Как сделать текстуру в крите
- Опубліковано 11 сер 2018
- Создание бесшовной текстуры из фотографии в Krita.
Ссылка на фотографию:
bit.ly/2LWgH0i
0:00 - Предисловие
01:12 - Обрезаем изображение для использования в качестве текстуры
03:19 - Замазываем швы на текстуре
07:28 - Проверяем изображение и подстраиваем его с помощью фильтров
Клавиши (Krita):
W - включение режима "бесшовности"
Ctrl + ЛКМ - при рисовании кистью типа "Клонирование" обозначить место, откуда будет копироваться текстура

- Часть 1. Настройка программы и рисование черно-белого портрета
- Часть 2. Раскрашивание, слои, режимы смешивания (вы сейчас читаете эту статью)
- Часть 3. Финальные штрихи, постэффекты
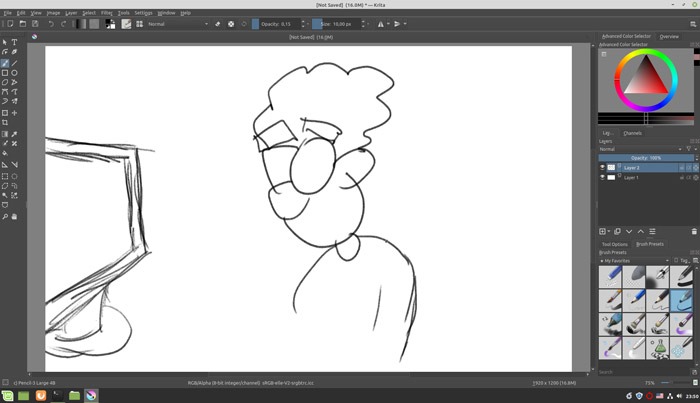
Приступаем к рисованию!
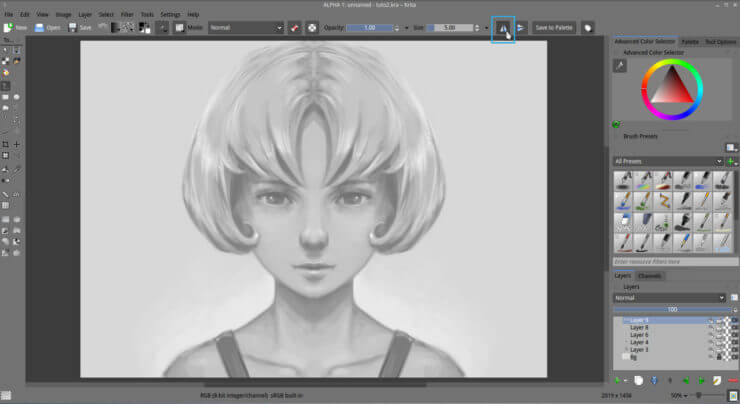
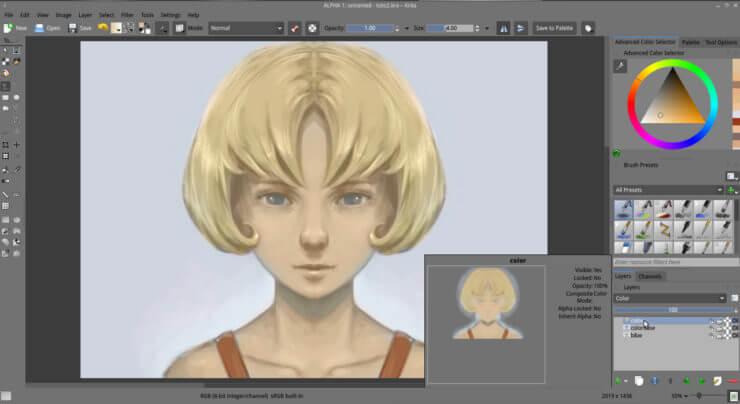
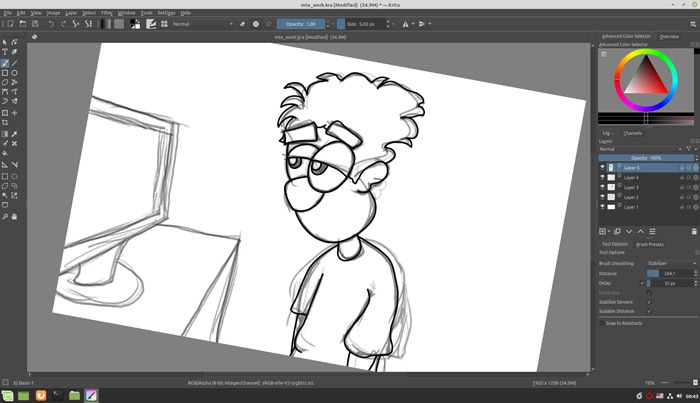
Откройте вашу работу, сохраненную после предыдущего этапа (черно-белый портрет). Установите масштаб в 50% и отцентрируйте холст относительно рабочего пространства окна. Не забудьте активировать режим горизонтального отзеркаливания соответствующей кнопкой на верхней панели.


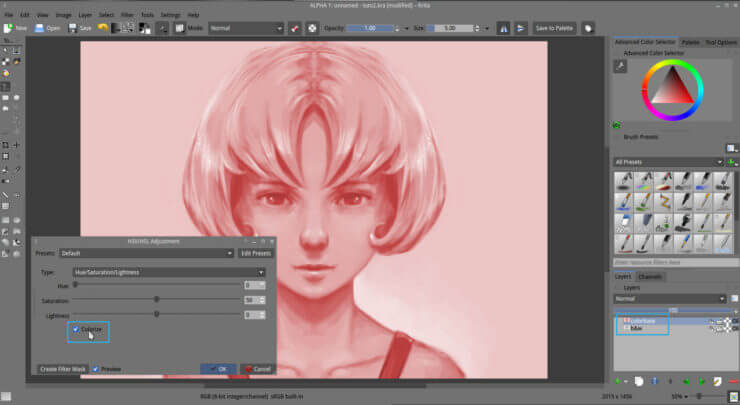
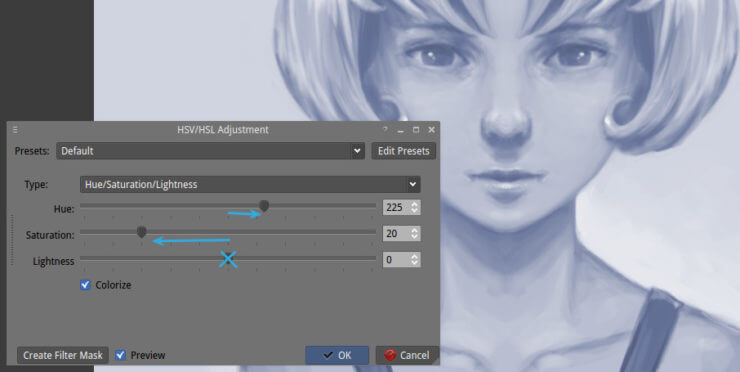
При помощи слайдеров Hue и Saturation задайте основной тон вашего изображения. Не используйте слайдер Lightness , оставьте его на значении 0 . В нашем примере было решено использовать синеватый оттенок. Для применения изменений не забудьте нажать на кнопку OK .


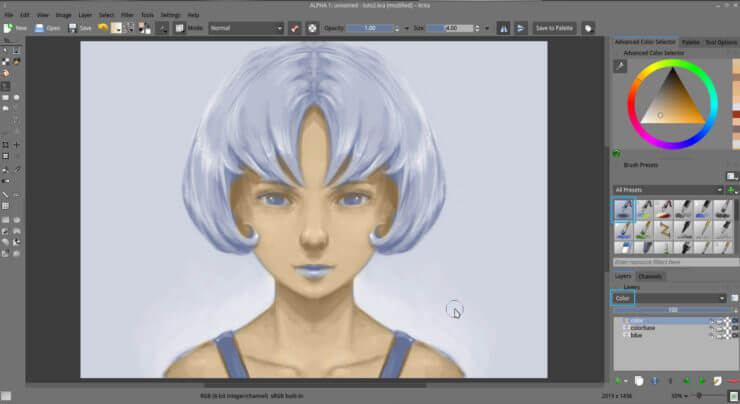
Продолжайте рисовать. Обратите внимание, что пипетка (клик мышью с зажатой клавишей Ctrl ) работает и при таком режиме смешивания, вы можете ее использовать. Также вы можете при необходимости удалять ненужные цветные области при помощи ластика ( E ), или обогащать свою цветовую палитру при помощи цветового круга (докер Advanced Color Selector ). Часто имеет смысл ограничивать себя ненасыщенными тонами, оставляя себе возможность добавить более насыщенные тона на финальных стадиях работы.
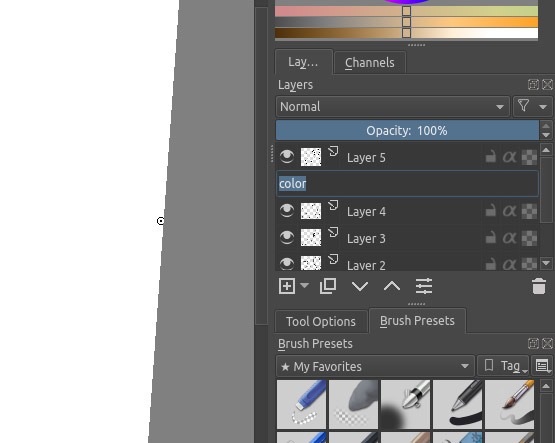
На скриншоте ниже вы можете видеть превью цветного слоя, которое поможет вам лучше понять работу, проделанную на этом слое. Подобное окошко всплывает, если задержать курсор над названием слоя.

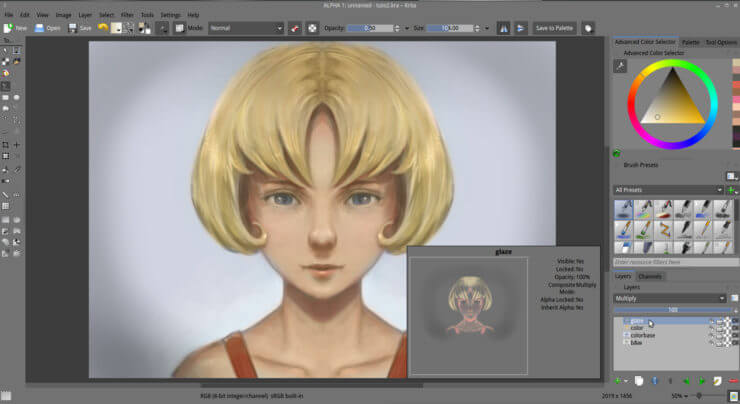
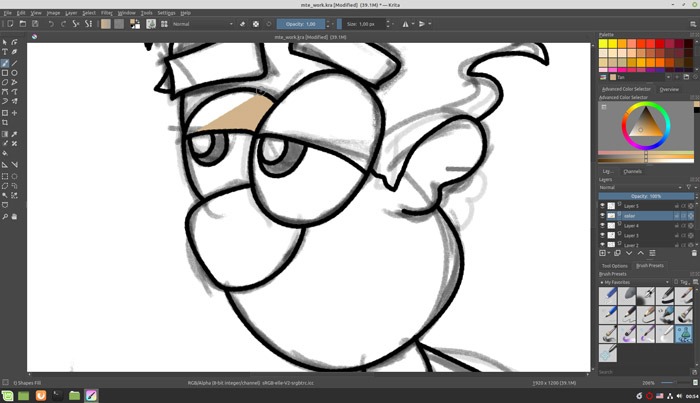
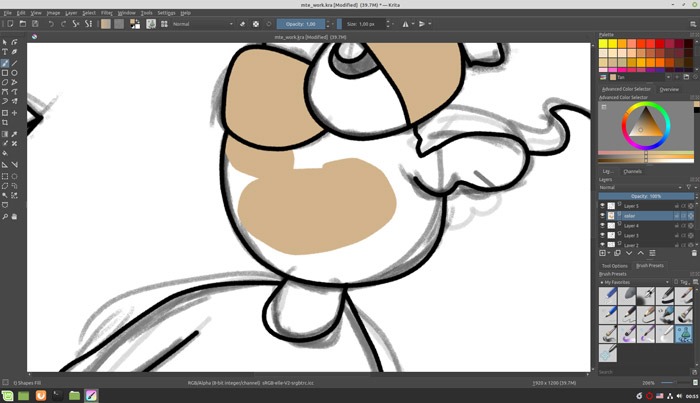
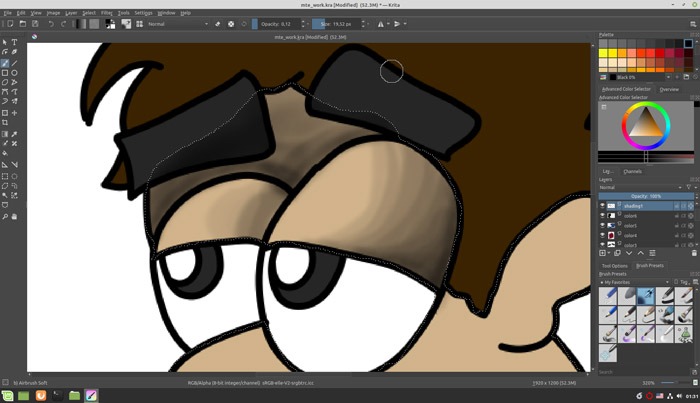
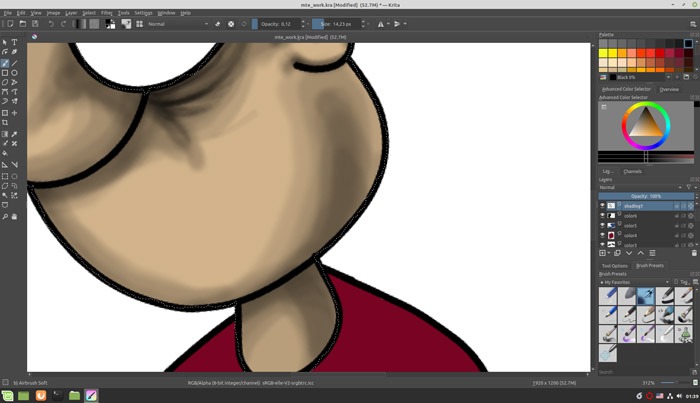
Приступайте к работе. Добавьте красных тонов к теням на коже, чтобы придать коже более натуральный вид. Сделайте более глубокими те места кожи, которые отражают меньше света. Также нужно добавить глубины теням на волосах. Поработайте над глазами и губами, этот процесс может чем-то напоминать процесс нанесения макияжа. При необходимости можете менять размер кисти, уменьшая ее для прорисовки более мелких деталей.
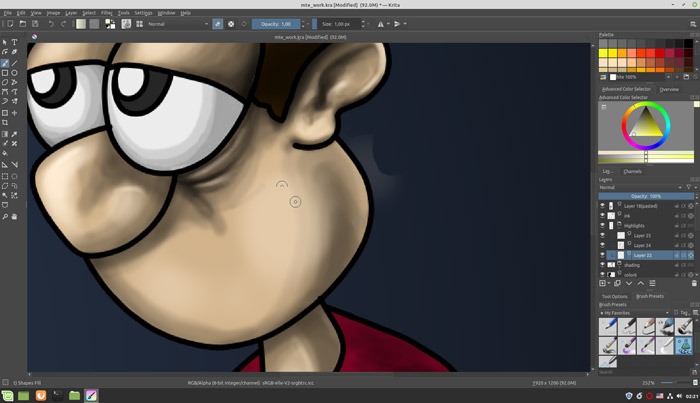
Помните, что этот режим смешивания делает обрабатываемые участки более темными. Шаг за шагом обрабатывайте все изображение (включая волосы, фон и прочее), пока не достигнете желаемого результата.
Этот этап идеален для добавления пятен, тату и узоров. Для сохранения простоты в этом уроке мы не будем рассматривать создание подобных элементов, но никто не мешает вам поэкспериментировать.


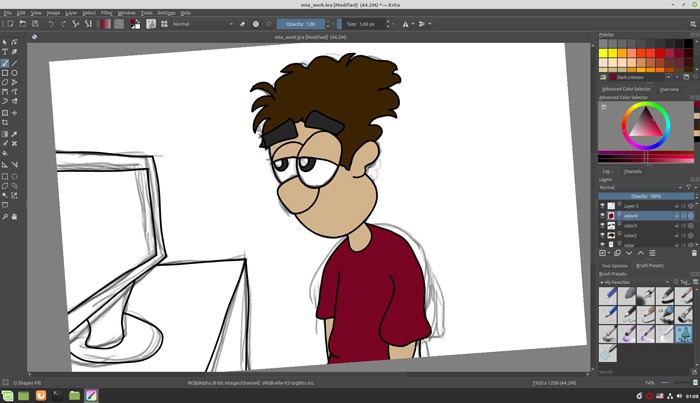
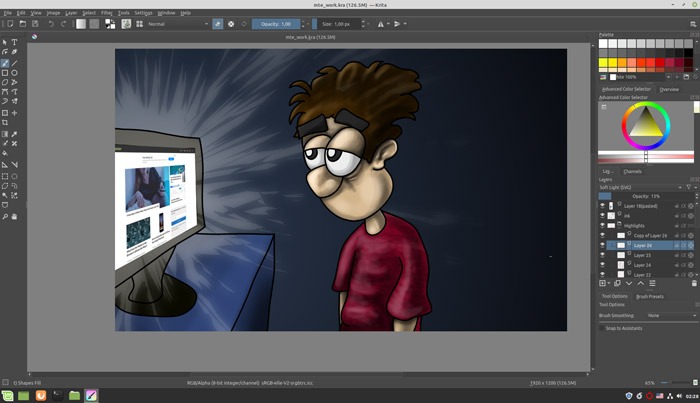
На этом все, этап раскрашивания закончен. Нашей целью было базовое раскрашивание работы. В уроке намеренно использовались простые цвета и базовые элементы. Но вы можете не сдерживать свою фантазию и добавить к полученному изображению мейкап, тату, синюю кожу, текстуру рептилии, цветные волосы и что угодно еще.

Надеюсь, что погружение в возможности Krita делает эту чудесную программу все более привлекательной для вас. Вы познаете силу возможностей, которые вы возможно раньше игнорировали. Опять же — практикуйтесь снова и снова до тех пор, пока вы не почувствуете полный комфорт при работе с описываемыми в этой статье техниками.
Финальное изображение этого урока пока все еще несовершенно, оно нуждается в доработке и еще большей детализации. Хотя, даже в таком виде картинка не лишена определенного шарма. Так или иначе, в следующей статье мы изучим способы придания изображению большей четкости и подправим некоторые неточности.
Krita – одна из лучших программ с открытым исходным кодом, и хотя многие путают ее с альтернативой PhotoShop, она больше похожа на такие приложения, как Painter. Он специализируется на эскизах и рисунках, предлагает инструменты, адаптированные к этим потребностям, при этом особое внимание уделяется созданию, а не манипуляции с графикой.
Этот урок будет служить введением в скетч и использованием Krita для этой цели. Следите, если вы хотите создавать свои собственные цифровые эскизы или, в конечном итоге, веб-комиксы и графические романы.
Note Хотя вы можете использовать мышь для этого, рисовать анатомически проще с помощью пера. Для этого урока мы используем старый и дешевый Wacom Bamboo Tablet,
Установка
Krita достаточно популярна, чтобы быть включенной в качестве одного из инструментов редактирования графики по умолчанию во многих дистрибутивах Linux.

Если Krita отсутствует в используемом вами дистрибутиве и поддерживает Ubuntu, пожалуйста, принесите его с:
Начальная настройка


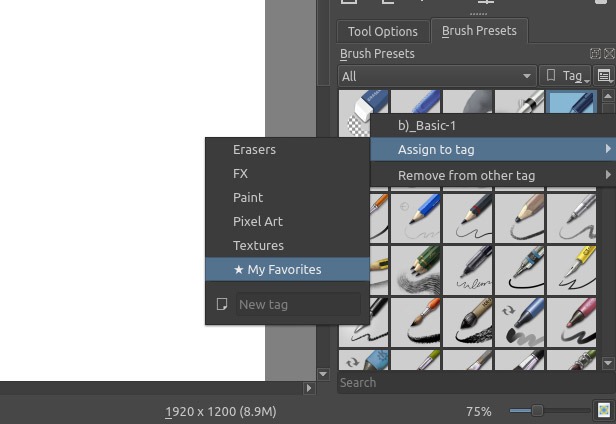
- б) _Basic-1 (Теги: чернила, цифровые, эскиз, Krita_4_Default_Resources)
- c) _Pencil-1_Hard (Теги: Sketch, Krita_4_Default_Resources)
- c) _Pencil-3_Large_4B (Теги: Sketch, Krita_4_Default_Resources)
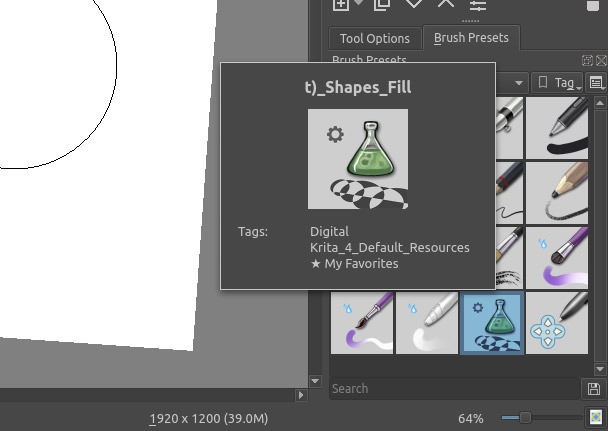
- t) _Shapes_Fill (Теги: Digital, Krita_4_Default_Resources)

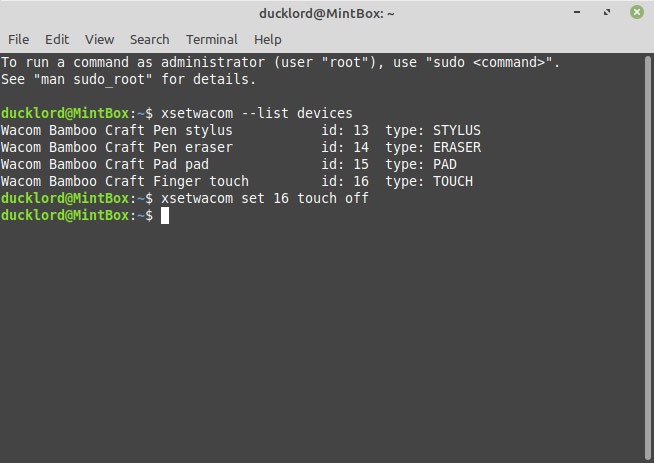
Linux хорош в распознавании и настройке планшетов сегодня, особенно от Wacom. Если вам нужна помощь, чтобы ваш планшетный компьютер Wacom работал на Ubuntu или в совместимом дистрибутиве, Смотри сюда,
Наличие нескольких точек входа может нанести ущерб при рисовании, поэтому отключите касание, сначала проверив, какие устройства обнаруживаются с помощью:


Написать и повторить
Выберите кисть и один из стилей карандаша, которые вы добавили в список избранных.


Когда у вас будет готов набросок, подготовьтесь к его выбрасыванию – это был только ваш первый набросок.

Каждый набросок эскиза удобно размещать на отдельном слое. Таким образом, если что-то не работает или вы хотите попробовать альтернативные снимки, вы можете удалить или скрыть слой и поэкспериментировать с новым.


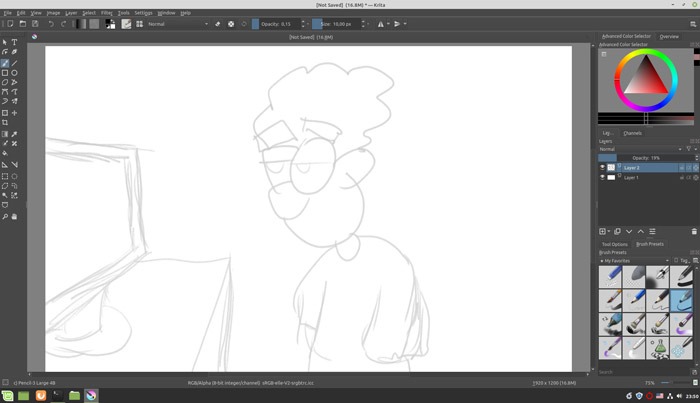
После этого промыть и повторить. Уменьшите непрозрачность всего слоя, создайте новый слой Paint, добавьте детали, повторите, улучшите.
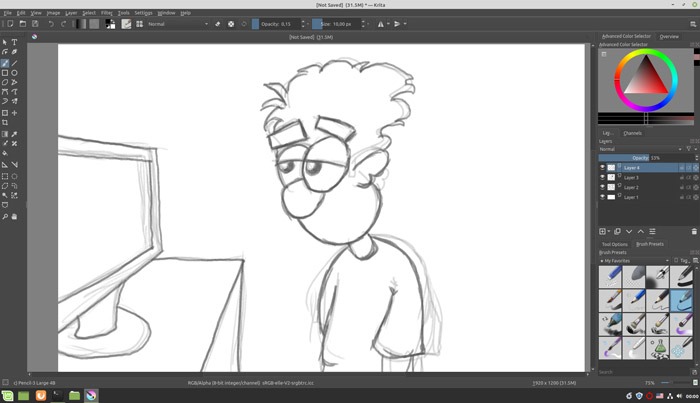
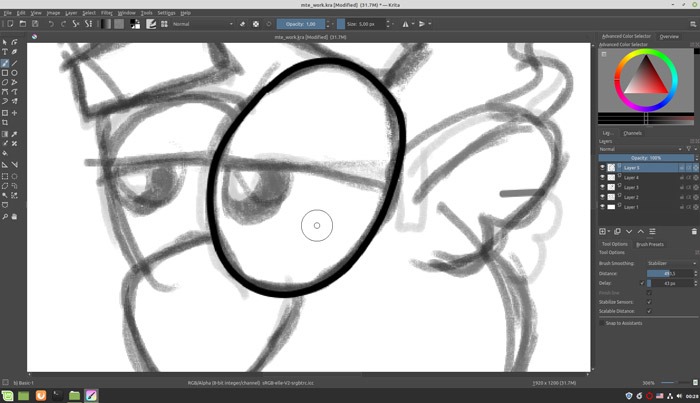
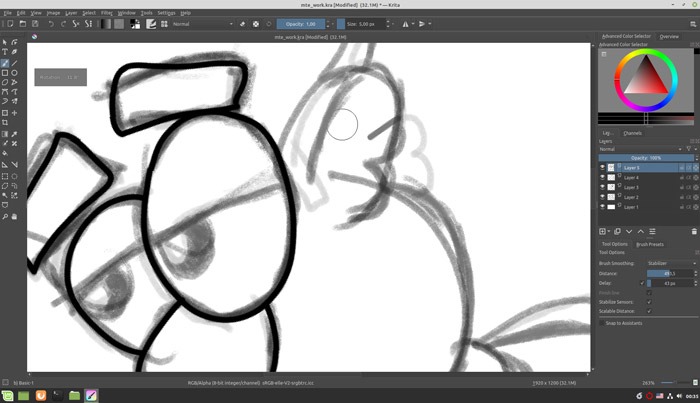
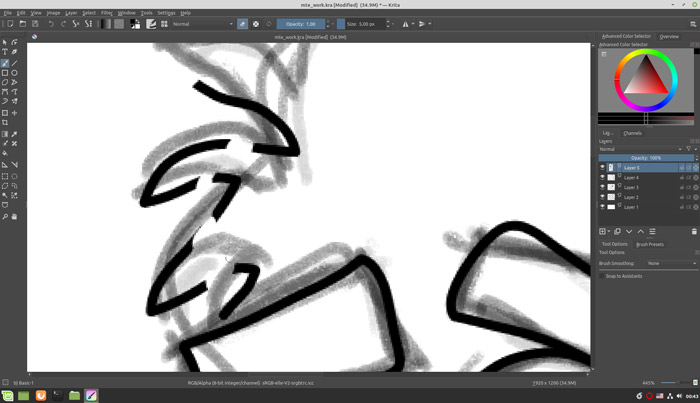
Чернила окончательный эскиз

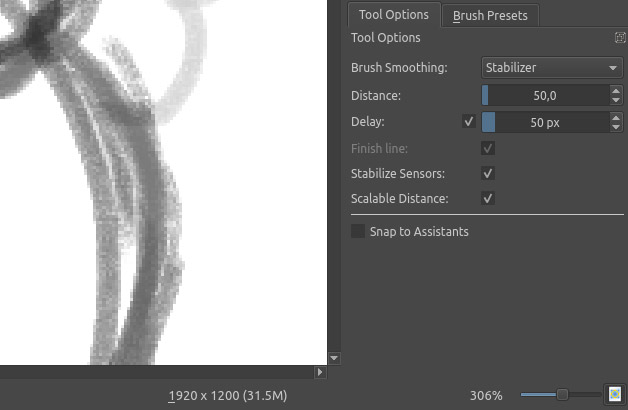
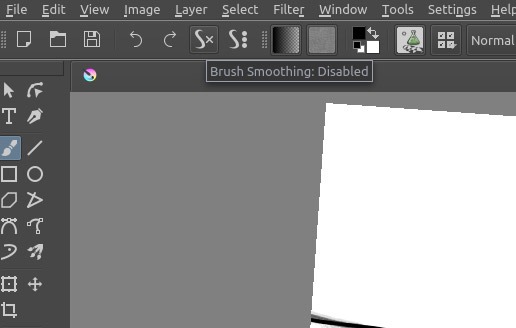
Чернила требуют постоянных линий. Разработчики Krita признают, что не все из нас имеют сверхстабильные руки, и предлагают помощь в виде функции стабилизатора. Чтобы не искать его постоянно в подменю, добавьте его на главную панель инструментов Krita.




Значение расстояния определяет, как долго должен перемещаться указатель, прежде чем Krita ответит на ввод. Чем выше значение, тем больше задержка, тем больше сглаживание.



Note Инструмент ластик всегда работает как обратный выбранному, поэтому он имеет некоторые общие свойства. Если ваш активный инструмент имеет низкую непрозрачность, ластику также потребуется больше ударов по чему-либо, чтобы полностью стереть его.
Krita позволяет вручную вращать холст под любым углом. Это помогает с нашей ограниченной биологией: наши руки имеют ограниченный диапазон движений, и некоторые движения чувствуют себя более комфортно, более естественно, чем другие.

Вы можете вращать холст, удерживая Shift + Space и перетаскивая карандашом или мышью на холсте. Точно так же, удерживая Ctrl + Пробел и перетаскивая стилус или мышь, вы можете свободно увеличивать или уменьшать масштаб.
Используйте все, что мы видели до сих пор, чтобы закончить рисование вашего эскиза.
Окраска и затенение




Выберите цвет, который вы хотели бы использовать на части вашего эскиза.



Последняя часть эскиза – это затенение и освещение, не обязательно в таком порядке. Делая некоторые части нашего дизайна темнее или светлее, мы можем создать впечатление объема в 2D-пространстве, которое занимают наши эскизы.


Окончательные корректировки и договоренности

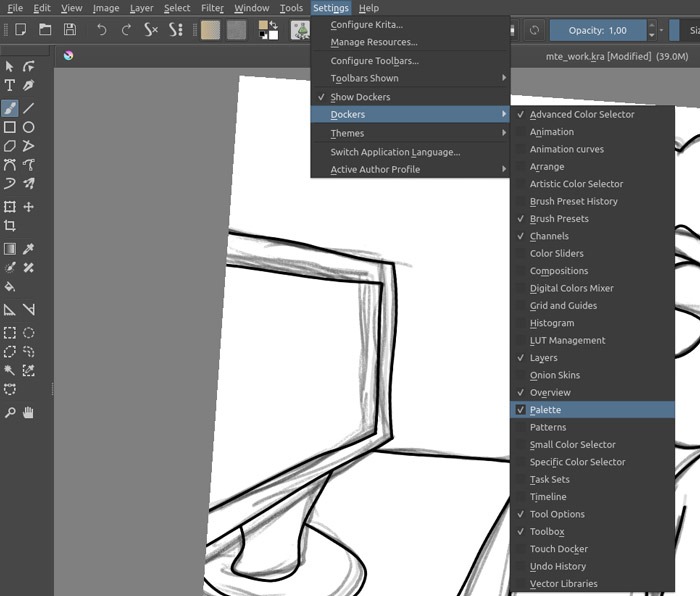
Чтобы решить первую проблему, мы создаем новый слой ниже всех других слоев, но выше фонового слоя. Мы используем инструмент Shape Fill, чтобы заполнить область глаз светло-серым цветом.


Хотя это был независимый набросок, именно так создаются комиксы и графические романы: с терпением, постоянными итерациями и экспериментами. Панель за панелью, кто знает, может через два года вы станете следующим Фрэнком Миллером!

Хорошую бесплатную подборку качественных дополнительных кистей для программы Krita Вы можете найти на сайте:
Подробная инструкция как скачать и установить дополнительные кисти
Создание собственного набора кистей

Компания Wacom обновила компактный графический планшет семейства Intuos Pro. Модель Wacom Intuos Pro S
Читайте также:


