Писать коды на компьютере
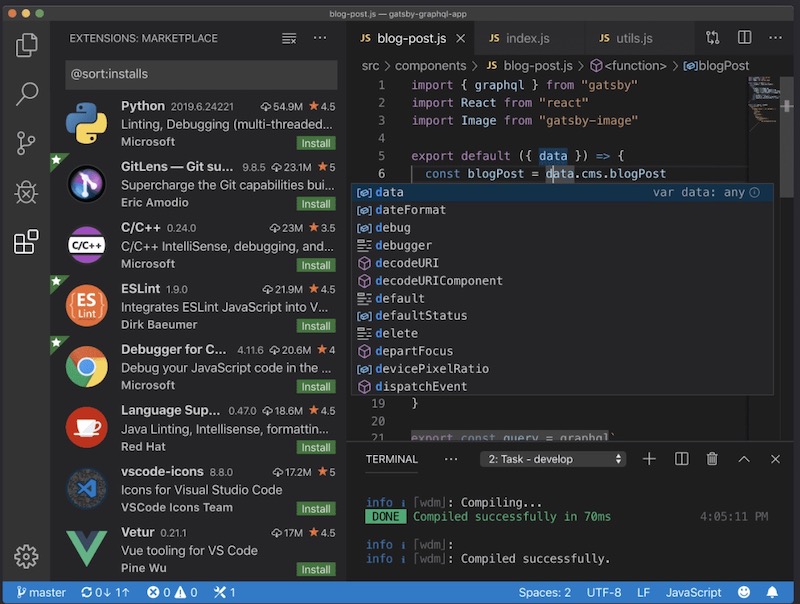
Универсальный редактор кода от Microsoft, довольно быстрый и функциональный. Среда с открытым исходным кодом поддерживает автоматическое умное дополнение текста программ с использованием технологии Microsoft IntelliSense и подсветку синтаксиса для большинства популярных языков.
Возможностей Visual Studio Code хватит для любительской и профессиональной разработки. В редактор встроены средства для действий с Git‑репозиториями и инструменты для рефакторинга. Расширить функциональность можно за счёт тысяч плагинов — ищите их прямо в среде по названию или по языку, на котором вы пишете.
Быстрее редактировать код в Visual Studio Code помогут сочетания клавиш. Они обеспечат быструю навигацию по вашему проекту и впечатлят рекрутера на собеседовании.
2. Atom
Простой и удобный редактор с открытым исходным кодом — детище GitHub Inc., крупнейшего сервиса для хостинга и совместной разработки программного обеспечения, который сейчас принадлежит Microsoft. Atom поддерживает огромное количество языков и подходит для кросс‑платформенной разработки.
Здесь доступны плагины, написанные на Node.js, — они серьёзно расширят ваши возможности. Atom работает быстро и надёжно, поддерживает синхронизацию с Git, сворачивание блоков кода, автоматическое дополнение слов и другие функции профессиональных редакторов.
С инструментом Teletype for Atom вы сможете совместно с коллегой писать код в режиме реального времени. Это идеальное средство для парного программирования, быстрых багфиксов и мозговых штурмов в R & D.
Редактор поставляется с четырьмя вариантами интерфейса и восемью темами — светлыми и тёмными. Также есть инструменты для ручной кастомизации на CSS/Less, HTML и JavaScript — всё это поможет вам настроить исключительно комфортную рабочую среду.
3. Sublime Text 3
Лёгкий, но довольно мощный редактор, который подходит и для начинающих разработчиков, и для профессионалов. Он быстро запускается даже на слабых компьютерах и поддерживает плагины, написанные на Python.
Sublime можно гибко настраивать, чтобы работать с проектами из тысяч файлов. Поддерживается автодополнение, множественная правка, мгновенное редактирование нескольких строк. Всё это сводит к минимуму рутинные действия и избавляет от новых ошибок.
Также можно сохранять сниппеты (фрагменты кода, которые вы часто используете), чтобы вставлять их сочетанием клавиш, без долгих поисков по старым проектам.
В третьей версии редактора улучшили индексирование файлов, чтобы ускорить поиск переменных, функций и классов. Появилась и возможность перехода к предыдущей позиции курсора.
Вообще, Sublime Text 3 — проприетарный редактор: его можно купить за 80 долларов. Но пробная версия доступна бесплатно, и срок её использования разработчики пока не ограничивают.
4. IntelliJ IDEA
- Языки: Java, Kotlin, Scala, Groovy, С, С++, CSS, Go, HTML, PHP, Python, Ruby, XML, YAML и другие.
- Платформы: Windows, macOS, Linux.
Среда изначально создавалась для Java и актуальна в первую очередь для Java‑подобных языков, к примеру Kotlin, Scala и Groovy. Развивает её компания с российскими корнями JetBrains. Она, собственно, создала Kotlin — язык, который Google назвала приоритетным для Android‑разработки.
IntelliJ IDEA Overview of IntelliJ IDEA — мощная, хоть и не очень быстрая система с большим набором инструментов для создания десктопных, мобильных и веб‑приложений, ПО для интернета вещей. Версии две: платная Ultimate для компаний и бесплатная Community с открытым исходным кодом.
В Community нет полноценной поддержки фреймворка Spring, а также Java EE (Enterprise Edition), JavaScript, TypeScript, SQL. Но в целом здесь есть всё необходимое для старта небольших проектов, к примеру отладчик, поддержка фреймворков для сборки Maven и Gradle, систем контроля версий Git и SVN. А набор встроенных инструментов для Android такой же, как в официальном Android Studio от Google.
5. PyCharm
- Языки: Python, Jython, Cython, IronPython, PyPy, Django и другие.
- Платформы: Windows, macOS, Linux.
Ещё одна интегрированная среда разработки от JetBrains, но уже с упором на Python и его фреймворк Django. Версии также две: Professional c полноценной поддержкой научной (создание моделей, графиков, тестирование гипотез) и веб‑разработки на Python, HTML, JS и SQL; Community — только для Python и с открытым исходным кодом.
Среда включает мощные средства для анализа написанных программ, графический отладчик, позволяет быстро создавать и запускать юнит‑тесты. С PyCharm просто ориентироваться даже в больших проектах и редактировать код на лету — есть автодополнение, автоматический импорт, готовые шаблоны и быстрый просмотр документации для элементов. Наконец, здесь удобно делать рефакторинг кода, чтобы его было легче поддерживать и расширять.
На сайте и во встроенном меню PyCharm вы найдёте множество плагинов. Это средства для работы с большими данными, написания кода на определённых языках программирования (например, R или Rust), создания тем оформления, анализа логов.
6. Brackets
- Языки: HTML, CSS, JavaScript и другие.
- Платформы: Windows, macOS, Linux.
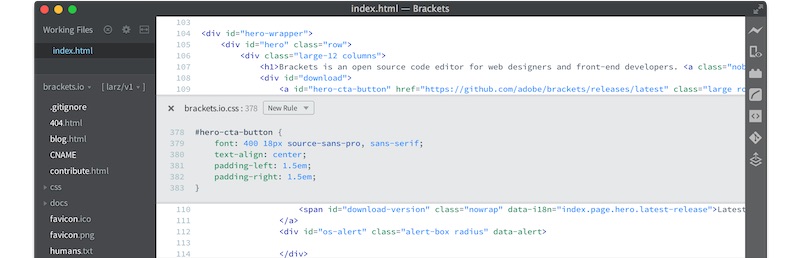
Лучший редактор с открытым исходным кодом для веб‑разработки. Сам он создан на JavaScript, HTML5 и CSS3.
Brackets — детище Adobe Systems. Он появился в 2014 году и активно развивается, чтобы обеспечить веб‑разработчикам как можно больше возможностей.
Особенно удобен Brackets для фронтенда: встроенные инструменты ускоряют действия с CSS, позволяют увидеть все селекторы, отредактировать их и сразу оценить результат. Также в наличии JavaScript‑отладчик Theseus и локальный веб‑сервер для тестирования проектов.
Код из Brackets вы можете просматривать в браузере в режиме реального времени. Среда синхронизируется с Git и поддерживает сотни расширений, а также пользовательские горячие клавиши и JavaScript‑подсказки.
Обратите внимание на средства быстрого редактирования в Brackets. Они позволяют вносить изменения сразу в несколько элементов, функций или свойств, а также менять код на CSS или JavaScript не выходя из связанного HTML‑файла. Результат можно увидеть в браузере — с подключением бэкенда или без него.
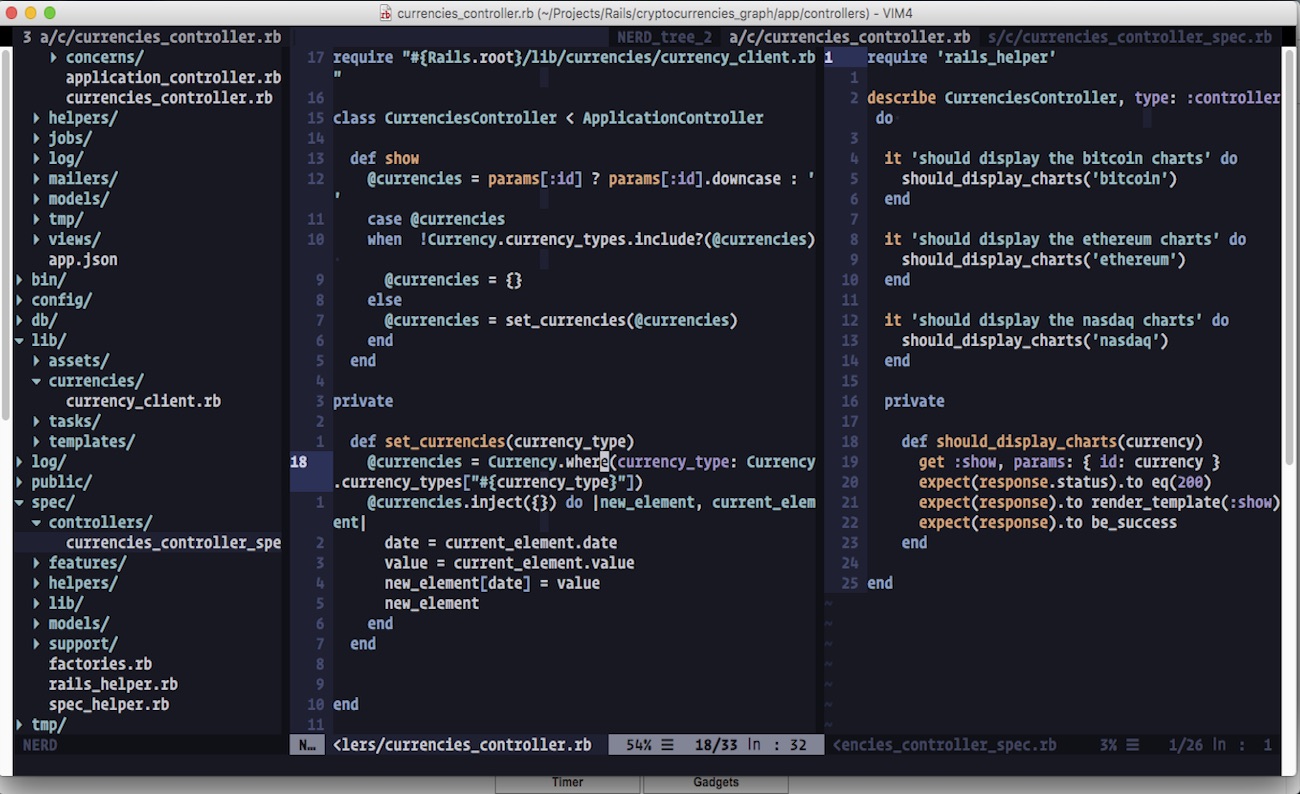
7. Vim
- Языки: С, С++, Shell Script, Bash Script, Java и другие.
- Платформы:Windows, macOS, Linux.
Наследник легендарной серии Vi, которая создавалась ещё для Unix, обеспечивает полную свободу настройки и автоматизации разработки. Правда, новичкам будет непросто его освоить. Потому что нельзя просто взять и выйти из Vim с первого раза.
У Vim есть два режима: нормальный и ввода. Такой подход защищает от случайного внесения изменений.
На старте редактор находится в нормальном режиме, работать с текстом в нём можно модульно: например, удалить слово или строку. Кроме того, здесь получится быстрее перемещаться по файлу и находить всё что нужно.
Чтобы переключиться в режим ввода, надо нажать кнопку I или Insert, обратно — Esc. И только в нормальном режиме у вас получится корректно выйти из Vim. Если введёте ZQ или :q!, то покинете файл, не сохранив изменения, а по ZZ, :wq или :x — выйдете после сохранения файла. В первые дни работы с Vim эти комбинации хочется написать на стикере, который всегда будет перед глазами, но со временем к ним привыкаешь.
8. Eclipse
- Языки: Java, C, С++, Perl, PHP, JavaScript, Python, Ruby, Rust, Scout, 1C V8 и другие.
- Платформы: Windows, macOS, Linux.
Универсальная интегрированная среда, на базе которой создаются другие системы для разработки на определённых языках или для тестирования. Компания IBM вложила в проект около 40 миллионов долларов, а затем открыла код Eclipse и передала его сообществу для дальнейшего развития.
Фактически на базе Eclipse создаются расширения, которые позволяют комфортно работать с различными языками и проектами. Расширения — это модули, редакторы панели, перспективы и так далее. Один из самых известных — Eclipse JDT (Java Development Tools). Этот модуль позволяет писать код на Java, интегрирован с системой контроля версий Git, может обмениваться данными с трекером ошибок Bugzilla и с инструментами отслеживания задач вроде Jira.
На официальном сайте доступны готовые Eclipse IDE для Java, C, C++, PHP, JavaScript и других популярных языков. Также вы можете загрузить саму платформу и модули для решения конкретных задач. Отдельно отметим 1C: Enterprise Development Tools для работы с платформой «1C:Предприятие».
9. Aptana Studio
- Языки: HTML, JavaScript, CSS, Ruby on Rails, PHP, Python и другие.
- Платформы: Windows, macOS, Linux.
Этот мощный и удобный редактор для веб‑разработки — один из самых известных дистрибутивов Eclipse. На старте в нём есть подсветка синтаксиса и автодополнение кода на HTML, JavaScript и CSS. С помощью плагинов можно адаптировать Aptana Studio под Ruby on Rails, PHP, Python.
Интегрированная среда разработки поддерживает кросс‑платформенность и автоматически дополняет введённый текст. Она сообщает об ошибках в коде и помогает быстро от них избавиться.
Для комфортной отладки в Aptana Studio есть встроенный веб‑сервер Jaxer, который позволяет выполнить JavaScript на своей стороне и предоставить результат. Кроме того, среда взаимодействует с сервисом Aptana Cloud. Он облегчает развёртывание веб‑приложений в облаке и создание масштабируемой инфраструктуры.
Вы можете загрузить версию редактора для нужной ОС. А если у вас установлена среда Eclipse, достаточно будет плагина Aptana для неё.
10. Notepad++
Этот текстовый редактор с открытым исходным кодом — нечто гораздо большее, чем просто умная замена блокнота. Он поддерживает подсветку синтаксиса для всех популярных (и не только!) языков, систем сборки и разметки — вплоть до Ada, COBOL и Fortran.
Notepad++ очень лёгкий и быстрый. Тысячи плагинов делают его редактором на все случаи жизни: здесь есть и проверка грамматики на разных языках, и сравнение файлов, и генерация цифровых подписей, и конвертация в различные кодировки, и многое другое. А самое удобное — в отличие от блокнота, если вы закроете Notepad++ и оставите в нём несохраненные файлы, они автоматически откроются при следующем запуске программы.
11. Emacs
- Языки: C, C++, Java, Perl, Lisp, Objective‑C и другие.
- Платформы: Windows, macOS, Linux.
Небольшой редактор макросов (Emacs расшифровывается как Editor MACroS) с годами переродился в целое семейство. После серии Vi и её наследника Vim он стал настоящим откровением и здорово облегчил жизнь тем, кто писал код лет 30–40 назад.
Но и сегодня Emacs в умелых руках сможет многое. В нём есть основной и множество дополнительных режимов, например для разных языков программирования, просмотра каталогов, работы с почтой. Поддерживается быстрое перемещение по тексту и файлам с помощью сочетаний клавиш. Редактор можно гибко настраивать: от установки количества пробелов для каждого уровня отступа до запуска определённых функций после изменения буфера обмена.
Пасхалки в Emacs — отдельная история. Например, здесь предусмотрены игры и специальный режим психотерапевта — разговор с виртуальной собеседницей Элизой. Более того, вы можете установить расширение для Emacs и автоматизировать игру в тетрис — в перерывах между работой над кодом, конечно.
12. Komodo IDE
- Языки: Python, Perl, Ruby, HTML, CSS, JavaScript и другие.
- Платформы: Windows, macOS, Linux.
Бесплатный редактор кода от канадской компании ActiveState, разработчика версий языков программирования Active Perl и Active Python. Есть также вариант Komodo Edit c меньшим набором возможностей — без встроенной поддержки юнит‑тестов и отладчиков.
Komodo IDE предоставляет подсветку синтаксиса, автодополнение, возможность работы с различными концами строк и кодировками. Здесь удобно редактировать файлы на разных языках программирования и гипертекстовой разметки. Для Perl, PHP, Python, Ruby, TCL, JavaScript есть и проверка синтаксиса — сторонние средства не понадобятся.
Соавтор(ы): Archana Ramamoorthy, MS. Арчана Рамамурти — технический директор Workday (Северная Америка). Высококлассный специалист по продуктам, поборница безопасности, сторонница большего распространения интеграции на равных для всех условиях в индустрии технологий. Получила степень бакалавра в Университете SRM и магистра в Университете Дьюка. Работает в области продакт-менеджмента более восьми лет.
По мере того как технология становится все более и более доступной широкой публике, растет и потребность в программистах. Написание компьютерных кодов и программ, оно же кодинг (от английского «сoding») — это навык, который приобретается и совершенствуется на протяжении долгого времени, но даже самый опытный программист когда-то был новичком. Существует большое разнообразие языков программирования, которые великолепно подходят для начинающих программистов, вне зависимости от того, в какой сфере деятельности вы хотите применять ваши навыки (например, JavaScript довольно сложен, так что лучше начать с HTML или CSS). Узнайте, как научиться писать компьютерные программы, прочитав эту статью.

- Выбирая язык, сконцентрируйтесь на том, в каких целях вы хотите создавать программные коды, и уже потом выбирайте начальный язык. К примеру, если вы хотите заниматься разработкой веб-сайтов, то вам следует начать с изучения HTML5, а затем дополнить его языками CSS, JavaScript и PHP. Если вы хотите создавать компьютерные программы, то начните изучать C ++ или любой другой основной язык программирования.
- Если вы станете профессиональным программистом, то вы можете обнаружить, что никогда не используете язык, который вы изначально выучили, для своей работы. Вместо этого вы будете все время продолжать учить новые языки через документацию и эксперименты.

Технический директор Workday
Арчана Рамамурти — технический директор Workday (Северная Америка). Высококлассный специалист по продуктам, поборница безопасности, сторонница большего распространения интеграции на равных для всех условиях в индустрии технологий. Получила степень бакалавра в Университете SRM и магистра в Университете Дьюка. Работает в области продакт-менеджмента более восьми лет. Archana Ramamoorthy, MSТехнический директор Workday
Наш специалист делится своей историей:: «Я пришла к написанию кодов, не зная ничего ни о компьютерном дизайне, ни о программировании. Когда я захотела научиться писать программы, я начала с чтения книг по языку и с использования информации из интернета. Сегодня в мире доступно так много ресурсов, что научиться новым навыкам очень легко!»
Для того, чтобы написать код, сгодится вообще любой текстовый редактор. Подойдёт даже «Блокнот» на вашем компьютере (но в нём очень неудобно всё делать). Мы скачаем и установим хороший редактор, заточенный под веб-разработку. Покажем всё на примере Visual Studio Code.
Установка пройдёт как обычно — нужно запустить файл VSCodeUserSetup, много раз нажать «Далее» и поставить пару галочек.
Шаг 2. Запускаем редактор и осматриваемся
Свежеустановленный VS Code встречает нас экраном с большим количеством ссылок. С ними можно познакомиться позже, а сейчас нужно настроить всё для работы.
Хорошо бы, чтобы во время работы все нужные файлы лежали в одной папке (пока проект маленький, так можно делать). Для этого добавим рабочую папку, чтобы VS Code показывал нам только её содержимое.

По шагам на скриншоте:
- Add workspace folder — открывает меню выбора папки.
- Создадим новую папку personal_page в любом удобном месте и зайдём в неё.
- Нажмём Add.
После этого слева появится панель Explorer с пустым рабочим пространством Untitled (Workspace). Мы создали папку, давайте её наполним.
Шаг 3. Добавляем файлы
После создания папка пустая. Щёлкнем правой кнопкой по заголовку personal_page и добавим три файла, которые понадобятся в работе — index.html, style.css и script.js. Для начала этого хватит.
Шаг 4. Делаем работу удобнее
Сейчас все три файла открыты во вкладках, и между ними не всегда удобно переключаться. Чтобы было удобнее, код со стилями можно перенести в другую часть окна, например, вниз. Для этого нажмите правой кнопкой по вкладке со style.css и выберите split down,чтобы увидеть результат.

Шаг 5. Добавляем код
Пока отредактируем только index.html (файл с разметкой) и style.css (файл со стилями), а script.js оставим на будущее. Если у вас уже есть какой-нибудь код, напишите его, или используйте готовый — мы, например, возьмём код из интерактивных курсов.
Шаг 6. Запускаем код и смотрим на результат
Самый простой способ — открыть папку с файлами через проводник и запустить файл index.html. Вы увидите результат вёрстки в браузере, но это не слишком удобно — при любых изменениях придётся переходить в браузер и обновлять страницу.
Давайте настроим всё так, чтобы наша страничка открывалась сама и обновлялась, если вы что-то изменили в разметке или стилях.
Для этого нам понадобится расширение Live Server. Найти его можно прямо в VS Code (пятая иконка в меню слева) — введите название и нажмите Install. Другой способ — скачать Live Server из магазина расширений, но это менее удобно.

После установки расширения Windows может попросить разрешение на доступ к сети. Это нужно, чтобы запускать локальный сервер, Разрешайте, это безопасно.

Чтобы запустить код, нажмите кнопку Go Live на нижней панели.

Результат выглядит так. Слева — редактор, справа — браузер. Теперь измените код в редакторе и сохраните его, а он автоматически изменится и в окне браузера.

Что мы сделали
- Установили и настроили редактор кода.
- Создали рабочую папку и добавили туда файлы нашего проекта.
- Научились редактировать и сохранять файлы с кодом.
- Установили расширение, чтобы сразу видеть результат вёрстки.
В следующих частях — о добавлении и проверке кода на JavaScript, и о том, как сделать работу с кодом ещё удобнее. Подпишитесь на нашу рассылку, чтобы не пропустить следующие выпуски.
Недавно мы провели опрос, посвящённый целесообразности перевода этого руководства по JavaScript. Как оказалось, около 90% проголосовавших отнеслись к данной идее положительно. Поэтому сегодня публикуем первую часть перевода.

Это руководство, по замыслу автора, рассчитано на тех, кто уже немного знаком JavaScript и хочет привести свои знания в порядок а также узнать о языке что-то новое. Мы решили немного расширить аудиторию этого материала, включить в неё тех, кто совершенно ничего не знает о JS, и начать его с написания нескольких вариантов «Hello, world!».
Hello, world!
Программа, которую по традиции называют «Hello, world!», очень проста. Она выводит куда-либо фразу «Hello, world!», или другую подобную, средствами некоего языка.
JavaScript — это язык, программы на котором можно выполнять в разных средах. В нашем случае речь идёт о браузерах и о серверной платформе Node.js. Если до сих пор вы не написали ни строчки кода на JS и читаете этот текст в браузере, на настольном компьютере, это значит, что вы буквально в считанных секундах от своей первой JavaScript-программы.
Для того чтобы её написать, если вы пользуетесь Google Chrome, откройте меню браузера и выберите в нём команду Дополнительные инструменты > Инструменты разработчика . Окно браузера окажется разделённым на две части. В одной из них будет видна страница, в другой откроется панель с инструментами разработчика, содержащая несколько закладок. Нас интересует закладка Console (Консоль). Щёлкните по ней. Не обращайте внимания на то, что уже может в консоли присутствовать (для её очистки можете воспользоваться комбинацией клавиш Ctrl + L ). Нас сейчас интересует приглашение консоли. Именно сюда можно вводить JavaScript-код, который выполняется по нажатию клавиши Enter . Введём в консоль следующее:
Этот текст можно ввести с клавиатуры, можно скопировать и вставить его в консоль. Результат будет одним и тем же, но, если вы учитесь программировать, рекомендуется вводить тексты программ самостоятельно, а не копировать их.
После того, как текст программы оказался в консоли, нажмём клавишу Enter .
Если всё сделано правильно — под этой строчкой появится текст Hello, world! . На всё остальное пока не обращайте внимания.

Вот результат выполнения этой программы.

Обратите внимание на то, что панель инструментов разработчика расположена теперь в нижней части экрана. Менять её расположение можно, воспользовавшись меню с тремя точками в её заголовке и выбирая соответствующую пиктограмму. Там же можно найти и кнопку для закрытия этой панели.
Инструменты разработчика, и, в том числе, консоль, имеются и в других браузерах. Консоль хороша тем, что она, когда вы пользуетесь браузером, всегда под рукой.
Здесь нас больше всего интересует строчка document.getElementById("hello").innerHTML = "Hello, world!"; , представляющая собой JS-код. Этот код заключён в открывающий и закрывающий теги <script> . Он находит в документе HTML-элемент с идентификатором hello и меняет его свойство innerHTML (то есть — тот HTML код, который содержится внутри этого элемента) на Hello, world! . Если открыть файл hello.html в браузере, на ней будет выведен заданный текст.

Вот, например, как выглядит наш пример, воссозданный средствами CodePen.

В поле HTML попадает код, описывающий HTML-элемент, в поле JS — JavaScript-код, а в нижней части страницы выводится результат.
Выше мы говорили о том, что JavaScript-программы можно выполнять на различных платформах, одной из которых является серверная среда Node.js. Если вы собираетесь изучать JavaScript, ориентируясь именно на серверную разработку, вероятно, вам стоит запускать примеры именно средствами Node.js. Учтите, что, говоря упрощённо, и не учитывая особенности поддержки конкретных возможностей языка используемыми версиями Node.js и браузера, в Node.js и в браузере будет работать один и тот же код, в котором используются базовые механизмы языка. То есть, например, команда console.log("Hello, world!") будет работать и там и там. Программы, использующие механизмы, специфичные для браузеров, в Node.js работать не будут (то же самое касается и попыток запуска программ, рассчитанных на Node.js, в браузере).
Для того чтобы запустить наш «Hello, world!» в среде Node.js, установим Node.js, скачав отсюда подходящий дистрибутив. Теперь создадим файл hello.js и поместим в него следующий код:
Средствами командной строки перейдём в папку, в которой хранится этот файл, и выполним такую команду:
Вот каким будет результат её выполнения:

Теперь, после того, как состоялось ваше первое знакомство с JavaScript, предлагаем подробнее поговорить об этом языке.
Общие сведения о JavaScript
JavaScript — это один из самых популярных языков программирования в мире. Он, созданный более 20 лет назад, прошёл в своём развитии огромный путь. JavaScript задумывался как скриптовый язык для браузеров. В самом начале он обладал куда более скромными возможностями, чем сейчас. Его, в основном, использовали для создания несложных анимаций, вроде выпадающих меню, о нём знали как о части технологии Dynamic HTML (DHTML, динамический HTML).
Со временем потребности веб-среды росли, в частности, появлялись новые API, и JavaScript, для поддержки веб-разработки, нужно было не отставать от других технологий.
В наши дни JS используется не только в традиционных браузерах, но и за их пределами. В частности, речь идёт о серверной платформе Node.js, о возможностях по использованию JavaScript в разработке встраиваемых и мобильных приложений, о решении широкого спектра задач, для решения которых раньше JavaScript не использовался.
Основные характеристики JavaScript
JavaScript — это язык, который отличается следующими особенностями:
- Высокоуровневый. Он даёт программисту абстракции, которые позволяют не обращать внимание на особенности аппаратного обеспечения, на котором выполняются JavaScript-программы. Язык автоматически управляет памятью, используя сборщик мусора. Разработчик, в результате, может сосредоточиться на решении стоящих перед ним задач, не отвлекаясь на низкоуровневые механизмы (хотя, надо отметить, это не отменяет необходимости в рациональном использовании памяти). Язык предлагает мощные и удобные средства для работы с данными различных типов.
- Динамический. В отличие от статических языков программирования, динамические языки способны, во время выполнения программы, выполнять действия, которые статические языки выполняют во время компиляции программ. У такого подхода есть свои плюсы и минусы, но он даёт в распоряжение разработчика такие мощные возможности, как динамическая типизация, позднее связывание, рефлексия, функциональное программирование, изменение объектов во время выполнения программы, замыкания и многое другое.
- Динамически типизированный. Типы переменных при JS-разработке задавать необязательно. В одну и ту же переменную можно, например, сначала записать строку, а потом — целое число.
- Слабо типизированный. В отличие от языков с сильной типизацией, языки со слабой типизацией не принуждают программиста, например, использовать в неких ситуациях объекты определённых типов, выполняя, при необходимости, неявные преобразования типов. Это даёт больше гибкости, но JS-программы не являются типобезопасными, из-за этого усложняются задачи проверки типов (на решение этой проблемы направлены TypeScript и Flow).
- Интерпретируемый. Широко распространено мнение, в соответствии с которым JavaScript является интерпретируемым языком программирования, что означает, что программы, написанные на нём, не нуждаются в компиляции перед выполнением. JS в этом плане противопоставляют таким языкам, как C, Java, Go. На практике же браузеры, для повышения производительности программ, выполняют компиляцию JS-кода перед его выполнением. Этот шаг, однако, прозрачен для программиста, он не требует от него дополнительных усилий.
- Мультипарадигменный. JavaScript не навязывает разработчику использование какой-то конкретной парадигмы программирования, в отличие, например, от Java (объектно-ориентированное программирование) или C (императивное программирование). Писать JS-программы можно, используя объектно-ориентированную парадигму, в частности — применяя прототипы и появившиеся в стандарте ES6 классы. Программы на JS можно писать и в функциональном стиле, благодаря тому, что функции здесь являются объектами первого класса. JavaScript допускает и работу в императивном стиле, используемом в C.
JavaScript и стандарты
ECMAScript, или ES, это название стандарта, которым руководствуются разработчики JavaScript-движков, то есть — тех сред, где выполняются JS-программы. Различные стандарты вводят в язык новые возможности, говоря о которых нередко упоминают наименование стандартов в сокращённой форме, например — ES6. ES6 — это то же самое, что и ES2015, только в первом случае число означает номер версии стандарта (6), а во втором — год принятия стандарта (2015).
Сложилось так, что в мире веб-программирования очень долго был актуален стандарт ES3, принятый в 1999 году. Четвёртой версии стандарта не существует (в неё попытались добавить слишком много новых возможностей и так и не приняли). В 2009 году был принят стандарт ES5, который представлял собой прямо-таки огромное обновление языка, первое за 10 лет. После него, в 2011 году, был принят стандарт ES5.1, в нём тоже было немало нового. Весьма значительным, в плане новшеств, стал и стандарт ES6, принятый в 2015 году. Начиная с 2015 года, новые версии стандарта принимают каждый год.
Самой свежей версией стандарта на момент публикации этого материала является ES9, принятая в июне 2018 года.
Итоги
Сегодня мы написали «Hello, World!» на JavaScript, рассмотрели основные особенности языка и поговорили о его стандартизации. В следующий раз поговорим о стиле JavaScript-текстов и о лексической структуре программ.

Инструменты разработки поставляются в десятках форм, включая компиляторы, компоновщики, ассемблеры, отладчики, дизайнеры графического интерфейса и инструменты анализа производительности. Правильно подобранный инструмент может значительно повысить производительность и помочь вам легко поддерживать рабочий процесс проекта.
Одним из самых простых программных средств является редактор исходного кода, который используется повсеместно и непрерывно. В основном это программа текстового редактора, предназначенная для написания и редактирования программного кода.
Редактор кода может быть как самостоятельным приложением, так и встроенным в веб-браузер или интегрированную среду разработки (IDE). Поскольку на рынке доступны буквально сотни редакторов кода, разработчикам трудно выбрать один из них.
Чтобы облегчить эту работу, мы собрали несколько лучших программных продуктов, которые могут ускорить процесс кодирования, предлагая при этом множество полезных функций.
14. Eclipse

Цена: Бесплатный
Платформа: Linux, MacOS, Windows
Eclipse - это IDE, поддерживающая расширяемую систему подключаемых модулей для настройки среды. Хотя она в первую очередь используется для разработки Java-приложений, вы можете использовать ее для написания приложений и на других языках программирования (через плагины).
Она проверяет ошибки во время компиляции при написании кода. А так как она предоставляет рекомендации и имеет отличное онлайн-сообщество, чтобы помочь пользователям, вы можете увеличить темп написания кода с помощью этого инструмента.
Eclipse эффективно управляет несколькими файлами и проектами и поддерживает широкий спектр форматов файлов с синтаксическим форматированием, зависящим от типа. Она обеспечивает подключение к нескольким базам данных и поддерживает общие методы доступа к БД. Более того, интеграция проекта в GIT практически безупречна.
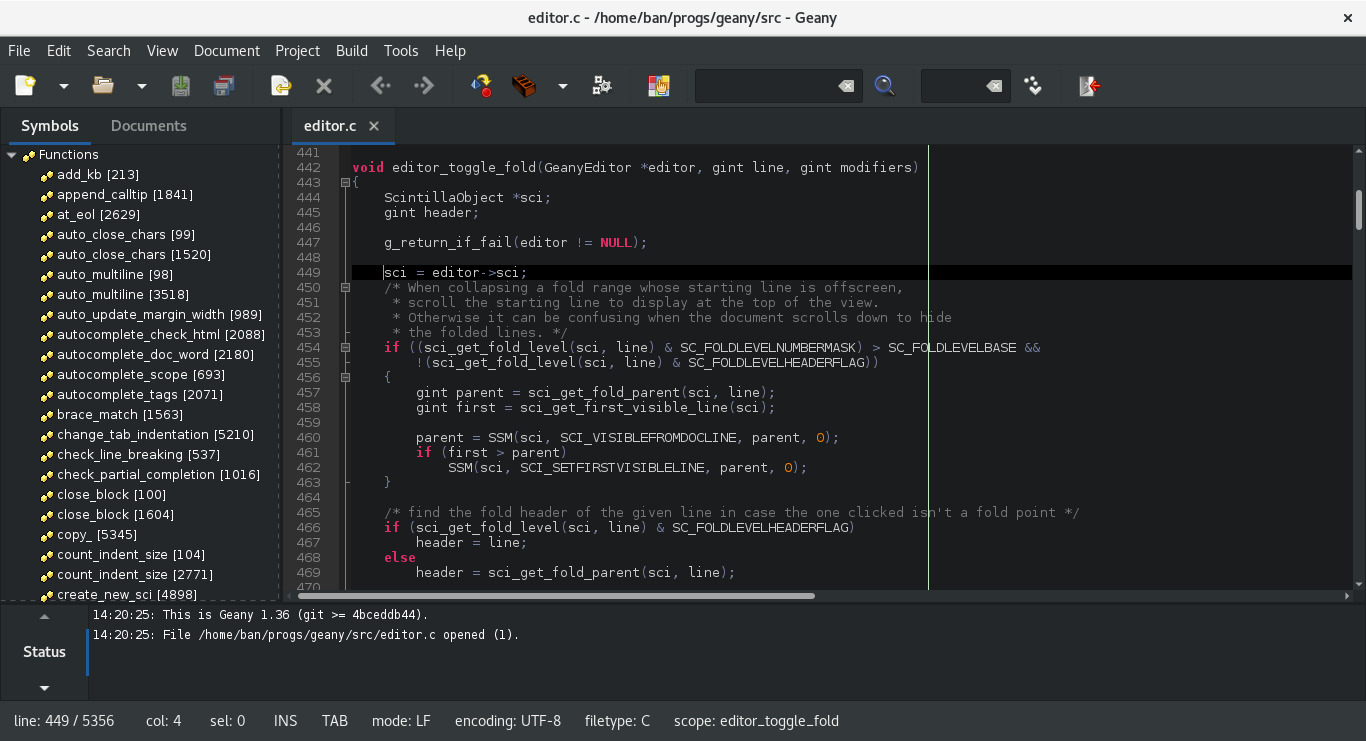
13. Geany

Цена: Бесплатный
Платформа: Linux, MacOS, Windows
Geany - это легкий текстовый редактор с открытым исходным кодом, специально разработанный для быстрой загрузки при ограниченных зависимостях от внешних библиотек или отдельных пакетов.
В отличие от других редакторов кода, вам не нужно перебирать многочисленные стили синтаксиса, чтобы иметь возможность изменить используемый шрифт. А поскольку в нем используется реальный синтаксический анализ (а не только раскраска), он может отображать внутренние классы и методы в исходном коде.
12. Gedit

Цена: Бесплатно
Платформа: Linux, macOS, Windows
Gedit - легкий, но мощный текстовый редактор общего назначения среды рабочего стола GNOME. В соответствии с философией проекта GNOME, он имеет чистый и простой графический интерфейс для редактирования исходных текстов и структурированный текст вроде языков разметки.
В дополнение к подсветке синтаксиса для различных языков программирования, он также имеет функции проверки орфографии и все другие основные параметры, такие как перейти к строке, найти и заменить.
Инструмент может работать быстро на ПК с низким уровнем производительности: он использует мало памяти и ресурсов процессора при чтении очень больших журналов.
11. Brackets

Цена: Бесплатно
Платформа: Linux, macOS, Windows
Brackets - это редактор кода с открытым исходным кодом, разработанный Adobe Systems. Он в первую очередь ориентирован на функции редактирования HTML, CSS и JavaScript.
Предварительный просмотр в реальном времени мгновенно отправляет изменения кода в браузер для отображения обновленной веб-страницы по мере изменения кода. Еще одна полезная функция под названием Split-Screen позволяет легко работать с CSS и фактическим кодом одновременно.
Brackets имеет приличную библиотеку расширений, таких как prefixer, который анализирует ваш код и автоматические префиксные CSS-селекторы. В текстовом редакторе он по-прежнему относительно невелик, но из-за множества параметров настройки и расширяемости с помощью плагинов реализация кода кажется легкой.
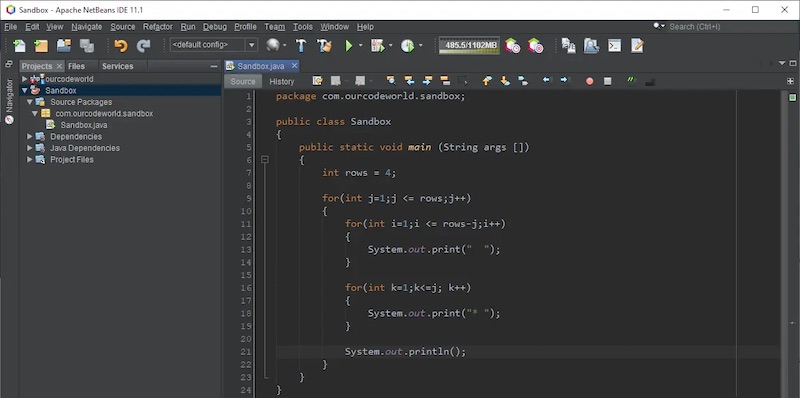
10. NetBeans

Цена: Бесплатно
Платформа: Linux, macOS, Windows
NetBeans - это среда IDE с открытым исходным кодом, которая позволяет быстро разрабатывать мобильные, настольные и веб-приложения с использованием Java, C / C ++, PHP и других языках. Приложения разрабатываются из группы модульных программных компонентов, называемых "модулями".
Инструмент не требует никакого лицензирования и довольно прост в работе. Вы можете сделать отступ кода без особых усилий: просто определите правила для отступа кода на каждом языке, и он будет следовать соответствующим образом. Вы также можете сравнить код в разных файлах, чтобы узнать различия между кодом разных разработчиков.
NetBeans легко интегрируется с несколькими серверами веб-приложений, такими как GlassFish и Tomcat. Он также хорошо работает с инструментами контроля версий, такими как GIT.
9. Vim

Цена: Бесплатно
Платформа: Unix, Linux, macOS, Windows
Vim - это программное обеспечение с открытым исходным кодом, предназначенное для использования как из интерфейса командной строки, так и в качестве отдельного инструмента в графическом интерфейсе. Он имеет автоматический синтаксис и преобразование в HTML, список ошибок, набор компиляторов и автоматическое исправление.
Для лучшей визуализации вы можете либо изменить размер окон, либо разделить их по горизонтали/вертикали. В нем есть много команд для выполнения типичных вещей с клавиатуры вместо мыши. Это увеличивает вашу скорость как минимум в два раза.
Хотя он выглядит как простой текстовый редактор, это отличный инструмент для повышения производительности с множеством полезных плагинов. В опросе разработчиков Stack Overflow (2019) Vim занял пятое место по популярности среди сред разработки.
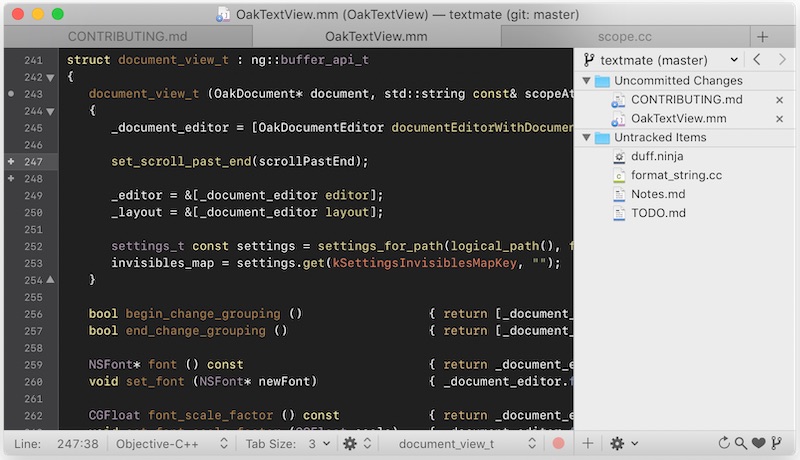
8. TextMate

Цена: Бесплатно
Платформа: macOS
TextMate - это легкий текстовый редактор с графическим интерфейсом, специально разработанный для MacOS. Он включает в себя записываемые макросы, декларативные настройки, фальцовку разделов, интеграцию с оболочкой и обширную библиотеку плагинов.
Он позволяет легко менять кусок кода и превращать часто используемые куски кода во фрагменты. Повторяющиеся задачи можно устранить с помощью макросов: либо запишите макрос для немедленного воспроизведения, либо сохраните его для повторного использования.
Это очень удобно для начинающих, а форматирование очень полезно при написании и отладке кода.
7. Emacs
Цена: Бесплатный
Платформа: Linux, MacOS, Windows
Emacs - это настраиваемый и расширяемый текстовый редактор, способный выполнять все, что пожелает пользователь. Он содержит более 10 000 встроенных команд, которые можно комбинировать с макросами для автоматизации работы.
Emacs имеет режимы редактирования с учётом контента, полную поддержку Unicode почти для всех сценариев, а также полную экосистему функциональности, выходящую за рамки редактирования текста, включая программу чтения новостей и почты, календарь, интерфейс отладчика и планировщика проектов.
Инструмент расширяется с помощью расширений Lisp, так что вы можете получить все новые преимущества современных IDE, такие как подсветка синтаксиса, полный код, статическая проверка и многое другое, установив плагины.
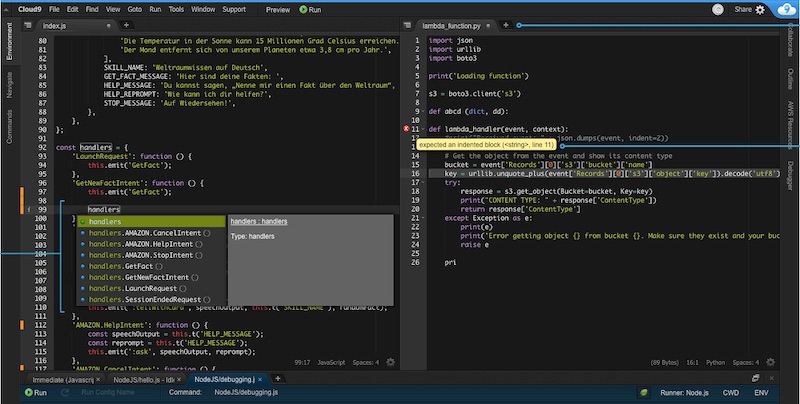
6. AWS Cloud9

Цена: Бесплатно | 2,05 доллара США за 90 часов использования.
Платформа: Online IDE.
AWS Cloud9 позволяет писать, запускать и отлаживать исходный код с помощью только веб-браузера. Вам не нужно устанавливать файлы или настраивать машину разработки для запуска новых проектов. В нем есть все важные инструменты, необходимые для популярных языков программирования.
Платформа позволяет определять ресурсы, отлаживать и переключаться между удаленным и локальным исполнением бессерверных приложений. Вы также можете делиться своими проектами и парным кодом, а также отслеживать вклад вашей команды в режиме реального времени.
Полнофункциональный редактор поставляется со встроенным терминалом и редактором изображений, возможностью совместного редактирования и чатом, так что вы можете общаться со своей командой, не выходя из IDE.
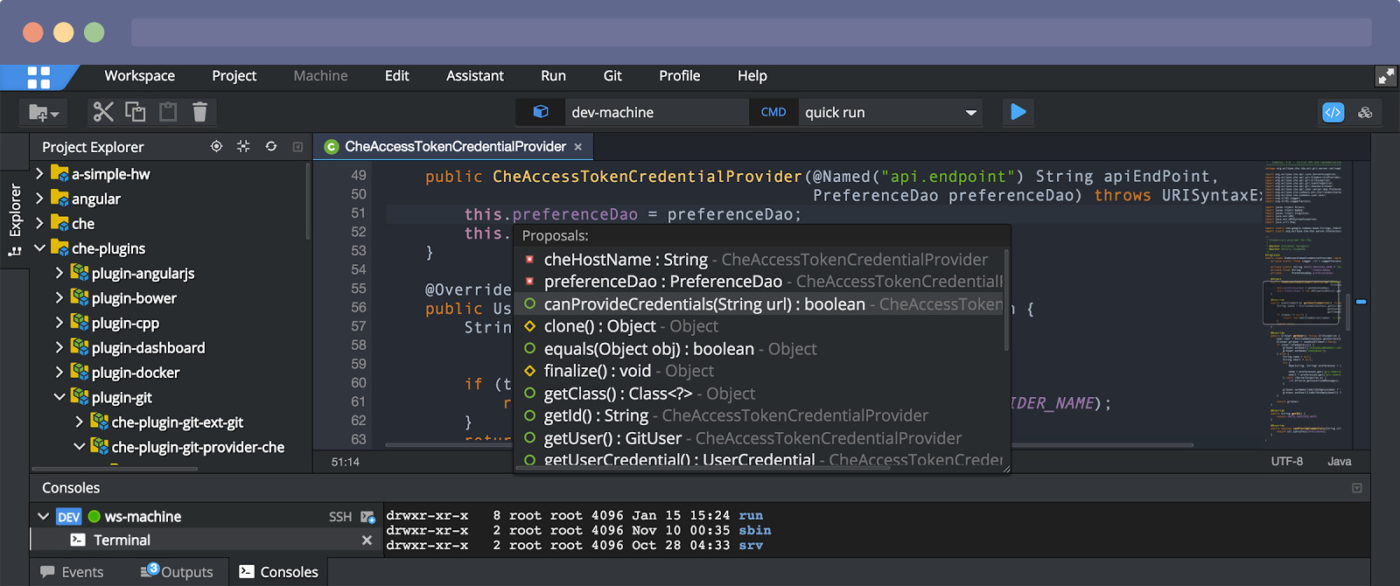
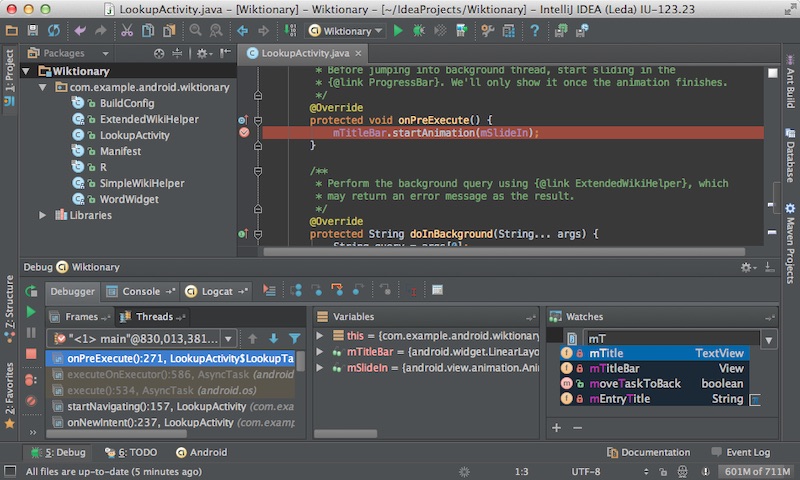
5. IntelliJ IDEA

Цена: Бесплатно | 49,9 $ в месяц
Платформа: Linux, macOS, Windows
Написанная на Java, IntelliJ IDEA объединяет сотни функций и настроек, упрощающих программирование. Интеллектуальное автозавершение кода для большого количества языков, поддержка инфраструктуры микросервисов и встроенные инструменты разработчика, такие как контроль версий и терминал, делают этот инструмент особенным.
IntelliJ IDEA зарекомендовала себя как одна из самых универсальных IDE, начиная с фронтендовых JavaScript-приложений и заканчивая бэкэндом Java.
Она идеально подходит для разработчиков, имеющих опыт работы с другими инструментами JetBrains. Для новичков пользовательский интерфейс может быть запутанным, так как в нем слишком много опций и сложных функций.
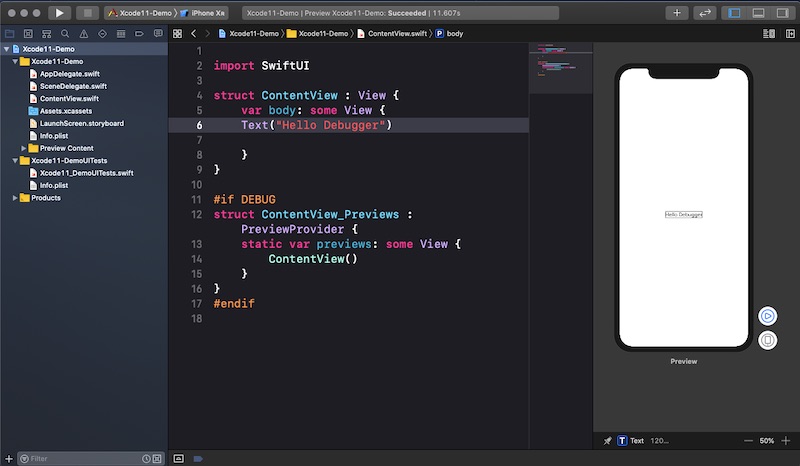
4. Xcode

Цена: Бесплатно
Платформа: macOS
Xcode содержит набор инструментов для разработки программного обеспечения, который включает большую часть документации Apple для разработчиков и встроенный интерфейсный редактор. Он используется для разработки программного обеспечения для iOS, iPadOS, macOS, watchOS и tvOS.
Xcode и Swift (мультипарадигмальный язык, разработанный Apple Inc) вместе делают программирование восхитительно живым. Лучшее в Xcode - это то, что вы можете просто перетащить элемент, и ваш дизайн готов к работе.
Интерфейсный разработчик отображает живую визуализацию вашего кода, мгновенно отражая изменения, внесенные вами в код. Плагины не так важны для этого инструмента: просто обновляйте IDE для бесперебойной работы.
3. Visual Studio

Цена: Бесплатно | 45 долларов США в месяц
Платформа: Windows, macOS
Microsoft Visual Studio - очень мощный инструмент для создания веб-сайтов, веб-сервисов и мобильных приложений. Он в основном используется малым и средним бизнесом для разработки компьютерных программ.
Редактор кода поставляется с IntelliSense (функция завершения кода с учетом контекста), рефакторингом кода и интегрированным отладчиком, который работает как отладчик на уровне машины, так и как отладчик на уровне исходного кода.
Поддержка онлайн-сообщества для этого инструмента превосходна, и Microsoft постоянно держит продукт в актуальном состоянии.
2. Sublime Text

Цена: Бесплатно | 80 долларов за лицензию
Платформа: Linux, Windows, macOS
Sublime Text - это сложный текстовый редактор для кода и разметки. У него есть боковая мини-карта, которая обеспечивает иерархическое представление файлов и сочетаний клавиш для большинства действий.
Это легковесное программное обеспечение, написанное на C/C++ и Python. Он может делать намного более тяжелую работу, не сталкиваясь с проблемами. Существует приличная командная палитра, которая позволяет глубоко использовать редактор.
Sublime Text позволяет пользователям настраивать каждый аспект инструмента и писать код быстро и эффективно. Это также упрощает привязку кода к другим страницам кода. В целом, он отлично справляется со своей задачей.
1. Notepad++

Цена: Бесплатно
Платформа: Windows
Notepad ++ больше, чем редактор: это замена Блокнота, который поддерживает множество различных языков программирования. Он написан на C ++ и использует Win32 и STL, что обеспечивает меньший размер программы и более высокую скорость выполнения.
Это отличный помощник для проектов по написанию кода. Вы можете работать с несколькими документами одновременно, благодаря функции редактирования с несколькими вкладками. Редактор позволяет легко проверять файлы на всех этапах проектов встроенного программного обеспечения, от HEX до исходного кода C ++.
В общем, Notepad ++ - это просто Microsoft Notepad, но на стероидах. Он делает все лучше и предоставляет дополнительные функции для выполнения всех ваших требований.
Читайте также:


