Какое устройство преобразует изображение в графический файл
Формат графического файла определяет способ хранения графической информации в файле (растровый или векторный), а также форму хранения информации (используемый алгоритм сжатия для уменьшения объёма файла).
Растровые форматы используются для хранения растровых данных. Файлы этого типа особенно хорошо подходят для хранения реальных изображений, например фотографий и видеоизображений.
Растровые файлы, по сути дела, содержат точную попиксельную карту изображения. Программа визуализации реконструирует это изображение на отображающей поверхности устройства вывода.
Наиболее распространенные растровые форматы — это BMP, GIF, TIFF, JPEG и PSD.
— формат хранения растровых изображений, разработанный компанией Microsoft.
С форматом BMP работает огромное количество программ, так как его поддержка интегрирована в операционные системы Windows и OS/2.
Формат BMP поддерживается всеми графическими редакторами, работающими под ее управлением, способен хранить как индексированный (до 256 цветов), так и RGB-цвет ( 16,7 млн. оттенков).
Имена файлов BMP используют расширения *.bmp, *.dib и *.rle
— стандартный растровый формат представления изображений в WWW.
Формат GIF позволяет хорошо сжимать файлы, в которых много однородных заливок (логотипы, надписи, схемы), записывать изображение "через строчку" (Interlaced mode), благодаря чему, имея только часть файла, можно увидеть изображение целиком, но с меньшим разрешением.
Применяется для хранения рисунков и анимации в Интернете.
Имена файлов GIF используют расширение *.jpg .
TIFF используется в полиграфии, при печати изображений.
TIFF может сохранять векторную графику программы Photoshop, Alpha-каналы для создания масок в видеоклипах Adobe Premiere и др.
Имена файлов TIFF используют расширение *.tiff и *.tif.
— один из популярных графических форматов, применяемый для хранения фотоизображений.
Алгоритм JPEG в наибольшей степени пригоден для сжатия фотографий и картин, содержащих реалистичные сцены с плавными переходами яркости и цвета. Наибольшее распространение JPEG получил в цифровой фотографии и для хранения и передачи изображений с использованием сети Интернет.
JPEG не подходит для сжатия изображений при многоступенчатой обработке, так как искажения в изображения будут вноситься каждый раз при сохранении промежуточных результатов обработки.
Имена файлов JPEG используют расширения: .jpg, .jfif, .jpg, .JPG, или .JPE.
— формат фирмы Adobe Photoshop с неразрушаемым сжатием.
Формат PSD обеспечивает хранение полноцветных изображений со всеми их особенностями, каналами, масками, различными слоями, векторными фигурами, контурами, эффектами и т.п., известными и понятными только этой программе. Особо рекомендуется использовать при работе с Photoshop.
Имена файлов PSD используют расширение *.psd.
Векторные изображения состоят из математических формул, описывающих простые графические объекты, из которых и состоит векторный файл. Такой файл содержит информацию о том, где и какой объект находится.
Векторные изображения различных форматов различает способ их создания и принципы кодирования графических объектов.
Наиболее распространенных векторных форматов — WMF и CDR.

В данный момент вы не можете посмотреть или раздать видеоурок ученикам
Чтобы получить доступ к этому и другим видеоурокам комплекта, вам нужно добавить его в личный кабинет, приобрев в каталоге.
Получите невероятные возможности



Конспект урока "Графические файлы"
При работе на компьютере мы часто используем различные типы информации: текстовую, видеоинформацию, звуковую, графическую и прочие.
Сегодня мы с вами узнаем о том, что подразумевают под графическим файлом, что такое компьютерная графика, а также познакомимся с историей возникновения компьютерной графики.
В начале урока давайте узнаем, что такое файл.
Файл – это информация, которая хранится как единое целое и имеет своё название – имя файла. В каждом файле хранится однотипная информация: текстовая, графическая и прочие.
Все картинки и фотографии в компьютере, телефоне и на прочих устройствах хранения информации являются графическими файлами.
Как уже говорилось ранее, у каждого файла есть имя. Оно состоит из двух частей, которые разделены между собой первой справа точкой. Первая часть является именем, а вторая – расширением файла.
Рассмотрим пример. Нам дано имя файла «Пальмы.jpg». «Пальмы» – это имя файла, а вот «jpg» – его расширение. Расширение помогает определить, какого типа информация хранится в файле. В нашем случае расширение «jpg» указывает на то, что это графический файл, то есть в нём содержится картинка или фотография.
Существует огромное количество графических расширений. Рассмотрим некоторые из них.
Графические расширения делятся на два типа: растровые и векторные.
Графические изображения, которые имеют растровое расширение, содержат в себе элементы растровой графики. В растровой графике изображение представляется в виде пикселей (точек) разного цвета. При большом увеличении изображения можно увидеть, что оно состоит из клеточек.

Витя: «То есть одна клеточка и есть пиксель?»
Всё верно. При сохранении изображения в растровом расширении в память компьютера вносятся данные о каждой клеточке в отдельности, то есть её расположение и цвет.
А сейчас давайте узнаем, какие расширения относятся к растровым.
«BMP». Это расширение было разработано компанией Microsoft. С этим форматом работает огромное количество программ, так как его поддержка уже встроена в операционные системы Windows.
Следующее расширение – «JPG». Оно является одним из самых популярных и используется в основном для хранения фотоизображений и подобных им. Файлы, которые содержат данные «JPG», могут иметь ещё несколько похожих расширений: .jpg; .jpe; .jpf; .jpx; .jp2; .j2c; .j2k; .jpc; .jps.
«PNG». Преимущество этого расширения в том, что оно позволяет сохранять изображения без фона. В то время, как, например, у расширения «JPG» нет таких возможностей.
«GIF». В основном это расширение используется для сохранения изображений с анимацией.
Ну и последнее растровое расширение, которое мы с вами рассмотрим, – «PSD». Это родной формат Photoshop. То есть при сохранении созданного в фотошопе изображения, оно будет иметь именно такое расширение. С его помощью сохраняются все слои изображения, эффекты, которые были применены к слоям, и многое другое.
Также следует помнить, что при сохранении изображения в растровом графическом редакторе, можно самостоятельно из списка выбрать нужное расширение.
Витя: «А чем же растровые расширения отличаются от векторных?»
При векторном представлении изображение рассматривается как совокупность простых геометрических примитивов. То есть изображение делится на овалы, линии, прямоугольники и прочие фигуры. При сохранении в компьютер вносятся данные о простых фигурах, которые составляют наше изображение, их расположении и характеристиках.
Витя: «Какие расширения относятся к векторным?»
Рассмотрим несколько таких расширений.
Первое расширение, «CDR», относится к родному формату программы Corel Draw. То есть все изображения, которые создаются в данной программе, автоматически сохраняются в этом формате.
Следующее расширение – «SVG». Такой формат применяется при сохранении изображений для веб-страниц.
Ну и ещё одно расширение – «WMF». Это расширение является универсальным для графических файлов, которые используются в приложениях Windows. Оно также было разработано компанией Microsoft.
А сейчас переходим непосредственно к компьютерной графике.
Компьютерная графика – это раздел информатики, занимающийся проблемами создания и обработки графических изображений на компьютере.
Витя: «Может, для начала познакомимся с историей создания компьютерной графики?»
Давайте так и сделаем.
Компьютерная графика является одним из наиболее «молодых» направлений информатики. Но обо всём по порядку.
Первые вычислительные машины предоставляли информацию в виде длинных колонок чисел. Для того, чтобы структурировать эту информацию, то есть представить в графическом виде, человеку приходилось брать в руки карандаши, линейку и другие чертёжные принадлежности. То есть вручную представлять полученную от компьютера информацию в виде таблиц, графиков и прочего, так как именно в таком виде информация становится более понятной, доступной и наглядной.
Витя: «Но это же очень и очень сложно!»
Вот именно поэтому и возникла идея поручить графическую обработку информации самому компьютеру.
Всё началось с того, что одному из программистов пришла в голову идея использовать печатающие устройства для вывода картинок и фотографий. Рисунки делались при помощи различных символов. А при выводе на печать получалась фотография. В дальнейшем такой способ начали использовать для печати графиков и изображений в научных целях.

В 1951 г. в военном компьютере «Вихрь», встроенном в систему противовоздушной обороны США, впервые был использован монитор как средство отображения визуальной и графической информации. И это стало началом эры компьютерной графики.
В 1957 г. Рассел Кирш создал первый барабанный сканер для компьютера и сделал с его помощью первое цифровое изображение. На нём был запечатлён трёхлетний сын изобретателя. Размер же этого изображения составлял 5х5 см.

В 1961 г. была создана одна из первых цифровых компьютерных игр Spacewar. В качестве дисплея использовался осциллограф.

В 1963 г Айвен Сазерленд написал компьютерную программу «Альбом».

С помощью этой программы и специального светового пера можно было рисовать на дисплее векторные фигуры и сохранять их. Также электронные чертежи можно было изменять так, как угодно пользователю, копировать их и сохранять. Ещё одним важнейшим изобретением «Альбома» были инструменты автоматического рисования геометрических фигур. Например, для рисования квадрата было достаточно указать его местоположение и размеры.
В 1964 г. Эдвард Зейджек создал первую компьютерную анимацию – движение спутника вокруг Земли.
А вот в 1968 г. Николай Николаевич Константинов, советский и российский математик, создал компьютерную математическую модель движения кошки. То есть изначально была написана специальная программа для машины БЭСМ-4. Эта машина выполняла все команды программы, в результате чего рисовался мультфильм. Для визуализации использовался алфавитно-цифровой принтер. То есть при помощи принтера на бумагу выводилось каждое движение кошки, после чего все рисунки собирались кадр за кадром в ленту и получался мультик.
Витя: «Ух ты! Как интересно!»
А ещё в 1964 г. появляется возможность запоминать изображения и выводить их на экран.
А сейчас давайте вернёмся в наше время и ответим на вопрос: в каких сферах применяется компьютерная графика?
Витя: «В фильмах, мультфильмах, играх. Да вообще много где!»
Верно. Компьютерная графика прочно вошла в нашу повседневную жизнь. На сегодняшний день нет практически ни одной деятельности человека, где бы не применялась компьютерная графика.
Давайте более подробно рассмотрим области применения компьютерной графики.
А начнём мы с вами с операционной системы. При загрузке компьютера у нас загружается графический интерфейс, который помогает пользователю общаться с компьютером. Для создания графического интерфейса и использовалась компьютерная графика. Без него было бы очень сложно пользоваться компьютером.
В науке компьютерная графика используется для наглядного отображения объектов научных исследований. То есть при помощи неё строятся различные чертежи, графики, диаграммы и прочие графические модели. Так, например, для того, чтобы наглядно показать, как изменяется температура воздуха в течение года, лучше всего использовать графики, а не таблицы. Также их можно использовать для того, чтобы посмотреть вашу успеваемость по четвертям в школе, например, по информатике, и сделать вывод о том, лучше вы стали учиться или хуже.
Идём дальше. При изобретении новой техники также используется компьютерная графика. Ведь перед тем, как построить самолёт или автобус, нужно сконструировать его модель. Всё это можно сделать при помощи специальных программ.
Каждый день мы смотрим телевизор, открывая любую газету или журнал и даже просто гуляя по городу, мы видим рекламу. Компьютерная графика очень активно используется для создания рекламно-полиграфической продукции, телевизионных, рекламных роликов и презентаций.
Без дизайна в наши дни не обходится ни одна сфера деятельности. Промышленный дизайн, графический дизайн, дизайн интерьеров, web-дизайн, game-дизайн, рекламный дизайн. И все они не обходятся сегодня без компьютерной графики.
Витя: «При рисовании на компьютере тоже используется компьютерная графика?»
Да. Для творческого самовыражения человека также можно использовать компьютерную графику. К примерам относятся цифровые фотографии, живопись, компьютерная анимация и прочие.
Как мы с вами знаем, с помощью компьютерной анимации задаётся движение тех или иных объектов. То есть кадр за кадром прорисовывается каждое движение персонажа. А после объединения всех этих кадров и создаётся впечатление, что наш персонаж двигается. Такие ролики используются в мультипликации, художественных фильмах, компьютерных играх и рекламе.
Самым популярным примером является использование компьютерной графики в видеоиграх. С их помощью можно перенестись в фантастический мир, в котором можно сражаться с врагами или доисторическими чудовищами.
Бесспорно, видеоигры – хороший способ провести свободное время, однако они ещё используются и для более серьёзных целей. Так, например, существуют специальные тренажёры, с помощью которых имитируется, например, полёт на самолёте в различных погодных условиях или вождение автомобиля. Таким образом, с помощь тренажёров можно получить очень много полезных навыков.
Как вы можете видеть, компьютерная графика применятся во многих сферах деятельности человека и в век компьютерных технологий без неё никуда.
А сейчас пришла пора подвести итоги урока.
Сегодня мы с вами узнали, что относится к графическим файлам и какие бывают расширения изображений.
Устройства ввода графической информации:графические планшеты и сканеры
Устройство ввода графической информации (УВГИ) – это устройство, преобразующее графические данные в машинные коды.Любую графическую информацию можно рассматривать как набор оптических неоднородностей, отличающихся по яркости и цвету. Таким образом, любое УВГИ решает следующие задачи:
1. дискретизация изображения на элементы; 2. преобразование оптической информации в электрический аналоговый сигнал; 3. преобразование аналогового сигнала в цифровой код. По методам дискретизации различают УВГИ автоматического и полуавтоматического типов. К автоматическим УВГИ относятся матричные, сканирующие и следящие устройства; к полуавтоматическим – телевизионные, акустические (ультразвуковые), оптические, электрические и электромеханические устройства.:
Графический планшет
Ошибка создания миниатюры: /bin/bash: /usr/local/bin/convert: No such file or directoryГрафический планшет – это устройство ввода, подходящее для рисования. Многие путают его с планшетным компьютером, но ничего общего у них нет. Устройство представляет из себя прямоугольник с пластмассовым корпусом, парой кнопок и стилусом. Стилус – это ручка, которая приспособлена для рисования на планшете. В отличии от компьютерной мыши он чувствителен к нажатию. Чем слабее воздействие на перо, тем тоньше линия, ниже ее прозрачность. Это позволяет контролировать динамику кисти, создавать иллюзию настоящего пера, которое более удобно для художников. Планшет подсоединяется к компьютеру через порт usb, но бывают беспроводные устройства.
Типы планшетов
Графические планшеты подразделяются на три вида • Настольный. • Интерактивный. • Планшеты для подписей. Настольный графический планшетОбычный графический планшет не имеет экрана, на нем присутствует чувствительная поверхность из пластика, которая реагирует на прикосновения стилуса. Видеть результат можно только на экране компьютера. Перо может быть на проводе или беспроводным.:
Интерактивный графический планшет
Существуют гаджеты, сразу совмещенные с дисплеем, на них виден результат деятельности. Не придется каждый раз отрывать голову чтобы взглянуть на экран компьютера. Но они стоят на порядок дороже обычных. Цена может достигать 100 тыс. руб.:
Планшеты для подписи
Очень маленькое устройство с небольшим экраном для удобной подписи электронных документов.:
Марки производителей графическиx планшетов
Wacom – японская корпорация, которая успешно выпускает гаджеты для новичков и профессионалов по всему миру. Уже давно завоевали место на рынке производителей, являются ведущими поставщиками для всех творческих покупателей. Отличаются высоким качеством, эргономичным дизайном. Wacom Bamboo является самой популярной моделью производителя, подойдет большинству покупателей. Цена варьирует от 4 до 5 тыс. руб. При ограниченном бюджете это лучший вариант. Размер экранной области 147х92мм. Разрешение 2540 lpi. Чувствительность пера в 1024 уровня, работает без провода. Он подходит как детям, так и начинающим художникам. Но позиционируется все-таки как игрушка для детей.:
Компания относительно молодая, но уже конкурирует с популярными брендами. Самая покупаемая модель Huion 1060Plus. Устройство имеет карту памяти на 64 Гб, беспроводное перо, которое необходимо подзаряжать, 12 клавиш на планшете и высокую степень чувствительности пера в 2048 уровней. Перо не распознает угол наклона, встроенный ластик отсутствует.:
Критерии для выбора графического планшета:
• Размер рабочей поверхности. • Пропорции. • Разрешение. • Параметры пера чувствительность, способ зарядки.: • Марка производителя.Сканер
Ошибка создания миниатюры: /bin/bash: /usr/local/bin/convert: No such file or directoryСканер — устройство ввода, которое, анализируя какой-либо объект (обычно изображение, текст), создаёт его цифровое изображение. Процесс получения этой копии называется сканированием.
Область примнения
Типы сканеров
Является самым популярным в бытовом применении. В данном случае сканируемый объект размещается на стеклянном планшете. Фотоэлектрическая каретка с оптическими элементами перемещается по планшету, считываемая картинка в результате преобразуется в цифровой код. Планшетные модели, как правило, стоят недорого, они легки и удобны в работе.:
Это специализированное устройство, которое используется лишь для сканирования объектов прозрачного вида, к примеру, диапозитивов, негативов или слайдов. Устройства подобного вида часто применяются студийными сотрудниками или профессиональными фотографами. В быту подобные приборы используются редко, так как люди предпочитают пользоваться услугами фотостудий.:
В нем сканируемое изображение устанавливается на вращающийся барабан. Цифровое изображение снимается лучом при вращении барабана. Такие устройства обеспечивают весьма высокое качество картинки. Однако у них высокая стоимость и большие габариты, вследствие чего их применяют лишь крупные компании. В основном их используют в полиграфии.:
Такие устройства используются для несброшюрованных документов. Их часто именуют документными, ведь они дают возможность провести автоматизацию сканирования значительных объемов офисной документации. Здесь работает принцип автоматической подачи листов. Система обеспечивает протягивание сканируемых материалов через фотосчитывающую систему, поэтому их часто называют поточными. Однако такие устройства не способны отсканировать скрепленные листы.:
Эти устройства также делятся по принципу действия:
• устройство удерживается в руке и проводится по поверхности; • ручка сканер или сканирующее перо. Сканирует каждую строчку; • подобие протяжного устройства, но маленьких габаритов. 3d сканер.
Это особый вид сканирующих устройств. Он анализирует объект и на базе полученных данных создает 3D-модель. Подобные устройства также делятся на контактные и бесконтактные.:
Точное преобразование цветового пространства профиля происходит в и обратно в независящем от устройства цветовом прострастве (PCS), то есть система управления цветовым профилем программы преобразует изображение из пространства sRGB (например) через PCS в пространство цветов монитора. Для преобразования могут использоваться две модели алгоритмов: Matrix/TRC и LUT (Lookup table), соответственно цветовой профиль может быть основан на Matrix/TRC, на LUT или содержать и то и то. В Windows не все программы умеют управлять цветом в принципе, не каждая умеющая программа умеет работать с обоими алгоритмами преобразования, определённый алгоритм может поддерживаться только для определённых файлов, не каждая может конвертировать в профиль монитора. Зоопарк. Попробуем с ним немного разобраться и начнём с.
Начнём с браузеров
Для теста я использую специально подготовленные файлы (первые три файла с поддержкой и LUT и Matrix/TRC профилями, следующие три только с LUT, по три файла потому что три расширения (jpg, png и tif). Возможны несколько вариантов отображения данных файлов:
Система управления цветом работает корректно Система управления цветом работает не совсем корректно Система управления цветом не работает
Откроем html страничку со всеми файлами в разных браузерах

Слева направо Microsoft Edge 95.0.1020.53, Chrome 96.0.4664.45, Firefox 94.0.1
Что можно сказать при взгляде на изображение? Ну точно можно сказать, что у Firefox есть проблемы, а у Edge и Chrome всё ок. Firefox можно тюнинговать, подробнее тут (пишем в адресной строке: about:config, в поиске: color_m,
), также применим к монитору специально созданный для теста цветовый профиль, которые при установке и назначении монитору добавят сильный цветовой оттенок всему экрану, но программы, которые работают именно с установленным профилем монитора (а не общим sRGB) покажут всё корректно. Для начала применим профиль к монитору на основе matrix.

Сделать скриншот без искажений не удалось, пришлось сфотографировать
Картина радикально меняется, Firefox молодец, после проделанных манипуляций он начинает показывать абсолютно всё верно, а вот остальные браузеры нет, похоже, что они работают не с профилем монитора, а с sRGB, так как, если бы работали с профилем монитора, то данный эффект отменился бы.
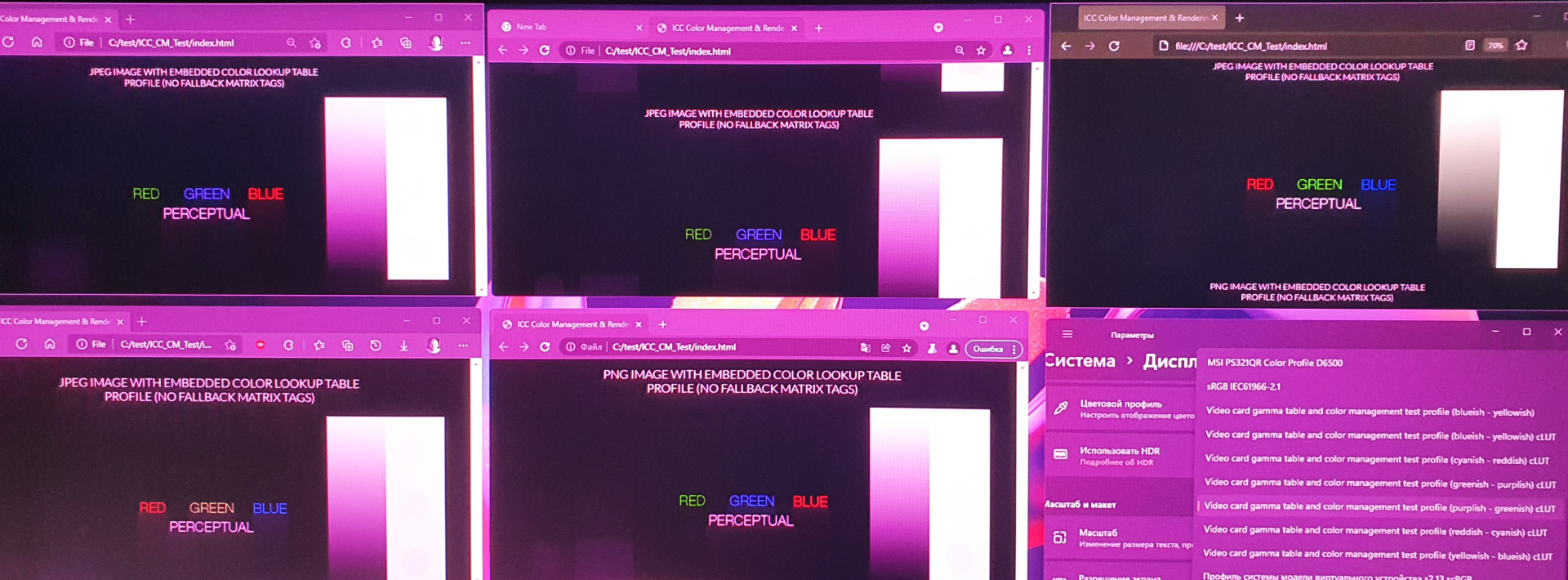
А теперь применим к монитору профиль на основе LUT+Matrix

Edge 95.0.1020.53, Chrome 96.0.4664.45, Firefox 94.0.1, Edge Dev 97.0.1072.8, Chrome Canary 98.0.4714.0, панель настроек
У стабильных версий Edge и Chrome поменялся цвет надписей red green blue, Firefox по прежнему молодец (Dev версия Edge пофиксила данное поведение, Canary версия Chrome всё ещё нет). Автор тестовых картинок утверждает, что такое поведение возникает, если программа не умеет работать с LUT профилем устройства).
Firefox EdgeВидно, что на конкретно данном примере цветопередача совпадает, а вот чёткость у Firefox лучше, с Chrome ситуация аналогична, с цветопередачей всё ок, а чёткость хуже.
Продолжим с программами для просмотра графических файлов
В тесте участвовали Windows Photo 2021.21110.8005.0, FastStone 7.5, HoneyView 5.42, ImageGlass 8.2.6.6 (GitHub) , IrfanView 4.58, JPEGView 1.0.37 (SourceForge), Nomacs 3.16.1709 (GitHub), PicView 1.6.1 (GitHub), qimgv 1.0.2 (GitHub) и qView 4.0 (GitHub), XnView 0.99.1. Изначально я также хотел продемонстрировать с какой скоростью открывается файл в каждой из программ (легко замерить скорость открытия программы с помощью PowerShel и команды
десяти прогонов с закрытием программы после каждого прогона, но быстро понял, что это быссмысленно, открытие программы != завершению открытия файла, как кэширует Windows вообще не понять, но тем не менее результаты следующие:
Windows Photo открытие 247 мс;
ImageGlass 47 мс (но файл отображается примерно через одну секунду);
У остальных программ в среднем открытие происходит за 49 мс.
В просмотрщиках опция управления цветом, если и есть, то по умолчанию выключена (перед тестирование включал), также у некоторых есть опция конвертирования в профиль монитора, также по умолчанию выключена, но мною включена. Программы Nomacs, PicView, qimgv и qView вылетели, так как в принципе не умеют работать с системой управления цвета.
Просмотрщик может использовать систему управления цветом (1 балл), использовать, но преобразовывать некорректно (0.5 балла) или совсем не использовать (0 баллов), за наличие конвертации в профиль монитора 0.01 балла, за возможность выбора профиля для файлов у которых его нет 0.001 балла.
В результате получается следующая таблица

XnView лидер
Похоже, что наиболее корректно реализована система управления цветом в XnView, в нём же, кстати, можно выбрать способ визуализации, если исходное цветового пространство превышает размер конечного цветового профиля.
Демонстрация разных методов преобразования



Удивился тому, что FastStone и IrfanView спотыкаются на png, показывая следующее

Наверное, у этого поведения есть даже вменяемое обхъяснение, поделитесь, если знаете
От Windows Photo особенного не ждал, поэтому особо и не расстроился. Заинтересовал ImageGlass, симпатично выглядит, активно развивается, в текущем dev билде уже часть косяков поправили (заработало управление цветом на tif, например), может и перерасчёт в профиль монитора прикрутят.
Если сравнивать цветопередачу у участников теста, то у всех кроме ImageView изображение ничем не отличается от изображения в FireFox. ImageView изображение в профиль монитора не конвертирует, в результате оно сильно ярчит, аналогичного эффекта можно добиться, если, например, отключить автоопределение и использование профиля монитора у FastStone.
ImageGlass FirefoxВыводы? Как таковых не будет.
Если работаете с цветом и изображениями, то разбираетесь лучше меня (я ещё буквально пару дней назад ничего не знал про icc), и сможете сами выбрать себе софт, проведя нехитрые тесты.
Если разбираетесь меньше меня, то могу сказать одно: пользуйтесь тем, что нравится с учётом того, что для вас важно.
p.s. Если у вас WindowsPhoto после загрузки изображения меняет его цвет, то скорее всего дело в цветовом профиле монитора, установите sRGB (Adobe RGB, если монитор с широким цветовым охватом), и, возможно, проблема исчезнет, но учитывайте, что лучше использовать профиль производителя, а ещё лучше произвести калибровку монитора.
История изменений темы
v05 Добавил версии программ для просмотра графических файлов.
v04 Добавил прямые ссылки на тестовые файлы, тестовые профили для монитора и программу, позволяющую быстро менять профили монитора.
v03 Добавил пример работы разных методов визуализации у XnView.
v02 Добавил тест браузеров с профилем монитора на основе LUT+Matrix.
v01 Добавил зеркала видео и возможность открыть некоторые файлы отдельно.
Читайте также:


