Как сделать список в css
Для списков, о создании которых средствами HTML рассказано здесь, предусмотрены следующие CSS-правила.
list-style-type
Задаёт маркер или нумерацию списков вместо атрибута type в HTML-коде. Значения свойств для маркированных списков могут быть:
Для нумерованных списков свойству обычно присваиваются значения:
- decimal — арабские цифры, значение установлено по умолчанию.
- lower-roman — маленькие римские цифры.
- upper-roman — заглавные римские цифры.
- lower-alpha — строчные латинские буквы.
- upper-alpha — прописные латинские буквы.
Также для любого типа списка свойству list-style-type можно указать значение none, которое вообще уберёт маркер.
Для нумерованных списков доступны и другие значения, например, cjk-ideographic задаёт идеографическую нумерацию, Armenian — традиционную армянскую, а decimal-leading-zero установит нумерацию римскими цифрами, но с нулём в начале: 01, 02, 03… 09, однако на практике эти и подобные им значения используются крайне редко.
Пример ниже отображает три списка: нумерованный с традиционной армянской нумерацией, маркированный с окружностью и нумерованный, элементы в котором нумеруются идеографически.

Цвет маркеров совпадает с цветом текста в списке, указанного свойством color.
list-style-image
Позволяет установить в качестве маркера списка собственное изображение. Например, если в папке с содержащей список страницей находится файл marker.jpg, который вы и хотите использовать, то код оформления будет следующим:
list-style-position
Определяет положение маркера: либо он вынесен за границу элемента списка (list-style-position: outside), либо текст его обтекает (list-style-position: inside).
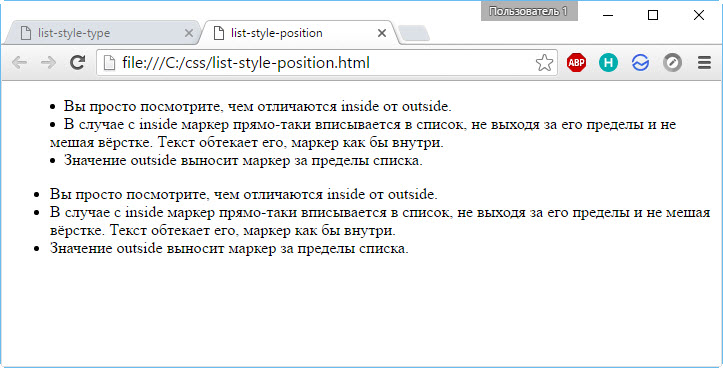
В примере ниже показана разница между этими значениями. В первом случае маркер внутри списка, во втором случае он вынесен за его пределы.
В результате создаётся такая страница:

list-style
Позволяет сократить код, записав все три перечисленных свойства одной строкой. Записываются правила через пробел:
Свойство list-style-type указывает тип маркера элемента списка.
В следующем примере показаны некоторые из доступных маркеров элементов списка:
Пример
ul.b list-style-type: square;
>
ol.c list-style-type: upper-roman;
>
ol.d list-style-type: lower-alpha;
>
Примечание: некоторые из значений для неупорядоченных списков, а некоторые для упорядоченных списков.
Изображение как маркер элемента списка
Свойство list-style-image указывает изображение в качестве маркера элемента списка:
Пример
Расположение маркеров элементов списка
Свойство list-style-position указывает положение маркеров элементов списка (маркеров).
"список-стиль-позиция: снаружи;" означает, что пуля точек будет за пределами элемента списка. Начало каждой строки элемента списка будет выровнено по вертикали. Это значение по умолчанию:
- Coffee - A brewed drink prepared from roasted coffee beans.
- Tea
- Coca-cola
"список-стиль-позиция: внутри;" означает, что пуля точек будет внутри элемента списка. Поскольку он является частью элемента списка, он будет частью текста и нажимаем текст в начале:
- Coffee - A brewed drink prepared from roasted coffee beans.
- Tea
- Coca-cola
Пример
ul.a <
list-style-position: outside;
>
ul.b list-style-position: inside;
>
Удаление параметров по умолчанию
Пример
Список-Сокращенное свойство
Свойство list-style является сокращенным свойством. Он используется для задания всех свойств списка в одном объявлении:
Пример
При использовании сокращенного свойства порядок значений свойств:
- list-style-type (если указан стиль List-Image, значение этого свойства будет отображаться, если изображение по какой-либо причине не может быть отображено)
- list-style-position (указывает, должны ли маркеры элементов списка появляться внутри или вне потока содержимого)
- list-style-image (указывает изображение в качестве маркера элемента списка)
Если одно из значений свойств, указанных выше, отсутствует, будет вставлено значение по умолчанию для отсутствующего свойства.
Стиль список с цветами
Мы можем также стиль списков с цветами, чтобы сделать их выглядеть немного более интересным.
Пример
Другие примеры
Подгонянный список с красной левой границей
В этом примере демонстрируется создание списка с красной левой границей.
Полный список границ ширины
В этом примере демонстрируется создание пограничного списка без маркеров.
Все различные маркеры списка элементов для списков
В этом примере демонстрируются все различные маркеры элементов списка в CSS.
Практически в любом текстовом документе можно встретить списки. Они повсюду. Если необходимо что-либо перечислить, то списки могут хорошо в этом помочь. В данной теме будем изучать основы оформления списков.
Самый удобный способ поменять список: изменить маркер. Маркером называется какая-либо метка (в маркированном списке) или символ (в нумерованном списке), который находится рядом с каждым элементом списка. Чтобы изменить маркер, необходимо применить свойство list-style-type для списка, заданного тегами li , ol или ul или, если к элементу применено свойство display: list-item . Свойство list-style-type имеет следующие значения:
Для маркированного списка:
- disc – маркер по умолчанию. Выглядит как заполненный круг;
- square – маркер в виде квадрата;
- circle – обычный круг;
Для нумерованного списка:
- armenian – армянская нумерация;
- cjk-ideographic – простые идеографические числа;
- decimal – десятичное число;
- decimal-leading-zero – десятичное число с ведущим нулем;
- georgian – грузинская нумерация;
- hebrew – еврейская нумерация;
- hiragana – нумерация Хирагана;
- hiragana-iroha – традиционная нумерация Хирагана;
- katakana – нумерация Катакана;
- katakana-iroha – традиционная нумерация Катакана-ироха;
- lower-alpha – латинский алфавит в нижнем регистре (a, b, c, d …);
- lower-greek – греческий алфавит в нижнем регистре (α, β, γ, δ …);
- lower-latin – аналог lower-alpha ;
- lower-roman – римские числа в нижнем регистре (i, ii, iii, iv, …);
- upper-alpha – латинский алфавит в верхнем регистре (A, B, C, D …);
- upper-greek – греческий алфавит в верхнем регистре;
- upper-latin – аналог upper-alpha ;
- upper-roman – римские числа в верхнем регистре (I, II, III, IV, …);
- none – без маркера.
Рассмотрим пример, в котором заменим стандартные маркеры квадратными метками. Далее HTML код.
Язык CSS предоставляет большой набор стилей для HTML тегов. За урок мы научимся работать со списками и из обычного списка сделаем полноценное меню для сайта.
Видеоурок
На самом деле, списки это очень важная тема в HTML и CSS. Благодаря спискам мы можем делать не только перечень чего-либо, но также создавать меню сайта.
Как сделать меню сайта на CSS?
Ниже представлено меню, которое мы можем создать лишь при помощи CSS и HTML.
Для создания подобного меню вам не потребуются какие-либо особые знания. Для начала давайте рассмотрим сам HTML:
Здесь все просто. Есть один список и в нем вложен еще один список, который будет раскрываться при наведении мыши на нужную ячейку меню. Теперь давайте рассмотрим весь CSS код:
Использование слоев
Представим у нас есть два блока, которые наложены друг на друга. Мы хотим чтобы первый блок был виден поверх второго блока, но как это сделать? Здесь на помощь как раз и приходят слои. Рассмотрим все на примере.
У нас есть два блока, которые расположены следующим образом:
Мы видим, что второй блок просто перекрыл первый блок. На данный момент у нас в коде еще не прописаны слои и выглядит наш CSS код следующим образом:
Теперь добавим новое свойство к первому блоку: z-index: 1 . Поскольку наш второй блок вообще не имеет никакого слоя, то он автоматически равен нулевому слою. Первый блок имеет слой на 1 выше, а значит отображаться он будет поверх второго блока. Важно также отметить, что оба блока должны иметь свойство position: relative . Вот что у нас получилось:
Как видите, слои полезны и позволяют указывать какой блок должен быть показан поверх других блоков.
Читайте также:


