Как сделать скетч в саи
Графические редакторы – важный инструмент, который широко используют в своей повседневной работе не только профессиональные дизайнеры, но и обычные пользователи. Лёгкие, быстрые и нетребовательные к мощности компьютера программы позволяют решить большинство задач по рисованию и базовой обработке изображений, не прибегая к Фотошопу.
Если нужно нарисовать что-то с нуля, то эта программа подойдёт идеально: по сути, это такая продвинутая версия MS Paint с углублённым и расширенным функционалом. Не нужно быть профессиональным художником или дизайнером, чтобы знать, как нарисовать в Paint Tool SAI фигуру, здание или человека: интуитивно понятный интерфейс позволяет освоить этот редактор всем желающим.
Уроки по Paint Tool SAI
Девять видеоуроков содержат исчерпывающую информацию о том, как правильно установить и как пользоваться Paint Tool SAI и рассчитаны на минимальный уровень подготовки пользователя. В семи получасовых уроках рассказывается об основных аспектах при работе с редактором, например, как вставить картинку в Paint Tool SAI или как рисовать людей, а ещё два коротких двухминутных ролика показывают, как убрать триал-версию и как установить в программу дополнительные кисти. В общей сложности видеокурс содержит три с половиной часа чистой информации для желающих разобраться, как рисовать в паинт тул саи.
Изучаем основные возможности программы и учимся выбирать правильную кисть для работы.Учимся правильно рисовать лицо человека.
Добавляем рисунку реалистичности и объёма при помощи теней и работаем с цветами.
Итак, здравствуйте, счастливые обладатели чудесной программы Paint Tool SAI!
У кого её нет-советую скачать.
Итак.
Если у Вас есть планшет, есть указанная выше программа и вы хотите обводить Ваши рисунки-этот урок специально для Вас!
Лично мне известны 2 способа обводки-с помощью мыши и с помощью планшета. Рассмотрим оба способа.

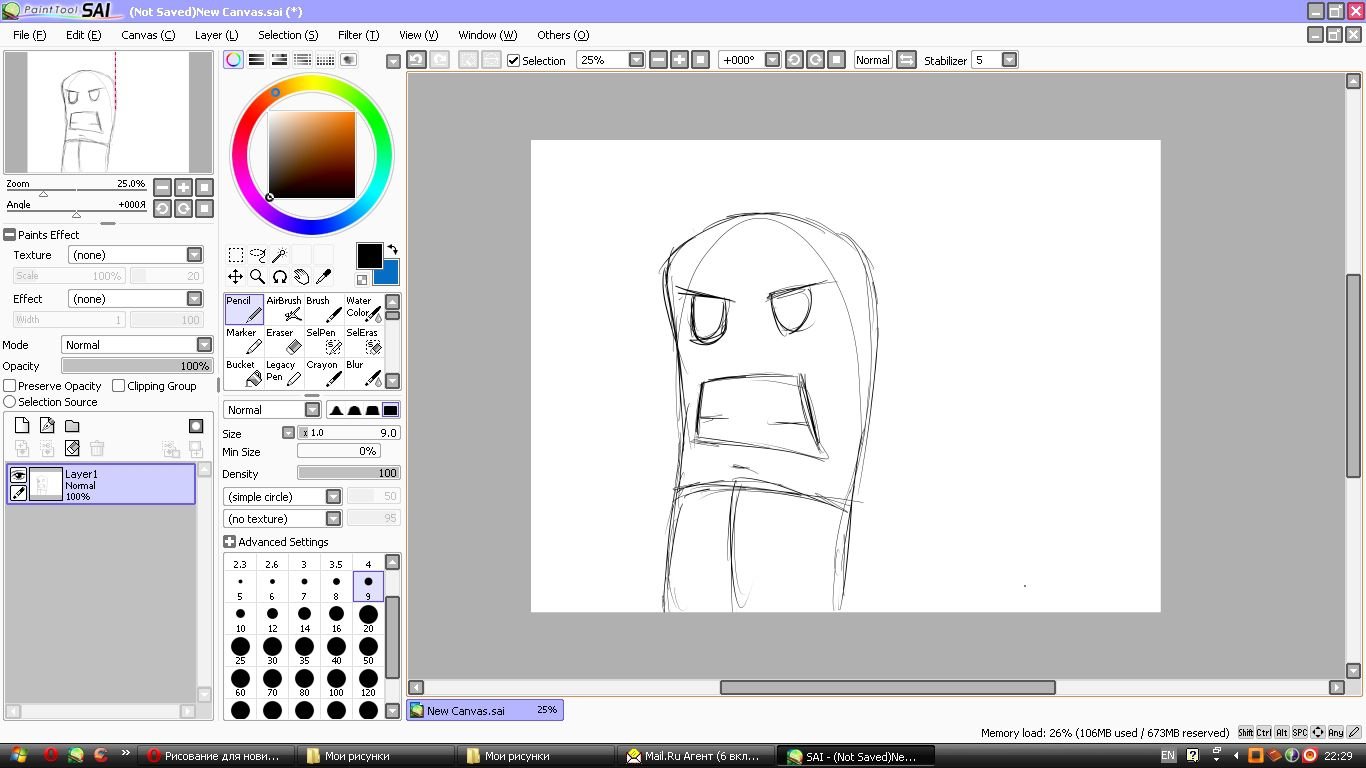
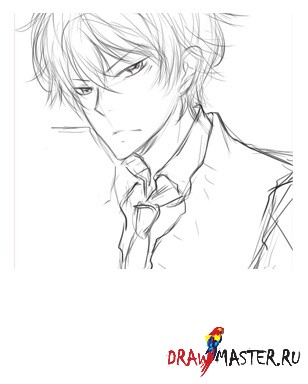
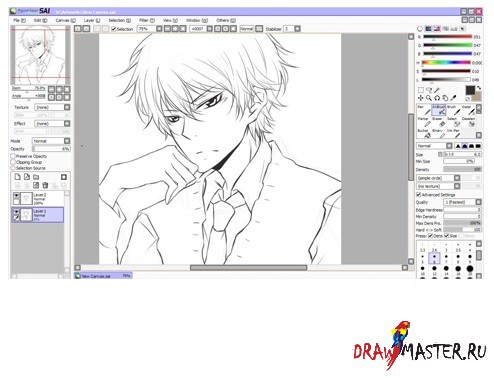
Работать будем с вот таким простеньким рисунком:
Но сперва-с чем мы имеем дело

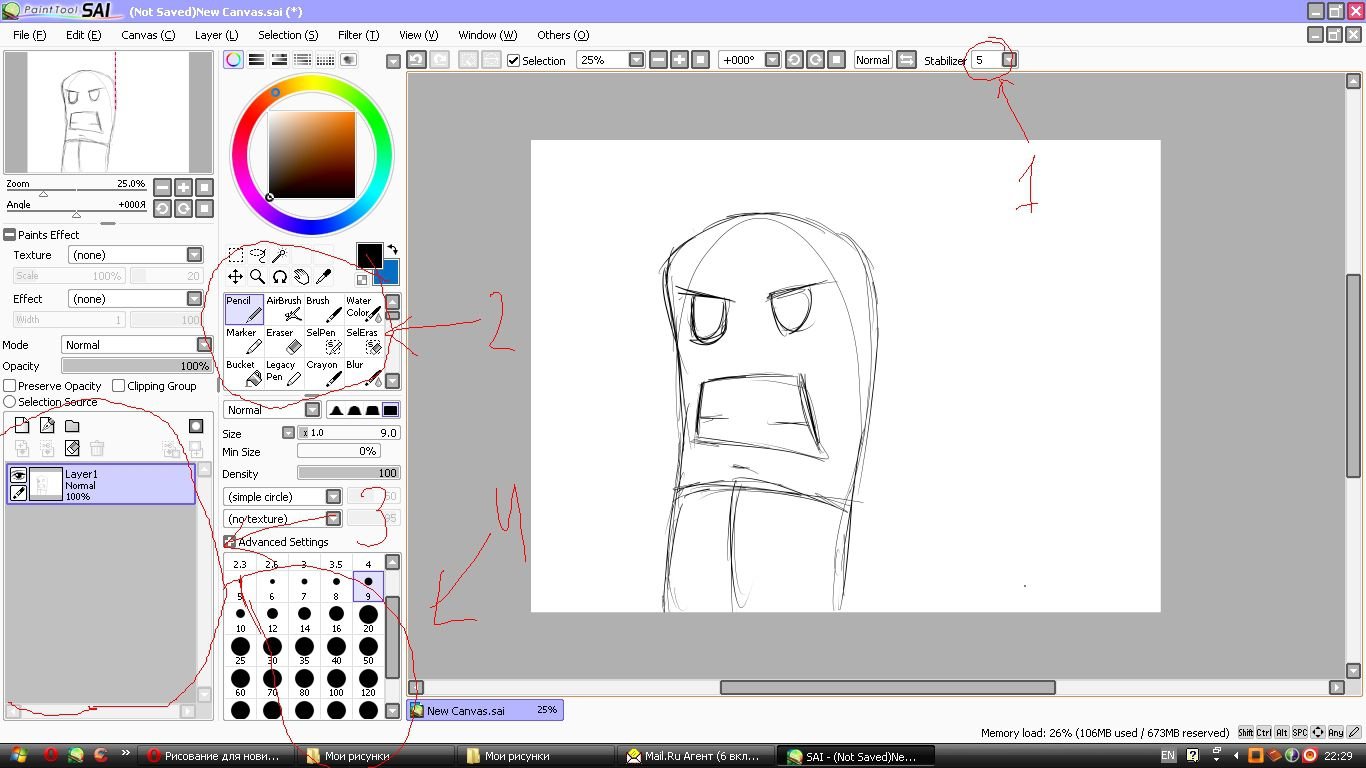
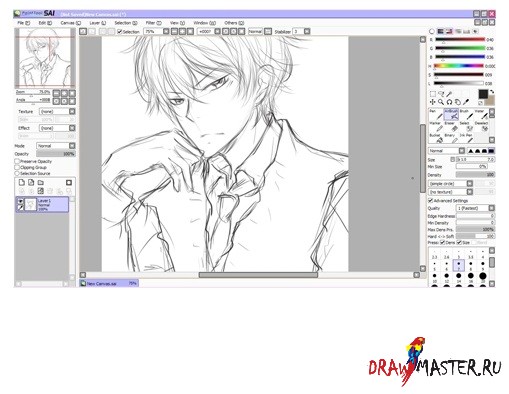
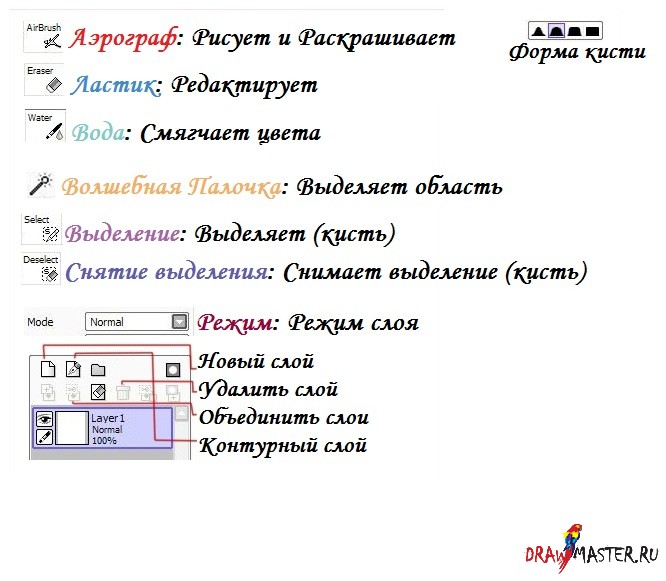
Здесь выделены те части программы, с которыми мы будем работать в процессе.
1-это шкала сглаживания. О ней мы будем говорить подробней во время изучения второго способа
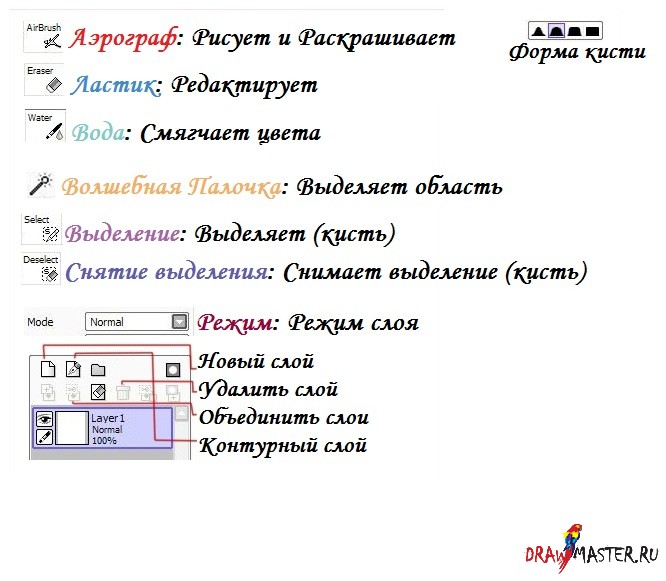
2-панель инструментов. Думаю тем, кто пользовался Пэинтом или Фотошопом эта панель хоть немного знакома. Тут есть карандаш, кисть, спрей и т.д.
3-панель слоёв. Думаю, активные пользователи фотошопа поймут, для чего это нужно
4-толщина кисти
Ну что, разобрались? Надеюсь, что да. Тогда поехали
1.
Тут мы делаем прозрачней наш первый слой, чтобы было удобней обводить в дальнейшем (не обязательно 34%-возможно вам будет удобней при большем или меньшем проценте прозрачности)
2.
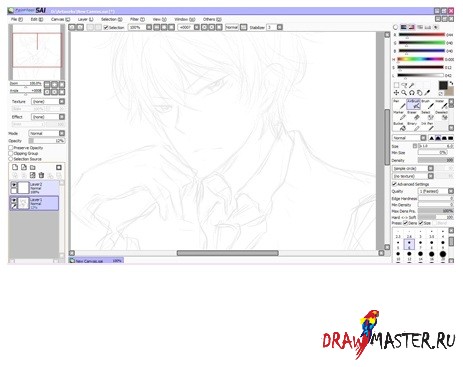
Создаём новый слой. Создавать надо именно Linework (у меня нет русской версии программы, так что ориентируйтесь по значкам), т.к. у этого типа слоёв свои, отличные от простого слоя, инструменты.

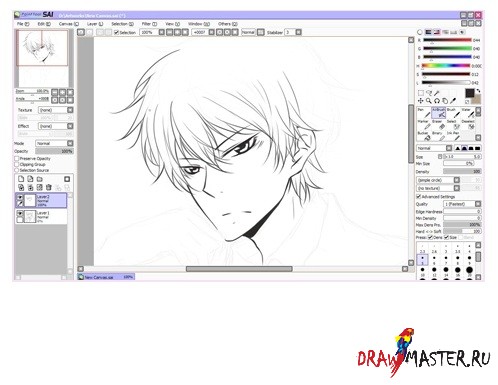
В итоге мы получаем такой рисунок. Плюсы этой обводки в том, что она не занимает большое количество времени и можно добиться особо красивого эффекта, эксперементируя с толщиной линий. Но порой получаются свои казусы с этим способом и он в целом не всегда может помочь. Лично я порой не могу сделать достаточно плавный угол.
Графика и изображения, сделанные на компьютере, привлекают в последнее время довольно много внимания. Практически каждый обладатель таланта художника или просто любитель рисовать может перенести свои идеи в виртуальный мир, сделать подобную хобби или дополнительным источником дохода.
Освоить программы, которые называют графическими редакторами, не сложно, так как они все построены практически одинаково. В данном случае рассмотрим то, как рисовать в Paint Tool Sai.

Этот графический редактор не уступает другим приложениям в плане функциональности, имеет русифицированное меню и возможность расширения функций путем установки дополнительных плагинов. В целом можно сказать, что при поиске графического редактора, который будет использоваться исключительно для создания графики, а не ее редактирования, рассматриваемый вариант исполнения подходит больше всего.
Применение вспомогательных объектов
Для начала отметим, что при рассмотрении того, как рисовать мышкой в Paint Tool Sai следует учитывать некоторые возникающие при этом сложности: поддергивание мышкой может привести к ухудшению качества рисунка, создать даже прямую линию этим инструментом достаточно сложно.
Все профессиональные веб-дизайнеры используют исключительно устройства с сенсорными экранами, которые работают в паре со специальным пером. Однако стоимость подобного оборудования довольно велика, и на момент обучения не каждый может его себе позволить.



Примеры пошагового рисования персонажей
Именно поэтому рассмотрим то, как можно обойтись без подобного инструмента. Основами рисования в графических редакторах можно назвать создания вспомогательных элементов, который можно после завершения работы удалить.
Следует отметить тот момент, что принцип работы, при котором создаются вспомогательные объекты, используется и при работе во многих других приложениях. Именного поэтому рекомендуем изначально учится работать со вспомогательными объектами, которые могут быть представлены прямыми линиями, сплайнами, различными геометрическими фигурами.
Рисуем круг и усложняем задачу в Paint Tool Sai
При рассмотрении того, как нарисовать круг в Paint Tool Sai следует обратить внимание на то, что все геометрические фигуры доступны в специальной панели приборов. Поэтому особых сложностей с выполнением подобной работы не должно возникнуть.
Для этого:
- Выбираем нужную фигуру.
- Устанавливаем центр.
- Проводим отвод мышки для указания диаметрального размера.
Однако даже в компьютерной графике нет абсолютно идеальных фигур, так как это выглядит неявственно. Для того чтобы сделать изображение более реалистичным следует его несколько изменить. Отметим, что созданный круг или другая фигура может стать вспомогательным элементов для нахождения позиции других частей изображения. Этот метод также используется при рисовании на холсте бумаги новичками.

Для того чтобы использовать вспомогательные элементы следует освоить то, что такое слои и как следует работать с ними. Конечно, можно провести выделение объекта и его последующее удаление. Но могут быть и трудности. Проще всего разместить вспомогательный элемент на отдельный слой, уменьшить прозрачность верхнего, и после того, как он станет не нужным, можно удалить слой.
При необходимости можно провести и объединение слоев. как снять выделение в Paint Tool Sai? Есть специальная клавиша в наборе инструментов, нажав на которую можно решить проблему. Ранее созданный круг в рассматриваемом случае можно попробовать обвести от руки, то есть мышкой, выбрав инструмент — карандаш или кисть – пример простейшего действия в любом графическом редакторе.
Теперь у вас есть прекрасная возможность рисовать, редактировать любые изображения из любой точки мира не имея под рукой графического редактора.
"Фотошоп онлайн" - Полностью бесплатен! Доступен откуда угодно, не требует установки, легок, удобен и практичен!
Для использования "фотошоп онлайн" нажмите на кнопку.
Уважаемый посетитель, позвольте для начала предложить Вам Зарегистрироваться или войти на сайт под своим именем.
Это займет всего минуту, и вы сможете воспользоваться множеством дополнительных возможностей нашего сайта.

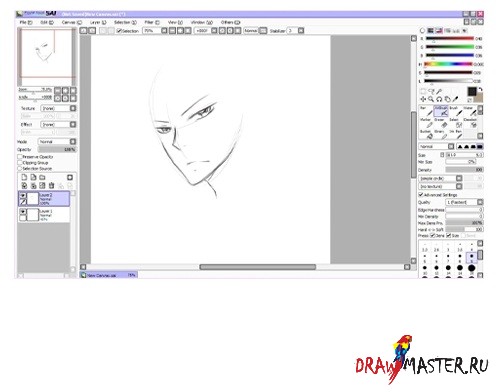
1. При помощи Аэрографа (airbrush) нарисуйте овал лица.\

2. Уменьшите Непрозрачность (Opacity) примерно на 50%.
3. Создайте новый слой и нарисуйте на нем остальные части лица.

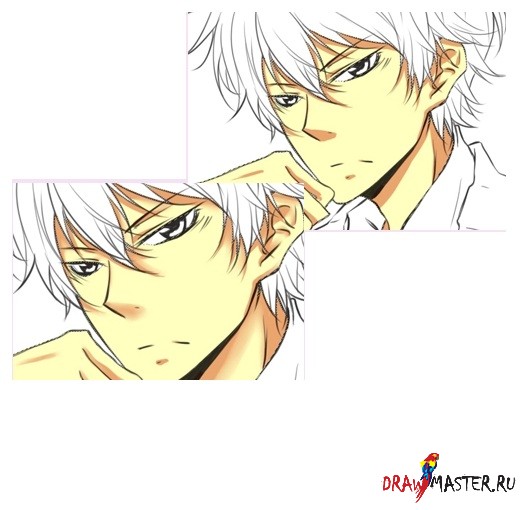
4. Нарисуйте волосы и оставшиеся части тела.

5. После того, как закончите работу с эскизом, объедините первый слой с остальными (или удалите его, если он вам больше не нужен).

6. Снизьте Непрозрачность (Opacity), но линии должны быть видимыми и создайте новый слой.

7. Нарисуйте лайнарт на втором слое.

8. Когда закончите, просто "удалите" первый слой, на котором был ваш эскиз.


-При использовании кисти, выбирайте вторую по форме, кривая кисть идеально подойдет для рисунка.
-Уменьшите Минимальный Размер (Min Size) кисти до 0%. Это придаст кисти ярко выраженную форму и сделает ее пригодной для рисования.
Отменить – Ctrl+Z
Повторить – Ctrl+Y
Увеличить – Ctrl +
Уменьшить – Ctrl –

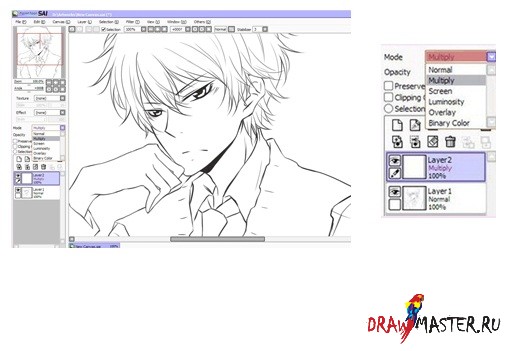
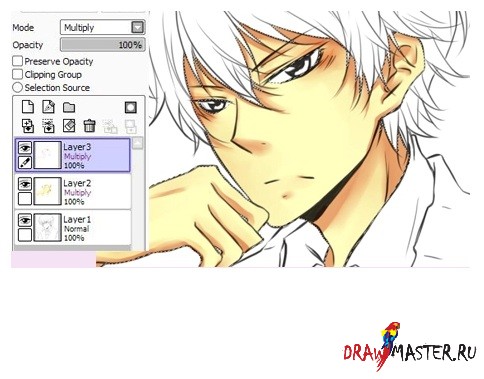
1. Откройте лайнарт, создайте новый слой с режимом Умножение (Multiply).

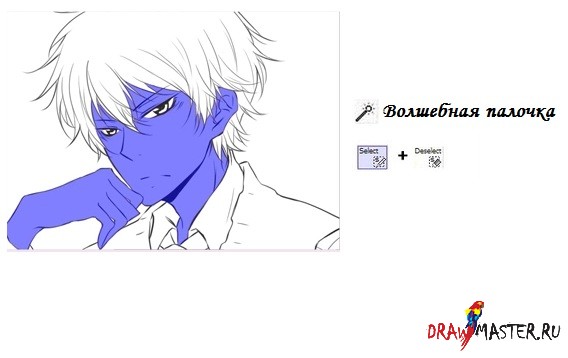
2. При помощи инструментов Волшебной Палочки (Magic Wand Tools) выделите область (которая потом станет синей).

Как вы можете видеть область синего цвета поменялась на пунктирные линии , которые позволят закрасить только выделенную область.

3. Выберите Ведро заливки (Bucket) для того, чтобы раскрасить тон кожи.
4. Используйте Перо (Pen) для нанесения более темного оттенка, а затем при помощи инструмента Вода (Water) смягчите некоторые участки темного цвета.

5. Создайте еще один слой (с режимом Умножение (Multiply)) и сделайте тоже самое для того, чтобы сделать оттенок более интенсивным при помощи Пера (Pen) и Воды (Water).

6. Создайте новый слой, но уже с режимом Наложение (Overlay).
При помощи светлого цвета нанесите легкие блики на такие места как кончик носа и губы.

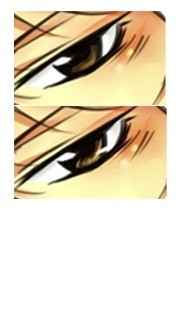
7. Раскрасьте глаза (не забудьте точно также создать слой с режимом Умножение (Multiply)).
А затем добавьте еще один слой с режимом Осветление (Screen) для нанесения бликов.

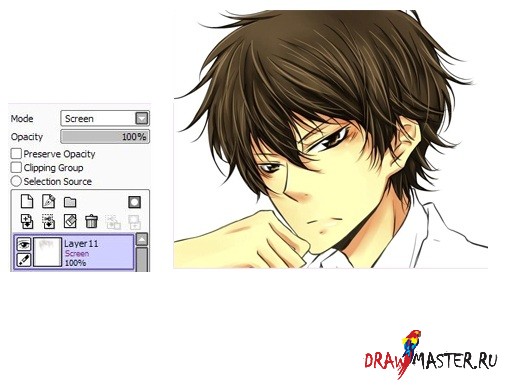
8. Проделайте то же самое с волосами.

9. Создайте еще один слой с режимом Осветление (Screen) и проработайте на нем блики на волосах.

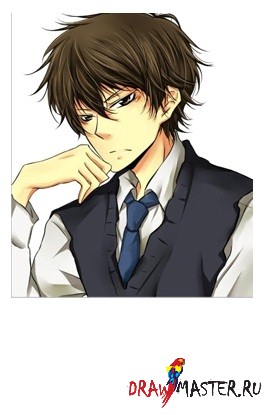
10. Повторите эти шаги на оставшихся нетронутых участках рисунка. Хотя для одежды вам возможно не понадобится рисовать блики.

11. Готово!

Возможно позднее вы захотите добавить фон в Photoshop :)

Отменить – Ctrl+Z
Повторить – Ctrl+Y
Увеличить – Ctrl +
Уменьшить – Ctrl –
- Отличный способ разделять все слои в соответствии с цветом. Например, по цвету кожи, глаз, волос и т.д.
-Если вас не устраивает оттенок, то вы можете его изменить:
Фильтр (Filter) > Оттенок и Насыщенность (Hue and Saturation) (Ctrl+U)
-Если Волшебная Палочка (Magic wand) не будет работать так как вам бы этого хотелось, то придется ее настроить следующим образом:
Разница в цвете (Colour difference) – 25
Цель (Target) – Всё изображение
Paint Tool Sai — программа для рисования, в которой можно увидеть много функций. Если не разобраться в ней сразу, то возникают вопросы в пользовании. В этой статье мы разберем такую вещь, как вектор в саи и его возможности.
Как рисовать мышкой в Paint Tool Sai?
Обычно необходимость в рисовании на компьютере появляется до появления графического планшета. Поэтому художников возникает вопрос в создании красивых рисунков без него. Рисовать мышкой явно не вариант: получаются очень криво. Здесь может спасти вектор в саи, помогающий творцу создать более ровный лайн.

Вектор в Paint Tool SAI.
Как пользоваться вектором?

Перед нами сразу же появляются новые инструменты:

Нам стоит разобраться с каждым из них.
Кривая линия

Данный инструмент позволяет ставить контрольные точки, фиксируя линию в нужном для вас месте. С помощью CTRL можно увидеть данные точки, а при помощи ESC или двойного щелчка можно остановить рисование данной линии.

Прямая линия.

Правка.

Этим инструментом я почти не пользуюсь, но вкратце объяснить смогу. Данная иконка помогает переместить контрольные точки, удалять и добавлять их, деформировать и так далее. Все зависит от пункта, который вы выберете под инструментом.

Давление позволяет увеличить или уменьшить толщину линии. Это крайне удобно, если нет графического планшета. Оттягивая за контрольные точки в разные стороны, вы можете создать этот эффект:

Выделительный карандаш и ластик.
Они позволяют выделить и убрать выбранную область и перетащить ее при нажатии CTRL + T. По крайней мере, это работает в простом слое. Можно сказать, что в векторном слое они бесполезны.

Карандаш.

Просто карандаш, создающий контрольные точки.
Ластик.

Толщина.

Меняет толщину линии.
При нажатии этим инструментом на линию, то она изменит свой размер на нужный.

Окрашивание в текущий цвет.
Как сделать раскраску?
Я решила включить данный пункт в статью, ведь только недавно этим пользовалась. С помощью вектора можно нарисовать раскраску, обводя картинки с интернета. Меня это спасло, когда нужно было делать творческую работу вместе с детьми.
Видео на данную тему:
Читайте также:


