Как сделать текстурный фон в фигме
В шестой части по основам Figma мы узнаем как работать с градиентами. А именно: какие бывают виды градиентов, какие настройки им можно применить и как работать с градиентами на практике. Также узнаем о плагинах для Figma и освоим процесс их установки на практическом примере.
Градиенты и заливка цветом в Figma
Наверняка большинство из читателей этого урока уже знают, что градиент – это плавный переход из одного цвета в другой. Для образования градиента нужны минимум два цвета, другими словами две ключевые точки, между которыми будет образован цветовой переход, состоящий из множества других (промежуточных) точек.
С помощью ключевых точек мы можем управлять градиентом, чем больше их будет, тем более предсказуемые цветовые переходы мы получим.
Мы с вами уже научились присваивать объекту цвет с помощью пипетки в пятом уроке. Точно таким же образом мы можем присвоить цвет объекту без использования пипетки, выбрав его самостоятельно. Для этого мы используем правую боковою панель. Выделите ваш объект и нажмите на панели настройку Fill. По умолчанию ваш объект будет залит одним цветом (Solid). Мы можем менять его, двигая ползунок мышкой на цветовой панели.
На этой же панели Fill вместо заливки цветом, вы сможете выбрать заливку градиентом. В графических редакторах есть четыре вида градиентов: линейный, радиальный, угловой и градиент-алмаз (ромбовидный).
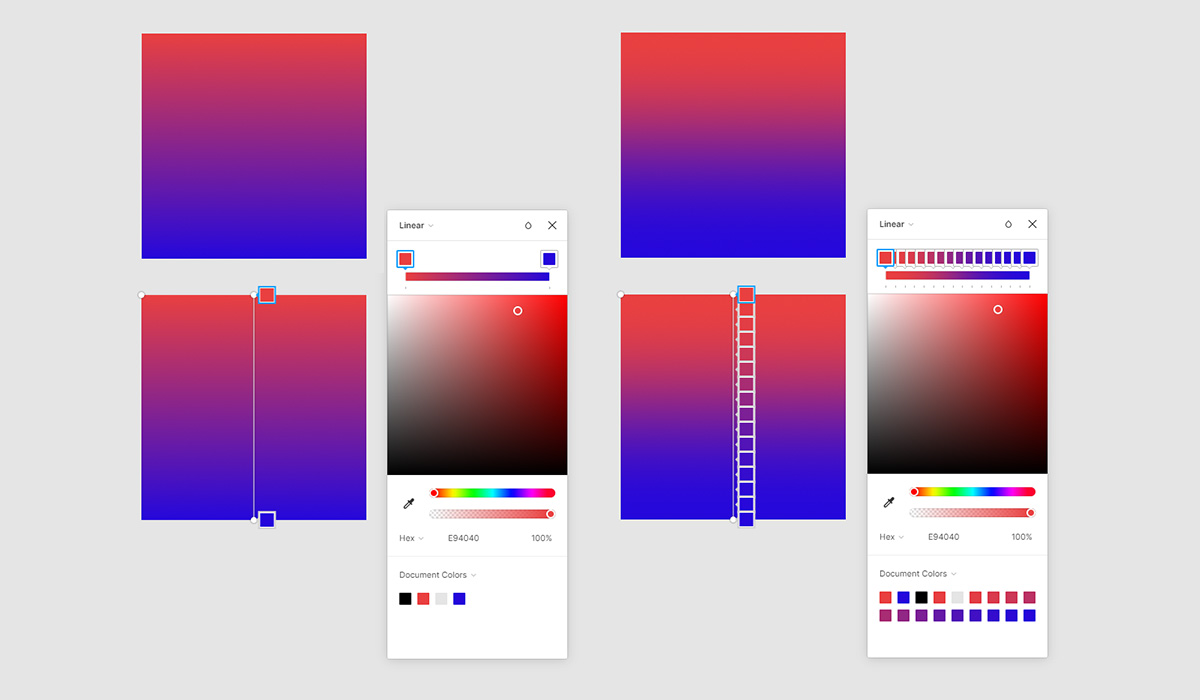
Линейный градиент (Linear)
Переход цвета в этом градиенте осуществляется по прямой линии. Сразу стоит отметить, что практически во всех случаях, вы будете использовать именно этот градиент. Он наиболее естественно и привлекательно передает цветовые переходы. Чтобы задать вашему объекту заливку линейным градиентом, выберите его на панели Fill и задайте цвета для точек, как показано на видео ниже.
Радиальный градиент (Radial)
В отличие от линейного, в радиальном градиенте цвет расходиться по кругу, начиная от его центра. Чтобы использовать радиальный градиент, выберите его на панели Fill.
Угловой градиент (Angular)
Градиент в виде алмаза (Diamond)
Создает переходы цвета, затеняясь от середины ромба (алмаза) до его граней. Применить такой градиент можно следующим образом.
Настройки градиентов
Недостаточно просто применить градиент, чтобы получить желаемый для дизайна результат. Поэтому в Figma есть дополнительные настройки для градиентов, а именно:
- непрозрачность;
- пипетка;
- возможность задать конкретный код цвета;
- добавление дополнительных точек градиента;
- угол и направление градиента.
Непрозрачность
Позволяет менять насыщенность цветового перехода, путем изменения непрозрачности ключевой точки. Например: если у нас линейный градиент, который состоит из двух точек, первая с непрозрачностью в 100%, последняя 0%, то ровно посредине градиентного перехода непрозрачность будет 50%, так как редактор автоматически вычислит процент непрозрачности.
Пипетка
Позволяет скопировать цвета для ключевых точек градиента. На практике очень полезная функция, которая позволяет например продлить фон объекта, затемняя/осветляя его с другого края.
Возможность задать код цвета
Позволяет дизайнеру задавать точные комбинации цветов. При этом панель Fill в Figma позволяет работать в разных цветовых схемах. Самые популярные HEX и RGB активно используют при создании брендбуков. Например, заказчик в ТЗ часто может прописать нужные цвета конкретными комбинациями.
Три предыдущих функции абсолютно также работают и с заливкой объекта одним цветом (Solid).
Добавление дополнительных точек градиента
Позволяет лучше контролировать цветовые переходы: избегать переходов с грязными цветами, а также создавать многоцветовые градиенты.
Популярный удачный пример многоцветового градиента - логотип социальной сети Instagram, который уже не один год подряд популяризирует тренды на градиенты в диджитал сфере.
Угол и направление градиента
Думаю из предыдущих видео вы уже визуально поняли, что мы можем задавать градиенту любой угол. Для этого нам нужно открыть наш градиент таким образом, чтобы точки были видны поверх фигуры и вручную с помощью зажатой ЛКМ вращать его.
Практические примеры
У градиентов есть масса применений как в графическом, так и в UI дизайне. Давайте вместе рассмотрим несколько хороших вариантов, которые вы сможете использовать самостоятельно на практике.
Добавление объема для фигуры. Мы не используем здесь 3D, но при этом шарик кажется достаточно объемным. Цветовые переходы имитируют игру света и тени.
Имитация движения фигуры. Опять же, только с помощью цветового перехода и игры с непрозрачностью, человеческий глаз воспринимает объект, как фигуру, которая перемещается. Такие иллюстрации даже в статическом виде могут стать отличным визуальным дополнением для сайта.
Поддержать тему объемности также можно с помощью градиентных кнопок.
Градиент на фоне. Сравните два примера фоновой заливки ниже. Обе конечно же имеют право на жизнь, но согласитесь, что у второй больше преимуществ. Глазу человека есть за что зацепиться, светлый участок акцентирует внимание на тексте, а цветовое решение выглядит более интересно.


Еще один пример-сравнение фоновой заливки градиентом и одним цветом. Градиент добавляет совсем немного акцентов.

Плагины для градиентов в Figma
Если вы проходили предыдущие уроки, думаю уже обратили внимание на то, что мы пока изучаем базовый функционал графического редактора Figma. Но кроме него, существуют специальные плагины – это дополнительные модули, которые сделаны, чтобы облегчить, ускорить работу или добавить новый функционал.
Как работать с плагинами?
В самой верхней панели Figma у вас есть таб Plugins, который позволяет запускать уже установленные плагины, а также найти и добавить новые (за это отвечает пункт меню Browse Plugins in Community).

Community в Figma – это пространство, в котором пользователи делятся полезностями друг с другом. Например, кроме плагинов, вы сможете там найти иконки, макеты сайтов, мокапы, иллюстрации и многое другое.

Плагин uiGradient: пример установки
Этот инструмент предлагает вам выбор из десятков удачных цветовых сочетаний. Если сложно подобрать хороший градиент, uiGradient поможет в этом.
Давайте на его примере, попробуем установить ваш первый плагин для Figma. Для этого:
- Cделайте переход на главную страницу Figma и кликните на свой никнейм в левом верхнем углу. У вас должна открыться возможность перейти в Community – нажмите на неё.
- Выберите вверху окна таб Plugins и введите в поисковую строку название нашего плагина “uiGradient”.
- Поиск подтягивает результаты, выберите нужный и кликните на него.
- Сверху у нас есть кнопка Installed – нажимайте.
- Чтобы плагин заработал, нужно перезапустить Figma.
Это же действие можно было проделать через вкладку Plugins и функцию Browse Plugins in Community. Но мне важно было показать вам, как именно мы можем зайти в Figma Community, чтобы вы могли исследовать его дальше самостоятельно.
Работа с плагином uiGradient
- через вкладку Plugins, выбрав нужный нам плагин из списка;
- через поиск нажав Ctrl (Cmd) + / и написав в поисковой строке название + Enter.
Второй способ может быть более удобным в том случае, если вы захотите поставить много плагинов в будущем и их сложнее будет быстро находить в списке.
Плагин Easing Gradients
Это хороший инструмент, позволяющий делать более мягкие переходы в середине самого градиента. По сути плагин предназначен для градиентов, которые уходят в прозрачность. Особенно классно он работает с черно-белой гаммой.
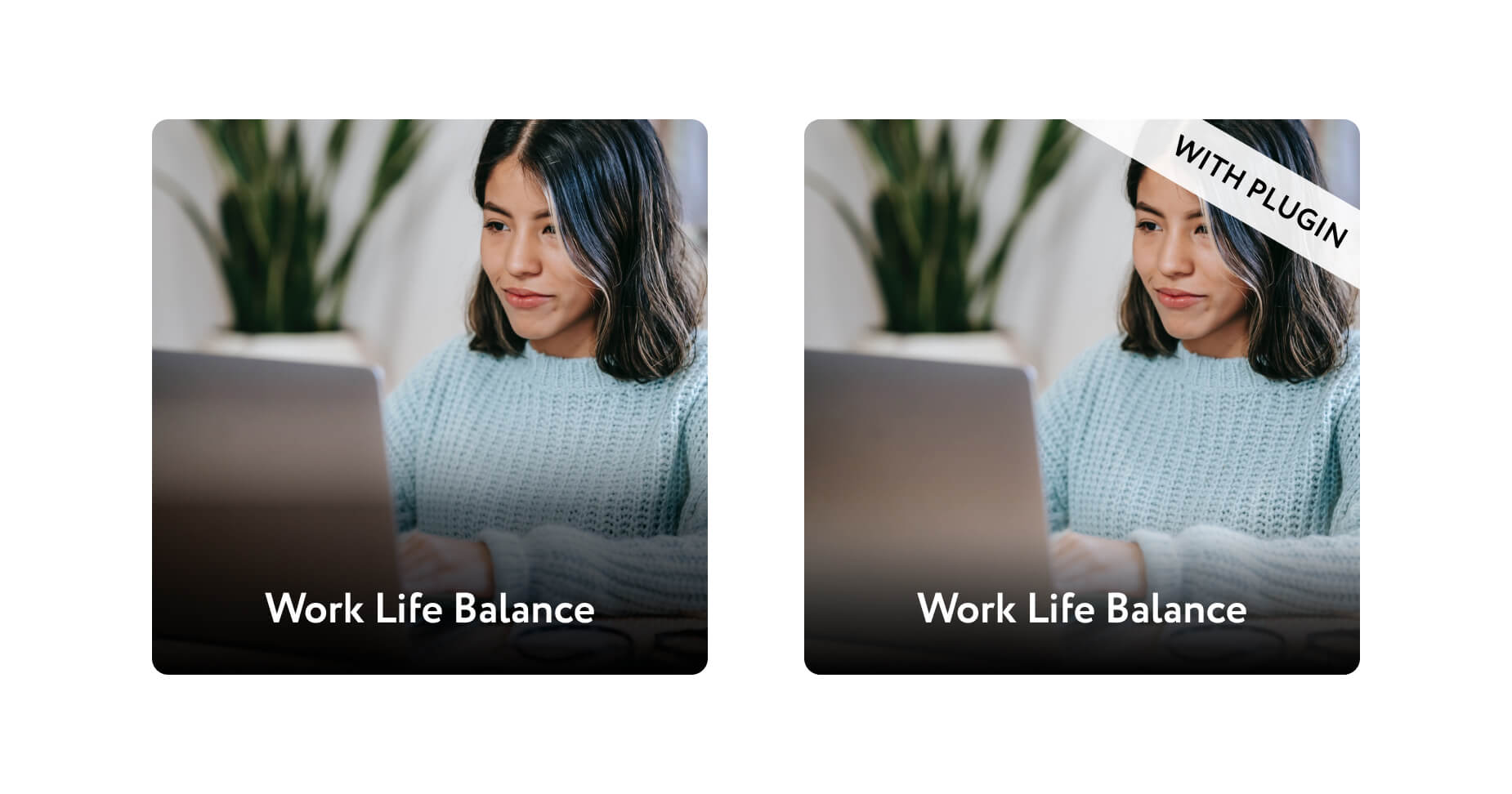
Пример: очень часто, для улучшения читабельности текста на фото, с одной его стороны делают градиентную заливку, которая должна плавно растворяться в фотографии. Но изображениях небольшого размера переход может быть довольно заметным. Как раз тут и пригодиться плагин Easing Gradients, позволяющий подкорректировать градиент с помощью кривых.
Для того чтобы плагин сработал, нужно сначала выделить фигуру с уже нанесенным градиентом, а после этого запустить плагин через панель или поиск.

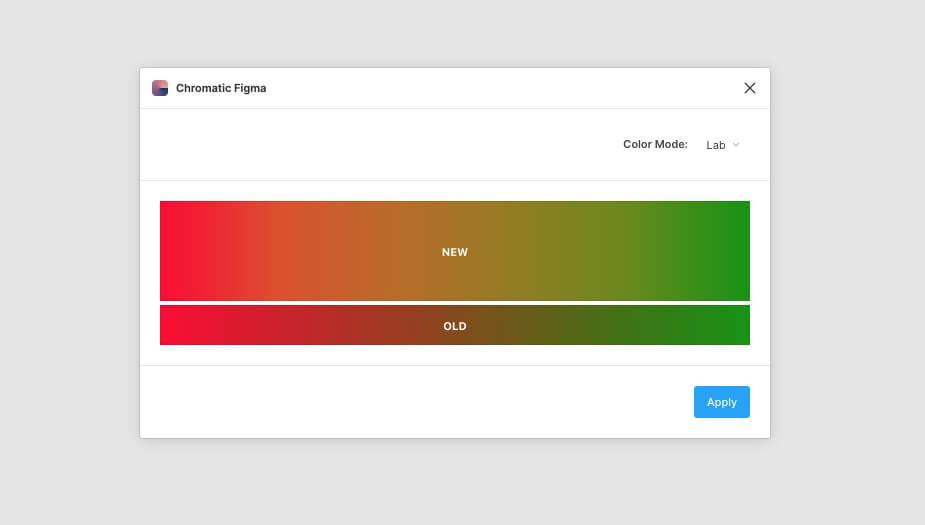
Плагин Chromatic Figma
Но если вы еще недостаточно хорошо видите цвета, а это свойственно всем новичкам, то можно воспользоваться плагином Chromatic Figma, который визуально улучшит градиент за вас.
Выберите ваш градиент, после чего запустите плагин, выберите Fix Gradient и нажмите на кнопку Apply.

Домашнее задание

- Скопируйте себе картинку с иллюстрацией, что представлена ниже. Максимально точно воссоздайте её, опираясь на умения работы с градиентами, которые вы получили в этом уроке;
- Установите три плагина для градиентов, которые описаны в этом уроке;
- Нарисуйте три любые фигуры и попробуйте сами задать им разные цветовые градиенты. После чего сделайте дубликаты этих фигур и примените к ним плагин Chromatic Figma. Результат скиньте ссылкой на файл Figma.
Выводы
Умение работать с градиентом в графическом редакторе Figma даст вам много возможностей делать UI дизайн интересным и разнообразным. А информация о существовании и использовании плагинов, облегчит вашу работу в будущем. Надеюсь вы хорошо усвоили материал этого урока и выполните домашние задания, которые я для вас подготовила, ведь впереди вас ждет еще более увлекательный мир дизайна.
Как устроена цветовая модель в Фигме? Эта программа позволяет видеть цвета в пяти цветовых моделях: HEX, HSB, HSL, CSS и RGB. Переключение между цветовыми моделями влияет только на то, как Фигма описывает цвета, но не влияет на то, как программа их визуализирует.
По умолчанию Фигма представляет значения цвета с помощью шестнадцатеричной модели. Что это значит? Это объединение красного, зеленого и синего цвета - наиболее часто используемых в цветовых моделях. Каждый цвет, отображаемый на мониторе или экране, будет состоять из различных количеств этих трех цветов. Сейчас мы рассмотрим, как на практике работать со цветами в Фигме, и как выглядит шестнадцатеричная модель.
Добавив какой-нибудь объект в правой части панели вам будет доступна настройка цвета. По умолчанию все фигуры имеют серый цвет.

Кликнув на этот раздел, появится панель управления цветом. После выбора цвета, вы просто кликаете на него левой кнопкой мыши. Вы можете выбрать любой оттенок, а также определить его прозрачность. По умолчанию прозрачность составляет 100%.

Использование стилей – удобная функция, так как с ее помощью вы можете редактировать цвет элементов всего проекта, а не по отдельности каждый. То есть если вы уже создали десятки фреймов (страниц сайтов), в которых используется один и тот же стиль цвета, то при необходимости поменять этот стиль, вам нужно всего лишь выбрать его в данном разделе, и редактировать. После изменений, все элементы, которые имели этот цветовой стиль также примут данные правки.

После того как вы кликните пипеткой на выбранную вами область, созданный элемент станет такого же цвета. Это также удобная возможность получить код найденного вами цвета.

В панели цветов представлен HEX-код, обозначающий шестнадцатеричную систему счисления цвета. Данную строку также можно использовать для того чтобы скопировать код цвета, или наоборот вставить необходимый код оттенка. Также эта панель позволит вам более точно определить оттенок, так как у вас будет возможность менять код по одной цифре.

При использовании градиентов цветов, то есть постепенного перехода из одного цвета в другой, вам будут доступны несколько вариантов настроек.
Каждый созданный шейп в этой программе заливается сплошной заливкой. Однако вы всегда сможете изменить стандартные свойства на линейный, ангулярный, круговой, или диамантовый режим.

Кроме того, в настройках изображения вам будет доступна функция вращения, и дополнительные параметры изменения картинки.
- Exposure – экспозиция. Это параметр регулирующий количество света.
- Contrast – контраст. Здесь вы сможете сменить диапазон яркости и плотности изображения.
- Saturation – насыщенность. Это степень выражения цветов. Чем больше этот спектр, тем ярче они будут.
- Temperature – температура. При движении шкалы в право, преобладают холодные цвета (синий), а при движении вправо - теплые (желтый).
- Tint – оттенок. При движении влево преобладает зеленый цвет, а при движении вправо красный.
- Highlights – освещение. При помощи этой настройки вы сможете приглушать темные или светлые тона, или сделать их еще более насыщенными.
- Shadows – тени. При помощи этой шкалы детали в тенях можно высветлить, или наоборот сделать более глубокие тени.

Итак, мы рассмотрели, как работать со цветами в Фигме. Эти настройки распространяются на все элементы, с которыми можно работать в программе. Например, по такому принципу меняется цвет текста.
Плагины для обработки изображений. Как Фигма может заменить Фотошоп и Иллюстратор.
Вторая часть моего обзора на самые необходимые в арсенале дизайнера плагины для Фигмы.
В первой части я рассказывал про те плагины, которые использую ежедневно. Сейчас рассмотрим расширения немного другого плана. Эти плагины требуются не так часто, но выручают и расширяют возможности фигмы как векторного редактора. Применяю по необходимости, когда хочется обойтись без перехода в Фотошоп или Иллюстратор.
Blend
Несмотря на название, этот плагин не делает бленды — переходы форм объектов, как в Иллюстраторе. Он просто размещает копии объект вдоль определённого пути. Тоже бывает полезно.
To Path
Аналогично предыдущему плагину, размещает объекты вдоль выбранного пути. Хорошая вещь.
Get Waves
Генерирует красивые волнушки. Сейчас они не такие модные, как в 2019, но порой нужны.
Easometric
Быстренько трансформирует макеты в изометрию. Этот плагин — лучший по функционалу среди своих конкурентов.
Работа плагина Easometric
Skewdat
Опять же периодически — но очень полезный плагин, позволяющий сделать наклон объектов. До этого плагина мне приходилось лезть в Иллюстратор.
Noise
Тут всё просто. Генератор шума. Хорошо заходит для создания текстурных фонов в веб-дизайне.
Easing Gradient
Сделать хороший градиент не так просто. Новички обычно кидают два цвета, а машина уже продумывает переход за них. Обычно в середине получается невразумительный грязновато-тусклый оттенок. Чтобы сделать красивый градиент, нужно обязательно ставить как минимум два переходных цвета. Для практики рекомендую посмотреть вот этот курс, там доходчиво рассказывают, как создавать красивые градиенты.
Так вот, возвращаясь к плагину — он создаёт целую тучу промежуточных точек, чтобы сгладить переходы градиентов. Сравните:

Градиент становится плавным и приятным глазу
На сложных градиентах он, конечно, лажает, но попробовать применить можно, иногда выдаёт приличный результат.
UIGradients
Продолжая тему градиентов. Этот плагин предлагает базу градиентов из сервиса UiGradients. Это если вдруг не хватает фантазии, чтобы быстро создать свою пару цветов.
Insert Big Picture
Полезный плагин-костыль, который позволяет обойти ограничение размера вставляемого изображения в 4096 пикселей в макет Фигмы. С помощью него можно вставить большие картинки. Нужная вещь.
Изгибает объект. Чаще всего применяю для каких-то надписей.
Simplify
Честно, никогда не применял, потому что пользоваться Freehand в Фигме практически не приходится, подобные вещи заранее готовлю в Иллюстраторе. Но иметь в арсенале всегда полезно.
Filter
Blobs
Создаёт разнообразные пятна-кляксы. Я применяю для быстрого создания абстрактных фонов.
Pattern Hero
Создаёт паттерны из элементов или выбранных объектов.
Text Counts
Считает количество символов в тексте. Бывает полезно, когда вместе с разработчиками решаете вопрос о том, насколько большой текстовый блок сделать.
Better Font Picker
Аналог выбора шрифтов в любом Адобопродукте — видны сразу превью шрифтов, а не только названия. Работает чуток медленно, но пользоваться можно.
Figma — программа, используемая дизайнерами для совместной работы над проектом.
Ещё некоторое время назад в Figma отсутствовали плагины (дополнительные инструменты), с помощью которых можно было бы оптимизировать работу. Но так было раньше. Сейчас можно выбрать наиболее полезные и популярные плагины. О них мы сегодня и поговорим.
Топ-64 популярных плагинов для Figma
Content Reel
Плагин, который входит в первую тройку полезности. Он закрывает все потребности, связанные с контентом. С его помощью можно наполнять текстовыми данными свой макет. Содержит более 100 видов текста, 100 вариантов заливки, библиотеки со значками Microsoft. А если не нашли нужных данных, то можно загрузить свой текст или изображение.
Wireframe
Autoflow
Плагин, который визуализирует связи между объектами. С его помощью можно соединить стрелками картинки, тем самым показать последовательность действий. Очень удобно, что в Autoflow при перемещении кадров перемещаются и сами стрелки. Все происходит автоматически.
Clay Mockups 3D
Плагин позволяет вставлять фреймы в мокапы устройств. Можно настроить цвет, угол камеры и модель девайса. Для работы необходимо поместить дизайн в макет устройства, чтобы он отобразился в нужном месте (сайте, портфолио и т.п).
Morph
С его помощью можно создавать оригинальные эффекты, что украсит ваш проект. Действия уже заложены в программе и ими можно пользоваться сразу же. Эффекты можно использовать по одному или в комбинации с другими. Morph поможет сэкономить ваше время.
Ваш Путь в IT начинается здесь
Подробнее
Image Tracer
Умеет переводить растр в вектор, создавать точную копию изображения в векторном виде. Отличный вариант, если нужно быстро удалить фон, отредактировать очертания, поменять цвет, задать обводку. Плагин выручит при создании иллюстраций, работы с логотипами и значками.
Datavizer
Плагин для создания гистограмм, линейных и точечных графиков. Для создания дашбордов — Datavizer просто незаменимая вещь. Если нужен точный график, то данные можно загрузить при помощи файлов CSV или JSON. Для демонстрационного графика, используемого как визуал, подойдет функция Use random data.
Blend
Плагин расставляет выбранный шейп по выбранному пути, т.е. размножает фигуру.
Coda for Figma
Этот плагин работает с Сoda — инструментом для создания документов. Возможно загружать данные с Gmail, Spotify, Wikipedia и т.д.
Хотите больше зарабатывать или работать удалённо? Запутались в разнообразии профессий и не знаете, куда двигаться?
Команда GeekBrains вместе с экспертами по построению карьеры подготовили документы, которые помогут найти и выбрать востребованную высокооплачиваемую профессию.

Скачивайте и используйте уже сегодня:
Каналы для поиска работы
Список из 26 ресурсов и 34 Telegram-каналов
Топ-30 самых востребованных и высокооплачиваемых профессий 2022
Рейтинг наиболее актуальных специальностей в 9 направлениях
Color Kit
Плагин позволяет генерировать различные оттенки выбранного цвета. Если раньше для этого использовали другие программы, то теперь получить десятки оттенков определенного цвета можно сразу в Figma.
Design Lint
Модуль находит недостающие стили на всех слоях проекта. Многие дизайнеры сталкиваются с такой проблемой, когда при сдаче макета обнаруживаются расхождения: не тот цвет, шрифт и т.п. Design Lint решит эту задачу, автоматически убрав несоответствия. При этом плагин учитывает исправления, внесенные дизайнером.
Figmotion
Инструмент для анимации, который выведет ваш проект на порядок выше. Можно создавать расширенные анимации непосредственно в Figma, не прибегая к сторонним программам. Плагином Figmotion легко пользоваться. Сделать картинку анимированной можно с помощью mp4, gif или экспортировать как CSS или JSON.
Table Generator
Плагин автоматизирует добавление различных табличных данных. Реальная помощь дизайнеру при работе с таблицами. Имеются стилевые настройки для ячеек.
Isometric
Простой, но функциональный плагин. Он создает изометрические слои. Пользоваться просто и легко: нужно выбрать слой, запустить плагин, указать угол и сторону вращения.
LilGrid
Модуль организует элементы в нужной сетке. Другими словами, наводит порядок в интерфейсе. Отличный инструмент для организации пространства. Он не меняет дизайн, только систематизирует элементы.

Color Blind
GIF Export
Плагин экспортирует гифку из фрейма. Удобно, когда редактор не поддерживает gif. Установив GIF Export, анимированные картинки можно экспортировать в гиф-файлы внутри Figma.
Dot Grid
Хороший помощник для создания красивых точечных сеток. Преобразить сетку можно различными инструментами: изменить цвет заливки и обводки, размеры, разрывы. Плагин заполнит пустоту внутри сетки.

Мы вместе с экспертами по построению карьеры подготовили документы, которые помогут не ошибиться с выбором и определить, какая профессия в IT подходит именно вам.
Благодаря этим гайдам 76% наших студентов смогли найти востребованную профессию своей мечты!
Скоро мы уберем их из открытого доступа, успейте скачать бесплатно:
Гайд по профессиям в IT
5 профессий с данными о навыках и средней заработной плате
100 тыс. руб за 100 дней с новой профессией
Список из 6 востребованных профессий с заработком от 100 тыс. руб
Все профессии, которые есть в IT-сфере
63 профессии и необходимые для них навыки
Критические ошибки, которые могут разрушить карьеру
Собрали 7 типичных ошибок. Их нужно избегать каждому!
Get Waves
Плагин генерирует SVG-волны, с его помощью вы можете создавать свои кривые и рандомизировать их.
Map Maker
Map Maker позволяет быстро создавать индивидуальную карту. На данный момент поддерживает Google Maps и Mapbox. Чтобы сгенерировать карту местности, достаточно ввести адрес в программе с предварительно установленным расширением Maker.
Motion
Ещё один плагин для создания анимации. Позволяет экспортировать свою анимацию любым способом: GIF, кадры, sprite 24/60 кадров в секунду.
BeatFlyer Lite
Плагин имеет платные варианты, но его бесплатной версии вполне достаточно, если умело использовать настройки. BeatFlyer Lite помогает анимировать изображение в несколько кликов. Движения можно добавлять независимыми слоями или комбинировать нужные эффекты.
TinyImage Compressor
С помощью программного модуля можно экспортировать ZIP-файл сжатых изображений JPG и PNG напрямую из Figma. Размер изображения уменьшается до 90% без потери качества. Однако TinyImage Compressor имеет ограничение на бесплатное сжатие файлов — до 15 штук. Но продвинутые дизайнеры отмечают отличную работу плагина, за которую не жалко заплатить.
Image tracer
Переводит черно-белые растровые картинки в вектор. Про иллюстратор теперь можно забыть. Плагин берет все выбранные слои и объединяет их в одно изображение, затем преобразует их в черно-белый векторный формат.
Oblique
Плагин дополняет векторные объекты третьим измерением. С помощью Oblique можно создать объемные сложные предметы (псевдо 3d, изометрия), в том числе и текст.
Halftones
Приложение добавляет точечные или полутоновые фильтры на изображение. Очень простой в использовании плагин.
Flipbook Animator GIF
Интересный плагин для анимации, который улучшит любой дизайн. Имеет множество функций, в том числе предварительный просмотр, изменение скорости анимации, инверсию, экспорт анимации в gif.
Chroma Colors
Создает стили цвета. Для работы нужно выбрать объект с заливкой и запустить плагин. Цветовые стили создаются автоматически. Нет нужды искать определенный цвет, можно просто выбрать из предложенных.
Movie Posters
Модуль добавляет случайный постер фильма, мультфильма, сериала, популярных на сегодняшний день. Плагин понравится тем, кто создает сайты и аналогичные площадки по кино.
Tumble
Spellchecker
Это плагин для работы с текстом. Распознает орфографические ошибки в тексте на русском, украинском и английском языках. В наличии сотни миллионов слов и готовых фраз. В этом ему помогает сервис Yandex API.Speller.
Tracking
С помощью плагина вы можете создавать, обновлять, добавлять аннотации отслеживания непосредственно из файла Figma.
Geometric
Модуль создаёт математические фигуры, кривые, различные элементы. С Geometric с лёгкость можно создать сложные узоры, например, спирали, астероиды, тригонометрические объекты и т.д. Математические фигуры периодически обновляются, разработчики планируют расширить их список.
Able – Friction free accessibility
Плагин сравнивает контраст между двумя слоями — минимизирует время и усилия дизайнера. Приложение можно оставить открытым и пользоваться по мере надобности, не нужно каждый раз его запускать.
Remove BG
Плагин в один клик поможет удалить фон у изображения. Быстрая и четкая работа Remove BG заменит необходимость пользоваться другими программами.
Contrast
Tailwind Color Generator
Программный модуль создает палитру стилей Tailwind-like из выбранного цвета. Обычно такая процедура занимает много времени, но благодаря Tailwind Color Generator основная часть работы делается автоматически. Из одного цвета плагин генерирует 10 оттенков (включая изначальный цвет). Полученные цветовые решения можно распределить на панели стилей.
Figmoji
Данный плагин добавляет эмодзи в формате svg. Пока поддерживается только Twitter Emojis.
Nisa Text Splitter
Очередной плагин-помощник для работы с текстами и списками. Он помогает разделить их на мелкие фрагменты (строки, столбцы, отдельные буквы). Сохраняет стиль после разделения текста.
Brandfetch
Плагин Brandfetch экономит время на поиски логотипа. Просто укажите ссылку на сайт и нужный логотип сразу подгрузится на Figma.

Unsplash
С помощью плагина можно вставить случайную картинку в свой проект или найти конкретную. Лицензия позволяет использовать изображения для коммерческих и личных целей.
Figma to HTML, CSS, React & more!
Данный программный модуль помогает конвертировать figma-дизайн в высококачественный адаптивный HTML, CSS, React, Vue и др., сохраняя все цвета.
Image Palette
Плагин извлекает пять самых ярких цветов из всей палитры выбранного изображения. Для этого используется специальный алгоритм, но он может показать необычные результаты: извлеченные цвета могут не соответствовать шестнадцатеричным кодам на картинке. Но, возможно, такой цвет вам и нужен.
Batch Styler
Когда нужно настроить одинаковый стиль для нескольких проектов, то данный плагин выручит. Он изменяет несколько текстовых стилей за раз, избавляя дизайнера редактировать каждый отдельно взятый текст.
Split Shape
Плагин разделяет текстовые слои, фреймы, фигуры на несколько составляющих. Полезная вещь для тех, кому нужно сгенерировать данные в определенном контейнере. Размер вычисляется автоматически.
Similayer
Font Scale
Плагин подойдет для новичков и тех дизайнеров, которые только нарабатывают навыки. Инструмент поможет быстро создать последовательную гармоничную иерархию типографики.
Avatars
Плагин добавляет случайные аватарки пользователей в заданную вами область. Форма может быть любая: квадрат, звезда, круг. Изображение будет выглядеть в виде заливки.
QR Code Generator
QR-коды часто используются в дизайне. Название плагина говорит само за себя — он помогает быстро создать или вставить векторный QR-код.
Change Text
Hidden Kitten
Котята давно в тренде, и данный плагин может вставить случайного котика в ваш проект, придав ему эмоциональности. Эти милые животные знают толк в дизайне, запустив плагин они будут появляться в случайном месте выбранного вами фрейма.
Blobs
Нужны уникальные каплевидные формы или абстрактные обтекаемые элементы? Blobs поможет вам их создать.
Appearance
С этим плагином вы можете сделать темную/светлую тему.
Icon Resizer
Делает иконки одного размера в квадратной рамке. Нужно выбрать один или несколько фреймов, затем настроить картинку и размер рамки. Благодаря Icon Resizer не нужно вручную настраивать размеры иконок, приводить все к единому стилю, выравнивать изображение по центру. Пара движений мышкой и все готово!
Style Organizer
TinyImage Compressor
Данный плагин понадобится для того, чтобы экспортировать готовый проект из Figma. Если объемы файлов достаточно большие, то они увеличивают время экспорта, а TinyImage Compressor сжимает размеры до 90 %, сохраняя исходное качество. Плагин поддерживает файлы jpg, png, gif и другие.
Iconify
Импортировать иконки в Figma поможет плагин Iconify. Возможно, кому-то он не очень подходит, но это оптимальный бесплатный ресурс. Он содержит более 40000 различных иконок из Material-design, Jam Icons, EmojiOne, Twitter Emoji и других библиотек. Импорт идет в виде векторных фигур.
Status Annotations
Плагин облегчает взаимодействие с командой. Он помогает быстро отобразить статус вашего проекта.
Notepad
Это своего рода блокнот для заметок. В Notepad можно делать записи и просматривать их по ходу работы над макетами. Заметки сохраняются автоматически и их можно смотреть везде, где вы используете Figma.
Charts
Если нужно создать графики и диаграммы, то вам поможет этот плагин. Он использует случайные или реальные данные, поддерживает копирование-вставку из Excel, Numbers, Google Sheets.
Читайте также:


