пробелы в конце строк и может удалять их при сохранении. По умолчанию опция удаления отключена. Чтобы её включить, надо зайти в Preferences > Package Settings > Trailing Spaces > Settings User и вставить следующее:
A File Icon
В сайдбаре к названиям файлов добавляет иконки. Так воспринимать информацию гораздо удобнее.
Emmet
Незаменимая вещь для вёрстки, значительно ускоряет процесс, позволяя расширять табом аббревиатуры HTML, XML, HAML и CSS/SASS/LESS/Stylus. Если раньше не работали с Emmet, то на первых порах будет полезна вот эта шпаргалка.
Autoprefixer
Color Highlighter
Полагаю, из названия уже понятно о чём речь. Поставляется вместе с конвертором цветов. Настроек достаточно, поэтому следует почитать доки.
С основными плагинами вроде всё. Что касается конкретных фреймворков или библиотек– тут уж кто с чем работает. Можно лишь сказать, что, как минимум, помимо подсветки желательно также ставить и плагины сниппетов. Лично у меня ещё установлены:
Laravel Blade Highlighter, Blade Snippets, Babel, Babel Snippets, Vue Syntax Highlight, Vuejs Snippets, Sass, LESS, Pug.
Следует упомянуть такие плагины как Git или Laravel Artisan, но им я всё-таки предпочитаю консоль.
О горячих клавишах
Практически полный перечень находится здесь. Я же приведу лишь небольшую выдержку комманд, которые использую чаще всего:
| Ctrl + D | Выделить слово, в котором курсор |
| Ctrl + Shift + M | Выделить содержимое скобок |
| Ctrl + F | Поиск в файле |
| Alt + Enter | Выделить всё найденное (после поиска) |
| Ctrl + / | Закомментировать строку |
| Ctrl + Shift + / | Закомментировать блок кода (в котором находится курсор) |
| Ctrl + S | Сохранить |
| Tab | Добавить отступ |
| Tab + Shift | Удалить отступ |
| Ctrl + Shift + D | Продублировать строку/фрагмент |
| Ctrl + Shift + ↑ | Поднять строку вверх |
| Ctrl + Shift + ↓ | Опустить строку вниз |
| Ctrl + Shift + Enter | Вставить строку выше курсора |
| Ctrl + Enter | Вставить строку ниже курсора |
| Ctrl + P | Переход к файлу в проекте |
И в завершение. Из редактора IDE не слепить, но с другой стороны – а нужно ли? Я пробовал NetBeans, Eclipse, PhpStorm, но в итоге (наряду с последним) всё равно продолжаю пользоваться Sublime. Этот быстрый на подъём и шустрый редактор меня полностью устраивает.
Читайте также:


