Как сделать страшный шрифт
Все права на шрифты, выложенные на сайте, принадлежат их правообладателям.
Мы не продаем шрифты и, в большинстве случаев, не знаем где их купить.
По всем вопросам приобретения и использования шрифтов в своих проектах - обращайтесь к их правообладателям.
Если вы заметите ошибку на сайте, очень вас просим сообщить на почту [email protected]
Пожалуйста поделись ссылкой с друзьями, это очень поможет развитию этого проекта.
Предложить шрифт
Не смогли найти нужный шрифт? Предложите его нам!
Мы обязательно его добавим. Если найдем, конечно :)
Страшный шрифт или, как его ещё называют, ужасный – это всеми знакомый шрифт в готическом стиле, кровавом, с большим количеством острых углов, засечек или нечетких элементов. Такой шрифт используют в веб-дизайне, в оформлении художественных работ, комиксов, открыток, плакатов и прочего. При этом он отлично смотримся как тематический, для разных праздников, так и просто при оформлении заголовков. Разумеется, что шрифты являются декоративными, и большие объёмы текста читать будет сложновато-то.
Мы подобрали для вас несколько вариантов страшных шрифтов с поддержкой кириллицы, которые подойдут для разных проектов, для разных тем и разных объёмов текста: заголовки, цитаты, слоганы. Рекомендуем также ознакомиться вам с нашими подборками шрифтов в виде крови, на тему Гарри Поттера (необычные шрифты), готических вариантов и многих других.
Ogilvie
Формат: .ttf
Количество: 1
Размер файла: 39 КБ
![]()
Abaddon
Формат: .ttf
Количество: 1
Размер файла: 26 КБ
![]()
Manga
Формат: .ttf
Количество: 1
Размер файла: 14 КБ
![]()
Ireland
Формат: .ttf
Количество: 1
Размер файла: 21 КБ
![]()
Awesome
Формат: .ttf
Количество: 1
Размер файла:199 КБ
![]()
DS Eraser2
Формат: .ttf
Количество: 1
Размер файла: 77 КБ
![]()
Art Nouveau Cafe
Формат: .ttf
Количество: 1
Размер файла: 50 КБ
![]()
Если вы нашли ошибку/опечатку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter.

Сегодня мы займемся созданием эффекта жутковатого ржавого и облезшего текста в Adobe Photoshop. Большая часть работы будет конечно проделана в стилях слоя. Этот удобный инструмент как нельзя лучше подходит для стилизации текста. Благодаря ему любые изменения, внесенные по окончании работы можно сделать легко и быстро. Мы закончим эффект при помощи замечательной текстуры.
Результат

Исходники
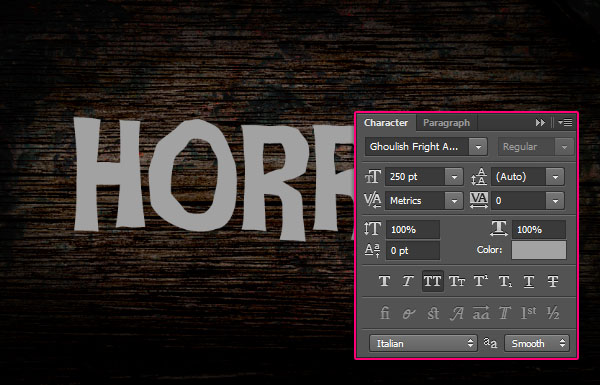
- Шрифт Ghoulish Fright AOE.
- Текстура дерева Wood grain texture 2 от Salitas91.
- Текстура BG Texture – DT Original 44 от Hehayo.
- Облезшая ржавая текстура Peeling Rust от LogicalXStock.
- Вам также понадобятся дополнительные паттерны. Чтобы их подгрузить выберите в меню Edit > Presets > Preset Manager/Редактировать>Библиотеки>Менеджер библиотек, выберите Patterns/Узоры из выпадающего меню. Затем кликните по маленькой стрелке в правой части выпадающего меню Preset Type/Тип библиотеки, и выберите набор узоров Nature Patterns/Природные узоры. В появившемся диалоговом окне выберите Append/Добавить.
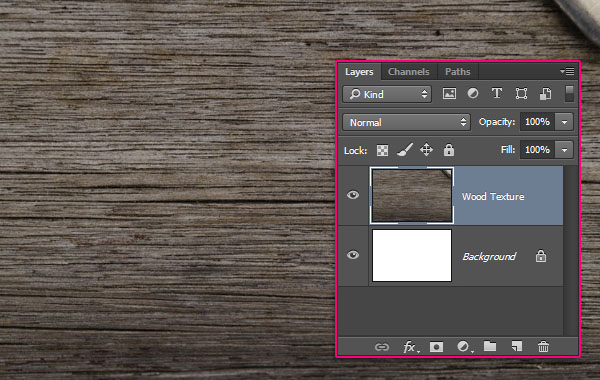
Шаг 1

Шаг 2
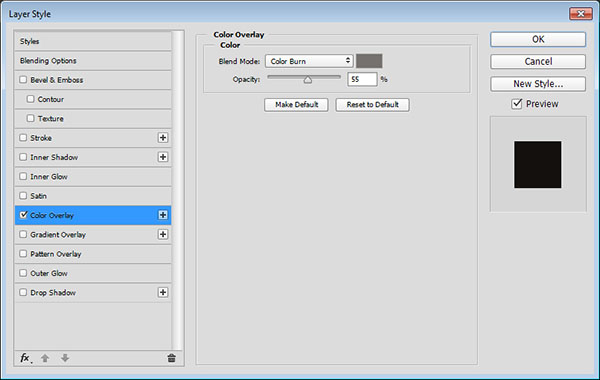
Кликните дважды по слою Wood Texture и примените к нему стиль слоя Color Overlay/Перекрытие цвета, использовав следующие параметры:

Так мы затемним текстуру.

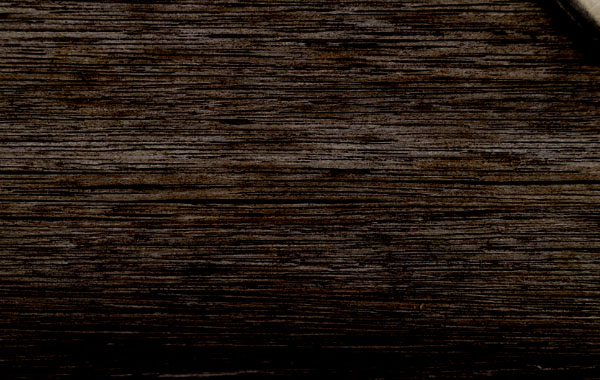
Шаг 3

Шаг 4
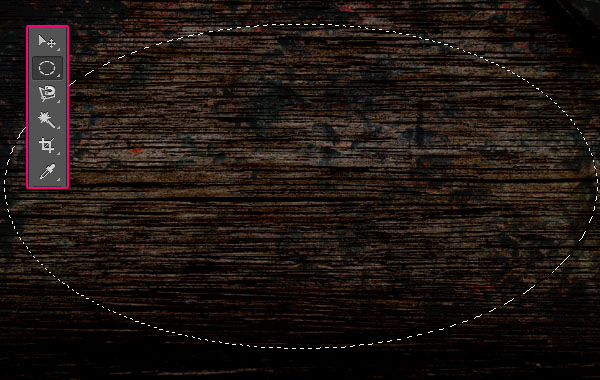
Возьмите инструмент Elliptical Marquee/Овальная область и нарисуйте овал вокруг центра документа.

Шаг 5
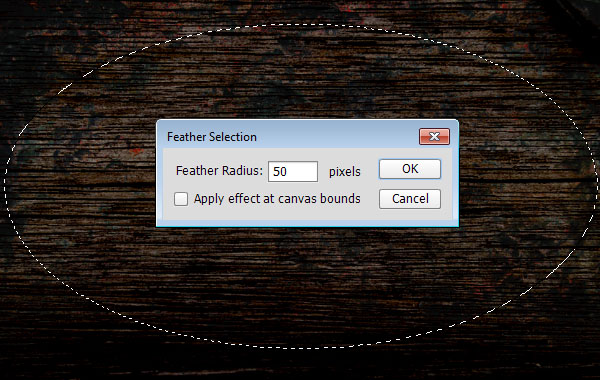
В меню выберите Select > Modify > Feather/Выделение>Модификация>Растушевка, и укажите желаемый радиус растушевки. В нашем примере это 50. Чем больше значение, тем мягче будут края.

Шаг 6
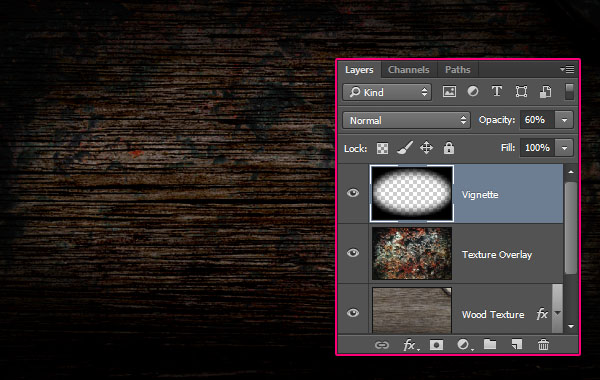
В меню выберите Select > Inverse/Выделение>Инвертировать, затем создайте новый слой поверх остальных, назовите его Vignette и залейте выделение черным цветом.
В меню выберите Select > Deselect/Выделение>Снять выделение, смените Opacity/Непрозрачность верхнего слоя на 60%, или как вам покажется лучше.

Шаг 7

Шаг 8
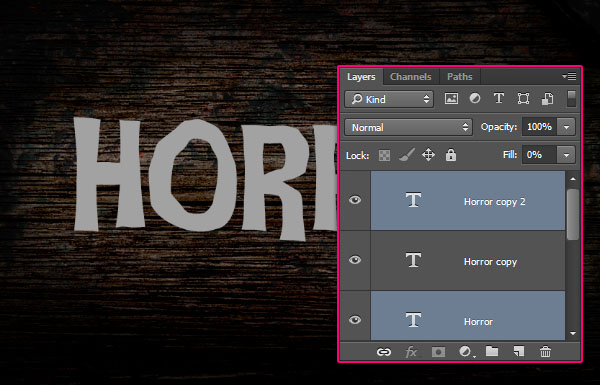
Дублируйте слой с текстом дважды, затем укажите оригинальному слою и второй копии слоя значение Fill/Заливка в 0%.

Кликните дважды по оригинальному слою с текстом, и укажите ему следующие стили слоя с указанными параметрами:
Шаг 9
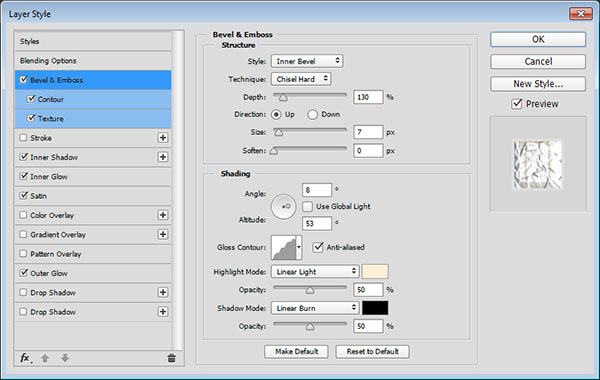
– Bevel and Emboss/Тиснение

Шаг 10

Шаг 11

Шаг 12

Кликните дважды по первой копии слоя с текстом и укажите следующие стили слоя:
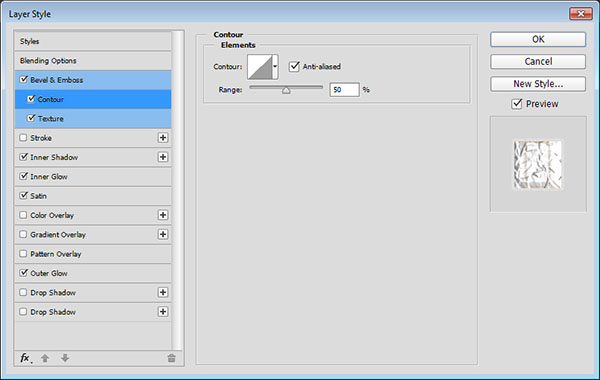
Шаг 13
– Bevel and Emboss/Тиснение

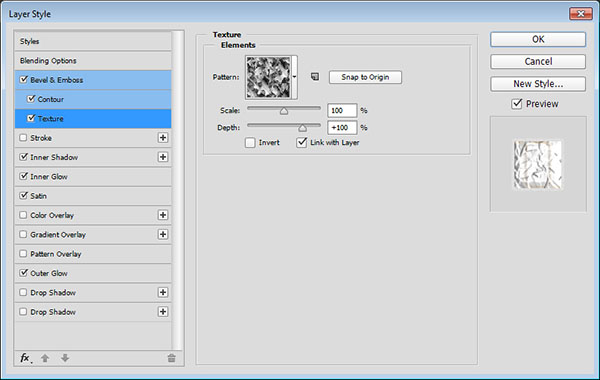
Шаг 14

Шаг 15

Шаг 16
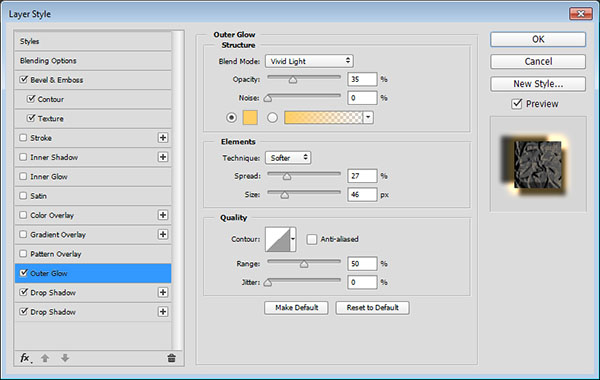
– Outer Glow/Внешнее свечение

Шаг 17
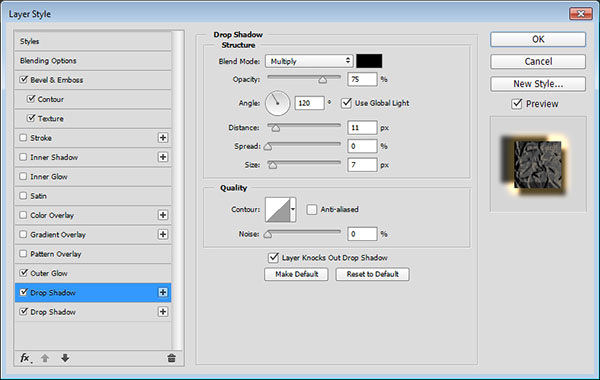
Drop Shadow/Тень – 1

Шаг 18
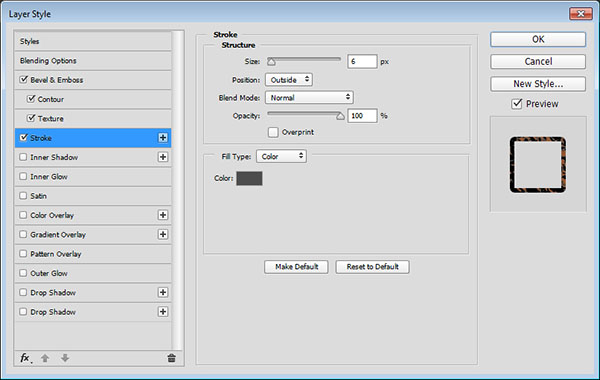
В окне стилей слоя кликните по значку + напротив стиля Drop Shadow/Тень, чтобы добавить еще один стиль слоя этого типа:
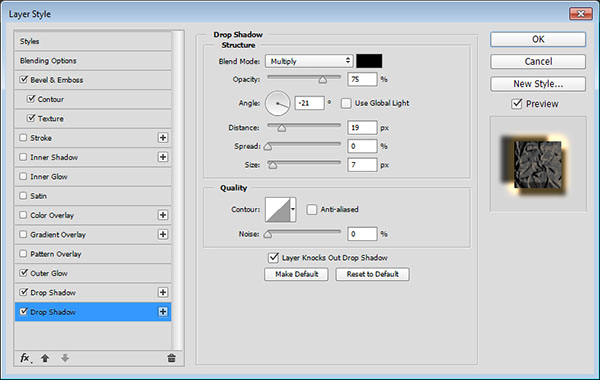
Drop Shadow/Тень – 2

Вот что должно получиться на этом этапе:

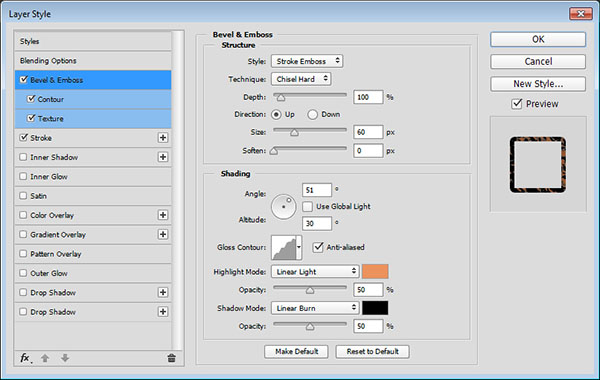
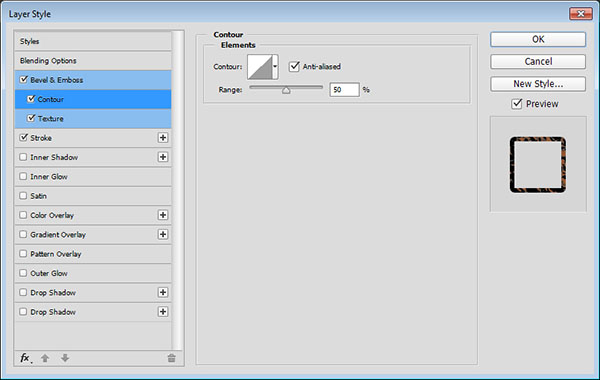
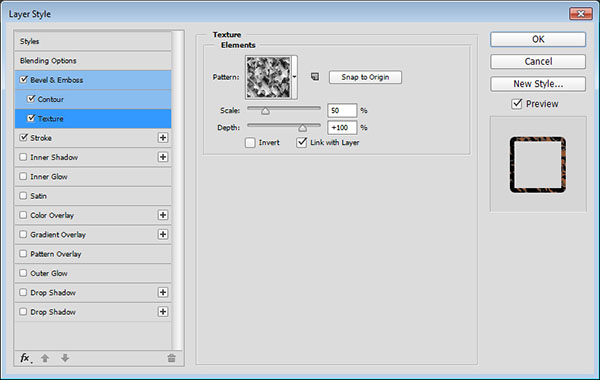
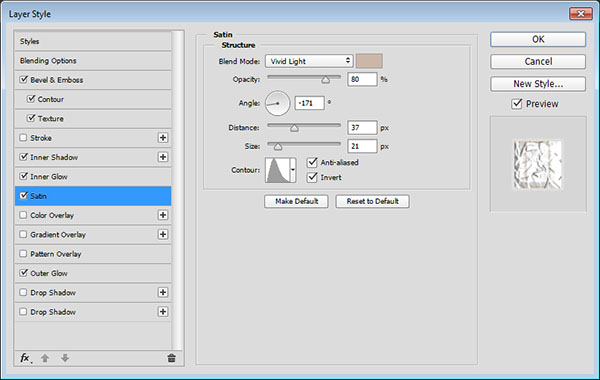
Кликните дважды по второй копии слоя с текстом, и укажите следующие стили слоя:
Шаг 19
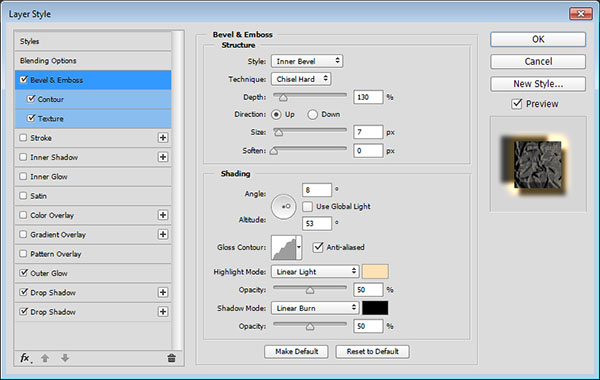
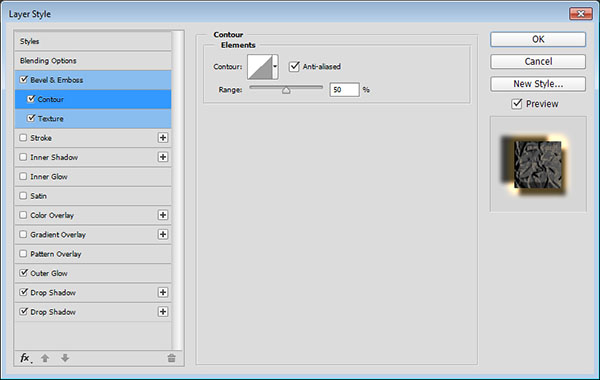
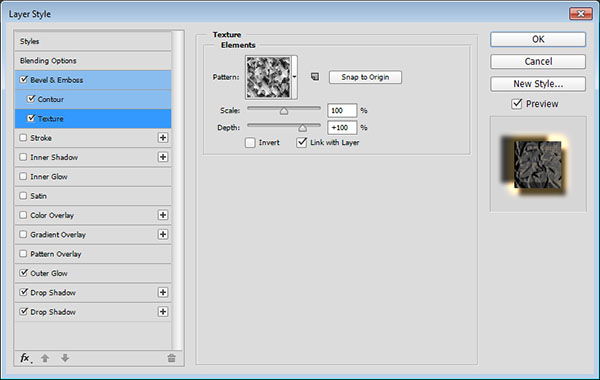
– Bevel and Emboss/Тиснение

Шаг 20

Шаг 21

Шаг 22
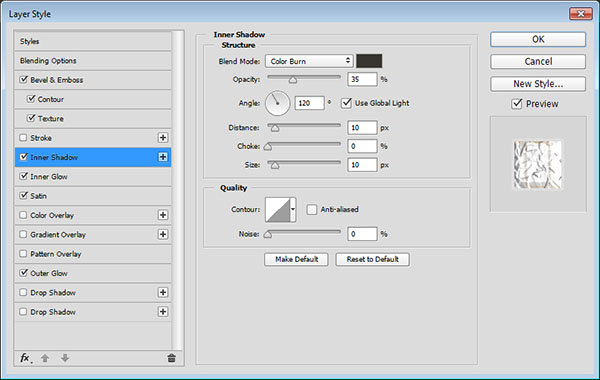
– Inner Shadow/Внутренняя тень

Шаг 23
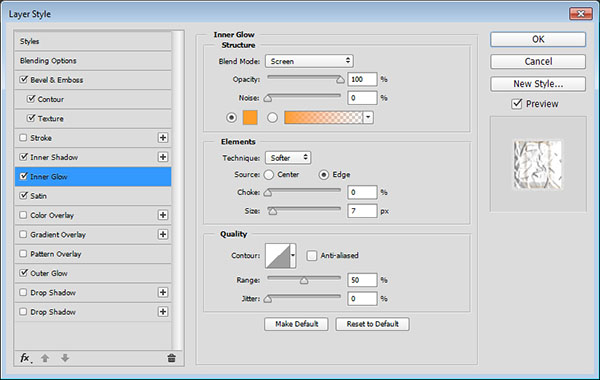
– Inner Glow/Внутреннее свечение

Шаг 24

Шаг 25
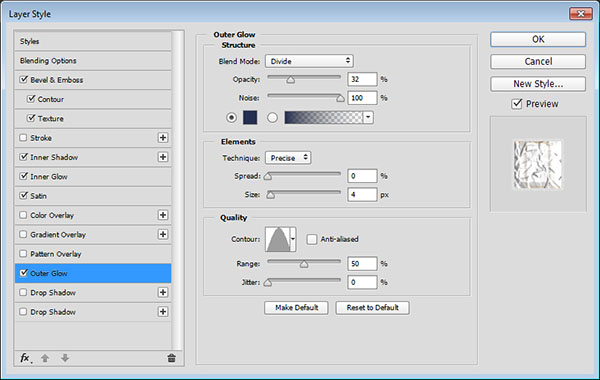
– Outer Glow/Внешнее свечение

Вот что получится:

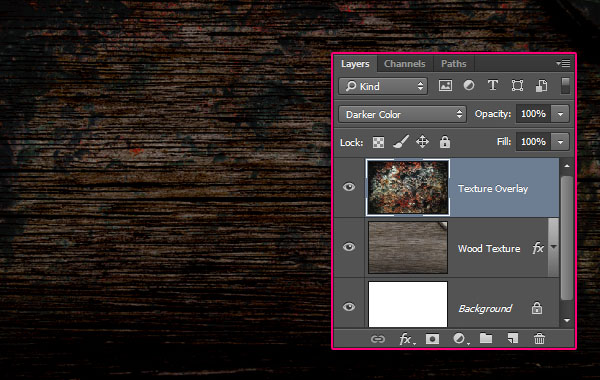
Шаг 26
Кликните правой кнопкой по слою с текстурой и выберите Create Clipping Mask/Создать обтравочную маску. Затем смените Blend Mode/Режим наложения на Darker Color/Темнее.
Читайте также:


