Как сделать шрифт одной линией coreldraw
Вначале было слово! Язык, разговорная речь плюс абстрактное мышление превратили человека умелого в человека разумного. Письменность связала отдельные группы людей в Общество. А в человеческом обществе принято не просто общаться, а делать это красиво. Отправлять душевные СМС-ки, вывешивать привлекательные ярлыки, передавать красиво оформленные документы. При этом использовать в своих посланиях и работах шрифт, соответствующий месту и времени.
За столетия развития искусства типографики созданы сотни тысяч шрифтов. Многие из них стали классикой и были переведены в цифровой формат — кто не знает гарнитуру Times, так любимую книжными издательствами (она помогает экономить бумагу). В газетах и журналах особенно часто используют семейства Pragmatica, Futura и Futuris Extra Bold. Все эти шрифты хороши, они легко читаемые. Но удобочитаемость и привычность далеко не всегда являются положительными свойствами. Бывают случаи, когда нужно отойти от шрифтов-штампов, выразив индивидуальность оригинальным шрифтом. Конечно, ничто не мешает заказать его для нового издания, продукта или рекламной компании в студии шрифтового дизайна. Но это весьма недешёвый путь.
А как насчёт попробовать самому с помощью одной из множества специализированных программ по созданию шрифтов? Разработка новых шрифтов — это целая наука со своими законами и правилами. Под силу ли новичку освоить их сразу — ведь придётся углубляться в дебри кернинга и трекинга, разобраться, что такое апроши и по каким правилам строятся собственно символы? К счастью, есть возможность только попробовать свои силы, а если появится серьёзный интерес — обратиться к «классике» шрифтового искусства. В таком случае для продолжающих мы рекомендуем не менее классическую книгу «Шрифты. Разработка и использование» (Барышников Г. М., Бизяев А. Ю., Ефимов В. В., Моисеев А. А., Почтарь Э. И., Ярмола Ю. А. М.: Издательство «ЭКОМ», 1997 г.). Мы же предлагаем решение для быстрого экскурса в мир индивидуальных шрифтов с помощью привычного инструмента — CorelDRAW. Это умение поможет и в решении практических задач, когда нужно быстро создать отдельные декоративные символы, не отрисовывая полного шрифта.
Сделай сам
Дизайнер, использующий CorelDRAW, может позволить себе такую роскошь, как создание собственного, совершенно оригинального шрифта — набора печатных символов (глифов). В него входят строчные и прописные буквы, цифры, знаки препинания, математические и специальные символы. Есть разные форматы шрифтов, но возьмём для начала TTF (True Type). В нём векторные рисунки символов, составляющих шрифт, могут быть масштабированы без потери качества.
Что нужно сделать, чтобы создать собственный оригинальный шрифт? Создать векторный набор: отрисовать, трассировать отсканированные изображения, преобразовать векторные элементы, применить векторные эффекты и последовательно экспортировать каждый символ в файл специального формата.
Технология создания шрифта в программе CorelDRAW трёхступенчатая:
1. Создание шаблона для разметки высоты, ширины, выступающих надстрочных и подстрочных элементов символов.
2. Отрисовка векторных символов — букв, знаков препинания, специальных символов.
3. Экспорт каждого символа в файл формата TTF с указанием расположения каждого символа.
Начинаем с глифов
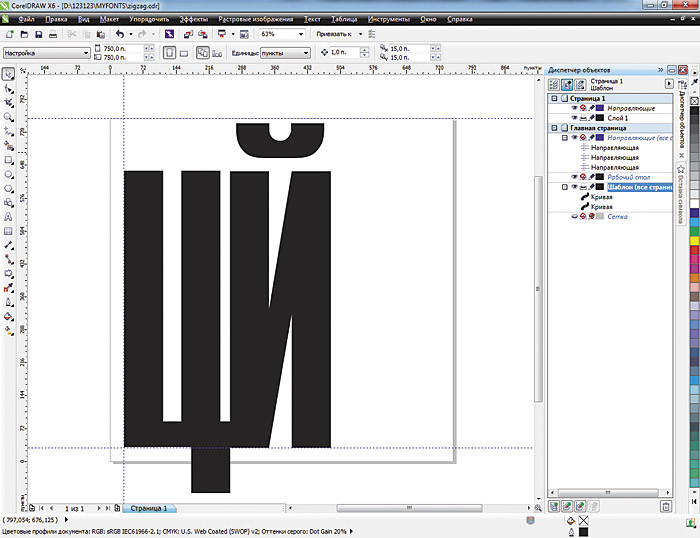
Давайте создадим декоративный шрифт с помощью модификации существующих символов, применим некоторые интерактивные векторные эффекты и создадим шрифт, отсканировав готовые символы. Сначала нам нужен комплект глифов. И начнём мы с создания многостраничного документа. Выбираем единицы измерения — пункты, размер документа — 750×750 пунктов. В диспетчере объектов создаём мастер-слой для шаблона. Всё, что размещено на мастер-слое, будет видимым на всех страницах документа. Устанавливаем направляющие, отступая на 30 пунктов от левого и нижнего края документа. Эти направляющие будут служить ориентиром для базовых линий размещения символов. Все символы должны быть размещены точно по направляющим. Вертикальная направляющая позволит регулировать расстояние между символами.
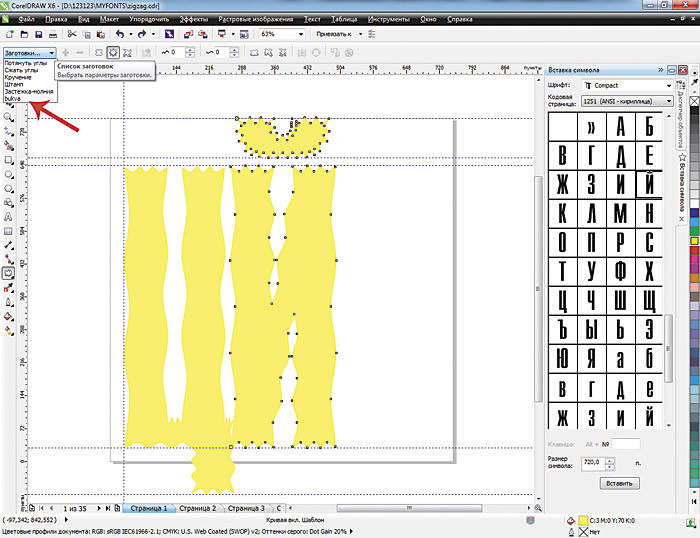
Открываем меню «Текст • Вставка символа» и выбираем базовую гарнитуру шрифта, который будем модифицировать. Устанавливаем размер символов равным 720 пунктам и помещаем на мастер слой два символа, содержащие выступающие подстрочные и надстрочные элементы — буквы «Ц» и «Й». Выбираем векторный эффект «Искажение». Настраиваем параметры искажения: тип — «застежка-молния», амплитуда — 6, частота — 5, сглаженное искажение. Эффект с такими параметрами будем применять ко всем символам, поэтому целесообразно сохранить его заготовку. Устанавливаем направляющие, определяющие высоту букв, выступающих элементов символов надстрочных и подстрочных элементов букв.

Рис. 1. Создание мастер-слоя для шаблона

Рис. 2. Шаблон буквы с выступающими надстрочными и подстрочными элементами после применения эффекта «искажение»
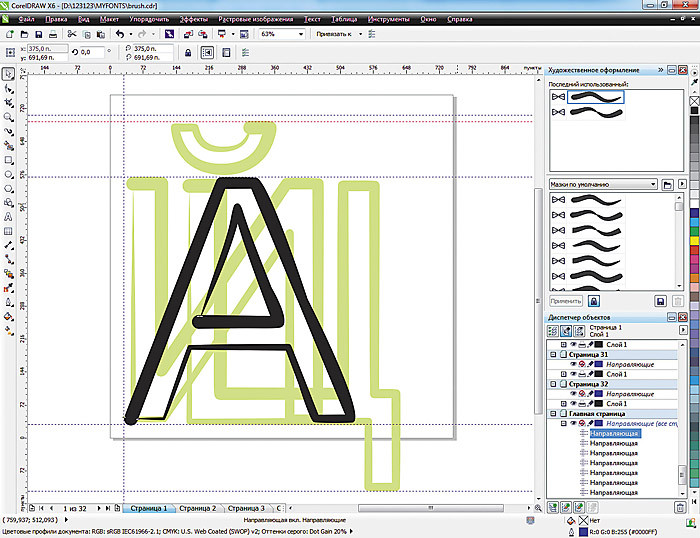
Содержимое мастер-слоя будет видимо на всех страницах документа. Каждый символ — в данном случае букву — будем размещать на отдельной странице, «вытаскивая» его из таблицы символов и применяя заготовку эффекта «искажение». После применения искажения каждый символ необходимо перевести в кривые.

Рис. 3. Вставляем из таблицы символов букву «А», применяем эффект «искажение», а символ переводим в кривые
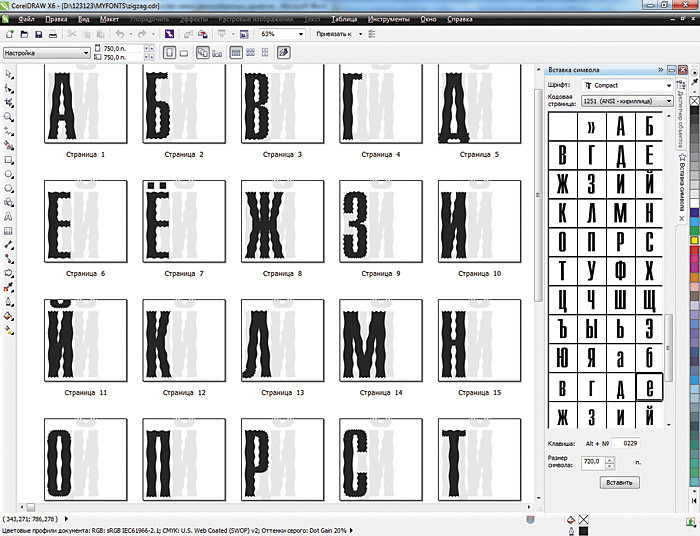
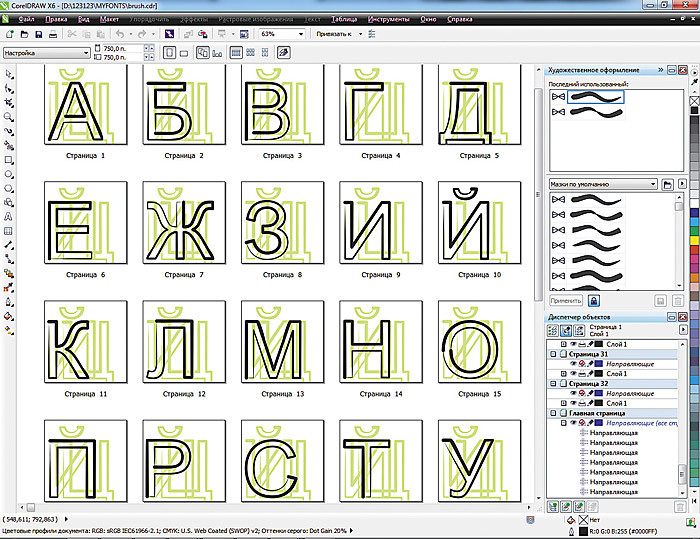
Эти операции повторяем, пока не будут созданы все прописные буквы. В результате появляется многостраничный документ. Для строчных букв можно создать ещё один шаблон и работать в отдельном многостраничном документе.
При создании символов с «наклонными» элементами, например, русской буквы «Д», лучше сдвинуть символ до края листа за вертикальную направляющую. Так удастся уменьшить расстояние между парой символов — буквой Д и предшествующей ей буквой. Иначе из-за наклона расстояние в паре «ГД» зрительно будет казаться больше, чем расстояние между остальными буквами. Профессиональные разработчики шрифтов решают эту задачу точной настройкой расстояний между определёнными символами, задавая кернинговые пары.
При экспорте символов в файл задаём любые имена файла и гарнитуры шрифта, но, конечно, лучше, если имена совпадают. Можно создавать шрифты различных начертаний — жирные, наклонные. Можно собрать все часто используемые в определенных дизайнерских макетах символы в единый символьный шрифт, а можно создавать «другой» шрифт, генерируя отдельные буквы. Захочется — сделаем шрифт, имитирующий рукописные, иногда нарочито небрежные буквы. А можем собственный ужасный почерк отсканировать и затем доработать в векторном формате. В шаблоне, если хотим, поменяем расстояние между базовыми линиями, уменьшая или увеличивая тем самым расстояние между буквами и ширину самих букв.
От глифов к шрифту
Но вернемся к разработке нашего шрифта. Превращаем совокупность символов в шрифт.

Рис. 4. Итоговый многостраничный документ с прописными буквами-символами «колючего» шрифта

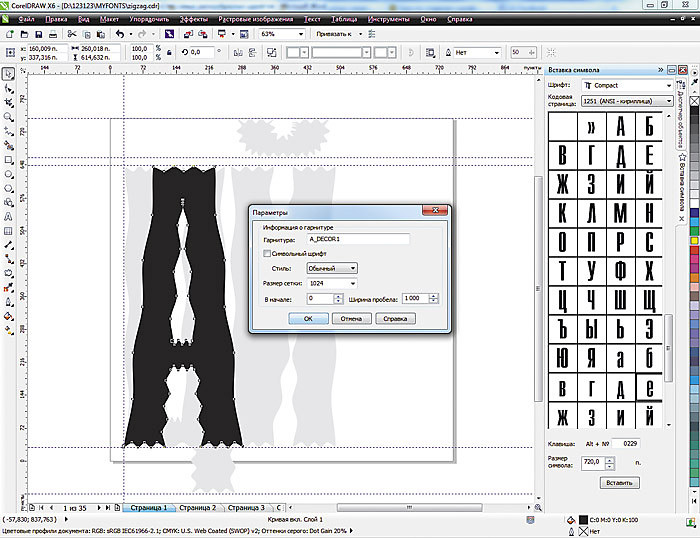
Выбираем на первой странице документа букву «А», открываем меню «Файл • Экспорт», выбираем формат, в котором будем экспортировать символ, — TrueType, вводим имя нового файла.
Рис. 5. Параметры шрифта: имя гарнитуры, к которой он принадлежит; начертание; наборный или символьный; размер координатной сетки, в которой представляются символы; ширина символа пробела

Рис. 6. Окно, в котором определяются параметры символа и его положение в шрифте
В окне «Размер проекта» показан первоначальный размер символа. Слева выведен пример символа с линиями границ и базовой линией. Если параметр «Авто» включен, ширина символа определяется автоматически — в соответствии с его первоначальными размерами и величиной отступа слева. После выключения этого параметра можно изменять ширину символа в окне примера или вводя числовые значения. В правом окне — определяется положение символа в шрифте. Уже поставленные в соответствие символы подсвечиваются чёрным цветом. Если вдруг возникла необходимость при экспорте изменить параметры символа, то необходимо сделать это для всех символов шрифта. После добавления всех символов устанавливаем шрифт в систему и смотрим результат.

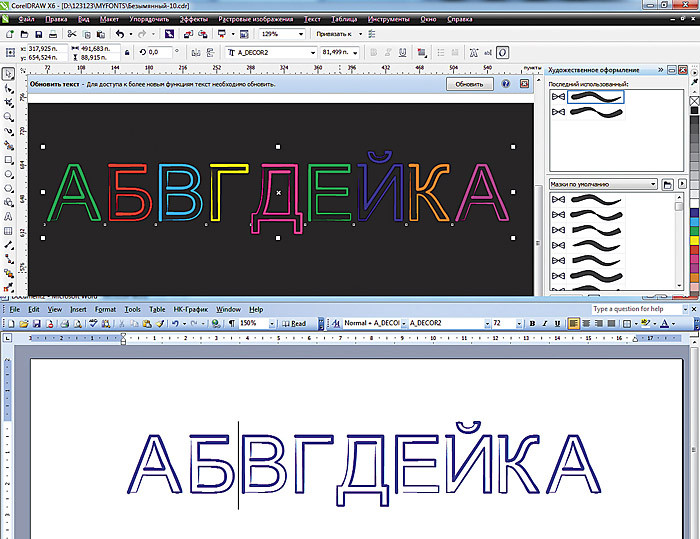
Рис. 7. Созданный декоративный шрифт позволяет работать с текстом, размещённым вдоль произвольного пути

Рис. 8. Этот же шрифт выбран для текста в программе Word
Шрифт может использоваться любыми приложениями, установленными на компьютере.
Идём дальше: нестандартный шаблон
Принято создавать шаблон для разработки букв, устанавливая размер документа 750×750 пунктов. Выставлять вертикальную и горизонтальную направляющие следует на расстоянии 30 пунктов от левого и нижнего края листа документа. Размер символа должен быть не меньше 720 пунктов (Ю. Ярмола. Компьютерные шрифты. СПб: BHV, 1994).
Однако иногда полезно нарушить принятые правила. Можно попробовать создать шрифт, выбирая размер документа 1500×1500 пунктов или размер символа в 1000 пунктов. Больший размер — и у вас больше простора для фантазий, прослеживания тонких линий объектов и их сглаживания.
Советы начинающим
Для опытного пользователя не принципиально наличие шаблона с изображениями букв-ориентиров — достаточно и направляющих. У него взгляд профессиональный, особенный. Когда начинающий пользователь осваивает создание шрифта в CorelDRAW, шаблон лучше иметь перед глазами, как ориентир. Когда нет шаблона, то примерно после 10-го символа «буковки» уже начинают «скакать», «дрожать» — дизайнер забывает про верхние границы буквы и нижний выносной элемент. А уж если в одном документе прописные и строчные, то проще поставить ещё один шаблон для строчных букв или создать новый документ.
Создание векторных символов
Это следующий этап. Можно «нарисовать с нуля» каждую букву. Можно применять интерактивные эффекты к существующим символам готовых шрифтов. Можно сначала отрисовать буквы на бумаге, отсканировать, перевести в векторный формат с помощью трассировки и дорабатывать каждый векторный объект инструментами CorelDRAW. Все зависит от желания, работоспособности и художественного таланта автора будущего декоративного шрифта.
В состав CorelDRAW включено большое количество заготовок художественных кистей. Плюс к этому каждый пользователь легко может создать свои кисти, разнообразить стандартный набор и расширять его. Чтобы использовать этот эффект для создания символов, выполним описанные ниже операции.
Создаём шаблон, перетаскиваем на мастер-слой символы-ориентиры «Ц» и «Й», выбираем понравившийся образец из списка художественных кистей или создаём свой мазок кисти. Далее применяем эту кисть к символам. В докере «Художественное оформление» показаны последние используемые кисти, что позволит легко сориентироваться и применять одну полюбившуюся кисть ко всем символам будущего шрифта. Не забываем разъединять результат применения эффекта и опорную кривую. Для этого есть команда «Упорядочить • Разъединить Группу Художественного оформления». Итак, оставим только сам символ.

Рис. 9. Шаблон для создания символов и результат применения к символу мазка художественной кисти

Рис. 10. Буквы с применённым эффектом «Художественное оформление • Кисть»

Рис. 11. Текст, набранный шрифтом с эффектом «Художественное оформление • Кисть» в программах CorelDRAW и WORD
При создании символов «с нуля» можно использовать инструменты рисования, логические операции для комбинирования или вырезания фрагментов из букв (В, О, Б). Можно вписать буквы в какие-то простые или сложные фигуры.
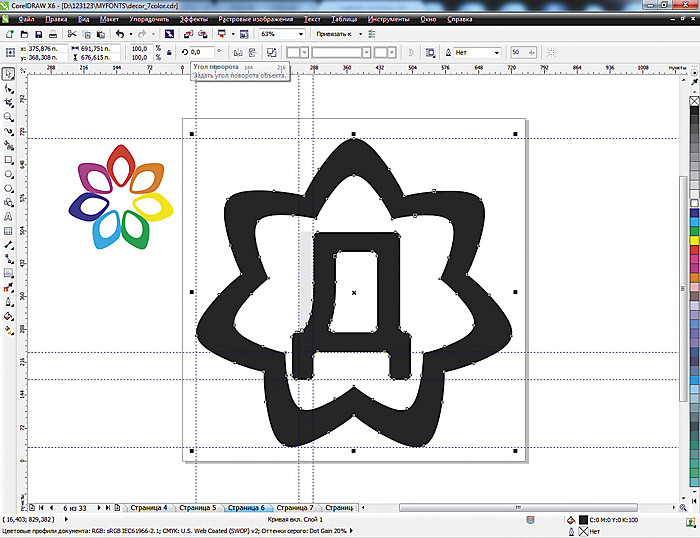
Например, мы создали для туристического агентства «Цветик-семицветик» буквы, вписанные в контур логотипа-семицветика.

Рис. 12. Логотип компании и вписанная в его контур буква

Рис. 13. Многостраничный документ для шрифта «Семицветик»
Рис. 14. Текст, набранный шрифтом «Семицветик» в CorelDRAW, он же использован для основы анимированного баннера, созданного в Corel PHOTO-PAINT
Модифицируем классику

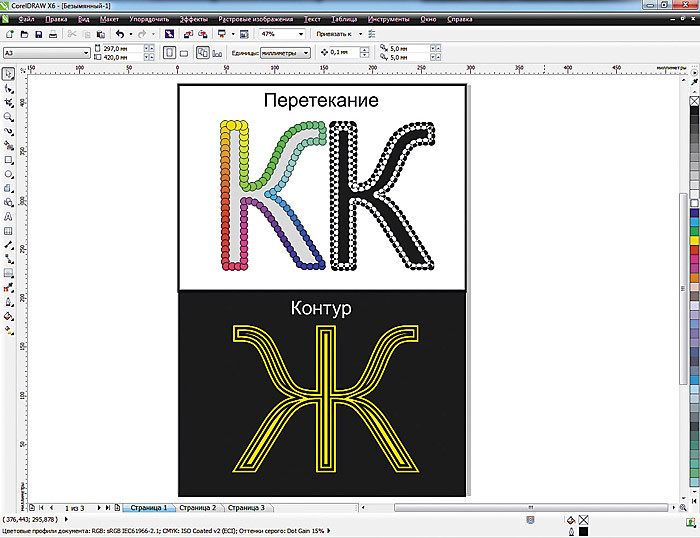
Рис. 15. Заготовки для возможного шрифта. Применение эффектов «перетекание» и «контур»
После применения любого эффекта необходимо разъединить группу интерактивного эффекта и, скомбинировав все объекты, преобразовать в единую кривую.
Можно использовать приём перевода в растровое полутоновое изображение, выбрав соответствующий тип преобразования в полутона — линии, закругления, квадрат. Затем оттрассировать растровые изображения и, переведя их в векторный формат, преобразовать в единую кривую.

Рис. 16. Примеры букв с имитацией полутонового растра разных типов
Долой рутину!
Утомительно повторять одни и те же рутинные операции, применяя эффекты и последовательно создавая каждый символ? Сохраните заготовку применяемого эффекта, запишите временный макрос или создайте свой новый макрос, записав всю последовательность ваших действий на примере одного символа-буквы. Применяя макрос, можно быстро и легко модифицировать остальные символы шрифта.
«Ручной» шрифт
Если вы не чураетесь ручной работы и хотите создать нечто совершенно особенное или «снять» редкий шрифт из бумажного документа, то вам будет интересно освоить методику отрисовки символов вручную, сканирования и доработки их в векторном редакторе.
Для примера мы отсканировали страничку из рассказа Артура Конан Дойля «Пляшущие человечки». Изображение маленькое, и сканировать его пришлось с разрешением 300 dpi. Если заготовка — нарисованные вами на бумаге символы достаточно большого размера, то сканировать их можно и с меньшим разрешением — 72 dpi и в цветовой модели Grayscale или Black&White. Символы, которые мы экспортируем, будут одноцветными. Кроме того, они должны содержать минимальное количество узлов.

Рис. 17. Отсканированное изображение

Рис. 18. Трассировка абрисом в режиме «подробный логотип»
В качестве шаблона здесь использованы только базовые направляющие для высоты и ширины букв. Возьмём пока только несколько букв, необходимых для одной надписи.

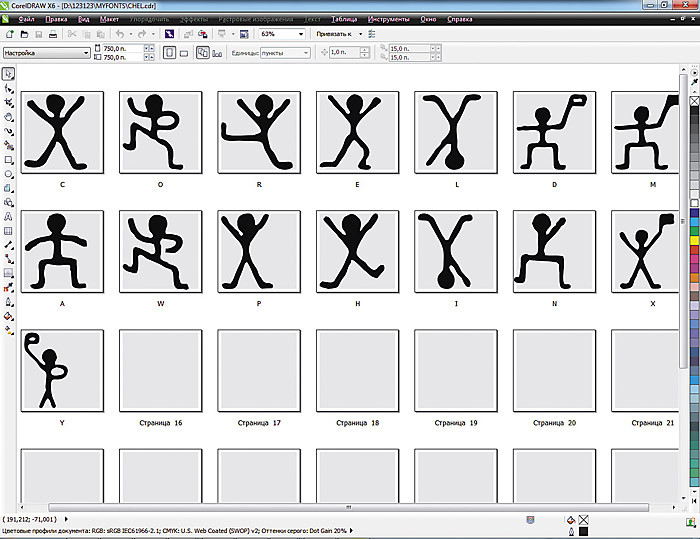
Рис. 19. Многостраничный документ с символами-буквами

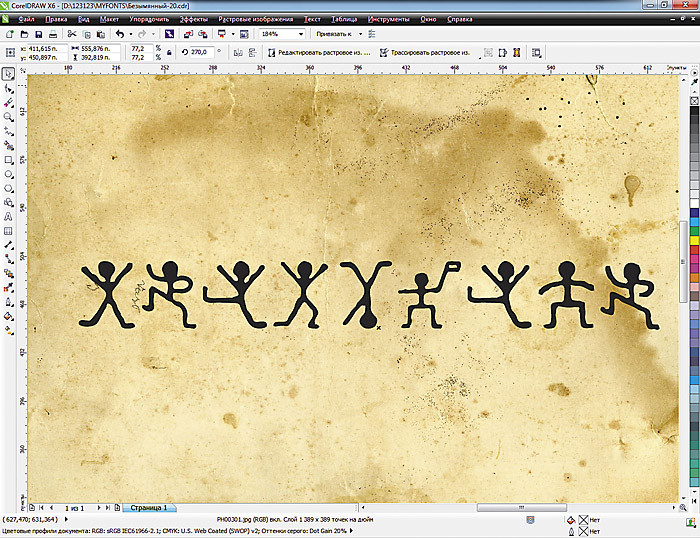
Рис. 20. Так выглядит надпись «CORELDRAW»
Просмотрите созданный шрифт на экране и напечатайте несколько строк. Возможно, что на печати он будет выглядеть по-другому. Экспериментируйте больше, присматривайтесь к гарнитурам, выполненным профессиональными разработчиками.
Правила глифов
Символ (глиф) — не может быть группой объектов, разноцветным, растровым или иметь огромное количество узлов. А когда мы его намеренно искажаем,
результирующие символы в шрифте после установки его в систему тоже искажаются либо искажается последующая заливка. Так что лучше перевести заготовку в кривые и перепроверить лишний раз.
Стремитесь к совершенству
Шрифт в арсенале дизайнера, использующего ПО CorelDraw, — один из главных инструментов, который создаст необходимое впечатление от сделанной работы. Почему дизайнеры пользуются таким громадным количеством разнообразных шрифтов? Да потому, что визуальное восприятие шрифта помогает доходчивости информации. Можно прислать СМС-ку со смайликами, а можно написать короткий анекдот забавным шрифтом. И, конечно, деловая документация, представленная нарочито корявым детским почерком, вызовет недоумение у партнёра. Наконец, какое-то начертание букв может нравиться конкретному заказчику, а какое-то нет. При наличии такого мощного инструмента для создания новых и использования классических шрифтов, как CorelDraw, мы почти всегда и точно можем угадать тот самый единственный и неповторимый шрифт, который сделает нашу работу совершенной.
Редактирование текста в этой версии не претерпело глобальных изменений, но появились отдельные моменты которые здесь я тоже рассмотрю. Графический пакет Corel даёт нам возможность изменения места расположения текста, масштабирования, применения различных визуальных эффектов и заливок.
Постараюсь уместить основные инструменты и возможности работы с текстом CorelDrawX7 в этой статье.
Фигурный и простой текст.
Текст в графическом редакторе CorelDrawможет быть двух различных типов: фигурный и простой. Фигурный текст более гибкий и удобный для художественной обработки. Простой текст обозначен границами за которые он не может выйти и предназначен по большей части для больших объёмов информации.

Хочу обратить внимание на то, что мы можем выделить при помощи этого инструмента область, а построенный в этой области текст будет не фигурным, а простым. Т.е. он будет вписан в выделенную нами область.
Простой текст мы не можем расположить вдоль векторного объекта, он предназначен для больших объёмов текстовой информации. А фигурный в свою очередь больше подходит для выделения более значимой и не такой большой по объёму информации.
Изменение интервалов в тексте.

Растягивая наш текст, при помощи этих стрелок, с зажатой клавише Shift мы увеличиваем только расстояние между словами, а зажав Ctrl работаем только с кернингом. Подобным образом можно редактировать как фигурный так и простой текст.
Заливка текста.
Изменение возможностей по работе с заливкой текста в CorelDrawX7 настоящее новшество. Теперь мы можем заливать текст текстурой, градиентом, растровым и векторным изображением. При этом опять же конвертация текста не обязательна.
Текст вдоль кривой.

Обтекание текстом.


Эффекты с текстом.
По сравнению с более ранними версиями в CorelDrawX7 мы можем применять эффекты без ущерба для текстовой информации. Теперь нам не обязательно переводить текст в кривые.
Помимо эффектов прозрачности мы можем применять эффекты линзы, оболочки, скашивания, вытягивания и даже эффекты перетекания. Да что там говорить, практически любые эффекты, доступные раньше лишь для векторных кривых, мы можем теперь применить к тексту и потом этот текст отформатировать, исправив в нём знаки препинания или грамматические ошибки.
Небывалая доселе роскошь для невнимательных дизайнеров).
Приведу некоторые эффекты с текстом ниже.



Текст в контейнере.
Для того чтобы поместить текст в контейнер нам нужен векторный объект, выполняющий роль этого самого контейнера, это может быть звезда, эллипс, произвольный прямоугольник или любой другой замкнутый векторный объект. После того как мы нашли контейнер для нашего текста мы выбираем инструмент для создания текста (рис_2).
При наведении на наш контейнер курсор преобразуется, тем самым давая нам возможность для создания текста, заключённого в контейнер.

Плюсы текста заключённого в контейнер, в простом редактировании границ контейнера. Изменяя форму нашего контейнера мы редактируем границы размещения текста.
Это нововведение позволяет выбрать и просматривать различные шрифты в отдельном окне. Здесь мы можем изменить слова набранные этими шрифтами и сразу видеть изменения.

Если раньше нам приходилось работать с текстом в на листе, то теперь мы можем набрать любое слово или выражение в этом окне, выбрать любое количество гарнитур для отображения, а затем взять понравившееся написание и просто вытащить его из этого окошка в рабочую область. Очень даже неплохо я бы сказал.
Интересное по теме Вензель и монограмма в графическом дизайнеОтмена преобразований.

Конвертирование текста в кривые.
После того как мы закончили форматирование нашего текста, нам нужно подготовить наш файл для печати и первым шагом будет конвертирование текста в векторный объект. Для этого:
Эта стадия должна быть заключительной, потому-что после этого мы не сможем форматировать текст. Обычно я оставляю файл с текстом, а для печати сохраняю ещё один такой-же, но уже с конвертированным, кривлёным текстом. В случае если вам потребуется слегка видоизменить макет, то вам не придётся вносить весь текст заново.
Импорт текста.
Есть возможность импорта текста из различных текстовых редакторов: Word, Exel и т.д. Но иногда требуется пакет совместимости.
Советы при работе с текстом.
В заключении хочу дать несколько простых советов при работе с текстом.
2. Сохраняйте рабочие файлы с конвертированным и не конвертированным текстом.
3. Старайтесь на начальных этапах воздерживаться от применения градиентных заливок, теневых и прочих визуальных эффектов при работе с большим объёмом текста.
4. Помните, что с помощью типографики можно выразить динамику, статику, эмоции, строгость и функциональность. Достаточно иногда больше внимания обратить на работу со шрифтом, чем часами искать в сети иллюстрации и фотографии.
5. Читайте книги по типографике и статьи на сайте.
Думаю небольшое видео по работе с текстом не будет лишним.
Вкладки. Позволяет редактировать глубину вложенного текста.
Столбцы. Эта опция позволяет нам регулировать количество и ширину столбцов, а также расстояние между колонками. Хорошая альтернатива типографской сетке.
Маркеры. Мы можем редактировать свойства маркированного списка: изменять тип маркера, изменять расстояние от маркера до текстовой границы и от маркера до текста.
Буквица. Изменение параметров для первой буквы в абзаце.
Применение шрифта. Окошко для предварительного просмотра и быстрого выбора шрифтов.
Редактировать текст. Выплывает окошко для форматирования текста.
Вставка символа. Тут я думаю всё ясно: это возможности для вставки нестандартных значков типа знака копирайта или арабской буквы.
Вставить символы форматирования. Это меню поможет нам вставить такие символы как длинное тире, короткое тире, неразрывный перенос и т.д.
Служебные символы. Меню для работы со служебными символами.
Простой текст. Здесь мы можем включить и выключить отображение рамок для простого текста, а также изменить другие параметры для текста.
Текст вдоль пути. При выделенном тексте, позволяет нам выбрать кривую для размещения текста вдоль кривой.
Выпрямить текст. Выпрямляем неправильно отредактированный нами текст.
Выровнять. Выравниваем текст который по ошибке развернули.
Выровнять по базовым линиям. Текст привязывается к базовым линиям документа.
Использовать переносы. Мы можем использовать переносы.
Параметры. Функция для настройки параметров переноса.
Средства проверки правописания. Орфография, грамматика, тезариус и т.д.
Регистр. Выводит окошко для редакции регистра.
Кодировать. Изменяем кодировку символов.
Статистика текста. Показывает количество строк символов, используемые шрифты и т.д.
Параметры списка шрифтов. Позволяет регулировать размер шрифта в выпадающем списке, можно выбрать тип шрифта для отображения и т.д.
Учитесь, работайте и не ленитесь! Надеюсь эта статья оказалась вам полезной.

Шрифты, созданные при помощи CorelDraw!, имеют некоторые особенности:
Не имеют разметки (?)
При экспорте теряются все установки, относящиеся к заполнению объектов и к отображению их контуров (?) .
В диалоговом окне настройки параметров страницы установите ее размер в 750 пунктов (PT) по вертикали и горизонтали.
Установите две разметочных линии: первую, вертикальную, в 30 пунктах от левого края страницы; вторую, горизонтальную, в 30 пунктах от нижнего края. Орентируйтесь по цифровой шкале )
Объект, который вы хотите экспортировать как символ, отмасштабируйте до размера в 720 пунктов. Если этот объект содержит символы других шрифтов, преобразуйте их в кривые.
Установите горизонтальную разметочную линию на уровень соответствующий линии прописных букв или строчных букв, в зависимости от того, какой символ вы создаете. Если символ имеет нижний выносной элемент, установите горизонтальную разметочную линию внизу этого элемента.
Выберите команду Export из меню File. В появившемся диалоге укажите формат, в котором вы хотите экспортировать символ ( Adobe Type1 или TrueType ). Выберите шрифтовой файл, к которому вы хотите добавить символ или введите имя нового файла. Нажмите Ok. Если у вас данный пункт вызывает затруднения смотрите рисунок:
Если вы экспортируете(т.е создаете) новый шрифт, то в появившемся диалоговом окне введите следующие параметры:
Family Name - имя гарнитуры, к которой принадлежит шрифт;
Style - начертание шрифта;
Symbol Font - показывает, что шрифт не является наборным, а представляет собой набор символов, например математических;
Grid Size - размер координатной сетки, в которой представляются символы шрифта (для Type1-шрифтов всегда 1000);
Space Width - ширина символа пробела.
После определения параметров шрифта появится диалоговое окно, в котором необходимо определить параметры символа и его положение в шрифте:
В левой верхней части этого окна выводится имя шрифта, ниже - пример символа с линиями границ и базовой линией. Если параметр Auto (о нем чуть позднее) выключен, то в поле примера можно изменять положение правой границы символа.
Design Size - определяет размер, в котором выполнен символ. Если вы установили размер в соответствии с рекомендациями пунктов 1 и 2, то оставьте значение в 720 без изменения.
Character Width - Ширина символа. Вы можете изменять ее (при помощи окна примера или непосредственно вводя числовые значения) только в том случае, когда выключен параметр Auto.
Auto - параметр, при включении которого ширина символа определяется автоматически, исходя из его размеров и величины левого поля.
Character Number и список символов. Для того чтобы определить положение символа в шрифте, вы должны указать его код или выбрать его в списке символов. Места, в которых нет символов, отображаются серым цветом.
Options - вызывает появление диалогового окна, в котором можно изменить характеристики шрифта.
Нажмите Ok для экспорта символа или Cancel для отмены операции.
Следующим действием, выкладываем скриншот готовых шрифтов, и свои замечания по применению шрифтов и глюков которые возникают при работе сними
Идея- создать шрифт в который запихать все часто используемые лого, символы там и вскую такую муть)
В этой статье приведены примеры размещения фигурного текста вдоль разомкнутой и замкнутой траектории. Рассмотрены возможные настройки его положения относительно кривой, а также рассказано, как отделить текст от траектории.
Начнем с размещения текста вдоль разомкнутой кривой. Чтобы расположить текст на заранее построенной траектории, необходимо выполнить ряд действий:
- Нарисовать кривую. Выделить ее инструментом Pick (Выбор).
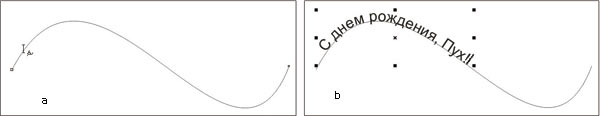
- Выбрать инструмент Text (Текст), навести указатель мыши на любую точку кривой так, чтобы указатель мыши изменил свою форму (рис. 1а). Затем щелкнуть мышью.
- Ввести текст с клавиатуры, он будет автоматически размещаться на кривой (рис. 1б).

Рис. 1. Размещение текста вдоль созданной траектории

Рис. 2. Примеры форматирования текста
Щелчок мыши в любом месте кривой (п. 2) можно заменить выполнением команды Text (Текст) —> Fit Text To Path (Текст вдоль кривой).
После ввода текста его можно редактировать как обычный фигурный текст: изменять размер символов, шрифт, цвет, начертание и т.п., но при условии, что все символы фразы выделены Iобразным указателем мыши. А если выделить фразу инструментом Pick (Выбор), то появятся дополнительные возможности форматирования текста: ориентация текста (раскрывающийся список ), положение по вертикали и по горизонтали (раскрывающиеся списки и ), смещение по вертикали и горизонтали (ползунки и ), размещение текста на другой стороне кривой (кнопка ).
На рис. 2а для введенного текста изменены цвет, начертание и размер символов фразы, на рис. 2б увеличено смещение текста по горизонтали и по вертикали, а на рис. 2в изменена ориентация текста.

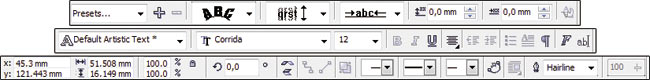
При выделении текста инструментом Pick (Выбор) необходимо щелкнуть по любому символу введенной фразы, иначе вы можете случайно выделить кривую вместо текста. В любом случае ориентируйтесь по внешнему виду панели атрибутов: если выбран текст, то она будет содержать перечисленные выше кнопки. Так, на рис. 3а панель атрибутов показывает, что текст выделен как объект на кривой, на рис. 3б панель соответствует выделению всех символов надписи Iобразным указателем, на рис. 3в показана панель при выделении только кривой без текста.

Рис. 3. Различные варианты панели атрибутов в зависимости от того, какой объект выделен

Чтобы отделить текст от траектории, необходимо выбрать составной объект инструментом Pick (Выбор) и выполнить команду Arrange (Монтаж) —> Break Text Apart (Разъединить). В результате составной объект распадается на два независимых объекта: текст и траекторию, при этом текст сохраняет внешний вид, который он имел до отделения от кривой.

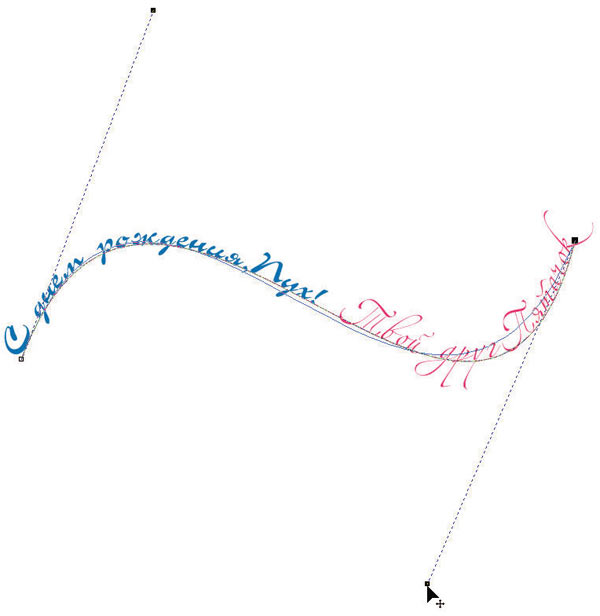
После того как текст отделен от траектории, его часть или всю строку можно выпрямить. Для этого следует выделить часть строки Iобразным указателем мыши или всю строку инструментом Pick (Выбор) и выполнить команду Text (Текст) —> Straighten Text (Выпрямить текст). Так, на рис. 4 траектория уже не является привязанной к тексту, а к словам «С днем» и «Пух!» применена команда выпрямления.

Рис. 4. Результат выполнения команды Straighten Text

Рис. 5. Изменение формы траектории с помощью инструмента Shape
На одной кривой можно разместить несколько текстов, каждый из которых добавляется щелчком мыши в любой точке кривой при активном инструменте Text (Текст). Если фраза не помещается, то легко можно отредактировать форму кривой, работая с ее узлами и направляющими линиями с помощью инструмента Shape (Форма) — рис. 5.

Когда на кривой расположено несколько текстов, то возникают проблемы с выделением одного текста отдельно от остальных. Для этого необходимо использовать клавишу Ctrl в режиме действия инструмента Pick (Выбор).

- Для выделения составного объекта следует щелкнуть в любом месте объекта, предварительно выбрав инструмент Pick (Выбор).
- Чтобы выделить один из текстов, включая траекторию, нужно щелкнуть по нему, удерживая нажатой клавишу Ctrl.
- Для выделения текста отдельно от траектории следует еще раз щелкнуть по тексту, удерживая нажатой клавишу Ctrl.

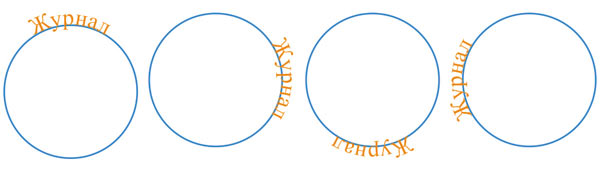
Помимо разомкнутой траектории текст можно расположить вдоль замкнутой кривой, например вдоль окружности. Но такое размещение имеет некоторые особенности: панель атрибутов предлагает немного другие варианты форматирования. Раскрывающийся список Text Placement теперь содержит четыре положения текста относительно замкнутой кривой (рис. 6) вместо вариантов выравнивания по горизонтали.

Рис. 6. Четыре варианта расположения текста относительно замкнутой кривой

Рис. 7. Варианты изменения положения текста относительно замкнутой кривой

Рис. 8. Изображение земного шара импортировано из графического файла, добавлена замкнутая траектория
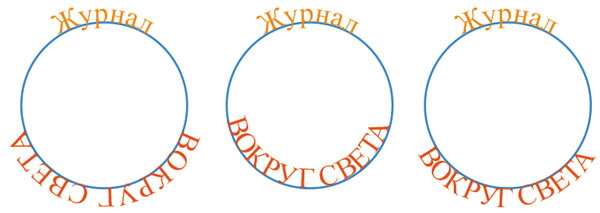
На рис. 7 представлены два текста вдоль одной окружности. Изменено положение только нижнего текста, а для верхнего все настройки положения заданы по умолчанию. На рис. 7а для текста назначено положение в нижней части кривой . На рис. 7б добавлено размещение текста на другой стороне кривой, то есть нажата кнопка . А на рис. 7в изменено вертикальное положение — текст размещен под траекторией .
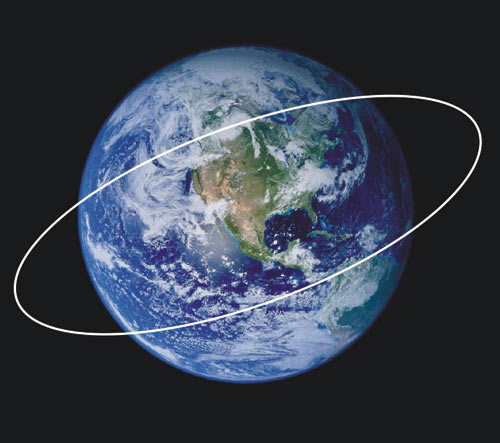
Теперь рассмотрим пример расположения надписи вдоль земного шара. Для выполнения этого задания нам понадобится исходная фотография земного шара.
- Для внедрения в документ фотографии импортируйте ее из графического файла с помощью команды File (Файл) —> Import (Импорт).
- Инструментом Ellipse (Эллипс) нарисуйте овал и немного разверните его (рис. 8).
- Выберите инструмент Text (Текст) и щелкните в нижней части кривой. Введите надпись «Всемирная паутина». Для текста назначьте следующие параметры:
- размер, шрифт и цвет текста измените на свое усмотрение, в примере использовался шрифт AGBengaly, размер 18 пт, полужирное начертание;
- Text Placement (Положение по горизонтали) — в нижней части кривой ;
- Text Orientation (Ориентация текста) — ;
- Distance from Path (Смещение по вертикали) — 1 mm;
- Horizontal Offset (Смещение по горизонтали) — –4 mm;
- нажмите кнопку Place on Other Side (На другой стороне).
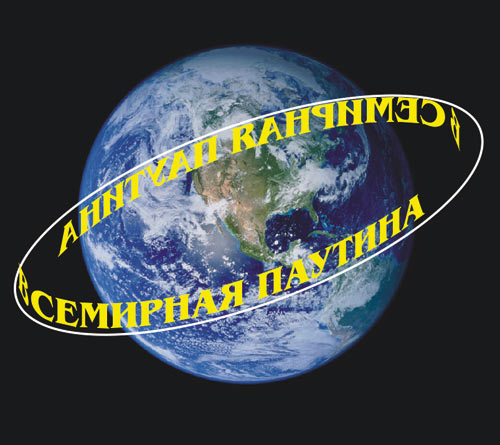
- Еще раз выберите инструмент Text (Текст) и щелкните в верхней части овала. Введите ту же фразу и установите те же размер, шрифт и начертание или просто скопируйте предыдущую надпись через буфер обмена.
- Установите следующие параметры текста:
- Text Placement (Положение по горизонтали) — в верхней части кривой ;
- Text Orientation (Ориентация текста) — ;
- Distance from Path (Смещение по вертикали) — 4 mm;
- Horizontal Offset (Смещение по горизонтали) — –0,5 mm;
- нажмите кнопку Place on Other Side (На другой стороне).
Результат приведен на рис. 9.

Рис. 9. Текст размещен вдоль овала
- Отделите текст от траектории, выполнив команду Arrange (Монтаж) —> Break Compound Object of 3 Elements Apart (Разъединить). Удалите овал, больше он нам не понадобится.
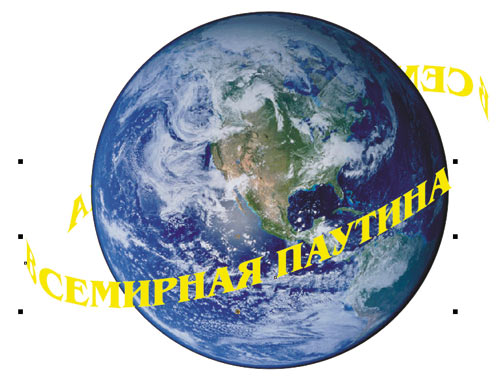
- Теперь необходимо верхнюю надпись расположить за изображением земного шара. Но для этого сначала требуется удалить черный фон с растрового изображения. Замаскируйте фон изображения фигурной обрезкой в виде окружности:
- инструментом Ellipse (Эллипс) создайте окружность, соразмерную с земным шаром. Не забывайте удерживать нажатой клавишу Ctrl, чтобы эллипс превратился в окружность. Поместите ее поверх растрового изображения и закрасьте контур черным цветом (рис. 10);
- инструментом Pick (Выбор) выделите изображение и выполните команду Effects (Эффекты) —> PowerClip (Фигурная обрезка) —> Place Inside Container (Поместить в контейнер). После осуществления команды на экране появится черная горизонтальная стрелка, которой следует щелкнуть на окружности, выполняющей в данном случае роль контейнера;
- если применение фигурной обрезки оказалось не совсем удачным, скорректируйте положение окружности. Для этого выделите контейнер и выполните команду Effects (Эффекты) —> PowerClip (Фигурная обрезка) —> EditContents (Изменить содержимое). В результате содержимое контейнера появится на экране целиком, а граница контейнера (окружности) отобразится в виде светлой линии. Теперь сместите содержимое контейнера так, чтобы в окружность попало только изображение земного шара. По окончании редактирования выберите команду Effects (Эффекты) —> PowerClip (Фигурная обрезка) —> Finish Editing This Level (Завершить редактирование уровня). Содержимое вновь поместится в контейнер (рис. 11).

Рис. 10. Создана фигурная обрезка в виде окружности

Рис. 11. Результат применения фигурной обрезки к растровому изображению

Рис. 12. Нижняя надпись перенесена на передний план

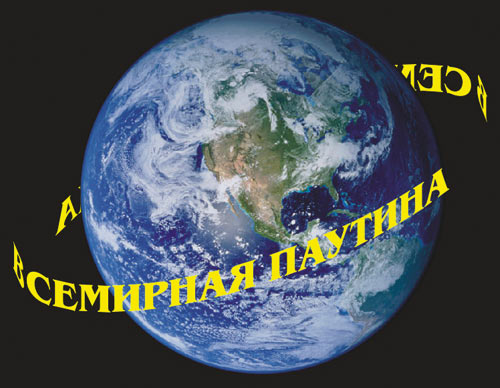
Рис. 13. Окончательный результат размещения надписи вдоль земного шара
Поскольку контейнер (окружность) был создан поверх всех объектов, изображение земного шара после применения к нему фигурной обрезки также было помещено на передний план.
- Теперь перенесите нижнюю надпись поверх остальных объектов, для этого выделите ее и примените команду Arrange (Монтаж) —> Order (Порядок) —> To Front (На передний план) — рис. 12.
- В заключение создайте прямоугольник черного цвета и поместите его под всеми объектами с помощью команды Arrange (Монтаж) —> Order (Порядок) —> To Back (На задний план) — рис. 13.
Конечно же, расположить надпись вокруг земного шара можно и в Adobe Photoshop, но рассмотренный пример показывает, что нет необходимости каждый раз переходить в растровый редактор, как только понадобится создать тот или иной эффект. В принципе, довольно много эффектов можно реализовать и в программе CorelDRAW, используя ее богатые возможности.
Читайте также:


