Как сделать случайность в повер поинт
«М.Видео» вместе с Microsoft и Академией презентаций Bonnie&Slide собрали простой алгоритм по созданию классных слайдов, в том числе при помощи нового редактора презентаций PowerPoint от Microsoft Office 365.
Коротко разберём максимально знакомый всем формат отчётного слайда и посмотрим, как можно легко и быстро, минут за 15, а главное, без дизайнерских навыков, превратить его в шедевр.
Шаг 0 – сразу меняем разрешение слайда на 16:9. Размер 4:3 уже давно не пользуется популярностью и не подходит для большинства презентационной техники.
Итак, первое, что бросается в глаза – на слайде очень много информации: 3 картинки (причём разные по стилю), таблица, текст и список.
Шаг 1 – удалим все лишнее, оставив максимально сухие данные и цифры. Большой блок текста лучше разрезать на кусочки и распределить по слайду. Все фразы можно и нужно переформулировать и сократить, чтобы они были максимально ёмкими.
Ещё одно важное правило: списки и буллиты – признаки текстового документа. Старайтесь не использовать их в презентациях. Они подходят для текстов, когда надо чётко структурировать информацию. Задача презентации все-таки донести простую мысль в динамике и вызвать эмоцию.
Если убрать картинки, фон, декоративные подчёркивания и буллиты, а после разбить текст на блоки, получаем вот что
Теперь перед нами максимально «отжатая» информация, которую мы постараемся эффективно донести с помощью дизайна.
Основная проблема большинства современных презентаций состоит в том, что их авторы не используют элементы дизайна как средство невербальной коммуникации. То есть понять суть слайда можно лишь после прочтения всего текста.
Шаг 2 – превратим заголовок в «говорящий». Заголовок «Результаты месяца» ничего не скажет от том, какие это результаты, позитивные или негативные. Слушатель должен узнать сам, проанализировав всю представленную информацию.
Для быстрой работы в PowerPoint пригодятся горячие клавиши. Одна их самых удобных - Shift. С ее помощью выделяем все текстовые блоки и приводим к единому стилю. Кстати в новом PowerPoint от Microsoft 360 вам доступны более 300 современных шрифтов. Можно забыть про старичка Arial.
Дизайн - это способ коммуникации, общения. В дизайне всегда заложена какая-то мысль и одним из элементов ее передачи является контраст (по цвету, форме или размеру).
Шаг 3 – расставим акценты. Первым контрастным объектом на нашем слайде станет заголовок – так аудитории сразу будет понятно, что мы хотим сказать. При выборе размера не бойтесь очень крупных значений, 50+ и даже 60+. Не забудьте настроить и межстрочный интервал. Это нужно для того, чтобы один текстовый блок, состоящий из нескольких строчек, не растекался по слайду, а был, наоборот, собранным и аккуратным. Как правило, для заголовков подходит множитель 0.7.
Если на вашем слайде есть цифра, сделайте ее в несколько раз больше, даже больше заголовка. Ведь именно ее должны запомнить, а остальное вы расскажете устно. Хорошо выделить ключевые показатели жирным, так они станут не просто заметными, но и важными.
Шаг 4 – подберем картинки по смыслу. Теперь посмотрим на табличку. Мы сделали ее чуть меньше относительно первого варианта, но даже в исходном виде прочитать ее было невозможно. Вероятно, все эти цифры важны, и вы хотите обязательно их показать, но чаще всего при работе с данными от вас ждут только основных выводов. Такой массивный объект можно оставить в качестве декоративного элемента. Для этого возьмём изображение ноутбука и впишем табличку в его экран. Так мы с помощью дизайна покажем, что обработали все эти данные и получили выводы, приведённые на слайде.
Картинки действительно оживляют презентацию, добавляют эмоций и позволяют лучше считать суть слайда. Раньше их искали в браузере или фотобанках, натыкаясь на низкое качество, заблокированные фото и устаревший дизайн. Теперь огромный банк стоковых изображений доступен внутри приложения Power Point. Можно выбрать одну или коллекцию картинок. Пользователи также оценят возможность вставлять картинки уже на прозрачном фоне. И для этого даже не надо открывать поисковик и переключаться между программами.
Шаг 5 – добавим цвет. Старайтесь придерживаться небольшого количества цветов в презентации. Как правило, у любого бренда есть один-два лидирующих цвета в айдентике (в «М.Видео», например, ярко-красный). Его логично использовать в вашей рабочей презентации, дополнив базовыми нейтральными оттенками (белый, серый или чёрный). Простые цветные элементы могут не только оживить презентацию, но и создать логическую связку между объектами на слайде. В нашем случае цветной прямоугольник выделяет главную позитивную цифру и показывает, что 69% возникли не просто так, а из этой таблички в ноутбуке. А вот для отображения негативного показателя используем контрастный элемент – и по форме, и по цвету. На чёрный круг также невозможно не обратить внимание.
Впервые в PowerPoint появилась функция Рисование. Любую фигуру вы можете нарисовать стилусом или мышкой, а затем трансформировать в графический элемент и дальше работать с ним как с обычной фигурой, выбрать цвет и толщину контура, размер или заливку.
Шаг 6 – визуально поработаем с подвалом, куда вынесены выводы и практические рекомендации. Несмотря на то, что свободного места для полёта фантазии немного, даже тут можно применить контрастные элементы. Например, выделить подзаголовки внутри уже существующих блоков. Для привлечения внимания также подойдут иконки, особенно если объединить их с элементами выше при помощи цвета. В новом Power Point значительно расширили коллекцию встроенных иконок – теперь их более 2000. Как и любую фигуру их очень просто перекрасить в нужный цвет или поместить на фоне цветных элементов.
Вот такой получился слайд. Поверьте, его создание заняло не более 15 минут и не потребовало каких-то специальных знаний и дизайнерского образования. Все зависит только от вашей фантазии и насмотренности на действительно красивые презентации. Посмотреть запись этого урока вы можете в сообществе «М.Видео» в ВКонтакте.
Раскрывайте новые функции офисных продуктов Microsoft, доступных в «М.Видео», а если хотите узнать больше, самостоятельно разрабатывать концепции и отрисовывать слайды, за которые не стыдно, приходите в Bonnie&Slide. Ребята научат.
Напоследок давайте вспомним, с чего мы начали…
Поверьте, его создание заняло не более 15 минут и не потребовало каких-то специальных знаний и дизайнерского образования.
А 10 лет, проведенные автором слайда в одном из лучших рекламных агентств, это сущие пустяки и никак не влияет. Главное насмотренность и фантазия, да. ред.
только с насмотренностью проблема одна - за 15 минут ее не получить.
всегда смеюсь с совета легко и просто, за 15 минут, просто взять и сделать бомбический слайд))
Главное оплатить подписку и к ребятам на курс. Там научат.
Привет, это автор слайда
Парадокс в том, что в рекламных агентствах слайды мы рисовали совсем другие, сильно хуже этих. Да и там мы больше креативом занимались. Так что искать корни слайдов в BBDO не очень верно.
По сути всё чем стали Бонни и Слайд за 5 лет было сделано по пути. Экспертизы на старте у нас было чуть выше среднего
Привет, рад знакомству!
Как человек, немного разбирающийся в презах и тоже поработавший в BBDO, хочу заметить, что ваш стиль очень мне напоминает рекламные макеты: большие цифры, яркие цвета, забористые шрифты, большие эмоциональные фото. И это здорово, потому что вы единственная студия в России у которой вообще есть свой стиль.
Поэтомувсежтакинамойвзгляд, опыт работы в РА повлиял. И это не отменяет того, что часто там делают убогие презентации.
Как-то все в одну кучу получилось. И результаты (проблема) и решение (предложение по оптимизации).
1. Как минимум следует визуально отделить Проблема/ Решение. А ещё лучше разбить на 2 слайда.
2. «Результаты месяца» выглядит как подзаголовок, хотя таким не является.
Результаты: это 69 и 31
Можем быть эффективнее: это инструменты.
3. Если скриншот нечитабельный, то можно отобразить лишь его часть. То есть показать, что цифры не с потолка, а из учетной системы.
4. Желательно показать, как выглядит мониторинг, табели и аналитика. И лучше показать это на отдельном слайде. Это акцентирует внимание на конкретном решении, которое предлагается, а не только на проблеме.
Это абстрактный контент, но я рад, что он вызвал дискуссию
Вы серьезно?
У вас заявлены 3. известные компании, которые трудились над этим алгоритмом. «М.Видео» вместе с Microsoft и Академия презентаций Bonnie&Slide.
Также заявлено, что собрали алгоритм, который "превратит слайд в шедевр".
Алгоритм следует начинать не с того, как сделать цифры заметнее и бросить их в глаза читателю.
Вы сами утверждаете, что "Дизайн для смысла, а не для красоты". Так и следует начинать со смысла, а не отсекать лишнее. Скорее порядок будет таким:
Шаг 0 - кому предназначена презентация?
1. Что мы хотим добиться, показав этот слайд читателю?
2. Как мы распределим информацию на слайде/по слайдам, чтобы читателю было понятно.
3. Как мы покажем информацию и какая читателю нужна информация, чтобы совершить целевое действие/ сформировать понимание и т.д.
Только после этого идут отсечения, переформулирование и наведение красоты.
Вы разбирали всего лишь один слайд и допустили такие базовые ошибки построения презентации. ред.
Кстати в новом PowerPoint от Microsoft 360 вам доступны более 300 современных шрифтов. Можно забыть про старичка Arial.
Кстати, далеко не у всех подписочный офис 365, поэтому ваш нестандартный шрифт полетит. Возвращаемся к старичку Arial 🤷♂️
Arial Narrow, без шуток, очень годный для през шрифт)
Ну он безотказный, это факт, откроется на любой ОС и версии поинта.
Да, умеет. Но не все и не всегда.
Нельзя встраивать шрифты в формате OpenType (это те, что с расширением .OTF) и PostScript (расширение .pfm).
Остаются TrueType (расширение .TTF). Но и тут есть нюанс: если автор шрифта запретил его встраивание, то PowerPoint откажется его встраивать. Интеллектуальная собственность.
Есть еще вагон оговорок, но не хочу вас грузить. Скажу лишь, что даже если вы выполните все условия, ваш шрифт все равно может слететь, у меня такое бывало.
Посыпаю голову пеплом: вы можете встраивать шрифты OpenType, если они основаны на TrueType. Подробности по ссылке.
P.S. Обратите внимание, что на слайдах у Николая – Calibri, из чего можно сделать вывод что 300 современных шрифтов не спасли %)
Вопросы старые, как мир)
Да, полетят. Но зачем отправлять кому-то поезентацию в исходнике. Может pdf?
Главный плюс - даже на Ариал вы сможете сделать такой слайд и он станет лучше, чем был до
Про шрифты в презентациях
В 9 из 10 случаев я использую стандартные (системные) шрифты — они универсальны: максимально совместимы и предсказуемы. Да, они не так выразительны и порой какой-нибудь особый шрифт был бы уместнее.
Но нестандартные шрифты:
⁃ Непредсказуемы, они могут с.
Про шрифты в презентациях
В 9 из 10 случаев я использую стандартные (системные) шрифты — они универсальны: максимально совместимы и предсказуемы. Да, они не так выразительны и порой какой-нибудь особый шрифт был бы уместнее.
Но нестандартные шрифты:
⁃ Непредсказуемы, они могут слететь перед самым питчем🤬
⁃ Могут работать на одной системе и не работать на другой🤷♂️
⁃ Не работают на мобильных устройствах📱
⁃ Часто невозможно установить из-за политик безопасности🔒
⁃ Хорошей бесплатной кириллицы очень мало💔
На самом деле в MS Office уже есть все что вам нужно:
⁃ Супержирные (Arial Black, Segoe UI Black)
⁃ Тоненькие (Calibri Light, Segoe UI LIght)
⁃ Геометричный Century Gothic
⁃ Узкие (Impact, Tw Cent MT Condensed)
⁃ Для уставших от Arial и Times New Roman (Corbel, Constantia, Tahoma, Trebuchet MS, Verdana)
Поэтому я предпочитаю добиваться эффекта остальными свойствами презентации (структура, иерархия, композиция, иллюстрация и т.д.).

Для того чтобы понять, как это делать, создадим слайд, на котором будут находиться вопрос и три варианта ответа.

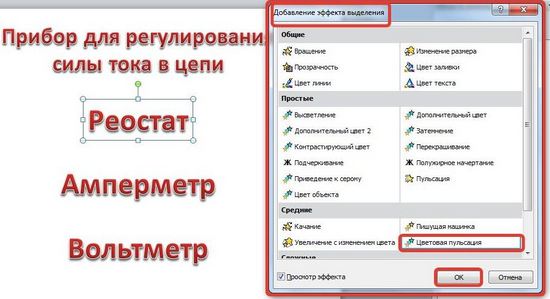
На данном слайде триггеры и анимацию настроим так, чтобы при нажатии на верный ответ (в данном случае «Реостат») слово «Реостат» выделялось; при нажатии на неверный ответ («Амперметр» или «Вольтметр») это слово исчезало.
Добавление анимации
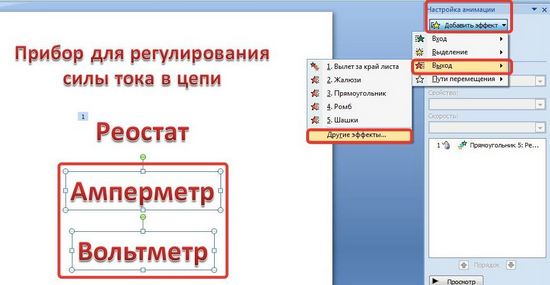
Добавим анимацию на ответы: на правильный ответ (реостат) — анимацию выделения, на неправильные (амперметр и вольтметр) — анимацию выхода (то есть убирания со слайда).
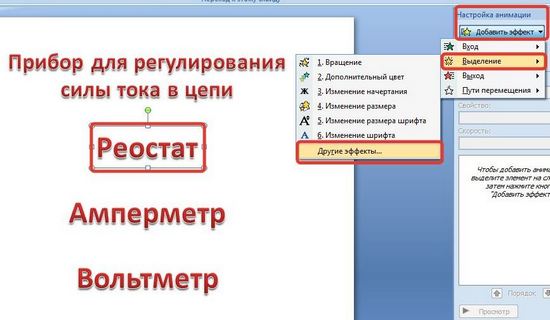
Для этого выделим слово «Реостат» и перейдем в область настройки анимации (справа, она должна быть открыта). Читайте, как открыть область анимации.
Если мы используем версию 2007 в области Настройка анимации откроем список эффектов (треугольник рядом с Добавить эффект) и выберем Выделение — Другие эффекты.

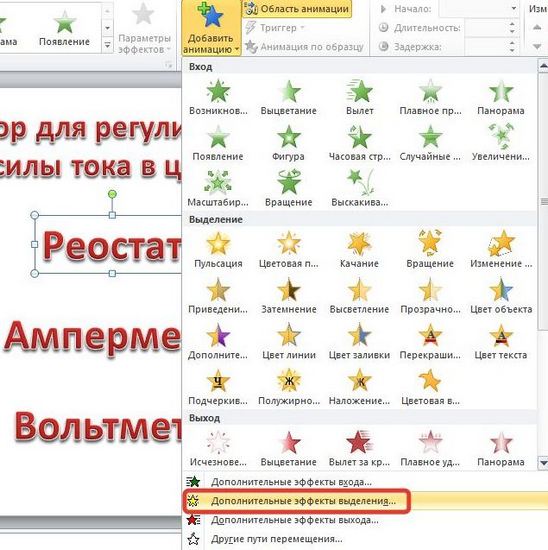
В версии 2010 на вкладке Анимация выберем Добавить эффект — Дополнительные эффекты выделения.

Добавим эффект Мерцание (или Цветовая пульсация) — ОК.

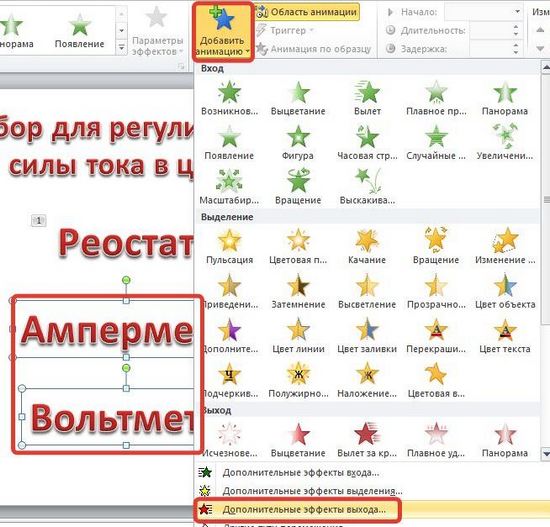
Добавим эффекты анимации на объекты, которые должны исчезнуть при нажатии на них левой кнопкой мыши.
Для этого выделим объекты «Амперметр» и «Вольтметр».
Для версии 2007 в области Настройка анимации откроем список эффектов (треугольник рядом с «Добавить эффект») и выберем Выход — Другие эффекты.

В версии 2010 на вкладке Анимация выберем Добавить эффект — Дополнительные эффекты выхода.

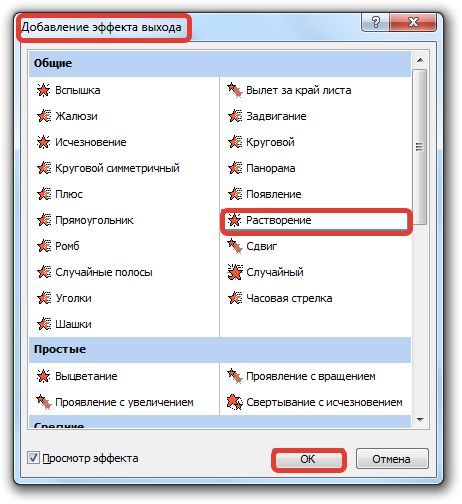
В обоих случаях выберем эффект выхода, например, Растворение и нажмем ОК.

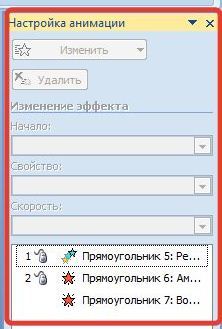
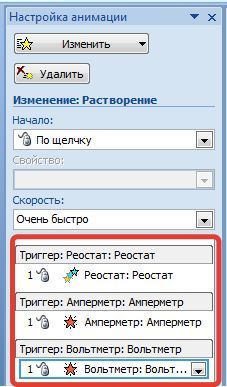
Обратим внимание на область Настройка анимации. У нас появилось три эффекта, которые мы добавили к объектам (эффекты выхода обозначены красным цветом).

Переименуем объекты
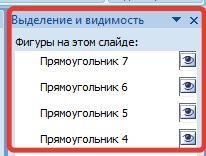
Перейдем в область Выделение и видимость (в первом примере мы рассмотрели, как ее открыть).

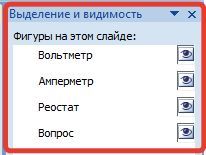
В этой области находится список тех объектов, которые расположены на слайде, их названия очень похожи. Чтобы нам было удобно назначать триггеры, переименуем названия фигур. Не будем забывать обращать внимание на то, какой объект на слайде выделяется при выборе названия в области Выделение и видимость. Получим следующее:

Создание триггеров
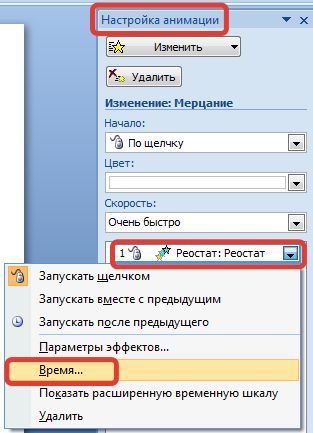
Осталось только добавить к объектам триггеры. Для этого перейдем в область Настройка анимации. Около надписи «Реостат» раскроем список и выберем Время.

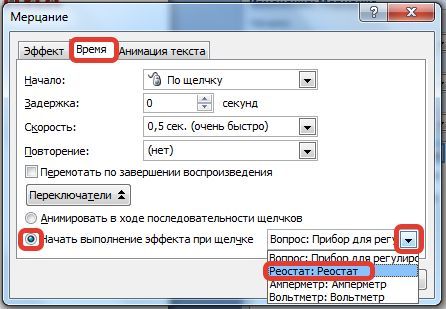
В окне настройки эффекта выберем Переключатели, установим радиокнопку Начать выполнение эффекта при щелчке и выберем в списке Реостат — ОК. (Выполнятся эффект должен По щелчку).

Выполним такие же действия для вставки триггеров для объектов «Амперметр» и «Вольтметр». В данном случае название анимированного объекта и название триггера должны совпадать. (Выполнятся эффекты должны По щелчку).
Если мы все правильно выполнили, то должно получиться следующее:

В данном примере объект, на который добавляется анимация, сам для себя является триггером.
Настройка показа слайдов
Главное, о чем нужно помнить при создании презентации с триггерами, это правильно настроить показ презентации так, чтобы переключаться между слайдами можно было только по гиперссылкам и управляющим кнопкам. В этом случае нельзя перейти с одного слайда на другой, нажимая на стрелки на клавиатуре или щелкая левой кнопкой мыши на слайде.
Если этого не сделать, то, нечаянно кликнув мышью мимо настроенного триггера, мы перейдем на другой слайд, то есть собьем нашу запрограммированную презентацию.
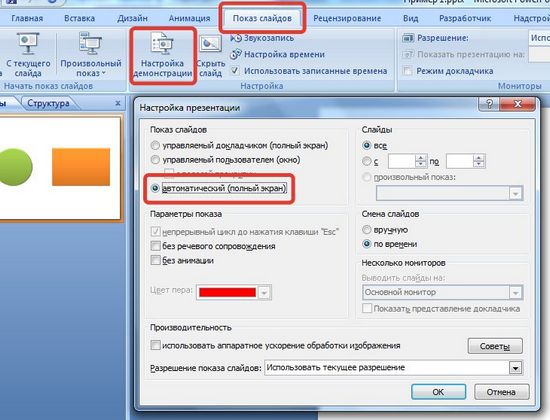
Чтобы настроить презентацию с триггерами так, чтобы она работала без таких ошибок, нужно на панели Риббон открыть вкладку Показ слайдов, — Настройка демонстрации — Автоматический — OK.

О том, как создавать гиперссылки и управляющие кнопки (а без них нельзя обойтись в презентациях с триггерами, узнаем в другом уроке.
В этой статье мы учились создавать триггеры в презентации PowerPoint. Мы рассмотрели самые простые примеры.
Нельзя перечислить все возможности применения триггеров, многое зависит от фантазии того, кто готовит презентацию с их использованием. Можно создавать тесты, кроссворды, игры, обучающий материал для индивидуальной работы и т.д.
Если Вы решили научиться создавать презентации с триггерами, то важно помнить следующее.
Правила создания презентаций PowerPoint с триггерами
Перед тем как создавать такую презентацию, нужно задать себе вопросы:
- Зачем Вы создаете презентацию с использованием триггеров?
- Для кого Вы ее создаете?
- Какой результат Вы хотите получить?
Обязательно продумайте, какие объекты будут анимированными, а какие будут триггерами.
Не забудьте составить инструкцию по работе с презентацией.
Не перегружайте презентацию ненужной анимацией. Это отвлекает внимание от материала.
Видеоурок по теме (версия 2003, объясняется принцип работы)
Кратко об авторе:

Шамарина Татьяна Николаевна — учитель физики, информатики и ИКТ, МКОУ "СОШ", с. Саволенка Юхновского района Калужской области. Автор и преподаватель дистанционных курсов по основам компьютерной грамотности, офисным программам. Автор статей, видеоуроков и разработок.
Спасибо за Вашу оценку. Если хотите, чтобы Ваше имя
стало известно автору, войдите на сайт как пользователь
и нажмите Спасибо еще раз. Ваше имя появится на этой стрнице.

Понравился материал?
Хотите прочитать позже?
Сохраните на своей стене и
поделитесь с друзьями
Вы можете разместить на своём сайте анонс статьи со ссылкой на её полный текст

Ошибка в тексте? Мы очень сожалеем,
что допустили ее. Пожалуйста, выделите ее
и нажмите на клавиатуре CTRL + ENTER.
Кстати, такая возможность есть
на всех страницах нашего сайта

Девиз: поднемите руки выше!
по
Отправляя материал на сайт, автор безвозмездно, без требования авторского вознаграждения, передает редакции права на использование материалов в коммерческих или некоммерческих целях, в частности, право на воспроизведение, публичный показ, перевод и переработку произведения, доведение до всеобщего сведения — в соотв. с ГК РФ. (ст. 1270 и др.). См. также Правила публикации конкретного типа материала. Мнение редакции может не совпадать с точкой зрения авторов.
Для подтверждения подлинности выданных сайтом документов сделайте запрос в редакцию.
О работе с сайтом
Мы используем cookie.
Публикуя материалы на сайте (комментарии, статьи, разработки и др.), пользователи берут на себя всю ответственность за содержание материалов и разрешение любых спорных вопросов с третьми лицами.
При этом редакция сайта готова оказывать всяческую поддержку как в публикации, так и других вопросах.
Если вы обнаружили, что на нашем сайте незаконно используются материалы, сообщите администратору — материалы будут удалены.

Иногда суть вашей презентации такова, что появляется необходимость в слайды вставить таймер обратного отсчета. Применения могут быть разные. Например, вы готовите викторину в формате Microsoft PowerPoint. Или у вас проходит презентация плана проекта или какого-то технического решения, а на определённом этапе презентации у вас есть выделенный блок на вопросы / ответы, лимитированный по времени. В таком случае не лишним было бы визуализировать для аудитории оставшееся время этой секции. В данной статье рассмотрим несколько способов реализации таймера обратного отсчета. Выделю 2 основных способа:
- Таймер обратного отсчёта, выполненный стандартными средствами анимации, имеющимися в PowerPoint
- Готовый таймер обратного отсчёта – надстройка для офисных приложений Microsoft
Таймер обратного отсчёта, выполненный стандартными средствами анимации, имеющимися в PowerPoint
Допустим вы подготовили викторину, решили выполнить ее в поверпоинт, стоит вопрос, как же лимитировать время на обдумывание для участников, и визуализировать таймер. Самый простой способ – это воспользоваться средствами настройки анимации. Инструкция и поясняющие картинки приводятся для версии PowerPoint 2013.
Сначала определимся с концепцией. Допустим выделенное время на обдумывание – минута.
- На слайде разместим кнопку, по нажатию на которую будет запущена вся последующая анимация
- После нажатия на кнопку, сама кнопка пропадает
- Одновременно появляется временная шкала
- Вместе с появлением временной шкалы начинает работать прогресс бар
- После завершения 55-секунд, временная шкала пропадает, прогресс бар пропадает
- Появляется таймер обратного отсчета типа 5 -> 4 -> 3 -> 2 -> 1 -> 0, каждую смену цифры будем сопровождать сопровождать короткими «бипами», при окончании работы таймера (появление 0) воспроизведем длинный гудок.
Результат вы можете посмотеть тут:
Создание и форматирование элементов концепции
Кнопка запуска анимации
Создаем простое текстовое поле, форматируем как нам нравится, пишем что-то внутри, например Старт.
Временная шкала.
Создаем 6 текстовых полей с записями 0, 10, 20, 30, 40, 50, 60. Примем, что ряд времени длительностью в минуту будет располагаться на отрезке длиной 24 сантиметра.Расположим все текстовые поля из. п.1. так, чтобы они занимали всю длину отрезка в 24 см. Проще всего расположить текстовые поля 0 – в начале отрезка, 60 в его конце. Все остальные - примерно раскидать в промежутке (можно особо не беспокоиться о расстоянии). Далее нужно выделить весь ряд, на вкладке ФОРМАТ, найти функцию Выровнять, и сделать выравнивание по верхнему краю и распределить по горизонтали.

Ограничитель шкалы и прогресс бар.
Для того, чтобы визуально представлять сколько же времени осталось, сделаем видимый ограничитель прогресс бара. Просто прямоугольник с пустой заливкой, но видимыми границами. Длина прямоугольника будет равна 24 см, мы ранее договорились, что это соответствует одной минуте.
Внутри прямоугольника создадим другой прямоугольник, с не закрашенными границами, но с заливкой, это прямоугольник будет как раз символизировать прогресс бар, в дальнейшем мы ему сделаем анимацию, которая за 55 секунд увеличит его ширину от 0 до максимума. Нужно определить целевую ширину, т.к. мы приняли «ширину минуты» 24 см, ширина «55 секунд» будет равна 24/60*55=22 см. Выставим такую ширину для прогресс бара.
Далее надо собрать текстовый ряд и два прямоугольника в комплект, у меня получилось следующее:

0 и 60 не очень нужны, мы их использовали, чтобы равномерно распределить по шкале другие цифры
Таймер обратного отсчета
Нам понадобится круг, и 6 одинаково отформатированных цифр. После настройки анимации, все цифры надо будет собрать на одно позиции в центре круга. Для удобства настройки анимации, это можно будет сделать после.
Настройка анимации
Начинаем с прогресс бара. Меню АНИМАЦИЯ, кнопка Добавить анимацию, тип анимации – Появление.

После добавления надо выставить параметры:
- Параметры эффектов: ‘Слева направо’
- Триггер: “По щелчку”, выбрать текстовое поле (кнопку)
- Длительность: 55 секунд
В итоге прямоугольник начнет постепенно появляться из левой своей стороны после нажатия на кнопку «Старт» в течении 55 секунд.

Для остальных элементов прогресс бара – каймы и тестовых меток количества секунд добавим анимацию (выбрав эти элементы и нажав кнопку Добавить анимацию) “Возникновение” с параметрами:
Для кнопки добавим анимацию с эффектом «Выцветание»:
Далее уберем весь прогресс бар, вместе со всеми прямоугольниками и текстовыми метками после того как пройдет 55 секунд (таймер прогресс бара). Для этого выбираем все объекты, жмем кнопку Добавить анимацию:
Переходим к настройке анимации для счетчика обратного отсчета. Настройки для круга:
Для чисел будут две настроенные анимации сначала с типом «появление», потом сразу за ним с типом «исчезновение» для того же числа.
- Начало: с предыдущим
- Длительность: 0.25 сек
- Задержка: 0 сек
- Звук: короткий сигнал
- Начало: с предыдущим
- Длительность: 0.01 сек
- Задержка: 1 сек
- Начало: с предыдущим
- Длительность: 0.25 сек
- Задержка: 1 сек
- Звук: короткий сигнал
- Начало: с предыдущим
- Длительность: 0.01 сек
- Задержка: 2 сек
- Начало: с предыдущим
- Длительность: 0.25 сек
- Задержка: 2 сек
- Звук: короткий сигнал
- Начало: с предыдущим
- Длительность: 0.01 сек
- Задержка: 3 сек
- Начало: с предыдущим
- Длительность: 0.25 сек
- Задержка: 3 сек
- Звук: короткий сигнал
- Начало: с предыдущим
- Длительность: 0.01 сек
- Задержка: 4 сек
- Начало: с предыдущим
- Длительность: 0.25 сек
- Задержка: 4 сек
- Звук: короткий сигнал
- Начало: с предыдущим
- Длительность: 0.01 сек
- Задержка: 5 сек
- Начало: с предыдущим
- Длительность: 0.25 сек
- Задержка: 5 сек
- Звук: длинный гудок
В итоге у вас должна получиться примерно такая структура:

Размещаем таймер обратного отсчета в нужном месте. Запускаем слайд в режиме демонстрации (shift + F5) и проверяем как все работает.
Готовые таймеры, приложения их магазина «Приложения для Office»
На момент написания статьи в официальном магазине, где можно скачать или приобрести различные надстройки к программам Mictrosoft Office, есть несколько реализаций обратного таймера. Чтобы попасть в магазин из программы PowerPoint, нужно пройти в на вкладку ВСТАВКА панели быстрого доступа. Ссылки в магазин и каталог уже скачанных надстроек – в одноименной секции. Для того, чтобы установить расширение, нужно получить учетную запись Майкрософт.

Slice Timer
Из всех имеющихся приложений, Slice Timer является бесплатным. Вероятнее всего, софт бесплатен, т.к. производитель после выпуска сразу потерял к нему интерес, в настоящее время имеется только один релиз продукта, выпущенный в 2014 году. Приложение требует Office 2013 с sp1 или выше. Есть баг – счетчик запускается только в режиме редактирования слайда, в режиме показа презентации почему-то триггер старта не работает. Тем не менее краткий обзор:
После установки приложения, оно становится доступно по кнопке «Мои приложения» на вкладке ВСТАВКА. Переходим туда, выбираем Slice Timer, жмем кнопку Вставить. После подгрузки на слайде виден экран конфигурации, где можно выставить длительность времени обратного отсчета и тыкнуть в чекбокс Auto start (у меня дальнейшее поведение счетчика после выбора чекбокса и без него ничем не отличается, поэтому зачем чекбокс нужен сказать не могу).

Другая доступная пользовательская настройка – это геометрия счетчика, остальное хардкод. Ниже приведены несколько скриншотов работы счетчика в разных фазах, как видно ближе к концу действия «пирог» с пройденным временем перекрашивается из зеленого в желтый и затем в красный.

PP Timer
За использование просят денег (в сентябре 2018 – 540 рублей). Вроде по описанию что-то может, есть аналоговый и цифровой циферблат. Предлагают две недели на ознакомление. Но, чтобы воспользоваться этими двумя неделями, нужно внести данные карточки, решил не делать. Посмотрите обзор и решите для себя обзор PP Timer . На официальном сайте ругают за баги и не подобающий саппорт

Одна из самых больших ошибок, которые я вижу, состоит в том, как люди воспринимают программу PowerPoint в процессе подготовки презентации. В большинстве случаев, представление людей об использовании этого софта, как о неизбежном зле, отражается на результате, когда спикеру приходится конкурировать за внимание аудитории со своей же презентацией. Вы, прежде всего, должны воспринимать презентацию в Powerpoint, как видео-сопровождение вашего выступления.
Всякий раз, когда вы презентуете идею, результат ваших усилий мультиплицируется, когда аудитория полностью понимает, о чем вы говорите.
Визуализация вашей истории: фигуры и анимация
Я знаю, что вы, вероятно, думаете, что анимация — это проклятие PowerPoint. Большинство экспертов советуют вообще не использовать ее, сравнивая с дешевым фокусом, отвлекающим вашу аудиторию.
Ниже я использовал комбинацию фигур «Прямоугольник», «Прямоугольник с закругленными углами» и «Овал», чтобы подобрать элементы, необходимые для воссоздания силуэта iPhone. Затем я использовал «Анимацию Появления» (Fade Animation) и объединил все объекты, используя «Анимацию Пути» (Line Animation).
Недооцененная сила анимации
Описание идеи VS Демонстрация
Пока вы пристально изучаете пример iMessage, вы можете задаться вопросом: почему я воссоздаю все это с нуля, а не просто использую готовое изображение? Ответ прост: воссоздав каждую мельчайшую деталь своими руками, вы сможете добиться куда большего уровня детализации при анимировании.
Для того чтобы вдохнуть жизнь в свой макет iMessage, я создаю эффект загрузки приложения, используя «Анимацию Появления» и «Анимацию Увеличения». Кроме того, я хочу проиллюстрировать эффекты, возникающие при наборе текста. Для этого я меняю цвета клавиш, тем самым показывая, что они нажимаются. Вы можете считать этот уровень детализации избыточным для ваших собственных целей, но, уверяю вас, он привлечет вашу аудиторию, делая вашу презентацию более интересной для них.
Я не рекомендую копировать в презентацию диаграммы, найденные в интернете, только если эти диаграммы не содержат точных данных, которые вы ищете. В противном случае, они скорее запутают вашу аудиторию, нежели повысят ценность вашей презентации. Кроме того, вы, скорее всего, не захотите перегружать своих слушателей, предоставляя им слишком много данных одновременно.Упрощаем восприятие данных с помощью визуализации
Подобно применению фигур и анимации для создания объектов и мокапов, вы можете использовать их для визуализации ваших данных, а также для лучшего выстраивания повествования и расставления акцентов. Поскольку найденные вами данные точны, я рекомендую использовать для комбинируемых фигур пропорции размера, которые можно найти в разделе Формат ▶ Размер. Используя эти соотношения, вы можете создать точную и красивую инфографику.
Визуализация данных в этом случае не должна быть ограничена только диаграммами и графиками. Например, временные шкалы, которые визуализируются посредством анимации, дают эффект движения вперед, а не просто плоское описание событий.
Перестаньте заставлять свою аудиторию додумывать. Люди не могут работать в многозадачном режиме, поэтому каждую секунду, которую слушатели тратят на чтение текста на слайде, или пытаются разобраться в каком-то сложном графике, или задаются вопросом, почему на слайде использовано изображение, которое не несет никакой смысловой нагрузки. в эти секунды они не обращают на вас никакого внимания.Привлеките внимание аудитории, расставляя акценты
Расставление акцентов поможет вам не допускать подобных ошибок. Это подход, позволяющий улучшить слайды в PowerPoint путем направления внимания вашей аудитории на небольшие фрагменты информации. По одному за раз, вместо того, чтобы выкладывать их все сразу. Концепция довольно проста, часто встречается, но редко применяется. Если вы накопите много таких «секунд» в течение своей презентации, слушатели заскучают, начнут теряться и задаваться вопросом, как вас вообще выпустили на сцену. Это самый простой способ контролировать внимание вашей аудитории. Разносите пункты на разные слайды, а не объединяйте их все в одном. Этот метод особенно эффективен, если каждый из ваших буллетов содержит развернутый текст (более одного предложения).1) Вы можете размещать фрагменты информации на отдельных слайдах Добавляя эффекты, такие как «Всплывание», вы можете выстраивать списки, не беспокоясь о людях, читающих сверх того, что вы произносите вслух. Это также помогает создать слайд, который не напугает аудиторию объемами текста: в данном случае текстовые блоки будут появляться поэтапно.
2) Вы можете использовать анимацию, чтобы сконцентрировать внимание аудитории на том, что вы сейчас рассказываете Добавляйте объектам движение, чтобы расставлять акценты Какие типы анимации в презентациях PowerPoint бывают? В том редком случае, когда ваш титульный лист презентации представляет из себя один большой абзац текста, вы все равно можете расставить акценты, выделив определенные его части. Хотя выделение текста жирным шрифтом — шаг в правильном направлении, зачастую этого недостаточно. Другой вариант — изменить цвет шрифта. Мне же нравится добавлять эффект выделения через комбинацию фигуры «Параллелограмм» и «Анимация появления» (Wipe Animation). Помимо того, что это выглядит более привлекательно, основным преимуществом данного способа является возможность контролировать, в какое именно время происходит выделение текста, давая вам возможность расставить приоритеты. 3) Или вы можете делать акценты на определенных частях информации
В конечном счете, когда вы работаете с PowerPoint, вы все время должны задаваться одним вопросом: «Как это впечатлит мою аудиторию?» Не существует универсального подхода к проектированию презентаций. Во время воркшопа в MIT я выступал для своих сверстников. В этом случае, чтобы завлечь аудиторию, мне было достаточно сделать несколько глупых слайдов, чтобы вызвать смех. А основная цель состояла в том, чтобы создать дружественную и приятную атмосферу. В результате я выбрал более причудливый подход к созданию титульного слайда.
Учитывая специфику аудитории, я мог больше рисковать в своей презентации, и я решил сделать что-то, чего слушатели не ожидали. Когда слайд раскрылся, и появилась радуга, я встал под экраном и взмахнул рукой, изображая, будто это я двигаю облака, изображённые на слайде. Этот отыгрыш, в сочетании с визуальным сопровождением, привел именно к той реакции, которую я ожидал — смех.
Иногда ограничивающим фактором может быть не ваша аудитория, а технические средства. Например, при видеоконференцсвязи вам все равно следует использовать те же советы по форматированию слайдов, но придется отказаться от анимации. Интернет-соединение может быть неустойчивым, поэтому обычно анимация показывается прерывисто или с задержками. В конечном счете, зритель, скорее всего, воспримет это как любительскую работу.
Читайте также:


