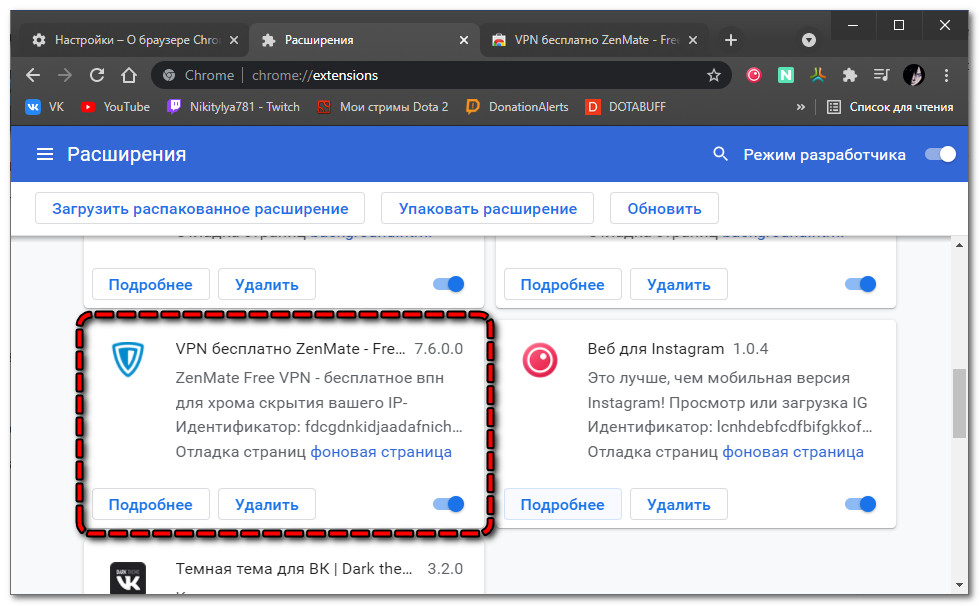
Как установить custom cursor на весь компьютер
Существует множество способов обогащения визуальных впечатлений, которые вызывает у пользователей креативный веб-сайт, множество способов перевода существующего статического дизайна на новый уровень. В частности, речь идёт об оснащении сайтов интерактивным функционалом. А здесь мы исследуем один из способов реализации такого функционала через разработку собственного курсора (указателя мыши) для сайта, представляющего собой независимый элемент пользовательского интерфейса. Это — элемент интерфейса, который будет не только интерактивным и визуально привлекательным, но и полезным с практической точки зрения. Мы уделим особое внимание примерам кода, которые дадут всем желающим возможность расширить те базовые вещи, которые мы рассмотрим, и сделать собственный качественный курсор для сайта.
Зачем нужен собственный курсор?
С точки зрения UX применение собственного курсора — это, если не сказать больше, весьма мутная тема. Для начала — такой курсор вторгается на территорию стандартных механизмов поведения браузера и операционной системы. Добавление дополнительного визуального элемента поверх существующего значка курсора или полная замена стандартного значка приводят к изменению стандартного интерфейса сайта, к которому привыкли посетители. В результате появление особого курсора на сайте мгновенно вызывает у всех удивление. Однако если речь идёт о ресурсе, дизайн которого допускает достаточно креативный подход к элементам фронтенда, то устоявшиеся, отчасти строгие, представления о дизайне можно подвергнуть сомнению, ориентируясь на ту пользу, которую что-то новое может принести конкретному проекту.
Собственный курсор может играть несколько ролей. Например, он может быть ярлыком, сообщающим посетителю о том, что указатель мыши находится над неким особым элементом. Или он может представлять собой индикатор прокрутки страницы. То есть — показывать пользователю то, насколько далеко он прокрутил страницу. Ещё одна интересная идея заключается в том, чтобы сделать курсор неотъемлемой частью сайта, сделать его чем-то вроде смеси индикатора загрузки и элемента, участвующего в процессе смены одних страниц другими. Можно даже показывать некий контент, вроде картинок или видеоклипов, следующий за курсором, меняющийся при взаимодействии пользователя с разными частями сайта.
Одно из мест, где можно найти реализацию некоторых из вышеозвученных идей — это данная коллекция проекта Awwwards.
Примеры особых курсоров
Интересно… А можно сделать такой курсор самому? И как его сделать?
Здесь мы рассматриваем процесс проектирования и создания курсора, основанного на DOM. Предлагаемый здесь подход может быть расширен в различных направлениях, выбираемых в соответствии с целями проекта и с учётом принятия во внимание вопросов оптимизации производительности готового решения.
Структура кода
Начнём с нескольких строк JavaScript-кода. Для начала мы создадим простой ES6-класс и дадим ему имя Cursor . Конструктор этого класса содержит команды по настройке некоторых конфигурационных свойств объекта, касающихся скорости и позиционирования курсора. Тут же вызывается и метод init .
Метод init отвечает за создание собственной области видимости для логики курсора. В этом методе мы решаем несколько задач. Так, мы сразу же вызываем вспомогательный метод для привязки к экземпляру класса двух основных методов, которыми пользуемся — onMouseMove и render . Затем мы подключаем прослушиватель события mousemove , который поставляет нам необходимые данные о перемещениях указателя мыши. И, наконец, мы регистрируем requestAnimationFrame .
Примечание о requestAnimationFrame
Логика нашего курсора основана на цикле requestAnimationFrame ( rAF ). requestAnimationFrame — это часть API window . Этот метод принимает коллбэк, который вызывается тогда, когда у системы имеется достаточно ресурсов для перерисовки экрана. При таком подходе мы отправляем браузеру запрос, уведомляющий его о том, что мы собираемся произвести анимирование чего-либо. Делается это путём вызова указанного коллбэка до следующей операции перерисовки экрана, до следующего кадра.
Обычно коллбэк requestAnimationFrame должен, после выполнения некоего внутреннего кода (например — обсчёта очередного шага анимации), позаботиться о новом собственном вызове. Это позволит данной функции постоянно вызываться, то есть — будет выполняться последовательный вызов этой функции и будет организован цикл рендеринга анимации. Тут важен ещё один момент, который заключается в том, что rAF возвращает ID, который позволяет остановить этот цикл. То есть — у нас нет необходимости абсолютно всегда выполнять вышеописанный цикл. Например, остановить его можно тогда, когда пользователь не перемещает мышь. Этот ID мы будем хранить в свойстве rAF экземпляра класса Cursor , что позволит нам останавливать цикл в том случае, если мышь неподвижна.
Перемещение мыши
Для того чтобы использовать собственное изображение для курсора, нам надо воспользоваться стандартным событием mousemove и получить позицию курсора на экране. Это позволит нам применить полученные данные при настройке собственного курсора (то есть — элемента <div> ). Поговорим о том, что происходит в onMouseMove .
Если мы будем рассматривать экран в виде области, в которой расположен курсор, мы сможем описать границы координатной системы, в которой происходят перемещения. Пусть координаты верхнего левого угла этого пространства будут , а координаты нижнего правого угла — .

Координатная система экрана
Прослушивая событие mousemove , мы получаем сведения о позиции мыши. Сведения о горизонтальной координате мы читаем из свойства e.clientX , а сведения о вертикальной координате — из свойства e.clientY . Эти значения выражены в пикселях, поэтому их, чтобы нормализовать, приведя к диапазону (0, 1), представляющему границы нашей системы координат, нужно поделить на длину соответствующей оси координат (то есть — на ширину или высоту области просмотра содержимого в пикселях). Затем эти два значения сохраняются в виде свойств x и y целевого объектного литерала в классе Cursor . Теперь это — целевые координаты, текущая позиция мыши, приведённая к используемой нами системе координат.
Цикл рендеринга
Теперь нам надо применить вычисленные значения к чему-то, что видно на экране. При реализации нашего подхода используются CSS-переменные, поэтому управлять мы можем практически всем, чем угодно. Обсудим это.
Сначала мы интерполируем значения, задающие позицию нашего курсора, основываясь на его текущей позиции и на позиции указателя мыши. Под «интерполяцией» мы понимаем вычисление необходимого значения на базе двух заданных значений. То есть, поиск следующей позиции, в которой должен оказаться курсор, должен быть основан на текущей позиции курсора и на той позиции, в которой находится указатель мыши, которым управляет пользователь. При таком подходе мы можем достаточно плавно перевести наш курсор в новое место.
Задержка перемещения курсора задаётся третьим аргументом функции lerp , который мы изначально, в конструкторе класса, задали как свойство speed . Это свойство принимает значение между 0 и 1. Чем ближе его значение к 0 — тем больше и задержка. А если оно равняется 1 — наш курсор перемещается в новую позицию моментально.
Далее, мы назначаем интерполированные значения CSS-переменным. Тут мы задаём переменные корневого элемента (тега <html> ), поэтому обратиться к ним можно из любого CSS-селектора, который имеется в дереве DOM.
Обратите внимание на то, что lerp — это наша внутренняя вспомогательная функция следующего вида:
И, наконец, мы проверяем, совпадают ли, с учётом небольшого отклонения, позиции указателя мыши и нашего курсора. Если это так — это значит, что мышь остановилась и никуда не двигается. Поэтому мы останавливаем анимацию вместо того, чтобы её продолжать, и производим жёсткий возврат из метода для того чтобы не допустить ненужных операций рендеринга. Если же мышь продолжает двигаться, то соответствующее условие не выполняется. Это значит, что цикл рендеринга продолжит работать, анимация продолжится, а мы будем ждать следующего кадра.
Советы
- При использовании этого подхода нет абсолютной необходимости в применении CSS-переменных. В его рамках с HTML-элементами можно взаимодействовать напрямую, используя встроенные стили.
- requestAnimationFrame в методе init используется для того чтобы поместить курсор, по умолчанию, в середину экрана.
- Значение speed надо настраивать с умом, так как, если оно близко к 0, это может вызвать серьёзные задержки в перемещении курсора.
Итоги
Вышеописанная реализация собственного курсора не ограничена возможностью перемещения обычной точки, как это сделано здесь. Подобная конструкция способна не только порадовать кошку, которая любит сидеть у компьютера. Она ещё и позволяет, например, анимировать фоновый цвет с помощью CSS, настраивать непрозрачность элементов или наборов элементов, сдвигать элементы, «подтягивать» элементы поближе к курсору по мере его перемещения на странице, показывать картинки и видеоклипы при перемещении курсора над определёнными словами. С её помощью можно достичь и многого другого.
То, о чём мы рассказали, имеет смысл воспринимать как начальную точку разработки собственного курсора для очередного креативного веб-проекта.

Custom Cursor для Google Chrome – плагин, позволяющий изменять цвет, форму курсора, устанавливать вместо привычной стрелки различные изображения, смайлы. Вариант оформления можно выбрать из представленной коллекции, а также загрузить самостоятельно. Для удобства доступно объединение паков в группы, использование поиска по коллекциям, создание и управление избранным.
После установки плагина рекомендуется обновить ранее открытые вкладки, чтобы изменения вступили в силу.
Как использовать Custom Cursor
Вы можете менять оформление курсора любое количество раз. Чтобы включить плагин Custom Cursor for Chrome, кликните левой кнопкой мыши на его значок в браузере:
Обратите внимание! Custom Cursor не будет работать на главной странице Google Chrome, а также на страницах магазина. Чтобы проверить его установку, откройте любой другой веб-ресурс.
Добавить новые варианты оформления
Если в предложенном списке курсоров не нашлось подходящего, можно скачать нужный вариант оформления с официального сайта Custom Cursor:
- Левой кнопкой мыши кликните на значок Custom Cursor в браузере.
- В нижней части всплывающего окна нажмите «More cursors».
- Откроется список всех доступных для установки коллекций. Вы можете просмотреть понравившийся вариант, нажав кнопку «View». Кликните «Добавить», чтобы загрузить пак в коллекцию. Также доступна опция «Добавить все» – в расширение добавятся все курсоры из выбранной коллекции.
На заметку! Количество курсоров в расширении не ограничено – вы можете добавить все представленные на официальном сайте коллекции, а также добавлять свои варианты оформления.
Добавить свои курсоры в расширение
Количество паков в самом расширении ограничено. Но при желании можно установить свои варианты оформления.
Сделать это можно следующим образом:
Управление паками
Поскольку количество курсоров для расширения не ограничено, поиск нужного варианта оформления может быть затруднен. В настройках плагина доступна функция управления курсорами, которая позволит объединять ваши паки в собственные коллекции, удалить лишние.
Как группировать загруженные паки:
Для удобства навигации доступен поиск по названию коллекций, расположенному сразу над паками.
Также есть возможность удалить как целую коллекцию, так и отдельные паки внутри нее:

- Перейдите в «Настройки» расширения.
- В нижней части каждой коллекции расположена кнопка «Удалить» – кликните на нее, чтобы удалить всю коллекцию.
- Для удаления отдельных паков кликните на коллекцию, откроется список представленных в ней курсоров. Наведите мышку на нужный и нажмите кнопку «Удалить», расположенную справа.
Добавить любимые курсоры
Вы можете выбрать курсоры, которые хотите использовать чаще всего. Для удобства поиска их можно объединить в папку «Избранное» – при открытии плагина данные паки будут показаны в верхней части всплывающего окна.
Как добавить пак в Избранное:
Если вы не можете решить, какой курсор использовать постоянно, есть возможность сделать ротацию избранного – установить автоматическое обновление оформления через заданное время:

- Кликните на значок плагина, перейдите в раздел «Настройки».
- В пункте «Ротировать избранное» передвиньте переключатель в активное положение.
- Далее вы можете выбрать:
- ротировать по времени – оформление будет меняться через заданный интервал времени (минимальное – 10 секунд);
- по посещенным страницам – при открытии новой страницы оформление курсора будет автоматически меняться.
- Переставьте переключатель в активное положение возле нужного пункта.
- Задайте временной диапазон.
Данная опция станет доступна только после того, как вы добавите паки в избранное.
В Google Chrome можно найти похожие расширения, позволяющие изменить курсор:
Маленькая коллекция уже добавленных курсоров.
Плагин доступен только на английском языке.
Доступны как статичные, так и анимированные курсоры (в режиме HD).
Возможность менять размер курсора.
Возможность добавить варианты с официального сайта, а также загрузить свои изображения.
Маленькая коллекция уже добавленных курсоров, также ограниченное количество паков на официальном сайте.
Custom Cursor – расширение, позволяющее заменить привычную белую стрелку «мышки» на более веселый и яркий дизайн. Вы можете менять оформление в любое время, используя как уже варианты из уже созданной коллекции, так и добавляя новые паки с официального сайта или загружая собственные изображения.
Здравствуйте!
Сегодня решил набросать небольшую заметку с парочкой простых способов сделать это (покажу, как обычную стрелку "превратить" во что-то более оригинальное).
Кстати, для тех кто хочет немного позаниматься "творчеством" — есть вариант создать свой курсор (благо, это доступно большинству, причем, даже если вы совсем не умеете рисовать).
Пример - на что можно поменять стрелку.

Настройка курсора
Замена стандартной стрелки-курсора на что-то иное
Вариант 1 (штатный)
Если у вас установлена современная обновленная версия Windows 10 — то в арсенале ее функций есть возможность поменять курсор. Выбор, конечно, не самый большой — но есть!
Как это делается:

Windows 10 — указатель мышки
Вариант 2 (универсальный)
- загружаем архив с курсорами;
- копируем его в папку "C:\Windows\Cursors" и извлекаем всё, что в нем есть (архиваторы в помощь);
- нажимаем Win+R и используем команду control mouse ;
- должны открыться настройки мышки. В разделе "Указатели" выбираем основной режим и нажимаем "Обзор" ;

Свойства мышки — выбор указателя


Выбор указателя для справки
Как создать свой курсор
Для этого лучше и легче всего использовать спец. программу - ArtCursors . По своему внешнему виду — она очень напоминает стандартный Paint.
ArtCursors

Создаем свой курсор в ArtCursors
ArtCursors позволяет нарисованную картинку сразу же сохранить в формат ".CUR". А ее потом достаточно разместить в папку "C:\Windows\Cursors" и выбрать в настройках курсора (как мы это делали чуть выше. ).
И будет "бегать" по экрану свой рисунок (вместо стандартной стрелки).

Что у меня получилось!
Кстати, эта программа позволяет "побаловаться" не только с курсорами, но и другими иконками Windows. Но в рамках этой статьи на этом не останавливаюсь.

Что дает проф. версия программы
Как сбросить все настройки по изменению курсора
Необходимо открыть настройки мышки: нажать Win+R и в окне "Выполнить" использовать команду control mouse .

Задать курсор по умолчанию
Еще один хороший способ изменить курсор (да и вообще оформление ОС) — установить новую тему (которая включает в себя всё сразу: обои, цвет, звуки, указатель и пр.).
Сделать это можно в параметрах ОС (сочетание Win+i) в разделе "Персонализация / темы" .

Меняем тему / Windows 10
В некоторых случаях (например, когда вы использовали какие-то спец. утилиты) способ 1/2 может не сработать.
Тогда можно попробовать откатить систему (если, конечно, у вас сохранилась хотя бы одна точка восстановления).
Для просмотра точек восстановления:
- нажмите Win+R (чтобы появилось окно "Выполнить"),
- используйте команду rstrui .
Как видите из примера ниже — в моей ОС есть только одна точка (впрочем, этого достаточно для восстановления системы).
Есть только одна точка.
Если точек для отката ОС нет — то восстановить норм. работу Windows можно через сброс параметров и настроек (в дефолтные). Сейчас Windows 10 предлагает это сделать через меню "Обновление и безопасность / Восстановление" .

Мы установим красивый курсор на примере Windows 10, но эту основу вы сможете использовать в любой другой версии Windows.
Честно говоря я сам только недавно разобрался, как установить курсор мыши в системе Windows 10, и сделал это для того, чтобы написать инструкцию для читателей блога.
Так что, дорогие друзья, обучая вас, я сам узнаю что-то новое.
Кстати, если кто-то ведёт свой блог и находится на этапе, когда не знаешь о чём писать, то вот вам лайфхак: ищите новые знания, применяйте на практике и делитесь в своём блоге.
Как установить новый курсор мыши в Windows 10
Итак, для того, чтобы установить новый курсор мыши, нам естественно нужно его найти и скачать. Это сделать не сложно. Заходим в поиск и пишем соответствующий запрос.

Выбираем из поисковой выдачи любой понравившийся сайт. Я покажу на примере сайта, находящегося в первой выдаче поиска.


Открывается страница с выбранным элементом. Здесь есть возможность скачать архив с курсором. Внимательно смотрите, прежде чем нажимать на скачивание.


В распакованном архиве мы видим несколько вариантов курсора мыши. Так будет выглядеть курсор при разных вариантах применения на ПК.


Далее переходим в левый нижний угол монитора и жмём значок Виндовс, а затем на шестерёнку с параметрами.






На этом установка нового курсора мыши закончена и вы можете наслаждаться обновлением.
Надеюсь, инструкция была вам полезна. Напишите в комментариях, как у вас прошла установка. Задавайте вопросы. Подписывайтесь на обновления. До связи в новых публикациях!
Читайте также:


