Как сделать светлячков в афтер эффект
Эффекты в After Effects имеют практически безграничные возможности для творчества. На сегодняшний день для этой программы существует колоссальное множество эффектов и это несомненно является её самой сильной стороной.
Многие делают выбор в пользу After Effects только благодаря её широким возможностям – ведь программа позволяет использовать не только стандартные эффекты, разработанные компанией Adobe, но также и многие потрясающе красивые эффекты от сторонних разработчиков.
Конечно наличие такого количества эффектов подразумевает и наличие навыков работы с ними, ведь каждый эффект имеет от одного до нескольких десятков параметров с настройками и каждый такой параметр можно еще и анимировать отдельно.
На описание работы их всех понадобиться очень много времени, поэтому в рамках данной статьи и видеоурока (в конце статьи) мы ознакомимся лишь с основными способами применения эффектов и работы с ними.
1. Поиск и выбор эффектов в After Effects
Все эффекты в Adobe After Effects разделены на группы, это существенно облегчает их поиск. Найти нужный эффект можно в меню Effect или при помощи строки поиска в панели Effects & Presets, написав в ней первые буквы или всё название эффекта целиком.

2. Добавление эффекта
Чтобы добавить эффект к слою, необходимо выделить слой и кликнуть два раза по нужному эффекту в панели Effects & Presets или выбрать эффект в основном меню Effect.
Эффект можно также просто перетащить мышкой из панели Effects & Presets на нужный слой в панель Effect Controls (1), в нижнюю панель на нужный вам слой (3) или на необходимый элемент в окне просмотра (2).

3. Включение и отключение эффекта
После добавления эффекта к слою, параметры эффекта появляются в панели Effect Controls (рядом с панелью Project). Отключить эффект можно в этой панели, убрав флажок fx в квадратном окошке рядом с названием эффекта.
Кстати, если к слою добавлено несколько эффектов, то они располагаются друг под другом в этом списке и в таком же порядке и применяются.

4. Доступ к параметрам эффекта в After Effects
Рядом с каждым эффектом в панели Effect Controls есть стрелочка для сворачивания и разворачивания параметров эффекта, а также в свойствах каждого слоя в вкладке Effects есть все те же параметры.

5. Настройка параметров эффекта
Настройка параметров эффекта в After Effects осуществляется вручную, вбиванием цифр с клавиатуры, либо зажатием правой кнопкой мышки на числовом значении параметра эффекта и перемещением мышки в какую-либо сторону, либо с помощью ползунка настройки параметра эффекта, который доступен только в панели Effect Controls.
6. Удаление эффекта в After Effects
Чтобы удалить эффект нужно выделить его название в панели Effect Controls или в настройках слоя в панели слоёв и нажать клавишу Delete на клавиатуре.

Таким образом осуществляется работа с эффектами в After Effects. И это только самые-самые базовые функции программы.
В настоящее время уже существует множество уроков по применению тех или иных эффектов в After Effects. Смотрите их, изучайте, и не бойтесь пробовать делать по-своему, потому как возможностей применения эффектов и их комбинаций – огромное множество.
Вполне возможно у вас получится нечто своё – уникальное, и вы запишете об этом свой видеоурок, выбрав качественный конденсаторный микрофон, о которых вы можете прочитать в этой статье.
На этом всё. Смотрите мои видео, благодарите лайками, пишите комментарии, отзывы и ваши вопросы здесь и на YouTube-канале, делитесь с друзьями ссылками на мои материалы в социальных сетях.
В этом уроке After Effects Tutorial и Element 3D Tutorial научитесь создавать VFX эффекты(визуальные эффекты) в видео. Покажу как загружать 3D модели в Element 3D.Разберем как сделать VFX эффекты для видео - портала, тряски и эффект исчезновения самолета. Сделаем настройки Element 3D в обычном окне программы Adobe After Effects.
Эффекты After Effects :
1:39 - Как загрузить 3D модель в Element 3D
4:25 - Как сделать вспышку
5:42 - Как сделать визуальный эффект портала
7:14 - Как добавить эффект дыма
12:25 - Как создать эффект тряски в After Effects
А модели с blender добавляются?

Глассоморфизм в After Effects.Как создать эффект матового стелка
Я покажу как сделать эффект матового стекла в After Effects. Покажу несколько техник, по работе с отражениями и бликами на стекле.
Этот урок будет полезен как новичкам, так и уже опытным пользователям Афтер Эффектс.
Визуальный обман
Забавно, как благодаря небольшому наклону досок цвет дороги на набережной меняется. По классике, все зависит от точки зрения.
Думаю, помните прикол с кубом и клеточками, где один и тот же цвет кажется то белым, то серым?

Как сделать турбо-тоннель эффект в Unity с помощью Particle System
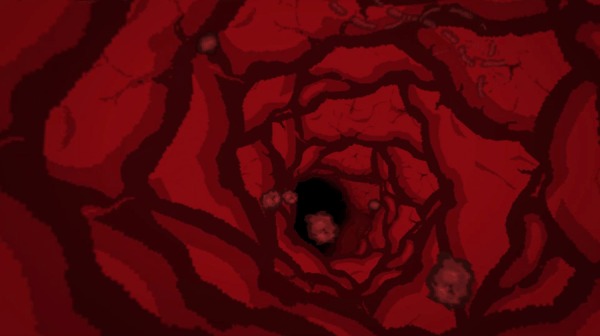
Я не знаю, как назвать такой эффект: дыра, пещера, турбо-тоннель, wormhole или, может, пищевод, но результат выглядит так:

Для реализации этого эффекта подойдёт практически любой игровой движок: мой первый вариант был сделан ещё на флеше. Здесь же расскажу на примере Unity (Version 2019.2.4f1).
ПОШАГОВАЯ РЕАЛИЗАЦИЯ
Создание сцены
Я использовал 2D темплейт при создании проекта, но можно использовать и 3D. В любом случае понадобится ортографическая проекция в настройках камеры и сплошной чёрный фон.

Создание материала
Для Particle System понадобится материал со спрайтом тоннеля. Я нарисовал вот такую картинку, не особо заморачиваясь, так как эффект динамичный и мало кто успеет оценить вашу невероятную детализацию. Но всё, конечно, на ваш вкус. Изначально спрайт был красный, но для динамического цвета стоит перевести его в черно-белый режим.

Закидываем наш спрайт в папку для спрайтов в Assets и создаём новый материал Tunnel Wall (создаём папку Materials, по ней кликаем правой кнопкой мыши → Create → Material). В настройках выбираем шейдер Mobile/Particles/Alpha Blended (в старых версиях Unity Particle/Additive). Затем в Particle Texture кликаем по нашему спрайту тоннеля.

Добавление основной Particle System
Добавляем в сцену пустой объект и называем Tunnel. В него мы будем помещать все необходимые партиклы и контроллеры. Кликаем правой кнопкой мыши и выбираем Effects → Particle System, который назовём Tunnel Wall по аналогии с именем спрайта. Начинается самое интересное! Настройка и эксперименты.
Основная суть данных настроек — это поочерёдное появление стенок тоннеля с последующим увеличением, где каждый последующий партикл находится за предыдущим. За счёт этого и получается эффект движения вперед по тоннелю.
* Material: Tunnel Wall;
* Sort Mode: Oldest in Front;
* Max Particle Size: 5 (для возможности увеличения спрайта на размер больше, чем на пол экрана, где 5 — это разрешение экрана * 5).
Основные (Появляются при клике на хедер настроек, если скрыты)
* Start Lifetime 2.5 (Время жизни партикла, так же определяет скорость увеличения);
* Start Speed: 0 (Скорость не нужна);
* Start Size: 100 (Зависит от размера спрайта, выбираем на глаз, регулируем вместе с Size over Lifetime);
* Start Rotation: от 0 до 360 (Выбираем Random Between Two Constants, крутим партиклы как хотим);
* Start Color: Выбираем на вкус, если спрайт Tunnel Wall чёрно-белый. Осторожно, со слегка оранжевым цветом турбо тоннель рискует превратиться в задний проход;
* Gravity modifier: 0.02 (Партиклы будут слегка падать, задаём немного динамики в движении);
* Simulation Space: World (Мы будем двигать точку создания партиклов, чтобы не перемещалась вся конструкция, ставим World);
* Max Particles: 10 (Смотрим итоговое количество партиклов в панели Particle Effect и устанавливаем столько же).
Emission: Rate over Lifetime: 4 (на вкус)
Shape (форма, которая спавнит партиклы)
* Radius: 0.05 (Чем меньше радиус, тем более ровными получаются стенки. Выбираем на вкус).
Color over Lifetime
* Я выставил такие настройки для плавного появления и менее плавного ухода

Size over Lifetime
* Размер должен увеличиваться примерно по экспоненте, но не с самого нуля

Результат на текущий момент

Другие партиклы
По аналогии я добавил другие частицы в виде клеток и вен. Расписывать подробно не буду, так как работу я проделал примерно аналогичную — настройки отличались лишь слегка. Следует учесть, что частицы должны быть поверх стен. Для этого необходимо задать Order in Layer в Renderer. Ещё я использовал Velocity over Lifetime, с этим тоже можно поиграться. Ну и добавил виньетку. Получилось так:

Немного динамики
Простым перемещением объекта Tunnel мы получим нелинейный тоннель. Добавим компонент Mover к Tunnel и удивимся результату
using UnityEngine;
public class Mover: MonoBehaviour public float rangeX = 2;
float rangeY = 1.5f;
public float timeDelimiterX = 4f;
public float timeDelimiterY = 3f;
void Update() transform.position = new Vector3(
Mathf.SmoothStep(-rangeX, rangeX, Mathf.PingPong(Time.time / timeDelimiterX, 1)),
Mathf.SmoothStep(-rangeY, rangeY, Mathf.PingPong(Time.time / timeDelimiterY, 1)),
0
);
>
>

Так же в коде можно менять каждый из параметров. Цвет, плавное вращение, скорость, да всё что угодно. Вот пример динамического света. Добавляем компонент и прикручиваем наши партиклы к аргументам.
using UnityEngine;
public class Colorizer: MonoBehaviour public ParticleSystem tunnelWall;
public ParticleSystem cellBig;
public ParticleSystem cellSmall;
public ParticleSystem cellVessel;
void Update() Color color = new Color(
Mathf.SmoothStep(1, 0.5f, Mathf.PingPong(Time.time / 10f, 1)),
Mathf.SmoothStep(0, 1, Mathf.PingPong(Time.time / 15f, 1)),
Mathf.SmoothStep(0, 1, Mathf.PingPong(Time.time / 5f, 1))
);
var tunnelWallMainSettings = tunnelWall.main;
tunnelWallMainSettings.startColor = color;
var cellBigMainSettings = cellBig.main;
cellBigMainSettings.startColor = color;
var cellSmallMainSettings = cellSmall.main;
cellSmallMainSettings.startColor = color;
var cellVesselMainSettings = cellVessel.main;
cellVesselMainSettings.startColor = color;
>
>

Весь код и ассеты тут: Github
Возможно есть более простые и качественные способы, как это сделать, но мне очень понравилось то, что получилось, вот и решил поделиться с вами.
Добавляйте игру в вишлисты!

Магия шейдеров 19: ASCII Art Шейдер а-ля Watch dogs от Мэтта Старка
Я возвращаюсь к Магии шейдеров и сегодня хочу, как обычно, не вдаваясь в детали, рассказать как бы я сделал шейдер для такого post-эффекта.
Но, давайте, сначала вспомним: что это за ASCII-арт такой. Как сообщает нам Википедия: ASCII-графика — это форма изобразительного искусства, использующая символы ASCII на моноширинном экране компьютерного терминала или принтера для представления изображений.
🤔 А причем здесь хакеры и Watch dogs? ASCII-арт, помимо демосцены, частенько встречался в .nfo файлах с crack и keygen архивами. В этих nfo-файлах создатели crack'ов и keygen'ов указывали всякую информацию о своей команде, рисовали теги команды или просто какой-то симпатичный арт. Часто можно было увидеть там символьные черепа, монстров и другую симпатичную жуть, которой, наверняка вдохновлялись Ubisoft для создания логотипа группировки DeadSec.
Так как бы я сделал?
Сделаем fullscreen post-эффект: 1) Вычисляем Luminance 2) Сжимаем картинку до размеров нашей ASCII-картинки в символах. Сколько символов мы хотим чтобы у нас было на экране? 3) Делаем 1D LUT-текстуру с, отсортированными по количеству белого, символами 4) В последнем пассе используем картинку из шага 2 и LUT-текстуру из шага 3 чтобы отрисовать символы в экранную текстуру.
Простор для применения
- Можно блендиться между исходной текстурой и полученной в результате такого пост-эффекта, чтобы сделать какой-то красивый fade-эффект.
- Можно затенять пиксели символов, я предполагаю будет гораздо более объемная картинка

04:24

03:31

05:41

05:02

02:29
![Oliver Tree & Little Big - The Internet [Music Video]](https://i.ytimg.com/vi/5Og1N-BVSwg/0.jpg)
03:36

04:43
Эта подборка уроков по Adobe After Effects поможет освоить основные функции программы, а также научиться создавать невероятные заставки, переходы между кадрами и способы анимации логотипов.
Помимо уроков, связанных с созданием эффектной анимации текста, вы также научитесь анимации статичных картинок и добавления им эффекта Glitche.
After Effects Tutorial: Design Beautiful Motion Titles
After Effects Tutorial: Particle Logo & Text Animation
After Effects Tutorial: Cinematic Titles – Star Trek Beyond
After Effects Tutorial: Flat Character Animation – Iron Man
Top 10 Best Effects in After Effects
After Effects Tutorial: Double Exposure Animation
After Effects Tutorial: Paint Splatter Logo Reveal
Minimalistic Titles | After Effects Tutorial
Vintage Label Animation After Effects Tutorial – Motion Graphics
After Effects Tutorial: 80’S Style Retro Intro
After Effects Tutorial: Creating a Space Intro or Scene
After Effects Tutorial: Elastic Liquid Logo Animation
After Effects Tutorial: RGB Splitting – Glitch Effect (No Plugins)
After Effects Tutorial: Invisible Walk-By Transition
After Effects Tutorial: Create Animated Icons for Clients
After Effects Tutorial: GEOMETRIC Sequence with Animated Lines
How to Create a Beautiful YouTube Intro | After Effects Tutorial
After Effects Tutorial: FLIP TEXT Chart & Clock Animation
After Effects Tutorial: Gradient FILM BURN Animation
After Effects Tutorial: Text-to-Text CARD WIPE TRANSITION
After Effects Tutorial: Geometric Photo Parallax Animation
After Effects Tutorial: Clean Modern LOWER THIRDS
After Effects Tutorial: Kinetic Typography Motion Graphics
After Effects Tutorial: Clean Typography Title Motion Graphics
Читайте также:


