Как в html указать путь к файлу css
Данный вопрос, в вариациях «как прописать путь к картинке в CSS», «как прописать путь к CSS в HTML» и других, часто возникает у начинающих веб-разработчиков. Даже довольно опытные разработчики частенько путаются с абсолютными путями в CSS.
Абсолютные пути
Относительные пути в HTML
Если используется тег base , то ссылки отсчитываются от его href :
Относительные пути в CSS
В CSS относительный путь отсчитывается не от пути страницы, а от пути к самому CSS.
Комментарии RSS по email OK
Странно, что эти "начинающие разработчики" никогда не читают документацию и не пробуют разобраться самостоятельно перед тем, как спросить. Надеюсь, что большинство из них хотя бы сначала спрашивают у поисковых систем.
Иногда уже просто достают с одинаковыми вопросами. Я на одном форуме веду раздел про программирование, так вот большинство новоприбывших (думаю, не меньше 60-80%) не пробуют написать свои программки на Pascal до того, как лезть на форуме. Видимо, эти люди никогда сами думать не пробовали. И ладно бы спрашивали про какие-нибудь частные случаи, так ведь спрашивают даже реализации популярных алгоримтов вроде нахождения наибольшего общего делителя.
Но такие люди тоже нужны, иначе на чьем фоне хорошо смотрелись бы профессионалы? ;)
Я думаю, что помогать надо. Со ссылками на документацию. Все мы когда-то были достаточно беспомощными, достаточно хорошенько вспомнить.
Еще бы про ./ написать, раз уж про такие азы написано.
Ekstazi, так это то же, что и без ./ . Или это было про всякие .. ?
Костег, от ситуации зависит.
Просто и понятно, может продолжая тему сделаете пару постов "как сделать пути на пхп посредством глобального массива"
По опыту знаю, что лучше прописывать base. Иначе могут начаться танцы с браузерами.
Ну мои эксперименты показали что тег влияет только на ссылки вида ./index.html и index.html. А вот /index.html ведет к корню сайта который задается другими методами.
Не хочу говорить плохо про умников плохо отзывающихся о новичках. Но не смотря на тонны причитанного остается один вопрос (и вероятно именно он и беспокоит всех новичков). Возможно ли прописать путь для той же картинки, если страница и картинка находятся в разных папках. Т.е. нужен абсолютный путь, а использовать его нет смысла, так как все это добро в localhost. Но зато есть острая необходимость просмотра на другом компе, а localhost уже другой. Тащишь ты всю эту неподъемную ношу на флешке в отвисающем от груза кармане, а в итоге ни одной картинки, ни страницы кроме стартовой ни видать. Лупает новичек глазенками, мол как же так я неделями не спал, а где же? А только на родном компе, или вываливай все страницы в одну папку даже если их аграх/ количество - так выходит? Или все таки есть способ?
новичек, в абсолютном пути не обязательно указывать имя хоста. Достаточно начать его с / .

Наверняка вы уже сталкивались с необходимостью вставки на своём сайте изображений, видео или какого-то файла для скачивания. При решении этой задачи много проблем возникает именно из-за неправильно прописанного пути к файлу. Давайте разбираться как же правильно прописать путь к файлу.
Навигация по статье:
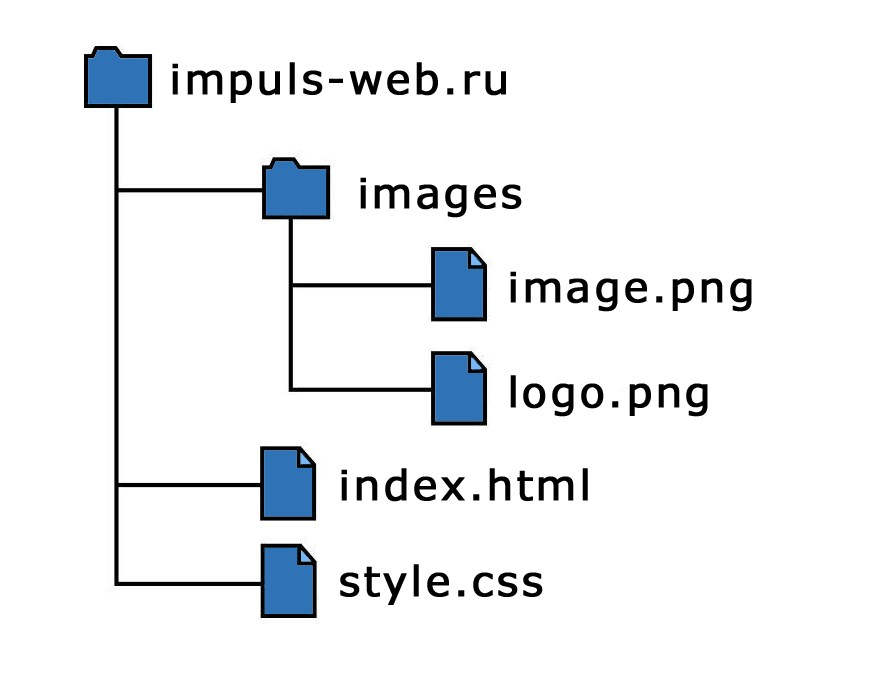
Путь к файлу это своего рода его адрес содержащий в себе цепочку (последовательность) папок, внутри которых он находится. Путь может быть абсолютным и относительным.
Что такое абсолютный путь к файлу?
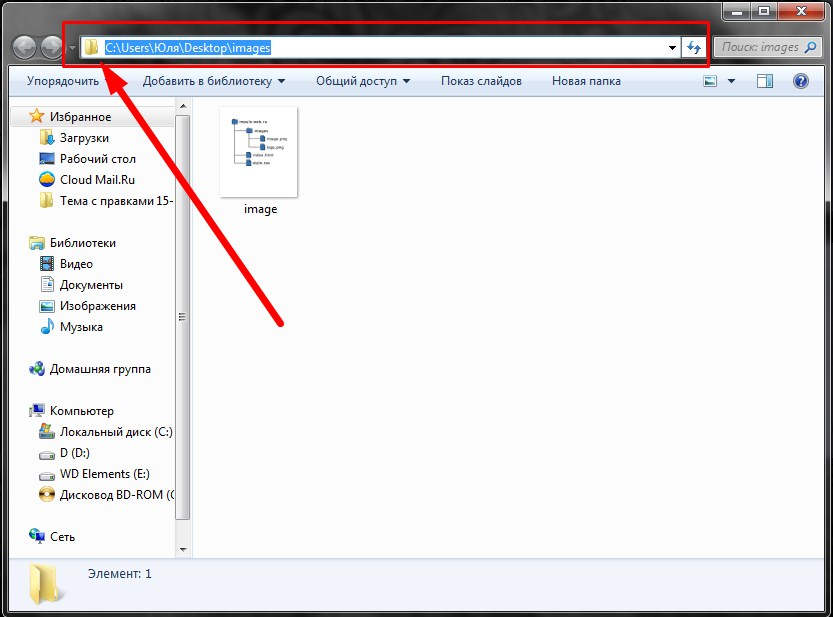
Например, для картинки image.jpg, которая лежит в папке images на вашем хостинге абсолютный путь будет выглядеть так:

Посмотреть этот путь можно в адресной строке:

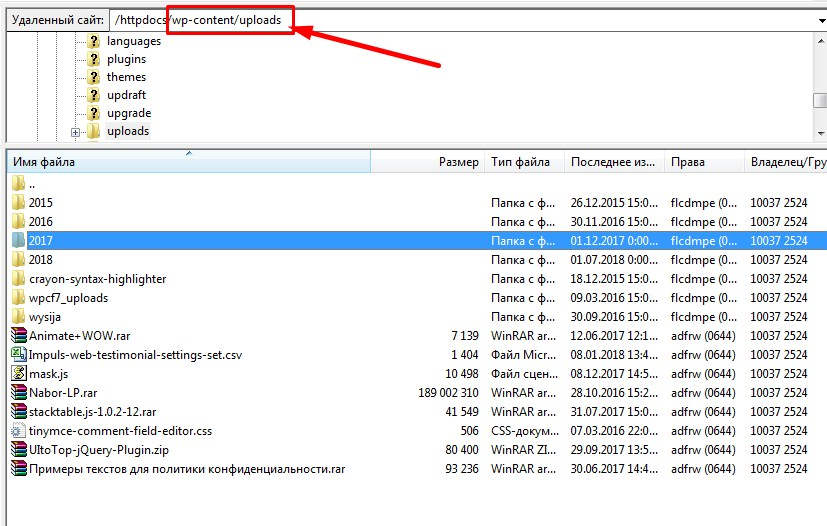
Как определить абсолютный путь к файлу у себя на хостинге?
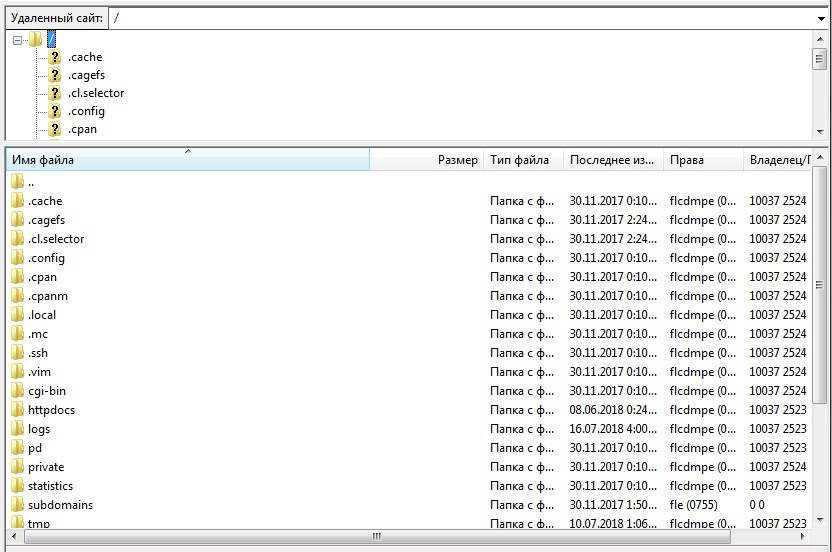
Часто при подключению к сайту по FTP или файловый менеджер на хостинге у вас открывается корневая папка, в которой находится куча других папок и не всегда понятно где находится сама папка с доменом, куда загружать файл и какие папки указывать в абсолютном пути.

В этом случае нам нужно:
-
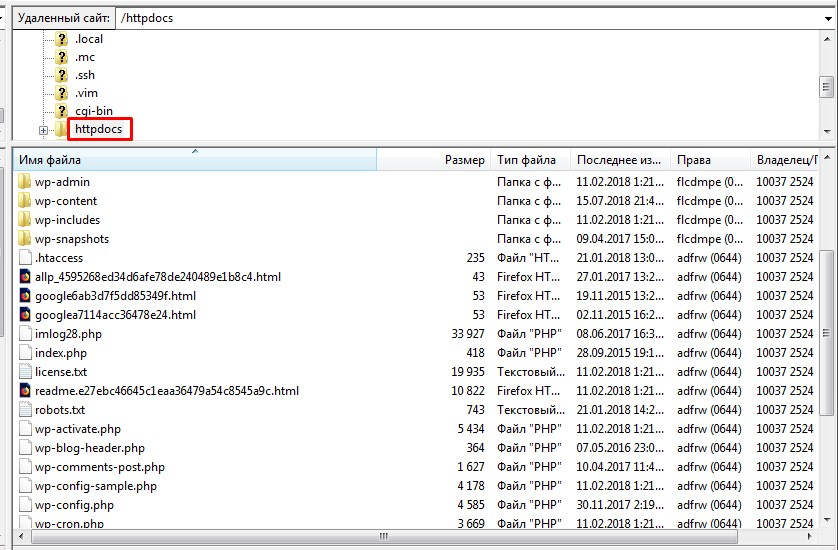
1. Найти папку, в которой лежат файлы сайта.
Например, в случае с CMS WordPress в ней должны находиться папки «wp-admin», «wp-content» и так далее.


Потом приписываем к нему скопированный адрес папки с загруженным файлом и в конце пишем название его название и расширение.
Особенности абсолютного пути:
Что такое относительный путь к файлу?
С эти немного сложнее. Относительный путь к файлу указывается относительно расположения того файла в коде которого он указывается. Давайте разберём на конкретных примерах.
Пример 1.
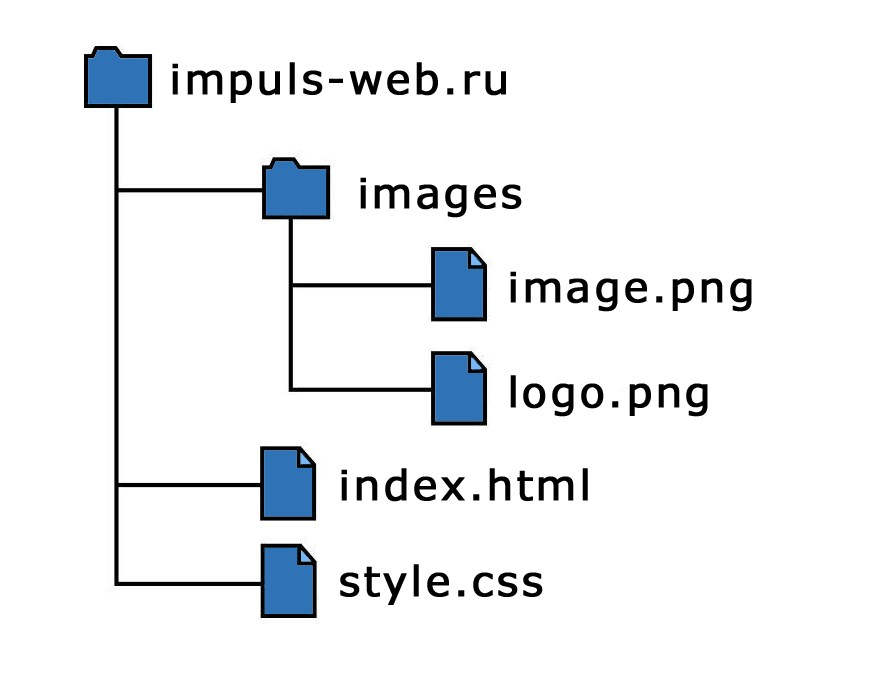
Допустим, мы вставляем картинку в index.html, который лежит в папке с доменом. Там же в папке с доменом находится папка images с нашей картинкой.

Относительный путь будет выглядеть так:
Пример 2.
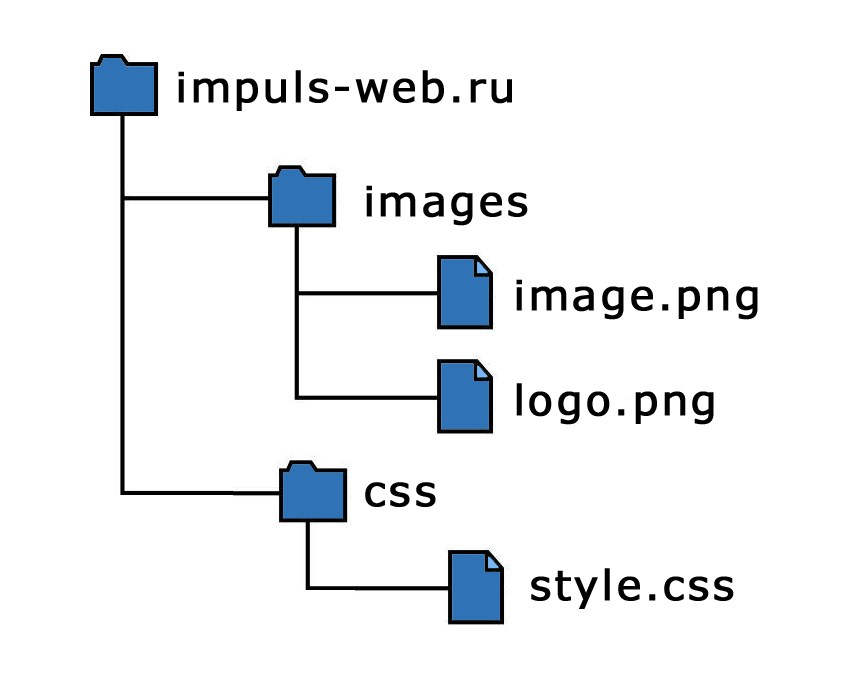
Нам нужно указать относительный путь к картинке в файле style.css, который лежит в папке CSS. При этом сама картинка находится не папке images.

В этом случае если мы просто напишем /images/image.jpg, как в предыдущем примере, то это не сработает!
Браузер будет воспринимать эту запись так: «Зайди в папку images, которая лежит рядом с файлом style.css и возьми там файл image.jpg». Проблема в том, что в рядом с style.css нет никакой папки images! Она находится на уровень выше.
В таком случае мы должны как бы сказать браузеру: «Сначала выйди из папки CSS, в которой лежит style.css в котором мы указываем наш абсолютный путь, а потом зайди в папку images и возьми там файл image.jpg»
На языке кода команда «выйди из папки» будет выглядеть так: ../
В итоге получим:
Относительный путь указывается относительно того файла в коде которого вы указываете этот путь. То есть вы должны «объяснить» браузеру куда ему нужно идти чтобы найти нужный файл. При этом началом его «маршрута» будет местонахождения того файла, в котором вы пишете код.Пример 3.
Если нужная картинка лежит рядом с файлом, в коде которого вы пишете путь, то это будет выглядеть так:
Особенности относительного пути:
Определение пути к файлу в WordPress и других CMS
При работе с движками для отображения определённых файлов на сайте вам нужно указывать пути к ним или в админке или коде темы или шаблона.
Если вы вносите правки в коде, то указывать относительный путь вы должны относительно файла index.php который лежит в папке с доменом.
Получается, что вы вносите правки в файле шаблона, но путь должны указывать как будто бы вы работаете с index.php в корне сайта. Такова особенность работы движков.
Если вы указываете адрес внутри скрипта или CSS файла, то путь указывается относительно этого файла.
Так же в WordPerss есть специальные функции, которые избавят вас от необходимости бродить по папкам и гадать какой адрес нужно указывать. Эти функции возвращают абсолютный путь к папке с темой. Их несколько, но я обычно использую вот эту:
Есть 4 способа указать путь к файлу, обычно используют относительный путь (первых три варианта), а вот 4-й вариант самый надежный для сервера но при просморе на компютере из обычной папки при 4-м варианте Виндовс не сможет понять путь.
Семантика тела :
<h1></h1>
<h2></h2>
<h3></h3>
<h2></h2>
<h4></h4>
Последние комментарии:
Последние статьи: ВСЕ ПУБЛИКАЦИИ
Примеры - заготовки для E-mail форм. Чистые для вставки в свой сайт.
Запрет на кеширование страницы не так и легко сделать - но приложив усилия можно и сделать с
JSON-LD — это только один из способов микроразметки для быстрой разметки, но если на вашем сайте
"Верстка без проблем"
Этот сайт - FAQ по HTML5 + CSS3, который я создал для повседневной работы и для тех кто хочет изучать верстку.
Козак Руслан - дизайнер, верстальщик, аниматор, СЕО-оптимизатор + поддержка сайтов. Заказать у меня - создание сайта (Цена сайта стартует от 400$ )



Для усіх любителів Анекдотів українською існує чудовий сайт з безліччю приколів, смішних історій та відео:

Пока стили CSS не подключить к HTML странице, никакого эффекта от их использования не будет. Существует несколько способов, как это можно сделать.
Для тех, кто любит смотреть в формате видео.
Для тех, кто любит читать, инструкция ниже.
Для того, чтобы продемонстрировать, как работает каждый из этих способов, возьмем, для примера, html-файл со следующим содержимым.
Задача стилей CSS, которые будут подключаться, сделать элемент абзаца <p> красным цветом.
Во всех примерах, результат на веб-странице будет один и тот же. Вы увидите вот такой красный абзац текста.
1 вариант. Внутри открывающего тега с помощью атрибута style.
Элементам на странице, которые располагаются внутри элемента body, можно добавить атрибут style. Значением этого атрибута могут быть свойства и значения CSS, которые должны будут применены к этому элементу.
Давайте посмотрим, как это работает на конкретном примере. Атрибут style добавлен для элемента <p>.
Обратите внимание, что в этом случае не нужно использовать селектор, т.к. элемент, к которому добавлены стили уже определен.
2 вариант. Внутри элемента style.
Еще один способ подключения стилей CSS, это воспользоваться элементом <style> с атрибутом type="text/css". Указание этого атрибута обязательно.
Давайте посмотрим, как это выглядит на конкретном примере.
3 вариант. Подключение внешнего файла стилей.
И последний вариант подключения стилей CSS является использование элемента link, который позволяет подключать к HTML странице внешние файлы.
Обратите внимание на атрибуты, которые указываются у этого элемента.
Они тоже являются обязательными. В атрибуте href указывается путь к css файлу, который нужно подключить.
Файл style.css содержит следующих код:
Эти 3 способа подключения стилей CSS очень часто используются на практике. Советую вам поэкспериментировать с этими примерами на своем компьютере. В будущем, это вам очень сильно пригодиться.
Спокойно. Писать пути я умею. Мне интересно, как правильно навести "порядок в файлах", не запутаться и не создавать сотни папок (дублировать тоже не охото).
Пример:
У меня есть директория puplic_html, и вот пошли файлики(порядок написанного не соответствует сортировке):
css
fonts
php
js
services
img
index.html
В папке "services" лежат папки с сайтами услуг
как мне правильно приписывать пути к папке img js php в корне ?
Я писал так: img src=". /img/icons/nameicon.jpg" alt=""
но шота не работает. как правильно?
- Вопрос задан более двух лет назад
- 5922 просмотра
Простой 2 комментария
Анатолий уже ответил, немного структурирую информацию, может кому пригодиться. Нужно отличать пути в файловой системе и на сайте (через веб-сервер). У каждой файловой системы есть корень - это / (слеш), если путь начинается со слеша, это абсолютный путь от корня файловой системы, если начинается не со слеша, это относительный путь (относительный - потому что относительно текущего положения файла). Относительные пути могут начинаться с ../ и ./ - вариант с двумя точками это выход на уровень выше, вариант с одной строкой - это аналогия как я без ничего, то есть в текущей папке.
Зачем нужны относительные пути? Чтобы укоротить путь или убрать зависимость от места хранения файлов, пример: Вы разрабатываете сайт, некоторые статические файлы лежат глубоко в папке с названием пакета, номера версии, юзера, мы прописали в скрипт картинку, скрипт находиться в папке /static/vasya/script - а прописанный абсолютный путь от корня веб-сервера картинки /static/vasya/images, в конце vasya - это автоматически созданные папки пользователей, этот Вася меняет логин на supervasya - по какой-то причине у Вас создан функционал, который переименовывает папки юзеров при изменении логина. И получается что путь изменился и картинка больше не работает (если путь не меняется автоматом), чтобы такой ситуации не было можно использовать просто относительные пути, так как папки script и images находятся в одной папке (/static/supervasya) то просто водим на один уровень выше и заходим в папку images и получаем наш файлик, то есть проще и работать будет всегда (если папки относительно друг друга не менялись). Относительный путь выглядеть будет так ../images.
История с абсолютными путями веб-сервера выглядит похожим образом, нужно запомнить, что / (то есть корень сайта) это та папка, которую мы прописываем в конфиге как root, то есть если корень веб-сервера /var/www/site.name/web то картинка picture.jpg, которая лежит в папке /var/www/site.name/web/images/ на сайте всегда. будет иметь вид /images/picture.jpg вне зависимости от того в какой папке находиться файл, где будет прописан этот путь, повторюсь - это все потому что путь начинается со слеша.
Если стоит вопрос какие пути для сайта выбрать, то лучше делайте абсолютные то есть от корня со ведущим слешем спереди.
Читайте также:


