Как сделать скрин кода в visual studio
Есть ли способ, которым я могу сделать скриншот своего кода в коде Visual Studio, чтобы я мог поместить это изображение в документ или слайд-шоу? Я просто скопировал и вставил код в документ, но мне нужно иметь возможность изменить размеры изображений, чтобы разместить несколько скриншотов на одной странице.
Я огляделся, но не смог найти способ.
РЕДАКТИРОВАТЬ: Я на Mac для справки.
3 ответа
Несколько пользователей нуждались в этом, так что именно для этого используется Polacode
Это расширение кода VS. Можно найти в расширении Marketplace
Он имеет дополнительную функцию, он сохраняет тему и шрифты, которые вы используете в редакторе.
Вы можете использовать расширение "Polacode" для печати документов.jpg, подобных приложенному 1.
Посетите рынок и посмотрите, соответствует ли он вашим требованиям. Polacode - Marketplace
Как насчет GreenShot или Snag It? Вы можете указать регион и привязать только тот код, который вы хотите. Затем изображение можно изменить или вставить в любое место, используя редактор изображений или другой инструмент.
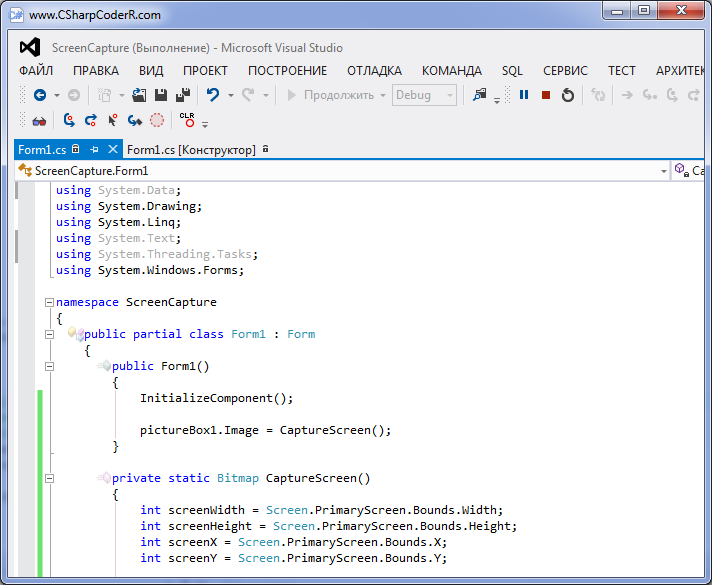
Приветствую всех! сегодня я покажу два примера того как можно сделать захват экрана, и сохранить скриншот у себя на компьютере. И так приступим первый вариант:
Часть кода за комментирована, но этот пример мне не очень нравиться, он использует winapi и слишком большой. Лично мне нравиться больше второй вариант:
Bitmap printscreen = new Bitmap ( Screen . PrimaryScreen . Bounds . Width , Screen . PrimaryScreen . Bounds . Height ) ;
Обратите внимание на то что необходимо подключить ссылки на библиотеки Windows.Forms, а в первом случаи достаточно только Drawing.
Вот и все! Достаточно простые примеры которые вы сможете использовать в своих приложениях, по захвату изображения экрана и делать скриншоты.






Если вы столкнулись с проблемой и хотите поделиться своим опытом, знаниями или у вас есть интересная статья с иностранного сайта, предложение новой темы, статью которую Вы хотите видеть в ближайшем будущем, расскажите нам об этом и мы обязательно поделимся этими знаниями со всеми. Возможно, для других ваши знания, опыт и советы окажутся очень ценными и помогут вовремя найти правильный выход или не совершить ошибок.
Так же если у вас есть предложение о сотрудничестве, пожелания, указать на нарушения сайта или просто сказать слова благодарности, все это вы можете сделать через форму обратной связи. Читать дальше
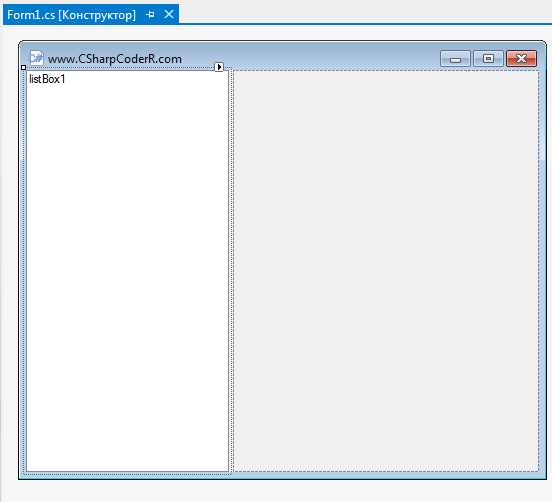
Создание скриншота




- System.Windows.Forms.SplitContainer splitContainer1 - элемент управления, состоящий из подвижной строки, которая разделяет область отображения контейнера на две панели с изменяемыми размерами;
- System.Windows.Forms.ListBox listBox1 – элемент управления для вывода списка процессов для которых может быть получен скриншот;
- System.Windows.Forms.PictureBox pictureBox1 – элемент управления для вывода полученно скриншота для выбранного процесса;

Форматирование кода доступно в Visual Studio Code с помощью следующих ярлыков:
- В Windows Shift + Alt + F
- На Mac Shift + Option + F
- В Ubuntu Ctrl + Shift + I
Кроме того, вы можете найти ярлык, а также другие ярлыки, с помощью функции поиска, предоставленной в редакторе с помощью Ctrl + Shift + P (или Command + Shift + P на Mac), а затем поиск формат документа.
Ответ 2
Ярлык форматирования кода:
Код Visual Studio в Windows - Shift + Alt + F
Код Visual Studio в MacOS - Shift + Option + F
Код Visual Studio в Ubuntu - Ctrl + Shift + I
Вы также можете настроить этот ярлык, используя настройки предпочтений, если это необходимо.
Форматирование кода при сохранении файла:
Visual Studio Code позволяет пользователю настраивать параметры по умолчанию.
Если вы хотите автоматически отформатировать содержимое во время сохранения, добавьте приведенный ниже фрагмент кода в настройках рабочего пространства кода Visual Studio.
Файл меню → Настройки → Настройки рабочего пространства
Примечание: теперь вы можете автоматически форматировать файлы TypeScript. Проверьте мое обновление.
Ответ 3
Вы можете добавить связывание клавиш в меню Файл → Настройки → Сочетания клавиш.
Или Visual Studio, как:
Ответ 4
- Щелкните правой кнопкой мыши файл
- Выберите "Формат документа" ( Alt + Shift + F или Alt + Shift + I в Linux) из окна меню.

Ответ 5
Правильная комбинация клавиш - Shift + Alt + F .
Ответ 6
Также обратите внимание, что на сегодняшний день форматирование доступно для следующих языков:
Ответ 7
- Нажмите File → Preferences → Keyboard shortcuts .
- В разделе " Default Keyboard Shortcuts найдите ( Ctrl + F ) editor.action.format .
Мой читал "key": "ctrl+shift+i"
Вы также можете изменить это. Обратитесь к этому ответу о том, как. или если вам немного лень прокручивать вверх:
Вы можете добавить связывание клавиш в "Preferences-> Сочетания клавиш"
Или Visual Studio, как:
Обратите внимание: клавиша cmd предназначена только для компьютеров Mac. Для Windows и Fedora (клавиатура Windows) используйте Ctrl
РЕДАКТИРОВАТЬ:
Согласно Visual Code версии 1.28.2 это то, что я нашел.
editor.action.format больше не существует. Теперь он был заменен editor.action.formatDocument и editor.action.formatSelection .
Введите editor.action.format в поле поиска, чтобы просмотреть существующие ярлыки.
Чтобы изменить комбинации клавиш, выполните следующие действия:
- Нажмите editor.action.formatDocument или editor.action.formatSelection
- Слева появляется значок, похожий на перо - щелкните по нему.
- Появится всплывающее окно. Нажмите нужную комбинацию клавиш и нажмите ввод.
Ответ 8
В Linux это Ctrl + Shift + I .
В Windows это Alt + Shift + F , Протестировано с HTML/CSS/JavaScript и Visual Studio Code 1.18.0.
Для других языков вам может потребоваться установить определенный языковой пакет.
Ответ 9
Visual Studio Code 1.6.1 поддерживает функцию "Форматировать при сохранении", которая автоматически выбирает соответствующие установленные расширения форматирования и форматирует весь документ при каждом сохранении.
Включите "Формат при сохранении", установив
И есть доступные сочетания клавиш (Visual Studio Code 1.7 и выше):
Отформатируйте весь документ: Shift + Alt + F
Только выбор формата: Ctrl + K , Ctrl + F
Ответ 10
На Ubuntu это Ctrl + Shift + I .
Ответ 11
Просто щелкните правой кнопкой мыши по тексту и выберите "Формат кода".
Visual Studio Code использует js-beautify внутри, но ему не хватает возможности изменить стиль, который вы хотите использовать. Расширение "украсить" позволяет добавлять настройки.
Ответ 12
По какой-то причине Alt + Shift + F у меня не работали в Mac Visual Studio Code 1.3.1, и фактически команда "Форматировать документ" вообще не работала. Но команда Formatter сработала очень хорошо.
Таким образом, вы можете использовать Command + Shift + P и набрать Formatter или создать свой собственный ярлык в меню Файл → Настройки → Сочетания клавиш → Command + K Command + S , затем ввести Formatter и Добавьте свой ярлык.

Ответ 13
Shift + Alt + F отлично справляются со своей задачей в 1.17.2 и выше.
Ответ 14
Форматирование кода в Visual Studio.
Я пытался отформатировать в Windows 8.
Просто следуйте скриншотам ниже.
Нажмите "Вид" в верхней строке меню, а затем нажмите "Палитра команд".

Тогда появится текстовое поле, где нам нужно типа Формат

Ответ 15
В коде Visual Studio Shift + Alt + F делает то, что делает Ctrl + K + D в Visual Studio.
Ответ 16
До того, как я установил Mono, ярлык автоформатирования ( Shift + Alt + F ) работал только для файлов .json .
Ответ 17
На Mac у меня работает Shift + Alt + F .
Вы всегда можете проверить привязки клавиш в меню:
Файл меню → Настройки → Сочетания клавиш и фильтр по ключевому слову "формат".
Ответ 18
Файл меню & rarr; Настройки & rarr; Настройки
Когда вы вводите точку с запятой, она будет отформатирована.
В качестве альтернативы вы также можете использовать "editor.formatOnSave": true .
Ответ 19
Уровень рабочего пространства
Выгоды
- Не требует расширения
- Может быть разделен между командами
Результаты
- .vscode/settings.json создается в корневой папке проекта
Как?
Перейдите: Файл меню → Настройки → Настройки рабочего пространства.
Добавьте и сохраните "editor.formatOnType": true в settings.json (который переопределяет поведение по умолчанию для проекта, над которым вы работаете, создавая файл .vscode/settings.json).

Уровень пользовательской среды
Выгоды
- Не требует расширения
- Личная среда разработки настраивается, чтобы управлять ими всеми (настройки :))
Результаты
- Пользователь settings.json изменен (см. Расположение в зависимости от операционной системы ниже)
Как?
Перейдите: меню Файл → Настройки → Настройки пользователя.
Добавьте или измените значение "editor.formatOnType": false на "editor.formatOnType": true в пользовательских настройках .json
Ваше местоположение пользователя settings.json кода Visual Studio:
Расположение файла настроек в зависимости от вашей платформы, файл настроек пользователя находится здесь:
- Windows: %APPDATA%\Code\User\settings.json
- Mac: $HOME/Library/Application Support/Code/User/settings.json
- Linux: $HOME/.config/Code/User/settings.json Файл $HOME/.config/Code/User/settings.json рабочей области находится в папке .vscode в вашем проекте.
Более подробную информацию можно найти здесь.
Ответ 20
В ключевых привязках существует формат Shift + Alt + f
но для С++ он не работает (как и 16 мая), поэтому теперь переключился на net beans.
Ответ 21
По умолчанию этот ключ не работал для меня в документах HTML, CSS и JavaScript.
После поиска я нашел популярный плагин JS-CSS-HTML Formatter с 133 796 установками.
После установки просто перезагрузите окна и нажмите Ctrl + Shift + F , и это сработало!
Ответ 22
Выделите текст, щелкните правой кнопкой мыши на выделении и выберите опцию "Палитра команд":

Откроется новое окно. Ищите "формат" и выберите вариант, форматирование которого соответствует требованию.
Ответ 23
Просто установите Visual Studio Keymap от Microsoft. Задача решена. :п
Ответ 24
В Mac используйте ⌘ + K , а затем ⌘ + F .
Ответ 25
Простейший способ, которым я пользуюсь в Visual Studio Code (Ubuntu):
Выделите текст, который вы хотите отформатировать с помощью мыши.
Щелкните правой кнопкой мыши и выберите "Выбор формата".
Ответ 26
Если вы хотите настроить стиль форматированного документа, вы должны использовать расширение Украсить.
Обратитесь к этому снимку экрана:

Ответ 27
Для тех, кто хочет настроить файлы JavaScript для форматирования, вы можете использовать любое расширение в свойстве JSfiles . То же самое относится и к HTML.
Это включит украшение при сохранении для TypeScript, и вы можете добавить XML в опцию HTML.
Ответ 28
Форматирование не будет доступно, пока вы не установили соответствующий плагин и не сохранили файл с соответствующим расширением.
Ответ 29
Не этот. Использовать этот:
Файл меню → Настройки → Настройки рабочего пространства, "editor.formatOnType": true
Ответ 30
Включает автоматическое форматирование кода при сохранении файла.
Запустите Visual Studio Code и Quick Open ( Ctrl + P ), вставьте следующую команду и нажмите Enter .
Читайте также:


