Как сделать сетку в html
Данный подход в построении макетов позволяет легко создавать достаточно гибкие сетки сайтов с помощью CSS. В будущем он, наверняка, будет использоваться повсеместно. Если я правильно понимаю, отлично подойдет для тех же задач, что и Flexbox, но в отличии от него может одновременно работать в двумерных измерениях (столбцах и строках). Ниже предлагаю перевод статьи, что является неким вступлением в тему и содержит простые познавательные примеры. Внимание! Автор заметки проводит в декабре бесплатный(!) курс по CSS Grid, если хотите, отправляйте запрос на его Email.
Также на просторах интернета нашел полезное видео по теме. Возможно, кому-то проще воспринимать информацию так:
Введение в CSS Grid
В текущем году эта технология получила встроенную поддержку в Chrome, FF, Safari, поэтому вполне вероятно, в недалеком будущем станет популярными инструментом. Но пока что нужно не забывать позаботиться об устаревших и отстающих веб-браузерах.
В наши дни для всего есть фреймворки, и кажется, что только вы разберетесь с одним, как на смену ему придет другой. Это особенно касается CSS фреймворков для адаптивной сетки, и каждый называет себя “самым лучшим”. Такой переизбыток информации вводит в замешательство.
Давайте вернемся на шаг назад, сделаем глубокий вздох, и спросим себя: действительно ли мы собираемся использовать все 24 варианта, и миллион их комбинаций, которые нам предоставляет “Этот Наикрутейший Фреймворк”? Зачастую нам нужно простое, гибкое решение, с ограниченным количеством вариаций, с кодовой базой, которую мы можем в любой момент расширить. Я хочу рассказать о четырех техниках реализации CSS сеток, каждая из которых легко расширяется. Вот эти четыре способа:
- Адаптивная сеточная разметка №1 (с использованием отрицательных отступов)
- Адаптивная сеточная разметка №2 (с использованием box-sizing: border-box )
- Адаптивная сеточная разметка на основе табличного отображения
- Адаптивная сеточная разметка на основе flexbox
Я упрощу описание этих способов, и буду использовать минимальное количество простого и понятного CSS. Для каждого способа будет представлена демонстрация на CodePen.
Общий CSS
Перед тем, как углубиться в описание каждого метода, давайте взглянем на общие стили, которыми мы будем использовать во всех примерах. Я буду использовать объявление box-sizing: border-box для всех элементов документа, а также добавлю класс .clearfix для очистки плавающих блоков. Вот наш базовый CSS:
Способ 1: используем отрицательные отступы
Данный способ основан на использовании отрицательных отступов для создания блоков сетки с фиксированным отступом между блоками. Размер отрицательного отступа варьируется от позиции блока в сетке, а расстояние между блоками остается постоянным. Давайте посмотрим на разметку:
А вот и демонстрация на CodePen:
Как видно, в рамках условий медиазапросов фиксированное значение отступа (назовем его x) умножается на количество колонок в строке минус 1 (n-1), и такой отступ применяется к строке слева. У каждой колонки, кроме последней, задан фиксированный отступ справа (x). А первой колонки в строке задан отрицательный отступ (n-1)*x
Недостатки и ошибки
Необходимость в некоторых расчетах, к тому же способ становится непрактичен при увеличении количества колонок. К тому же при увеличении количества шагов (количество градаций медиазапросов, например на 1 колонку на строку, 4, 8…), нам необходимо сбрасывать CSS, и приходится использовать множество математических вычислений.
Еще одна интересная ошибка всплывает, когда у нас много плавающих элементов. Общая сумма отступов в какой-то момент может скомбинироваться, и элементы перенесутся на новую строку. Это можно видеть в случае с 8 колонками. Если поменять условие последнего медиа-запроса на минимальную ширину, меньше 1200px, то можно наблюдать данный баг в действии. Помните об этом. Но у этого способа есть и свои преимущества.
Преимущества и использование на практике
Настоящая прелесть этого способа заключается в создании комбинаций сетки фиксированного/переменного размера. В качестве примера давайте представим область основного содержимого переменной ширины, и дополнительную боковую область фиксированной ширины. Наш HTML-код может выглядеть примерно так:
А вот и демонстрация кода в действии на CodePen:
Способ 2: используем box-sizing: border-box
Этот способ использует всю силу box-sizing: border-box . Так как это свойство позволяет добавлять элементу поля без того, чтобы их значение влияло на общую ширину элемента, мы все еще можем добиться гибкой сетки с фиксированными “отступами”. Но здесь вместо использования свойства margin , мы будем использовать внутренние поля, которые будут играть роль отступов между элементами сетки.
Здесь мы обойдемся без головокружительной математики, так что наш CSS будет действительно простым. А вот и он, с возможностью разметки до 8 колонок:
Отрицательные правые и левые отступы у каждой строки нужны для компенсации полей колонок. На указанной медиа-запросом минимальной ширине наши элементы сетки принимают свою собственную ширину, и становятся плавающими внутри своих контейнеров. Вы можете изменить эту ширину по своему усмотрению, или указать другие медиа-запросы для различных групп элементов сетки.
Расширяем этот способ:
Скажем, вы бы хотели, чтобы элементы .col-8 сначала разбивались по 4 в строку, а затем по 8. Это довольно просто реализовать, если немного подумать. Для вышеприведенной разметки наш CSS будет выглядеть следующим образом:
Способ 3: используем табличное отображение
Этот способ реализует старое-доброе табличное поведение, но не ломая семантику или структуру. В этом методе видимые элементы отображаются по-умолчанию как блоки. Но при определенных размерах строки сетки становятся таблицами, а столбцы становятся ячейками таблицы. Давайте взглянем на разметку - она похожа на аналогичную из второго способа, но тут нам не нужен .clearfix :
И, соответственно, CSS:
Этот метод может показаться запутанным, но в нем есть преимущества. Для начала, мы не нарушаем семантику использованием традиционных таблиц, и нам не нужно подчищать плавающие блоки. Колонки одинаковой высоты - легко. Комбинация фиксированных колонок и колонок переменной ширины? Нет проблем. Табличный вариант отображения привносит свои проблемы, и из всех четырех способов он мой самый нелюбимый. Несмотря на то, что в некоторых случаях он является неплохим вариантом.
Способ 4: Flexbox
Последний способ, который я опишу, использует модуль flexbox. Согласно MDN:
CSS3 Flexible Box, или flexbox - режим макета, предоставляющий возможность размещать элементы на странице так, что они ведут себя предсказуемо на различных размерах экрана и различных устройствах.
Flexbox предлагает множество различных возможностей, дающих нам мощный арсенал различных вариантов компоновки элементов. Сделать модуль flexbox адаптивным проще простого. Как и ранее, наша разметка выглядит так:
А теперь посмотрим на наш новый CSS:
И демонстрация на CodePen:
В данном случае для строк необходимо выставить свойство display в значение flex , а также указать свойство flex-flow. Полное определение и описание этих свойств доступно в документации MDN к flexbox. Для медиа-запроса мы просто меняем ширину колонок, а flexbox делает за нас остальное.
Заключение
Мы рассмотрели 4 способа создания адаптивных сеток на CSS, каждая со своими достоинствами и недостатками. Не существует абсолютного способа реализации того или иного действия, и я часто ловлю себя на том, что возникают ситуации, когда один способ подходит лучше другого, или мне нужно комбинировать несколько вариантов. Способы 1 и 2 - мои любимые, и я частенько использую их в своих проектах (основная разметка по методу 1, а адаптивные сетки по методу 2).
Как упоминалось ранее, третий способ имеет свои преимущества, но я предпочитаю использовать табличные макеты только тогда, когда это строго необходимо. Способ 4 прекрасен, и я жду не дождусь дня, когда я смогу перенести его на все свои проекты. Flexbox набирает обороты, но он поддерживается только в IE10 и выше. Для него есть полифиллы, но я предпочитаю обходиться без них. Хотя и сегодня есть сценарии, в которых flexbox будет превосходным решением (например, в мобильных браузерах, где нет IE).
Каждый из этих способов легко масштабируем и расширяем. Применяя представленные идеи вы легко можете настроить свой собственный адаптивный макет с нужным размещением для элементов сетки с минимальным количеством CSS. Модуль CSS сеток на подходе, но пройдет еще некоторое время, покуда мы сможем его использовать. Надеюсь, вам понравилась статья, и вам теперь не так страшно использовать CSS сетки.
По мере изучения верстки, применял различные техники для верстки таких сеток(каталог, блок преимуществ и так далее), но остановился на подходе описанном ниже, как более универсальном и чистым с точки зрения эстетики.
Сразу можно посмотреть этот пример со всеми стилями на codepen
Вот HTML для такой сетки:
Основные стили для сетки:
Стили для адаптивности:
А теперь объясню ключевые моменты
Блок
Блок
- общий контейнер, который обычно расположен по центру и с внутренними боковыми отступами padding в нашем примере по 30px , то есть padding-left: 30px и padding-right: 30px

Блок
- блок обертка для сетки, которую он будет содержать, необходим чтобы делать внешние отступы margin если это будет нужно, так как у блока сетки
Блок
Блок
- у этого блока отрицательные внешние отступы margin равны внутренним отступам padding дочернего блока
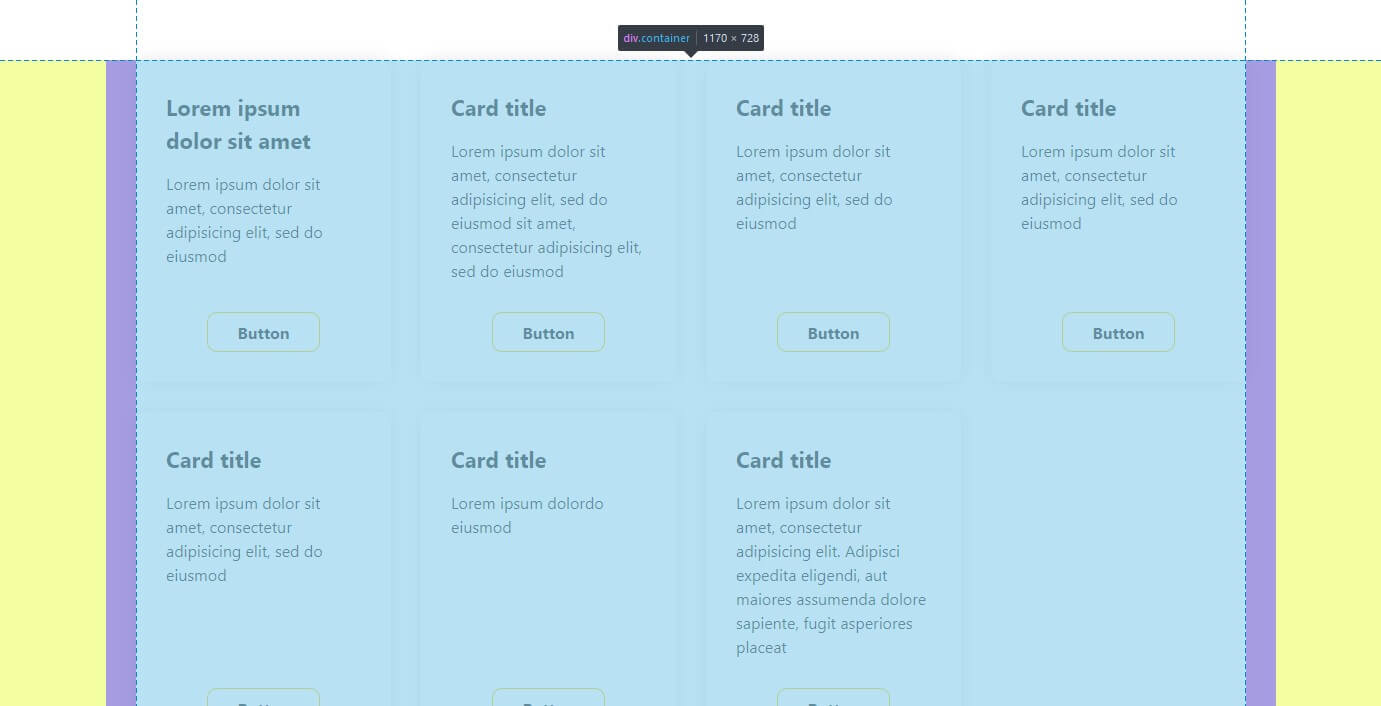
Это все необходимо для того, чтобы блоки были расположены ровно по ширине контейнера и не было лишних отступов по 15px по краям, и внизу не было лишнего отступа в 30px
Нагляднее всего необходимость отрицательных отступов у
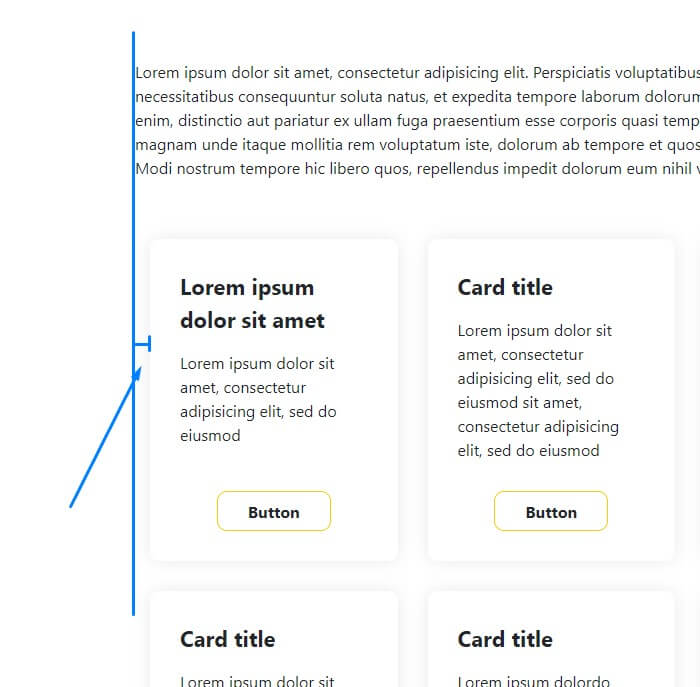
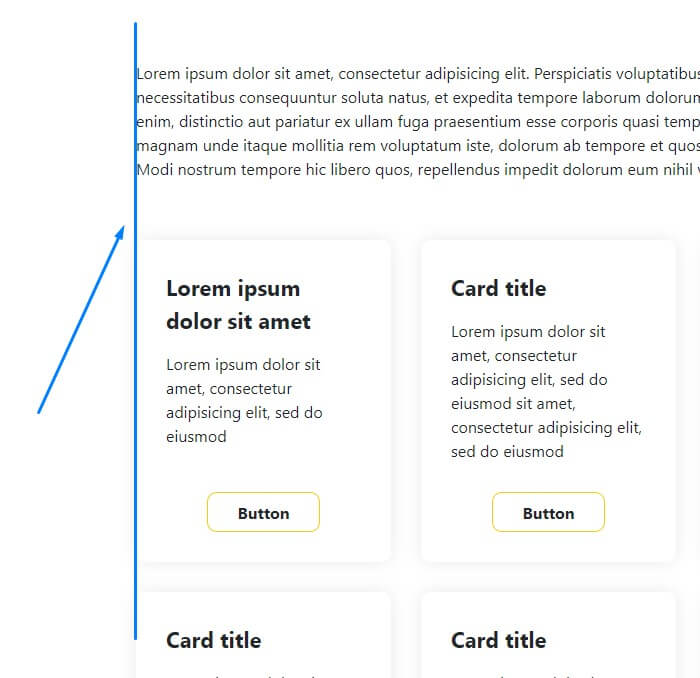
можно посмотреть на таком примере - если у нас уже есть блок с контентом и он расположен по всей ширине контейнера, то если не ставить отрицательные отступы, то контент и карточки каталога не будут выровнены по одной линии
Так это выглядит без отрицательных отступов:

А так это выглядит с отрицательными отступами:

Внутренний блок
и ему прописываем стили относящиеся только к внутреннему содержимому, которые не будет влиять на внешние отступы.
Примеры:
Если хотим расстояние между блоками по 20px и по бокам и внизу то пишем такие стили:
Если хотим расстояние между блоками по 60px и по бокам и внизу то пишем такие стили:
Если хотим расстояние между блоками по бокам 30px, а внизу 60px то пишем такие стили:
Распишу последний пример подробнее (расстояние между блоками по бокам 30px, а внизу 60px):
Еще один важный нюанс - боковые внутренние отступы padding блока
боковые внутренние отступы padding не должны быть больше 30px , иначе при ширине браузера меньшей, чем ширина контейнера, будет появляться горизонтальная прокрутка.
В стандарте CSS Grid Layout есть масса свойств и возможностей,с которыми бы хотелось разобраться, чтобы иметь возможность их применять на практике. Одной из таких возможностей является использование нумерованных и именованных линий сетки для распределения между ними grid-элементов.
Grid-lines (линии сетки) — это горизонтальные и вертикальные разделители grid-контейнера. Эти линии находятся по обе стороны от столбца или строки. Вы можете посмотреть на их расположение в инспекторе свойств браузера ( F12 , или Ctrl+Shift+I ), если поставите флажок, который позволяет накладывать линии сетки и отображать номера и названия (имена) линий в браузере.
На скриншоте иже вы увидите, как это можно сделать в инструментах разработчика в браузерах Mozilla Firefox и Google Chrome последних версий.

По умолчанию вы увидите, что для любой линии задан числовой индекс (положительный или отрицательный), который может использовать дальше при назначении стилей. Нумерация начинается с единицы и идет слева направо по горизонтали и сверху вниз по вертикали. Однако справа налево также существует нумерация, но с отрицательными числовыми индексами. Аналогично этому снизу вверх мы также получаем отрицательные индексы.

Учтите, что в странах с правосторонней письменностью (на арабском языке, например), нумерация будет идти наоборот.
Кроме индексов, или числовых номеров линий сетки, мы можем задавать имена, которые потом будем использовать при размещении внутри сетки grid-элементов. С именованных линий мы с вами и начнем.
Практическое использование имен линий сетки для указания расположения элементов внутри нее
На примере мы видим всего 5 элементов сетки, причем расположены они не строго друг под другом стройными рядами в виде одинаковых ячеек, а как бы по кругу с квадратной ячейкой по центру.
Создание разметки. Основные CSS-свойства для grid-контейнера
Для начала нам нужно создать grid-контейнер и распланировать элементы сетки в нем. Поскольку изначально сетка очень похожа на таблицу и состоит из некоторого целого числа строк и столбцов, то для примера мы возьмем сетку размером 3х3.
Читайте также:


