Как сделать страницу резиновой в шаблоне beez3 joomla
Этот вводный урок расскажет о системе шаблонов Joomla! и том, как нужно с ней работать.
Каково назначение шаблона?
Шаблон отвечает за внешний вид сайта. Он представляет собой основу, которая объединяет общие элементы, модули и компоненты, а также содержит каскадную таблицу стилей для сайта. Шаблоны предоставляются как для внешнего оформления сайта, так и для админки.
Изначально Joomla! содержит несколько шаблонов. Можно найти множество дополнительных шаблонов на других веб-сайтах. Некоторые из них доступны бесплатно под различными лицензиями, а некоторые предназначены для продажи. Существует также много разработчиков, которые создают собственные шаблоны. Вы тоже можете создать свой собственный шаблон.
Шаблонами можно управлять с помощью Менеджера шаблонов, который находится в Меню расширений в админке сайта.
Почему Joomla! использует шаблоны?
Joomla! предназначена для выделения ключевых задач, связанных с производством веб-сайта, для эффективного обслуживания программного обеспечения. Одной из таких задач является создание эстетического сайта. То есть, нужно выбрать, какие элементы контента (компоненты, модули и плагины), вы хотите разместить на той или иной странице.
При создании веб-страниц, расположение большинства элементов останется тем же (меню, баннеры, боковые панеле и т.д.). Необходимо создать такой же внешний вид (шрифты, стили заголовков, цветовая схема и т.п.) для каждой страницы. Можно изменить внешний вид некоторых страниц, чтобы обозначить их предназначение (например, раздел в блоге). Как только вы остановились на общем макете для сайта, появляется задача наполнить каждую страницу контентом.
- Используйте один из шаблонов, предоставляемых с Joomla!
- Загрузите один из многочисленных бесплатных предложений из интернета.
- Купите приложение, чтобы изменить или создать шаблон, если вас не устроят вышеперечисленные варианты.
В общем, шаблон контролирует внешний вид сайта и делает жизнь намного легче при создании новых страниц.
Что можно сделать с шаблоном?
Благодаря шаблону, можно размещать контент так, как пожелаете. Вот несколько способов, как это сделать.
Макет
Шаблон содержит дизайн главного макета, установленного на сайте. Он включает в себя размещение элементов (компонентов, модулей и плагинов), которые отвечают за различные типы контента. Например, различные меню - можно выбрать из существующих вариантов и создать свой собственный. А также рекламные баннеры, опросы, основная часть страницы - вы можете выбрать блог, новостные статьи, и т.д.
Цветовая схема
Используя CSS в дизайне шаблона, можно изменить цвет фона, текст, ссылки, словом всё, что могли бы сделать в обычном (X) HTML коде.
Изображения и эффекты
Вы можете управлять тем, как будут отображаться изображения на странице. Даже сможете создавать эффекты подобные флэш или подключить приложения AJAX, например, раскрывающееся меню.
Шрифты
То же самое касается и шрифтов. Дизайн для них установлен в CSS файлах шаблонов. Теперь фантастически легко изменить весь внешний вид сайта, просто изменив один или два файла, а не каждую страницу.
Конкретные решения для браузера
Шаблон может изменять свой внешний вид, в зависимости от браузера. Это позволяет в полной мере воспользоваться последними нововведениями, не делая при этом сайт недоступным для тех, кто не в состоянии ежесекундно модернизировать систему.
Переключение шаблонов
Чтобы изменить стандартный шаблон для сайта или администратора, выполните следующие действия:
Вы увидите окно Менеджера шаблонов.
Отсюда можно управлять шаблонами для сайта и администратора. Шаблон сайта установлен по умолчанию. Он отмечен звездочкой (на изображении ниже это rhuk_milkyway).
Назначение более одного шаблона для сайта
Итак, для того, чтобы изменить вывод модуля нам необходимо скопировать файл макета из папки /modules/имя_модуля/имя_макета.php в templates/имя_шаблона/html/имя_модуля/имя_макета.php.
На примере модуля mod_login и шаблона beez_20, это будет выглядеть следующим образом: скопировать default.php из /modules/mod_login/tmpl в /templates/beez_20/html/mod_login.
Теперь Вы можете редактировать макет в папке шаблона, и Joomla будет использовать его вместо макета из модуля. Также, если необходимо, чтобы модуль имел несколько видов оформления, можно создать несколько макетов в папке шаблона, например, default2.php и default3.php. Joomla предоставляет выбрать нужный шаблон для каждого конкретного модуля.
Названия макетов не должны содержать знаков подчеркивания.

Аналогичная возможность есть и для компонентов, Вам так же необходимо скопировать нужный макет из папки /components/имя_компонента/views/папка_макета/tmpl/имя_макета.php в /templates/имя_шаблона/html/имя_компонента/папка_макета/имя_макета.php.
На примере модуля com_content и шаблона beez_20, это будет выглядеть следующим образом: скопировать нужный файл(ы) макета из /components/com_content/views/article/tmpl в /templates/beez_20/html/com_content/article/.

Дополнительные возможности
Локализация макетов
При выборе макета в списке отображаются названия файлов макетов, Вы можете перевести их, добавив соответствующие строки в файл локализации шаблона. В нашем случае, необходимо добавить строки:
TPL_BEEZ_20_MOD_LOGIN_LAYOUT_DEFAULT2="Вариант два"
TPL_BEEZ_20_MOD_LOGIN_LAYOUT_DEFAULT3="Вариант три"
в файл /language/ru-RU/ru-RU.tpl_beez_20.sys.ini.

Сложные макеты
Вы можете создавать сложные макеты, состоящие из нескольких макетов. Эту возможность можно использовать, например, при выводе категории материалов, чтобы не мешать верстку категории с версткой материалов.
Сложные макеты состоят из главного и зависимых макетов, содержащих в своем названии имя главного, например, category.php, category_item.php, category_links.php (соблюдение такого формата наименования макетов — обязательно). Теперь мы можем в любом месте главного макета category.php вывести зависимый шаблон с помощью конструкции
Для локализации добавим строки
TPL_BEEZ_20_COM_CONTENT_ARTICLE_VIEW_DEFAULT_TITLE1="Мой шаблон материала"
TPL_BEEZ_20_COM_CONTENT_ARTICLE_VIEW_DEFAULT_DESC1="Отображает отдельный материал"

Также с помощью макета меню Вы можете определить новые и переопределить существующие параметры, добавим два параметра: некоторый текст и его цвет
Для локализации добавим строки в файл \administrator\language\overrides\ru-RU.override.ini. Текстовая константа должна начинаться с COM_CONTENT_ или JGLOBAL_ .
COM_CONTENT_ATTRIBS_ARTICLE_SETTINGS_LABEL1="Настройки параметра"
JGLOBAL_MY_PARAMETER_TEXT_LABEL="Текст параметра"
JGLOBAL_MY_PARAMETER_TEXT_DESC="Введите текст параметра"
JGLOBAL_MY_PARAMETER_COLOR_LABEL="Цвет текста параметра"
JGLOBAL_MY_PARAMETER_COLOR_DESC="Выберите цвет текста параметра"

Для получения значения параметра в файле шаблона используется конструкция

Имеется баг при выводе com_content/categories.
Методика не срабатывает, требуется следующий костыль:
Файлы нужно было назвать simplecatalog.php, simplecatalog_items.php, catalog.xml (simple - название шаблона).
С Joomla работаю недавно, в тонкости не посвящен. Возможно пути и имена файлов можно где-то настроить или это особенность Joomla 2.5.9.
Все заработало, всем спасибо. Особенно fbr, его совет стал ключевым моментом в решении проблемы.
стоит дублировать файлы и в правильном наименовании, чтобы не слетело при устранении бага.

Перед тем как мы начнем, для лучшего понимания сути урока, я хотел бы обратить внимание читателя на суть системы шаблонизации CMS Joomla - как это устроено изнутри и по какому принципу происходит подбор шаблона. Если вы обладаете соответствующими навыками, то создание шаблона на Joomla с нуля не является чем-то сложноосуществимым или недоступным. Но при разработке сайта перед вебмастером всегда встаёт выбор - купить клубный шаблон или создать собственный. Кроме этих двух решений есть и третье - доработать существующий шаблон. Для того, чтобы сделать правильный выбор, вам нужно понимать основы создания шаблона на Joomla.

Рис. Интеграция Twitter Bootstrap в Joomla шаблон
Joomla шаблоны
Как известно, Joomla делится на фронтальную часть (фронтэнд) и панель администратора ("админка"). Обе части имеют свои шаблоны, они хранятся в папках:
- /templates - шаблоны фронтэнда
- /administrator/templates - шаблоны админ.панели
У каждого шаблона есть своя папка. В дистрибутиве Joomla 2.5 идут два предустановленных шаблона без адаптивной верстки (Beez 2 и 5) и один шаблон фреймворка (Atomic):
- /templates/atomic
Atomic - нечто вроде негласной сборки шаблона на базе стандартного фреймворка; - /templates/beez_20
Beez 2 - стандартный шаблон Joomla - /templates/beez5
Beez 5 - это версия Beez 2, но с HTML5 разметкой; - /templates/system
В этой папке хранятся общие для всех шаблонов файлы, например: страница оффлайн, страница ошибки и т.п.
Папка с админ.шаблонами выглядит точно также:
- /administrator/templates/bluestork
Bluestork- шаблон по умолчанию для панели администрирования; - /administrator/templates/hathor
Hathor - шаблон панели администрирования на выбор. Он выполнен в соответствии со стандартами доступности для людей с ограничениями и цвета шаблона можно менять как угодно. - /administrator/templates/system
В этой папке хранятся общие для всех шаблонов файлы, например страница ошибки.
Как создать новый шаблон?
Существует три способа:
В этом уроке мы рассмотрим вариант первый. Задача - создать шаблон с адаптивной вёрсткой на Twitter Bootstrap для Joomla 2.5 с нуля. Я постараюсь подать материал в наиболее доступном виде. Цель данного урока - в разборе структуры шаблона Joomla. После того, как основы будут усвоены, создание шаблонов станет для вас более доступным занятием :)
Название шаблона
Первое, что нужно сделать - подобрать название для нашего шаблона. Название будет отображаться в XML файле, в Базе Данных, в файловой системе сервера и папке кэша. Избегайте использования специализированных или пустых символов, а также символов не ASCII кодировки (системное назвние нужно писать латинскими буквами). Назовём рассматриваемый в данном уроке шаблон cocoate.
Файлы и папки
Итак, создадим папку /templates/cocoate
В данной папке нам нужно создать файлы и подпапку для css стилей:
- /templates/cocoate/index.php
- /templates/cocoate/templateDetails.xml
index.php
Листинг 1: index.php
Файл index.php - это основной файл шаблона, именно в нем формируется вывод страниц, модулей и организуется структура шаблона. Внутри файла подключаются CSS стили, JavaScript скрипты и с его помощью выводится контент Joomla. В нашем примере я просто подгружаю Joomla контент с помощью команды . Она подключает скрипты в head, а также выводит содержимое компонента и содержимое модулей в зависимости от позиции.
templateDetails.xml
Этот манифест - наиболее важный файл в шаблоне. Манифест содержит список всех файлов и папок, относящихся к шаблону. В нём также содержится информация об авторе и авторских правах. Без этого файла Joomla не сможет обнаружить шаблон. Кроме того, позиции, упоминаемые в index.php файле, должны быть сперва описаны в манифесте шаблона. Мы можем создать сколько угодно позиций шаблона без ограничений. Кроме того, названия позиций не стандартизированы в Joomla.
Листинг 2: templateDetails.xml
Поиск и установка шаблона

Рис. 1: Поиск шаблона cocoate

Рис. 2: Успешная установка шаблона cocoate
В процессе установки также автоматически будет создан стиль шаблона. Отметим стиль ("Расширения -> Менеджер шаблонов") и назначим его стилем шаблона по умолчанию (Рисунок 3).

Рис 3: Выбираем cocoate шаблоном по умолчанию
А теперь давайте откроем фронтальную часть сайта и посмотрим что же у нас получилось (Рисунок 4).

Рис. 4: Вид сайта с новым шаблоном без стилей
Если поиграться с просмотром шаблона на различных разрешениях и на мобильных устройствах, можно заметить, что вёрстка полностью отзывчивая, однако без какого-либо пользовательского интерфейса, и это не очень хорошо, и к тому же у нас нет картинок.
Примечание переводчика: формулировка отзывчивая вёрстка в данном случае не совсем корректна, поскольку в текущем виде это просто шаблон без каких-либо стилей (а значит и ограничений), для лучшего понимания вещей, советуем почитать статью отзывчивый веб-дизайн).
Подключение файлов Twitter Bootstrap
Рисунок 5: Официальный сайт Twitter Bootstrap

Рисунок 6: копирование или перенос папки assets
Папка /assets содержит все необходимые CSS и JavaScript файлы, в комплекте с которыми идут предустановленные изображения и иконки.
После того, как у вас появится больше опыта работы с шаблонами Joomla, вы сможете перенести необходимые Twitter Bootstrap файлы в другую папку. Но в нашем примере будет проще использовать папку /assets.
Интеграция Twitter Bootstrap в Joomla шаблон
В комплекте с Twitter Bootstrap идут три примера шаблонов под названиями "hero", "fluid" и "starter-template". Можете просмотреть их, запустив файлы из папки /example . Наша задача - комбинировать команды, интерпретируемые Joomla, с одним из примеров. Я выбрал шаблон "fluid" (fluid.html).
Файл /templates/cocoate/index.php содержит все необходимые части Joomla. Мы соединим обе части - Joomla и Twitter Bootstrap. Начнем с ключевых элементов, которые нужно включить в файл прежде всего:
С этого кода начинается Joomla шаблон. Объект $app содержит разную полезную информацию. Например, с его помощью можно получить название сайта.
Этот doctype является HTML5 версией и идёт в комплекте с примерами шаблонов Twitter Bootstrap.
В разделе нам нужно создать Мета-теги Joomla через вызов команды и интегрировать файлы Bootstrap.
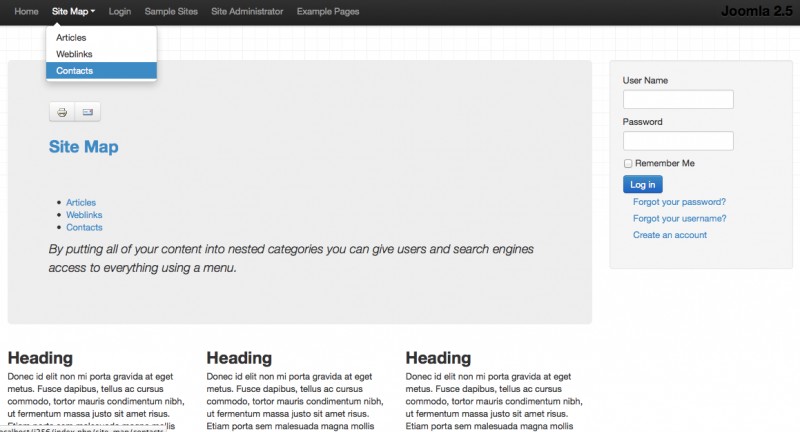
Раздел , по большей части, можно скопировать из Bootstrap примера "fluid.html". Важно встроить команды в правильное место. Ниже приведу пример верхнего меню. Вам нужно разместить модуль меню в позицию "top-menu" и если нужно, то название сайта можно вывести с помощью объекта $app :
Главная страница расположена в т.н. "подвижном контейнере" ("Fluid Container"), который имеет 12 строк по умолчанию. Мы используем 9 строк для отображения компонента Joomla и 3 для правой колонки с модулями под названием "right". Правая колонка должна отображраться только если в ней есть активные модули.
Последний штрих - вставляем JavaScript файлы Twitter Bootstrap в конце шаблона:
Как видно из кода, подгружается фреймворк jQuery и минимальная версия Twitter Bootstrap. Листинг окончательного варианта index.php можно увидеть здесь /templates/cocoate/index.php.
Результат пока еще далек от идеала (Рисунок 7), но уже выглядит как вебсайт и. шаблон имеет адаптивную верстку. Попробуйте поиграться с изменением размера окна вашего браузера!

Рисунок 7: Первый взгляд на новый шаблон
Переопределения Joomla
Итак, как мы уже убедились, все достаточно просто. Теперь приступаем к другой важной части - работе со стилями и украшениями шаблона. Вам нужно переопределить дефолтный HTML вывод Joomla для полноценного использования возможностей и преимуществ фреймворка Twitter Bootstrap (Рисунок 8).

Рисунок 8: переопределения HTML
Выпадающее меню
По умолчанию в Joomla нет режима выпадающего меню, но с помощью Twitter Bootstrap возможно легко реализовать эффект выпадающего меню и, конечно же, мы воспользуемся этой возможностью в рамках нашего шаблона. В целом, достаточно сложно разобраться во всех тонкостях HTML вывода модулей. В рамках данного урока мы рассмотрели существующие переопределения. Выражаю благодарность Gary Gisclair за проделанную им работу и теперь у нас есть возможность скачать шаблон (Strapped и использовать существующие переопределения. Я только скопировал папку /html целиком в папку нашего шаблона /templates/cocoate
В качестве примера я использовал демонстрационные данные Joomla и разместил модуль "Главное меню" в позицию "top-menu". Для корректного соответствия CSS класса нам нужно добавить " nav-dropdown" (с пробелом вначале) в суффикс класса меню ("Расширения-> Менеджер модулей -> Главное меню-> Редактировать -> Дополнительные параметры") (Рисунок 9)

Рисунок 9: Главное меню - Дополнительные параметры
Тестирование готового шаблона
Интеграция между Joomla и Twitter Bootstrap работает. Выпадающее меню имеет отзывчивую верстку и даже изображения автоматически меняют размер при изменении разрешения экрана. (Рисунок 10).

Рисунок 10: Адаптивная верстка, основанная на Twitter Bootstrap
Дальнейшие действия
- Поиграйтесь с различными техниками и технологиями (CSS, JS, HTML5, Joomla, PHP, Twitter Bootstrap);
- Изучите русский перевод документации Twitter Bootstrap;
- Создайте собственные CSS стили;
- Используйтесь параметры Joomla для настройки шаблона.
Заключение
Надеюсь, теперь вам захочется глубже заняться шаблонизацией Joomla с помощью фреймворка Twitter Bootstrap, мощь которого вы только что оценили и я надеюсь, что этот урок - первый шаг на пути создания вами профессиональных и качественных шаблонов Joomla с адаптивной версткой. В следующем уроке мы поговорим о том, как создать чистый шаблон Joomla на базе Twitter Bootstrap.

Внешний вид сайта и его удобство для пользователя – это основная часть работы над интернет-проектом. Не удобный и не красивый дизайн отпугнет новых пользователей и ни в коей мере не мотивирует их остаться на подобных web-страницах подольше. Такова уж человеческая психика. Люди любят красивые вещи. К примеру, покупая автомобиль, будущий владелец смотрит на его технические характеристики, но внешний вид всегда остается одним из решающих факторов для выбора той или иной модели. С сайтами тоже самое…

Рисунок 1. Какой автомобиль выбрать?
На рисунке 1 представлены два подхода к дизайну. Разумеется, здесь присутствует попытка совместить несовместимое, но все-таки: какую из этих двух машин предпочтут большинство?
Терминология
Прежде чем начать конкретный разговор про дизайн и шаблоны для Joomla следует сказать несколько слов о терминологии.
Дизайн – это расположение и обрисовка объектов, согласно их функциональному назначению, конечным целям и ряду определенных требований характерных для той или иной сферы применения. Данный термин применяется в различных сферах деятельности:
- искусство (как что-то естественное, гармонирующее, инстинктивное и т.д.);
- производство и техника (внешний вид различных технических устройств);
- моделирование различных процессов.
Макет страницы – это подраздел дизайна (в данном случае, подразумевается дизайн графический), который отвечает за местоположение отдельных объектов на web-странице и их обработку. Если говорить профессиональным языком web-дизайнеров, работающих в CMS Joomla, то это размещение компонентов и модулей в конкретном месте интернет-страницы.

Рисунок 2. Один из генераторов.
Шаблоны – это макет, с расположенными в определенном порядке объектами. Шаблон используется на большей части страниц, либо на страницах, требующих частой, но минимальной модификации.
Web-дизайн – это понятие достаточно растяжимое. Данный термин объединяет в себе множество самых разнообразных дисциплин и навыков, которые позволяют создавать и обслуживать web-проекты. Наиболее востребованы при этом знание HTML, таблиц стилей CSS, языки JavaScript и PHP, а также умение редактирования фотографий и изображений. Кстати, умение работать с CMS Joomla, тоже достаточно полезный навык для web-дизайнера.
В помощь web-дизайнеру Joomla предлагает множество разнообразных шаблонов, которые уже содержат в себе конкретные цвета. Но самое главное преимущество шаблона – это предусмотренные в нем расположение, а также форма определенных объектов. Данное свойство в значительной степени облегчают создание хорошего и удобного для пользователей сайта.
Еще одним безусловным преимуществом Joomla (речь идет конкретно о 3 версии) является наличие встроенной библиотеки интерфейса пользователей, а также шаблона Protostar.
Кстати, стили можно создавать и самостоятельно. Причем, практически неограниченное количество. А затем их можно привязывать к определенным разделам или страницам интернет-проекта.
Структура сайтов

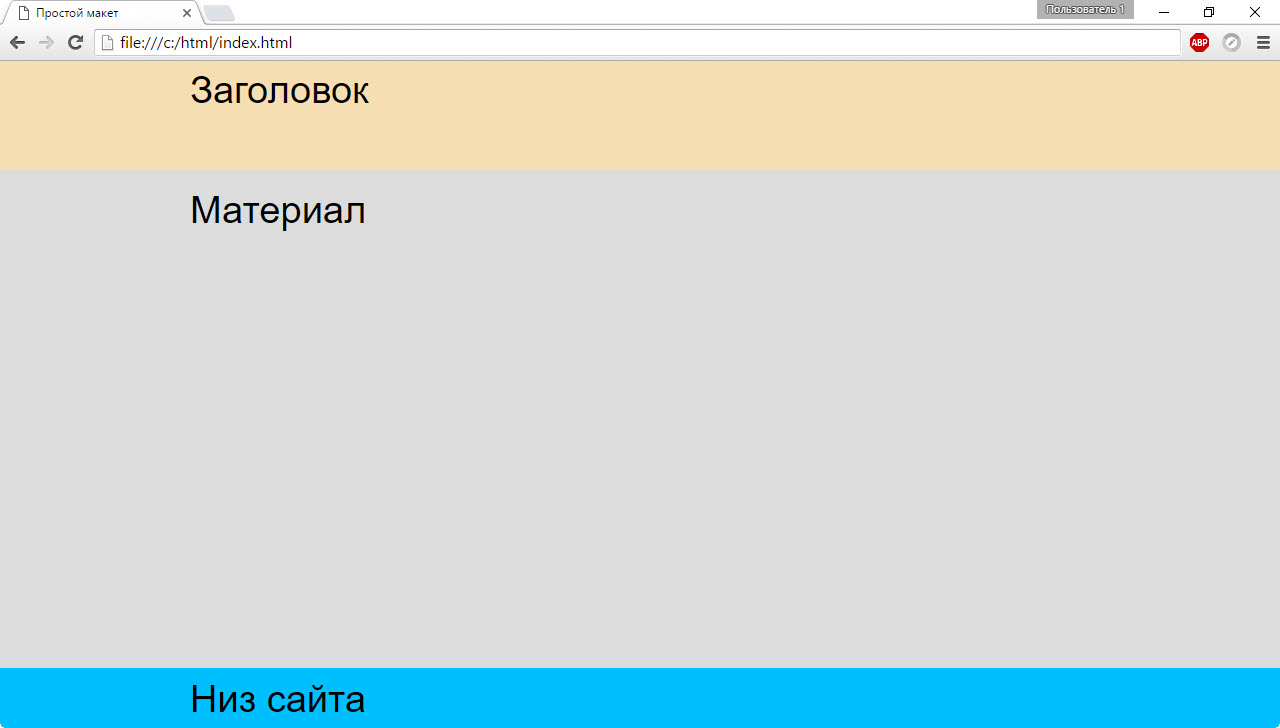
Рисунок 3. Структура страницы.
В центре страницы расположен основной блок с контентом, который создается соответствующим компонентом. Блоки, расположенные сверху и сбоку от основной информации – это различные модули для вывода навигационных панелей (меню), и второстепенной информации, которая дополняет или улучшает юзабилити сайта.
Количество модулей, генерируемых на странице, движок практически не ограничивает. Модули, прописанные в шаблоне, будут показываться на всех страницах, к которым он привязан. Кроме того, модули можно вставлять и внутри контента. Тогда они будут показаны только на конкретных страницах.
Позиции модулей

Рисунок 4. Управление шаблонами
А на рисунке 5 можно уже увидеть расположение позиций модулей и их имена на примере шаблона Protostar.

Рисунок 5. Модуль позиции
Кстати, один и тот же модуль можно выводить на одной странице в разных местах, но для этого его следует сначала скопировать, а затем для копии назначить другую позицию.
Встроенные шаблоны
Joomla имеет четыре встроенных шаблона: два для сайта и два для панели администратора. Их предварительно посмотреть, пройдя по ссылкам: Расширения => Управление шаблонами => Шаблоны. Для удобства разработчиков на открывающейся при этом странице предусмотрена фильтрация шаблонов (рисунок 6): для сайта, либо для админки.

Рисунок 6. Менеджер шаблонов
Стили
Использование различных стилей позволяет разработчику придавать одному и тому же шаблону определенную индивидуальность, используя разные цветовые оттенки, логотип и т.п. В готовых шаблонах уже имеется хотя бы один стиль. По умолчанию для сайта можно задать один стиль, используя закладку Стили (Расширения => Управление шаблонами => Стили). Либо назначить каждому разделу сайта или некоторым страницам собственный стиль.
Создать новый стиль для шаблонов Joomla достаточно просто. Для начала следует скопировать уже имеющийся стиль. На рисунке 7 представлен скриншот с примером копирования стиля встроенного шаблона Protostar.

Рисунок 7. Копирование стиля.

Рисунок 8. Создание нового стиля.

Рисунок 10. Загрузка нового логотипа.
Как правило, определенный стиль привязан к какому-либо пункту меню. Проще говоря, если кликнуть на первую строку в меню, страницы открываются в зеленом шаблоне, а на вторую – в синем. В примере, на рисунке 11, в меню присутствует всего один пункт, поэтому новый стиль привязывается именно к нему.

Рисунок 11. Привязка к отдельным пунктам меню.
Осталось сохранить новый стиль, после чего можно смотреть результаты на сайте. Разумеется, смотреться он будет уже несколько по-другому (рисунок 12). Кстати, шаблон Protostar адаптирован и под мобильные устройства. Как выглядит новый стиль на мобильных устройствах показано на рисунке 13.

Рисунок 12. Шаблон с новым стилем на PC.

Рисунок 13. Шаблон с новым стилем на мобильном устройстве.
Редактирование шаблонов
Шаблон – основа стиля в CMS Joomla. Состоят шаблоны из набора определенных файлов. Естественно, их можно редактировать. Делать это можно непосредственно в административной панели Joomla в режиме онлайн. Для этого нужно пройти по пути: Расширения (Extensions) => Управление шаблонами (Template Manager) => Шаблоны (Templates) => название шаблона. Рисунок 14 представляет скриншот этого процесса.

Рисунок 14. Редактирование шаблона в админпанели.
Разумеется, для редактирования этих файлов можно использовать и внешние редакторы. Хранятся они в директории …/templates/systems folder. Здесь лежат шаблоны для сайта и страниц, которые подгружаются в том случае, если сайт по каким-то причинам находится в нерабочем состоянии. Шаблоны административной панели лежат в директории …/administrator/templates.
Подготовка собственного шаблона для Joomla — дело не из простых, поэтому, чтобы не усложнять ещё больше, в качестве дизайна я использую простейший макет — это позволит нагляднее объяснить принцип создания тем, не отвлекаясь на CSS.
Исходный файл
Итак, для примера за основу я возьму следующий код.

Структура шаблона
Создайте в любом удобном месте папку с будущей темой и назовите её, как угодно (у меня и тема, и папка будут называться test). Минимальный набор файлов и папок шаблона таков.
- css — директория со стилями шаблона.
- template.css — файл внутри каталога css, который будет содержать каскадные таблицы стилей. В больших шаблонах файлов *.css в папке гораздо больше.
- index.php — собственно, сам шаблон.
- templateDetails.xml — наиважнейший и обязательный файл, он содержит описание темы оформления.
Такова минимальная комплектация темы, папка с вашим шаблоном должна содержать всё перечисленное.
Структура же среднестатистического шаблона дополняется следующими элементами.
Читайте также:


