Как сделать соцсети на сайте html
Социальные сети предоставляют коды своих кнопок и виджетов для размещения на сайте, и прилагают инструкции по их установке в системе управления сайтом. Установить их позволяют любые CMS (операционные системы), главное гармонично вписать их в дизайн вашего сайта.
Каковы возможности и функции?
Кнопки социальных сетей являются основным составляющим продвижения вашего сайта в социальных сетях. Они позволяют поделиться материалами с сайта, отправив их на e-mail или опубликовав на странице в социальной сети, рассказать об акции или статье друзьям, разместить на сайте вашу ленту новостей, увеличить популярность странички и число подписчиков у вашей компании. Количество подписчиков, репостов (ссылки на ваши материалы, которыми поделились в соц. сетях) и переходов на ваш сайт из социальных сетей учитывается поисковыми системами для продвижения.
Если ваш сайт ориентирован на людей которые общаются популярных соц. сетях, например, Вконтакте, Twitter, Instagramm, Facebook, Google+, Pinterest и прочее, и вы хотите охватить их все, то чтобы не устанавливать кнопки каждой из них по отдельности, учитывая то, что они могут отличаться по размерам и дизайну, советуем воспользоваться сервисами-агрегаторами. Это простые и удобные инструменты, которые позволят посетителям сайта быстро делиться информацией со своими друзьями вне зависимости какой социальной сетью они пользуются. Ниже мы разберем наиболее популярные сервисы.
- Вконтакте;
- Facebook;
- Twitter;
- Одноклассники;
- Мой Мир;
- Livejournal;
- Я.ру;
- Friendfeed;
- Мой круг;
- Google+;
- Pinterest;
- Surfingbird.
Кнопки социальных сетей Яндекс созданы для того, чтобы посетители вашего сайта могли быстро публиковать ссылки на интересные им страницы в социальных сетях и блогах.
Конструктор блока позволяет создать и оформить его по-своему, выбрав необходимые соц. сети и внешний вид социальных кнопок. Затем вам останется лишь скопировать полученный код и разместить его на сайте. Описание дополнительных параметров ищите в документации.
На сайте это выглядит следующим образом:
Кнопки социальных сетей Share Pluso
Выглядит на сайте это следующим образом:
Сервис позволяет выбрать один из предложенных дизайнов оформления кнопок на сайте. Кнопки Pluso поддерживают порядка 20 социальных сетей и социальных сервисов в одном комплекте. Код генерируется онлайн.
Кроме этого, вы можете выполнить более точные настройки, например, выбрать размер значков, их форму, расположение (горизонтальное/вертикальное, в один или два ряда), с фоном или без, со счетчиком репостов или без него. Когда вы выполните все настройки и выберите свой вариант, то конструктор предоставит вам код для размещения виджета на сайте.
Так же на PLUSO имеются подразделы Блог и FAQ, где вы сможете найти ответы популярные вопросы, а так же инструкции по установке.
Благодаря тому, что мы писали весь код вручную, без использования сторонних сервисов, стилизовать кнопки можно как это необходимо.
Важно лишь верно заполнить ссылки , которые позволяют делится контентом текущей страницы.
Для pinterest необходимо так же добавить изображение записи (страницы)
Для @Мой мир необходимо так же добавить изображение записи (страницы)
Используя данные ссылки, вы можете создать виджет абсолютно любого вида и размера. Например, вместо спрайта что мы использовали ранее - можете воспользоваться шрифтовыми иконками fontAwesome :
И далее добавлять необходимые стили.
Чтобы подтягивались необходимые изображения ваших статей, используйте Open Graph разметку.
Чтобы поделиться в Linkedin используйте следующий код.
Если вам понравилась данная статья, то возможно и ссылки на мессенджеры окажется для вас полезной.
Надеюсь, вам понравилась данная информация. Если вам интересна тема web-разработки, то можете следить за выходом новых статей в Telegram.
Сборник HTML, CSS, JavaScript/jQuery компонентов

Красивые кнопки соцсетей с различными эффектами | html, css и javascript (jQuery)

Коллекция бесплатных кнопок социальных сетей с иконками и различными интересными эффектами с помощью HTML и CSS (CSS3 & HTML5). Hover-эффекты, эффекты при нажатие, 3D, вращение и многое другое… Сразу на странице Вы можете просмотреть Демо и скачать исходный код (* zip).
Телеграм канал с бесплатными обучающими материалами для Веб-Разработчиков

Сегодня я хотела бы поговорить с вами о том как повысить позиции сайта и привлечь новых посетителей с использованием социальных кнопок, как добавить кнопки социальных сетей на сайт и почему они так важны.
Если у вас ещё нет социальных кнопок на сайте, то обязательно дочитайте статью до конца!
Навигация по статье:
Для чего нужны кнопки социальных сетей?
На сегодняшний день социальные сети стали неотъемлемой частью большинства пользователей сети интернет и люди активно ими пользуются для того, чтобы общаться со своими друзьями и знакомыми. Наличие этих кнопок стимулирует пользователей рассказать о заинтересовавшей их информации. Но это ещё не всё!
Социальные сети играют немаловажную роль в поисковом продвижении:
Таким образом это дает вам дополнительные возможности по привлечению и взаимодействию с посетителями, а также дает возможность распространять контент в нескольких соцсетях, помогающих для привлечения трафика на ваш интернет-ресурс.
Чем больше делятся вашим контентом, тем больше людей с ним ознакомятся и тем больше можно получить новых уникальных посетителей.
Какие виды социальных кнопок бывают?
Бывает два вида кнопок которые можно установить на свой веб-сайт и которые имеют принципиальные различия:
Как добавить панель социальных кнопок?
Сегодня мы рассмотрим способы добавления панели соц. сетей для сайта на WordPress с русскими социальными сетями.
Это можно сделать двумя наиболее распространенными способами:
-
Первый способ — с помощью онлайн-сервисов, таких как: Share42, AddThis, ShareThis, Pluso.
Добавление соц. панели с помощью Share42
Настройка панели выполняется всего за несколько шагов:
- 1. Для установки панели нам необходимо перейти на сайт Share42.
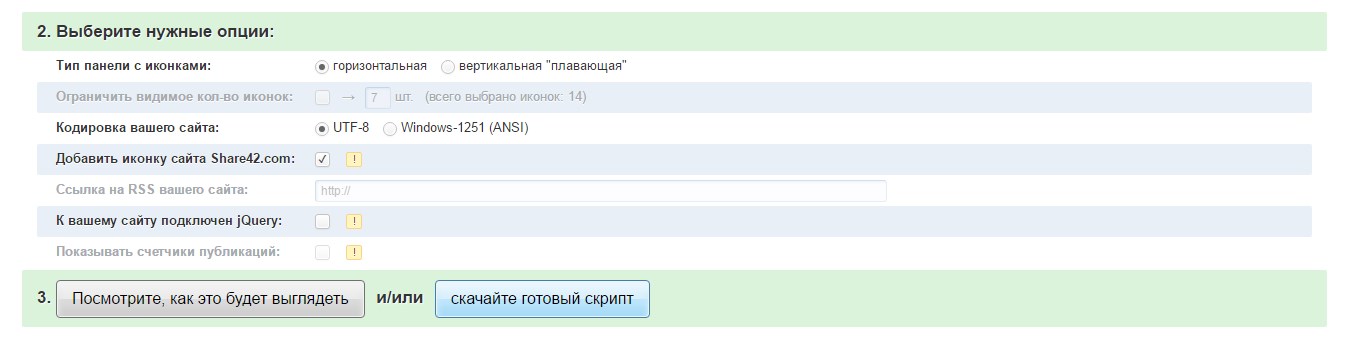
- 2. Выбираем нужные нам социальные сети, а так же указываем размер иконок:


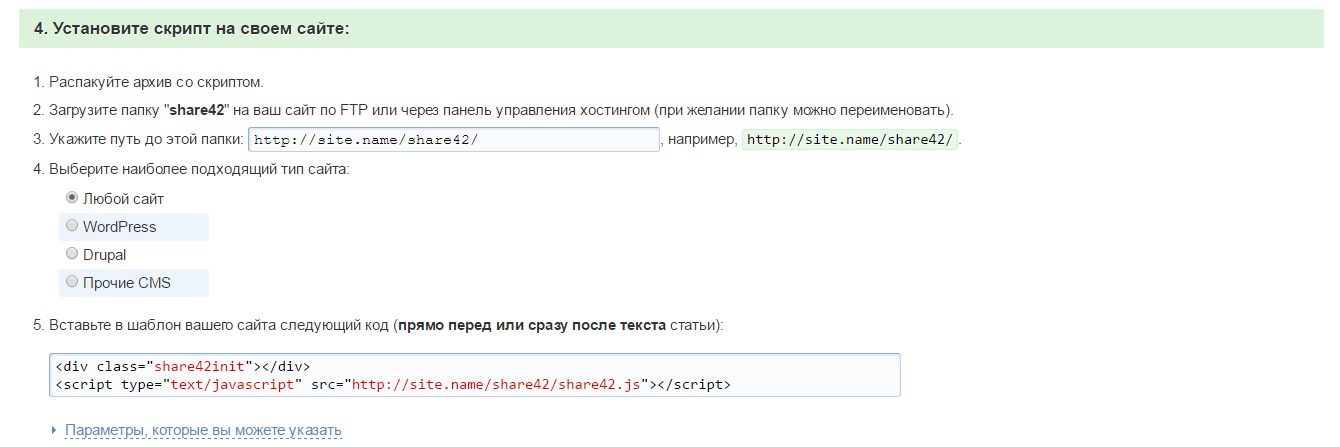
- 1) Разархивируем архив.
- 2) При помощи FTP-клиента загружаем папку Share42 в корневой каталог вашего сайта на хостинге.
- 3) Указываем путь к папке.
- 4) Ставим галочку напротив CMS на базе которой сделан сайт. В нашем случае WordPress.
- 5) Вставляем в шаблон страницы сгенерированный код.


Добавить кнопки социальных сетей на сайт – быстро и легко!
В последнее время оптимизация веб-сайтов под поисковики становиться все более сложным процессом, сочетающим в себе множество нюансов. Вот, например, продвижение сайта в социальных сетях (SMM и SMO) хоть и выделено в отдельный вид раскрутки, но все же эффективнее работает в комплексе с SEO, ответвлением которого оно по факту и является. Работа с соц. сетями очень важна, поскольку поисковики все охотнее учитывают при ранжировании полученные из них одноименные сигналы.
Для того чтобы сформировать и усилить социальные сигналы, первым делом Вам потребуется добавить кнопки социальных сетей на страницы своего веб-сайта.
Если при этом Вы начали нервничать, спешим Вас успокоить – для этого не обязательно обращаться за помощью к программистам или самому быть знатоком HTML-кодирования. В этой статье мы рассмотрим, как базовые способы добавить кнопки социальных сетей на сайт, так и несколько упрощенных вариантов.
Чтобы получить ссылки кнопок социальных сетей для последующей установки на сайте, можно воспользоваться предоставленными ими инструментами. Все они содержат необходимые элементы детальной настройки функционирования и отображения кнопок. Сгенерированные в результате коды нужно будет вставить в соответствующее место в HTML-коде веб-страницы или шаблона, чтобы обеспечить присутствие кнопок сразу на всех страничках.
Описывать все подробности настройки для получения заветного кода в каждой соц. сети мы не будем, так как этот процесс интуитивно понятен каждому. Чтобы Вы в этом убедились, приведем примеры скриншотов (с указанием URL необходимых инструментов) из нескольких популярных соц. сетей:
b) У Facebook присутствует аналогичный функционал для разработчиков, в котором указываются все необходимые параметры для картинки кнопки социальной сети и генерируется код для последующей вставки на веб-страницу.
a) Во Вконтакте существует возможность получения не только виджета кнопки социальной сети в виде скрипта, но и прямой ссылки для размещения на веб-сайте без поддержки JavaScript. При этом обратите внимание, чтобы эти ссылки открывались не в том же окне, тем самым уводя ценных посетителей с веб-ресурса, а в новом. Для этого в их составе должен быть атрибут: target="_blank".


d) Чтобы разместить под статьей кнопку Twitter, нажатие на которую приведет к выкладке с аккаунта посетителя твита со ссылкой на нее, нужно перейти по адресу на скриншоте, выбрать требуемый тип кнопки и скопировать код для вставки на веб-сайт.



Виджеты кнопок социальных сетей для подписки
На скриншотах ниже приведены настройки кнопок для:
Установка кнопок социальных сетей на сайт для чайников
Тем, кто не желает вникать в ручную настройку виджетов кнопок социальных сетей и копаться в HTML-коде, подойдут упрощенные варианты – специализированные плагины. Практически для всех популярных CMS найдутся готовые решения, которые устанавливаются в несколько кликов.
Например, в WordPress стоит лишь ввести в строке поиска на странице добавления плагинов что-то вроде social like и Вашему взору станут доступны десятки вариантов, после установки, настройки и активации которых на всех (или отдельно указанных) страничках появятся интерактивные картинки кнопок социальных сетей.

Теперь у вас есть кнопки
Как видите добавить кнопки социальных сетей на страницы своего сайта вовсе не сложно, тем более, что варианты есть разные – для тех, кто привык делать все своими руками, для начинающих веб-мастеров, еще не вникнувших в основы работы с HTML-кодов, а также для любителей упрощения выполнения подобных процессов с помощью готовых программных решений.
После этого довольно скоро можно будет наблюдать увеличение количества посетителей веб-сайта и прирост его позиций в поиске за счет улучшения соц. сигналов.
Читайте также:


