Как сделать свою визитную карточку по информатике
Всем доброго вечера! Хочу поделиться с Вами своими наработками, а именно одним из способов создания визитки своими руками, практически "в полевых условиях"))) Для этого нам потребуются стандартные программы - Microsoft Office Word и Microsoft Office Picture Manager.
По сути, я покажу Вам некоторые возможности этих программ. Как показывает практика, многие не подозревают о ресурсах этих стандартных помощников.
Что Вы получите в результате МК:
- документ Microsoft Office Word, при распечатке которого у Вас на руках будет лист А4 с 10-ю визитками, так же на листе будут засечки, с помощью которых Вы легко сможете вырезать свои визиточки (с помощью канцелярского ножа и линейки), и они все будут ровненькие, аккуратненькие, одинаковых размеров;
- навыки работы в программах Microsoft Office Word и Microsoft Office Picture Manager, с помощью которых Вы сможете по аналогии сами сделать бирочки и/или паспорта для своих работ и др. милые штучки)))
Итак, для начала нам нужно определиться с размерами визитки. Я решила сделать визитку по размерам стандартной кредитки. Кредитка имеет размер 8,5х5,35 см. Я округляю в меньшую сторону, мои визиточки будут размером 8,5х5,3 см.
Теперь нужно подготовить "фон" нашей визиточки - находим в интерене красивую картинку подходящей тематики, лучше не очень яркую. Качество картинки должно быть хорошим, я выбираю более 1000 пикселей с каждой стороны. В качестве фона можно использовать и фото Ваших работ. Я выбрала такую картинку, она имеет разрешение 1920х1200

Всем картинка хороша, только все равно придется ее "подогнать" под нужный нам размер, чтобы соотношение сторон было пропорционально соотношению сторон нашей визитки (85х53 мм.) Считаем какое разрешение должна иметь картинка: умножаем обе цифры на одно число, в моем случае на 20, можно меньше. Я получаю 1700х1060. Чтобы подогнать картинку под нужный размер, я открываю ее через редактор Microsoft Office Picture Manager (щелкнуть по картинке ПКМ (правой кнопкой мышки), из ниспадающего меню выбрать Открыть с помощью. - Microsoft Office Picture Manager.

В открывшемся окне сверху нажимаем кнопочку "Изменить рисунки. "

Справа открывается менюшка. Мы будем использовать оттуда два средства: "Обрезка" и "Изменение размера". Сначала нажимаем "Изменение размера".

Справа открывается еще одна новая менюшка. Ставим точку напротив пункта "Процент от исходных ширины и высоты", и начинаем понижать процент, в моем случае до 89. Если у Вас картинка другого размера, или Вы будете делать визитку других размеров, то цифра будет другой. Ниже указаны исходный размер и новый размер картинки. Новый размер должен быть максимально приближен к нужному нам 1700х1060 (оставляем чуть больше, лишнее потом обрежем). Когда процент подобран нажимаем "ОК".

Снова нажимаем кнопочку сверху "Изменить рисунки. ", в меню справа выбираем "Обрезка". Справа снова открывается новая менюшечка. Мне нужно срезать 8 точек по высоте и 9 по ширине. Я срезаю 8 точек сверху и 9 справа. Вы можете срезать снизу и слева, а можете по чуть-чуть с каждой стороны - как Вам больше нравится :) Ниже так же указаны исходный и новый размеры картинки. Когда новый размер стал нужным нам размером 1700х1060, нажимаем "ОК". Сохраняем изменения (значок сверху слева, у меня на картинке его не видно), и закрываем окно.

Первый этап пройден, фон для нашей визиточки готов :)
Теперь мы будем работать в Ворде (Microsoft Office Word). Создаем новый документ у себя на компьютере - щелкаем ПКМ, из ниспадающего меню выбираем Создать -> Документ Microsoft Office Word.

Даем название нашему документу и открываем его. Сверху переходим на вкладку "Разметка страницы".

Нам нужно сделать поля документа 1 см. По умолчанию поля стоят больше, они "съедают" много рабочего пространства. Нажимаем кнопочку "Поля", и из списка выбираем последний вариант "Настраиваемые поля. "

Выставляем все поля по 1 см., нажимаем "ОК".

Теперь нам нужно сделать основу для наших визиточек - таблицу. Переходим на вкладку "Вставка".

У нас будет 10 визиток на странице, две по ширине листа и 5 по высоте. Одна ячейка соответствует одной визитке. Плюс добавляем по одной ячейке с каждой стороны таблицы для засечек, по которым будем вырезать визитки. Вы можете этого не делать, если не хотите. Я предпочитаю делать с засечками.
Итого у меня получается табличка 4х7 ячеек (если делать без засечек, табличка будет 2х5). Нажимаем на кнопочку "Таблица", и выбираем табличку нужного размера.

Теперь нужно отредактировать нашу табличку, чтобы она соответствовала нашим запросам. Выделяем все ячейки, на выделенной области щелкаем ПКМ, из ниспадающего меню выбираем Свойства таблицы.

Открывается окно, там мы будем вносить изменения в Параметры и в Границы и заливку. Заходим в параметры.

Открывается еще одно окошечко. Там по умолчанию выставлены поля ячеек, нам нужно, чтобы все поля были равны нулю. Выставляем нули. "ОК".


Теперь заходим в Границы и заливку. Открывается еще одно окно. Меняем ширину линий с 0,5 на 0, 25. Нажимаем "ОК". И еще раз "ОК".

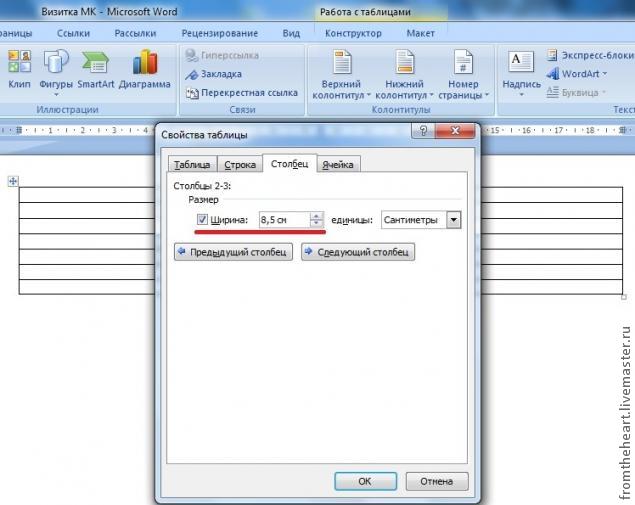
Внешне ничего не изменилось, но изменения произошли. Теперь мы будем делать заметные изменения. Выделяем 2-ой и 3-й столбцы. Щелкаем по выделенному ПКМ и выбираем из списка опять же Свойства таблицы.

Переходим на вкладку Столбец.

Выставляем ширину столбца 8,5 см. "ОК".

Теперь выделяем 1-ый и 4-ый столбцы (сначала нужно выделить 1-ый столбец, а потом удерживая клавишу на клавиатуре Ctrl, выделяем 4-ый столбец), щелкаем по выделенной области ПКМ и снова выбираем Свойства таблицы.

Выставляем ширину 0,5 см. "ОК".

Теперь выделяем со 2-ой по 6-ю строки, щелкаем ПКМ по выделенной области, выбираем Свойства таблицы.

Переходим на вкладку "Строка".

Ставим галочку у слова Высота, выставляем значение 5,3 см. "ОК".

Теперь внутренние ячейки нашей таблицы имеют размеры 8,5х5,3 см. Конечно, можно просто Напечатать в них нужную информацию, распечатать на цветном картоне и вырезать. Но я предлагаю более сложный и более красивый вариант.
Теперь выделяем внутренние ячейки, имеющие размеры визитки, переходим на вкладку "Главная" (сверху). Находим кнопочку в виде таблички из 4-х ячеек.

Нажимаем на стрелочку рядом с этой кнопочкой и выбираем Нет границы.Это для того, чтобы при печати вокруг визиточек не было черной рамки. Границы внешних ячеек остаются видимыми, они будут служить засечками для удобства при вырезании.
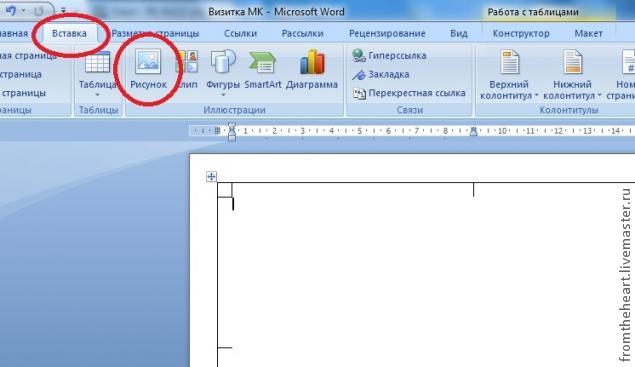
Теперь будем делать сами визиточки. Ставим курсор в одну из ячеек для визитки. Переходим на вкладку "Вставка" (вверху). Нажимаем на кнопочку "Рисунок".

При нажатии на эту кнопочку открывается окно вставки рисунка, там находим сфой подготовленный фон, выбираем эту картинку и нажимаем "Вставить".

Рисунок вставлен, но он бОльших размеров, чем нам нужно. Справа вверху находим меню редактирования рисунка (см. фото) и стрелочками уменьшаем ширину до 8,5 см.,высота будет сама уменьшаться пропорционально.

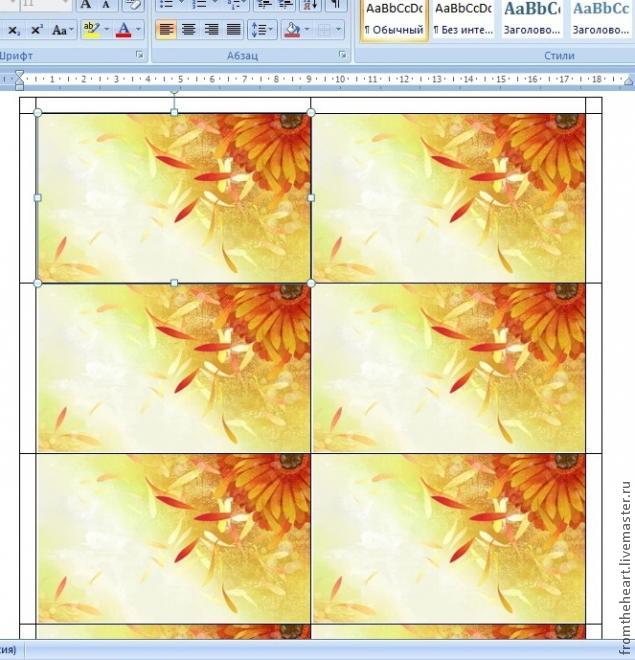
Наш рисунок находится в выделенном состоянии, он уже нужных нам размеров. На этом этапе нам нужно его скопировать. Нажимаем сочетание клавиш "Ctrl + C", чтобы скопировать рисунок. Ставим курсор в пустую ячейкую для визитки и нажимаем сочетание клавиш "Ctrl + V", чтобы вставить изображение. Далее ставим курсор во все пустые ячейки для визиток и нажимаем сочетание клавиш "Ctrl + V" для вставку в них нашего готового фона.

Теперь щелкаем на одну из картинок ЛКМ (левой кнопкой мышки) 2 раза, она становится выделенной. Находим кнопочку "Обтекание текстом", нажимаем на стрелочку рядом с ней, и из выпавшего списка выбираем "За текстом".

Проделываем эти действия с каждой картинкой. Теперь мы можем писать поверх картинок нужный текст. Внимание! Если поставить курсор в первую строку на картинке и нажать Enter, то картинка опустится ниже. Чтобы попасть во вторую или третью строку, нужно щелкнуть в этом месте ЛКМ 2 раза!
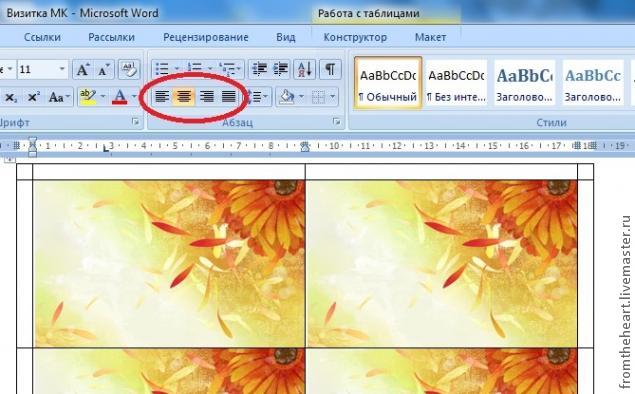
Курсор можно поставить не только вначале строки, но и в произвольном месте. Чтобы текст располагался строго по центру, курсор ставим в нужную строку, и нажимаем кнопочку "По центру".Рядом находятся кнопочки "По левому краю", "По правому краю" и "По ширине".

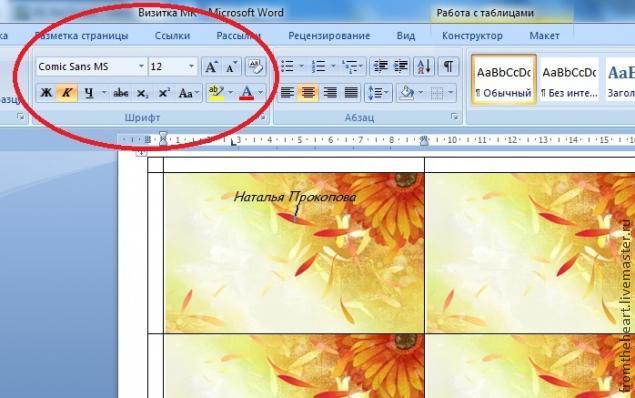
Для написания текста в меню сверху выбираем понравившийся шрифт, нужный размер, можно делать текст наклонным, жирным, подчеркнутым. Так же можно менять цвет текста.

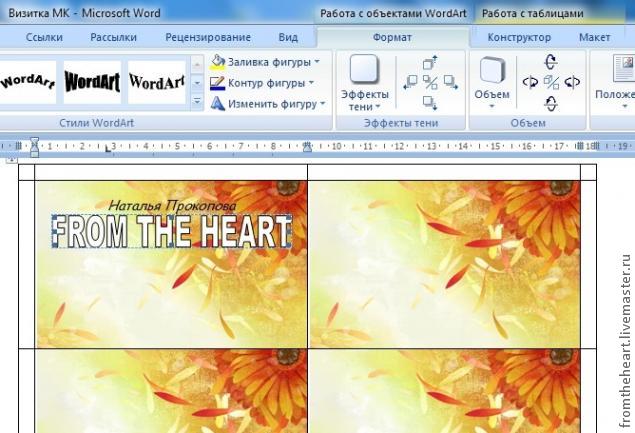
Так же можно использовать кнопочку WordArt на вкладке "Вставка" для написания красивого текста.

Надпись WordArt вставляется большого размера, она имеет рамку, Вы можете потянуть за края или уголок этой рамки и изменить ее размер.

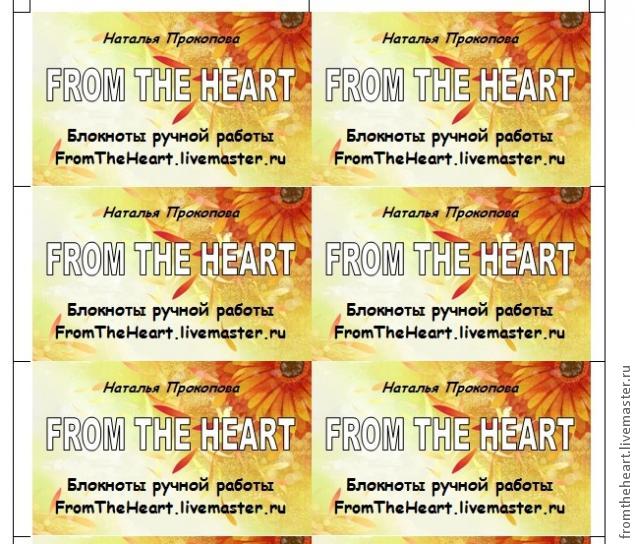
Оформляйте визиточку по Вашему вкусу, пишите контактные данные, слоган - все, чего душа попросит!)))
Когда визитка готова, выделяем текст на ней, копируем его сочетанием клавиш "Ctrl + C", ставим курсор во вторую (или в ту, в которой у Вас начинается текст) строку, делаем выравнивание По центру (если оно у Вас по центру), и нажимаем сочетание клавиш сочетание клавиш "Ctrl + V". И так на каждой визиточке!


Вот и все! Сохраняем наш документ. Визиточки можно распечатать дома или в офисе на картоне или плотной бумаге.
Чем этот способ лучше, чем например создание визитки в такой стандартной программе как Paint? Тем, что текст не "приклеивается" к изображению, и Вы всегда можете его быстро дополнить или изменить!
Надеюсь, что мой труд не пропадет даром, и кто-то почерпнет из этого мастер-класса что-то полезное и новое для себя!
Если возникнут какие-то впросы - пожалуйста, спрашивайте. По возможности буду отвечать.
Есть еще много разных идей, которые можно воплощать с помощью Word, например зоздание шаблонов для упаковки. Так что этот МК непоследний, если Вам это интересно, добавляйтесь "в круг" и следите за лентой новостей!
При использовании материалов мастер-класса, прошу указывать ссылку на первоисточник.
Данный дистанционный урок разработан для учащихся 5 классов Центра дистанционного образования для детей с ограниченными возможностями здоровья.
| Вложение | Размер |
|---|---|
| urok_on-line_rukina_e.a.zip | 207.55 КБ |
Предварительный просмотр:
Урок по информатике в 5 классе Центра Дистанционного образования МБОУ СОШ №12 с использованием дистанционных образовательных технологий
(Данный дистанционный урок разработан для учащихся 5 классов Центра дистанционного образования для детей с ограниченными возможностями здоровья.)
Учитель : Рукина Е.А., учитель информатики МБОУ СОШ №12 г. Новый Уренгой. Ученик: XXXXXX доступны все виды учебной деятельности
Тип урока: обобщающий.
Вид урока : комбинированный.
Обучающая : 1. Познакомить учащегося с видами и назначением визитных карточек;
2. Научить создавать визитные карточки с использованием программы Paint;
Развивающая : 1. Расширить представления о компьютерных технологиях; 2. Развить творческие способности учащихся.
Воспитывающая : 1. Развить навыки самостоятельной работы на компьютере в программе Paint.
ТСО: компьютер, принтер.
Программное обеспечение : Операционная система МАС, IChat, Виртуальная машина (Parallels Desctop)- Microsoft Windows, Firefox (свободно распространяемый браузер), Photo Booth (для изготовления снимков с помощью встроенной или внешней веб-камеры компьютера), принтер, программа Microsoft Power Point, программа Paint.

В Ворде есть большой набор шаблонов документов различного типа, включая визитки. Именно их использование является наиболее простым и быстрым решением нашей задачи.
Обратите внимание! Достаточное количество шаблонов, подходящих для создания визитной карточки, есть в актуальных редакциях Microsoft Word (2016, 2019, 365). В более старых их либо значительно меньше, либо нет вовсе, особенно если используется неофициальная версия.






В выбранном нами примере таковыми являются следующие:





Примечание: Каждое поле, заполненное на одной (первой карточке), автоматически заполняется и на всех остальных.












Ввиду того, что в Word предусмотрено довольно большое количество шаблонов с визитками, работа с любым другим из них может отличаться от представленной нами выше инструкции, но не критически. Так, графическое оформление карточки иногда является не измененным фоном страницы или подложкой, а отдельным изображением, и работа с ним в таком случае будет выполняться посредством соответствующего инструментария.
Подробнее: Вставка и редактирование изображений в Ворде

Некоторые же макеты содержат основу для двух сторон визитки, то есть изменять потребуется каждый из них отдельно, а при печати на принтере выбирать двустороннюю.
Способ 2: Таблица
Если по каким-то причинам вы не хотите использовать один из доступных в библиотеке текстового редактора Microsoft шаблонов в качестве основы для своей визитной карточки, можно пойти по немного более сложному пути, создав такой документ самостоятельно.



Обратите внимание! Если вы хотите создать визитки в любом другом количестве на странице и/или другого размера, отличного от того, с которым мы будем работать далее, потребуется изменить ширину и высоту ячеек и затем выровнять их. Сделать это помогут следующие статьи на нашем сайте.
Подробнее:
Как создать таблицу в Ворде
Как уменьшить размер таблицы в Ворде
Как выровнять столбцы таблицы в Ворде
Как выровнять таблицу со всем содержимым в Ворде













Еще один вариант – добавление подложки (не только текстовой, как показано на превью ниже, но и в виде различных рисунков, узоров), что нередко может оказаться даже более целесообразным. Более детально об этом можно узнать из следующей статьи.



По сути, потребуется создать полностью аналогичный карточкам в Word шаблон, но без текста и логотипа. Ниже показано то, что получилось у нас.

Примечание: Фоновое изображение необходимо сохранять в формате JPG или PNG.





Мы остановимся на втором варианте и просто слегка сместим в сторону текст и логотип, чтобы эти объекты не перекрывали одну из боковых рамок. Также может потребоваться немного сместить всю таблицу, хотя в этом случае целесообразнее переработать фон, не нарушив таким образом общее отображение.




Обратите внимание! В области предварительного просмотра документов перед печатью самостоятельно добавленный фон страницы будет отображаться некорректно, если установлен отличный от 100% масштаб.
Предложенная выше инструкция по созданию визитной карточки в Microsoft Word не претендует на звание универсальной, это лишь один из возможных примеров того, как можно полностью самостоятельно решить данную задачу. Итоговый результат зависит исключительно от ваших собственных пожеланий или выдвигаемых к оформлению требований.

Мы рады, что смогли помочь Вам в решении проблемы.
Отблагодарите автора, поделитесь статьей в социальных сетях.

Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
15. Набрать текст на ВК (фамилию, имя, отчество, домашний адрес, телефон).
16. Отформатировать текст (гарнитура - Times New Roman, кегль - 24)
17. Отцентрировать текст на ВК (выделить текст ® Компоновать ® Выровнять и выпустить ® по вертикальному центру)
18. Выполнить команду Текст \ Всавить символ
19. Выбрать в библиотеке символов Webdings символы по образцу, установить размер 20. Вставить символы на рабочий стол.
21. Сгруппировать вставленные объекты, разместив их по образцу
22. Выполнить заливку полученного объекта и разместить его на ВК по центру
23. Выбрать инструмент Свободная рука.
24. Провести горизонтальную линию с нажатой клавишей [Ctrl].
25. Выбрать толщину абриса линии 16,0 т., разместить эту разделительную линию по вертикальному центру
Читайте также:


