Less подключить css файл
LESS (Leaner Style Sheets, компактная таблица стилей) — это динамический язык стилей, который разработал Alexis Sellier. Он создан под влиянием языка стилей Sass, и, в свою очередь, оказал влияние на его новый синтаксис «SCSS», в котором также использован синтаксис, являющийся расширением СSS.
LESS — это продукт с открытым исходным кодом. Его первая версия была написана на Ruby, однако в последующих версиях было решено отказаться от использования этого языка программирования в пользу JavaScript.
Less — это вложенный метаязык: валидный CSS будет валидной less-программой с аналогичной семантикой.
LESS – это скрипт, который может использоваться как на стороне клиента (CSS-таблица рассчитывается в браузере пользователя), так и на стороне сервера. Однако существуют более удачные способы использовать LESS – например, предварительная компиляция таблицы.
В таком случае можно получить стандартную таблицу стилей, которая будет правильно использоваться браузером и не требовать постоянно конвертировать ее заново.
Подключение LESS
По аналогии с каскадными таблицами стилей необходимо подключить файл *.less к HTML документу с использованием тега <link>:
После этого необходимо скачать файл со скриптом, или, как вариант, получить ссылку на сеть доставки контента (CDN) на официальном сайте метаязыка LESS.
Переменные
Переменные в LESS работают точно так же, как и в других языках программирования. Программист создаёт переменную, присваивает ей значение, а дальше можете использовать ее в любом правиле CSS. Например:
В данном случае переменная @serif-font хранит в себе название шрифта. Если нужно поменять шрифт Georgia на Times New Roman, то достаточно сменить значение переменной и значение шрифта изменится во всем документе.
У переменных есть области видимости. Внутри каждого правила можно переназначать значение переменной для этого правила. В следующем примере цвет ссылки будет белый, а цвет фона кнопки – серый:
Важно заметить, что переменные в LESS скорее ближе к константам, так как переназначить их ниже по коду невозможно, только внутри определенных правил.
Операции
LESS позволяет использовать операции внутри правил, что позволяет добиться точного контроля за значениями:
Переменная @unit получает значение 3px. Оно подставляется в значение ширины границы. Отступы соответственно получаются умножением этого значения на 3 или 2.
В LESS можно использовать все арифметические действия. В качестве операндов могут выступать не только численные значения, но и цвета. Выполнять так называемое цветовое смешивание. Пример:
Вложенность
LESS позволяет вкладывать стили друг в друга, тем самым упрощая написание кода:
Отступы необязательны, но они улучшают читабельность кода. Уровни вложенности не ограничены.
Примешивания
Чтобы создать рамку, у которой скруглены верхние углы придется использовать следующий код:
Этот код нужно переписывать каждый раз, когда необходимо сделать такое закругление.
Это можно упростить с помощью LESS. Для этого нужно создать примешивание. Пример:
В данном случае мы создали и определили класс rounded-top, а затем импортировали все его правила в класс top. А все стили класса top импортированы в класс submit, в том числе и правила для фона и цвета текста.
Комментарии в LESS
По аналогии с CSS допускается использовать внутри *.less файла как однострочные, так и многострочные комментарии со следующим синтаксисом:
Комментарии могут не сохраняться при компиляции из файлов *.less в *.css.

Привет! Это конспект урока по импортам в Less. Импорт нужен для доступа одного файла, например index.less, к данным / переменным другого файла, допустим, из new.less.
Опционально расширение указывается для less файлов, т.е. если не указываем расширение, компилятор воспринимает импортируемый файл как less файл.
Импорт less файла
Допустим, у нас есть файл new.less со стилями:
Чтобы иметь доступ к этим и другим стилям, в index.less делаем импорт с помощью @import:
Импорт css файла
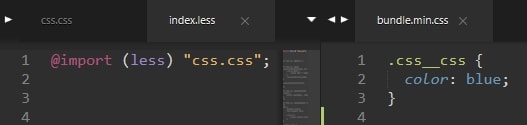
По умолчанию, ничего не произойдет, поскольку компилируются только less файлы:

Нужно указать специальный флаг less и записать @import(less), тогда компилятор воспримет css файл как less, независимо от расширения:

Параметры импорта (keyword):
reference: использовать less файл, но не выводить его;
inline: включить исходный файл в вывод, но не обрабатывать его;
less: обработать файл как less, независимо от расширения;
css: обработать файл как CSS-файл вне зависимости от его расширения;
once: включать файл только один раз (по умолчанию);
multiple: включить файл несколько раз;
optional: продолжить компилирование, если файл не найден
Можно использовать более одного ключевого слова для @import , но при этом необходимо разделять их запятыми, например:
Параметры отдельным файлом
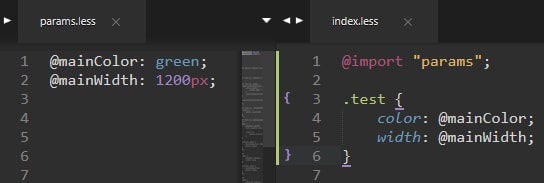
Еще удобно задавать параметры проекта в отдельном файле, затем импортировать его и использовать переменные. Например, в файле params.less укажем переменные и импортируем их в index.less:

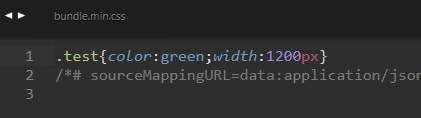
Результат компиляции в bundle.min.css:

Итак, в предыдущем топике я слегка описал, что такое LESS, а сейчас я расскажу вам как начать использовать LESS вместо CSS.
Первое что мы сделаем, это переименуем наш css файл в less
Далее нам необходимо откомпилировать наш LESS файл и дать браузеру CSS (тоесть сделать почти обратное действие переименованию). И только после этого мы сможем полноценно использовать динамику в наших таблицах стилей. Есть несколько вариантов компиляции:
Специальной программой (компилятором) компилируем LESS в CSS. После этого вставляем готовый файл на сайт.
минус — надо сначала писать — потом компилировать — заливать и проверять на рабочем сайте
Но иногда именно локально и требуется. Я попробовал три приложения, 1,3 и 4 и оставил 4… но это уже на ваш личный выбор.
-
(для Mac OS) (для Windows) (для Adobe AIR — значит кросплатформенное) (для Adobe AIR — значит кросплатформенное) — есть компрессия выходного CSS
less.js — если в браузере отключены скрипты (а они отключены только у верстальщиков, которые смотрят, как выглядит сайт без скриптов, остальные 99,999% людей не отключают их) — то, к сожалению, браузер не получит скомпилированный файл, этот способ советуют сами разработчики LESS, принцип работы простой, в секции <head> подключаем наш LESS файл и после него подключаем скрипт для компиляции. Скрипт тут, качаем последнюю версию.
Первая строчка — подключает наш файл, который компилирует наш LESS в CSS, вторая строчка подключает скомпилированный CSS в шаблон.
Сами файлы должны быть созданы нами, нашими руками. Вот пример файла lessphpcomp
Этот файлик делает следующее (построчно):
- с помощью less.inc.php (который мы скачали с официального и залили в корень шаблона) компилирует… далее стр.3
- создаем переменную докрут
- … компилирует наш LESS
- в CSS файл
Который мы и подключили в шаблоне (сам этот файлик styles.css нам необходимо создать вручную и дать права 755).
Теперь изменяем наш LESS файл — открываем сайт и видим изменения, прям как работать с обычным CSS файлом.
Прошу обратить внимание, что нам сама компиляция нужна только во время разработки, в остальное время строчку подключения нашего файлика-компилятора надо закомментировать, чтобы не создавать лишнюю нагрузку на хостинг.
Препроцессоры существенно упрощают процесс сборки web проектов, но для этого необходимо знать и правильно использовать основные элементы языка. В этой статье мы рассмотрим синтаксис препроцессора Less.
Комментарии в Less
Less поддерживает однострочные и многострочные комментарии.
Переменные в Less
Операторы
Препроцессор Less поддерживает следующие операторы: +, -, *, /, ()
Циклы
Реализуем баннерное меню используя цикл:
результат:
Вложенные селекторы
Less поддерживает вложенность селекторов
Результат:
.block1 .block2 < width:100px; >.block1.block3 < width:100px; >.block1 + .block4 < width:100px; >.block1:hover
Импорт файлов Less и CSS
Если у нас есть два файла с расширением Less или CSS и нам нужно один включить в другой, то используем следующую запись:
@import "style2.less"; //подключение файла less @import (less) "style3.css"; //подключение файла css (слово less указывает на то, что наш файл css нужно разобрать как less)
Миксины
Результат:
Создание миксина со скобками не компилирует сам миксин, а лишь позволяет его наследовать!
Если сам миксин нам не нужен, а нужно только наследование, то можно использовать такую запись:
Результат:
Миксин с классом:
Результат:
Миксины с параметрами
Миксины с параметрами это аналог обычных функций с параметрами из других языков программирования.
Миксины с локальными переменными
После вызова миксина нам, для данного класса, становятся доступными его переменные.
Миксины и аргументы
несколько параметров функции можно заменить массивом аргументов @arguments как во втором случае:
/*Альтернативные записи*/ .block1(@m_top_bot:5px, $m_right_left:10px) < margin:@m_top_bot, $m_right_left; >.block2(@m_top_bot:5px, $m_right_left:10px)
Наследование
Наследование стилей одного класса другим классом (можно наследовать и id)
Имён классов может быть несколько (перечисляются через запятую)
При конфликте свойств приоритет имеет то свойство, которое записано не в наследуемом классе!
Читайте также:


